웹 사이트에서 수행 된 모든 활동은 타임 스탬프를 전달합니다. 이 타임 스탬프는 일반적으로 웹 사이트가 마지막으로 업데이트 된시기를 찾는 데 도움이됩니다. 이것은 많은 방법을 통해 이루어집니다. 사이트 맵은 다양한 웹 아카이브 서비스 및 자바 스크립트를 기반으로 스크립트를 사용할 수 있으며,더 많은도 같은 사용할 수 있습니다.
웹 사이트가 마지막으로 업데이트 된시기를 확인하는 방법
누군가가 페이지의 개발을 추적하고자하는 경우에 다음과 같은 방법을 사용할 수 있습니다.
- 자바 스크립트로.
- 웹사이트 사이트맵 사용.
- 구글 캐시를 사용합니다.
1] 자바 스크립트
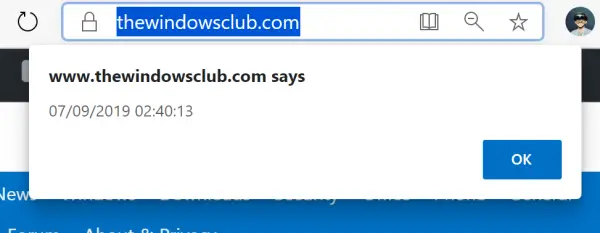
를 기반으로 스크립트를 사용하여 확인해야 할 웹 사이트를 엽니 다. 키보드에서 키를 누르십시오.
개발자 도구 패널이 열립니다. 콘솔 탭에서 다음을 입력하고 엔터를 누르십시오:
javascript:alert(document.lastModified)

확인 중인 페이지에서 경고가 호출됩니다. 페이지가 업데이트된 날짜 및 시간 스탬프가 포함됩니다.
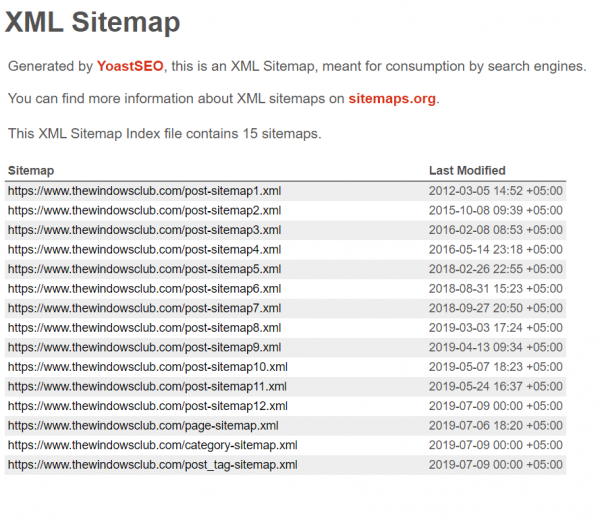
2]웹 사이트 사이트맵 사용
확인하려는 웹 사이트의 루트 주소를 엽니다.
:
/sitemap.xml

당신은 웹 사이트가 마지막으로 업데이트 된 때를 찾으려고하는 경우 TheWindowsClub.com,입력 TheWindowsClub.com/sitemap.xml
웹 사이트의 모든 세부 사항이 마지막으로 업데이트되는 사이트맵을 로드하려면 엔터를 누르십시오.

3] 구글 캐시를 사용하여
당신은 당신의 브라우저를 발사하고이 하나에 웹 페이지의 주소를 추가 할 수 있습니다:
https://webcache.googleusercontent.com/search?q=cache:
캐시 된 버전이 열리면,상단에,당신은 문장을 볼 수 있습니다-그것은 날짜/시간에 나타난 그것은 페이지의 스냅 샷입니다. 웹 페이지가 마지막으로 업데이트된 시점이 표시됩니다.
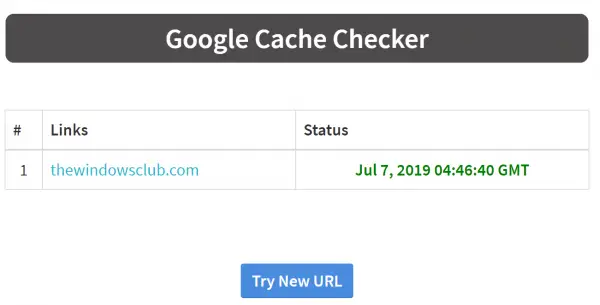
이 페이지를 방문하여 구글 캐시 검사기를 사용할 수도 있습니다.
텍스트 상자에 체크인할 웹 사이트의 주소를 입력하고 이미지 확인을 완료합니다.

웹 사이트가 마지막으로 업데이트된 시점의 타임스탬프를 가져오려면 제출을 선택합니다.
크롬 브라우저 사용자도 캐시 검사기 확장을 사용할 수 있습니다.
이 방법이 당신을 위해 일하기를 바랍니다.
다음 읽기:인터넷에서 보관되거나 캐시된 웹 페이지를 보는 방법.