Visste du at du kan lage Din Egen WordPress custom widget? Mens Det er tonnevis av ekstra widgets som kommer sammen med temaer og plugins, Tilbyr WordPress sine brukere muligheten til å kode tilpassede widgets manuelt.
det er ikke en komplisert prosess som du bare trenger grunnleggende kunnskap Om WordPress og PHP. Så, uten videre, la oss komme i gang!
Hva Er WordPress Widgets?
WordPress widgets gjør Det enkelt for deg å legge til flere funksjoner på nettstedet ditt gjennom et enkelt dra-og-slipp-grensesnitt. Som standard Leveres WordPress med flere widgets. De gir deg grunnleggende verktøyfunksjoner og er kompatible med Hvert WordPress-tema.
men noen ganger kan disse standard widgets ikke utføre oppgavene du vil ha. Ditt beste alternativ er å se etter plugins som tilbyr deg ønsket funksjon. Dessverre kan du oppleve at selv tredjeparts plugins ikke kan oppfylle dine krav.
Heldigvis har du muligheten til å lage En WordPress tilpasset widget. Bare husk at det må bygges fra grunnen opp, slik at du personlig kan finjustere din egendefinerte widget basert på dine behov.
Hvor Skal Du Begynne Når Du Oppretter En Tilpasset Widget?
først må du velge om du vil opprette widgeten ved hjelp av et plugin eller via redigering av funksjonene.php-fil. Et plugin vil gjøre det mulig for den tilpassede widgeten å jobbe på et hvilket som helst nettsted mens du legger til kode i funksjoner.php. På denne måten gjør det widgeten arbeide sammen med et bestemt tema.
For Det Andre har du muligheten til å legge til widgeten på et live-nettsted eller i et lokalt miljø. Vi anbefaler imidlertid at du implementerer widgeten i et lokalt miljø først, for å teste det ut. Du kan enkelt gjøre dette ved å følge vår guide til hvordan du kjører WordPress På Docker.
når verktøyet fungerer som det skal, er det på tide å flytte det til nettstedet ditt.
Hvordan WordPress Tilpassede Widgets Arbeid?
I WordPress må Du opprette en tilpasset widget ved hjelp av STANDARD Wp Widget-klassen fra Widgets API. Det er rundt 20 funksjoner som du kan leke med. Ut av disse, fire er minstekravet for noen widget å jobbe:
- __construct () – constructor-funksjonen der du kan definere widgetens parametere.
- widget () – inneholder resultatet av widgeten.
- form () – bestemmer widget innstillinger I WordPress dashbordet.
- oppdater () – oppdateringer widget innstillinger.
selvfølgelig har du mange andre alternativer som gir tilleggsfunksjoner. For mer Om wp_widget-klassen, ta en titt På WordPress developer-siden.
Opprette En WordPress Tilpasset Widget
VIKTIG: det anbefales sterkt å lage en full sikkerhetskopi av WordPress-siden din før du fortsetter videre. I Tillegg bør Du også bruke Et WordPress-barntema for å forhindre at problemer påvirker hovedtemaet ditt.
for denne opplæringen skal vi lage en enkel «Hilsen fra Hostinger.com!» custom widget slik at du kan lære det grunnleggende widget skapelse I WordPress. Når det er gjort, kan du gå videre til å lage mer komplekse widgets på egen hånd.
En ting å merke seg er at vi skriver denne koden i funksjonene.php-fil for øyeblikket lastet tema. Når det er sagt, kan du bruke samme kode for alle tilpassede plugin.
Utvide wp_widget-klassen
det første du må gjøre er å åpne en tekstredigerer på datamaskinen din og opprette en ny klasse som utvider basen wp_widget-klassen, slik:
class hstngr_widget extends WP_Widget {//Insert functions here}
Legge til __construct()
deretter begynner vi å implementere de fire standardfunksjonene en etter en. Den første er konstruktørmetoden, som bestemmer den egendefinerte widgetens ID, navn og beskrivelse.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Legge widget ()
nå, la oss fokusere på widget () – funksjonen. Det definerer utseendet På WordPress tilpasset widget på front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
Med dette har vi konfigurert utgangen av widgeten vår slik at den viser uttrykket » Hilsener fra Hostinger.com!» og widget tittel som angitt av brukeren.
Legge til form ()
nå må vi programmere baksiden av widgeten ved hjelp av form () – metoden. Du kan se resultatet når du vil legge til widgeten fra WordPress Dashboard.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Her kan du se hvordan en tilpasset widget er satt opp. Hvis en bruker bruker en tittel, vil den tittelen bli satt inn I HTML-skjemaet vi opprettet. I dette eksemplet vil vi sette navnet på tittelen Til Standardtittel.

Legge update ()
Når det er gjort, må vi implementere update (), som vil oppdatere widgeten hver gang du endrer innstillingene.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
Vi tar den nåværende tittelen på den nyopprettede forekomsten, og fjerner EVENTUELLE HTML / PHP-koder. Deretter overfører vi tittelen til forekomsten og returnerer den.
Registrere WordPress Tilpasset Widget
Til Slutt må Vi registrere den nye tilpassede widgeten ved hjelp av add_action () – funksjonen. Husk at du bør plassere følgende kode øverst, før du utvider wp_widget-klassen.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Legge Til Koden i funksjoner.php-Fil
Så, vi har definert en ny funksjon kalt hstngr_register_widget (). Den registrerer vår widget ved hjelp av widget-ID, som er spesifisert i _ _ construct () – funksjonen.
da har vi bundet denne funksjonen ved hjelp av widgets_init, som laster widgeten Inn I WordPress gjennom den innebygde add_action () – metoden. Din endelige WordPress tilpassede widgetkode skal se slik ut:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
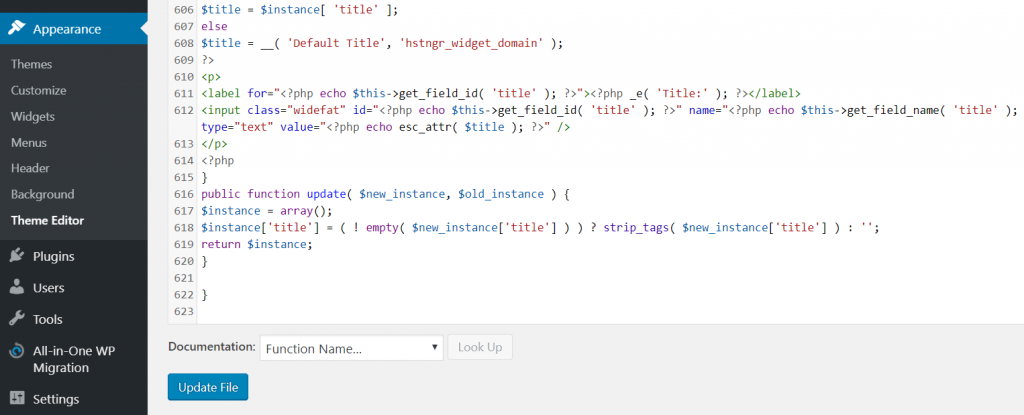
Endelig er det på tide å sette inn koden til funksjonene dine.php-fil.
- Logg Inn På Ditt WordPress admin-område. Deretter går Du til Utseende – > Tema Editor – > Tema Funksjoner.
- Lim inn koden fra tekstredigereren til bunnen av funksjoner.php-fil. Klikk Oppdater Fil for å lagre endringene.

Bruke WordPress Custom Widget
du kan endelig bruke din nylig installerte widget.
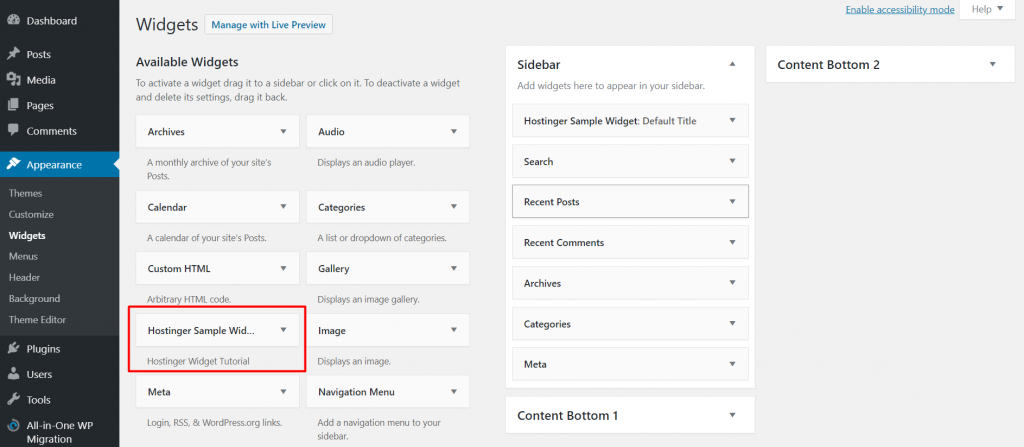
- Gå Til Utseende-menyen, og velg Widgets. Du bør se en widget som heter Hostinger Sample Widget i Listen Tilgjengelige Widgets.
- Dra deretter widgeten og slipp den i Sidepanel-delen på høyre side av siden.

- Lagre endringene dine og besøk nettstedet ditt. Du vil bli ønsket velkommen med en tilpasset widget med ordene «Hilsener fra Hostinger.com» inne.

Gratulerer, du har opprettet din første tilpassede WordPress widget!
Konklusjon
WordPress custom widget lar deg legge til en bestemt funksjon på nettstedet ditt basert på dine behov. Det er en flott løsning når du ikke finner noe spesielt som vil oppfylle dine spesifikke krav.
for å oppsummere, la oss ta en titt på trinnene igjen om hvordan du lager din egen tilpassede WordPress-widget:
- Opprett en ny klasse som utvider WP_Widget.
- Begynn med __construct() for å bestemme widgetens parametere.
- Bruk widget () til å definere utseendet til widgeten på frontenden.
- Legg til skjema() for å konfigurere hvordan widgeten vil se ut.
- ikke glem å legge til update () for å oppdatere widgeten hver gang du endrer den.
- Registrer den Nye WordPress tilpassede widgeten ved hjelp av add_action () – funksjonen.
- Kopier og lim inn hele koden til bunnen av funksjoner.php-fil og klikk Oppdater Fil.
- Gå Til Widgets-menyen og flytt widgeten til ønsket sted.
Lykke til og husk å sjekke ut Våre Andre WordPress guider!
dette innlegget ble sist endret desember 20, 2021 1: 55 pm