あなたはあなた自身のWordPressのカスタムウィジェットを作成することがで テーマやプラグインと一緒に来る追加のウィジェットのトンがありますが、WordPressは、そのユーザーに手動でカスタムウィジェットをコー
WordPressとPHPの基本的な知識だけが必要なので、複雑なプロセスではありません。 だから、それ以上の騒ぎなしで、始めましょう!
ワードプレスのウィジェットとは何ですか?
WordPressのウィジェットは、それが簡単にあなたが簡単なドラッグアンドドロップインターフェイスを介してあなたのウェブサイトに追加機能を追加す デフォルトでは、WordPressにはいくつかのウィジェットが同梱されています。 彼らは基本的なユーティリティ機能を提供し、すべてのWordPressのテーマと互換性があります。
しかし、時には、これらの標準的なウィジェットは、あなたが望むタスクを実行できません。 あなたの最良の選択肢は、あなたに必要な機能を提供するプラグインを探すことです。 残念ながら、サードパーティ製のプラグインでも要件を満たすことができない場合があります。
ありがたいことに、あなたはWordPressのカスタムウィジェットを作成する力を持っています。 ただ、それはあなたが個人的にあなたのニーズに基づいて、カスタムウィジェットを微調整することができますので、ゼロから構築されなければなら
カスタムウィジェットを作成するときにどこから始めるのですか?
まず、プラグインを使用してウィジェットを作成するか、機能を編集してウィジェットを作成するかを選択する必要があります。phpファイル。 プラグインは、関数にコードを追加しながら、任意のサイト上で動作するようにカスタムウィジェットを有効にします。php。 このようにして、特定のテーマと一緒にウィジェットを動作させます。
次に、ライブサイトまたはローカル環境にウィジェットを追加するオプションがあります。 ただし、最初にウィジェットをローカル環境で実装し、テストすることを強くお勧めします。 DockerでWordPressを実行する方法に関するガイドに従うことで、これを簡単に行うことができます。
ツールが正常に動作したら、あなたのウェブサイトに移動します。
WordPressのカスタムウィジェットはどのように動作しますか?
WordPressでは、Widgets APIの標準WP Widgetクラスを使用してカスタムウィジェットを作成する必要があります。 あなたが遊ぶことができる約20の機能があります。 これらのうち、四つは、任意のウィジェットが動作するための最小要件です:
- __construct()-あなたのウィジェットのパラメータを定義することができますコンストラクタ関数。
- widget()–ウィジェットの出力を含みます。
- form()–WordPressダッシュボードでウィジェットの設定を決定します。
- update()–ウィジェットの設定を更新します。
もちろん、追加の機能を提供する他のオプションがたくさんあります。 Wp_Widgetクラスの詳細については、WordPressの開発者ページを見てみましょう。
WordPressカスタムウィジェットの作成
重要:先に進む前に、WordPressサイトの完全バックアップを作成することを強くお勧めします。 さらに、WordPressの子テーマを使用して、問題がメインテーマに影響を与えないようにする必要があります。
このチュートリアルでは、簡単な”からのご挨拶”を作成しますHostinger.com!”カスタムウィジェットので、WordPressでウィジェット作成の基礎を学ぶことができます。 それが完了したら、あなた自身で、より複雑なウィジェットを作成する上で移動することができます。
もう一つ注意すべきことは、このコードを関数に書いていることです。現在ロードされているテーマのphpファイル。 つまり、任意のカスタムプラグインに同じコードを使用することができます。
Wp_Widgetクラスの拡張
最初に行う必要があるのは、コンピュータ上の任意のテキストエディタを開き、次のように基本Wp_Widgetクラスを拡張する新しいク:
class hstngr_widget extends WP_Widget {//Insert functions here}
__construct()
の追加次に、4つの標準関数の実装を1つずつ開始します。 最初のものは、カスタムウィジェットのID、名前、および説明を決定するコンストラクタメソッドです。
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
widget()の追加
さて、widget()関数に焦点を当てましょう。 これは、フロントエンド上のWordPressのカスタムウィジェットの外観を定義します。
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
これにより、ウィジェットの出力を”Greetings from”というフレーズが表示されるように設定しましたHostinger.com!”と、ユーザーが指定したウィジェットのタイトル。
Form()の追加
ここで、form()メソッドを使用してウィジェットのバックエンドをプログラムする必要があります。 WordPressのダッシュボードからウィジェットを追加したいときに結果を見ることができます。
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
ここでは、カスタムウィジェットがどのように設定されているかを確認できます。 ユーザーがタイトルを適用すると、そのタイトルは作成したHTMLフォームに挿入されます。 この例では、タイトルの名前をデフォルトのタイトルに設定します。

update()の追加
それが完了したら、設定を変更するたびにウィジェットを更新するupdate()を実装する必
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
新しく作成されたインスタンスの現在のタイトルを取得し、HTML/PHPタグを削除します。 次に、インスタンスにタイトルを渡して返します。
WordPressのカスタムウィジェットの登録
最後に、add_action()関数を使用して新しいカスタムウィジェットを登録する必要があります。 Wp_Widgetクラスを拡張する前に、次のコードを一番上に配置する必要があることに注意してください。
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
関数にコードを追加します。phpファイル
そこで、hstngr_register_widget()という新しい関数を定義しました。 これは__construct()関数で指定されたwidget IDを使用してウィジェットを登録します。
次に、この関数をwidgets_initを使用して結び付けました。 最終的なWordPressカスタムウィジェットコードは次のようになります:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
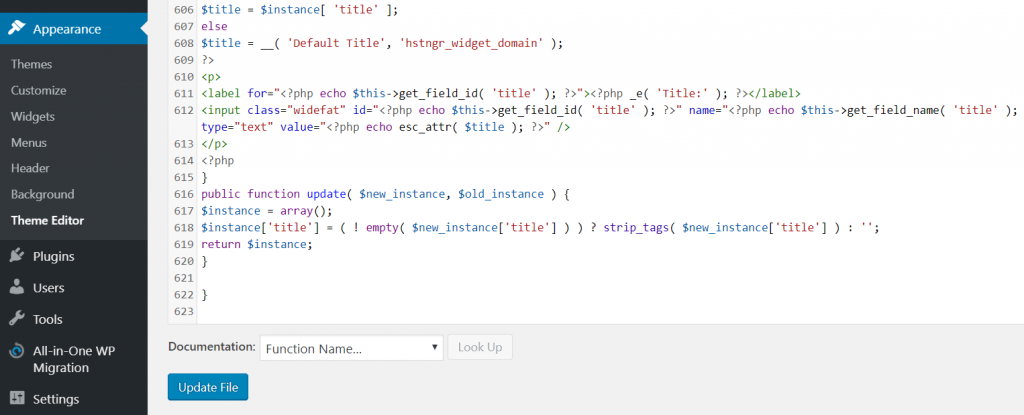
最後に、関数にコードを挿入します。phpファイル。
- WordPressの管理エリアにログインします。 次に、外観->テーマエディタ->テーマ関数に移動します。
- テキストエディタのコードを関数の一番下に貼り付けます。phpファイル。 [ファイルの更新]をクリックして変更を保存します。

WordPressのカスタムウィジェットを使用
あなたは最終的に新しくインストールされたウィジェットを使用することができます。
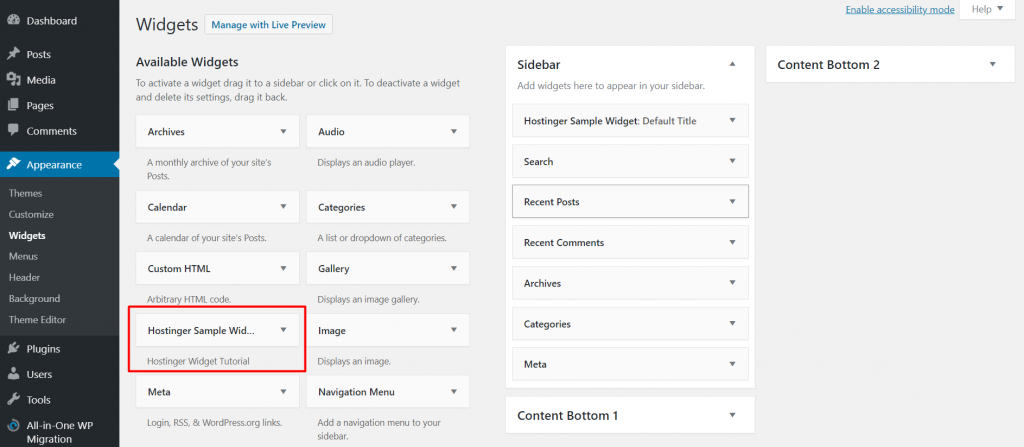
- 外観メニューに移動し、ウィジェットを選択します。 使用可能なウィジェットリストにHostinger Sample Widgetという名前のウィジェットが表示されます。
- 次に、ウィジェットをドラッグして、ページの右側のサイドバーのセクションにドロップします。

- 変更を保存し、ウェブサイトにアクセスします。 あなたは言葉”からのご挨拶とカスタムウィジェットで歓迎されますHostinger.com「中だ。

おめでとう、あなたは正常にあなたの最初のカスタムWordPressウィジェットを作成しました!
結論
WordPressのカスタムウィジェットは、あなたのニーズに基づいて、あなたのウェブサイトに特定の機能を追加することができます。 それはあなたの特定の条件を満たす何でも特に見つけることができない時はいつでも大きい解決である。
要約すると、独自のカスタムWordPressウィジェットを作成する方法についてもう一度手順を見てみましょう:
- Wp_Widgetを拡張する新しいクラスを作成します。
- ウィジェットのパラメータを決定するために__construct()で始まります。
- widget()を使用して、フロントエンドでのウィジェットの外観を定義します。
- ウィジェットがどのように見えるかを設定するform()を追加します。
- ウィジェットを変更するたびにupdate()を追加して更新することを忘れないでください。
- add_action()関数を使用して新しいWordPressカスタムウィジェットを登録します。
- コード全体をコピーして関数の下部に貼り付けます。phpファイルをクリックしてファイルを更新します。
- ウィジェットメニューに移動し、ウィジェットを目的の場所に移動します。
幸運と私たちの他のWordPressのガイドをチェックアウトしてください!
この投稿は最終更新日2021年12月20日午後1時55分
に更新されました