
når det gjelder å bygge en konverteringsfrekvens og søkemotor optimalisert nettsted, hastighet er avgjørende.
hvis du ikke har en rask nettside, folk vil sprette raskere enn du kan si » konverteringer.»
det er imidlertid ingen enkel oppgave å påskynde nettstedet ditt.
problemet ditt kan være alt fra kode som er skrevet dårlig til bilder eller store sideelementer.

Du må fikse disse problemene raskt, Fordi Google vil ding nettstedet ditt hvis Du ikke gjør det.
jo raskere nettstedet ditt laster, jo lavere bounce rate. Hvis nettstedet ditt er raskt, har Du bedre sjanse Til å rangere På Google over sakte nettsteder som driver høye studsfrekvenser.
Heldigvis Tilbyr Google PageSpeed Insights-verktøyet for å finne ut hva du trenger å fikse.
Dessverre gir De Deg Ikke de beste instruksjonene for å få poengsummen din til 100%.
slik scorer du en perfekt 100% På Googles PageSpeed Insights og hvorfor du trenger å oppnå denne prestasjonen.
Hvorfor Sidehastighet Teller
sidehastighet er en kritisk faktor for å rangere nettstedet ditt høyere på Googles søkemotorresultater.
hvis nettstedet ditt ikke er på nivå med de 10 beste organiske sidene, vil du ikke rangere på den første siden.
så fokus på sidehastighet er viktig for å ha et vellykket selskap og et nettsted som konverterer.
Backlinko gjennomførte nylig en studie hvor De analyserte over elleve millioner søkemotorresultater sider (serps) På Google.
de ønsket å finne ut hvilke faktorer som var mest vanlige blant nettsteder rangert i topp 10-resultatene.
Overraskende fant de at sidens hastighet og rangering ikke synes å være korrelert. Den gjennomsnittlige lastetiden for et nettsted på den første siden er imidlertid 1,65 sekunder, noe som er anstendig raskt.

Google sier Imidlertid at sidehastighet er viktig. Det var enda en hel oppdatering om det.
denne tilkoblingen er sikkerhetskopiert og støttet Av Googles nye PageSpeed industry benchmarks.
De fant ut at når sideinnlastingstider går opp, øker sjansen for at noen hopper fra nettstedet ditt dramatisk:

det betyr at hvis siden din tar 10 sekunder å laste, øker sannsynligheten for at noen forlater nettstedet ditt før den laster, med mer enn 120 prosent!
Men ifølge en nylig studie på mer enn 5 millioner nettsteder, tar det gjennomsnittlige nettstedet 10,3 sekunder å laste fullt ut på skrivebordet og 27.3 sekunder å laste på mobil.
dette betyr at nesten alle av oss mangler merket når det gjelder å ha et raskt nettsted.
I En annen studie Fant BigCommerce at konverteringsfrekvenser for e-handelsnettsteder gjennomsnittlig et sted i ett til to prosent rekkevidde.
Portent funnet side hastighet kan øke konverteringsfrekvenser drastisk.

Å få hastigheten til under to sekunder kan øke trafikk og inntekter.
Så, hva får en side til å laste sakte?
de vanligste årsakene til langsomme sider er store bilder og dårlig utformet koding.
hvis du ser på et nettsted i moderne tid, er det sannsynligvis fylt til tipping point med bilder.
hvis du ikke optimaliserer bildene dine, kan du ha sider som tar opp flere megabyte plass.
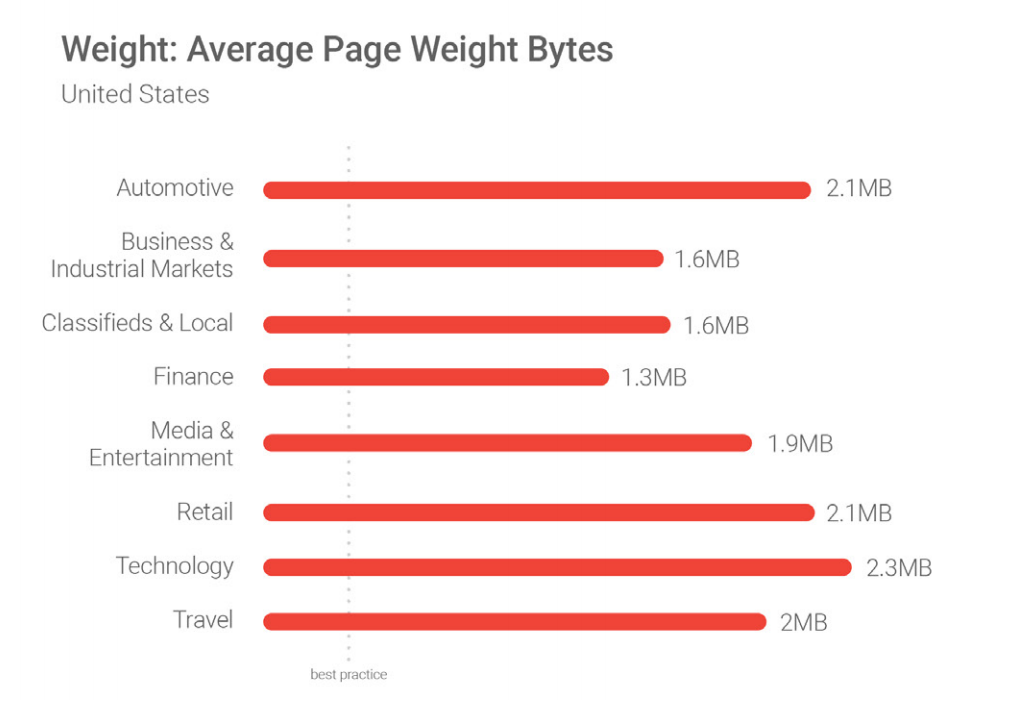
sidestørrelse og vekt måles ofte etter sidevektbyte. Enkelt sagt, side vekt byte viser den totale størrelsen på en nettside målt i byte.
Googles referansedata viser at beste praksis for sidestørrelse eller vekt er under 500 KB:

men igjen, de fleste av oss mangler merket her. Vi er langt overstiger den anbefalte vekten.
Et av konseptene som skilte Meg mest ut Fra Google-rapporten kommer fra dette korte, men effektive sitatet:
» uansett hva, raskere er bedre og mindre er mer.»
Uansett hvor godt nettstedet ditt gjør det, er det en god sjanse for at du har seriøst rom for forbedring.
Slik Bruker Du PageSpeed Insights Tool
de fleste nettsteder kjører sakte på grunn av store bilder som tar for mye plass.
men det er ikke alltid tilfelle for hvert nettsted.
Du må vite nøyaktig hva som forårsaker de langsomme nettstedhastighetene dine før du kan gjøre de nødvendige endringene for å score 100% på PageSpeed Insights-verktøyet.
for å komme i gang åpner du PageSpeed Insights-verktøyet og skriver inn nettadressen til nettstedet ditt i feltet:

Klikk På «Analyser» For Å Få Google til å kjøre en rask test på nettstedet ditt.
den ferdige rapporten vil fortelle deg alt du trenger å vite om nettstedet ditt og hva som kan hindre ytelsen.
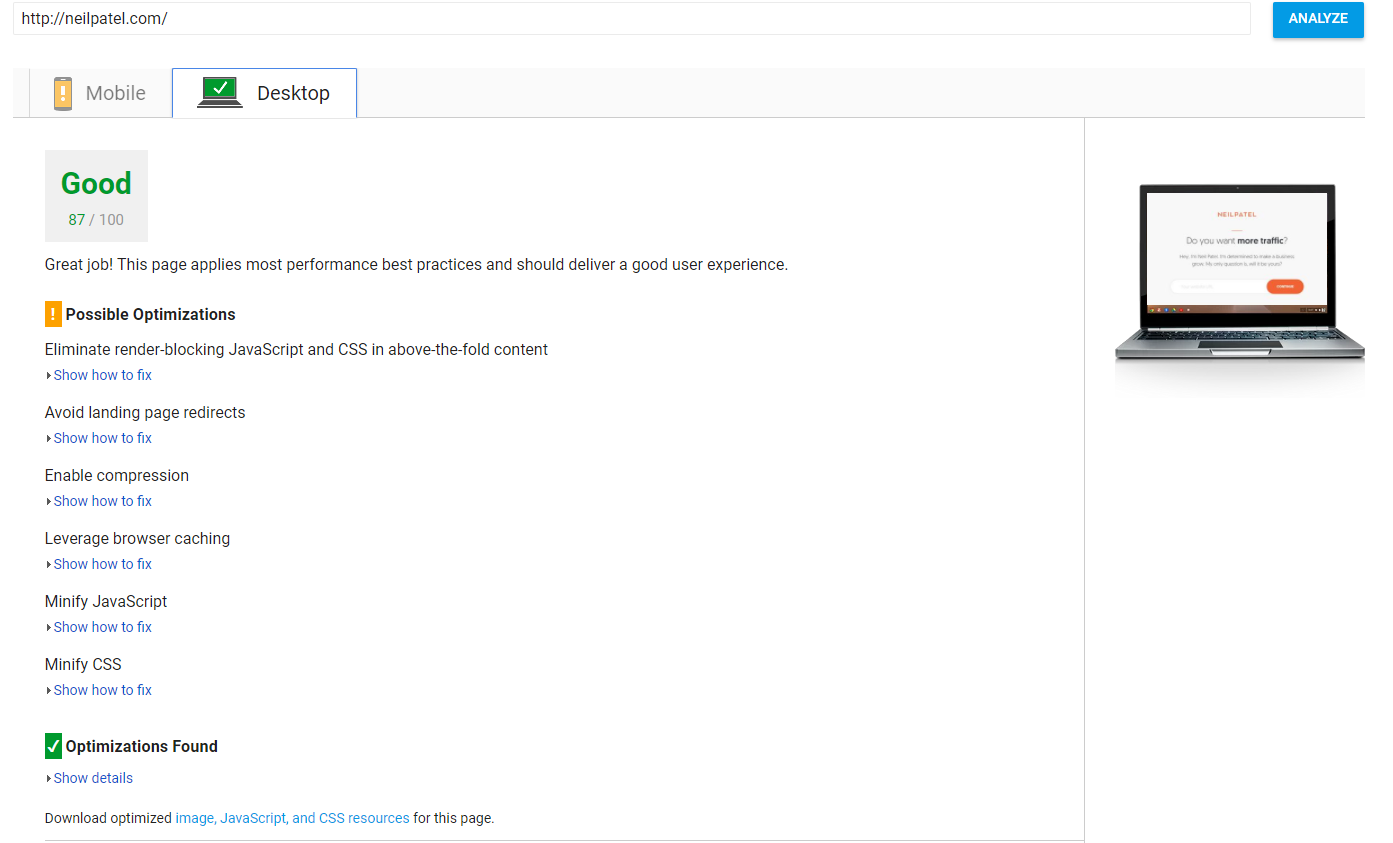
slik ser rapporten ut:

det er en 87/100.
Det er ikke bra. Det er ikke forferdelig heller, skjønt.
det er nesten alltid rom for forbedring. Mitt mål her er å få deg til 100% ved slutten av denne artikkelen som vi tar denne reisen i side hastighet sammen.
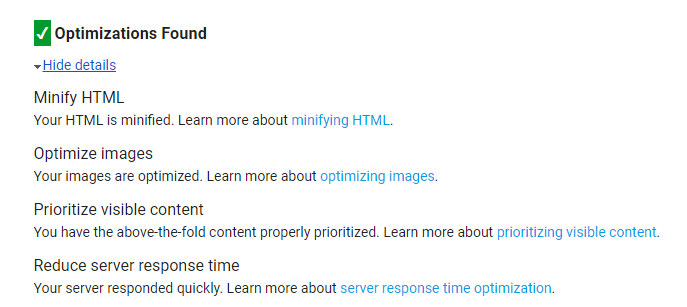
Først, la Oss se på elementene som jeg har optimalisert og perfeksjonert:

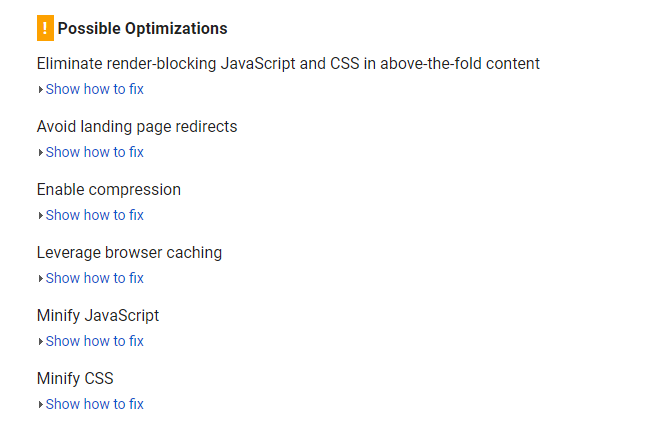
legg nå merke til hvordan det bare er noen få elementer på denne listen i forhold til min» Mulige Optimaliseringer » – liste:

denne informasjonen forteller meg at elementene på «Mulige Optimaliseringer» er litt mindre effektive enn de jeg allerede har optimalisert.
Selvfølgelig må du ta vare på hvert element for å treffe 100% på Verktøyet Page Speed Insights.
du vil starte med de høyeste prioriterte elementene(mer om dette senere).
Deretter vil vi teste vårt mobilnettsted separat.
du kan bruke mobile site tester på PageSpeed Insights-verktøyet, Men Google ga ut en oppdatert, mer nøyaktig versjon av dette.
Gå over For Å Teste Nettstedet mitt for å prøve det. Skriv inn nettadressen din og trykk enter:

Google vil ta noen minutter å kjøre denne rapporten, men Det vil gi deg en detaljert titt på hvordan mobilnettstedet ditt utfører i forhold til bransjestandarder.
Det vil også fortelle deg hvor mange besøkende du kan miste på grunn av en lavere sidehastighet.
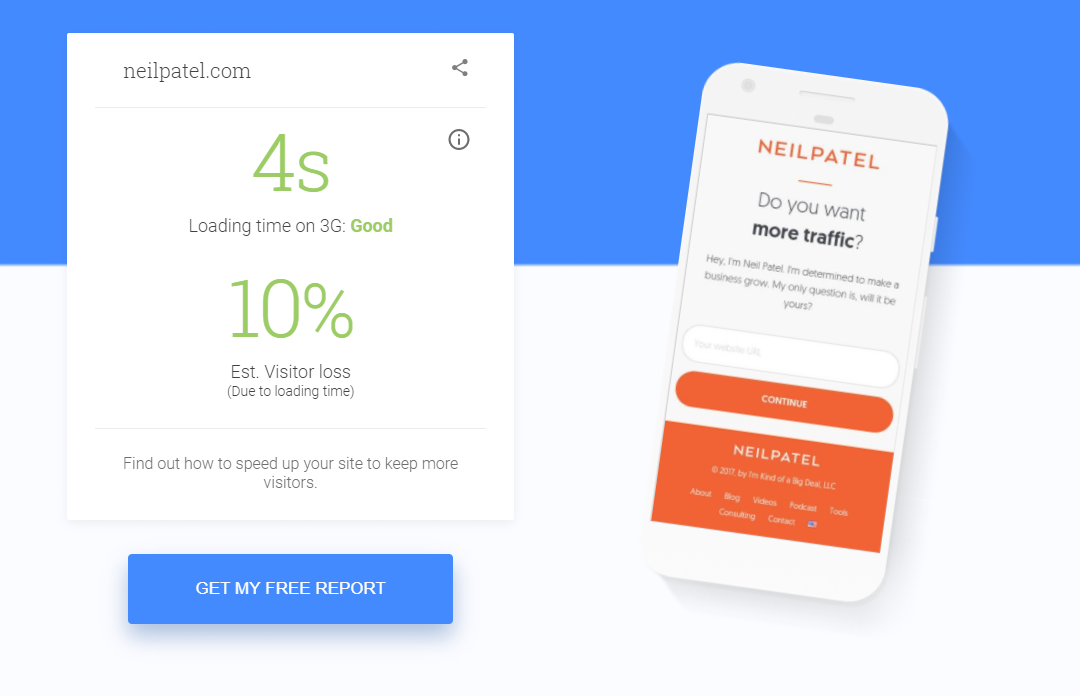
slik ser dataene mine ut:

min lastetid på mobil er fire sekunder.
Husk: Anbefalt lastetid er tre sekunder eller mindre.
det betyr at hastigheten min ikke er på nivå med industristandarder.
På grunn av det mister jeg opptil 10 prosent av mine besøkende bare fra dårlig hastighet!
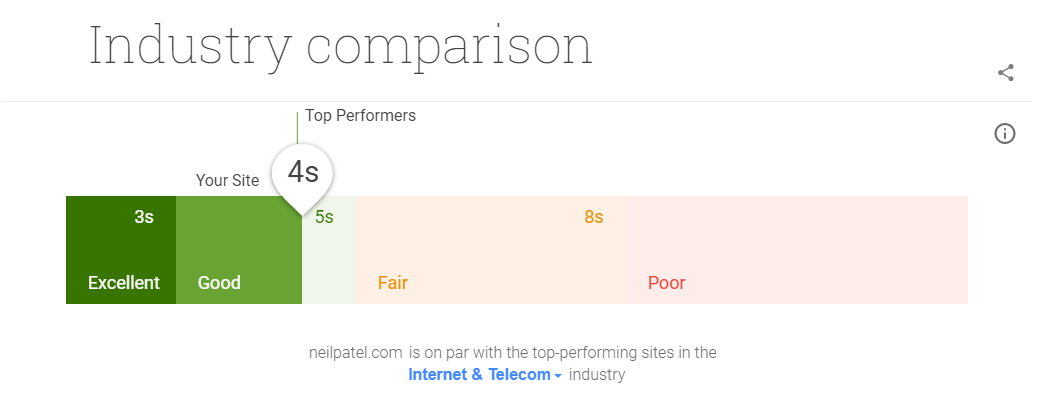
her er hva min mobiltest ser ut når jeg sammenligner den med industristandardene:

mens jeg fortsatt er i topppresterende delen, er jeg ikke der jeg burde være hvis jeg vil maksimere effektiviteten til nettstedet mitt eller drive mer trafikk og konverteringer.
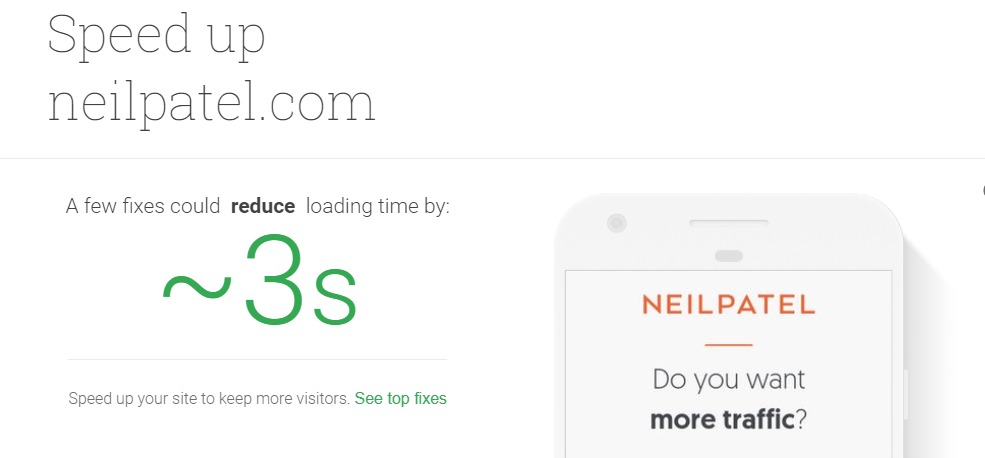
Rull ned enda lenger, Og Google vil gi Deg et estimat på hva dine topprettinger kan gjøre for nettstedet ditt:

Google sier At Med noen få rettelser kunne Jeg redusere belastningstidene med rundt tre sekunder.
det betyr at jeg potensielt kan få nettstedet mitt til å laste på ett sekundsmerket!
det er fantastisk. Stol på meg, for å spare 10 prosent av dine besøkende eller mer, er det noe du trenger å gjøre.
Kjør nettstedet ditt gjennom denne mobilnettstedstesten for å få data om hvilke reparasjoner du trenger for nettstedet ditt.
I denne neste delen vil jeg gå gjennom å fikse hastighetsproblemene på toppsiden for å hjelpe deg med å score 100% på PageSpeed Insights-verktøyet.
4 Måter Å Få En Perfekt PageSpeed Insights-Poengsum
Å Få en perfekt 100% på Googles PageSpeed Insights-verktøy er ingen enkel oppgave.
Det kommer heller ikke til å skje over natten. Du må gjøre litt legwork og tilbringe noen timer på grindstone.
men hvis du vil spare trafikk, få flere konverteringer og få mer inntekter, må du gjøre det.
Det kan være kjedelig og kjedelig, men du trenger disse konverteringene. Du kan ikke være lat og risikere å forlate trafikk og fortjeneste på bordet.
her er de fire beste måtene du kan øke hastigheten på nettstedet ditt og score en perfekt 100% Med Google.
Komprimer Bildene Dine
den største årsaken til langsomme sider og lav score er store bilder.
Da jeg fikset dette på mitt eget nettsted, fant jeg en stor innvirkning på hastigheten.
en av de beste optimaliseringsteknikkene for å fikse bildestørrelse er komprimering.
du kan lagre et gjennomsnitt på 50 prosent eller mer på bildestørrelse ved hjelp av enkle komprimeringsverktøy.
hvis Du bruker WordPress, er en av de beste måtene å gjøre dette uten å bruke mye tid på å bruke et plugin, som WP Smush Image.

WP Smush har tonnevis av fantastiske funksjoner gratis.
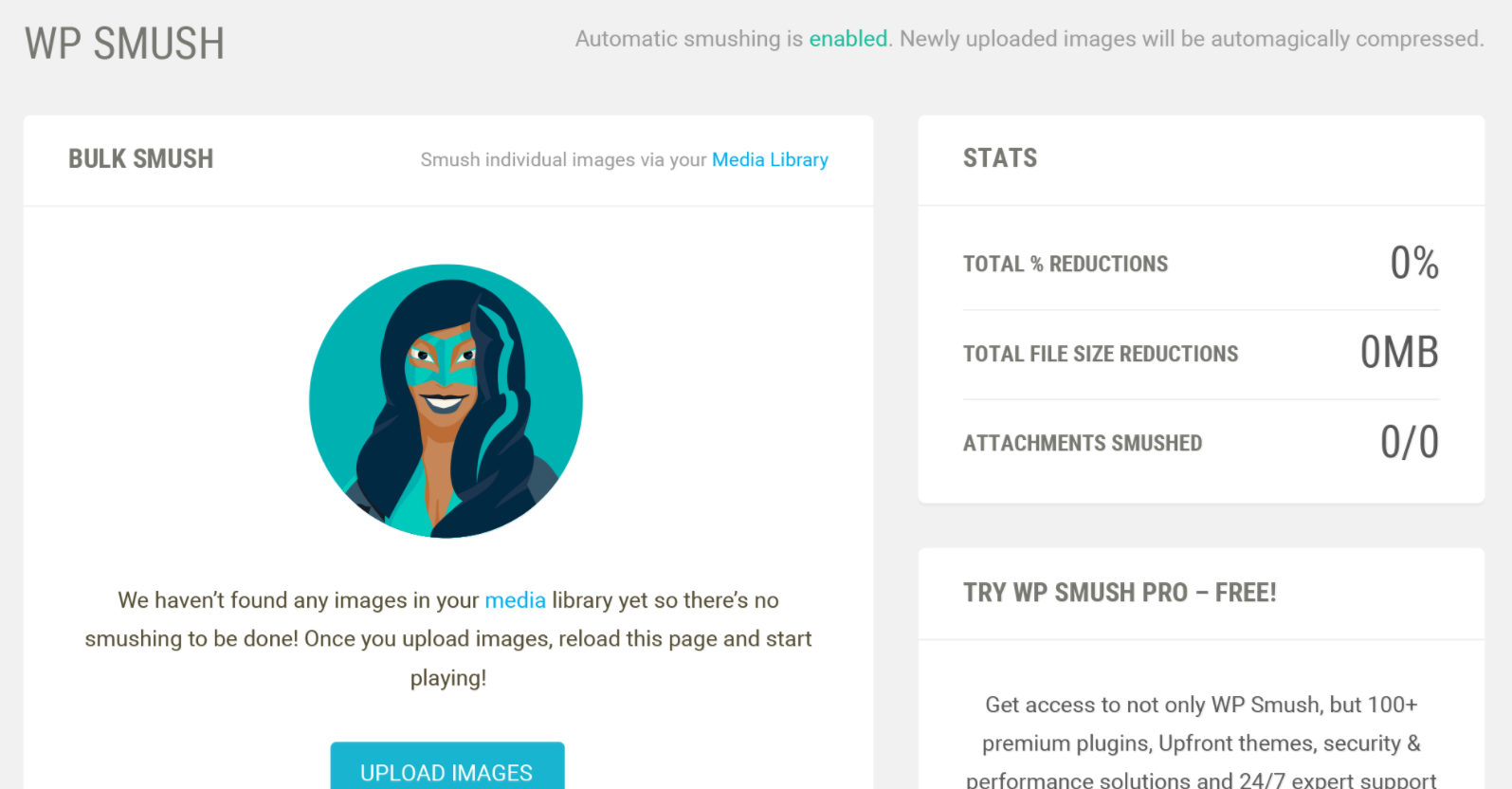
du kan smush bilder automatisk ved å legge til plugin. Det vil skanne mediebiblioteket På WordPress og oppdage bilder som det kan komprimere:

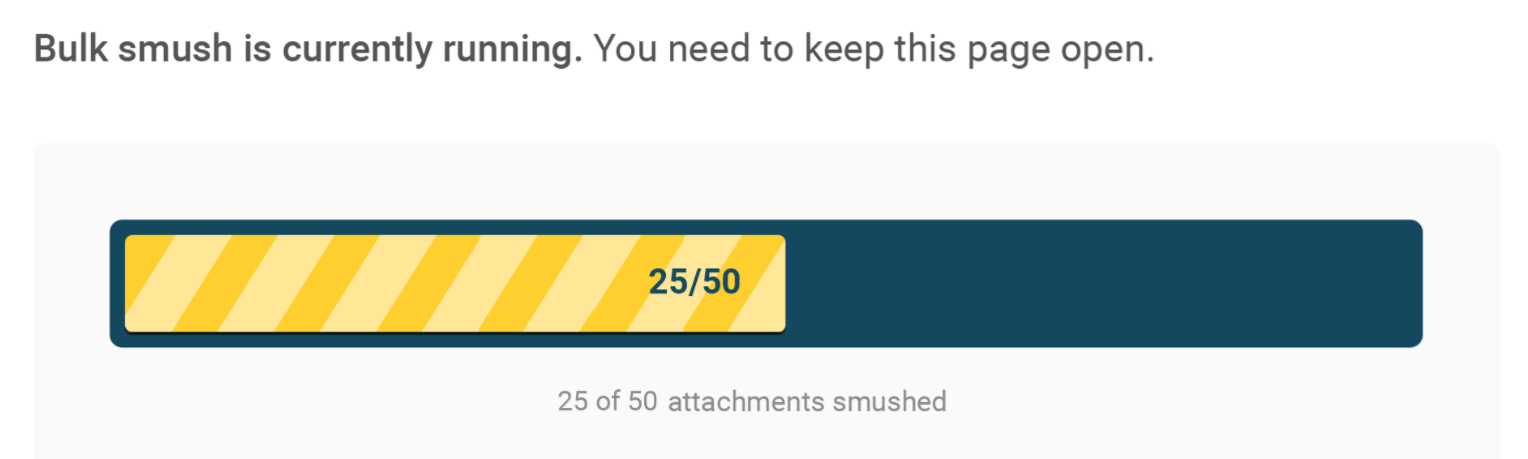
hvis du vil smush tonnevis av nye bilder for nettstedet ditt i bulk, kan du laste dem opp direkte i plugin.
du kan smush opptil 50 bilder på en gang, noe som gjør den til et av de raskeste verktøyene på markedet:

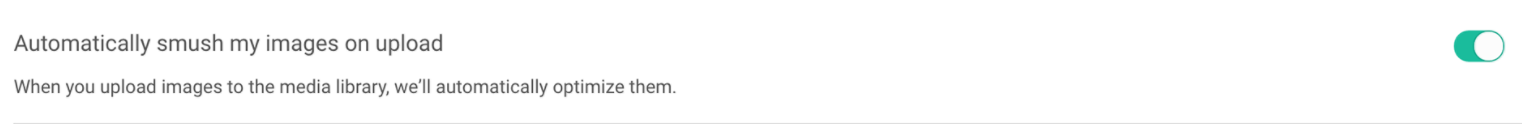
hvis du går til innstillingene for denne plugin, kan du slå på innstillingen for å automatisk smush bilder på opplasting.

hvis du aktiverer denne innstillingen, trenger du aldri å bekymre deg for komprimering igjen. Og hvis du komprimerer alle eksisterende bilder på nettstedet ditt, trenger du ikke å bekymre deg for det hver gang du laster opp.
WP Smush ER et utmerket, gratis verktøy for den daglige WordPress-brukeren.
men hvis Du ikke bruker WordPress, hva gjør du?
hvis du kjører En Shopify – basert butikk og nettsted, kan Du bruke Crush.bilder:

Knuse.pics sier at du kan forvente et stort hopp I PageSpeed Insights score ved hjelp av deres verktøy:
PageSpeed score før komprimering: 75/100. PageSpeed score etter komprimering: 87/100
Hvis du ikke er kjent med plugins eller ikke liker å bruke dem til nettstedet ditt, kan du bruke gratis verktøy på nettet som Compress JPEG eller Optimizilla.
Begge er raske, gratis verktøy som lar deg komprimere opptil 20 bilder i en enkelt opplasting.
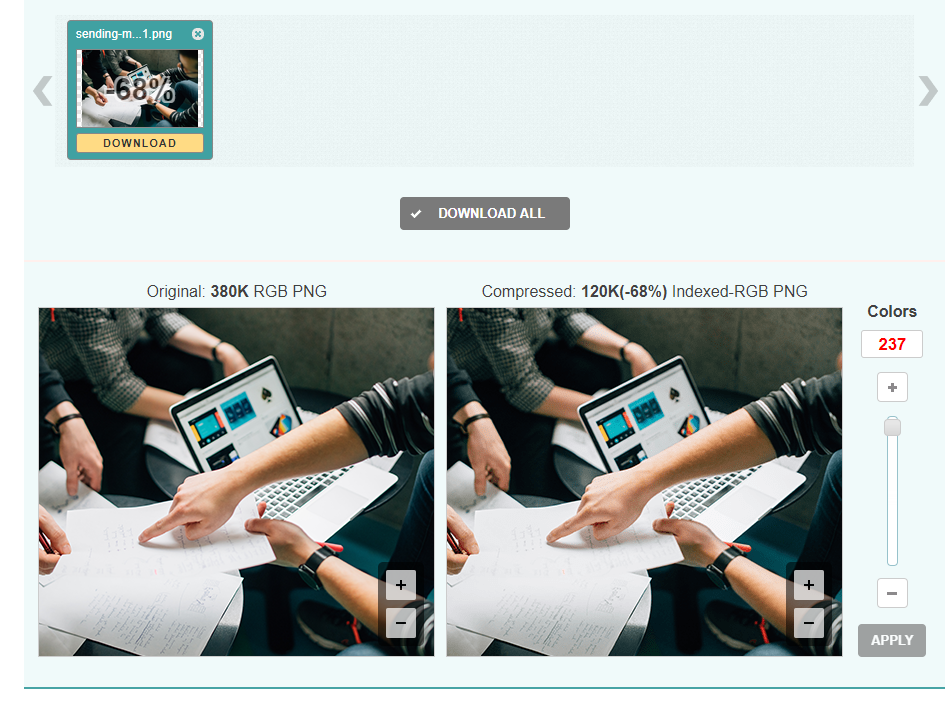
Sjekk ut dette eksempelbildet som jeg komprimerte for å gi deg en ide om hvor effektive disse programmene kan være:

Jeg reduserte filstørrelsen med 68 prosent på Bare to sekunder Ved Hjelp Av Optimizilla. Det reduserte størrelsen FRA 380KB TIL 120KB med nesten ingen kvalitetsforskjell!
Du kan bruke alle disse verktøyene gratis, og du bør definitivt implementere dem hvis du ikke kan bruke et plugin.
Bruk Nettleserbufring
nettleserbufring fungerer ved å «huske» de tidligere lastede ressursene slik at de ikke trenger å laste dem på nytt ved hvert enkelt besøk.
når en besøkende på nettstedet reiser til en ny side på nettstedet ditt, trenger ikke alle dataene dine, for eksempel logoer og bunntekster, å lastes inn på nytt.
det vil resultere i en stor økning i hastighet når folk lander på nettstedet ditt.
hvordan implementerer du det? Heldigvis er det et plugin for det. Du trenger ikke å være en kodende ekspert for å gjøre det.
Prøv Å bruke W3 Total Cache For WordPress-nettsteder. Det har over en million aktive installasjoner og er den mest populære caching plugin på markedet:

W3 Total Cache hevder At Det kan gi deg minst 10x forbedring i total ytelse på nettstedet.
på toppen av det hevder de (og sikkerhetskopierer) at dette pluginet vil hjelpe deg med å oppnå høyere resultater på Googles PageSpeed-verktøy.
verktøyet hjelper deg også med Å minify HTML (som vi vil dykke inn i neste), JavaScript og CSS, noe som gir deg opptil 80 prosent båndbreddebesparelser.
Prøv Å bruke W3 Total Cache i dag for å gi nettstedet ditt et raskt, enkelt løft i fart, selv om du ikke har kodingserfaring.
Minify HTML
Minimere plassen DIN HTML-koding tar opp er en annen stor faktor i å få en perfekt score Fra Google.
Minifisering er prosessen med å fjerne eller fikse unødvendige eller dupliserte data uten å påvirke hvordan en nettleser vil behandle HTML.
det innebærer å fikse kode, formatere, fjerne ubrukt kode og forkorte kode når det er mulig.
igjen, takket være de fantastiske plugin-alternativene Til WordPress, trenger Du ikke å være et kodende geni for å fikse dette.
ET av de beste verktøyene for å gjøre DETTE ER HTML Minify.
du kan laste ned denne plugin gratis direkte fra deres nettsted og installere Den Til Din WordPress-konto i løpet av sekunder.
du kan også installere den direkte fra denne plugin-siden.

når du har installert plugin-modulen, trenger du bare å ta noen skritt før du ser en umiddelbar innvirkning på nettstedet ditt.
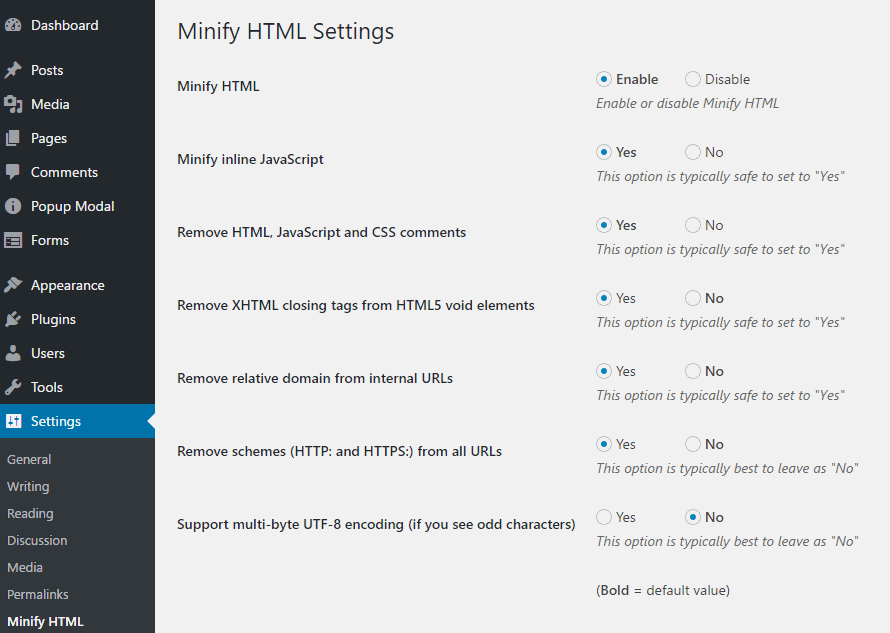
Gå Til innstillinger-fanen På minify HTML-plugin og aktiver alle følgende innstillinger:

du kan effektivt drepe flere fugler med en stein.
Googles PageSpeed Insights anbefaler at DU minimerer HTML, JavaScript og CSS.
Aktiver innstillingene «Minify HTML» + «Inline JavaScript».
Neste, sørg for å velge ja for » Fjern HTML, JavaScript og CSS kommentarer.»
det flotte med denne plugin er at den vil fortelle deg hva den anbefalte handlingen er under hver innstilling.
Følg disse handlingene Hvis du ikke er kjent med hvordan disse innstillingene fungerer.
Minimer kodingen din i dag, og du bør se en umiddelbar innvirkning på innsiktsrapporten din.
Implementer AMP
AMP er en forkortelse for Accelerated Mobile Pages.
det er et prosjekt implementert Av Google for å hjelpe mobilsider lastes raskere.
det fungerer ved å lage et åpen kildekode-format som fjerner tonnevis av unødvendig innhold, slik at mobilsidene dine lastes nesten umiddelbart.
Det gir brukerne en mer strømlinjeformet opplevelse på mobil uten klumpete funksjoner som ikke fungerer bra på mobile enheter.
hvis du surfer På internett på mobiltelefonen din, har du sannsynligvis klikket på EN AMP – basert artikkel.
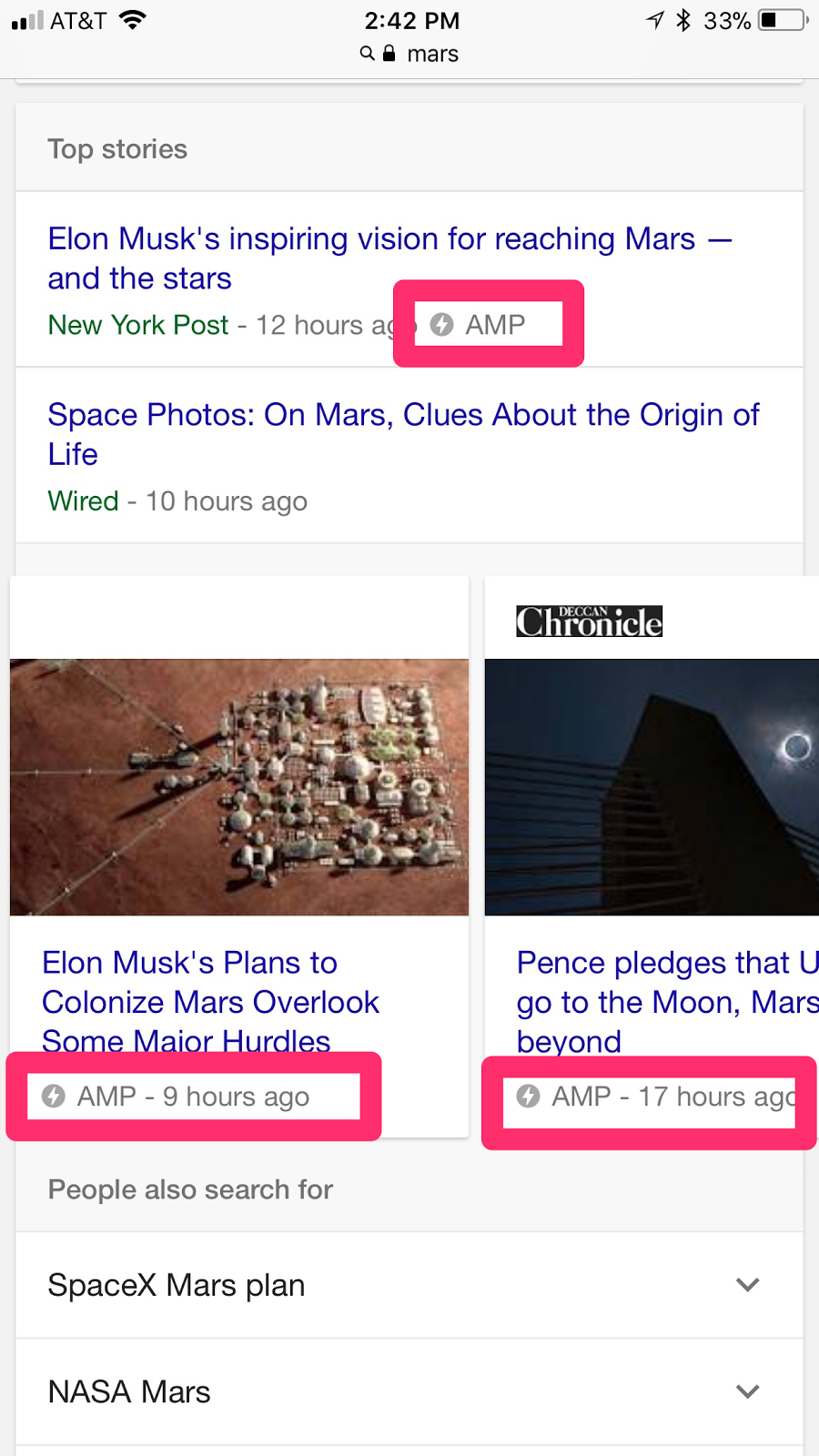
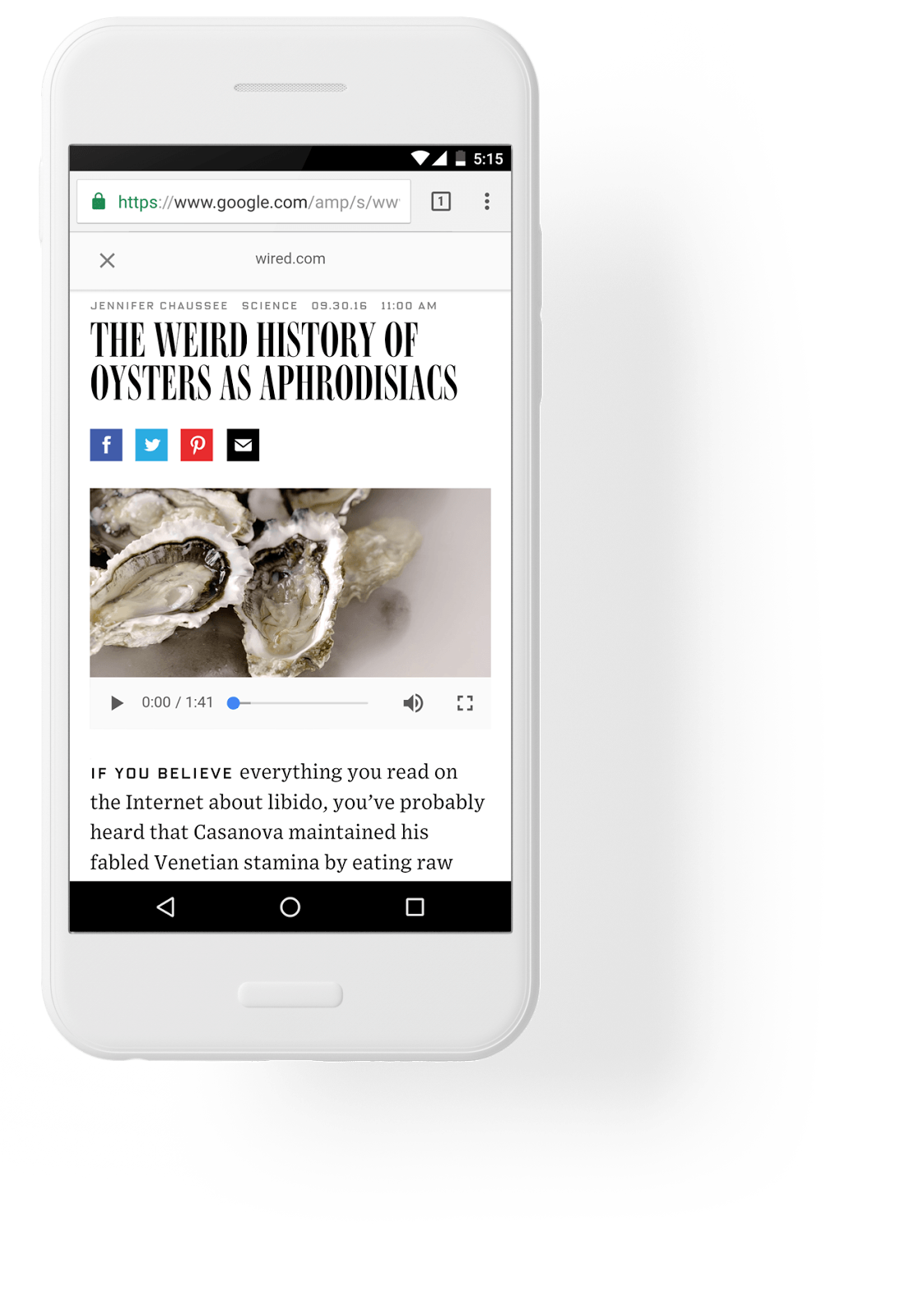
slik ser de ut:

De blir ofte henvist til» Top Stories » – delen Av Googles søkeresultater, og de lastes opp umiddelbart.
de har ikke mye formatering, noe som hjelper dem å laste raskt og levere innholdet som mobilbrukeren ønsker å se.
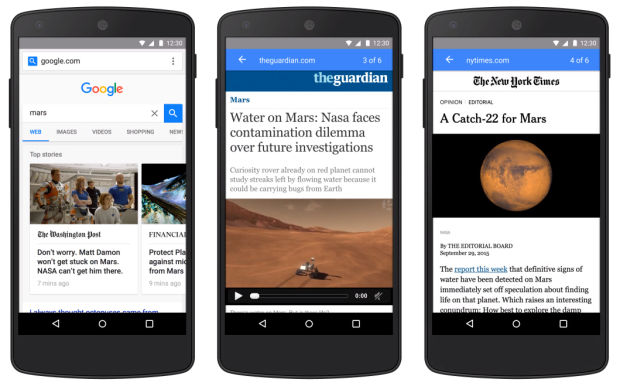
når en søker på Google klikker på EN AV DISSE AMP-artiklene, ser de innholdet slik:

det er en forenklet versjon av det virkelige nettstedet som lar brukeren bla mellom forskjellige historier uten å forlate nettsiden og klikke på neste.
denne funksjonen strømlinjeformer brukeropplevelsen på mobil.
Borte er de dagene hvor du måtte vente 10 sekunder for et nettsted å laste, klikk deretter tilbake til søkeresultatsiden, og vent ytterligere 10 sekunder for neste nettsted å laste.
her kan du få tilgang til innholdet i flere artikler uten å klikke på tilbake-knappen en gang.
det er ekstremt effektivt å øke hastigheten på nettstedet ditt og redusere sannsynligheten for at noen vil forlate.
Tonnevis av selskaper utnytter AMP.
SELSKAPET WIRED begynte å implementere AMP for å gjøre en bedre jobb med å nå sine kunder.

de fant at deres mobile brukeropplevelse var for treg. Konverteringer var rett og slett ikke skjer på grunn av hastigheten problemer og besøkende oppbevaring problemer.
Å Bestemme seg for å investere tid I AMP gjorde en stor innvirkning FOR WIRED.
de økte klikkfrekvensen fra organiske søkeresultater med 25 prosent.
De fant også en økning på 63 prosent I Ctr på annonser i AMP-historier.
DE kunne også legge TIL AMP-historier til over 100k-artikler på deres nettsted.
Gizmodo hoppet også PÅ AMP-toget og så store forbedringer på mobilnettstedet.

de fikk over 100K AMP-sidebesøk hver eneste dag med lastetider som var 3x raskere enn standard mobilsider.
Konverteringer økte også med 50 prosent.
DET er trygt å si AT AMP kan øke konverteringer og mobilhastighet betydelig, noe som gir deg en enorm mulighet til å score høyere på Googles PageSpeed Insights.
hvis DU vil begynne Å bruke AMP på ditt eget nettsted, er det noen måter å gjøre det på.
hvis DU er kjent MED HTML, kan DU følge AMP detaljerte opplæringen her.
for de som er mindre teknologisk kunnskapsrike eller har ingen erfaring I HTML, prøv Å bruke En WordPress plugin.
EN AV DE mest populære plugins ER AMP FOR WP.

DEN har over 80 000 aktive installasjoner og har konstant støtte og oppdateringer.
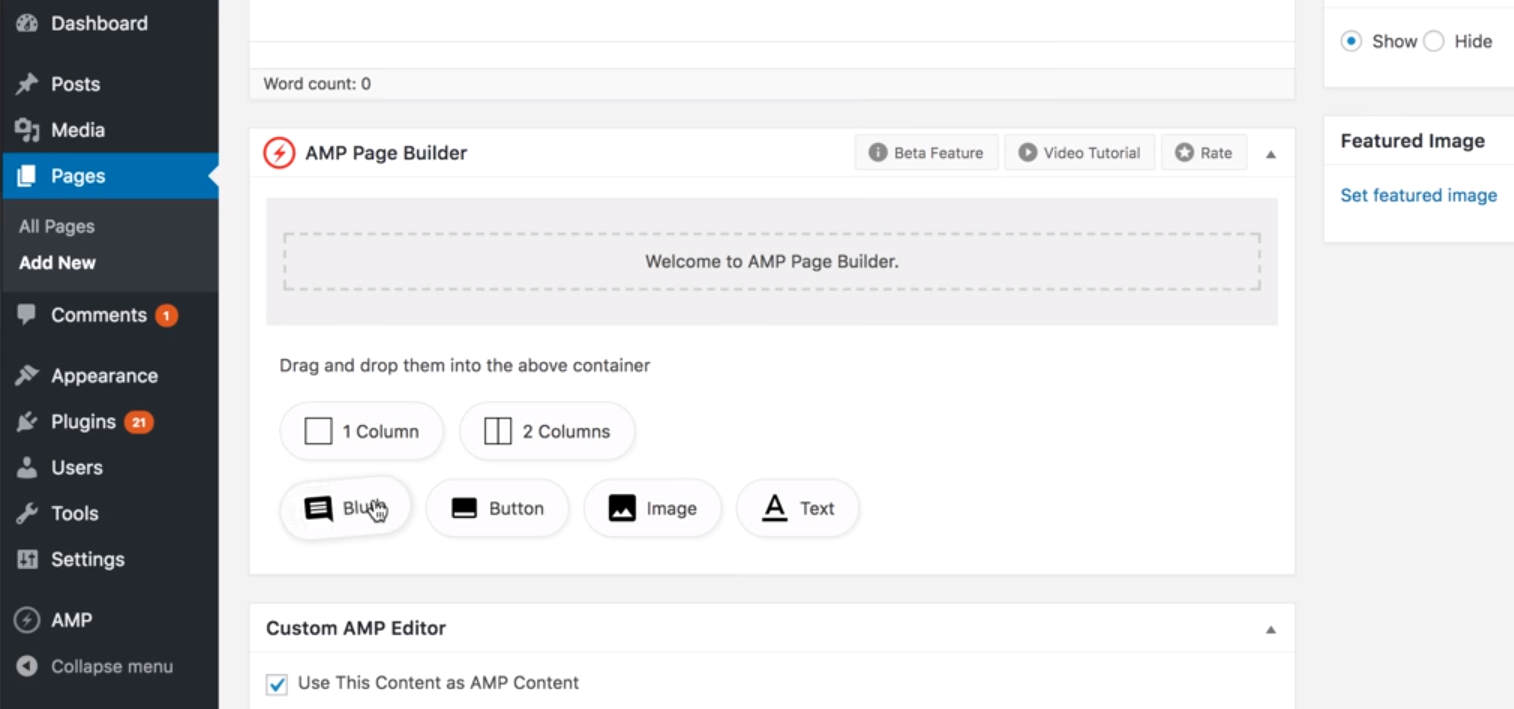
plugin inneholder EN AMP sidebygger som du enkelt kan dra og slippe sideelementer på:

DET er en av de enkleste måtene å lage AMP-vennlig innhold.
Alt du trenger å gjøre er å laste ned og installere plugin på wordpress dashbordet og aktivere den.
Derfra kan du bruke sidebyggeren på hvert nytt innlegg du laster opp.
disse sidene vil da lage EN AMP-vennlig versjon som vil dukke opp i mobile søkeresultater.
AMP er en bevist måte å øke hastigheten på mobilnettstedet ditt og redusere hastigheten til under ett sekund–og tonnevis av selskaper finner suksess med det.
Vanlige Spørsmål Om Google PageSpeed-Innsikt
Google bruker sidehastighet som en rangeringsfaktor fordi det påvirker brukeropplevelsen. Det kan påvirke din evne til å rangere høyere I SERPs.
Hvordan korrelerer bounce rate til sidens hastighet?
Studier har vist at nettsteder som laster raskere, har lavere bounce rate. Dette betyr at brukeren sannsynligvis har en bedre opplevelse.
Hvilke bransjer har de tregeste nettstedene?
i gjennomsnitt laster teknologi og reisesider den tregeste, hvor lokale og klassifiserte nettsteder laster den raskeste.
Hvor fort skal et nettsted laste?
den beste praksis for siden hastighet lastetid er tre sekunder.
Google PageSpeed Insights Konklusjon
når du har brukt utallige dager, uker Og måneder på å bygge et nytt nettsted, vil du at hvert bilde, element og ikon skal være topp.
det resulterer imidlertid Ofte i et nettsted som er tregere Enn Google anbefaler.
når det gjelder å drive konverteringer på nettstedet ditt, vil hastighet alltid spille en stor rolle.
Folk vil ikke vente 10 sekunder på at nettstedet skal lastes inn når de kan klikke tilbake Til Google og velge neste resultat.
Å Score godt på PageSpeed Insights-testen bør være en av dine hovedprioriteringer når du prøver å perfeksjonere og optimalisere nettstedet ditt.
for å komme i gang må du først diagnostisere hvilke problemer som plager nettstedet ditt.
er det bilder, sideelementer, for mye tekst, dårlig koding eller alt ovenfor?
Bruk Google PageSpeed Insights-verktøyet for å se hvor problemet ligger, og arbeid deretter gjennom forslagene deres. Du vil også minify kode, komprimere bilder, legge til nettleser caching og implementere AMP.
dette er dokumenterte trinn som kan ha stor innvirkning på PageSpeed Insight-poengsummen din.
Å Oppnå en perfekt 100 prosent På Googles PageSpeed Insights kan gi nettstedet ditt det løftet det trenger for å lykkes.
hva er de beste måtene du har funnet for å øke hastigheten på nettstedet ditt?
Øk trafikken