
첫인상은 영원히 지속됩니다. 누군가가 당신의 웹 사이트에 착륙 할 때,당신은 그들의 본능적 인,직감 반응이 될 것이라고 생각하십니까?
이것은 당신이 대답해야 할 질문입니다–가능한 한 정직하게! -귀하의 웹사이트를 전문적이고 최적화된 웹사이트로 만드는 작업을 시작합니다.
당신은 그 첫 인상을 잡아 시간의 매우 제한 된 금액-8 초 미만,사실-그래서 적절 한 모양으로 귀하의 웹사이트를 얻기의 중요성을 과장 수 없습니다.
사용자가 웹 사이트를 방문 할 때 가장 먼저 알아 차리는 것은 모양(디자인)과 느낌입니다. 당신의 메시지는 밖으로 서 있는가? 클릭 할 곳을 쉽게 알 수 있습니까? [잡담]카톡은 맑고 맑은가요?[1] 직업적인 웹사이트는 다만 중대하게 보지 않는다–그것은 또한 매력 내용,도움이 되는 연결 및 매끄러운 항법을 제공해서 중대하게,실행한다 그래서 너의 방문자는 찾고 있는 것을 엄정하게 발견할 수 있는다.
사용자가 귀하의 사이트를 입력 하 고 레이아웃,디자인,또는 그들이 원하는 것을 할 수 없음에 의해 즉시 해제 하는 경우 귀하의 콘텐츠 마케팅은 실패할 운명. 눈 깜짝할 사이에,당신의 웹사이트는 활상할 수 있다-또는 부수고 점화하십시오.
그래서 여기에 당신이 원하는 웹 사이트를 만들 수 있습니다 9 최고 팁입니다–하나는 당신의 독자가 방문하는 사랑합니다:
무엇이 웹 사이트를 전문적으로 보이게합니까?
1. 모바일 퍼스트 디자인:모바일
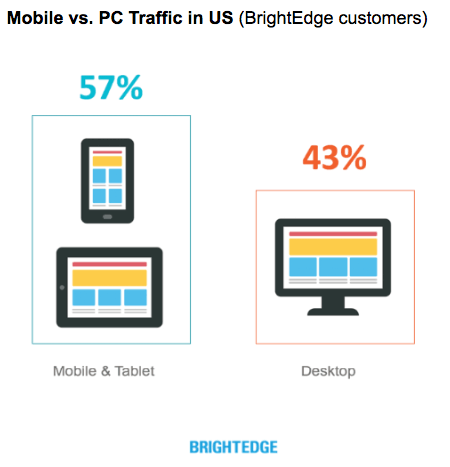
에 맞게 사이트를 최적화하세요. 모바일 웹 트래픽은 이미 데스크톱을 추월했으며 성장하고 있습니다. 웹 사이트 소유자의 경우 모바일 최적화가 중요합니다.
모바일 최적화는 모바일 플랫폼에 반응하는 방식으로 사이트를 개발하는 것을 의미합니다. 사이트를 모바일 반응형으로 만드는 것은 처음부터 고려해야 할 사항입니다. 모바일 사이트가 데스크톱 버전과 동일한 브랜드 아이덴티티 및 개성을 갖는 것이 중요하므로 모바일에 쉽고 편안하게 적용 할 수있는 방식으로 데스크톱 웹 사이트를 디자인해야합니다.

챗봇 고려:자동 채팅을 통합하여 전환 유도
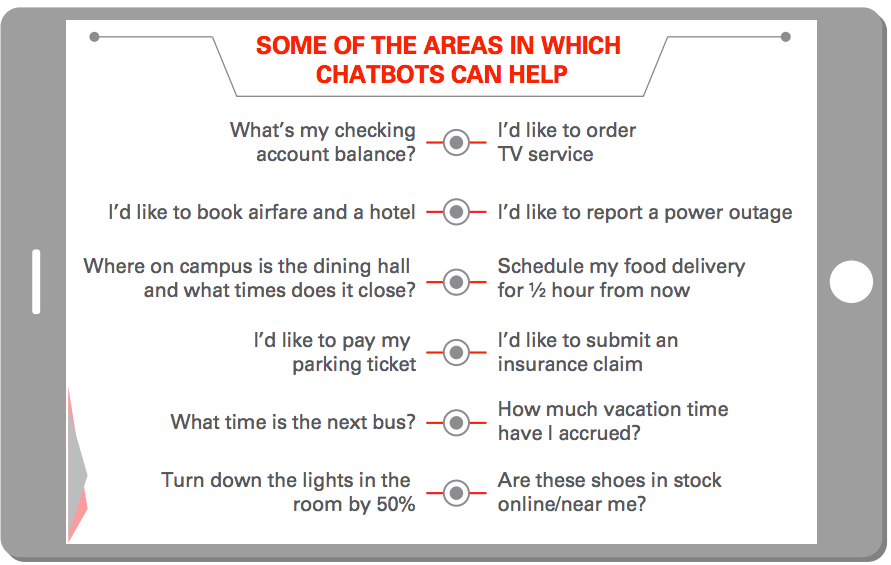
메시징 플랫폼은 이미 다른 모든 유형의 앱을 능가하고 있습니다. 따라서 마케팅 담당자가 더 나은 고객 서비스를 온라인으로 제공하기 위해 메시징 기술을 사용하여 선내에서이 작업을 수행하는 것이 당연합니다. 그리고 대답은 이미 더 높은 전환을 유도하는 자동화 된 인공 지능 기반 채팅 메시징 도구 인 봇,특히 챗봇입니다. 챗봇을 사용하는 웹 사이트를 방문하면 페이지에 작은 채팅 창이 열리 며 질문이나 대화를 유도하여 필요한 것을 안내 할 수 있습니다. 그러나 실제 고객 담당자가 아니다-그것은 당신에게 훌륭한 고객 서비스 경험을 제공하도록 프로그램 된 봇입니다.
챗봇은 대기업만을 위한 것이 아닙니다. 웹 사이트에서 챗봇을 쉽게 생성,사용자 정의 및 구현하는 데 사용할 수있는 많은 챗봇 제공 업체가 있습니다. 영감을 얻기 위해 이러한 예를 확인하십시오.

로딩 시간 최소화: 페이지 로드 시간 단축 및 참여도 증가
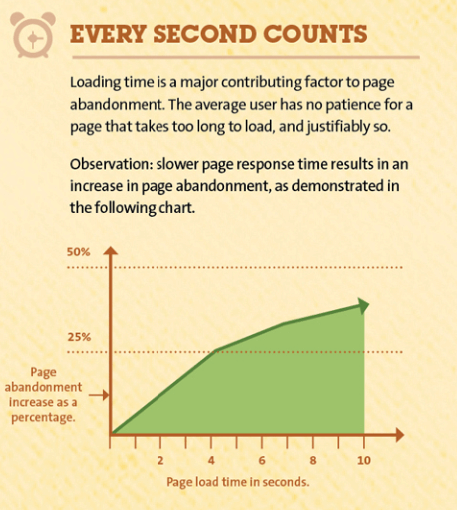
웹 사이트가 얼마나 전문적으로 보이는지는 중요하지 않습니다. 뷰어가 페이지를 로드할 때까지 10 초를 기다려야 하는 경우 이미 페이지를 잃어 버렸습니다. 통계는 명확하다:키스 메트릭스에 따르면,더 이상 웹 페이지를로드하는 데 걸리는,높은 페이지 포기 비율. 또한,느린 로딩 시간은 부정적인 검색 결과에서 낮은 순위 사이에 귀하의 사이트를 매립,구글 검색 순위에 영향을 미칠 것입니다. 검색 엔진 최적화와 마찬가지로,로딩 시간은 페이지 디자인 및 프로그래밍에 의해 영향을받을 것이다. 코드 최적화,리디렉션 수 감소,이미지 최적화 등과 같이 페이지 속도를 향상시키는 방법에는 여러 가지가 있습니다. 귀하의 페이지 속도를 높이기 위해 더 많은 팁을 얻을 모즈에서이 빠른 목록을 확인하십시오.

사용자 정의 대 템플릿 디자인:귀하의 요구와 예산에 가장 적합한 디자인 옵션을 선택
웹 사이트를 구축하거나 재 설계 할 때해야 할 결정 중 하나는 템플릿 디자인을 사용할지 또는 처음부터 사용자 정의 디자인을 만들 것인지입니다. 오늘날,가장 경험이 부족한 디자이너조차도 전문적인 웹 사이트를 쉽게 만들 수있는 놀라운 범위의 웹 사이트 템플릿과 도구가 있습니다.
한편,사용자 정의 웹 사이트를 구축 할 때,하늘이 한계입니다. 템플릿 기반 디자인은 디자인,레이아웃,이미지 배치,페이지 수,사용자 지정 비디오 및 애니메이션과 같은 고유 요소 사용,웹 사이트의 전반적인 기능 측면에서 사용자 지정 사이트에서 얻을 수있는 완전한 자유를 제공하지 않습니다. 그러나 사용자 정의 웹 사이트는 훨씬 더 자원에 배출된다,포함 시간,인력-예산.
하루의 끝에서,각 비즈니스 소유자는 템플릿 디자인 대 사용자 정의의 장점과 단점을 무게 후 자신의 요구에 가장 적합한 결정해야합니다.
검색 엔진 최적화 규칙:소비자가 검색 엔진에서 당신을 쉽게 찾을 수 있도록
좋아,그래서 우리는 검색 엔진 최적화는 당신이 볼 수있는 것이 아니라는 것을 알고 있지만,좋은 웹 사이트 경험을 만드는 데 중요합니다. 귀하의 검색 엔진 최적화 전략은 잠재 고객이 검색하는 동안 귀하의 웹 사이트를 찾는 것이 얼마나 쉬운(또는 어려운)결정합니다. 귀하의 웹사이트 디자인;에 초점을 맞추고의 일반적인 마케팅 실수 하지 마십시오 오히려,귀하의 웹사이트 검색 엔진에 수행 하는 방법을 고려 해야 합니다. 아무도가 그것을 발견할 수 있으면,어쨌든 직업적인 보는 위치를 있음의 점은 무엇 이는가? 그래서 모든 웹 페이지에 대한 검색 엔진 최적화 강력한 제목과 메타 설명을 만드는 데 집중해야합니다.
기억,귀하의 검색 엔진 최적화 전략 콘텐츠 및 귀하의 웹사이트의 레이아웃에 직접적인 영향을 미칠 것 이다,그래서 그것은 당신의 시간도 글꼴 및 이미지에 대 한 생각을 시작 하기 전에 검색 엔진 최적화를 계획 하는 가치가.
글꼴을 두려워하지 마십시오:재미 있고 눈길을 끄는 글꼴 실험
산세리프 글꼴은 컴퓨터 화면에서 읽기 어려울 수있는 기능을 확장 할 수 없습니다. 오랜 시간 동안,웹 사이트 디자이너는 깨끗한 모양과 쉬운 온라인 독서 경험을 유지하기 위해 산세 리프 글꼴을 사용하여 안전하게 재생하는 경향이 있었다. 너무 정교하거나 바쁜 모든 글꼴은 웹 디자이너에게 저주였습니다.
하지만 지금은 훨씬 향상된 화면 해상도로 디자이너는 흥미 진진하고 흥미롭고 눈길을 끄는 글꼴을 실험 할 수있는 자유를 포용하고 있습니다. 리프 글꼴은 웹 사이트 디자인의 복귀를 만들고,웹에 사용할 수있는 43,000 개 이상의 글꼴로,거기에 글꼴 디자인의 부족은 확실히 없다. 글꼴 스타일과 크기를 실험하는 것을 두려워하지 말고 밑줄,하이라이트 및 다채로운 글꼴을 사용할 수도 있습니다.이 모든 글꼴은 올해 핫 스타일이 될 것으로 예상됩니다. 기억,글꼴 전체 페이지에 대 한 톤을 설정할 수 있습니다,그래서 눈에 쉽게 되 고 있는 동안 회사의 스타일과 문화를 일치 하는 것 들을 선택 해야 합니다.
비디오가 정적 웹 페이지를 죽였습니다.: 멋진 동영상으로 참여 및 전환 향상
피할 수 없습니다–비디오는 왕입니다. 2019 년까지 비디오 트래픽은 모든 소비자 인터넷 트래픽의 80%를 차지할 것입니다. 비디오 마케팅은 급증하는 추세이며,온라인 비디오의 인상적인 성능과 투자 수익을 고려하면 놀랄 일이 아닙니다. 포커스 비디오 검색 플랫폼에 대한 이 문서를 확인하십시오. 아웃브레인의 글로벌 퍼블리셔 네트워크에서 홍보된 동영상 광고는 시청자의 50%가 전체 동영상을 시청했으며,완료율은 설정된 시청률보다 2.7 배 높았다. (참고: 초점 기능은 특정 지역에서만 사용할 수 있습니다.
이러한 시각 지향적이고 빠르게 움직이는 시대에 비디오는 매우 매력적이고 높은 변환 도구이며 모든 전문 웹 사이트에는 디자인 모양과 느낌의 일부로 비디오가 포함되어야한다는 것은 의심의 여지가 없습니다.
배경 이미지가 눈길을 끈다:홈페이지를 기억에 남도록 만든다.
대부분의 사람들은 청각이나 체험 학습자가 아니라 시각 중심의 학습자이다. 그것은 아마도 80%의 사람들이 그들이 읽은 것을 기억하는 20%와 달리 그들이 보는 것을 기억하는 이유의 일부를 설명 할 것입니다. 이것은 당신의 홈페이지 디자인을 계획할 때 명심할 것이다 긴요한 정보 이다. 어떤 종류의 배경을 사용할 것입니까? 그것은 대담한 제목 또는 눈을 잡는다 이미지와 단일 색상 톤이 될 것인가? 너가 선택한다 어느것이건을,너의 사업 유일한 특성 및 목적과 일치하여 이다 것 을 확인하십시요.
우리는 이미지의 힘의 주제에있는 동안,2018 년 상위 10 최고의 기업 웹 사이트를 보여주는이 문서를 체크 아웃:10 중 9 배경 또는 홈페이지의 주요 기능으로 큰 이미지를 가지고있다. 이 목록에 의해 갈 아무것도 경우,대담한 배경 이미지에 확실히있다!
단순성을 재정의하십시오:단순하게 유지하지만 흥미 진진하게 만드십시오
아무도 어수선한 사이트를 좋아하지 않습니다. 귀하의 웹사이트는 깨끗 하 고 혼란 무료,잘 조직,유지 되어야 하 고 정확 하 게 어디 그들은 갈 필요가 사용자를 지시에 큰. 그것은 모두”인지 유창성”의 문제입니다–인간은 사물이 어떻게되어야하는지에 대한 기대를 가지고 있으며,그 기대가 충족되면 사람들은 편안하고 만족감을 느낄 가능성이 더 큽니다.
웹 사이트를 디자인 할 때 고객이 무의식적으로 기대하는 경험을 제공하려고 노력하지만 지루하지 마십시오! 그것을 조금 흔들어 브랜드의 개성을 표현하십시오. 예를 들어,디자이너에게 웹 사이트 디자인의 전통적인 개념을 날려 버리고 다른 규칙 위반을 위해 갈 수있는 자유를 제공하는 새로운 트렌드 인”잔인 함”이 있습니다.
반면에”잔인한”디자인조차도 특정 기대를 유지해야합니다. 링크는 여전히 링크이며 눈에 띄는 위치에 배치됩니다. 햄버거 아이콘은 여전히 드롭 다운 메뉴에 사용할 수 있습니다. 그것을 간단한 지키고십시요,그러나 그것에게 간단한의 너의 유일한 종류를 만들십시요. 흥분 하 고 그들을 편안 하 게 하 고 집에서 느끼는 동안 당신의 고객을 음모.
당신의 내장 반응은 무엇입니까?
여기 고려해 야 할 또 다른 것은:귀하의 웹사이트에 방문자가 귀하의 페이지의 성공을 결정 하는 즉시 첫 인상을 있을 것 이다. 그러나 당신은 또한 당신의 자신의 웹사이트에 내장 반응이 있고,그것에 주의하는 것이 중요하다. 물론 몇 시간,며칠,몇 주(또는 몇 달)를 보냈을 때 반응을 측정하는 것이 더 어렵습니다!)귀하의 웹사이트의 모든 단일 세부 사항을 분석. 당신이 모든 이제 다시 휴식을 취해야하는 이유,그것은 하루 이틀 동안 앉아 보자,다음 신선한 눈으로 돌아와. 당신은 당신의 직감이 당신에게 말하는 것을 듣는 것에 더 개방적 일 것입니다. 당신은 또한 자신의 피드백을 제공하기 위해 친구,가족 및 동료를 입대 할 수 있습니다.
물론 사이트가 생방송이 되면 분석을 주시하여 성능을 모니터링하고 최적화하기 위해 지속적으로 조정해야 합니다. 그러나 그것은 다른 블로그 게시물에 대한 이야기입니다…
웹 디자이너가 아니라면,이 모든 것이 약간 압도적 인 것처럼 보일 수 있습니다. 그러나 중대한 웹사이트 디자인에,거기서 단 하나 응답 생각하십시요. 다른 사람들이 무엇을하고 있는지 연구하는 것은 설계 과정을 주도 할 영감과 아이디어를 얻는 한 가지 방법입니다. 그리고 잘 설계 된 웹사이트에 대 한 요소를 알고 있어,디자이너와 함께 작동 하 고 원하는 웹사이트를 달성 하는 것이 훨씬 쉬울 것 이다.