
전환율 및 검색 엔진에 의하여 낙관되는 웹사이트를 건설하기에 올 때,속도는 결정적 이다.
당신이 빠른 웹 사이트가없는 경우,사람들은 당신이 말할 수있는 것보다 더 빨리 반송됩니다”전환.”
그러나 웹 사이트 속도를 높이는 것은 쉬운 일이 아닙니다.
문제는 이미지 나 큰 페이지 요소에 잘못 작성된 코드 일 수 있습니다.

당신이하지 않으면 구글은 땡 귀하의 웹 사이트 때문에,빠른 이러한 문제를 해결해야합니다.
빠른 사이트로드,낮은 이탈률. 귀하의 사이트가 빠른 경우,당신은 높은 반송 률을 구동 느린 사이트를 통해 구글에 순위의 더 나은 기회가있다.
다행히,구글은 당신이 해결해야 할 것을 찾기 위해 페이지 속도 통찰력 도구를 제공합니다.
불행하게도,그들은 당신에게 100%로 점수를 얻기에 가장 좋은 지침을 제공하지 않습니다.
다음은 구글의 페이지 속도 통찰력에 완벽한 100%를 득점하는 방법과이 위업을 달성해야하는 이유.
페이지 속도가 중요한 이유
페이지 속도는 구글의 검색 엔진 결과에 당신의 웹 사이트 높은 순위에 중요한 요소이다.
웹 사이트가 상위 10 개 유기농 페이지와 동등하지 않은 경우 첫 페이지에 순위가 매겨지지 않습니다.
따라서 페이지 속도에 집중하는 것은 성공적인 회사와 개종하는 웹 사이트를 갖는 데 가장 중요합니다.
백링코는 최근 구글에서 1,100 만 페이지 이상의 검색 엔진 결과 페이지를 분석 한 연구를 수행했습니다.
그들은 상위 10 개 결과에서 순위가 매겨진 사이트 중에서 가장 일반적인 요인을 파악하고자했습니다.
놀랍게도 페이지 속도와 순위는 상관 관계가없는 것 같습니다. 그러나 첫 페이지에서 사이트의 평균 로드 시간은 1.65 초이며 이는 상당히 빠릅니다.

그러나 구글은 페이지 속도가 중요합니까 말한다. 그것에 대해 전체 업데이트도 있었다.
그 연결은 백업 및 구글의 새로운 페이지 속도 산업 벤치 마크에 의해 지원됩니다.
그들은 페이지로드 시간이 올라갈으로,누군가가 귀하의 사이트에서 수신 거부의 기회가 극적으로 증가 것을 발견했다:

즉,페이지를로드하는 데 10 초가 걸리면로드하기 전에 사이트를 떠날 가능성이 120%이상 증가합니다!
그러나 5 백만 개 이상의 사이트에 대한 최근의 연구에 따르면,평균 웹 사이트는 데스크톱과 27 에 완전히로드하는 데 10.3 초가 걸립니다.3 초 모바일에로드합니다.
이것은 거의 모든 사람들이 빠른 성능의 웹 사이트를 가질 때 마크를 놓치고 있음을 의미합니다.
또 다른 연구에서 빅커머스는 전자상거래 웹사이트의 전환율이 1~2%범위 어딘가에 있다는 것을 발견했다.
전조 발견 페이지 속도는 크게 전환율을 높일 수 있습니다.

2 초 미만으로 속도를 얻는 것은 트래픽과 수익을 증가시킬 수있다.
그러면 페이지가 느리게 로드되는 원인은 무엇입니까?
느린 페이지의 가장 일반적인 원인은 부피가 큰 이미지와 잘못 디자인 된 코딩입니다.
현대 시대의 어떤 웹 사이트를 보면 이미지로 티핑 포인트로 가득 차있을 것입니다.
이미지를 최적화하지 않으면 여러 메가바이트의 공간을 차지하는 페이지가 있을 수 있습니다.
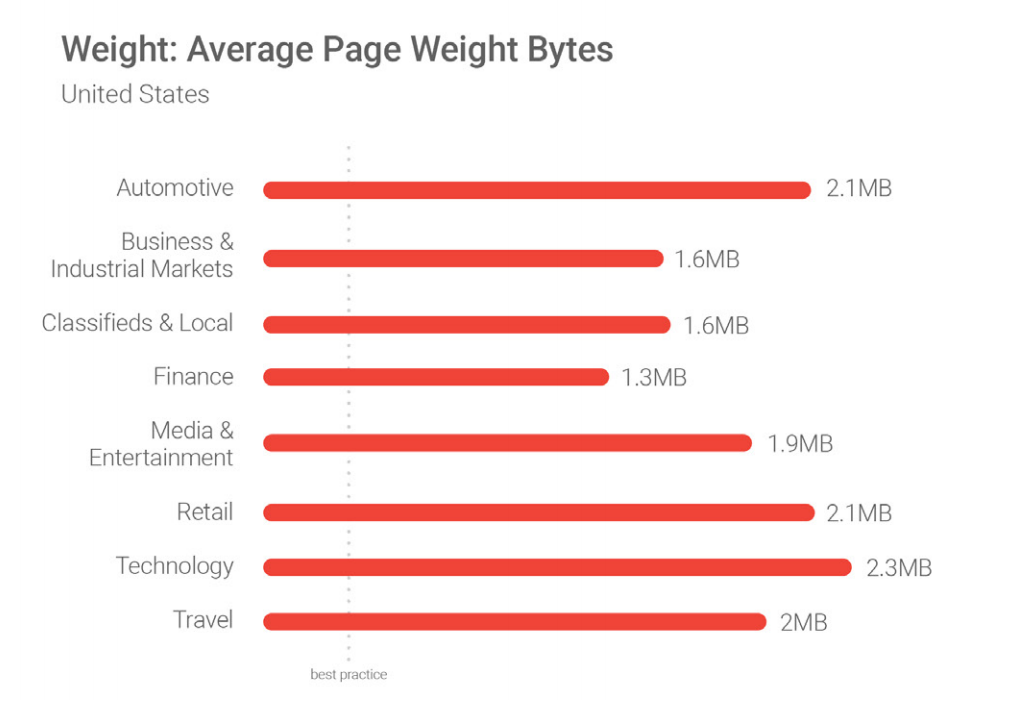
페이지 크기와 무게는 종종 페이지 무게 바이트로 측정됩니다. 간단히 말해서,페이지 무게 바이트는 바이트 단위로 측정 된 웹 페이지의 총 크기를 보여줍니다.
구글의 벤치 마크 데이터는 페이지 크기 또는 무게에 대한 가장 좋은 방법은 5 백킬로바이트 아래에 있음을 보여줍니다:

그러나 다시,우리 대부분은 여기에 마크를 누락. 우리는 크게 권장 무게를 초과하고 있습니다.
구글 보고서에서 나에게 가장 눈에 띄는 개념 중 하나는이 짧지 만 영향력있는 인용문에서 온다:
“상관없이,빨리 더 나은 적은 더 없습니다.”
귀하의 사이트가 얼마나 잘하고 있더라도 개선의 여지가 있습니다.
페이지 속도 인사이트 도구 사용 방법
대부분의 사이트는 너무 많은 공간을 차지하는 큰 이미지로 인해 느리게 실행됩니다.
하지만 모든 웹 사이트에서 항상 그런 것은 아닙니다.
페이지 속도 인사이트 도구에서 점수를 100%로 변경하기 전에 사이트 속도가 느린 원인을 정확히 알아야 합니다.
시작하려면 페이지 속도 인사이트 도구를 열고 웹 사이트 주소를 막대에 입력하십시오.:

클릭”분석”구글은 귀하의 사이트에 빠른 테스트를 실행하도록.
완성 된 보고서는 당신에게 당신이 당신의 사이트에 대해 알아야 할 모든 것을 말할 것이다 무엇의 성능을 방해 할 수 있습니다.
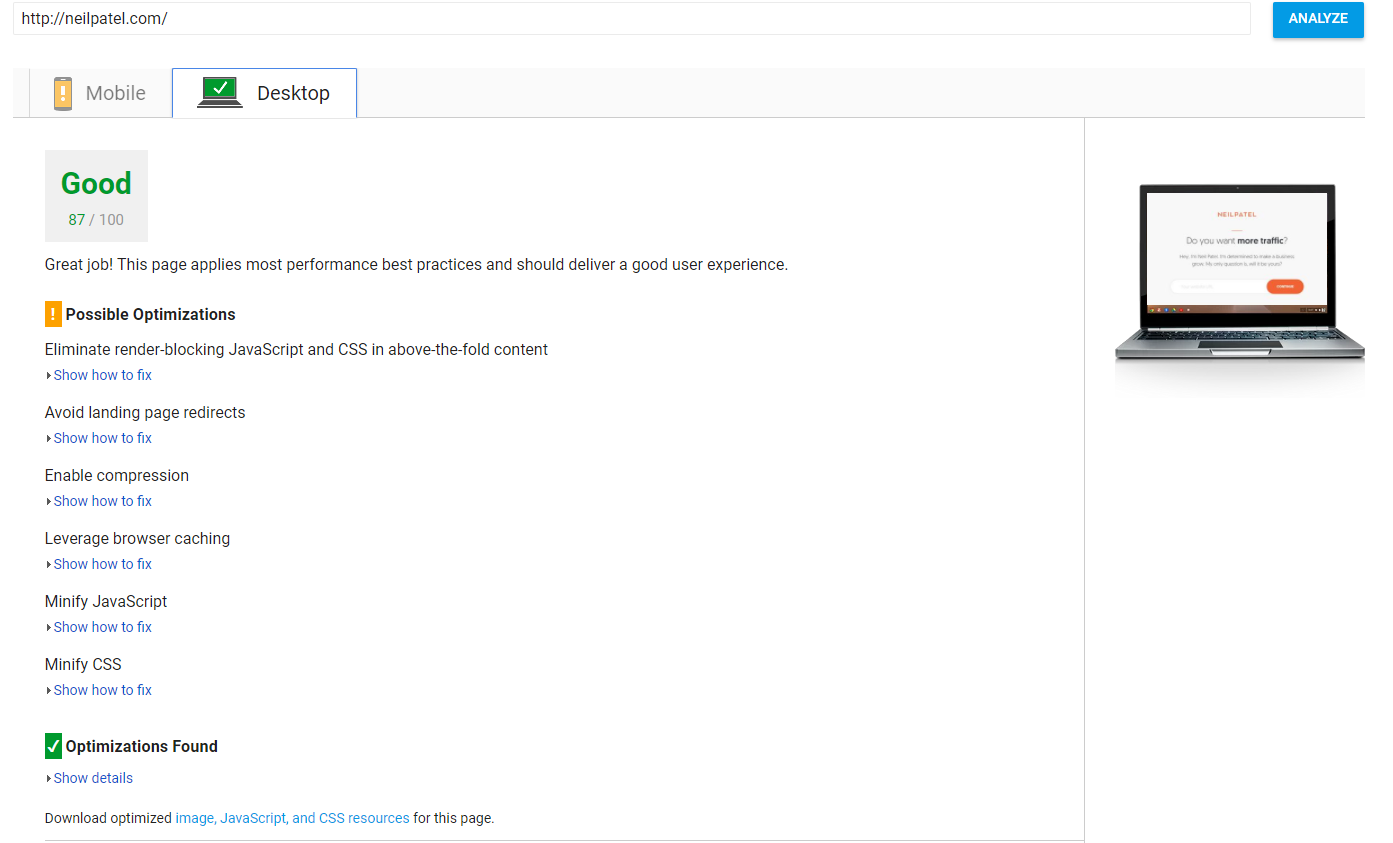
내 보고서는 다음과 같습니다.:

87/100 입니다.
좋지 않습니다. 그러나 그것은 끔찍한 것이 아닙니다.
거의 항상 개선의 여지가 있습니다. 여기 내 목표는이 문서의 끝에 의해 100%에 우리가 함께 페이지 속도로이 여행을 얻을 것입니다.
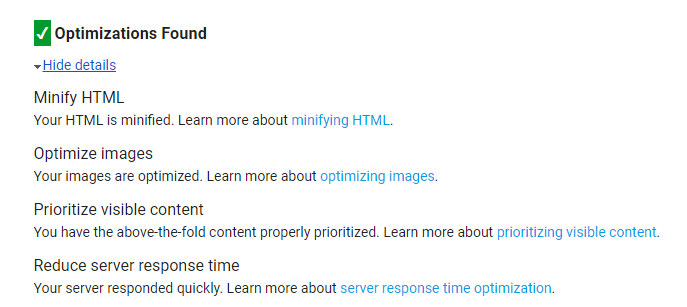
먼저,내가 최적화하고 완성 한 항목을 살펴 보자:

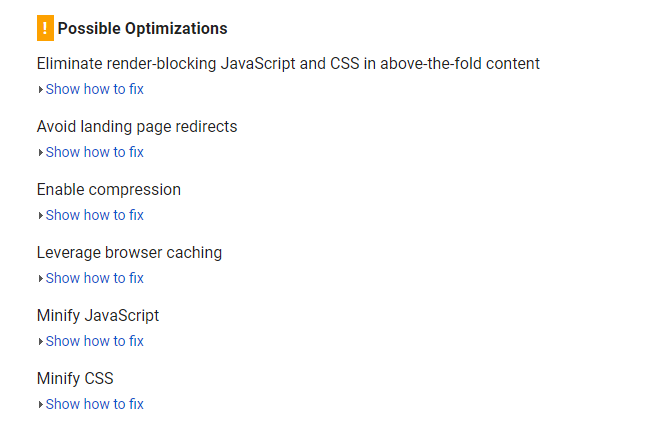
이제 내”가능한 최적화”목록에 비해이 목록에 몇 가지 항목 만 있는지 확인하십시오:

이 정보는”가능한 최적화”에 대한 항목이 이미 최적화 한 항목보다 약간 덜 영향력이 있음을 알려줍니다.
물론,당신은 페이지 속도 통찰력 도구에 100%를 칠 모든 요소를 돌봐해야합니다.
최우선 항목부터 시작하겠습니다(나중에 자세히 설명).
다음으로 모바일 사이트를 별도로 테스트하려고합니다.
당신은 페이지 속도 통찰력 도구에서 모바일 사이트 테스터를 사용할 수 있지만,구글은 업데이트,이것의 더 정확한 버전을 발표했다.
내 사이트를 테스트하여 시도하십시오. 웹 사이트 주소를 입력하고 입력 히트:

구글은이 보고서를 실행하는 데 몇 분 정도 걸릴 것입니다,하지만 그것은 당신에게 당신의 모바일 사이트가 업계 표준에 비해 수행하는 방법에 대한 자세한 모습을 제공 할 것입니다.
심지어 당신이 때문에 낮은 페이지 속도의 손실 될 수 있습니다 얼마나 많은 방문자를 알려줍니다.
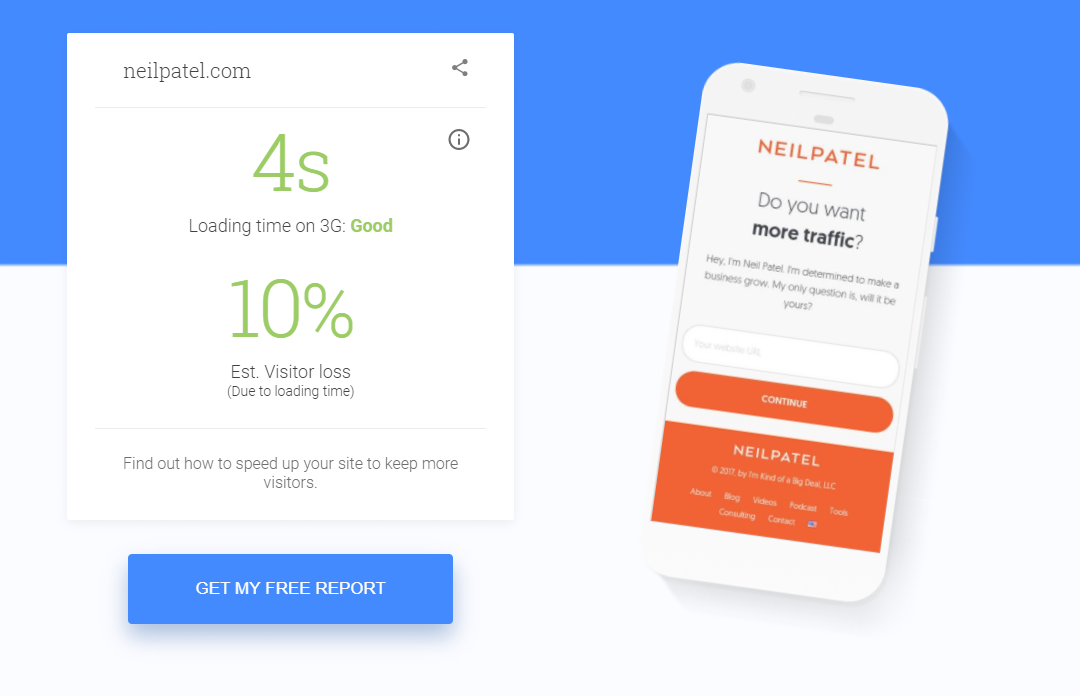
내 데이터는 다음과 같습니다.:

모바일로드 시간은 4 초입니다.
기억: 권장 로드 시간은 3 초 이하입니다.
그것은 내 속도가 업계 표준과 동등하지 않다는 것을 의미합니다.
그 때문에,나는 가난한 속도 성능에서 단순히 내 방문자의 10%까지 잃고 있어요!
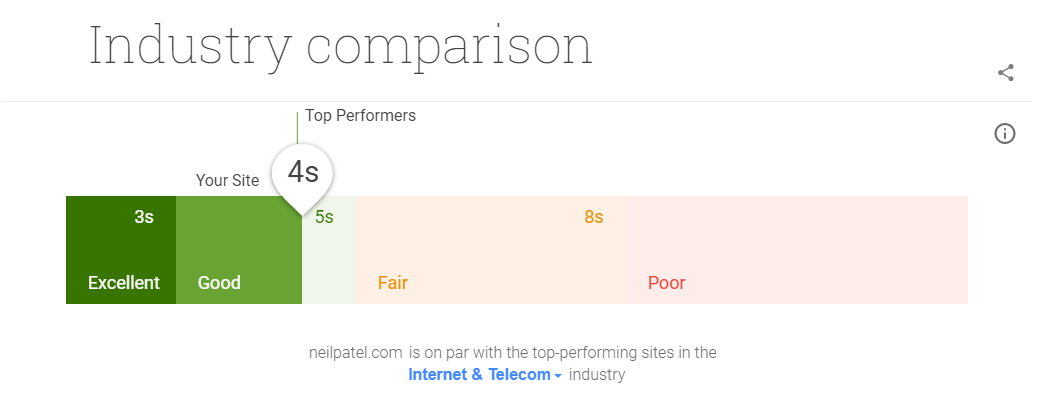
내 모바일 테스트가 업계 표준과 비교할 때 다음과 같습니다.:

여전히 최고 실적의 섹션에 있지만,내 웹 사이트의 효율성을 극대화하거나 더 많은 트래픽과 전환을 유도하려면 내가 있어야 할 곳이 아닙니다.
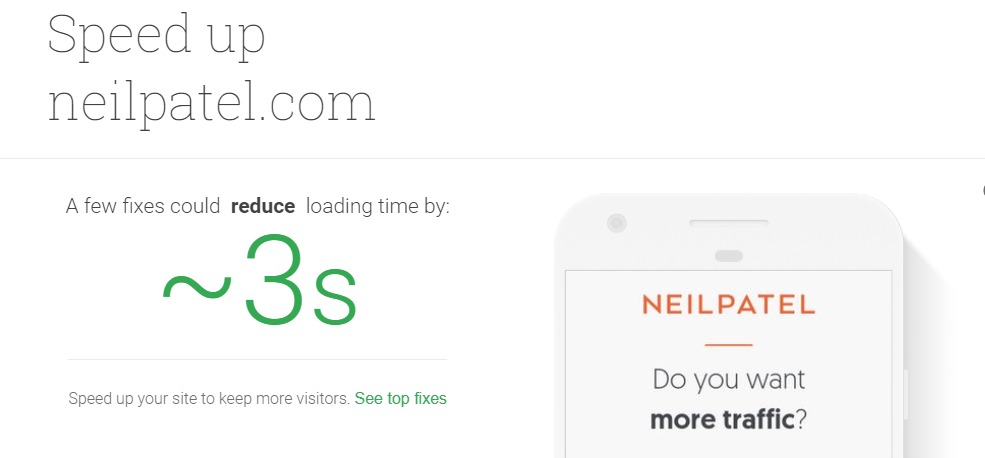
더욱 아래로 스크롤 구글은 당신에게 당신의 최고 수정이 당신의 웹 사이트에 대해 무엇을 할 수 있는지에 대한 견적을 줄 것이다:

구글은 몇 가지 수정으로 나는 약 3 초 내로드 시간을 줄일 수 있다고 말한다.
즉,잠재적으로 내 웹 사이트가 1 초 표시로로드 될 수 있음을 의미합니다!
놀랍습니다. 저를,당신의 방문자의 10%를 저장하기 위하여 신뢰하거든 더 많은 것,할 당신이 필요가 있는 무언가이다.
이 모바일 사이트 테스트를 통해 웹 사이트를 실행하여 웹 사이트에 필요한 수정 사항에 대한 데이터를 얻으십시오.
이 다음 섹션에서는 페이지 속도 인사이트 도구에서 100%점수를 매기는 데 도움이되는 톱 페이지 속도 문제를 해결하는 과정을 안내합니다.
완벽한 페이지 속도 인사이트 점수를 착륙하는 4 가지 방법
구글의 페이지 속도 인사이트 도구에 완벽한 100%를 얻는 것은 쉬운 일이 아니다.
하룻밤 사이에 일어나지 않을 것입니다. 너는 약간 마술을 하,숫돌에 약간 시간을 보내야 할 것이다.
그러나 트래픽을 절약하고 더 많은 전환을 유도하고 더 많은 수익을 창출하려면 그렇게해야합니다.
그것은 지루하고 귀찮은 수 있습니다,하지만 당신은 그 변환이 필요합니다. 게으르고 트래픽과 이익을 테이블에 남겨 둘 위험이 없습니다.
다음은 귀하의 사이트 속도를 높이고 구글과 완벽한 100%점수를 할 수있는 상위 4 가지 방법입니다.
이미지 압축
느린 페이지와 낮은 점수의 가장 큰 원인은 큰 이미지입니다.
나는 내 자신의 사이트에이 문제를 해결했을 때,나는 속도에 큰 영향을 발견했다.
이미지 크기 고정을위한 최고의 최적화 기술 중 하나는 압축입니다.
간단한 압축 도구를 사용하여 이미지 크기를 평균 50%이상 절약할 수 있습니다.
워드프레스를 사용하는 경우 많은 시간을 들이지 않고 이를 수행하는 가장 좋은 방법 중 하나는 플러그인을 사용하는 것입니다. 페이지 인사이트 속도를 향상시키는 방법[7226][7213][3185][3185][4457][4457][3794][8843][4457][4457][4457][4457][4457][4457][4457][4457][4457][4457]
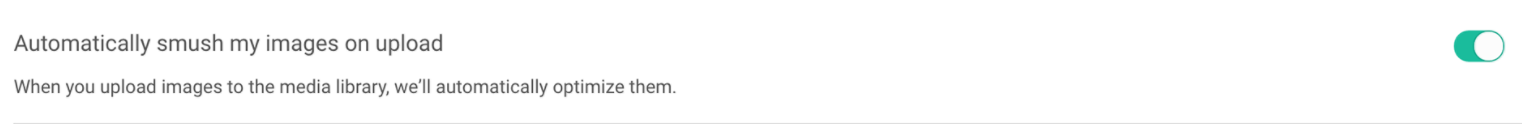
플러그인을 추가하여 이미지를 자동으로 흐리게 할 수 있습니다. 그것은 워드 프레스에 미디어 라이브러리를 스캔하고 압축 할 수있는 이미지를 감지합니다:
한 번에 최대 50 개의 이미지를 흐리게 처리하여 시장에서 가장 빠른 도구 중 하나입니다.:

이 설정을 사용하면 다시 압축에 대해 걱정할 필요가 없습니다. 그리고 당신이 당신의 위치에 기존하는 심상의 모두를 압축하는 경우에,당신은 그것에 관하여 당신이 올려주기할 때마다 고민할 필요없다.
포스트 스무 쉬 일상 워드 프레스 사용자를위한 훌륭한,무료 도구입니다.
하지만,워드프레스를 사용하지 않는다면 어떻게 해야 할까요?
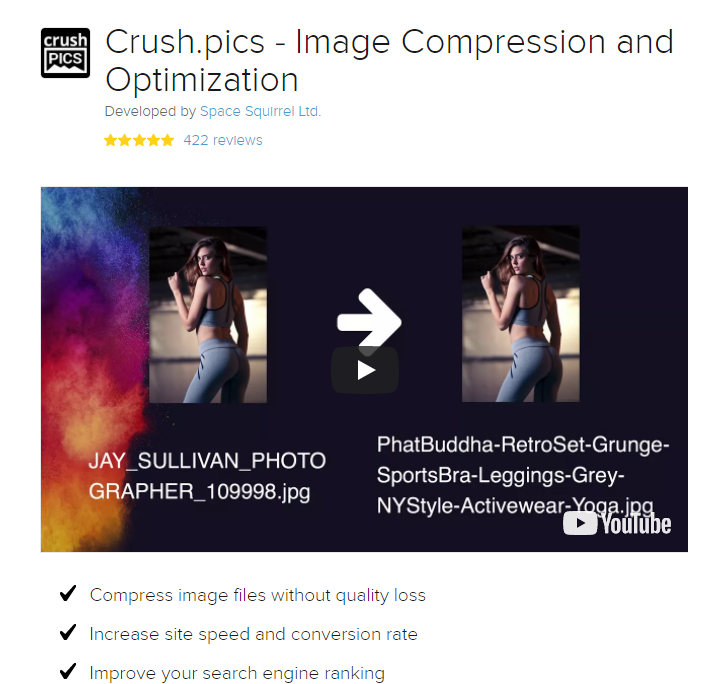
샵파이 기반 스토어와 사이트를 운영하는 경우 크러쉬를 사용할 수 있습니다..사진:

크러시..갤러리는 자신의 도구를 사용하여 페이지 속도 통찰력 점수에 큰 점프를 기대할 수 있다고 말한다:
압축 전 페이지 속도 점수:75/100. 압축 후 페이지 속도 점수: 87/100
당신이 플러그인에 익숙하지 않거나 당신의 위치를 위해 그(것)들을 이용하고 싶지 않는 경우에,당신은 자유로운 공구를 온라인으로 이용할 수 있다.
둘 다 단일 업로드에서 최대 20 개의 이미지를 압축 할 수있는 빠르고 무료 도구입니다.
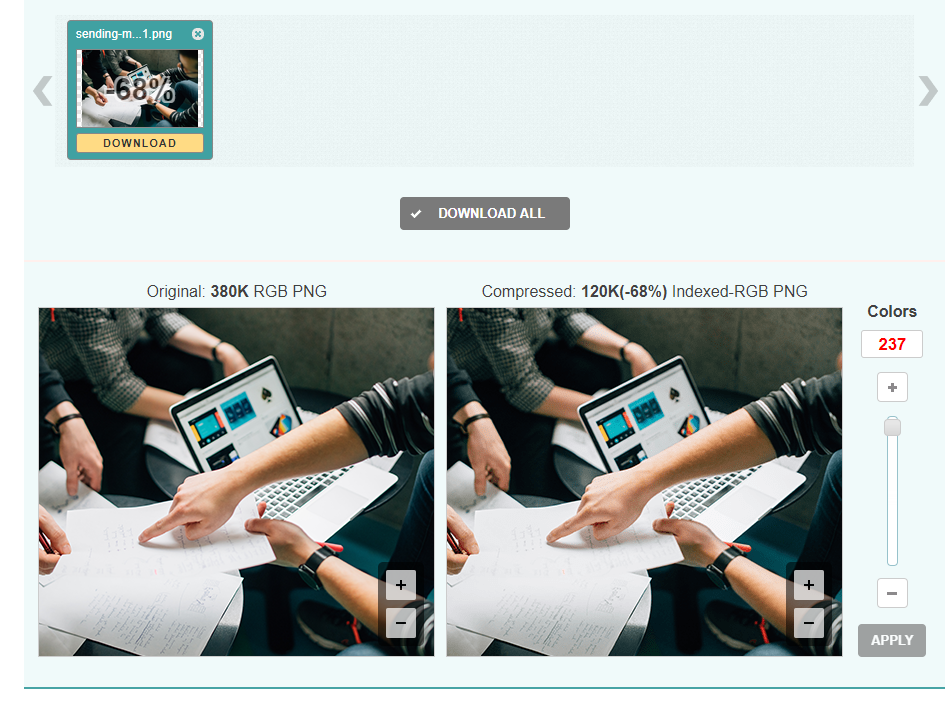
내가 압축 한 예제 이미지를 확인하여 이러한 프로그램이 얼마나 영향력이 있는지 알 수 있습니다:

최적화를 사용하여 단 2 초 만에 파일 크기를 68%줄였습니다. 그것은 거의 품질 차이 120 킬로바이트에 380 킬로바이트에서 크기를 감소!
이 모든 도구를 무료로 사용할 수 있으며 플러그인을 사용할 수 없다면 확실히 구현해야합니다.
브라우저 캐싱 사용
브라우저 캐싱은 이전에로드 된 리소스를”기억”하여 모든 단일 방문시 다시로드 할 필요가 없도록 작동합니다.
웹 사이트 방문자가 사이트의 새 페이지로 이동하면 로고 및 바닥글과 같은 모든 데이터를 다시 로드할 필요가 없습니다.
사람들이 귀하의 사이트에 착륙 할 때 속도가 크게 증가합니다.
어떻게 구현합니까? 고맙게도,그것을위한 플러그인이 있습니다. 당신은 그것을 할 코딩 전문가가 될 필요가 없습니다.
워드프레스 사이트의 총 캐시를 사용해 보십시오. 그것은 백만 이상의 활성 설치를 가지고 시장에서 가장 인기있는 캐싱 플러그인입니다:전체 캐시는 전체 사이트 성능을 최소 10 배 이상 향상시킬 수 있다고 주장합니다.
그 꼭대기에,그들은 주장(그리고 백업)이 플러그인은 구글의 페이지 속도 도구에 더 높은 결과를 달성하는 데 도움이됩니다.
이 도구를 사용하면 최대 80%의 대역폭 절감 효과를 얻을 수 있습니다.
코딩 경험이 없더라도 웹 사이트에 빠르고 쉬운 속도를 제공하기 위해 오늘 총 캐시를 사용해보십시오.구글 코딩에서 차지하는 공간을 최소화하는 것은 구글에서 완벽한 점수를 얻는 또 다른 큰 요인이다.
축소란 불필요하거나 중복된 데이터를 제거하거나 수정하는 프로세스입니다.
코드 수정,서식 지정,사용되지 않는 코드 제거 및 가능한 경우 코드 단축이 포함됩니다.
다시 한번,워드 프레스의 멋진 플러그인 옵션 덕분에,이 문제를 해결하기 위해 코딩 천재가 될 필요가 없습니다.이 작업을 수행하는 가장 좋은 도구 중 하나는 다음과 같습니다.
당신은 자신의 사이트에서 직접 무료로이 플러그인을 다운로드하여 초 귀하의 워드 프레스 계정에 설치할 수 있습니다.
이 플러그인 페이지에서 직접 설치할 수도 있습니다.플러그인을 설치하면 사이트에 즉각적인 영향을 미치기 전에 몇 단계만 거치면 됩니다.
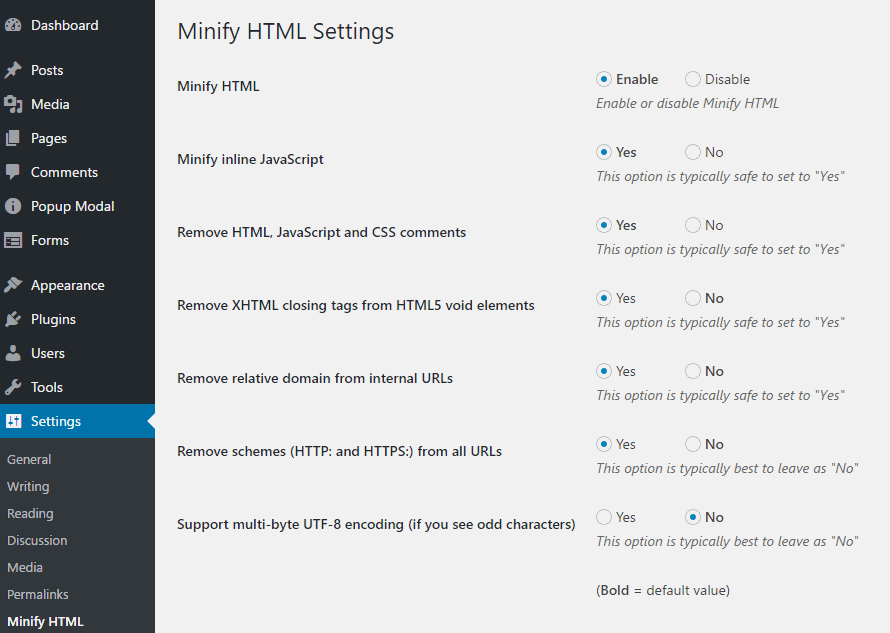
설정 탭에서 다음 설정을 모두 활성화하십시오:

한 돌로 여러 마리의 새를 효과적으로 죽일 수 있습니다.웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 웹 페이지 속도를 최적화하기 위해 사용합니다.
“인라인 자바스크립트”설정을 활성화하십시오.
그런 다음”예”를 선택하십시오.”
이 플러그인의 좋은 점은 각 설정에서 권장 조치가 무엇인지 알려주는 것입니다.
이러한 설정의 작동 방식에 익숙하지 않은 경우 이러한 작업을 수행하십시오.
오늘 코딩을 축소하면 통찰력 보고서에 즉각적인 영향을 미칠 수 있습니다.
앰프 구현
가속 모바일 페이지의 경우 앰프가 짧습니다.
그것은 모바일 페이지가 빠르게로드 할 수 있도록 구글에 의해 구현 된 프로젝트입니다.
그것은 당신의 모바일 페이지가 거의 즉시로드하고,불필요한 콘텐츠의 톤을 멀리 스트립 오픈 소스 형식을 만들어 작동합니다.
그것은 사용자에게 모바일 장치에서 잘 작동하지 않는 어설픈 기능없이 모바일에 더 간소화 된 경험을 제공합니다.
당신이 당신의 휴대 전화에서 인터넷을 검색하는 경우,당신은 아마 앰프 기반의 문서를 클릭 한.
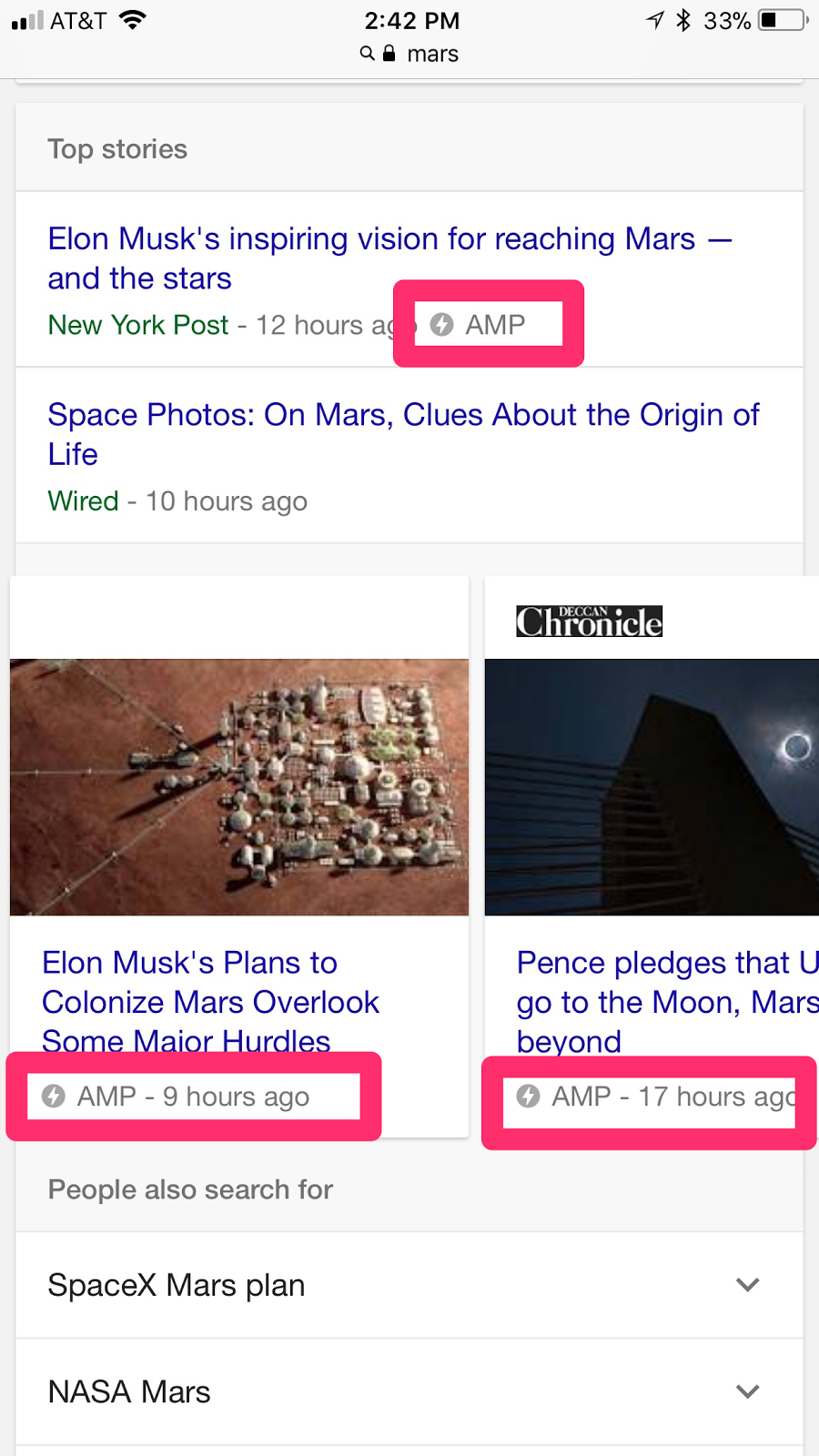
여기 그들이 어떻게 생겼는지:

그들은 종종 구글 검색 결과의”주요 기사”섹션으로 이관하고 그들은 즉시로드됩니다.
서식이 많지 않아 모바일 사용자가 보고 싶어하는 콘텐츠를 빠르게 로드하고 전달할 수 있습니다.
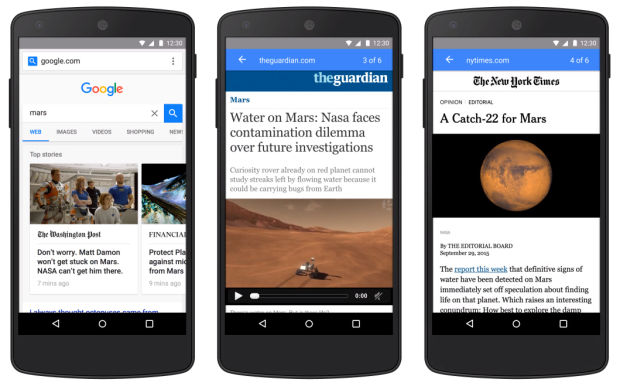
구글에서 검색자가 이러한 앰프 기사 중 하나를 클릭하면 다음과 같은 내용이 표시됩니다:

그것은 사용자가 웹 페이지를 떠나 다음을 클릭하지 않고 다른 이야기 사이를 스크롤 할 수 있습니다 실제 웹 사이트의 단순화 된 버전입니다.
이 기능은 모바일에서 사용자 경험을 간소화합니다.
사이트가 로드될 때까지 10 초 동안 기다린 다음 검색 결과 페이지로 돌아가기를 클릭하고 다음 사이트가 로드될 때까지 10 초 더 기다려야했던 날짜가 사라졌습니다.
여기에서 뒤로 버튼을 한 번 클릭하지 않고 여러 기사의 내용에 액세스 할 수 있습니다.
사이트 속도를 높이고 누군가가 떠날 가능성을 줄이는 데 매우 효과적입니다.
기업의 톤은 앰프를 활용하고 있습니다.
유선 회사는 고객에게 도달하는 더 나은 작업을 수행하기 위해 앰프를 구현하기 시작했습니다.

모바일 사용자 경험이 너무 느린 것을 발견했다. 전환은 속도 문제점 및 방문자 보유 문제점때문에 간단하게 일어나고 있지 않았다.
앰프에 시간을 투자하기로 결정한 것은 유선에 큰 영향을 미쳤습니다.
그들은 유기적 검색 결과에서 클릭률을 25%증가 시켰습니다.
그들은 앰프 스토리의 광고에서도 63%증가한 것으로 나타났습니다.
또한 사이트의 10 만 개 이상의 기사에 앰프 스토리를 추가 할 수있었습니다.
기즈모도는 앰프 기차에 미쳐 자신의 모바일 사이트에 큰 개선을 보았다.

앰프에 대한 사례 연구 표준 모바일 페이지보다 3 배 빠른 로드 시간으로 매일 10 만 앰프의 페이지 방문 횟수를 늘렸습니다.
전환도 50%증가했습니다.
그것은 앰프가 크게 당신에게 구글의 페이지 속도 통찰력에 높은 점수를 할 수있는 엄청난 기회를 제공,전환 및 모바일 속도를 높일 수 있다고하는 것이 안전합니다.
자신의 사이트에서 앰프를 사용하려면 몇 가지 방법이 있습니다.
에 익숙하다면 여기에서 앰프의 자세한 자습서를 따를 수 있습니다.
덜 기술적으로 정통한 또는 웹 사이트에 경험이없는 사람들을 위해,워드 프레스 플러그인을 사용해보십시오.
가장 인기있는 플러그인 중 하나는 포스트에 대한 앰프입니다.그것은 80,000 활성 설치를 가지고 있으며,지속적인 지원과 업데이트가 있습니다.
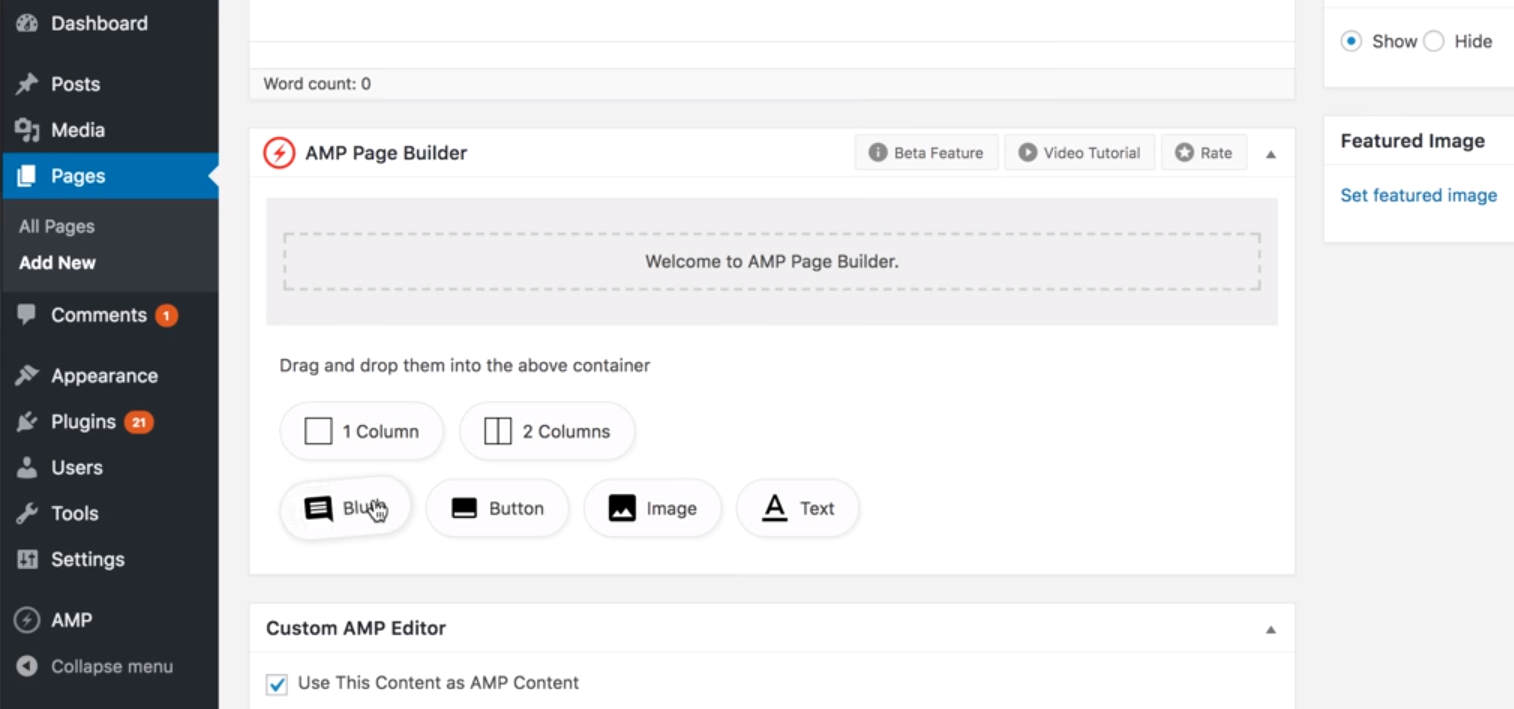
플러그인에는 페이지 요소를 쉽게 끌어서 놓을 수있는 앰프 페이지 빌더가 포함되어 있습니다.:

앰프 친화적 인 콘텐츠를 만드는 가장 쉬운 방법 중 하나입니다.
당신이해야 할 모든 다운로드하여 워드 프레스 대시 보드에 플러그인을 설치하고 활성화합니다.
여기에서 업로드하는 각 새 게시물에 페이지 빌더를 사용할 수 있습니다.
이 페이지는 모바일 검색 결과에 표시됩니다 앰프 친화적 인 버전을 만듭니다.
앰프는 모바일 사이트의 속도를 1 초 미만으로 줄일 수있는 입증 된 방법입니다-그리고 기업의 톤은 그것으로 성공을 찾고있다.
구글 페이지 속도 인사이트 자주 묻는 질문
이 사용자 경험에 영향을 미치기 때문에 구글은 순위 요인으로 페이지 속도를 사용합니다. 그것은 서프 스에서 더 높은 순위를 매기는 능력에 영향을 줄 수 있습니다.
이탈률은 페이지 속도와 어떻게 관련이 있습니까?
연구에 따르면 더 빨리 로드되는 사이트는 이탈률이 낮습니다. 이는 사용자가 더 나은 경험을 할 가능성이 있음을 의미합니다.
어떤 산업이 가장 느린 사이트를 가지고 있습니까?
평균적으로 기술 및 여행 사이트는 가장 느리게로드되며 로컬 및 분류 된 사이트는 가장 빠르게로드됩니다.
얼마나 빨리 해야 사이트 로드?
페이지 속도 로드 시간의 가장 좋은 방법은 3 초입니다.
구글 페이지스피드 인사이트 결론
새 웹 사이트를 만드는 데 수없이 많은 날,몇 주,몇 달을 보냈을 때 모든 이미지,요소 및 아이콘이 최고 수준이되기를 원합니다.
그러나,종종 구글 권장 보다 느린 사이트에 결과.
사이트에서 전환을 유도 할 때 속도는 항상 큰 역할을합니다.
사람들은 구글로 돌아 가기를 클릭하고 다음 결과를 선택할 수있을 때 귀하의 사이트가로드 될 때까지 10 초를 기다리지 않으.
페이지스피드 인사이트 테스트에서 좋은 점수를 매기는 것은 사이트를 완벽하게 최적화할 때 가장 우선 순위가 되어야 합니다.
시작하려면 먼저 사이트를 괴롭히는 문제를 진단해야 합니다.
이미지,페이지 요소,너무 많은 텍스트,잘못된 코딩 또는 위의 모든 것입니까?
구글 페이지 속도 인사이트 도구를 사용하여 문제가 어디에 있는지 확인한 다음 제안을 통해 작업하십시오. 또한,코드를 축소 이미지를 압축,브라우저 캐싱을 추가하고 앰프를 구현하는 것이 좋습니다.
페이지 속도 인사이트 점수에 큰 영향을 줄 수 있는 입증된 단계입니다.
구글의 페이지 속도 통찰력에 완벽한 100%를 득점하는 것은 당신의 웹 사이트가 성공하는 데 필요한 향상을 제공 할 수 있습니다.
사이트 속도를 높이는 가장 좋은 방법은 무엇입니까?
트래픽 증가