
eerste indrukken duren eeuwig. Wanneer iemand landt op uw website, wat denk je dat hun instinctieve, darm reactie zal zijn?
dit is de vraag die u moet beantwoorden – zo eerlijk mogelijk! – om te beginnen met het maken van uw website professioneel en geoptimaliseerd voor uw specifieke KPI ‘ s, wat ze ook mogen zijn.
u hebt slechts een zeer beperkte tijd om die eerste indruk te krijgen-minder dan 8 seconden, in feite-dus het belang van het krijgen van uw website in de juiste vorm kan niet worden overschat.
wanneer een gebruiker uw website bezoekt, is het eerste wat opvalt de look (design) en feel (UX). Valt je boodschap op? Is het gemakkelijk om te weten waar te klikken? Zijn de CTAs luid en duidelijk? Een professionele website ziet er niet alleen geweldig uit – het presteert ook geweldig, door boeiende inhoud, nuttige links en soepele navigatie te bieden, zodat uw bezoekers precies kunnen vinden wat ze zoeken.
als een gebruiker uw site binnenkomt en onmiddellijk wordt uitgeschakeld door de lay-out, het ontwerp of het onvermogen om te doen wat hij wil doen, is uw contentmarketing gedoemd te mislukken. In een oogwenk kan uw website stijgen – of crashen en branden.
hier zijn 9 tips die u kunnen helpen bij het maken van de website die u wilt hebben – en één die uw lezers graag zullen bezoeken:
wat maakt een Website professioneel?
- Mobile First Design: zorg ervoor dat u uw site optimaliseert voor mobiel
- overweeg Chatbots: integreer geautomatiseerd chatten om conversies aan te drijven
- laadtijd minimaliseren: laadtijd van pagina verminderen en betrokkenheid vergroten
- aangepast vs sjabloonontwerp: kies de beste ontwerpoptie voor uw behoeften en budget
- SEO-regels: Make is gemakkelijk voor consumenten om u te vinden op zoekmachines
- wees niet bang voor lettertypen: experimenteer met interessante, opvallende lettertypen
- video doodde de statische webpagina: Verhoog betrokkenheid en conversies met geweldige video
- achtergrondafbeeldingen vallen op: maak uw homepage memorabel
- herdefinieer eenvoud: houd het eenvoudig, maar maak het spannend
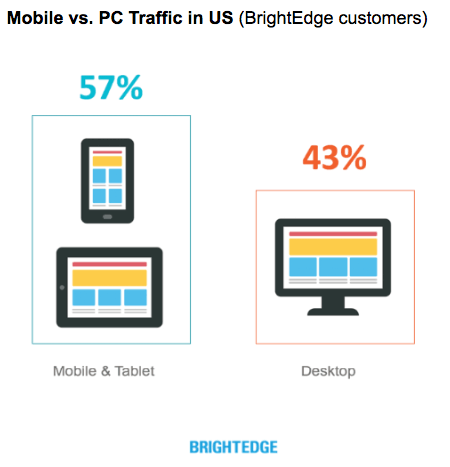
1. Mobile First Design: zorg ervoor dat u uw site optimaliseert voor mobiel
tegenwoordig is het waarschijnlijker dat bezoekers van uw website er komen met een mobiele telefoon of tablet. Mobiel webverkeer heeft al ingehaald desktop, en het groeit. Voor website-eigenaren, optimaliseren voor mobiel is cruciaal.
mobiele optimalisatie betekent het ontwikkelen van uw site op een manier die het responsief maakt op het mobiele platform – dat wil zeggen, de lay-out en het ontwerp zullen worden aangepast aan de kleinere schermgrootte van mobiele apparaten, en de UX zal comfortabel en gemakkelijk te navigeren zijn op een klein, handheld apparaat. Het maken van uw site mobile responsive is iets wat je nodig hebt om te overwegen vanaf het begin. Het is belangrijk voor uw mobiele site om dezelfde merkidentiteit en persoonlijkheid als de desktop-versie, dus het loont om uw desktop website te ontwerpen op een manier die gemakkelijk en comfortabel kan worden aangepast voor mobiel.

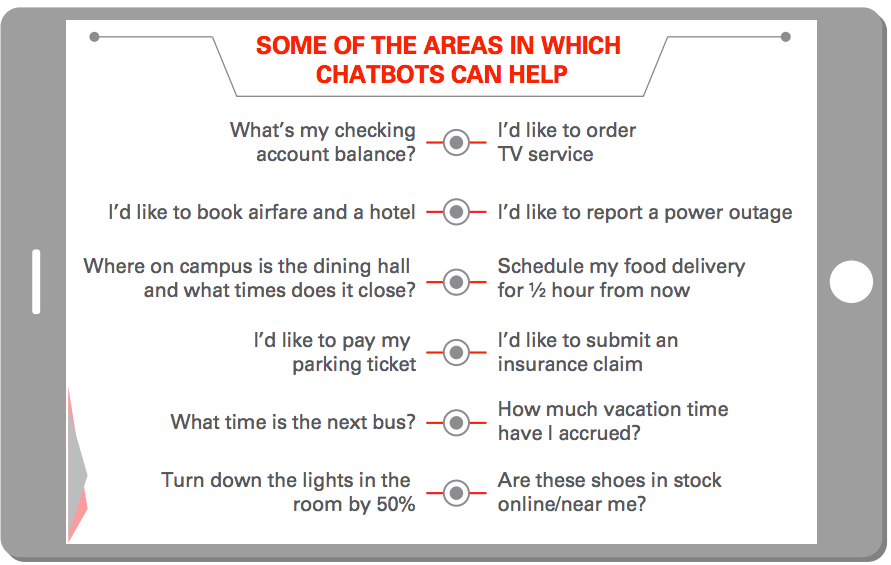
overweeg Chatbots: integreer automatisch chatten om conversies te sturen
Messaging platforms presteren al beter dan elk ander type app – in feite, 6 van ‘ s werelds top 10 mobiele apps zijn messaging apps. Dus het is niet meer dan normaal dat marketeers zou beginnen om dit aan boord te nemen, met behulp van messaging-technologie om een betere klantenservice online te bieden. En het antwoord is bots-specifiek, chatbots, die geautomatiseerde, kunstmatige intelligentie-gebaseerde chat messaging tools die al hogere conversies. Wanneer u een website bezoekt die gebruik maakt van chatbots, zal een klein chatvenster op de pagina worden geopend, waarin u wordt gevraagd met vragen of een gesprek om u te betrekken en u te begeleiden naar wat u nodig hebt. Maar het is niet een echte klant rep-het is een bot, geprogrammeerd om u een geweldige klantenservice ervaring.Chatbots zijn niet alleen voor grote ondernemingen. Er zijn tal van chatbot providers die je kunt gebruiken om eenvoudig chatbots op je website te maken, aan te passen en te implementeren. Bekijk deze voorbeelden voor inspiratie.

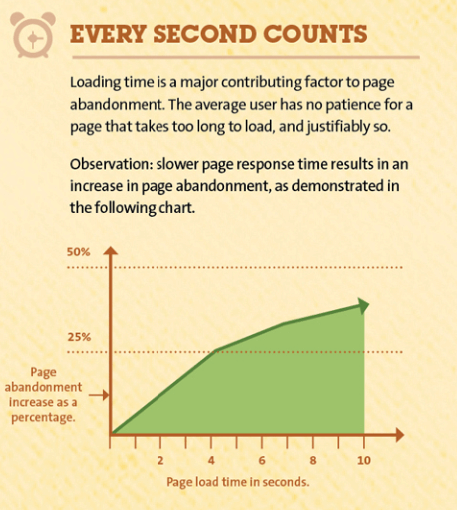
Laadtijd Minimaliseren: Verminder de laadtijd van pagina ‘ s en verhoog de betrokkenheid
het maakt niet uit hoe professioneel uw website eruit ziet. Als de viewer moet wachten 10 seconden voor uw pagina te laden, je hebt ze al verloren. De statistieken zijn duidelijk: volgens Kissmetrics, hoe langer een webpagina duurt om te laden, hoe hoger de pagina verlaten tarief. Ook, langzame laadtijd zal een negatieve invloed hebben op uw Google zoek ranking, begraven van uw site onder de lagere rankings in de zoekresultaten. Net als SEO, laadtijd zal worden beïnvloed door de pagina ontwerp en programmering. Er zijn vele manieren om uw pagina snelheid te verbeteren, zoals het optimaliseren van de code, het verminderen van het aantal omleidingen, het optimaliseren van afbeeldingen, en meer. Bekijk deze snelle lijst van Moz voor meer tips om uw pagina snelheid te verhogen.

aangepast Versus sjabloonontwerp: kies de beste ontwerpoptie voor uw behoeften en budget
een van de beslissingen die u moet nemen bij het bouwen of herontwerpen van uw website is of u een sjabloonontwerp wilt gebruiken of dat u uw eigen ontwerp vanaf nul wilt maken. Vandaag de dag is er een ongelooflijke reeks websitesjablonen en doe-het-zelftools die het zelfs voor de meest onervaren ontwerper gemakkelijk maken om een professioneel ogende website te maken.
aan de andere kant, bij het bouwen van een aangepaste website, de hemel is de limiet. Een op sjabloon gebaseerd ontwerp geeft je niet de volledige vrijheid die je krijgt van aangepaste sites in termen van ontwerp, lay-out, plaatsing van afbeeldingen, aantal pagina ‘ s, het gebruik van unieke elementen zoals aangepaste video en animaties, en de algemene functionaliteit van de website. Echter, aangepaste websites zijn veel meer uitputtend op de middelen, met inbegrip van tijd, mankracht-en budget.
aan het eind van de dag moet elke ondernemer de voors en tegens van het aangepaste Versus template ontwerp afwegen en vervolgens beslissen welke het beste is voor hun behoeften.
SEO-regels: Make is gemakkelijk voor consumenten om u te vinden op zoekmachines
Oké, dus we weten dat SEO niet iets is wat je kunt zien, maar het is cruciaal voor het creëren van een geweldige website-ervaring. Uw SEO strategie zal bepalen hoe gemakkelijk (of moeilijk) het is voor potentiële klanten om uw website te vinden tijdens een zoekopdracht. Maak niet de gemeenschappelijke marketing fout van zich te concentreren alleen op uw website ontwerp; in plaats daarvan, zorg ervoor om rekening te houden met hoe uw website zal presteren op zoekmachines. Immers, wat is het nut van het hebben van een professioneel ogende site, als niemand het kan vinden? Dus zorg ervoor dat u zich richten op het creëren van SEO-sterke titels en meta Beschrijvingen voor al uw webpagina ‘ s.
onthoud dat uw SEO-strategie een directe impact heeft op de inhoud en lay-out van uw website, dus het is de moeite waard om uw SEO te plannen voordat u zelfs maar begint na te denken over lettertypen en afbeeldingen.
wees niet bang voor lettertypen: experimenteer met interessante, opvallende lettertypen
schreefloze lettertypen zijn vrij van uitbreidende functies die moeilijk te lezen zijn op een computerscherm. Voor een lange tijd, website ontwerpers de neiging om het veilig te spelen, met behulp van Sans Serif lettertypen om een schone look en gemakkelijk online leeservaring te houden. Elk lettertype dat was te uitgebreid of druk was anathema voor webdesigners.
maar nu, met sterk verbeterde schermresoluties, omarmen ontwerpers de vrijheid om te experimenteren met spannende, interessante en opvallende lettertypen. Serif lettertypen maken een comeback in website ontwerp, en met meer dan 43.000 lettertypen beschikbaar voor het web, Er is zeker geen tekort aan lettertype ontwerpen die er zijn. Wees niet bang om te experimenteren met lettertypestijlen en – groottes, en je kunt zelfs gaan voor onderstrepen, hoogtepunten en kleurrijke lettertypen-die allemaal worden voorspeld hot styles dit jaar. Vergeet niet, het lettertype kan de toon voor de hele pagina, dus zorg ervoor dat degenen die overeenkomen met de stijl en cultuur van uw bedrijf te kiezen, terwijl ze gemakkelijk op het oog.
Video heeft de statische webpagina uitgeschakeld: Verhoog betrokkenheid en conversies met geweldige video
het is niet te vermijden – Video is king. In 2019 zal het videoverkeer 80% van alle consumenteninternetverkeer uitmaken. Video marketing is een torenhoge trend, en het is geen wonder, gezien de indrukwekkende prestaties en ROI van online video. Bekijk dit artikel over het FOCUS video discovery platform. Video-advertenties gepromoot op Outbrain ‘ s wereldwijde publisher network kreeg ongelooflijke resultaten-50% van de kijkers keek naar de hele video, en het voltooiingspercentage was 2,7 keer hoger dan de ingestelde KPI. (Opmerking: De FOCUS functie is alleen beschikbaar in specifieke gebieden.)
er is geen twijfel dat in deze visueel georiënteerde, snel bewegende tijden, video een zeer boeiende, hoge conversie tool is, en elke professionele website zou video moeten opnemen als onderdeel van de design look and feel.
achtergrondafbeeldingen vallen op: maak uw homepage memorabel
de meeste mensen zijn visueel georiënteerde leerlingen, in plaats van auditieve of ervaringsleerders. Dat verklaart waarschijnlijk een deel van de reden waarom 80% van de mensen zich dingen herinnert die ze zien, in tegenstelling tot slechts 20% die zich herinneren wat ze lezen. Dit is belangrijke informatie om in gedachten te houden bij het plannen van uw homepage ontwerp. Wat voor achtergrond ga je gebruiken? Zal het een enkele kleurtoon met een gedurfde kop of een afbeelding die in het oog springt? Welke u ook kiest, zorg ervoor dat het in overeenstemming is met het unieke karakter en doel van uw bedrijf.
als we het over de kracht van afbeeldingen hebben, bekijk dan dit artikel met de top 10 beste bedrijfswebsites in 2018: 9 van de 10 hebben een grote afbeelding als achtergrond of hoofdkenmerk van de homepage. Als deze lijst is iets om te gaan door, dan vet achtergrondafbeeldingen zijn zeker in!
herdefinieer eenvoud: houd het simpel, maar maak het spannend
niemand houdt van een rommelige site – het is moeilijk om naar te kijken, en nog moeilijker om te navigeren. Uw website moet schoon en rommel vrij worden gehouden, goed georganiseerd, en groot in het leiden van gebruikers precies waar ze moeten gaan. Het is allemaal een kwestie van “cognitieve vloeiendheid” – mensen hebben verwachtingen over hoe dingen zouden moeten zijn, en wanneer aan die verwachtingen wordt voldaan, hebben mensen meer kans om zich comfortabel en tevreden te voelen.
probeer bij het ontwerpen van uw website een ervaring te leveren die uw klanten onbewust verwachten – maar wees niet saai! Schud het een beetje, en uit te drukken van uw merk individualiteit. Bijvoorbeeld, er is een nieuwe trend bedacht “Brutalisme” dat ontwerpers de vrijheid geeft om de traditionele begrippen van website ontwerp uit elkaar te blazen en te gaan voor iets anders en regel-breken.
aan de andere kant zou zelfs een “bruut” ontwerp bepaalde verwachtingen moeten behouden. Links zijn nog steeds links – en ze worden geplaatst in duidelijke opvallende posities. Hamburger pictogrammen kunnen nog steeds worden gebruikt voor drop-down menu ‘ s. Houd het simpel, maar maak het uw unieke soort eenvoudig. Prikkel en intrigeer uw klanten terwijl ze zich comfortabel en thuis voelen.
Wat is uw viscerale reactie?
hier is nog iets om rekening mee te houden: bezoekers van uw website zullen direct een eerste indruk krijgen die het succes van uw pagina zal bepalen. Maar je hebt ook een viscerale reactie op je eigen website, en het is belangrijk om er aandacht aan te besteden. Natuurlijk is het moeilijker om je reactie te meten als je uren, dagen, weken (of zelfs maanden hebt doorgebracht!) analyseren van elk detail van uw website. Daarom moet je af en toe een pauze nemen, het een dag of twee laten zitten, en dan terugkomen met een frisse blik. Je zult meer open staan om te luisteren naar wat je gevoel je vertelt. U kunt ook vrienden, familie en collega ‘ s inschakelen om hun feedback te geven.
en natuurlijk, zodra uw site live is, moet u een oogje houden op uw analytics om de prestaties te controleren, en voortdurend aanpassingen maken om het te optimaliseren. Maar dat is een verhaal voor een andere blog post…
als je geen webdesigner bent, kan dit allemaal een beetje overweldigend lijken. Maar vergeet niet, er is geen enkel antwoord op grote website ontwerp. Onderzoeken wat andere mensen doen is een manier om inspiratie en ideeën te krijgen die het ontwerpproces zullen aansturen. En zolang je je bewust bent van de elementen die zorgen voor een goed ontworpen website, zal het veel gemakkelijker voor u om te werken met een ontwerper en het bereiken van de website die u wilt.