ワードプレスは、コードの一行に触れることなく利用できる使いやすいプラットフォームです。 しかし、WordPressでHTMLを編集する方法を知ることは、あなたのベルトの下にある良いスキルです。
コードの編集の知識を使用すると、問題のトラブルシューティングや高度なカスタマイズを実行してWordPressサイトを改善することができます。
この記事では、WordPressでHTMLを編集する必要がある理由と、それを正しく行う方法について説明します。
必要ですか?
WordPressは驚くほどすぐに動作し、コードを書かずに美しく機能的なウェブサイトを持つことができます。
実際には、WordPressは簡単にあなたのウェブサイトを微調整するためのテーマやプラグインの膨大なコレクションを持っています。 そのため、WordPressでHTMLを編集する方法を本当に知る必要はありません。
ウェブサイトの外観を変更したい場合は、プリインストールされたテーマを使用してカスタマイズするか、WordPressディレクトリから新しいテーマをインストー また、あなたのウェブサイトに多くの機能を追加するには、プラグインをインストールすることは、最良の解決策の一つである可能性があります。
要するに、WordPressのソースコードだけを残しておくことは、ほとんどの状況では問題ありません。
ただし、WordPressでHTMLを編集する必要がある場合は、それが唯一の方法である可能性があるためです。
たとえば、高度なテーマのカスタマイズを行うか、魅力的な強調表示されたテキストのようなあなたの投稿にHTML効果を追加したいとき。
WordPressのコードを誤って編集すると、良いことよりも害が大きくなることに注意してください。 慎重にそれを行います。
考慮すべきこと
WordPressのソースコードを編集することは深刻な作業です。 できる時はいつでも危険を最小にするべきである。
それを行うには、目標とは何か、どのツールを使用するか、どのくらいの時間があるかを考慮する必要があります。
自問する:あなたの動機は何ですか? テスト、学習目的、または高度なカスタマイズのために変更を加えたいですか?
テストしたい場合は、WordPressの子テーマを作成することを強くお勧めします。 何かがうまくいかない場合には、それはあなたのウェブサイトには影響しません。 それとは別に、子テーマで遊んでいると、変更があなたが期待したものと同じかどうかを確認することができます。
学習目的でWordPressの機能を試してみることもできます。 覚えておいて、あなたが学びたい部分だけに触れて、あなたの範囲を絞り込む必要があります。 だけでなく、それはあなたの時間を節約しますが、それは不必要な問題につまずくからあなたを防ぐことができます。
WordPressのソースコードを編集するには、Windows用のNotepad++やMac用のText WranglerなどのテキストHTMLエディタが必要です。 また、FileZillaのようなFTPクライアントとGoogle Chromeのような最新のブラウザを準備する必要があります。
最後に最も重要なことは、タスクにどれくらいの時間を費やすかを決めることです。
通常、WordPressのソースコードを自分で編集するのはかなり時間がかかります。 だから、あなたがそれをする時間がないと思うなら、専門家を雇うことは賢明な選択肢になることができます。
WordPressでのソースコードの編集
ご存知のように、WordPressはHTML、CSS、PHP、JavaScriptの4つの異なるプログラミング言語を使用しています。
各言語には独自のコードがあり、異なる機能を提供します。 たとえば、HTMLはコンテンツ構造を処理し、CSSは外観を管理します。 そうは言っても、特定のコードセットを使用して特定の操作を実行する必要がある場合があります。
さて、WordPressのソースコードを編集する方法についてもっと調べてみましょう。
WordPressでHTMLを編集する方法
前述のように、HTMLはHyperText Markup Languageの略で、コンテンツの構造を制御します。
WordPressの投稿にテキスト、画像、動画などの任意のタイプのコンテンツを追加できます。 あなたは通常、WordPressのエディタからこれを行うでしょう。
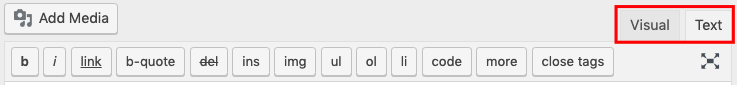
ワードプレスには、ビジュアルエディタとテキスト(HTML)エディタの二種類のエディタがあります。 クラシックエディタでは、ビジュアルエディタからHTMLエディタに簡単に切り替えることができます。 しかし、新しく導入されたGutenberg editorの場合はそうではありません。 HTMLエディターに切り替えるには2つの方法があります:
しかし、新しく導入されたGutenberg editorの場合はそうではありません。 HTMLエディターに切り替えるには2つの方法があります:
- 各ブロックの三点メニューボタンをクリックする
- 投稿全体を編集するために左上の三点メニューをクリックする
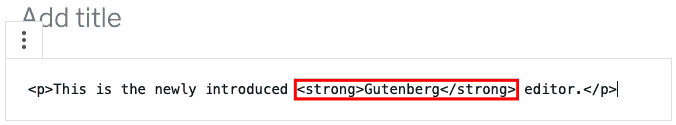
 これは、Gutenbergエディタを使用してWordPressでHTMLを編集する方法の例です。
これは、Gutenbergエディタを使用してWordPressでHTMLを編集する方法の例です。 これが結果です:
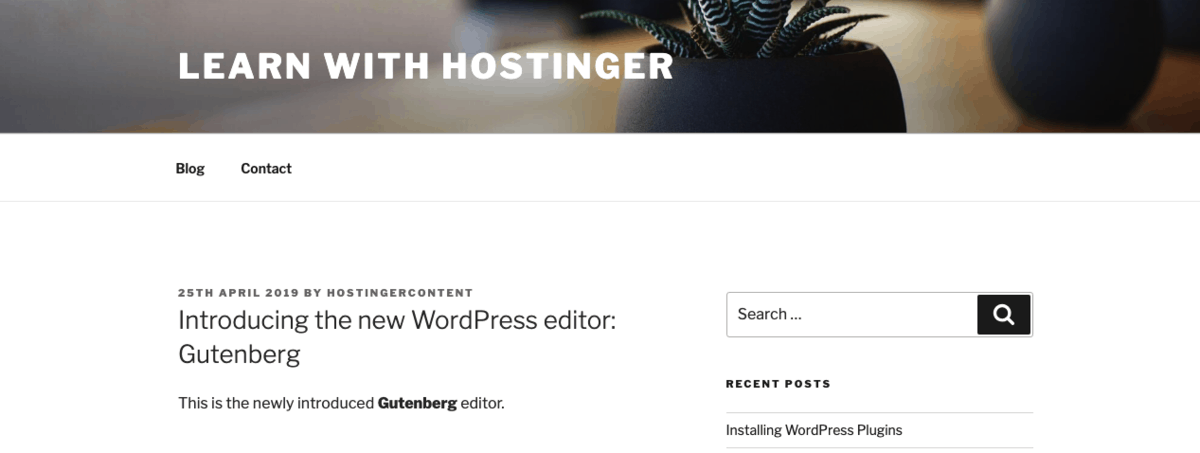
これが結果です:
 だから、あなたは上記の二つの方法を使用してWordPressのHTMLを編集することができます。
だから、あなたは上記の二つの方法を使用してWordPressのHTMLを編集することができます。
しかし、あなたのホームページ上のHTMLを編集するには? 基本的には、ウィジェット領域からカスタムHTMLを追加することができます。 外観->ウィジェットに移動します。
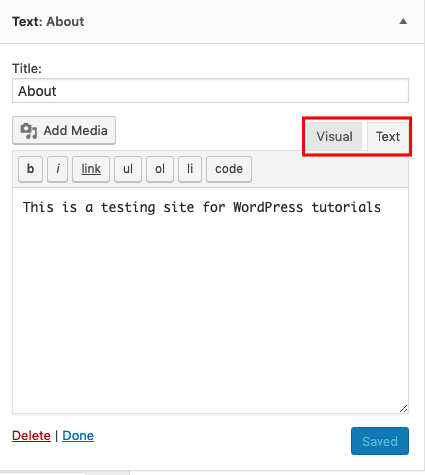
ウィジェット領域から、利用可能なウィジェットのHTMLを編集したり、カスタムHTMLメニューからウィジェットを追加したりすることができます。
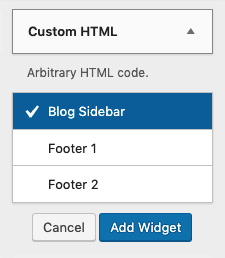
HTMLを編集するには、まず対象ウィジェットを選択し、変更を加えて保存する必要があります。 一方、カスタムHTMLメニューから新しいウィジェットを追加することができます。 アクティブ化されたテーマによっては、オプションが異なる場合があります。 たとえば、Twenty Seventeenテーマを使用すると、ブログのサイドバー、フッター1、フッター2のオプションがあります。 詳細を追加したら、保存します。
一方、カスタムHTMLメニューから新しいウィジェットを追加することができます。 アクティブ化されたテーマによっては、オプションが異なる場合があります。 たとえば、Twenty Seventeenテーマを使用すると、ブログのサイドバー、フッター1、フッター2のオプションがあります。 詳細を追加したら、保存します。
WordPressでPHPとCSSを編集する方法
CSS(カスケードスタイルシート)は、HTMLにスタイルを適用します。 これは、webページがどのように表示されるかを決定する責任があります。
WordPressテーマを適用すると、ウェブサイトのレイアウト、色、フォントが特定されます。 あなたが特定のテーマを好きではない場合は、別のものを使用することができます。
しかし、あなたはテーマのレイアウトを維持したいが、フォントを変更したい場合はどうなりますか? 次に、WordPressでPHPとCSSを編集する必要がある場合があります。
この方法はWordPress初心者には適していないかもしれません。
WordPressでPHPとCSSを編集するには、WordPressのコードエディタまたはFTPクライアントを使用する方法があります。
1. WordPressコードエディタ
最初の方法はWordPressコードエディタにアクセスします。 あなたのウェブサイトは、任意のマルウェア攻撃や失敗した更新のためにあなたのウェブサイトがクラッシュしないことを意味し、うまく実行されている場合にのみ、この方法を使用することができることに注意してください。
子テーマを作成したら、それを有効にします。 次に、Appearance->Editorに移動します。
編集する対象の子テーマを選択してください。 たとえば、フッターを編集する場合は、”フッター”を選択できます。右側のphp。 次に、コードエディターでコードを追加または編集できます。
コードを編集した後、ファイルの更新ボタンをクリックします。
2. FTPクライアント
次の方法ではFTPクライアントを使用します。
これは強力な方法かもしれませんが、私たちはそれを使用することをお勧めしません。 それは安全ではないし、それを誤って扱う場合は危険にさらされてあなたのウェブサイトを置くかもしれません。 しかし、ここに修飾されて感じ、あなたのskillsetを信頼すればそれがいかにされるかある。
まず、FTP認証ログインを作成する必要があります。 次に、FTPクライアントを開き、FTPホスト、ユーザー名、およびパスワードの詳細を入力できます。
接続を管理すると、WordPressのソースコードにアクセスできます。 編集するファイルを選択し、右クリックして[編集]を選択します。 編集が完了したら、変更を保存できます。
結論
WordPressでHTMLを編集するには強い理由が必要です。 ほとんどの場合、テーマやプラグインを利用すれば十分です。
問題を修正する必要がある場合や、高度なカスタマイズを実行したい場合は、WordPressのソースコードを編集することができます。 それをする前に考慮するべき事がある:あなたの目的、用具およびあなたの時間。