Flash-nettsteder kan være en attraktiv måte å fange seernes oppmerksomhet og gjøre brukeropplevelsen på nettstedet ditt litt mer interaktiv. Et flash-nettsted er annerledes enn et vanlig, tekstkodet nettsted som ble utviklet MED HTML, PHP, ASP eller et annet språk. Du starter med et rasterstadium hvor du kan plassere objekter basert På x-og Y-koordinater og deretter diktere hva du vil at objektene skal gjøre, eller hvordan du vil at brukeren skal navigere gjennom Flash-nettstedet basert på en tidslinje.
i Denne Flash opplæringen vil jeg lære deg hvordan å lage en veldig grunnleggende Flash nettsted ved Hjelp Av Adobe Macromedia Flash CS5, CS5 bare står For Creative Suite, 5th edition. Så, la oss komme i gang.
1. Det første trinnet skal skape arbeidsområdet ditt I Flash. Begynn med å åpne Flash og klikke På «File», øverst på skjermen, og velg deretter «New». Et vindu skal dukke opp som ligner på det nedenfor, og spør deg hva slags nytt dokument du vil opprette. For Denne Flash-opplæringen, velg «ActionScript 2.0», som er litt enklere for Begynnelsen Av Flash-utviklere å jobbe MED, og klikk DERETTER OK. Dette bør gjøre en tom hvit firkant vises på skjermen.
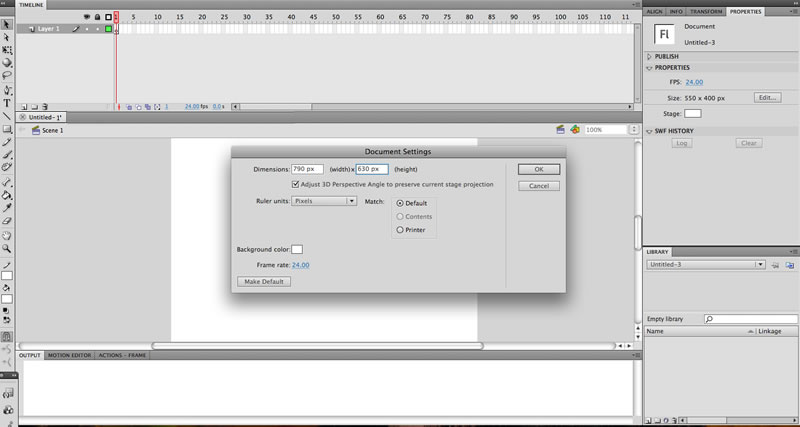
2. Herfra kommer vi til å endre størrelsen på scenen til 790px bred med 630px høy. For å gjøre dette velger vi Egenskapsvinduet og klikker På Rediger-knappen ved Siden Av Størrelsesegenskapene, og et nytt vindu skal dukke opp som dette. Og mens vi er i gang, la oss endre bakgrunnsfargen til svart.

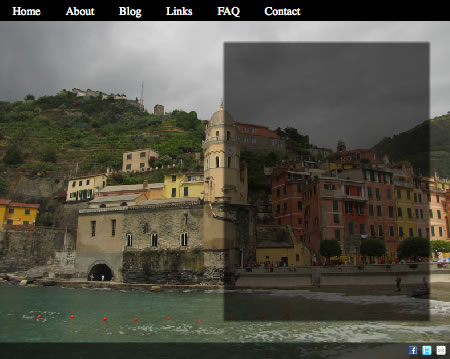
3. Nå som vi har fått vårt dokument størrelse slik vi vil ha det, vil jeg foreslå å lagre det, for enkle formål heter jeg bare min «flash_tutorial». Når du har lagret filen la oss gå videre og importere » hjem.jpg » bilde slik at vi kan sette bakgrunnen til Vår Flash-side. For å gjøre dette klikker Du På Fil øverst, svever Over Import og velg deretter «Importer til bibliotek». Dette vil åpne en boks for å navigere til Mappen» Site Images «og velg» hjem.jpg».
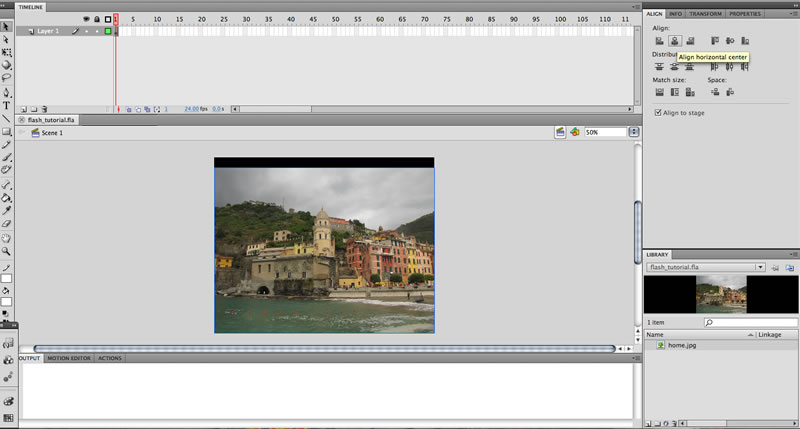
når den importerer inn i biblioteket ditt, gå videre og dra den videre til scenen, bruk deretter justeringsfanen for å sentrere den og justere den til bunnen av scenen. Hvis justeringsfanen din ikke er åpen, gå til «Vindu» på topplinjen og velg «Juster».

4. For å holde ting organisert, la oss nevne dette laget «bg pic» på tidslinjen. Å gjøre det er så enkelt som å dobbeltklikke på «Layer 1″ og endre navnet. Etter at vi har kalt bakgrunnsbildet vårt, lager vi et nytt lag for innholdet vårt. Det er noen måter å gjøre dette på: du kan gjøre det fra toppmenylinjen ved Å gå Sett Inn-Tidslinje-Nytt Lag; eller ved å høyreklikke (hvis Du er På En Windows-maskin, kontroll klikk hvis Du er På Mac) over» bg pic «lagnavn, dette vil føre til at en meny dukker opp og du velger «Sett Inn Lag».
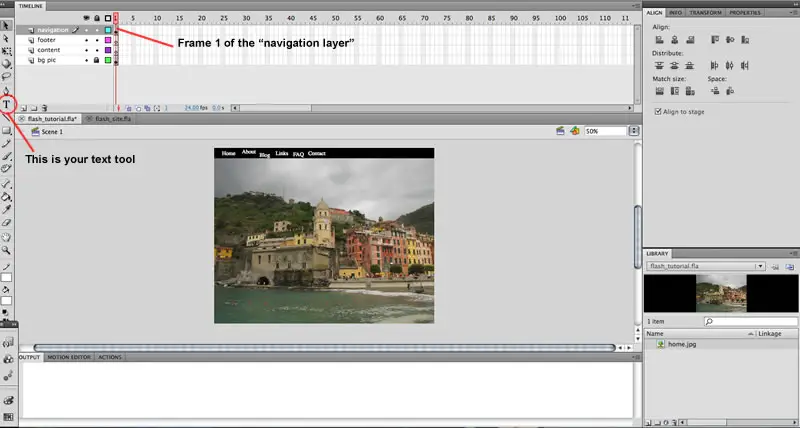
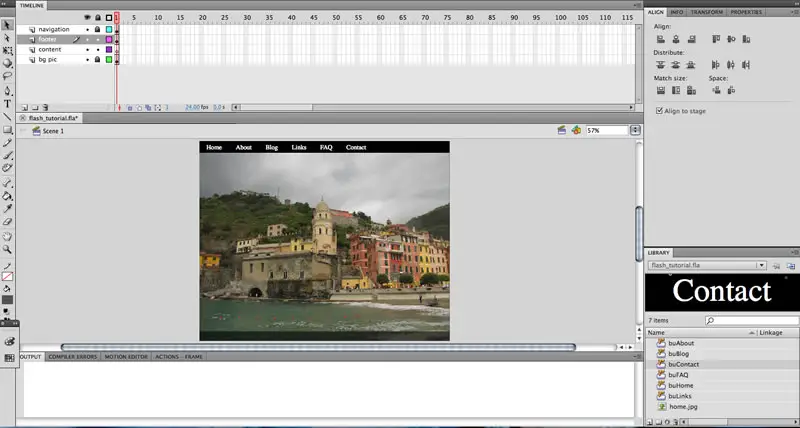
Gå videre og legg til tre nye lag på tidslinjen din og navngi dem, fra toppen, «navigasjon», «bunntekst» og «innhold», med «bg pic» som laget på bunnen. Og til slutt la oss låse» bg pic » – laget ved å klikke på prikken for det laget som tilsvarer låsikonet over det, som skal være prikken til høyre. Din tidslinje skal nå se slik ut:

5. La Oss gjøre Vår Flash nettside navigasjon. Klikk på ramme 1 i» navigasjon » – laget. Fargen skal skifte fra hvitt til grått, dette betyr at alt som er plassert på scenen, nå går på» navigasjon » – laget. Vi begynner med å velge»T» ext-verktøyet fra verktøylinjen vår og lage separate forekomster for hver side lenke vi vil ha På Vår Flash-side. I Denne Flash design har jeg planlagt for seks sider, Hjem, Om, Blogg, Lenker, FAQ og Kontakt. Så, la oss lage seks separate tekstforekomster for hver av disse koblingene, noe som resulterer i et stadium som skal se ut som dette:

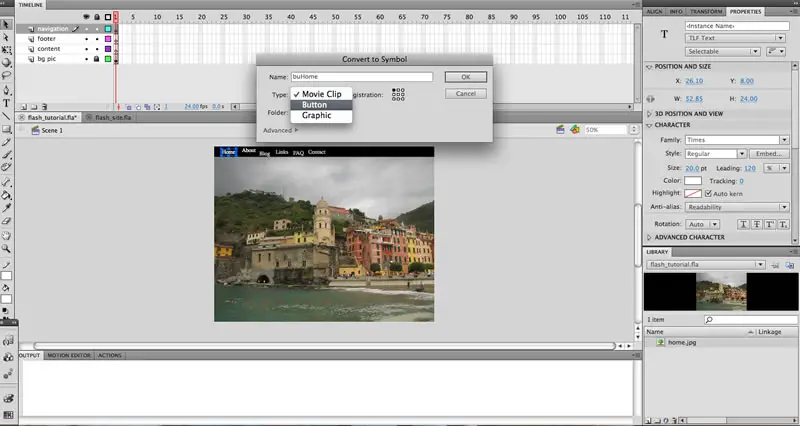
6. Stikker med» navigasjon » laget, la oss nå gå videre og konvertere alle disse tekstblokkene til knapper. For å konvertere en tekstblokk til en lenke, klikker du bare på teksten du vil konvertere, en blå boks skal nå ramme inn teksten din for å fortelle deg at den er valgt. Deretter, når den er valgt, høyreklikker du (eller kontroll klikk For Mac) og velg «Konverter Til Symbol».

7. Når du har valgt «Konverter Til Symbol», skal en ny meny dukke opp og spørre hva slags symbol du vil konvertere det til og hva du vil nevne symbolet ditt. Når det gjelder å navngi symboler I Flash, liker jeg alltid å prefiks navnet med hva symbolet er, det bidrar til å holde ting organisert og lett å finne i biblioteket når du går fra å lage et enkelt Flash-nettsted for å bygge større, mer komplekse Flash-nettsteder. For knapper bruker jeg vanligvis prefikset «bu», så for Min» Hjem » – knapp vil jeg nevne symbolet mitt,»buHome». Om ville være «buAbout», Bloggen blir «buBlog» og så videre. Gå videre og konvertere alle dine tekstelementer til knapper.

8. Hover-effekten vi skal bruke på knappene våre, kommer til å være en hvit fargeboks bak teksten og teksten endres fra hvitt til svart. La oss starte med «buHome». For å gi våre knapper en fin avstand skal vi starte med vår» buHome » 20 px inn fra venstre margin på scenen og 8 px ned fra toppen av scenen. Du kan enkelt justere dette ved å klikke på» buHome » – knappen, deretter gå Til Egenskapsvinduet og under «Posisjon og Størrelse» endre x-koordinaten til «20 «og Y-koordinaten til»8 «
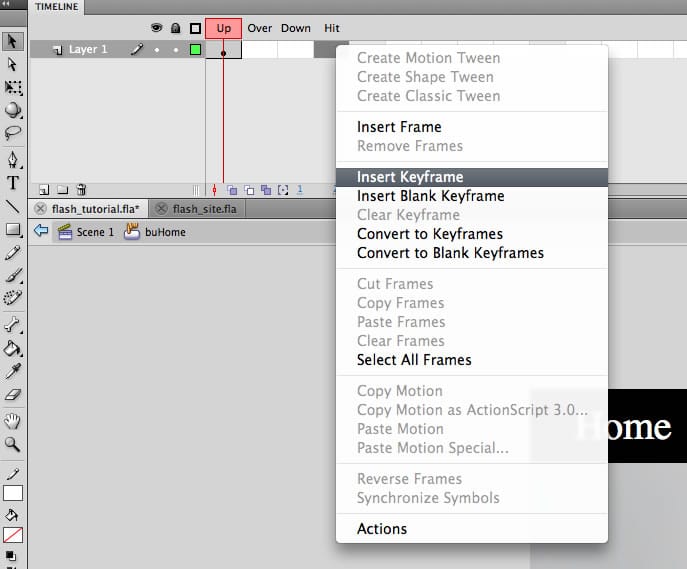
nå, fortsett og dobbeltklikk på» buHome » – knappen og legg merke til hvordan tidslinjen endres, det er fordi nå har du kort gått ut av tidslinjen til filmen din for å gå inn i tidslinjen til knappen din. Du vil også legge merke til teksten over hver ramme der tallene var på vår hovedscenen, disse er attributtene til knappen som vi kan sette. Vi begynner med å utvide vår tidslinje fra singelen «Opp» ramme det er nå helt til » Hit «ved å bare høyreklikke (eller kontroll + klikk På En Mac) og velge» Sett Inn Keyframe » fra vår liste over alternativer.

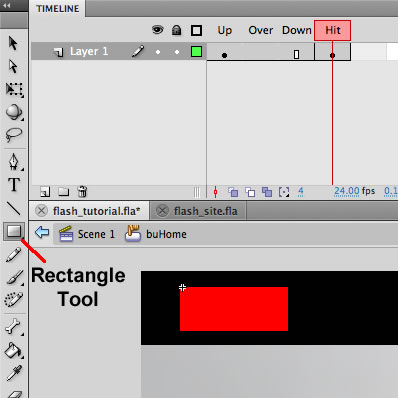
9. Nå som vi har fått en ny nøkkelramme under «Hit», la oss gå videre og definere det levende området som vi vil at våre seere skal kunne klikke på for å følge linken. Den enkleste måten å gjøre dette på er å bryte tekstboksen ned to ganger, til det er et flatt bilde. Du kan gjøre dette ved å velge» Hjem » – teksten og trykke Control + B to ganger (Eller Command + B to ganger på En Mac). Første gang du bryter teksten fra hverandre, bryter den ned til individuelle bokstaver, den andre gangen er et flatt bilde og er lettere å spre målboksboksen over.
når du har brutt teksten ned, velger du rektangelverktøyet, det er to flekker under tekstverktøyet på verktøylinjen, og lager et rektangel over ordet «Hjem». «Hit» – sonen er ikke synlig av betrakteren, du definerer bare live er der de kan klikke for å følge linken. Det er derfor når jeg setter mitt» Hit » – område, liker jeg å bruke en ubehagelig lys farge slik at den stikker ut og ikke blander seg med bakgrunnsfargene.

10. La oss nå sette inn en nøkkelramme for våre» Ned «og» Over » attributter også. «Ned «vil forbli det samme som» Opp», men hvis vi ikke bryter dem alle inn for å skille nøkkelbilder, så når vi endrer» Opp «- effekten, vil den overføre til» Ned » – effekten.
Når du har alle attributter med sin egen separate keyframe, kan vi takle» Over » – effekten. For å gjøre dette trenger vi et nytt lag, slik at vi kan plassere den hvite hoverblokken bak teksten. Så, klikk på «Layer 1 » og velg»Sett Inn Lag». Når det nye laget vises, må du dra det under «Lag 1» fordi vi vil at fargeblokken skal vises bak teksten. Og så vil vi bare at den skal vises under «over» – staten, så fortsett og «Sett inn keyframe» for «Over» og » Ned » – tilstanden.
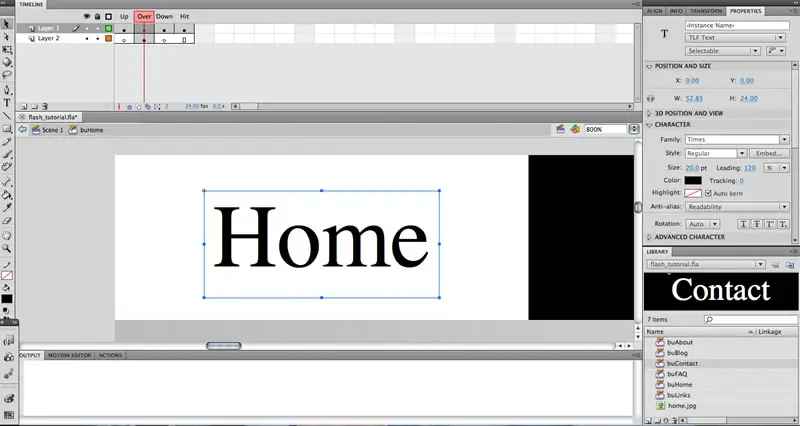
nå kan vi klikke på «over» state innsiden av «Layer 2» og tegne vår boks. Jeg tror en 20 px merking på venstre og høyre side av ordet vil se fint samt fylle hele svarte delen Av Flash nettstedet navigasjonsboksen vertikalt. For å gjøre dette trenger vi en boks som er 40 px bredere enn teksten vår, så hvis du klikker på teksten, ser du at den er 52,85 px bred, noe som betyr at boksen vår må være 92,85 px bred. Det svarte området på navigasjonslinjen er 37 px høyt, noe som betyr at boksen vår også må være 37 px høy. Velg rektangelverktøyet, gå Til Egenskaper-vinduet, sett fyllfargen til hvit (#ffffff) og ingen strekfarge, og dra deretter ut boksen. Hvis den trenger finjustering når du drar den ut, er alt du trenger å gjøre, klikk på den for å velge den, gå til Egenskapsvinduet og endre Bredden til 92,85 og Høyden til 37. Så for å flytte Den på plass, sørg For At x-koordinaten er satt til -20 og Y-koordinaten er satt til -8.
det siste trinnet for å lage knappen vår er å klikke på «over» – tilstanden i «Layer 1», velge teksten og endre fargen under Egenskapsvinduet til svart (#000000), slik at du kan lese den mot vår nydannede hvite boks. Hvis du har gjort alt riktig så langt, bør knappetrinnet ditt se slik ut i «over» – tilstanden.

Gå videre og se om du kan gjøre resten av knappene på egen hånd. Husk at din neste knapp skal være plassert 40 px fra høyre side av den forrige knappen for å tillate hover-effekten. Den enkle beregningen for dette Er, Bredde + X Koordinere + 40. Y-koordinaten din bør holde seg på 8 for å sikre at alle knappene dine opprettholder samme Y-akse. Og at din «Hover» – effekt skal være 40 px bredere enn teksten din, med en 20 px margin til venstre og høyre. X-og Y-koordinatene til «Hover» – kvadratet skal alltid være X: -20 og Y: -8.
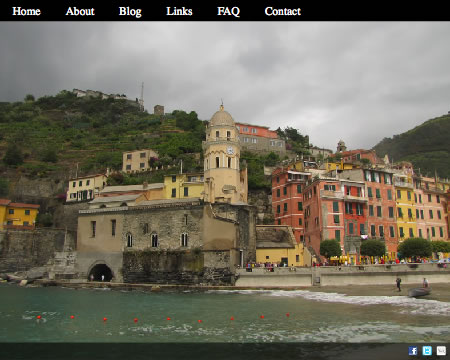
Hvordan gjorde du i å lage Et Flash-nettsted, samsvarer Flash-nettstedet ditt med dette?

Hvis ikke, trenger du ikke å bekymre deg. Sikkert var det en feilberegning på knappplassering. Her er en liten jukselapp for deg.
Hjem: x = 20
Om: x = 112.85
Blogg: x = 206.85
Lenker: x = 289.7
FAQ: x = 379. 25
Kontakt: x = 461.75
Og husk, Y-aksen på disse skal alltid være 8.
Nå vil Det også være en god tid å ikke bare lagre prosjektet ditt, hvis du ikke allerede har gjort det, men å eksportere det du har gjort så langt for å se om knappene dine fungerer som de skal. Slik eksporterer du redigerbare .fla-filen til den .swf-format som kan leses av nettlesere, kan du enten gå Til Fileksport-Eksportfilm. Eller bruk hurtigtastene og trykk Control + Shift + Enter på En Windows-maskin eller Command + Shift + Enter på En Mac.
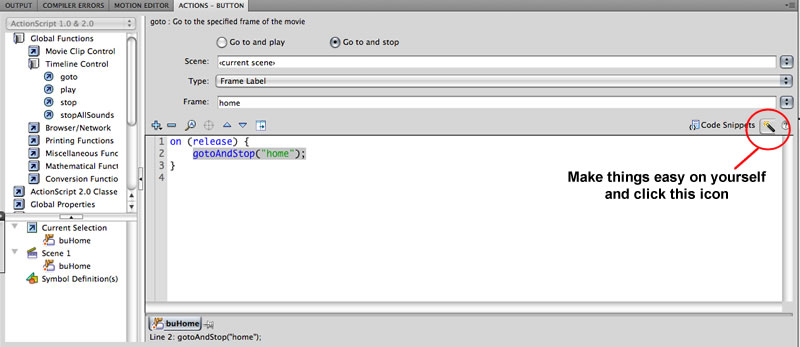
11. Nå kan programmet disse linkene til å gå et sted. Klikk på «buHome» og velg deretter» Handlinger » – vinduet. Under Fanen Handlinger, øverst til høyre, bør du se et ikon med «Kodestykker» ved siden av det, og deretter et annet ikon bare til høyre for det ikonet, som ser ut som en tryllestav. Pass på at du klikker på staven, da det vil hjelpe deg med å skrive ActionScript som trengs for å få knappene til å fungere.
på venstre side skal det være en rulleboks. Dobbeltklikk på «Tidslinjekontroll» for å få menyen til å utvide og slippe ned, og dobbeltklikk deretter «goto». Dette bør gjøre en meny vises til høyre stille mer spesifikke spørsmål. Først vil du klikke på «Gå til og stopp» – alternativknappen, scenen skal forbli på, under type vil du endre «Rammenummer» til «Rammeetikett», og deretter under Ramme inn «hjem». Sånn ja.
gjør det nå for resten av knappene dine, men» Ramme » – navnet skal falle sammen med lenken du programmerer. For eksempel, når du utvikler koden For Om-knappen, vil du bare skrive «om» i boksen ved siden av «Ramme».

12. Arbeider oss nedover lagene sistnevnte av vår tidslinje, neste opp skal være «footer». For dette skal vi bare lage en grunnleggende bunntekst med noen sosiale medier som en måte å lukke bunnen av nettstedet vårt og gi det litt ekstra estetikk. Men før vi dykker inn i bunnteksten, la oss gå videre og låse vårt» Navigasjonslag», siden vi er ferdige med det og ikke vil ved et uhell skru opp noe i det laget.
for vår bunntekst skal vi lage et svart rektangel med en 60% opasitet som er 30 px høy og spenner over bredden på scenen vår. For å gjøre dette vil vi først sørge for at vi er i ramme 2 av» footer » – laget. Hvis du allerede er der, er alt du trenger å gjøre, å velge rektangelverktøyet fra verktøylinjen og dra ut et rektangel. Når du har en trekant på scenen din, kan du enkelt redigere den til perfeksjon ved å velge den, gå til Egenskapsvinduet og skrive inn attributtene ovenfor. Så, når du har riktig formstørrelse og opasitet, kan du gå til» Juster «- vinduet og fortelle rektangelet å «Justere horisontalt senter» og «Juster bunnkanten».

13. La oss nå legge til de sosiale medieikonene i bunnteksten ved å importere dem til biblioteket vårt først. Hvis du ikke husker hvordan du gjør dette fra trinn 3, gir jeg deg et hint. Fil-Import-Import Til Bibliotek. Og du kommer til å ønske å importere » e-post.png», » facebook.png » og » twitter.png».
når de er i biblioteket gå videre og dra dem på scenen. Hvor å plassere dem er en personlig preferanse, men jeg liker min i nederste hoyre hjorne. Min y-koordinat er satt til 606, mens Mine x-koordinater er:
Facebook: X= 715
Twitter: X = 740
E-Post: X = 765

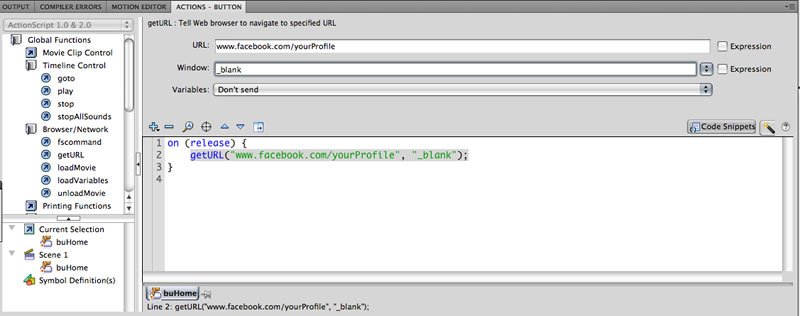
14. Hvis du vil koble ikonene til sosiale medier, er prosessen ganske lik navigasjonsknappene vi gjorde. Klikk på ikonet du vil koble til og åpne vinduet» Handlinger». I stedet for å gå til «Tidslinjekontroll» denne gangen, skal vi gå til «Nettleser / Nettverk» og velge «getURL». Dette vil velge en meny som ligner på denne, og du vil skrive inn den tilsvarende NETTADRESSEN i den aktuelle boksen og velge hvilket vindu du vil at lenken skal åpnes i(den nåværende, en ny, etc).

15. Nå som vi er ferdige med bunnteksten på Flash-nettstedet vårt, kan du gå videre og låse den, og vi går videre til innholdet. Som bunnteksten skal vi begynne med å dra ut et annet rektangel med en svart bakgrunn og opasitet på 60%. Bare vi skal gjøre dette rektangelet 355 px bredt med 483 px høyt og nestle det på høyre side Av nettstedet vårt På X: 395 Y: 77. Husk å bruke disse endringene du gjør det under» Egenskaper » – vinduet.
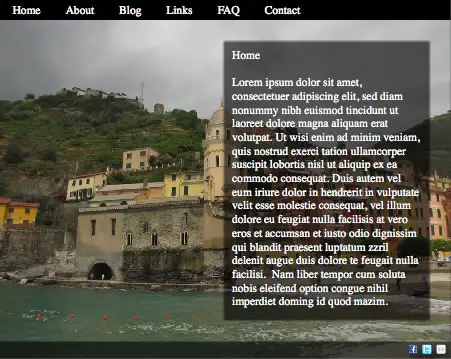
Når vi har rektangelet satt i riktig størrelse og på plass, skal vi polere det litt ved å myke kantene. For å gjøre dette velger vi vårt rektangel, gå til » Endre «på hovedmenylinjen øverst på skjermen, velg deretter» Form», etterfulgt av»Myke Fyllkanter». Dette bør dukke opp en liten ny skjerm som spør hvilken avstand og antall trinn du vil at kantene dine mykner. Jeg tror en avstand på 10, med 4 trinn og utvide bør gjøre utslaget for oss.

16. For å skrive inn tekst på toppen av rektangelet må vi også opprette en tekstboks. Å gjøre dette er en kombinasjon av hva vi gjorde for å lage våre knapper og hvordan vi lager våre rektangler. Velg Rektangelverktøyet fra verktøylinjen og dra ut en boks på scenen. Jeg tillot en 10 px margin rundt på meg, så min tekstboks er 335 px bred med 463 høy og sitter Ved X: 405 Og Y: 87.
Når tekstboksen er opprettet kan du skrive inn hvilken som helst tekst du ønsker, jeg skal bare skrive Inn Noen Lorem ipsum for å fylle stedet.

17. Hjemmesiden På Vår Flash-nettside er nå opprettet, og hele Vår Flash-side er nesten opprettet. Herfra skal vi lage rammeetiketter og våre neste fem sider. Gå tilbake til vår tidslinje, opprett et nytt lag på over alle dine andre lag og gi det navnet «handlinger». Når laget er opprettet, klikk på ramme 2 av» handlinger » – laget, og gå deretter til egenskapsvinduet. Med» handlinger » ramme 1 fortsatt valgt, skriv «hjem» i boksen merket «Navn:» under «Label» i «Properties» – vinduet. Et lite rødt flagg ser ting skal dukke opp under ramme 1 av «handlinger». Dette betyr at ramme 1 nå er merket «hjem», da dette er hvor vår hjemmeside ligger på tidslinjen, og fra nå av vil» buHome » peke her. Og hvis du utvider tidslinjen ved å legge til flere rammer under denne nøkkelrammen, ser du at det står «hjem» ved siden av flagget.
for å holde Vår Flash-nettside fra å spille rett gjennom hver side uten å treffe noen lenker, må vi fortelle det å stoppe på hver ramme. Med ramme 1 av» handlinger «- rammen fortsatt valgt, gå tilbake til «Handlinger» – vinduet der vi programmerte ut knapper. I likhet med våre knapper, vil vi også bruke Tidslinjekontrollen til å fortelle nettstedet vårt å «Stoppe». Så fortsett og dobbeltklikk «stopp» slik at nettstedet vet å stoppe ved ramme 1.

18. Å lage de neste fem sidene på Vår Flash-nettside er enkel. Vi starter med å sette inn en ny nøkkelramme i ramme 2. For å gjøre dette må vi klikke på ramme 2 av » handlinger «og dra ned til ramme 2 av» bg pic», og markere alle rammene. Deretter høyreklikker vi (Eller Kontroll + Klikk På Mac) og velger «Sett Inn Keyframe». Du vil legge merke til den røde fremdriftslinjen som går vertikalt gjennom tidslinjen, har flyttet til ramme 2, det er fordi vi nå jobber med ramme 2 av tidslinjen vår.
siden vi allerede har lært å lage et flash-nettsted og gjort alt det harde arbeidet med å skape alt, er det nå bare et spørsmål om å redigere det litt for å korrespondere med riktig side. Siden vår andre link er «Om», det ville gjøre det mest fornuftig å ha ramme 2 være vår » om » side. Første ting først, la oss klikke på ramme 2 av handlinger, gå tilbake til egenskaper og nevne denne «om». Etter det må vi fortelle det å stoppe her som vi gjorde på hjemmesiden, ellers vil det bare spille denne rammen før looping tilbake til hjemmesiden og stoppe der. Så, med ramme 2 av «handlinger» valgt, gå tilbake til» Handlinger «- vinduet og dobbeltklikk «stopp» under Tidslinjekontroll.
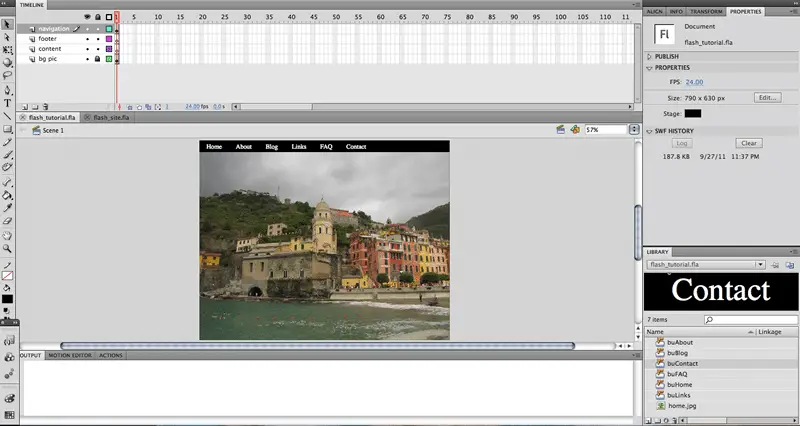
velg nå ramme to av» innhold » – laget ditt og rediger teksten slik at den sammenfaller med det Du vil ha på Om-siden. Når du er ferdig med det, går du videre og låser opp» bg pic » – laget og sletter det bildet. Etter at bildet er slettet import » om.jpg «til biblioteket ditt, dra det på scenen og juster det til det horisontale senteret og bunnen av scenen ved hjelp av» Juster » – vinduet og PRESTO! Siden din skal se ut som dette.

nå som Du Er En Flash nettsted ekspert, se om du kan lage de siste fire sidene på egen hånd! Pass på å eksportere den igjen og test navigasjonen din for å se om koblingene tar deg til riktig side.
Hvis Du føler At Flash bare er for komplisert, anbefaler jeg at du bruker gratis dra og slipp nettstedbygger Fra Wix, som lar deg raskt lage et profesjonelt nettsted gratis.
om forfatteren: Med over ti år i freelance webdesign og skrivefelt Har Scott Stanton hatt fingeren på den slående pulsen av bransjens hotteste designtrender og svinger det siste tiåret. Scott skriver regelmessig for Wix.com den gratis nettsidebyggeren.