Disclosure te bewerken: Deze inhoud wordt door de lezer ondersteund, wat betekent dat als u op een aantal van onze links klikt, we een commissie kunnen verdienen.
als u op zoek bent naar stap-voor-stap instructies over het bewerken van de voettekst in uw WordPress website, is dit artikel iets voor u.
er zijn vele manieren om de voettekstruimte van uw site te gebruiken. Je zou het kunnen gebruiken om de links naar uw privacybeleid of affiliate openbaarmaking toe te voegen, aantrekkelijke sociale media pictogrammen toe te voegen, een e-mail opt-in box, of een klein tekstfragment van uw Over pagina.
of misschien wilt u gewoon “Proudly ondersteund door WordPress” verwijderen van de onderkant van uw site.
wat het ook is, we hebben u gedekt.
Wat Is Een WordPress Footer?
een voettekst is een gebied dat onderaan een website verschijnt na de hoofdinhoud. Net als de koptekst van een site, verschijnt de voettekst meestal ook op elke pagina van een site.
bijvoorbeeld, hier is de voettekst van de CrazyEgg blog.

de meeste sites gebruiken hun voettekst gebied om belangrijke links zoals disclaimers huisvesten, Privacybeleid, en andere belangrijke pagina ‘ s van uw site.
in WordPress bestaat de voettekst als een apart bestand met de naam footer.php, die laadt met elke pagina van uw site. Dus alle wijzigingen die u maakt aan voettekst.php zal reflecteren over uw site.
waarom het bewerken van de voettekst in WordPress de moeite waard is
de voettekst verschijnt op elke pagina van uw WordPress site. Je kunt niet gewoon verspillen deze ruimte met onbelangrijke links of standaard messaging van uw WordPress thema.
u moet de voettekst van uw site in uw voordeel gebruiken door essentiële links te markeren die u niet in de koptekst kunt plaatsen.
de voettekst biedt u ook een uitstekende gelegenheid om uw merkimago te versterken en een langdurige indruk te maken op uw bezoekers.
in plaats van deze ruimte leeg te laten of met nutteloze informatie, kunt u er uw logo aan toevoegen, samen met een snelle introductie tot uw merk of een clou die de essentie van uw bedrijf vastlegt.
de voettekst van de site is ook kritisch vanuit een SEO-perspectief. Aangezien het verschijnt op elke pagina van uw site, alle links in de voettekst zal worden beschouwd als site-brede links. Gebruik deze ruimte nooit om zoekwoorden of interne links op te vullen om meer pagina-autoriteit te krijgen. Alleen feature links die nuttig zijn voor uw doelgroep of wettelijk verplicht zijn.
dit zijn slechts enkele van de redenen waarom u altijd de voettekst van uw WordPress site moet bewerken na het installeren van een thema.
gelukkig hebben de meeste WordPress thema ‘ s speciale opties om de voettekst te bewerken, wat betekent dat u geen voettekst hoeft te openen.php om de code handmatig te bewerken. Knutselen direct met voettekst.php wordt niet aanbevolen, want als er iets mis gaat met de code, footer.php zal stoppen met laden, en uw site zal stoppen met werken.
de investering die nodig is om de voettekst in WordPress
te bewerken of u nu een gratis of premium WordPress thema voor uw site gebruikt, het bewerken van de voettekst vereist geen monetaire investering.
als u codering begrijpt, kunt u direct voettekst bewerken.php van uw WordPress dashboard. Maar, zoals ik al heb gezegd, we raden die methode niet aan.
in plaats daarvan zijn er verschillende veilige methoden waarmee u afbeeldingen, tekst, links of menu ‘ s aan de voettekst van uw site kunt toevoegen.
hier zijn de methoden die Ik zal behandelen in dit bericht.
- WordPress Customizer
- WordPress Widgets
- WordPress plugin
er zijn veel gratis en premium WordPress plugins om de voettekst van uw site te bewerken. Naar mijn mening, de gratis plugins doen het werk goed. Maar als u liever premium plugins te gebruiken, kunt u dat toevoegen als een potentiële investering bij het bewerken van uw WordPress site footer.
verder hoeft u alleen wat tijd te investeren om uw voettekst te bewerken.
5 manieren om de voettekst in WordPress
te bewerken laten we nu de verschillende manieren verkennen waarop u de voettekst van uw WordPress site kunt bewerken.
Edit Footer met WordPress Theme Customizer
de WordPress Theme Customizer is een optie in uw WordPress dashboard waarmee u het uiterlijk van uw site kunt aanpassen, de kop-en voettekst kunt bewerken, de titels kunt wijzigen en vele andere universele instellingen.
dit is de veiligste en gebruiksvriendelijke manier om de voettekst in WordPress te bewerken.
hier zijn de stappen die u moet volgen.
Noot: We gebruiken een populaire WordPress thema genaamd Astra, die extra aanpassingsopties heeft. Maar je vindt de footer bewerkingsopties in elk thema.
Meld u aan bij uw WordPress dashboard.
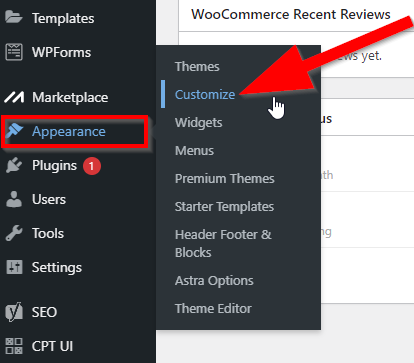
Ga naar uiterlijk → aanpassen.

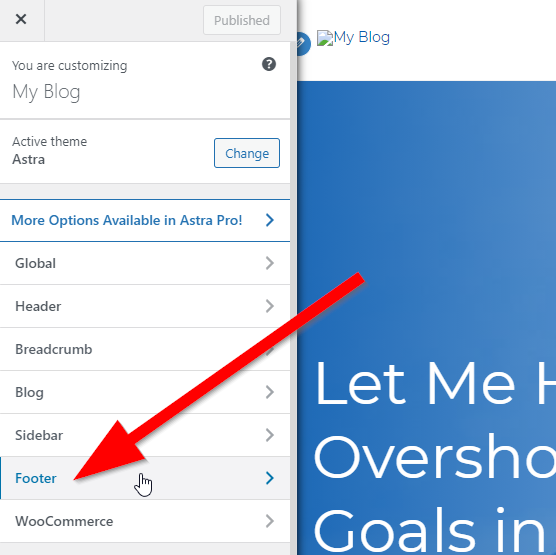
klik in het menu aanpassen van de website op voettekst.

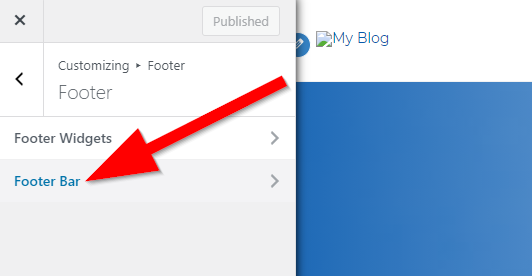
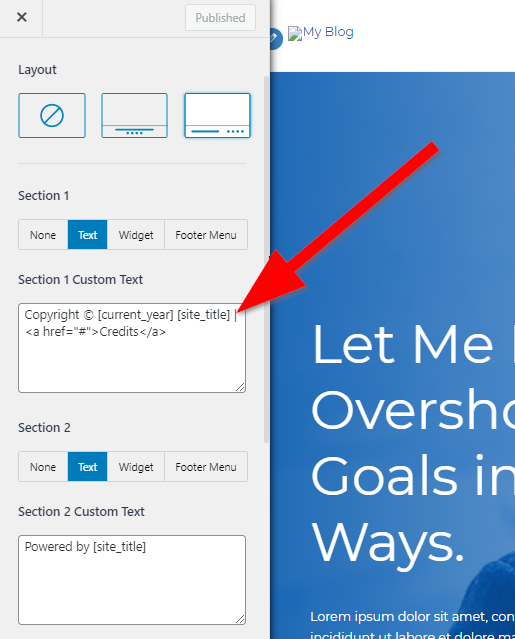
u kunt de voettekst bewerken met behulp van widgets om nieuwe secties toe te voegen of door de inhoud en de stijl van de voettekstbalk te bewerken. Klik op Voettekstbalk om verder te gaan.

In deze sectie kunt u de voettekstindeling en tekst bewerken. Gebruik het tekstvak om de standaardtekst van het thema van uw site te wijzigen.

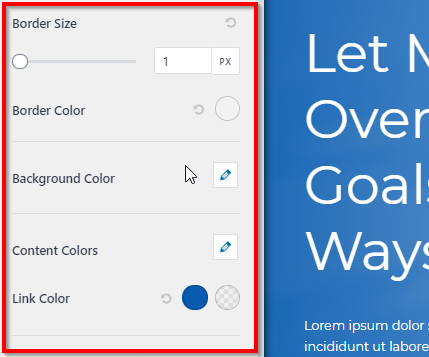
Scroll naar beneden deze pagina om verschillende styling opties voor de voettekst van uw site te krijgen.

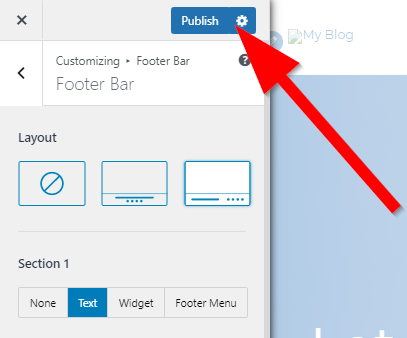
wanneer u de gewenste wijzigingen aanbrengt, klikt u op Publiceren om uw voettekstinstellingen op te slaan.

je hebt met succes bewerkt uw WordPress site footer.
u kunt altijd terugkomen naar deze sectie als u in de toekomst iets wilt toevoegen of verwijderen uit de voettekst van uw site.
Widgets toevoegen aan uw WordPress Footer
Widgets behoren tot de meest waardevolle functies in WordPress. Dit zijn kleine inhoudsblokken die u & in verschillende secties van uw site kunt slepen om tekst, video ‘ s, afbeeldingen, HTML-code, enz.in te voegen.
de meeste WordPress thema ‘ s geven u de mogelijkheid om widgets ook in de voettekst te gebruiken.
zo kunt u ze gebruiken om de voettekst van uw WordPress site te bewerken.
Log in op het dashboard van uw WordPress site.
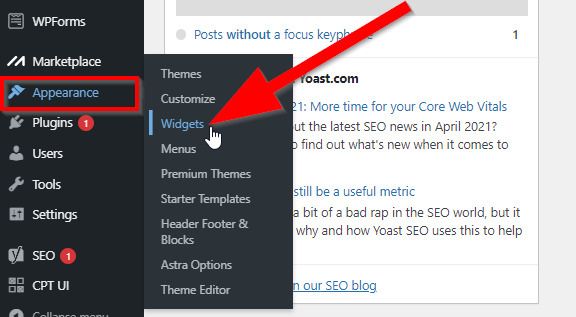
Ga naar Uiterlijk → Widgets.

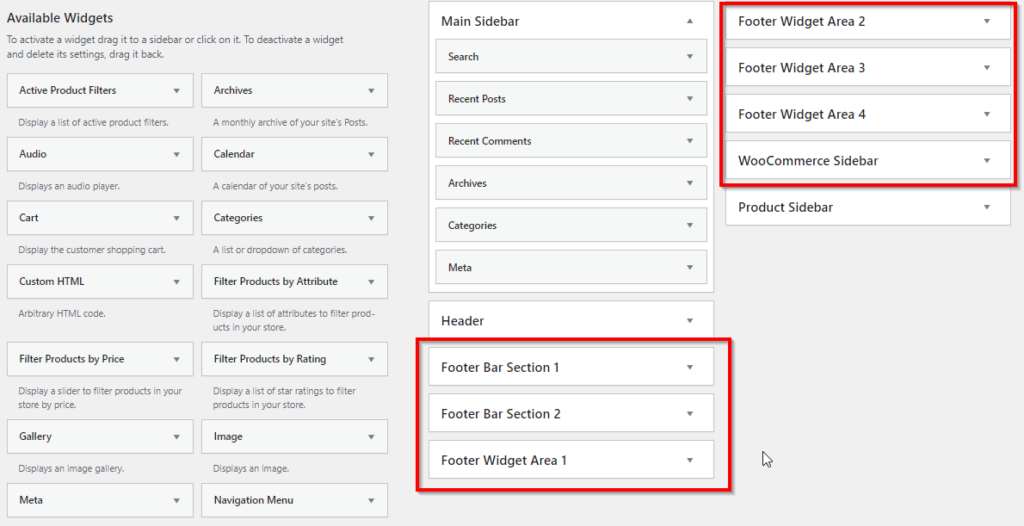
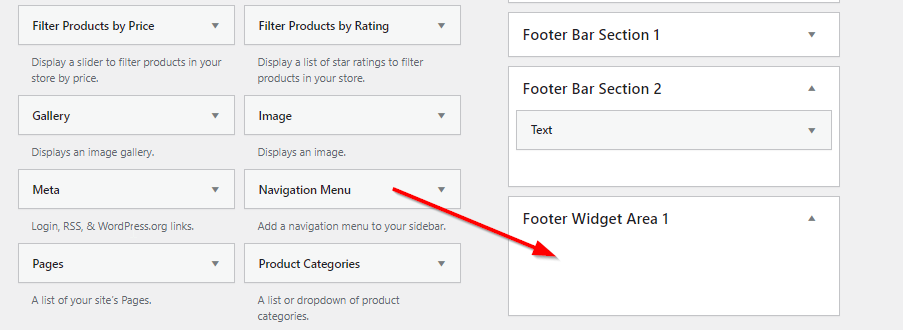
op deze pagina ziet u meerdere voetteksten. Dit zijn de verschillende blokken in de voettekst van uw site die u kunt bewerken met behulp van widgets. Klik op Footer Widget Gebied 1 om het te openen.

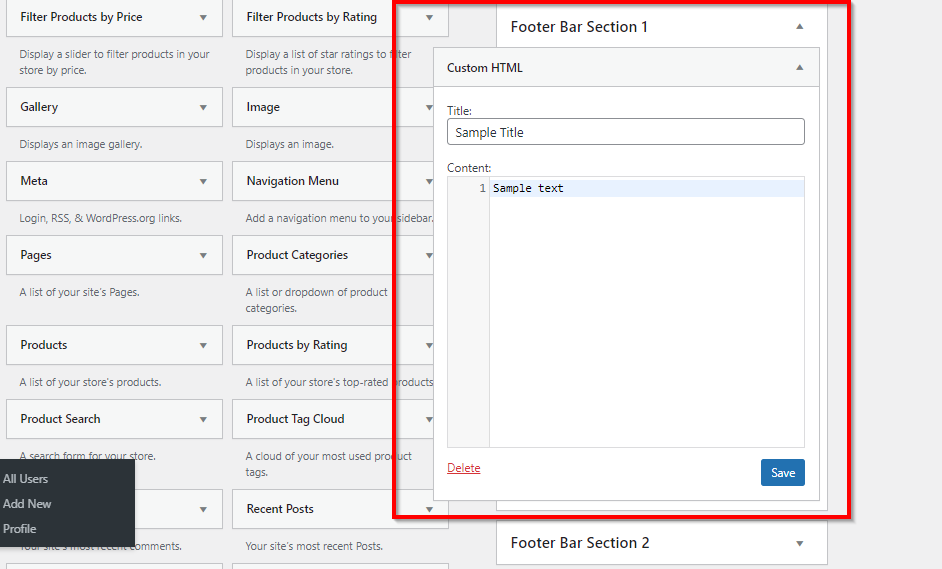
aan de linkerkant van de pagina Widgets kunt u verschillende widgets zien die u kunt slepen en neerzetten naar de verschillende secties van de voettekstbalk. Klik en sleep de aangepaste HTML-widget naar Voettekstbalk Sectie 1.

u kunt elk script of code kopiëren naar deze footer widget. Als u klaar bent, klikt u op Opslaan.
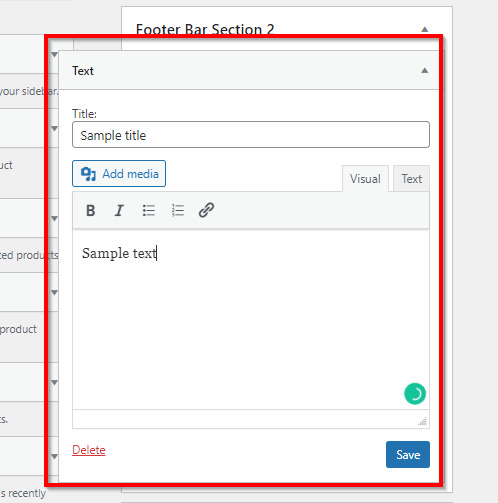
de tekstwidget is ook erg populair en wordt geleverd met de standaard WordPress-editor en de volledige opmaakopties, inclusief het toevoegen van media. Sleep het naar de Voettekstbalk Sectie 2.

nadat u uw tekst hebt ingevoerd, klikt u op Opslaan om de widget in uw voettekst te publiceren.
zoals u kunt zien, is het bewerken van de voettekst van uw site met behulp van widgets nog eenvoudiger dan de vorige methode.
voeg een Menu toe aan WordPress Footer
de meeste website-eigenaren voegen een of meer navigatiemenu ‘ s toe aan de voettekst van hun site. Dit zijn vaak secundaire menu ‘ s die bestaan uit links die niet belangrijk genoeg zijn om functie in uw header, maar nog steeds belangrijk voor uw gebruikers.
zo kunt u dergelijke menu ‘ s maken voor de voettekst van uw site.
Log in op het dashboard van uw WordPress site
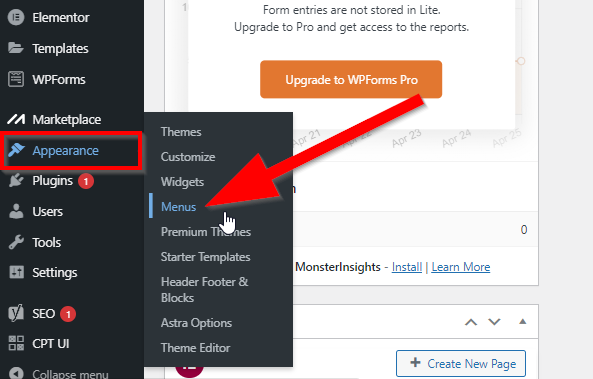
Ga naar Appearance → menu ‘ s.

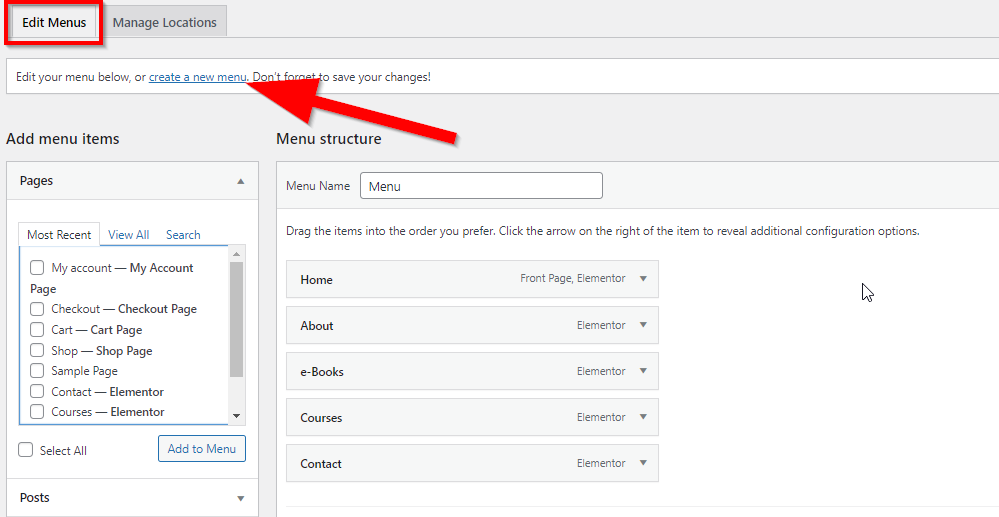
klik op een nieuw menu maken.

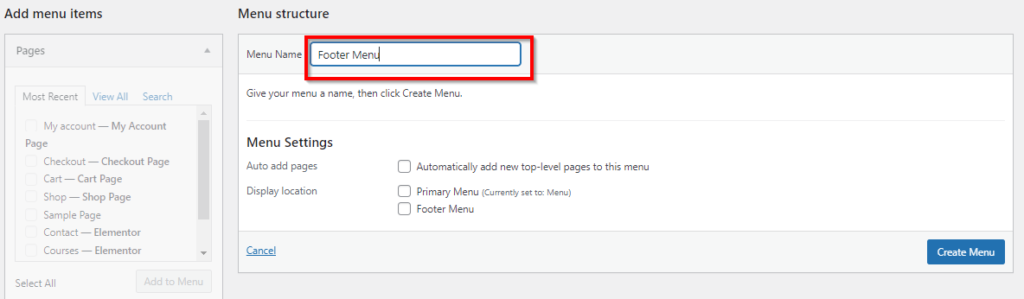
geef uw footer menu een unieke naam die gemakkelijk herkenbaar is.

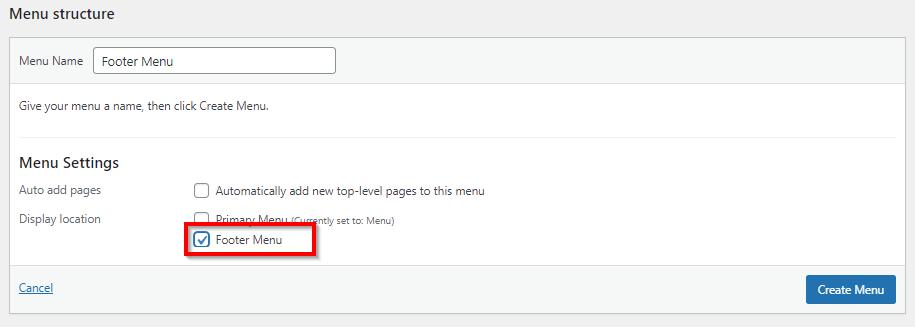
schakel in Menu-Instellingen onder Locatie weergeven het selectievakje naast het Voettekstmenu in.

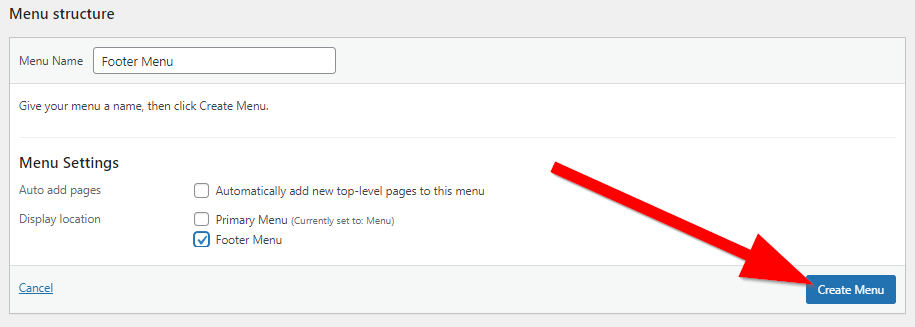
klik op Menu maken om de basisinstellingen van uw menu te voltooien en naar de volgende stap te gaan.

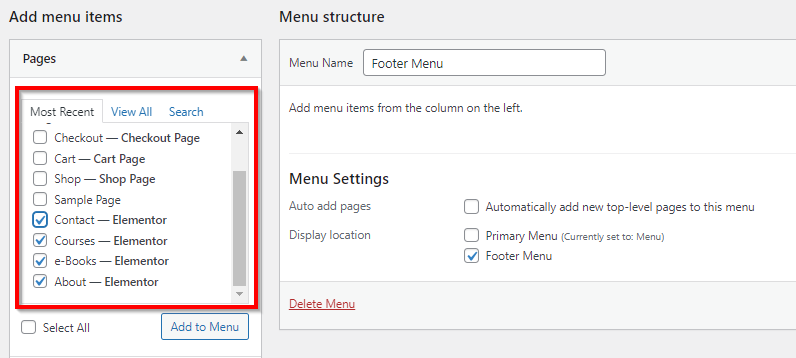
u hebt uw voettekstmenu met succes gemaakt, maar nu moet u de links kiezen die erin verschijnen. Selecteer alle relevante pagina ‘ s uit menu-items toevoegen.

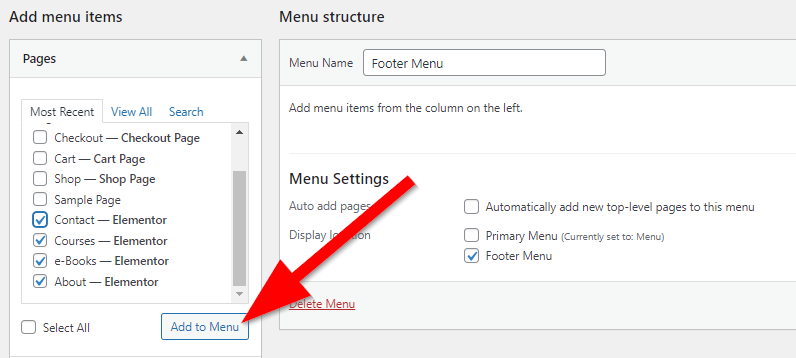
klik op Toevoegen aan Menu om deze pagina ‘ s naar uw voettekstmenu te verplaatsen.

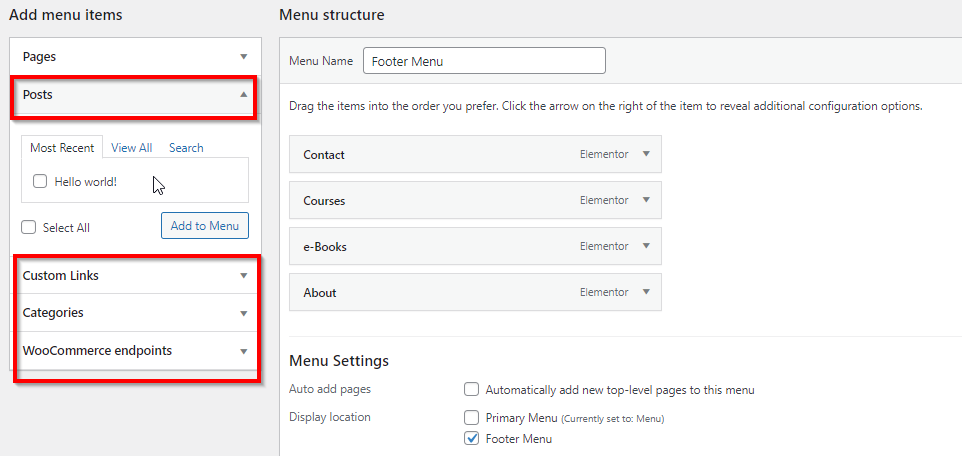
u kunt ook berichten, aangepaste links en categorieën toevoegen aan uw menu vanuit de sectie “menu-items toevoegen”.

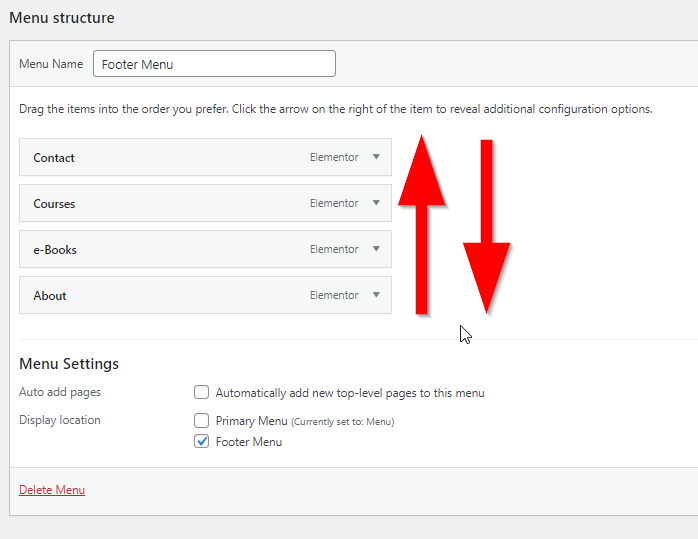
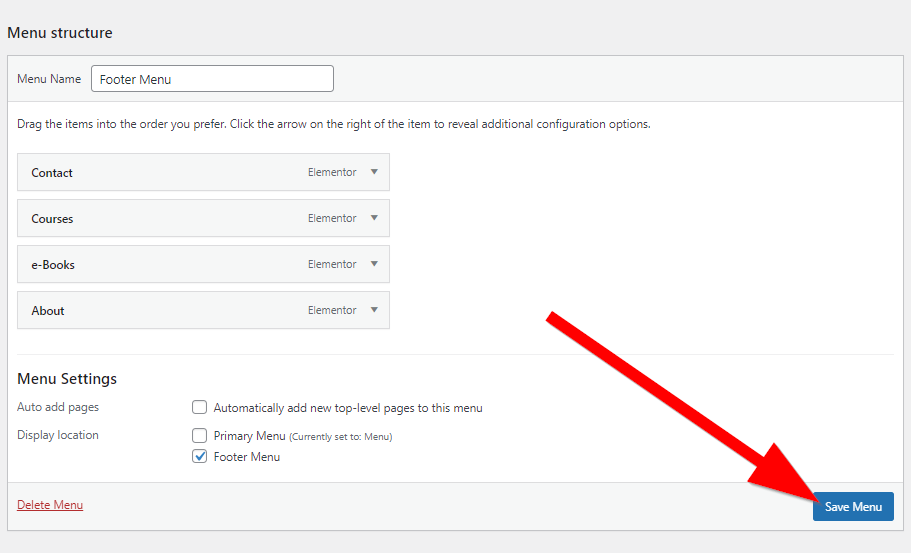
zodra u alle pagina ‘ s toe te voegen aan uw menu, kunt u ze slepen in elke volgorde die u wilt.

klik op het menu Opslaan om het in de voettekst van uw site te publiceren.

dat was het proces voor het toevoegen van een nieuw menu aan uw WordPress site voettekst.
maar als u een bestaand menu aan uw voettekst wilt toevoegen, volgt u deze stappen:
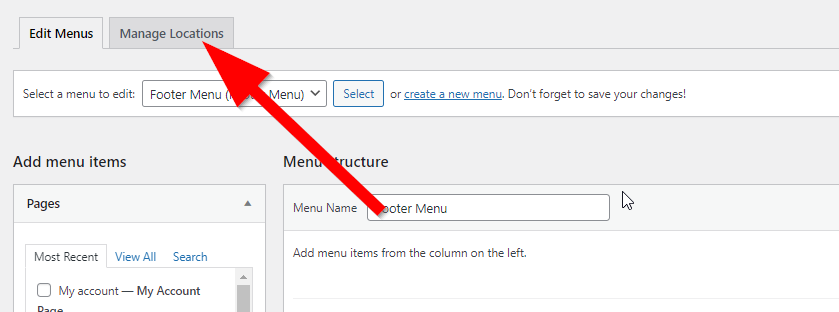
klik op locatie beheren op de Menu-pagina.

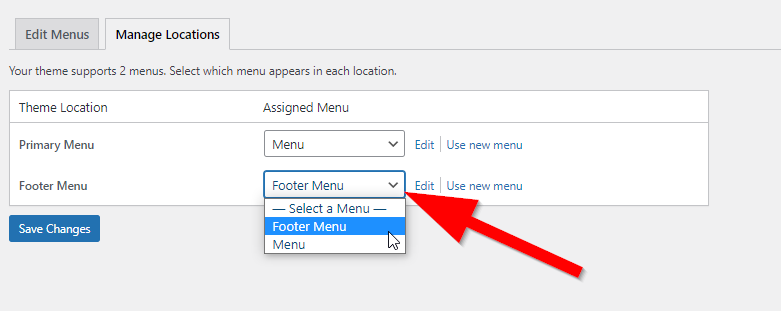
klik op het vervolgkeuzemenu naast het Voettekstmenu en kies een menu uit de lijst.

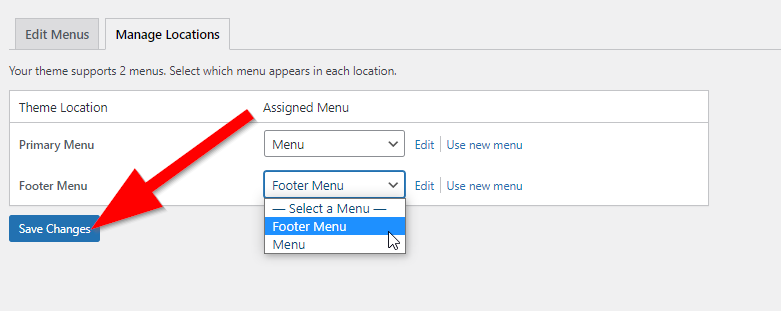
klik op Wijzigingen opslaan om het menu in de voettekst van uw site te publiceren.

u hebt met succes een footer menu voor uw WordPress site gemaakt. Om het te plaatsen in de voettekst, ga naar verschijning → Widgets van uw WordPress dashboard.
klik op het Footer Widget gebied waar u het menu wilt plaatsen.

Sleep nu de Navigatie Menu widget naar de voettekst widget gebied.
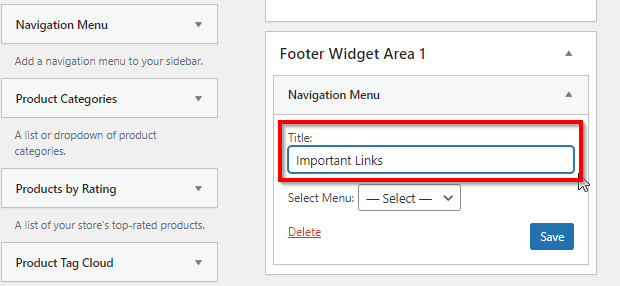
geef uw menu een titel (optioneel).

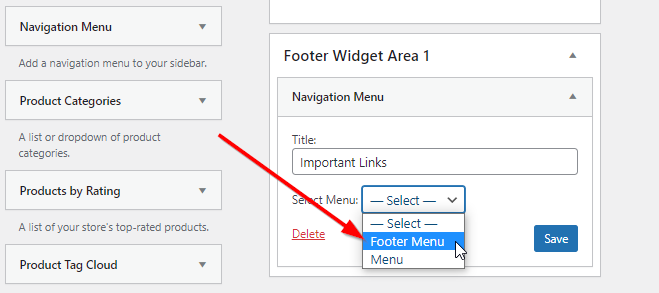
selecteer in het vervolgkeuzemenu onder het titelveld het menu dat u hebt gemaakt voor de voettekst van uw site.

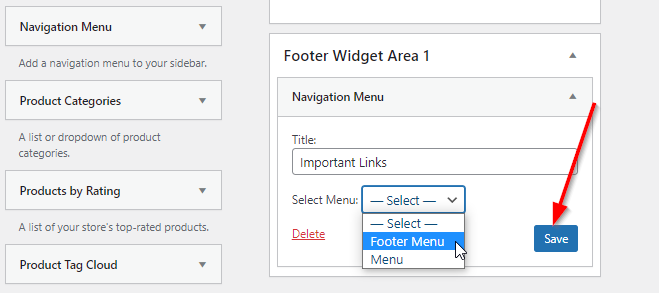
klik op Opslaan om de wijzigingen te publiceren.

uw nieuwe menu wordt nu weergegeven in de voettekst gebied van uw WordPress site. Met behulp van dit zelfde proces, kunt u meerdere menu ‘ s voor de voettekst van uw site te maken.
voeg een HTML-Code of Script toe aan de voettekst
Veel site-eigenaren plaatsen gewoonlijk verschillende scripts en tracking codes van applicaties zoals Google Analytics, enz. in hun voettekst.
als u hetzelfde wilt doen of een code wilt toevoegen aan de voettekst van uw site, is dit het proces dat u moet volgen.
Log in op uw WordPress dashboard.
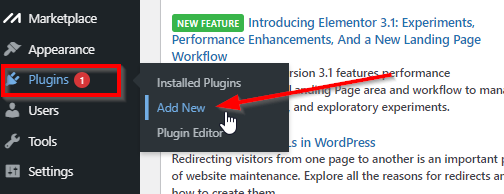
Ga naar Plugins → Nieuwe Toevoegen

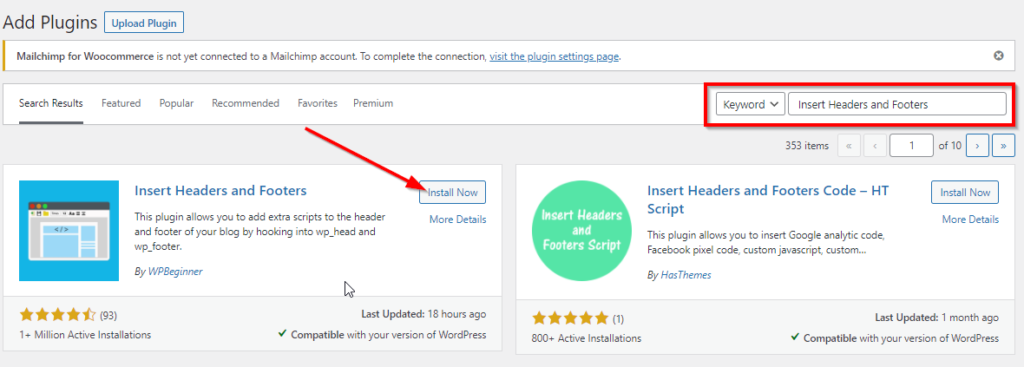
zoek naar de plugin “headers en voetteksten invoegen” in de zoekbalk.
Zoek de plugin kop-en voetteksten invoegen en klik op Installeren.

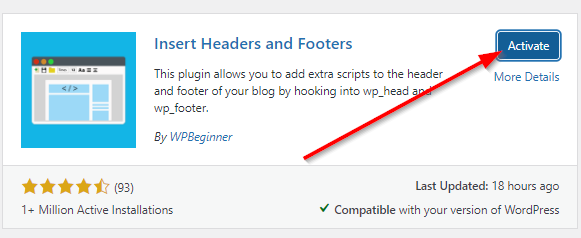
Klik Op Activeren.

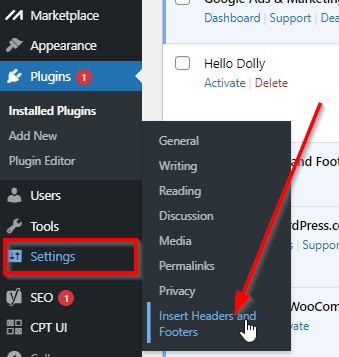
ga nu naar Instellingen → kop-en voetteksten Invoegen op uw WordPress dashboard.

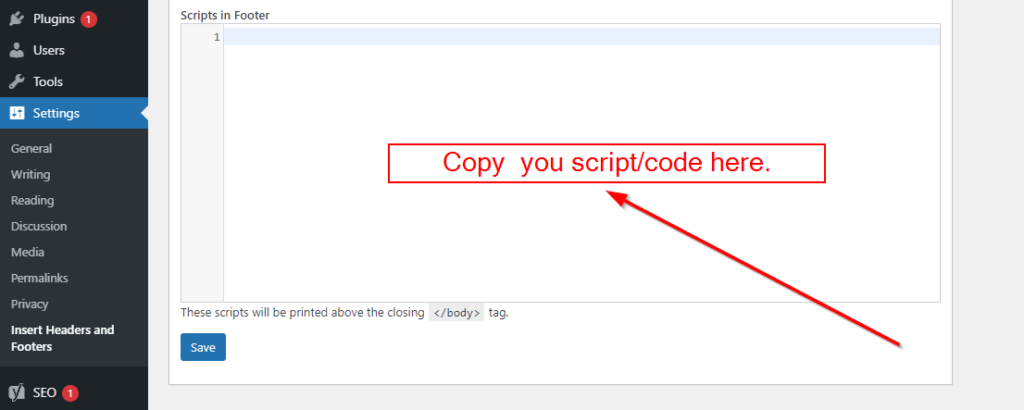
op de pagina van de plugin, scroll naar beneden naar Scripts in Footer.
Kopieer uw code/script in dit tekstvak.

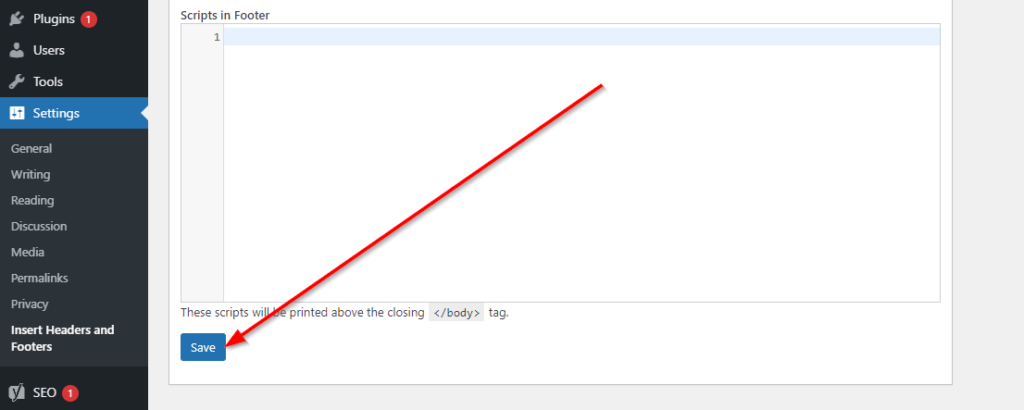
klik op Opslaan om de wijzigingen te publiceren.

u hebt uw script met succes toegevoegd tussen de<body></body > tags van de voettekst van uw site.php bestand.
Verwijder “aangedreven door WordPress” uit de voettekst
de standaard voettekst in veel WordPress thema ‘ s is “aangedreven door WordPress.”Als u deze tekst wilt verwijderen, moet u de voettekst van uw site bewerken.
u kunt dit doen via Appearance → Customizer in uw WordPress dashboard in sommige thema ‘ s, zoals ik al heb getoond in dit bericht.
maar als de aanpassingsopties van uw thema het bewerken van de voettekst niet toestaan, moet u deze verwijderen door de code van de voettekst van uw site te bewerken.php bestand.
we raden meestal niet aan om de code direct te bewerken, maar deze is eenvoudig.
hier is hoe het te doen.
opmerking: We hebben het Twentysixteen WordPress thema gebruikt voor dit voorbeeld.
Meld u aan bij het WordPress-dashboard van uw site.
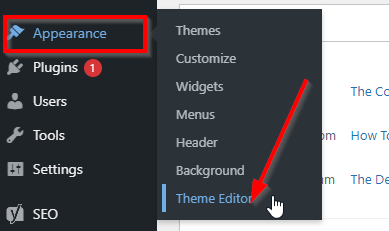
Ga naar Uiterlijk → thema-Editor.

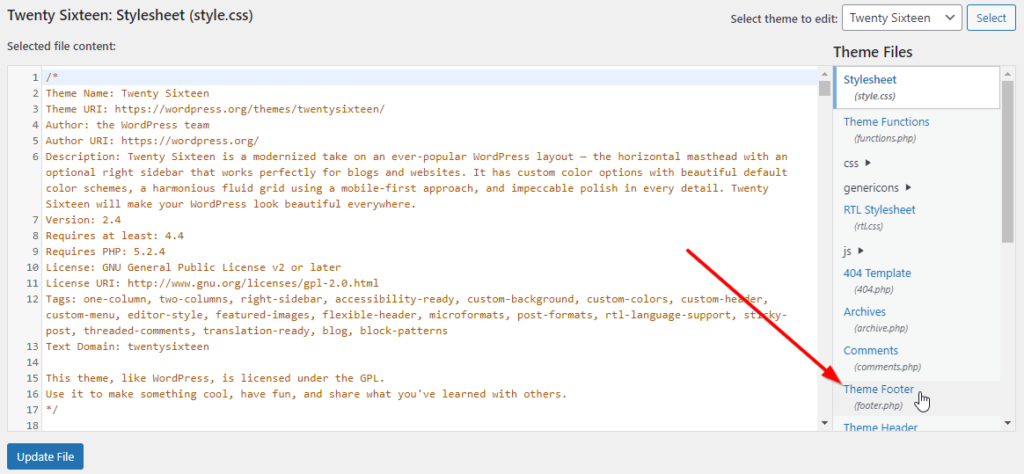
in het thema bestanden lijst aan de rechterkant van uw scherm, zoeken en klik op voettekst.php.

voordat u de code van dit bestand bewerkt, drukt u op CTRL+A om de code te selecteren en drukt u op CTRL+C om het te kopiëren.
open nu een nieuw Kladblok-bestand op uw computer. Plak de code in het lege Kladblok bestand. Dit is de back-up van je code voor het geval er iets mis gaat.
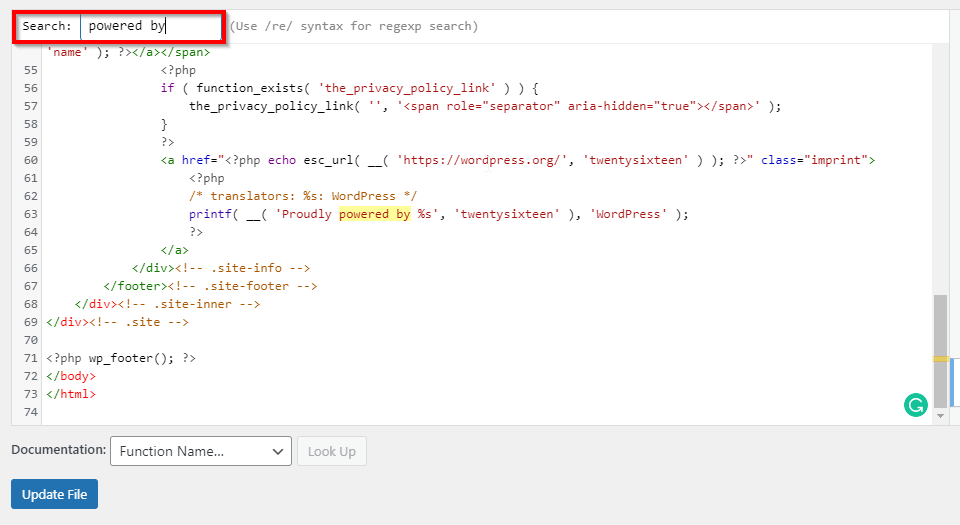
terug in de voettekst.php venster, druk op CTRL + F om de tekst zoekvak te openen. Typ “powered by” in het zoekvak.

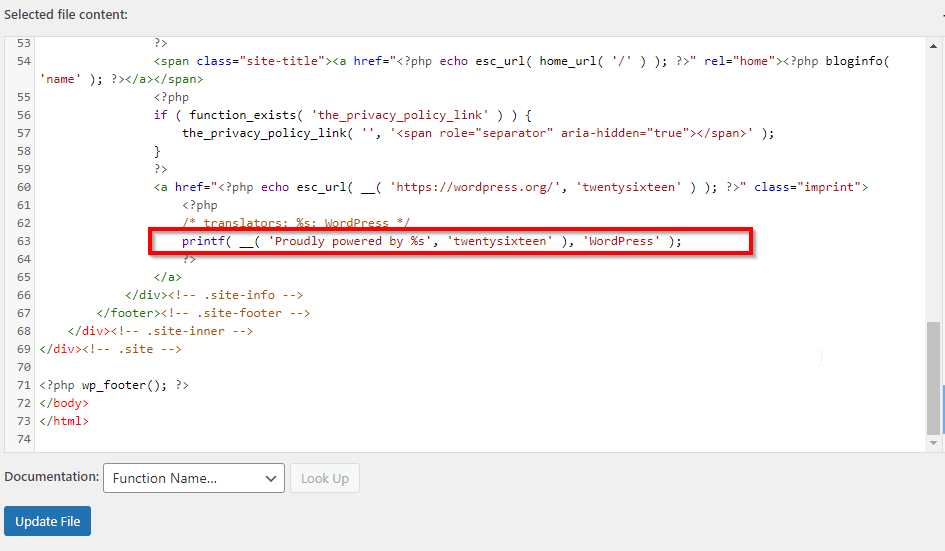
Selecteer en verwijder de gemarkeerde regel uit uw code.

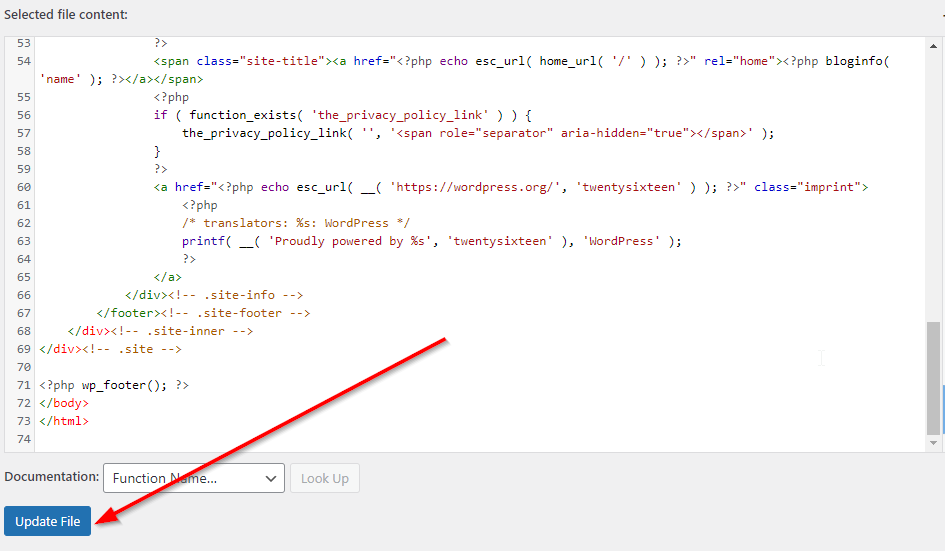
Klik Op Bestand Bijwerken.

je hebt met succes verwijderd “aangedreven door WordPress” uit de voettekst van uw site.
volgende stappen
zoals ik u in detail heb laten zien, is het bewerken van de voettekst van uw WordPress-website helemaal niet moeilijk. Er zijn meerdere manieren om uw voettekst te bewerken, en geen van hen neemt meer dan een paar minuten van uw tijd.
met behulp van de methoden die ik heb uitgelegd, kunt u de voettekst van uw site bewerken op vele andere manieren, zoals het toevoegen van sociale media pictogrammen, het toevoegen van een Google Maps widget, Het toevoegen van een e-mail opt-in box widget, enz.