
다른 사이트,이미지 또는 블로그에서 웹 사이트를위한 완벽한 글꼴을 찾았지만 이름을 찾는 방법을 몰랐던 적이 있습니까? 당신은 바로 찾아 오셨습니다. 이 가이드에서는 웹 사이트에서 글꼴을 식별하여 비즈니스에 적합한 타이포그래피를 찾는 방법을 보여 드리겠습니다.
웹 사이트에서 사용하는 글꼴을 보는 것이 유용한 이유는 무엇입니까?
당신이 당신의 웹 사이트를 구축하거나 온라인 콘텐츠를 디자인하는 작업을하는 경우,당신은 그것을 개선 할 수있는 방법에 대한 경계에 항상있어. 당신은 여러 가지 방법으로 그것을 할 수 있습니다. 가장 분명한 것은 다른 테마를 사용하고,기능을 추가하고,더 나은 콘텐츠를 제공하는 것입니다. 그러나 너의 경쟁자에 가장자리가 있고,너의 위치를 유일한 시키기 위하여 너가 할 수 있는 다른 아니다 이렇게 명백한 것 있는다. 글꼴은 그들 중 하나입니다.
사용하는 글꼴은 사이트 전체에 걸쳐 있으며 가독성뿐만 아니라 전반적인 탐색도 향상시킬 수 있습니다. 귀하의 타이포그래피 전문 보이는 읽기 쉬운 경우,방문자가 귀하의 사이트에 머물 가능성이 더 높습니다. 글꼴은 종종 간과되지만 큰 영향을 미칠 수 있습니다.
사이트에 글꼴을 추가할 수 있지만 전통적인 방식으로는 찾을 수 없는 타이포그래피를 사용할 수 있습니다. 인터넷은 귀하의 사이트에 사용 하는 것이 좋습니다 아름 다운 타이 포 그래피와 웹사이트의 가득 차 있다. 그러나 어려운 부분은 해당 웹 사이트에서 사용하는 글꼴을 식별하는 것입니다. 이 글꼴을 찾을 수있는 쉬운 방법은 없습니다 당신은 전문가 인 경우에도,모든 글꼴의 소문자 차이의 톤이있다. 또한 이러한 차이는 글꼴 스타일 및 변경 사항에 의해 증폭 될 수 있습니다.
이 게시물에서,우리는 웹 사이트가 사용하는 글꼴을 찾기 위해 다른 도구를 사용하는 방법을 보여 드리겠습니다 이유입니다.
웹 사이트에서 글꼴을 식별하는 방법
웹 사이트에서 글꼴을 식별하는 방법에는 여러 가지가 있습니다:
- 검사 도구 사용
- 플러그인 사용
이들 중 일부는 다른 것보다 사용하기가 더 어렵고 일부는 외부 도구 및 확장이 필요할 수 있습니다. 이 모든 다른 방법에 대해 자세히 살펴 보겠습니다.
1)검사 도구를 사용하여 글꼴 식별
웹 사이트에서 글꼴을 식별하는 가장 기본적인 방법은 브라우저의 검사 도구를 사용하는 것입니다. 이를 위해 브라우저의 개발자 도구를 열어야합니다. 일반적으로,당신이 할 수있는 몇 가지 다른 방법으로:
- F12 또는 Ctrl+Shift+내가 귀하의 브라우저에
- 브라우저를 열고의 메뉴에 마우스 오른쪽 버튼으로 클릭한 다음 검사를
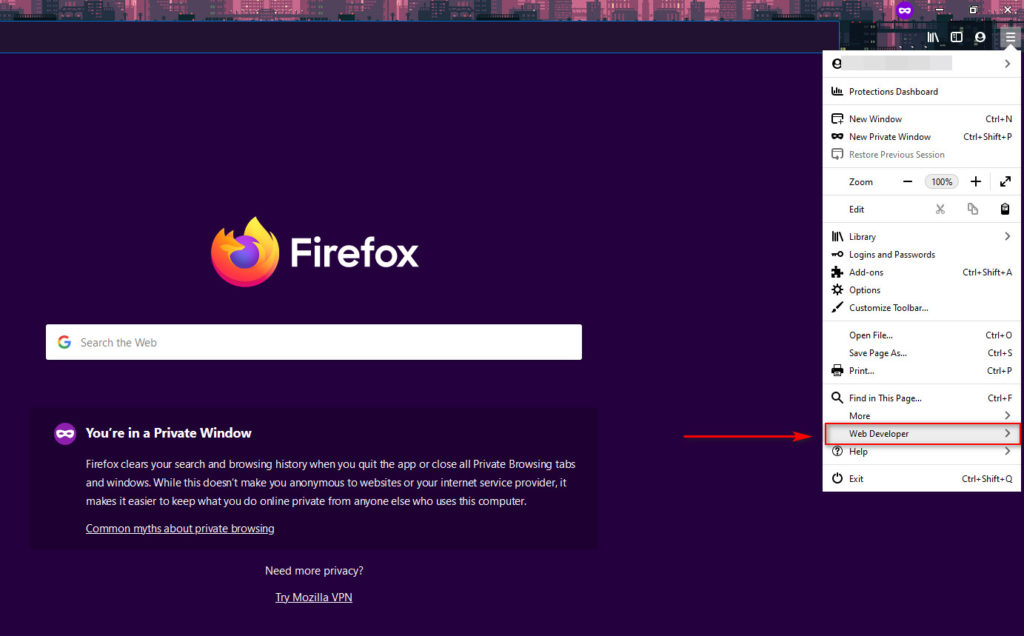
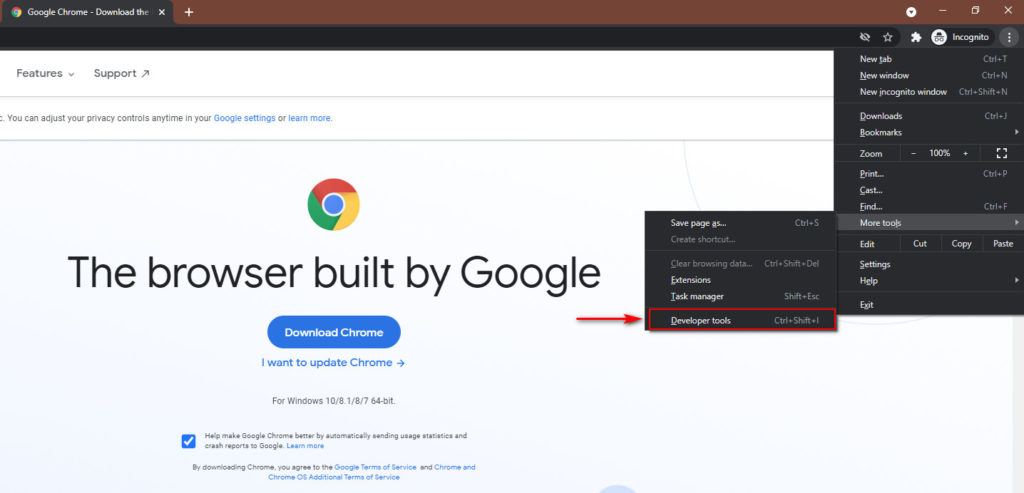
- 열기는 개발자 도구 옵션으로 브라우저에서 메뉴가하는 웹 개발자


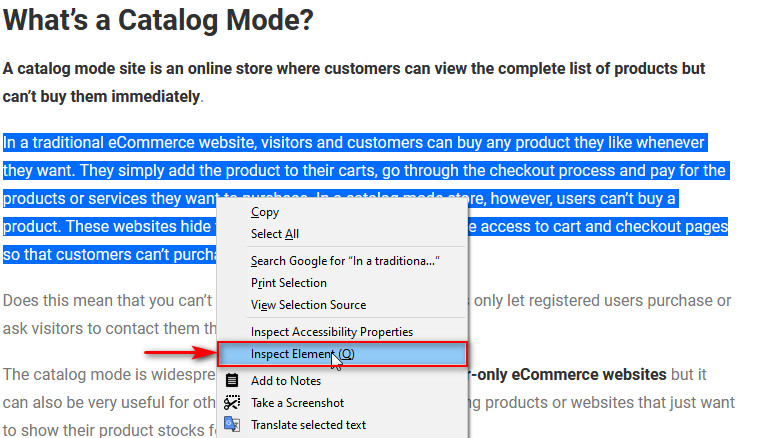
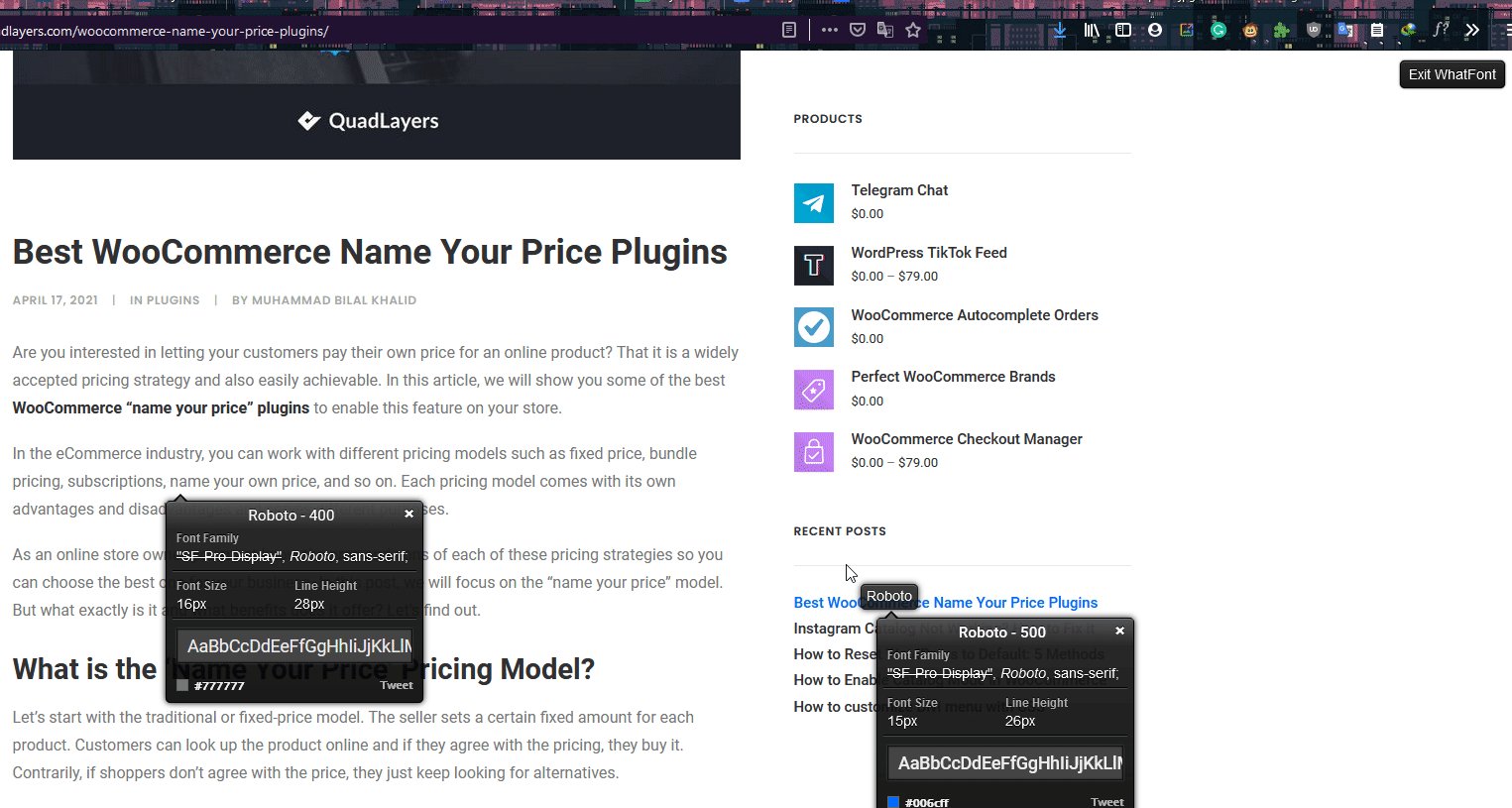
을 찾을 때는 글꼴을 다음과 같,마우스 오른쪽 버튼으로 클릭하는 텍스트 글꼴을 확인하고 싶 클릭한 요소를 검사합니다.

이 요소는 관리자 도구에서 강조 표시되며 관리자 옆의 상자에 스타일 및 레이아웃이 표시됩니다.
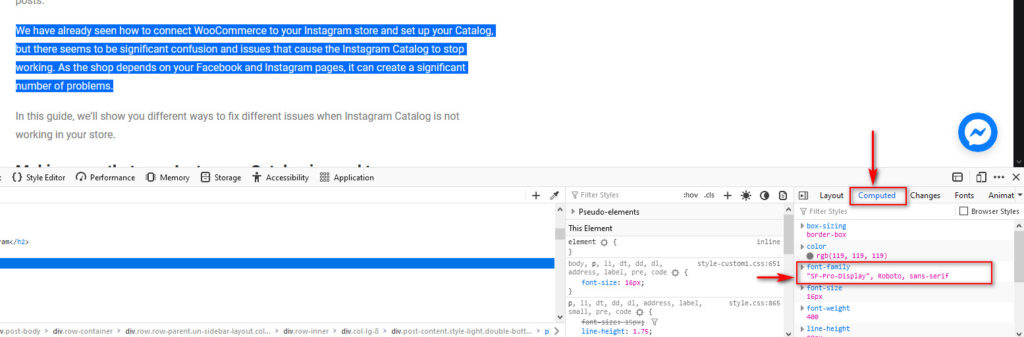
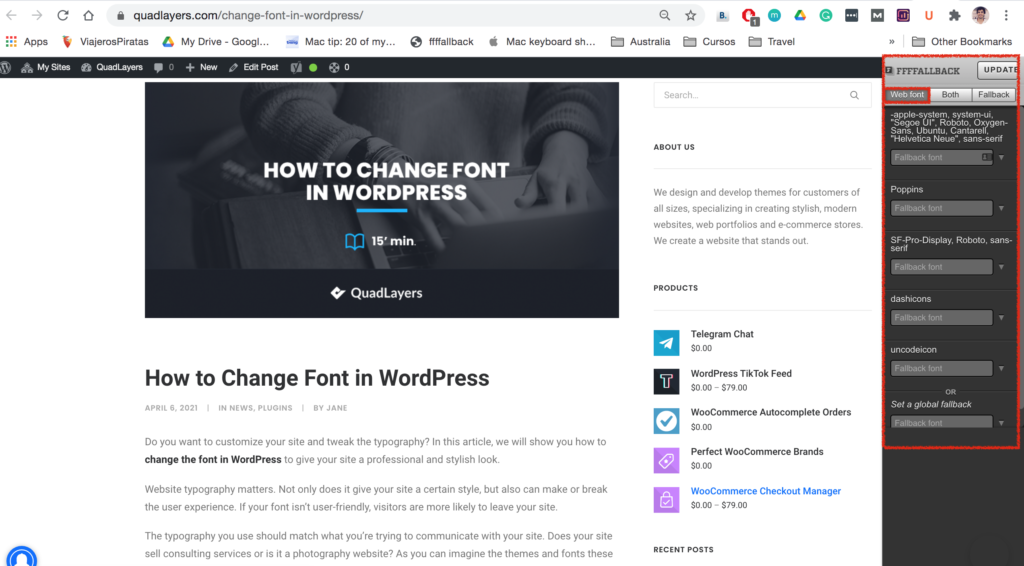
그런 다음 계산 된 탭을 클릭하고 아래로 스크롤하여 글꼴 패밀리 필드를 확인하십시오. 이 필드는 웹 사이트의 글꼴을 나열해야합니다. 예를 들어,이 예에서 글꼴은 로보토 또는 김포 프로 디스플레이입니다.

이 방법을 사용하면 관리자 도구를 사용하여 모든 웹 사이트에서 글꼴을 식별 할 수 있습니다. 그러나,당신은 당신이 마우스 오른쪽 버튼으로 클릭하거나 그들이 그것을 허용하지 않기 때문에 관리자 도구에 액세스 할 수없는 사이트를 찾을 수 있습니다. 이 경우 다른 대안이 있습니다. 또한 웹 사이트는 전용 도구를 사용하여 어떤 글꼴을 볼 수 있습니다.
웹 사이트에서 글꼴을 식별하는 데 사용할 수있는 최고의 플러그인 중 일부를 살펴 보겠습니다.
2)도구 및 플러그인을 사용하여 글꼴 식별
웹 사이트에서 검사기 도구를 사용할 수 없는 경우 전용 도구 및 플러그인을 사용하여 글꼴을 식별합니다. 거기에 몇 가지 도구가 있습니다,그래서 당신의 인생을 더 쉽게하기 위해,우리는 최고의 사람을 나열하고 당신이 찾아 다른 사이트에 사용되는 글꼴을 인식하는 데 사용할 수있는 방법을 보여 드리겠습니다.
2.웹 사이트에서 글꼴 식별-웹 사이트에서 글꼴을 식별하는 데 사용할 수있는 간단한 북마크 도구입니다. 그리고 가장 중요한 부분은 아무것도 설치할 필요가 없다는 것입니다. 당신은 단순히 당신의 북마크 탭에 북마크를 저장하고 글꼴을 확인하기 위해 모든 사이트의 북마크를 클릭해야합니다. 이 도구는 인쇄술뿐만 아니라 글꼴 스타일을 스캔하고 식별하는 자바 스크립트를 사용합니다.
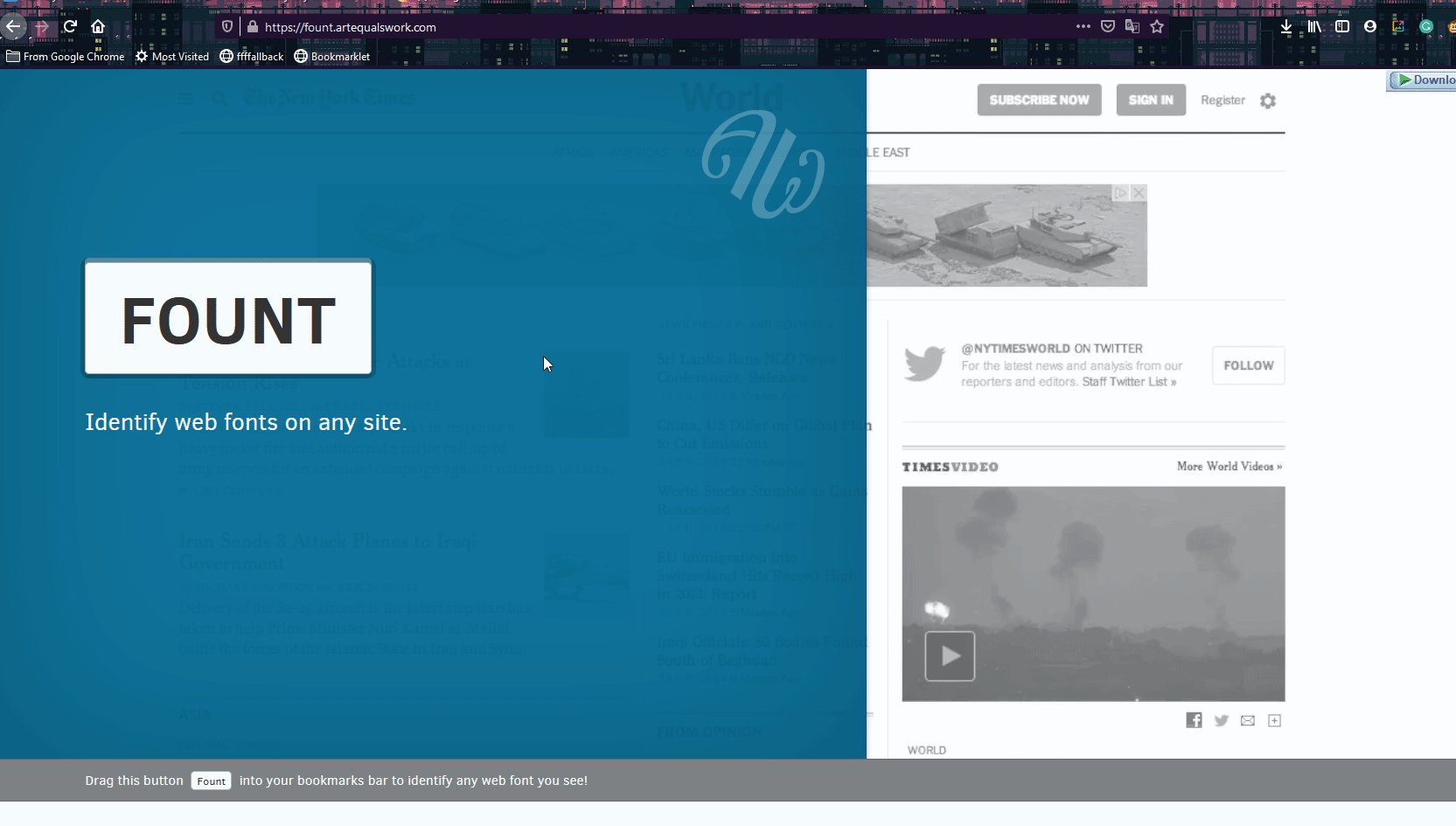
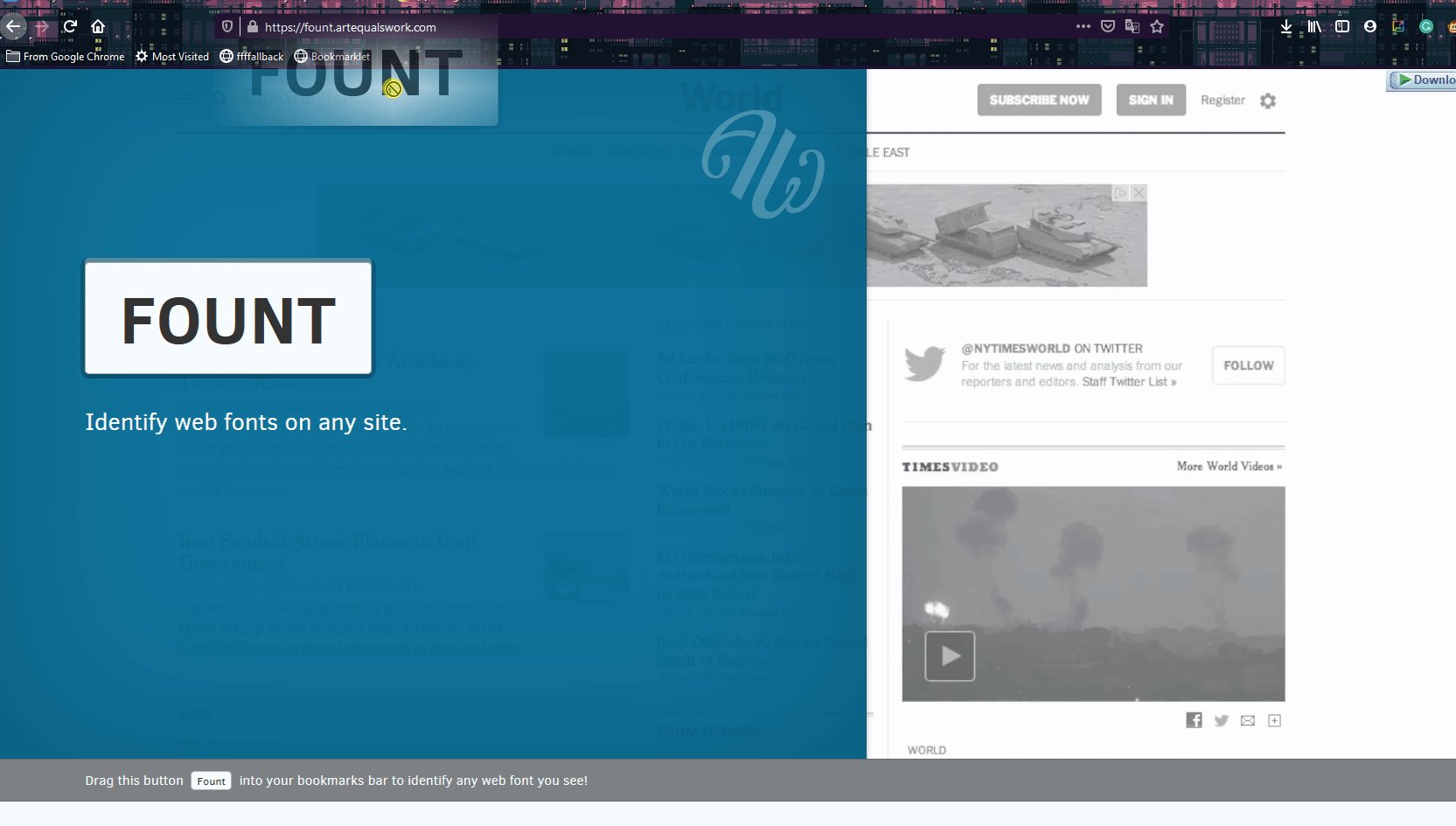
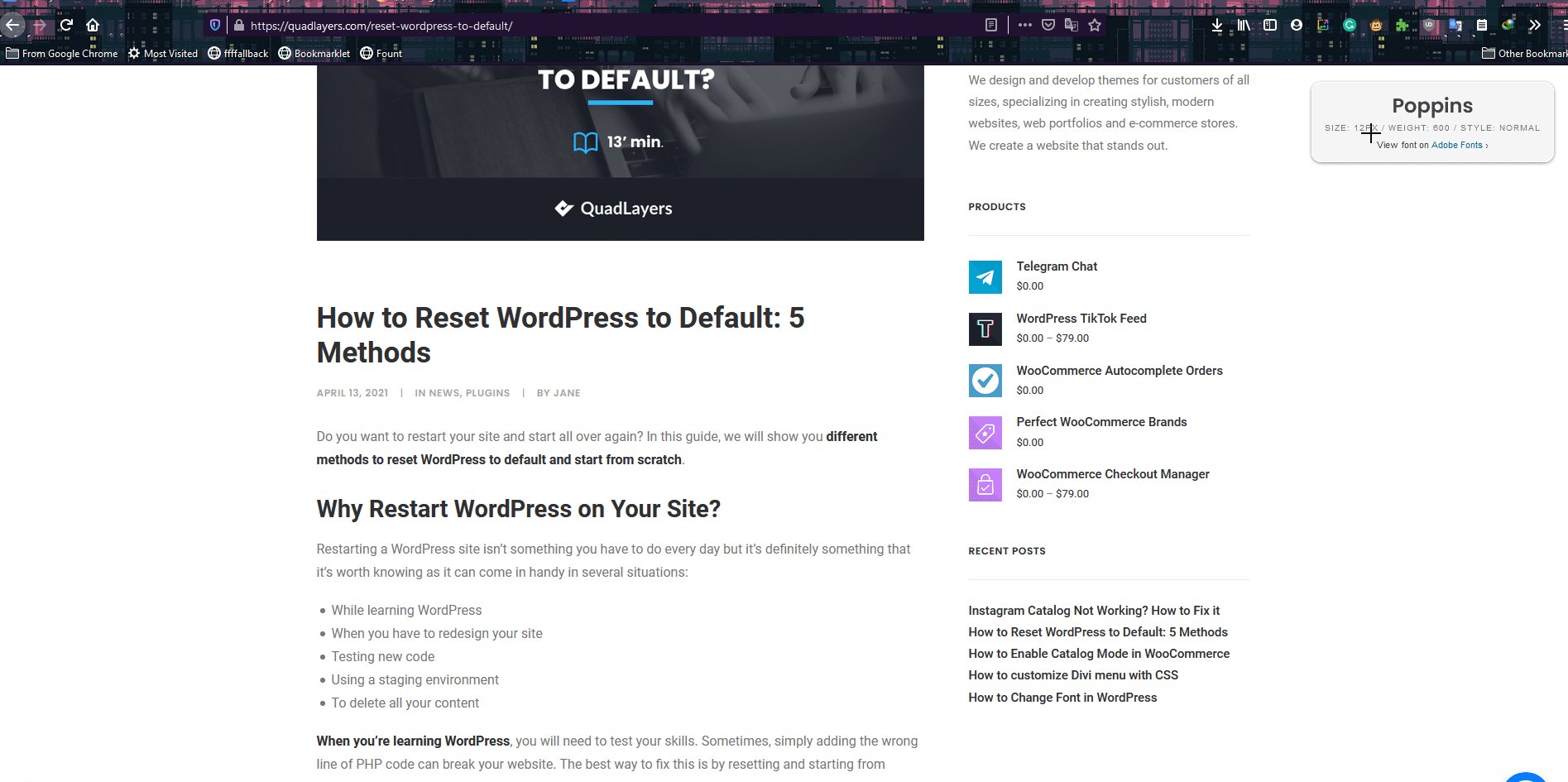
이 도구를 사용하려면 이 페이지를 열어야 합니다. 그런 다음,폴백 버튼을 클릭하고 아래 그림과 같이 북마크 바에 드래그합니다. 브라우저에 책갈피 표시줄이 표시되지 않으면 을 눌러 활성화하십시오.이제 글꼴을 식별하려는 웹 사이트를 열고 책갈피 표시줄에 방금 저장한 북마클릿을 클릭합니다. 아래 그림과 같이 새 열에 당신에게 웹 사이트의 글꼴 가족과 스타일을 표시해야합니다. 상단에 있는 옵션으로 웹 글꼴을 선택 해야 합니다.

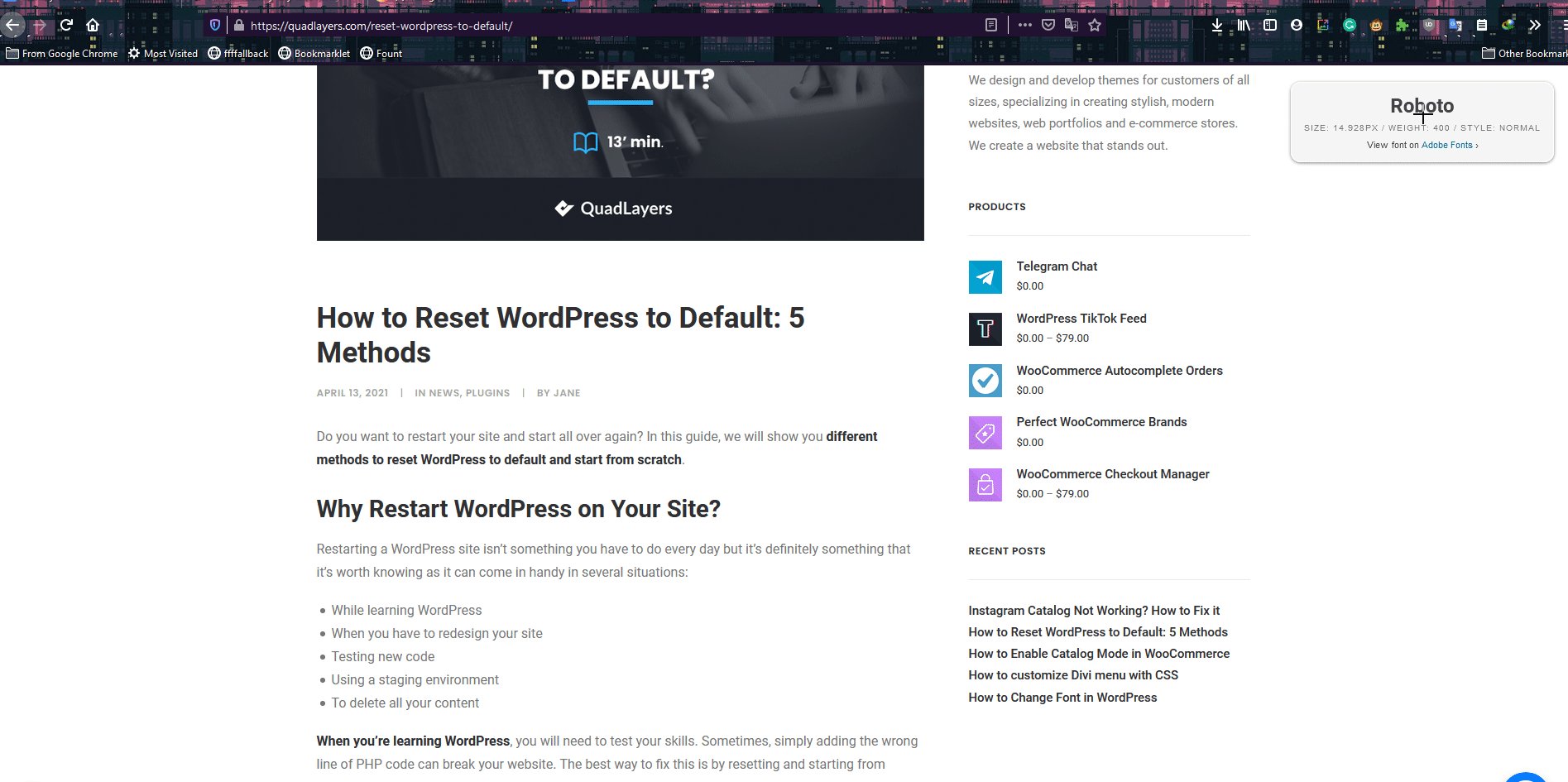
2.2)

이 방법을 사용하면 글꼴을 확인하려는 텍스트를 지정할 수 있습니다.
샘을 사용하려면,이 사이트로 이동하여 북마크 탭으로 드래그하여 웹 사이트에서 북마크를 저장합니다.

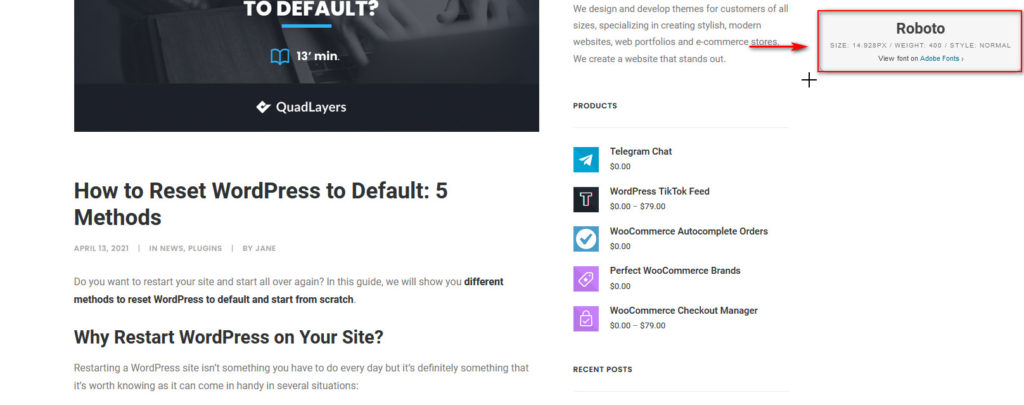
그런 다음 글꼴을 확인하려는 웹 사이트를 열고 원천 북마크를 클릭합니다. 이 플러스로 커서를 변경합니다. 단순히 텍스트를 클릭하고 화면의 오른쪽 상단에 당신에게 식별 된 글꼴을 표시합니다.

해당 텍스트의 글꼴을 알고 나면 글꼴 상자를 다시 클릭하여 커서를 비활성화하고 평소와 같이 페이지를 계속 탐색 할 수 있습니다.

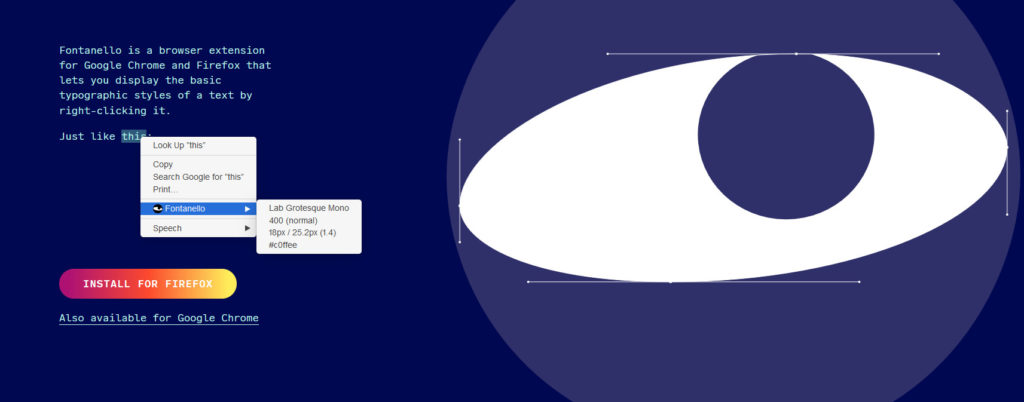
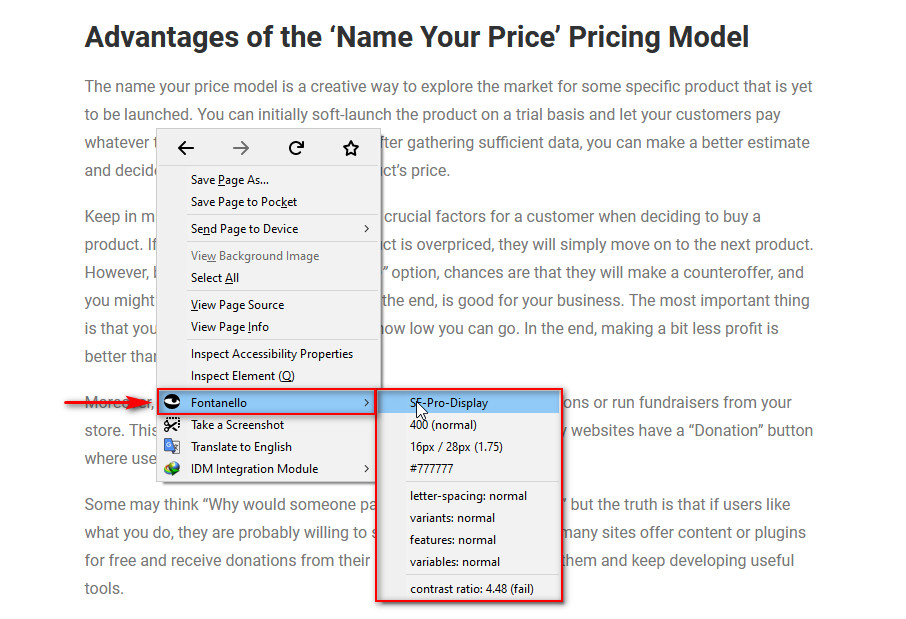
2.3) 폰타넬로

브라우저 확장을 사용하는 것을 선호하는 경우,폰타넬로는 모든 웹 사이트에서 글꼴을 식별 할 수있는 완벽한 도구입니다. 단순히 크롬이나 파이어 폭스에 폰타넬로 확장을 설치하고 활성화합니다.
사이트에서 글꼴을 식별하려면 텍스트를 마우스 오른쪽 단추로 클릭하고 폰타넬로 옵션을 선택합니다. 드롭 다운 메뉴는 당신에게 글꼴 가족뿐만 아니라 그 스타일과 변형을 표시합니다.

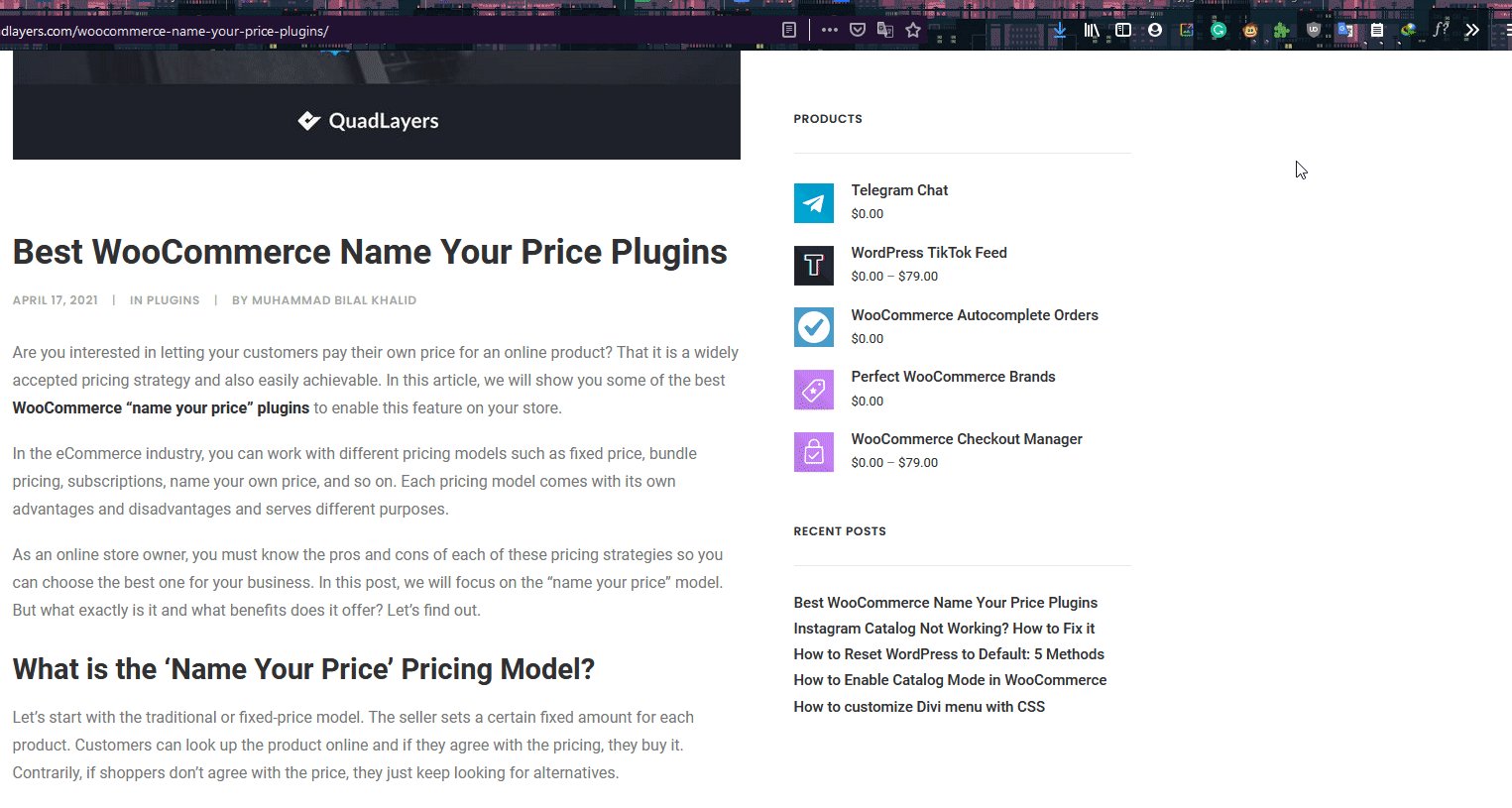
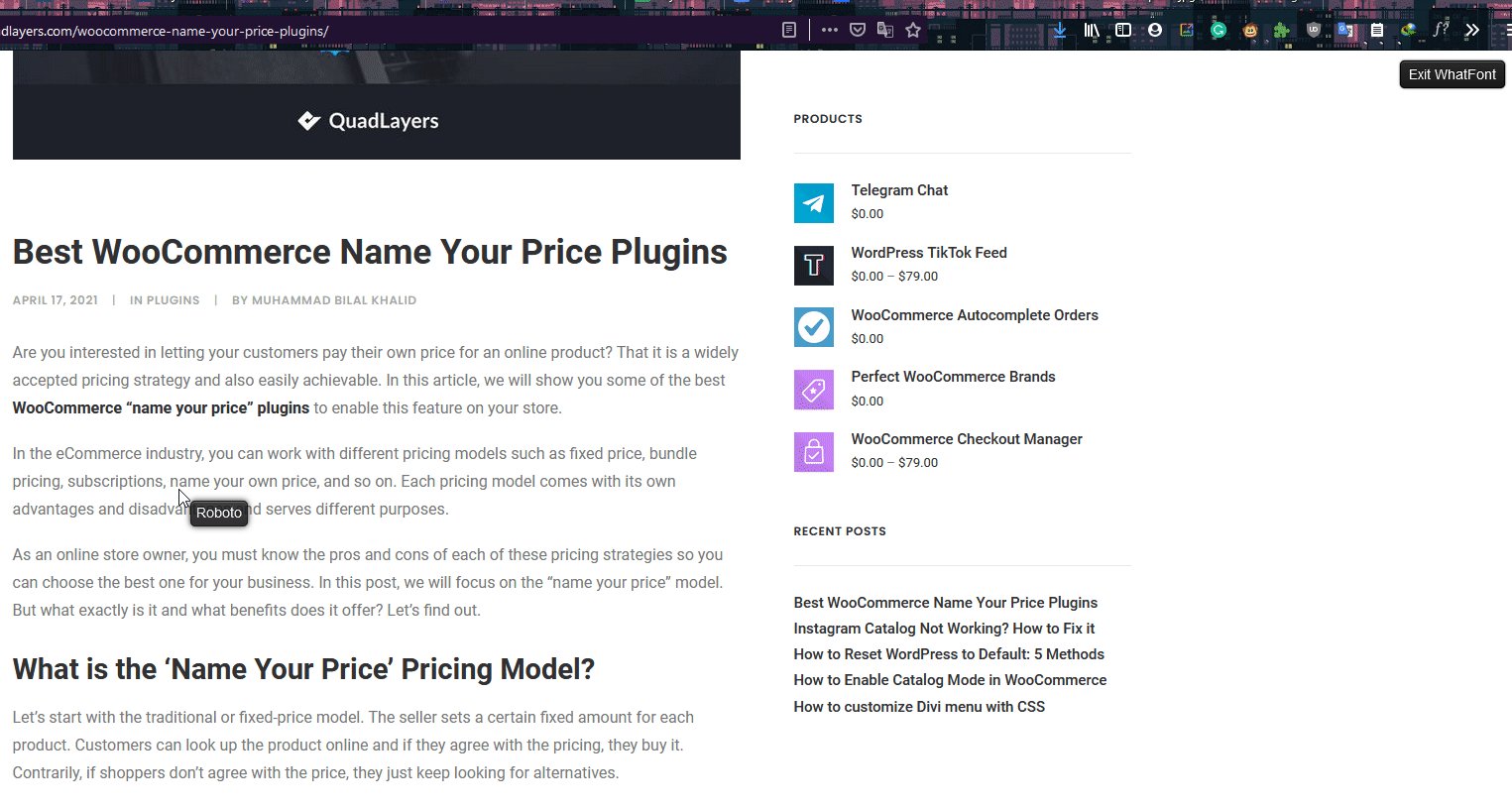
2.4) 어떤 글꼴

또는 비슷한 방식으로 확장 프로그램을 사용할 수 있습니다. 첫째,크롬 또는 파이어 폭스 중 하나에 확장을 설치합니다. 그런 다음 브라우저의 도구 모음에서 글꼴 도구 아이콘을 클릭하고 글꼴을 확인하기 위해 텍스트를 클릭합니다. 좋은 점은 다른 텍스트를 선택하고 동시에 사용하는 타이포그래피를 볼 수 있다는 것입니다.
작업이 완료되면,글꼴 종료를 눌러 글꼴 팝업을 닫고 평소와 같이 웹 페이지를 사용합니다.

이제 텍스트에서 글꼴을 식별하는 방법을 보았으므로 이미지에서 동일한 작업을 수행 할 수 있는지 궁금 할 것입니다. 대답은’예! 그렇게 하는 방법을 보자.
이미지에서 글꼴을 식별하는 방법
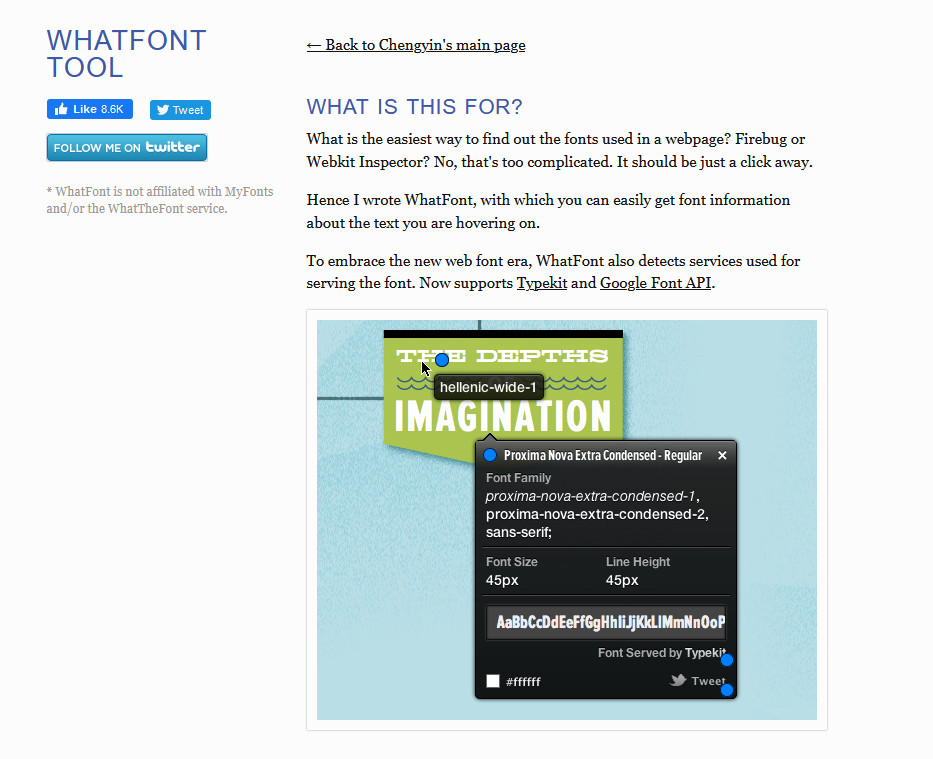
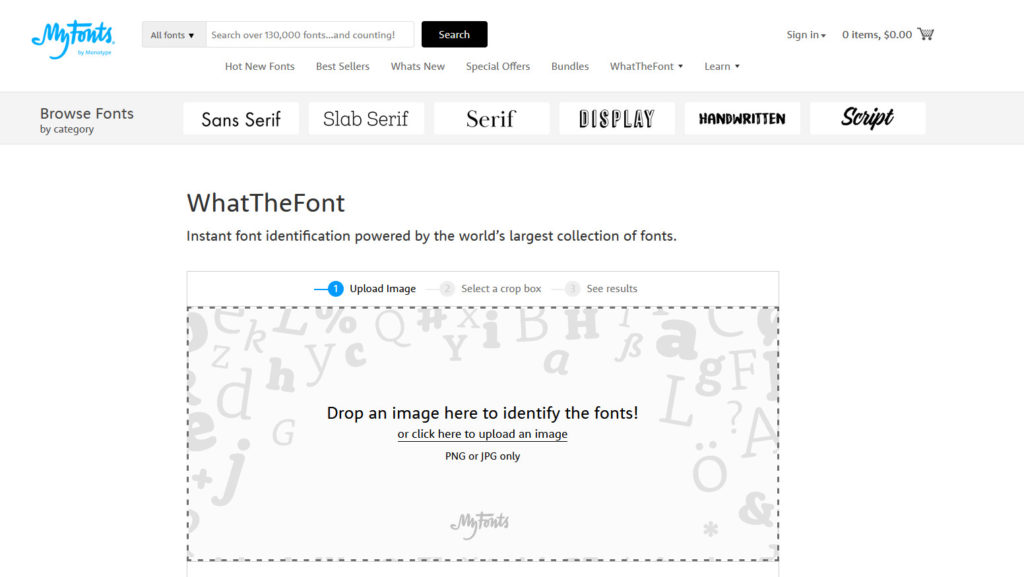
텍스트에서 글꼴을 발견하는 것 외에도 이미지를 통해 웹 사이트의 글꼴을 식별 할 수도 있습니다. 이를 위해,우리는 무엇 폰트라는 온라인 도구를 사용합니다.
글꼴

이 온라인 도구를 사용하면 이미지를 업로드하고 이미지의 텍스트를 분석하며 사용중인 글꼴을 알려줍니다.
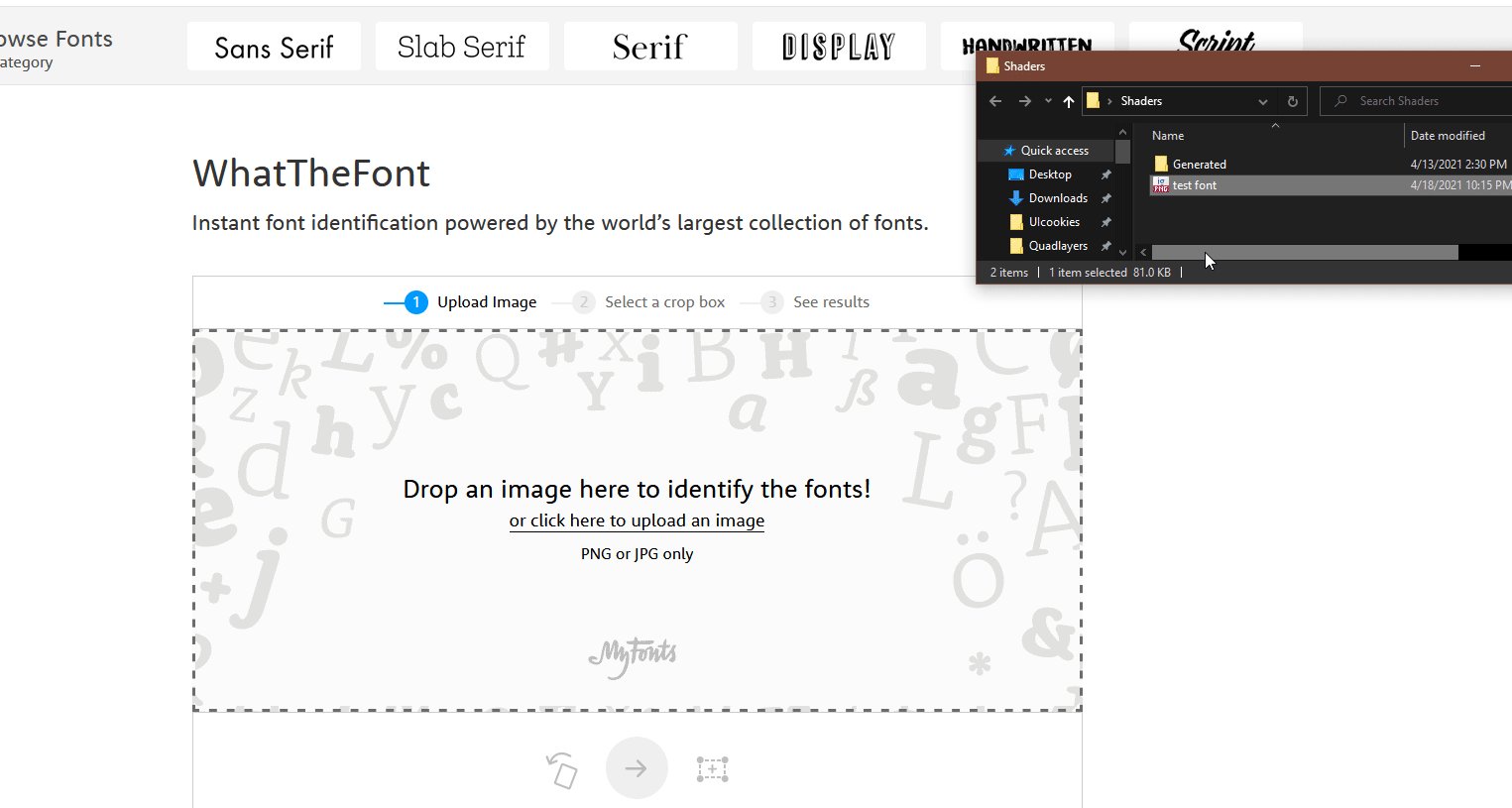
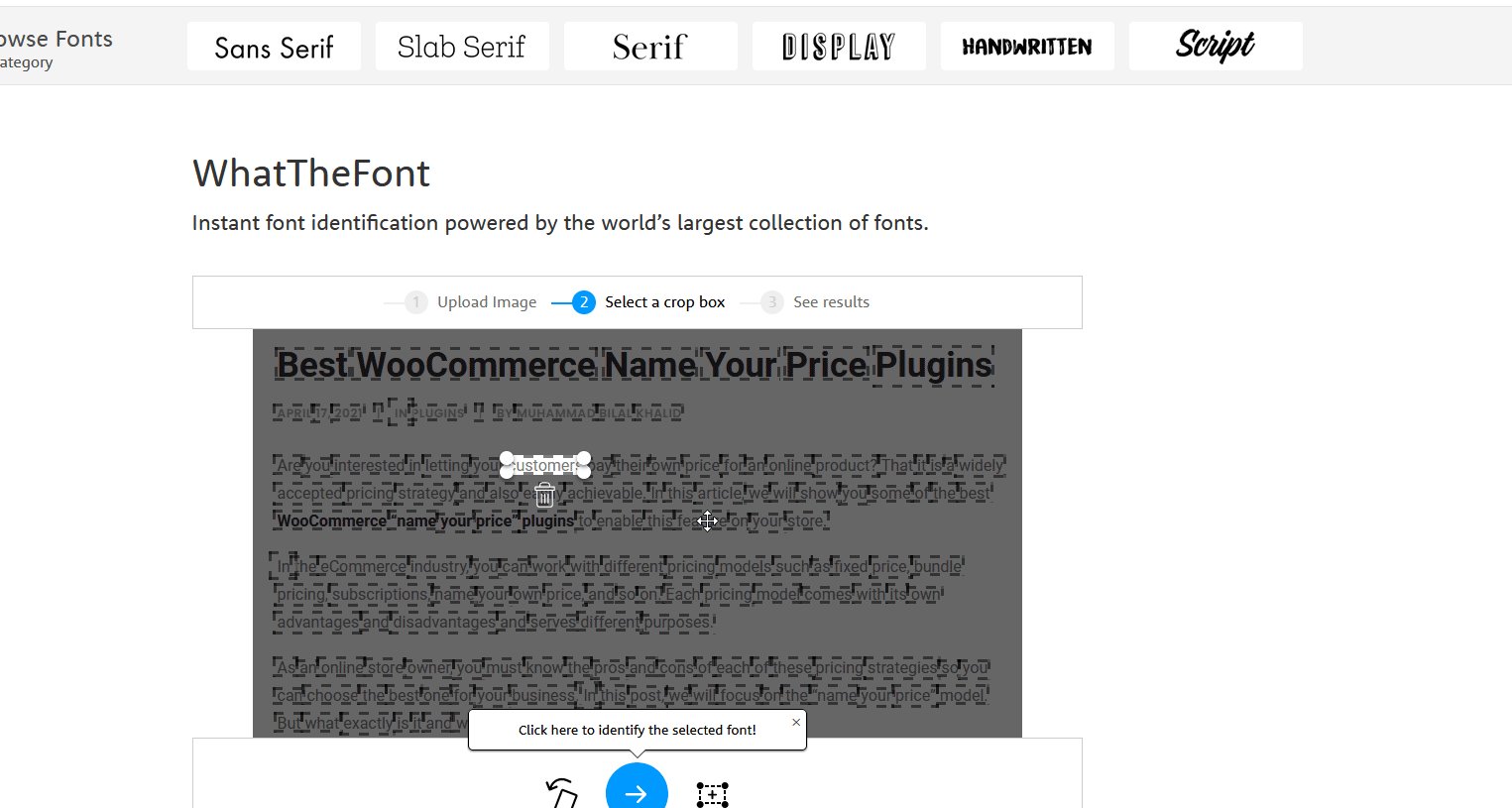
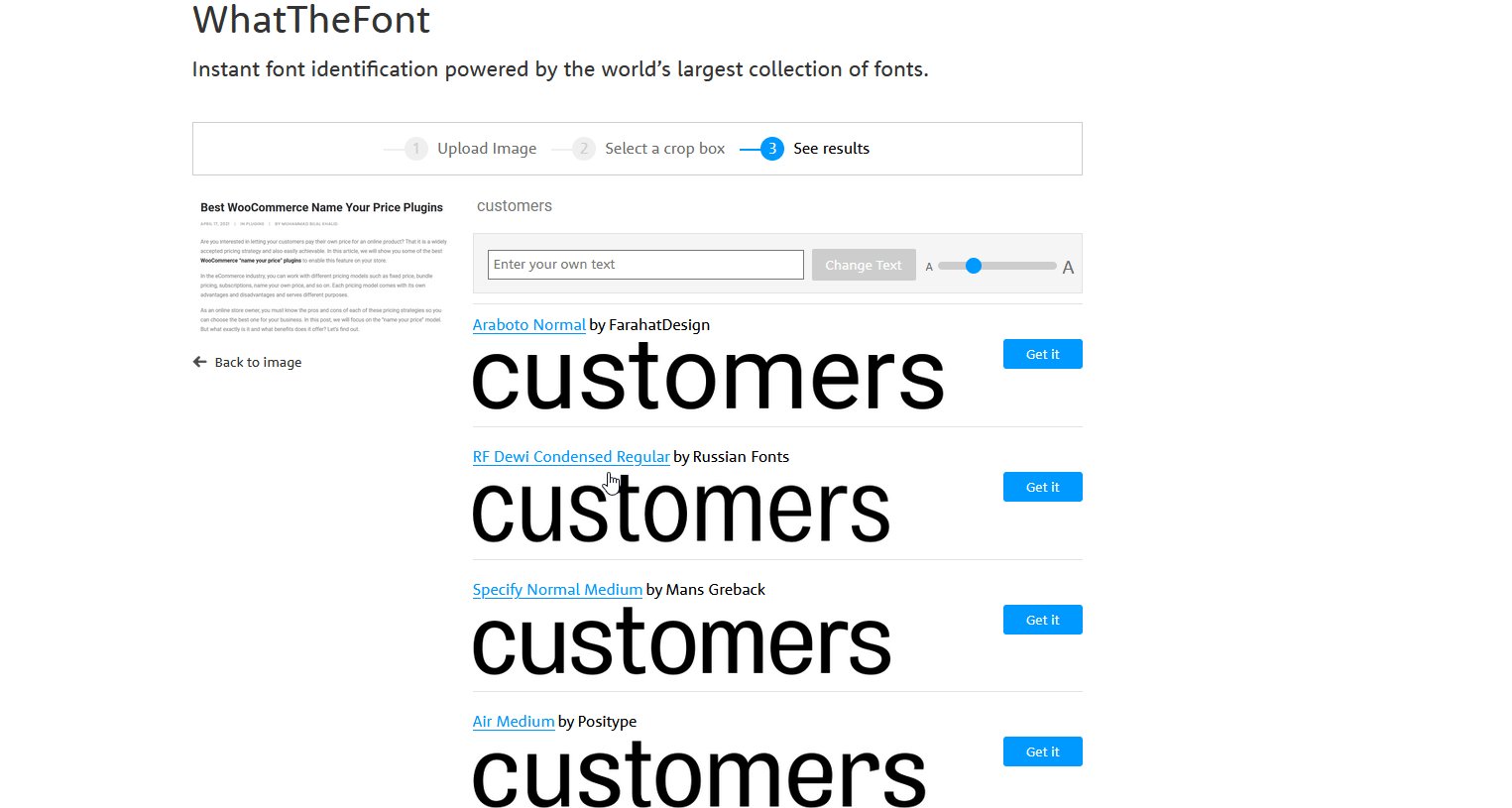
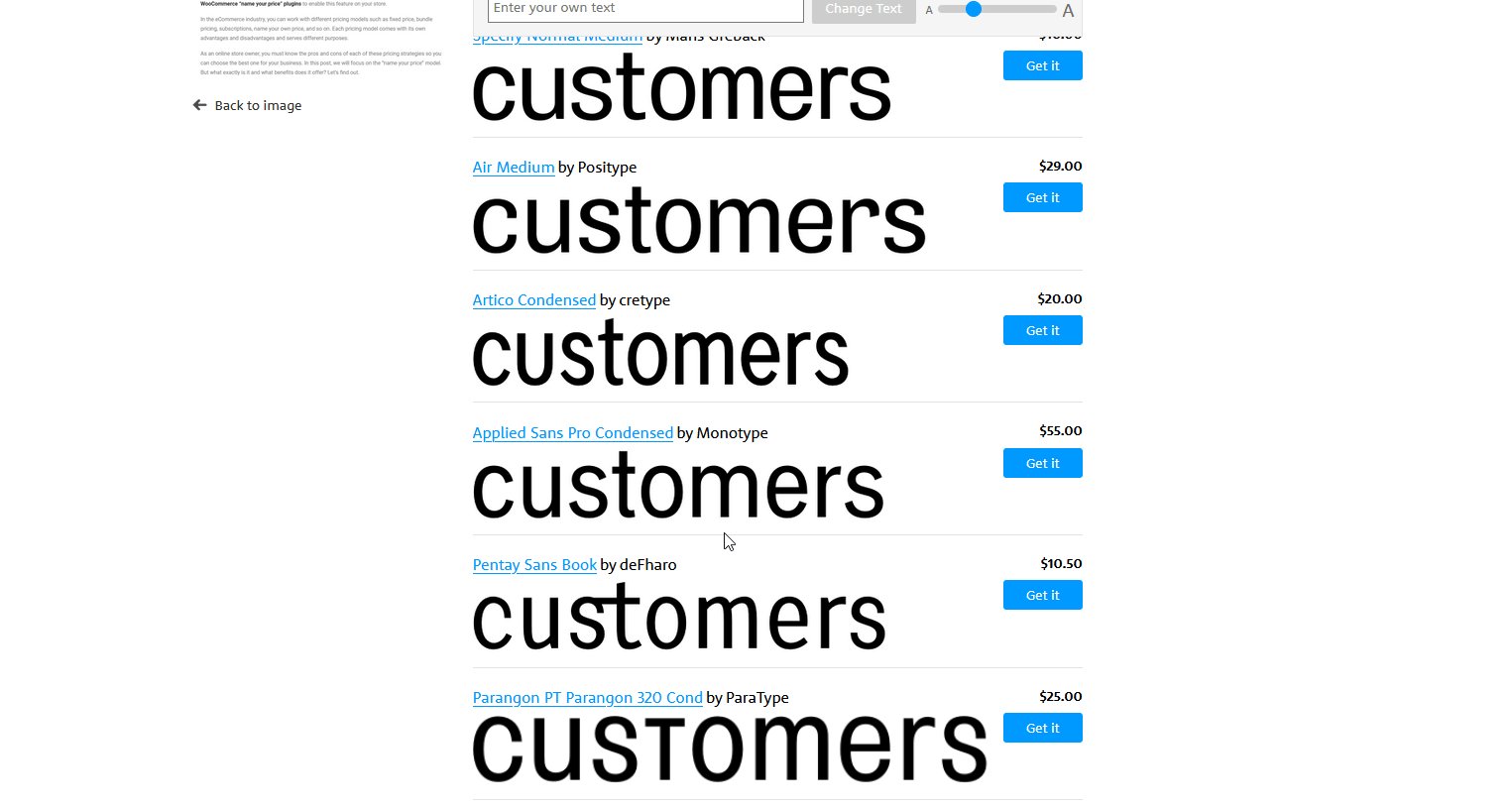
이 작업을 수행하려면,이 페이지로 이동 드래그하거나 도구에 이미지를 업로드(이 있는지 확인하십시오.)그런 다음,텍스트 자르기 상자를 정의하고,이 도구는 당신에게 텍스트의 오른쪽 글꼴을 표시합니다. 그 꼭대기에,무엇 폰트는 또한 당신이 글꼴을 살 수있는 웹 사이트를 제공하고 심지어 당신이 당신의 사용자 정의 텍스트와 글꼴을 테스트 할 수 있습니다.
이렇게 하면 사진이나 스크린샷에서 글꼴을 확인할 수 있습니다. 또한,당신이 너무 모바일에서 글꼴을 식별하는 데 사용할 수있는 모바일 응용 프로그램이 있습니다.

결론
모두 모두,당신이 사용하는 글꼴은 사이트에 큰 영향을 미칠 수 있습니다. 가독성,전반적인 탐색 및 방문자를 더 오래 유지하는 데 도움이 될 수 있습니다. 명확성과 가독성은 어떤 위치든지의 중요한 양상 이고 당신이 그것으로 끼워넣으면 노력 더,더 나은 결과 당신은 있을 것이다.
이 가이드에서는 웹 사이트에서 글꼴을 식별하는 다양한 방법을 살펴 보았습니다:
- 브라우저 검사 도구 사용
- 북마크릿 도구 사용
- 브라우저 확장을 통해
- 전용 온라인 도구를 사용하여 이미지에서 글꼴 식별
올바른 글꼴을 찾으면 사이트에 추가하는 방법을 선택할 수 있습니다. 당신은 당신이 사용하고자하는 타이포그래피를 선택하면,우리는 당신이 시간에 새 글꼴로 전환 워드 프레스의 글꼴을 변경하는 방법에 대한 우리의 가이드를 살펴 가지고하는 것이 좋습니다.
당신이 당신의 워드 프레스 사이트에 가독성과 탐색을 개선하기 위해 더 많은 방법을 찾고 있다면,당신은 또한이 기사를 볼 수 있습니다:
- 워드프레스에서 이동 경로를 추가하는 방법
- 브랜드별 우커머스 제품 구성
- 워드프레스 메가 메뉴 추가 방법