når du designer noe på egen hånd, er det alltid best å holde ting enkelt. Heldigvis når det gjelder å lage en logo, er enklere alltid bedre uansett. I dag skal vi se på hvordan du lager en logo i Photoshop ved hjelp av bare standardformer og enkel tekst.
logoen vil bli bygget ved hjelp av enkle former og baner, slik at du kan endre fargen, plassere den på et hvilket som helst dokument, eller til og med legge til effekter som skygger og graderinger. Å lage en logo I Photoshop har aldri vært enklere. Så la oss komme i gang!
Trinn 1: Lag En Enkel Bakgrunn
Først, la oss lage et nytt lerret. Størrelsen spiller ingen rolle som logoen vil være en resizable form til slutt. Du kan gjøre den så liten eller så stor som du kanskje trenger, uten å måtte bekymre deg for pikselering eller blurriness.
før du lager en logo I Photoshop, skal vi lage en rask base bakgrunn.
la oss lage Et Fargefyllingslag, fyll det med en lys brunfarge.
Høyreklikk > Konverter Til Smart Objekt Når du er opprettet.
Konvertering av dette fylllaget til et smart objekt vil tillate oss å legge til justerbare filtre til det, samtidig som det beholder evnen til å endre farge.
dobbeltklikk bare på det smarte objektet for å åpne det opprinnelige Fylllaget.

Neste, la Oss Gå Til Filter > Camera Raw Filter.
Finn Fanen Effekter, og legg til En liten Mengde Korn. Bare Nok Korn til å legge til litt tekstur i bakgrunnen.
jeg satte min til 25%, selv om du kan legge til mer eller mindre avhengig av dine personlige preferanser.
vi kan trykke Ok Når vi er glade.

Til Slutt, la oss avslutte bakgrunnen ved å lage et nytt lag og sette det laget Til Overlegg.
nå, med en myk rund børste, maler du svart på lerretets hjørner og hvitt i midten. Dette vil skape en vignetteffekt.
Få Ned Lagets Opasitet til 50% for å redusere effekten. Vi vil at dette skal være veldig subtilt.

Trinn 2: Lag Basen Av Logoen
med vår bakgrunn ferdig, kan vi endelig dekke hvordan du lager en logo I Photoshop.
La oss lage basen av logoen vår ved Hjelp Av Ellipse Shape-verktøyet for å lage en svart sirkel.

nå, la oss endre Våre Baneoperasjoner, funnet i Øvre Øverste Verktøylinje, Fra Nytt Lag For Å Trekke Frontform.
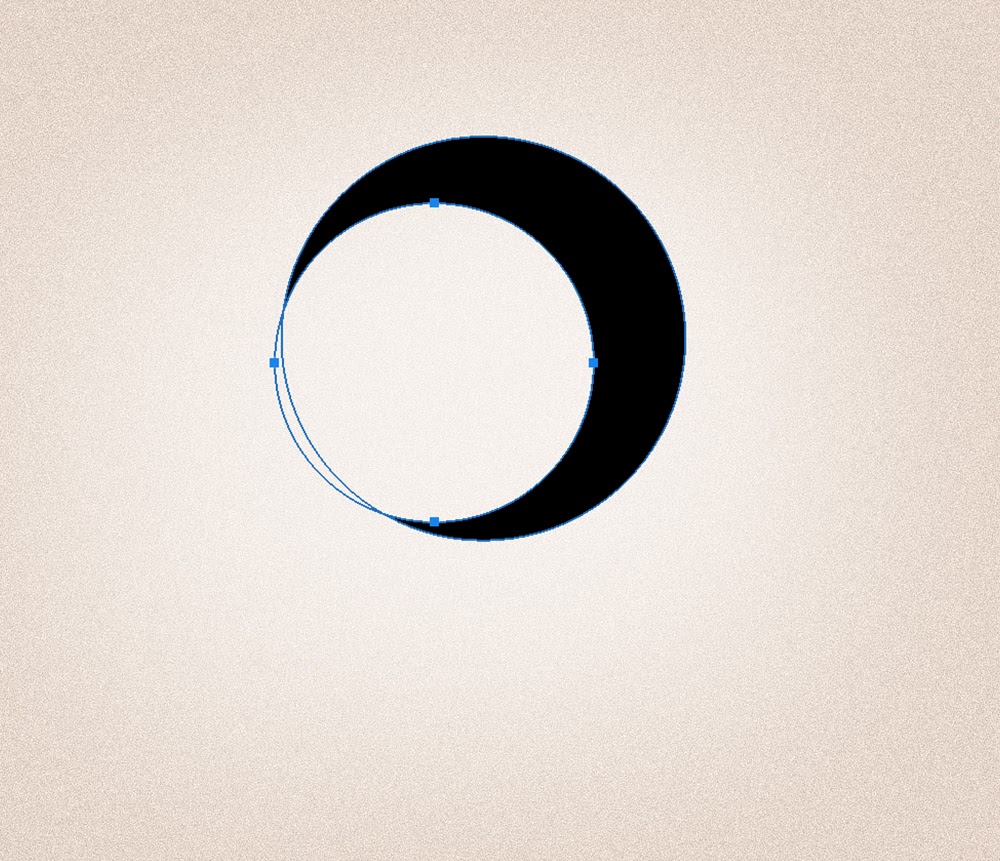
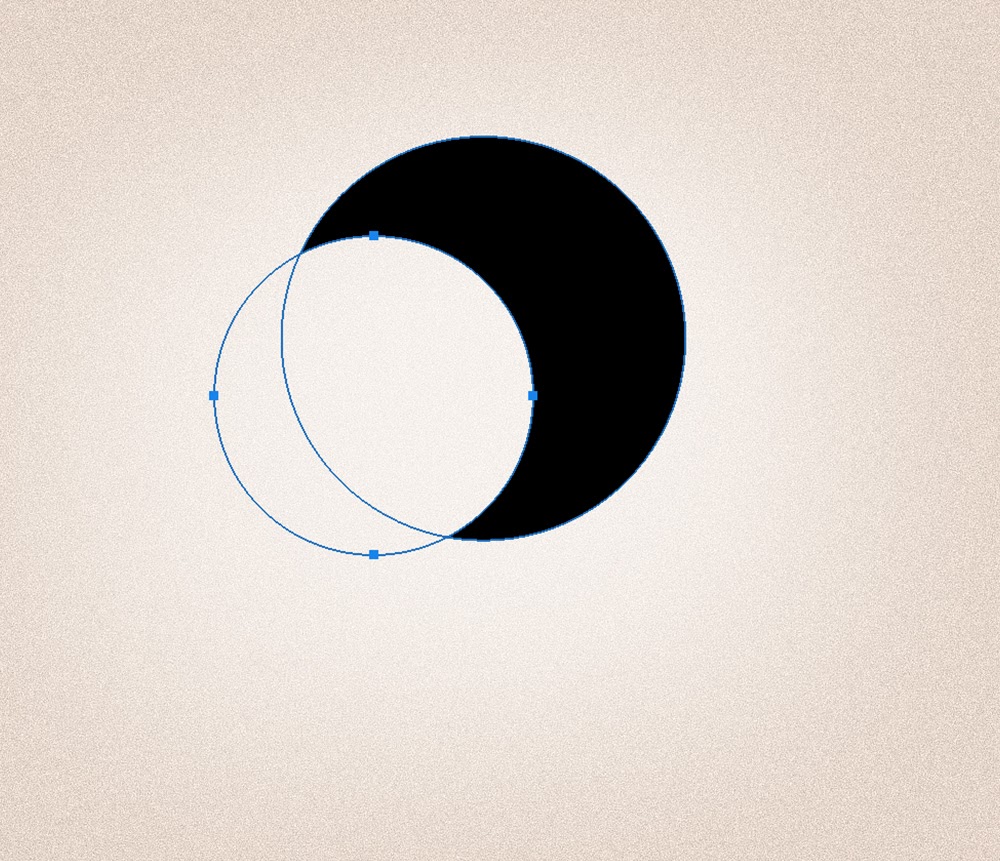
Lag en andre sirkel inne i den svarte sirkelen, og opprett en halvmåneform.
den nye sirkelens bane vil trekke fra den svarte sirkelen.

vi kan justere plasseringen av sirkelbanen ved å velge Konverteringspunktverktøyet som er gruppert med Pennverktøyet.
Klikk på banen linje og dra for å flytte banen rundt.
Vær forsiktig så du ikke klikker av banen, da du bare kan dra og flytte banen rett etter at du har opprettet den.

Trinn 3: Juster Formen På Stiene
når du er fornøyd med plasseringen av den runde banen, klikker du av banen Og deretter på igjen.
Du vil legge merke til hvordan vi ikke lenger kan flytte banen rundt, men vi kan påvirke formen.
Prøv det. Nedenfor er bare et eksempel pa hva som skjer nar jeg trekker pa ankrene av banen.
Stier læres best gjennom prøving Og feiling, så Vær Så Snill Å Ctrl+Z for å angre ofte. Stiene er den vanskeligste delen når du prøver å lære å lage en logo I Photoshop, men hold deg til den, og du får tak i dem.

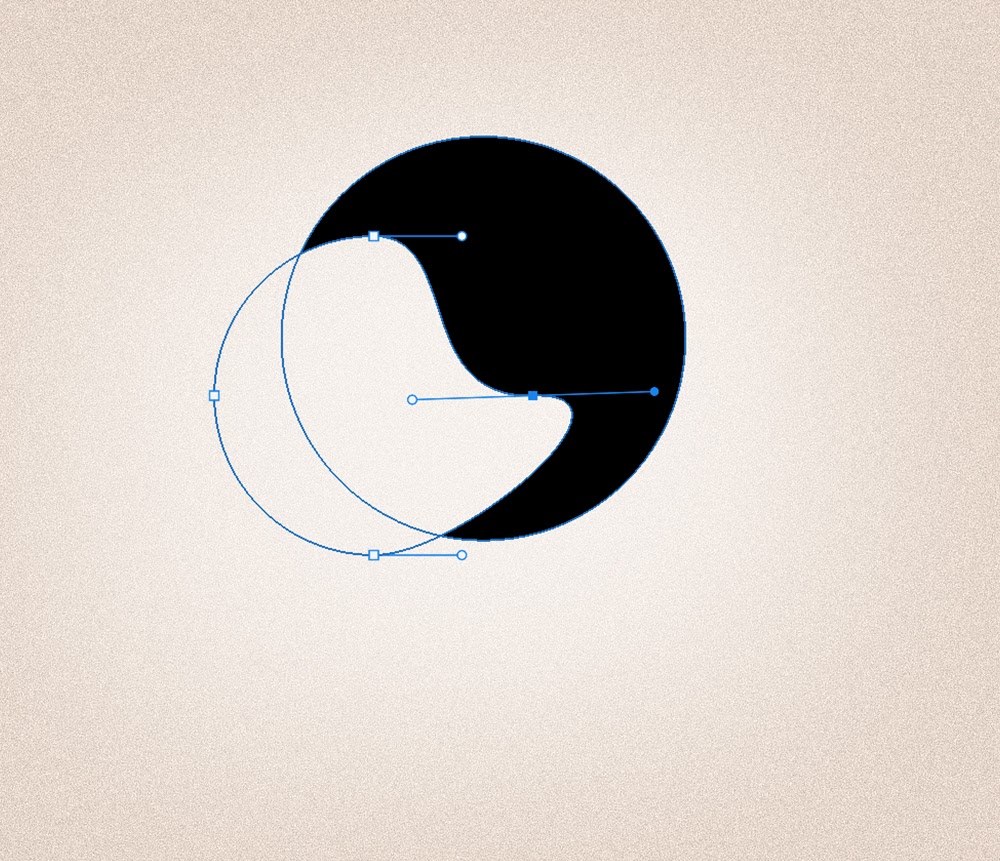
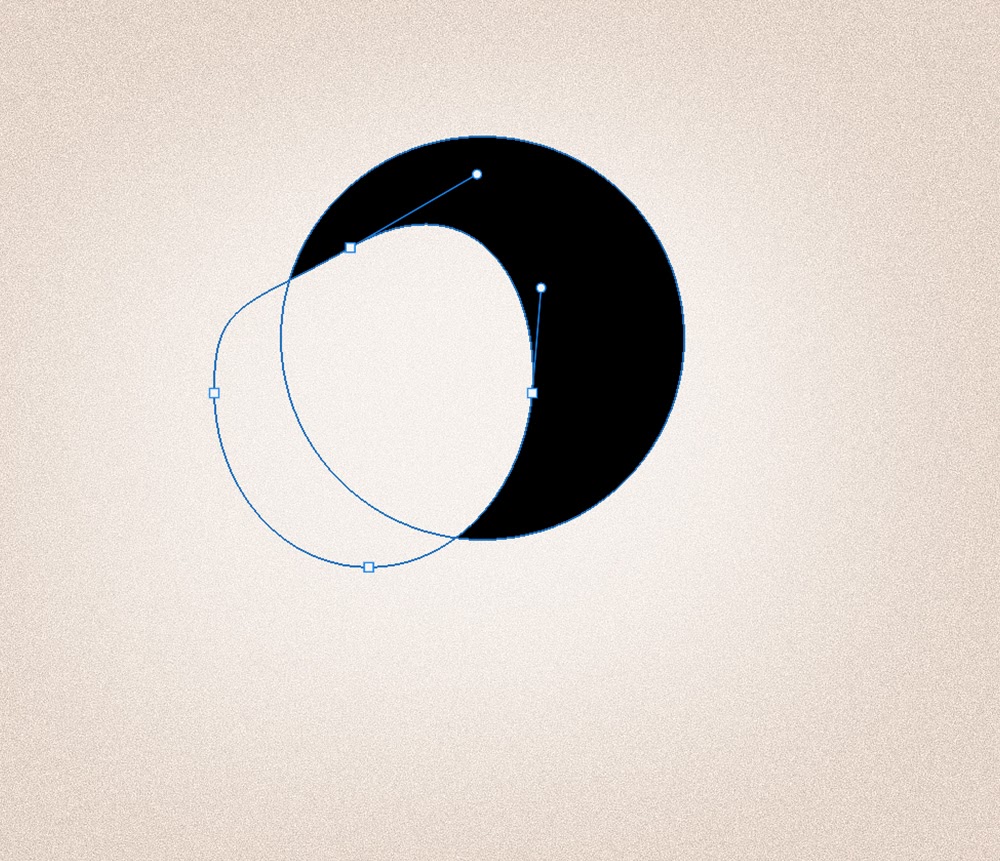
Så nå, la oss lage vår faktiske fuglens kroppsform.
Trekk ned på øvre venstre sti linje for å gjøre baksiden av fuglen.
forleng også det øvre høyre området litt ved å klikke og dra på banelinjen. Dette vil skape en hodeform.
gjør oppmerksom på at du bør dra på banelinjene, ikke ankrene.

Trinn 4: Kombiner Enkle Former
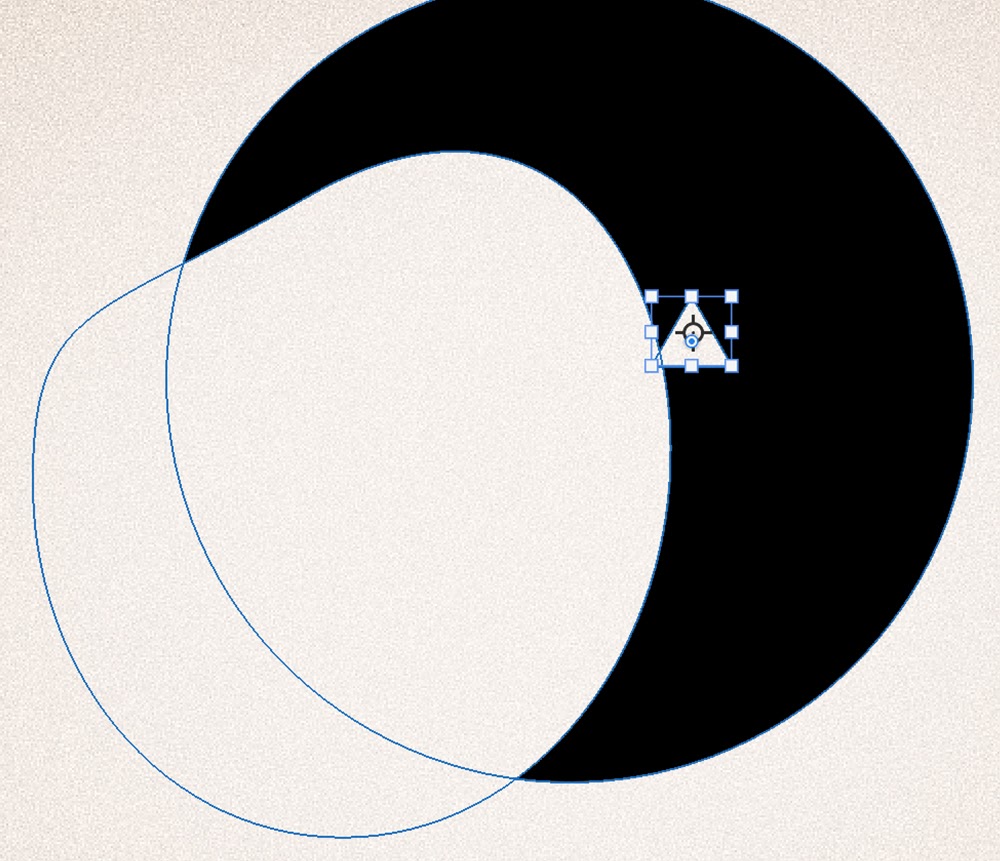
når du er fornøyd Med kroppen, velg Triangle Shape tool.
igjen, endre Baneoperasjoner Fra Nytt Lag For Å Trekke Frontfigur. Dette tilbakestilles hver gang, så sørg for og dobbeltsjekk at den er satt til riktig innstilling.
Lag en liten trekantbane rett ved siden av kroppen.

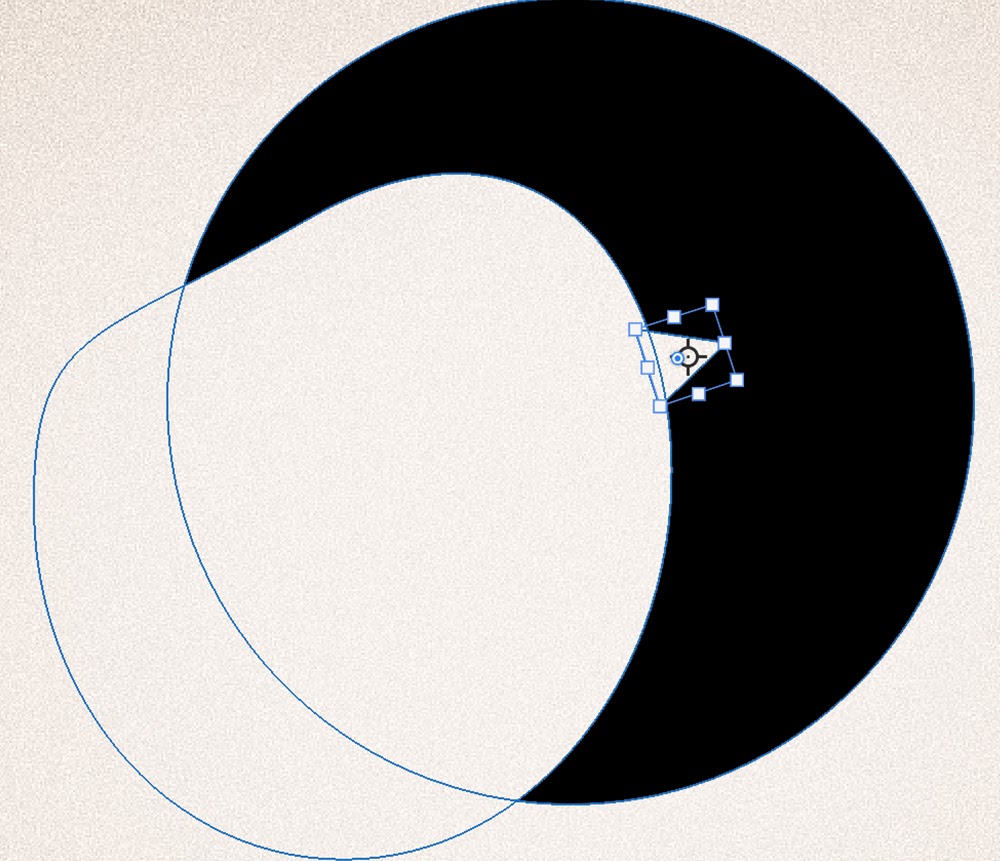
la oss nå bruke transform-kontrollene til å vinkle og rotere trekanten til et nebb.
du kan også forlenge nebbet ved å holde Shift og deretter strekke horisontalt ved hjelp av transform-kontrollene.

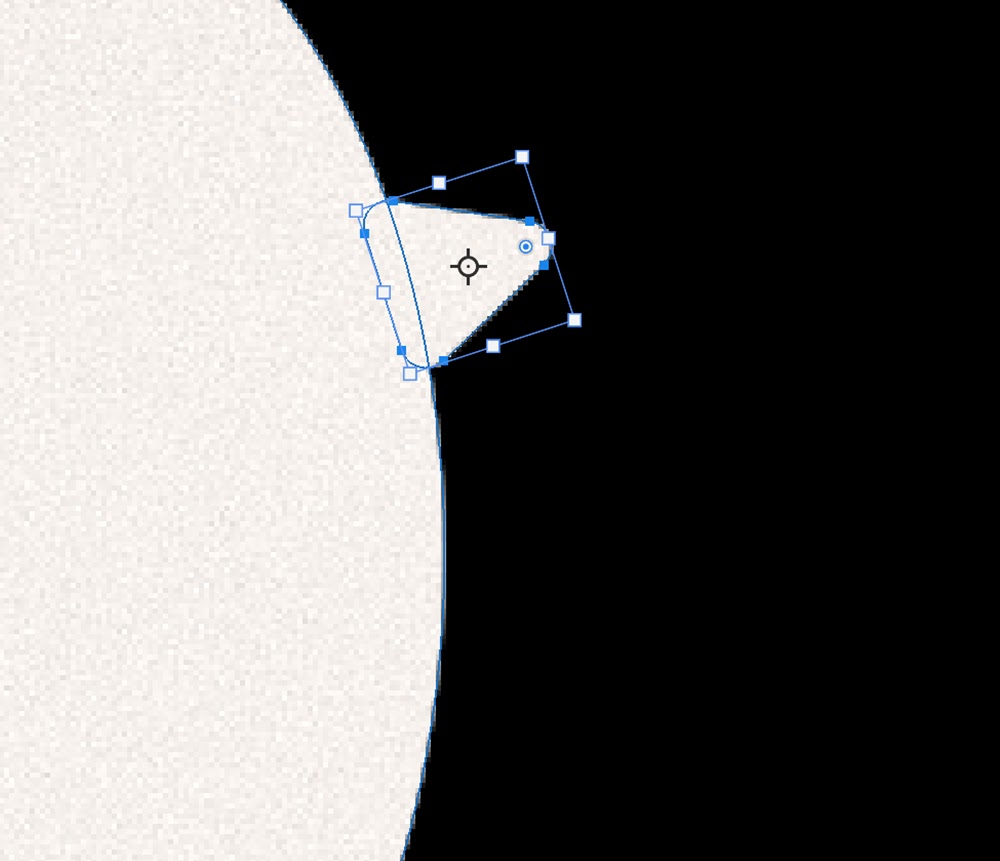
trekanten vil ha en liten pinne mot spissen.
Klikk og trekk ned på den for å runde trekantens hjørner.

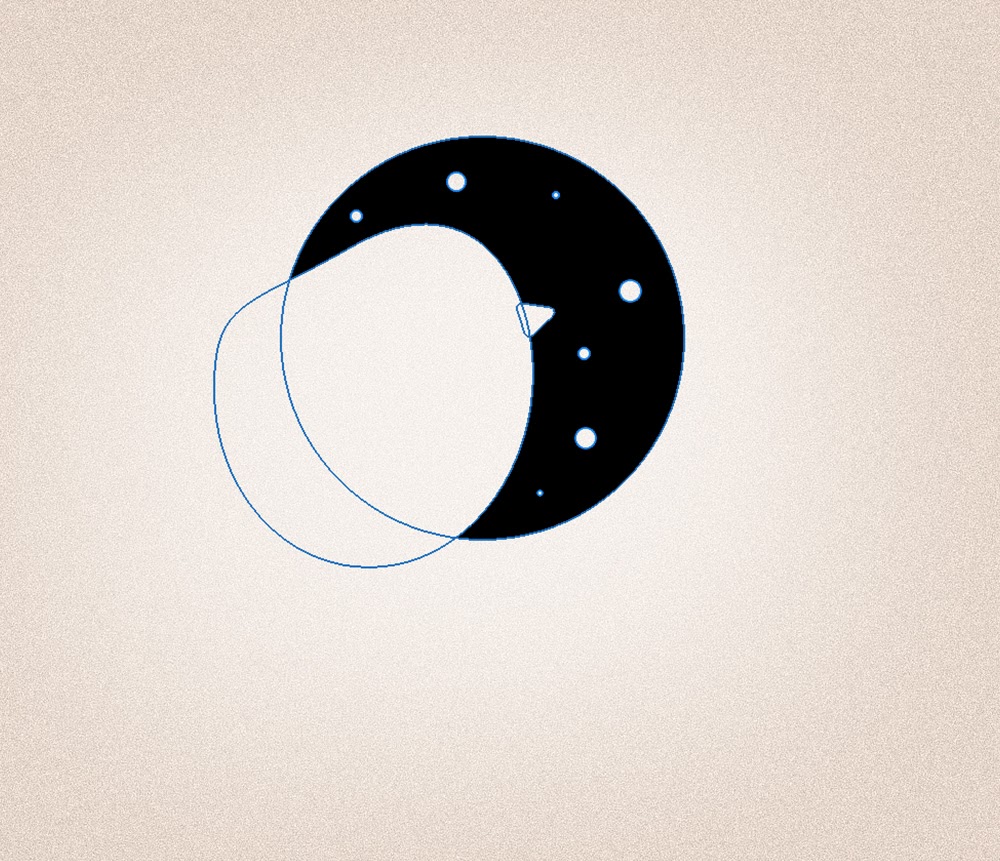
Neste, la oss velge Ellipse Form verktøyet, igjen sette Den Til Å Trekke Foran Form, og lage små prikker av stjerner over svart bakgrunn form.
Hold Nede Skift for å skape en perfekt sirkel, men sørg for å gi Slipp På Skift mellom å skape sirkler.

med hovedbasen av logoen gjort, kan vi legge til noen endelige former.
Opprett et nytt lag, og velg Rectangle Shape tool.
I øvre øverste verktøylinje angir Du Radius For Avrundede Hjørner til rundt 30 piksler. Dette må kanskje være høyere, avhengig av størrelsen på dokumentet.
Lag et langt svart rektangel hvor som helst på lerretet. Den endelige formen vil etter hvert bli plassert over øyeområdene, men du vil kunne flytte formen etter at vi har bygget den.

Dupliser rektangellaget, vri det horisontalt, og skape en plustegnform.

Dupliser rektangelformen på nytt, og plasser den nye duplikaten i en vinkel.
du kan holde Nede Skift mens du roterer en figur for å få den til å feste for å angi vinkelgrader. Hold Shift for å forkorte rektangelformen også.
Kontroller at alle linjene er sentrert og krysser hverandre.

Dupliser det vinklede rektangelet og vri det horisontalt slik at det vender motsatt retning av originalen.

Trinn 6: Slå Sammen Figurer
Velg alle rektangellagene dine Og Høyreklikk > Slå Sammen Figurer.
dette vil kombinere hver form til en. Sørg for å gjøre en endelig justering av plassering og størrelse før du slår sammen figurene, da de blir vanskeligere å justere herfra.

Trinn 7: Legg Til Tekst
Nå på Teksten. Når du velger en skrift for logoen din, er lesbarhet nøkkelen.
noe fet, sans-serif, og i alle caps har en tendens til å være den mest lesbare selv fra fjerne avstander. Det er det du vil ha i en logo.
jeg skal bruke Bw Modelica I Ekstra Fet Fra Adobe Fonts for min hovedtekst. Dette er en flott skrift å bruke for logoer som det tilbyr flere skrift vekter som spenner fra svært tynn, til veldig fet.
Prøv å blande og matche skriftvekter for et mindre minimalt utseende.

Deretter skal jeg legge til en avstand på 100, så bokstavene har litt pusterom.
Legge avstand vil også legge til sin lesbarhet.

Og for å fortsette å holde ting minimal, foreslår jeg at du prøver å bruke samme skriftstil for kodelinjen som du gjorde for firmanavnet ditt.
bare i en mindre skrift som det er mindre viktig enn firmanavnet.

når du er fornøyd med teksten, velger du begge tekstlagene Og Høyreklikker > Konverter Til Figur.
tekstlagene er nå formlag. Du kan ikke lenger skrive inn ny tekst når den er konvertert til et formlag, så sørg for at teksten er riktig før du konverterer.

Til Slutt skal vi velge alle våre formlag Og gjøre et Siste Høyreklikk > Merge Shapes.
logoen din er nå en form.

Trinn 8: Opprett Flere Versjoner Av Logoen Din
nå som logoen din er et solid formlag, kan du legge til lagstiler, gradienter og mer.
du kan også justere størrelsen uten å miste kvalitet, samt endre fargen ved å dobbeltklikke på laget. Akkurat som du ville noen form lag.

Konklusjon
Å Lage en logo I Photoshop kan virke som en skremmende oppgave, men du kan lage alle slags tilpassede design ved å bruke bare enkle standardformer og baner.
Husk å holde ting enkelt, Og når du er i tvil, bare angre og prøv igjen.
Sørg for at teksten er leselig, selv når den er liten, og ikke vær redd for å leke med graderinger eller til og med skygger for å lage noen forskjellige versjoner av logoen din.
jeg håper du har hatt glede av å lære å lage en logo i Photoshop i dag, og jeg håper å se designene dine ute i verden!
