Flash-websites kunnen een aantrekkelijke manier zijn om de aandacht van uw kijkers te trekken en hun gebruikerservaring op uw site iets interactiever te maken. Een flash website is anders dan een normale, tekstgecodeerde website die is ontwikkeld met HTML, PHP, ASP of een andere taal. U begint met een rasterfase waarin u objecten kunt plaatsen op basis van X-en Y-coördinaten en vervolgens dicteert wat u wilt dat de objecten doen, of hoe u wilt dat de gebruiker om te navigeren door de Flash-site op basis van een tijdlijn.
in deze Flash tutorial zal ik je leren hoe je een zeer eenvoudige Flash website maakt met behulp van Adobe Macromedia ‘ s Flash CS5, CS5 simply standing for Creative Suite, 5th edition. Dus, laten we beginnen.
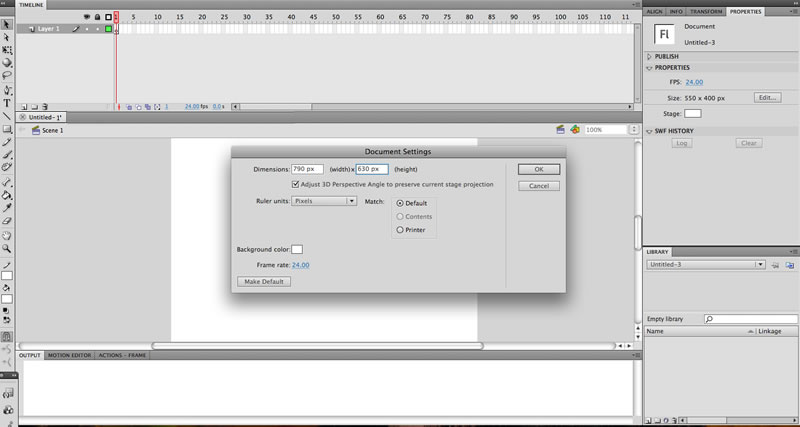
1. De eerste stap is het creëren van uw werkruimte in Flash. Begin met het openen van Flash en klik op” Bestand”, aan de bovenkant van uw scherm, en selecteer vervolgens”Nieuw”. Er zou een venster moeten verschijnen dat vergelijkbaar is met het venster hieronder waarin u wordt gevraagd wat voor soort nieuw document u wilt maken. Voor deze Flash tutorial ga je gang selecteer “ActionScript 2.0”, dat is een beetje makkelijker voor beginnende Flash-ontwikkelaars om mee te werken, klik dan op OK. Dit moet een leeg wit vierkant verschijnen op uw scherm.
2. Vanaf hier gaan we willen onze fase te verkleinen tot 790px breed door 630px hoog. Om dit te doen selecteren we ons eigenschappenvenster en klik op de knop Bewerken naast de eigenschappen van de grootte en een nieuw venster moet verschijnen vergelijkbaar met dit. En, terwijl we bezig zijn, laten we onze achtergrondkleur veranderen in zwart.

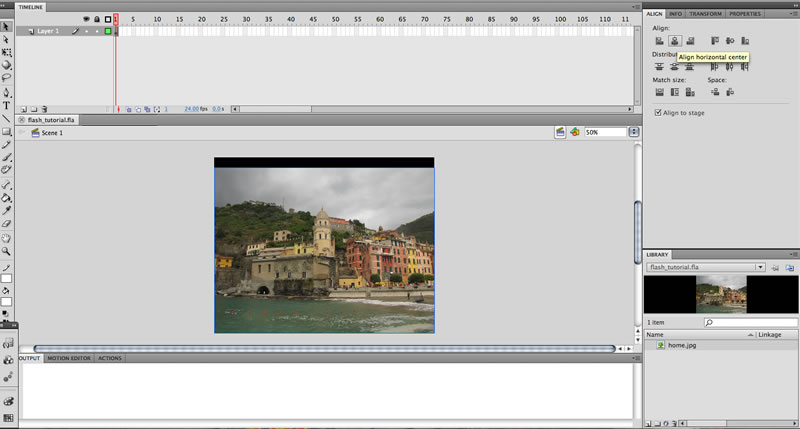
3. Nu dat we hebben ons document formaat de manier waarop we het willen Ik stel voor het opslaan van het, voor eenvoudige doeleinden heb ik net de mijne genoemd “flash_tutorial”. Zodra u het bestand hebt opgeslagen laten we gaan en importeren de “home.JPG ” afbeelding zodat we de achtergrond van onze Flash site kunnen instellen. Om dit te doen klikt u op Bestand aan de bovenkant, ga met de muis over Importeren en selecteer “Importeren naar Bibliotheek”. Dit zal pop open een doos voor u om te navigeren naar de “site Images” map en selecteer “home.jpg”.
zodra het in uw bibliotheek wordt geïmporteerd, ga je gang en sleep het naar het podium, gebruik dan het tabblad Uitlijning om het te centreren en uit te lijnen naar de onderkant van het podium. Als je tabblad Uitlijning niet open is, ga dan naar ” Window “op de bovenste balk en selecteer”Align”.

4. Om de dingen georganiseerd te houden, laten we deze laag “bg pic” noemen op de tijdlijn. Om dit te doen is zo eenvoudig als dubbelklikken op “Layer 1” en het veranderen van de naam. Nadat we onze achtergrondplaatlaag een naam hebben gegeven, maken we een andere laag voor onze inhoud. Er zijn een paar manieren om dit te doen: u kunt dit doen vanuit de bovenste menubalk door te gaan Insert – Timeline – New Layer; of door met de rechtermuisknop te klikken (als u op een Windows-machine, control click Als u op Mac) over de laag “bg pic” naam, dit zal leiden tot een menu te pop-up en u selecteert “Insert Layer”.
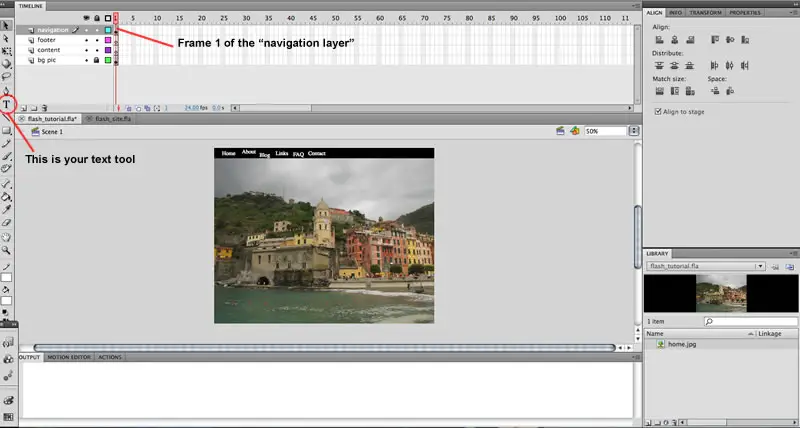
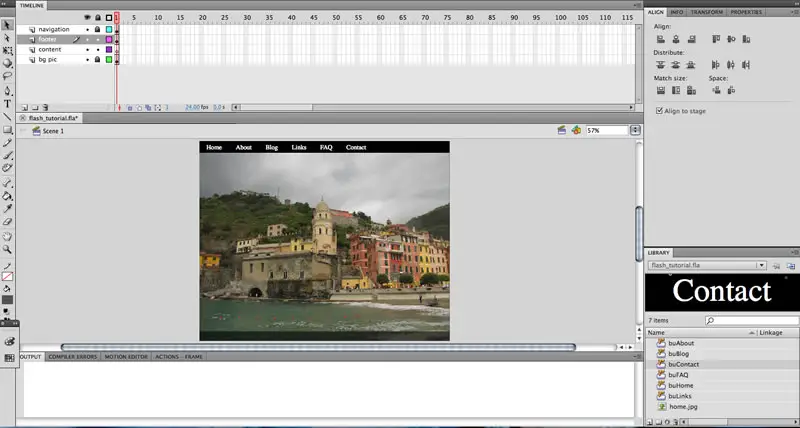
voeg drie nieuwe lagen toe aan uw tijdlijn en geef ze een naam, beginnend vanaf de bovenkant, “navigation”, “footer” en “content”, met “bg pic” als de laag onderaan. En laten we tenslotte de “bg pic” laag vergrendelen door te klikken op de stip voor die laag die overeenkomt met het slotpictogram erboven, wat de stip aan de rechterkant zou moeten zijn. Je tijdlijn moet er nu zo uitzien:

5. Laten we onze Flash website navigatie. Klik op frame 1 van de” navigatie ” laag. De kleur moet veranderen van wit naar grijs, dit betekent dat alles geplaatst op het podium gaat nu op de “navigatie” laag. We zullen beginnen met het selecteren van de ” T ” ext tool van onze werkbalk en het creëren van aparte instanties voor elke pagina link die we willen op onze Flash site. In dit Flash-ontwerp heb ik gepland voor zes pagina ‘ s, Home, Over, Blog, Links, FAQ en Contact. Dus, laten we zes aparte tekst instanties maken voor elk van deze links, wat resulteert in een fase die er ongeveer als deze moet uitzien:

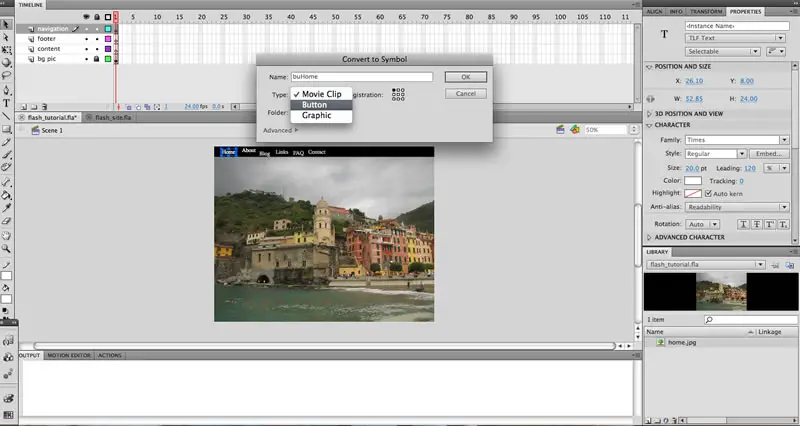
6. Plakken met de” navigatie ” laag, laten we nu gaan en al die tekstblokken converteren naar knoppen. Om een tekstblok om te zetten naar een link klikt u gewoon op de tekst die u wilt converteren, een blauw kader moet nu frame uw tekst om u te laten weten dat het is geselecteerd. Dan, zodra het is geselecteerd, klikt u met de rechtermuisknop (of control klik voor Mac) en kies “Converteren Naar symbool”.

7. Zodra u hebt geselecteerd “converteren naar symbool” een nieuw menu moet verschijnen met de vraag naar wat voor soort symbool u wilt converteren naar en wat u wilt uw symbool naam. Als het gaat om het benoemen van symbolen in Flash ik altijd graag voorvoegsel van de naam met wat het symbool is, het helpt om dingen georganiseerd en gemakkelijk te vinden in de bibliotheek als je eenmaal gaat van het maken van een eenvoudige Flash-website naar het bouwen van grotere, meer complexe Flash-sites. Voor knoppen gebruik ik meestal het voorvoegsel “bu”, dus voor mijn “Home” knop zou ik mijn symbool “buHome”noemen. Over zou zijn “buAbout”, Blog wordt “buBlog” en ga zo maar door. Ga je gang en converteer al uw tekstelementen naar knoppen.

8. Het hover-effect dat we gaan toepassen op onze knoppen zal een wit kleurenvak achter de tekst zijn en de tekst verandert van wit naar zwart. Laten we beginnen met de “buHome”. Om onze knoppen een mooie afstand te geven gaan we beginnen met onze “buHome” 20 px binnen vanaf de linkermarge van de etappe en 8 px beneden vanaf de top van de etappe. U kunt dit eenvoudig aanpassen door te klikken op de “buHome” knop, ga dan naar het venster Eigenschappen en onder “Position and Size” verander de x-coördinaat naar “20” en de Y-coördinaat naar “8”
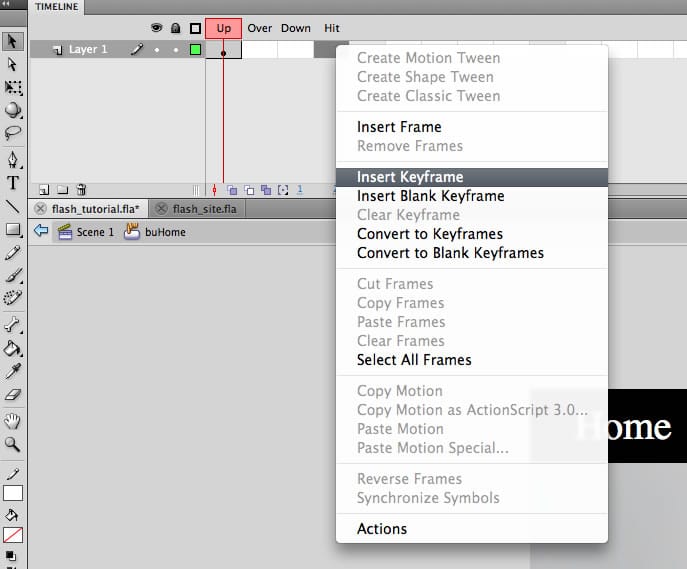
nu, ga je gang en dubbelklik op de “buHome” knop en merk op hoe de tijdlijn verandert, dat komt omdat u nu kort de tijdlijn van uw film hebt verlaten om de tijdlijn van uw knop in te voeren. U ziet ook de tekst boven elk frame waar nummers op ons hoofdpodium stonden, dit zijn de attributen van de knop die we kunnen instellen. We zullen beginnen met het uitbreiden van onze tijdlijn van de enkele “Up” frame Het is nu helemaal naar “Hit” door gewoon met de rechtermuisknop te klikken (of control + klik op een Mac) en te kiezen “Insert Keyframe” uit onze lijst met opties.

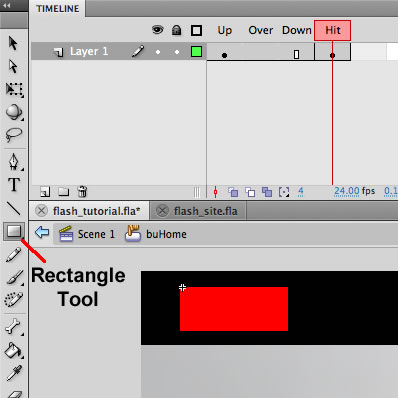
9. Nu dat we hebben een nieuwe toets frame onder “Hit” laten we gaan en definiëren het live gebied dat we willen dat onze kijkers in staat zijn om te klikken op de link te volgen. De makkelijkste manier om dit te doen is door ons tekstvak twee keer te breken, totdat het een platte afbeelding is. U kunt dit doen door het selecteren van de “Home” Tekst en druk op Control + B twee keer (of Command + B twee keer op een Mac). De eerste keer dat u de tekst uit elkaar breekt het breekt tot individuele letters, de tweede keer is een platte afbeelding en is gemakkelijker om uw doel hit box over te spreiden.
als u de tekst hebt opgesplitst, selecteert u het rechthoekgereedschap, dat zijn twee vlekken onder het tekstgereedschap op uw werkbalk, en maakt u een rechthoek over het woord “Home”. De” Hit ” zone is niet zichtbaar door de kijker, je bent alleen het definiëren van de live zijn waarin ze kunnen klikken om de link te volgen. Dat is de reden waarom wanneer ik mijn “Hit” gebied dat ik graag een onaangenaam heldere kleur te gebruiken, zodat het steekt uit en niet mengen in met de achtergrondkleuren.

10. Laten we nu ook een keyframe invoegen voor onze “Down” en “Over” attributen. “Down “blijft hetzelfde als” Up”, maar als we ze niet allemaal opsplitsen om keyframes te scheiden, dan zal het, zodra we het” Up “- effect veranderen, overgaan naar het” Down ” – effect.
zodra je alle attributen hebt met hun eigen aparte keyframe kunnen we het “Over” effect aanpakken. Om dit te doen hebben we een nieuwe laag nodig zodat we het witte hover block achter de tekst kunnen plaatsen. Dus, klik op “Layer 1” en selecteer “Insert Layer”. Zodra de nieuwe laag verschijnt moet je deze onder “Layer 1” slepen omdat we willen dat het Kleurenblok achter de tekst verschijnt. En dan willen we alleen dat het verschijnt tijdens de “Over” status dus ga je gang en “Insert keyframe” voor de “Over” en “Down” status.
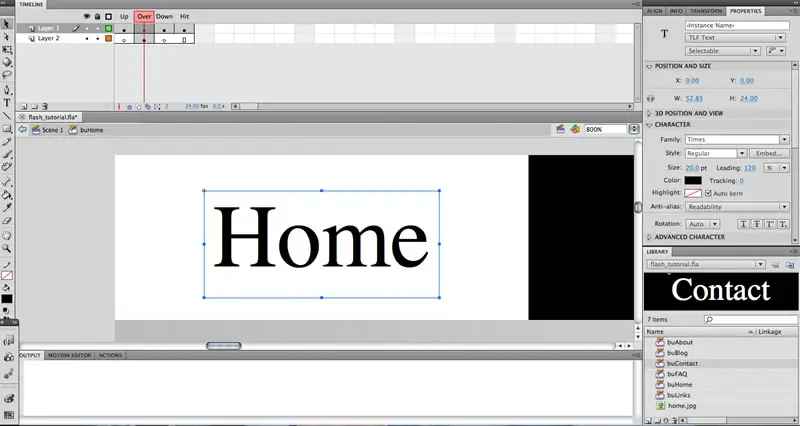
nu kunnen we op de “Over” status binnen in “Layer 2” klikken en ons kader tekenen. Ik denk dat een 20 px markering aan de linker – en rechterkant van het woord ziet er mooi uit, evenals het vullen van het hele zwarte gedeelte van de Flash website navigatie box verticaal. Om dit te doen hebben we een box nodig die 40 px breder is dan onze tekst, dus als je op de tekst klikt zie je dat het 52.85 px breed is, wat betekent dat onze box 92.85 px breed moet zijn. Het zwarte gebied van onze navigatiebalk is 37 px hoog, wat betekent dat onze doos ook 37 px hoog moet zijn. Selecteer het rechthoekgereedschap, ga naar je eigenschappenvenster, stel de vulkleur in op wit (#FFFFFF) en geen lijnkleur, Sleep dan je doos. Als het moet worden verfijnd als je het eenmaal hebt gesleept, alles wat je hoeft te doen is erop klikken om het te selecteren, ga dan naar het venster Eigenschappen en verander de breedte naar 92.85, en de hoogte naar 37. Zorg ervoor dat de x-coördinaat is ingesteld op -20 en de Y-coördinaat is ingesteld op -8.
de laatste stap om onze knop te maken is te klikken op de” Over “status in” Layer 1″, de tekst te selecteren en de kleur onder het venster Eigenschappen te veranderen in zwart (#000000) zodat je het kunt lezen in ons nieuw gevormde witte kader. Als je alles tot nu toe goed hebt gedaan, zou je Button stage er zo uit moeten zien in de “Over” status.

ga je gang en kijk of je de rest van de knoppen zelf kunt doen. Houd er rekening mee dat uw volgende knop 40 px van de rechterkant van uw vorige knop moet worden gescheiden om het hover-effect mogelijk te maken. De eenvoudige berekening hiervoor is, Breedte + x coördinaat + 40. Je Y-coördinaat moet op 8 blijven om ervoor te zorgen dat al je knoppen dezelfde Y-as behouden. En dat je” Hover ” effect 40 px breder moet zijn dan je tekst, met een 20 px marge links en rechts. De x-en Y-coördinaten van je “Hover” vierkant moeten altijd X: -20 en Y: -8 zijn.
hoe deed u het bij het maken van een Flash-website, komt uw Flash-website overeen met deze?

zo niet, hoeft u zich geen zorgen te maken. Het was vast een misrekening bij het plaatsen van de knop. Hier is een spiekbriefje voor je.
Home: x = 20
About: X = 112,85
Blog: x = 206,85
Links: x = 289,7
FAQ: x = 379.25
Contact: x = 461,75
en onthoud, de Y-as op deze moet altijd 8 zijn.
nu zou ook een goed moment zijn om niet alleen je project op te slaan, als je dat nog niet hebt gedaan, maar om te exporteren wat je tot nu toe hebt gedaan om te zien of je knoppen goed werken. Om uw bewerkbare te exporteren .fla bestand naar de .swf-formaat dat is leesbaar voor webbrowsers, kunt u ofwel naar File – Export – Export Movie. Of gebruik de sneltoetsen en druk op Control + Shift + Enter op een Windows-machine of Command + Shift + Enter op een Mac.
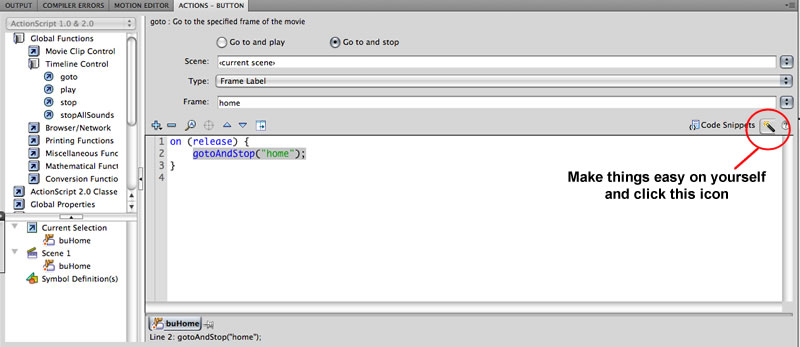
11. Laten we nu die links programmeren om ergens heen te gaan. Klik op ” buHome “en selecteer vervolgens het” Acties ” venster. Onder het tabblad Acties, in de rechterbovenhoek ziet u een pictogram met “code fragmenten” ernaast, en dan een ander pictogram net aan de rechterkant van dat pictogram, die eruit ziet als een toverstaf. Zorg ervoor dat u op de toverstok klikt, omdat het u zal helpen het ActionScript te schrijven dat nodig is om de knoppen te laten functioneren.
aan de linkerkant moet een schuifvakje staan. Dubbelklik op ” Timeline Control “om het menu uit te breiden en drop-down te krijgen, dubbelklik vervolgens op”goto”. Dit zou een menu naar rechts moeten laten verschijnen met meer specifieke vragen. Eerst wilt u klikken op de “Ga naar en stop” keuzerondje, scène moet blijven, onder type u wilt wijzigen “Frame Nummer” Naar “Frame Label”, en dan onder Frame invoeren “home”. Dat is het.
ga je gang en doe dat Voor de rest van je knoppen, maar de “Frame” naam moet samenvallen met de link die je programmeert. Als je bijvoorbeeld de code voor de About-knop aan het ontwikkelen bent, schrijf je gewoon “about” in het vakje naast “Frame”.

12. Werken onze weg naar beneden de lagen laatste van onze tijdlijn, volgende omhoog moet zijn “footer”. Hiervoor gaan we gewoon een basis voettekst maken met een aantal social media links als een manier om de onderkant van onze site te sluiten en het een beetje extra esthetiek te geven. Maar voordat we duiken in de voettekst, laten we gaan en vergrendelen onze “navigatie” laag, omdat we klaar zijn met dat en willen niet per ongeluk iets te verpesten in die laag.
voor onze voettekst gaan we een zwarte rechthoek maken met een dekking van 60% die 30 px hoog is en de breedte van onze fase overspant. Om dit te doen willen we eerst zorgen dat we in frame 2 van de” footer ” laag. Als je er al bent, hoef je alleen maar het rechthoekgereedschap van de werkbalk te selecteren en een rechthoek eruit te slepen. Zodra u een driehoek op uw podium kunt u gemakkelijk bewerken tot in de perfectie door het te selecteren, ga naar uw Eigenschappen venster, en het invoeren van de bovenstaande attributen. Dan, zodra u de juiste vormgrootte en dekking hebt, kunt u naar uw “Align” venster en vertel de rechthoek om “Align horizontaal centrum “en”Align bottom edge”.

13. Laten we nu die sociale media pictogrammen toevoegen aan onze voettekst door ze eerst in onze bibliotheek te importeren. Als je niet meer weet hoe je dit moet doen vanaf stap 3, zal ik je een hint geven. Bestand-Import – importeren naar Bibliotheek. En je gaat willen importeren ” e-mail.png”, ” facebook.png”, en ” twitter.png”.
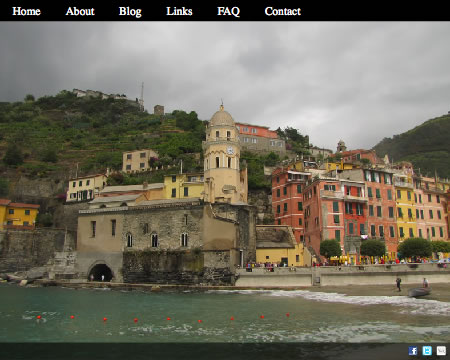
als ze eenmaal in je bibliotheek zijn, ga je gang en sleep ze naar je podium. Waar ze te plaatsen is een persoonlijke voorkeur, maar ik hou van de mijne in de rechterbenedenhoek. Mijn y-coördinaat is ingesteld op 606, terwijl mijn x-coördinaten zijn:
Facebook: X= 715
Twitter: X = 740
Email: X = 765

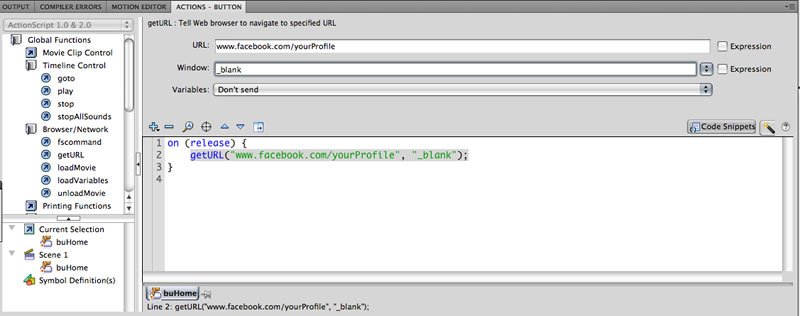
14. Als u de pictogrammen wilt koppelen aan uw social media site het proces is vrij vergelijkbaar met de navigatieknoppen die we deden. Klik op het pictogram dat u wilt koppelen en open het “Acties” venster. In plaats van naar “Timeline Control” deze keer, we gaan naar “Browser/netwerk” en selecteer “getURL”. Dit selecteert een menu dat vergelijkbaar is met dit menu en u wilt de bijbehorende URL invoeren in het juiste vak en selecteer welk venster u wilt dat de link te openen in (de huidige, een nieuwe, enz.).

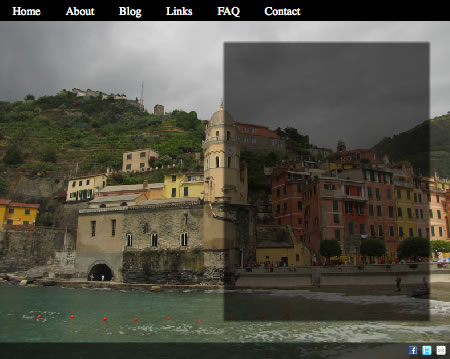
15. Nu we klaar zijn met de voettekstlaag van onze Flash-website, kunt u deze vergrendelen en gaan we verder met de inhoud. Net als in de voettekst gaan we beginnen met een andere rechthoek te slepen met een zwarte achtergrond en een dekking van 60%. Alleen maken we deze rechthoek 355 px breed bij 483 px hoog en nestelen hem aan de rechterkant van onze site op X: 395 Y: 77. Vergeet niet, om deze wijzigingen toe te passen doe je dit onder de “Eigenschappen” venster.
zodra we onze rechthoek op de juiste grootte hebben gezet en op zijn plaats hebben gezet, gaan we het een beetje polijsten door de randen te verzachten. Om dit te doen selecteren we onze rechthoek, ga naar” wijzigen “op onze hoofdmenubalk aan de bovenkant van het scherm, selecteer dan” vorm”, gevolgd door”verzachten vulling randen”. Dit moet pop-up een klein nieuw scherm met de vraag welke afstand en het aantal stappen die u wilt dat uw randen verzacht. Ik denk dat een afstand van 10, met 4 stappen en uit te breiden zou moeten doen voor ons.

16. Om tekst boven op onze rechthoek in te voeren, moeten we ook een tekstvak aanmaken. Dit doen is een combinatie van wat we deden om onze knoppen te maken en hoe we onze rechthoeken maken. Selecteer het Rechthoekgereedschap in de werkbalk en sleep een doos op het podium. Ik stond voor een 10 px marge rondom op de mijne, dus mijn tekstvak is 335 px breed door 463 hoog en zit op X: 405 en Y: 87.
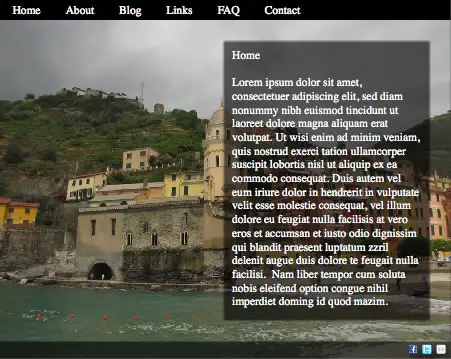
zodra uw tekstvak is aangemaakt kunt u elke tekst invoeren die u wilt, Ik ga gewoon wat Lorem ipsum invoeren om de plek te vullen.

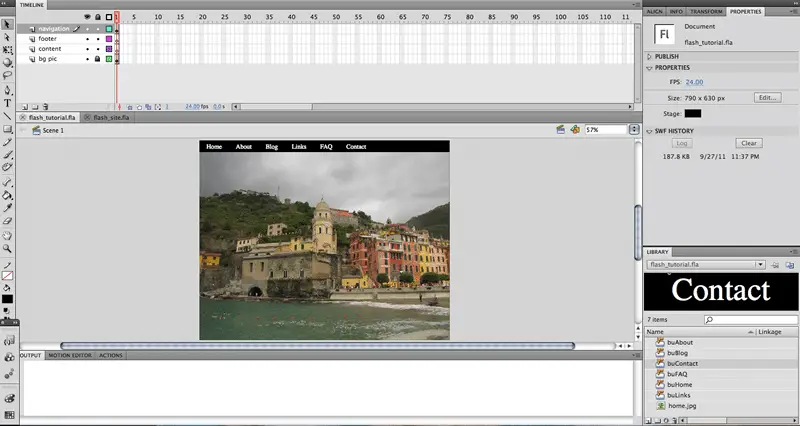
17. De homepage op onze Flash website is nu gemaakt en onze hele Flash site is bijna gemaakt. Vanaf hier willen we frame labels maken en onze volgende vijf pagina ‘ s. Ga terug naar onze tijdlijn, Maak een nieuwe laag boven al je andere lagen en noem het “acties”. Zodra de laag is aangemaakt, klikt u op frame 2 van de” acties ” laag en gaat u naar uw eigenschappenvenster. Met” actions “frame 1 nog steeds geselecteerd, typ” home “in het vak met het label” Name: “onder” Label “in het” Properties ” venster. Een kleine rode vlag op zoek ding moet pop-up Onder frame 1 van “acties”. Dit betekent dat frame 1 is nu gelabeld “home”, omdat dit is waar onze homepage ligt op de tijdlijn en vanaf nu op de” buHome ” zal hier wijzen. En als je de tijdlijn uitvouwt door meer frames toe te voegen onder dit keyframe, zul je zien dat er “home” staat naast de vlag.
om te voorkomen dat onze Flash-website door elke pagina wordt afgespeeld zonder dat er links worden geraakt, moeten we hem vertellen dat hij op elk frame moet stoppen. Met frame 1 van de” acties “frame nog geselecteerd, ga terug naar het” Acties ” venster waar we geprogrammeerd knoppen. Ook vergelijkbaar met onze knoppen, we gaan willen de tijdlijn controle te gebruiken om onze site te vertellen “Stop”. Dus, ga je gang en dubbelklik op “stop”, zodat de site Weet te stoppen bij frame 1.

18. Het maken van de volgende vijf pagina ‘ s op onze Flash website is eenvoudig. We beginnen met het invoegen van een nieuw keyframe in frame 2. Om dit te doen moeten we op frame 2 van “acties” klikken en omlaag slepen naar frame 2 van “bg pic”, waarbij alle frames worden gemarkeerd. Dan klikken we met de rechtermuisknop (of Control + klik op Mac) en kiezen “Insert Keyframe”. Je zult zien dat de rode voortgangsbalk die verticaal door de tijdlijn loopt is verplaatst naar frame 2, Dat komt omdat we nu werken aan frame 2 van onze tijdlijn.
omdat we al geleerd hebben hoe je een flash website maakt en al het harde werk gedaan hebben om alles te maken, is het nu gewoon een kwestie van het een beetje bewerken om te corresponderen met de juiste pagina. Aangezien onze tweede link “over” is, zou het het meest zinvol zijn om frame 2 Onze “Over” pagina te hebben. Eerste dingen eerst, laten we klikken op frame 2 van acties, ga terug naar Eigenschappen en noem deze “over”. Daarna moeten we het vertellen om hier te stoppen zoals we deden op de homepage, anders zal het gewoon dit ene frame afspelen voordat je teruglus naar de homepage en daar stopt. Dus, met frame 2 van” acties “geselecteerd, ga terug naar de” acties “venster en dubbelklik op” stop ” onder tijdlijn controle.
Selecteer nu frame twee van je “content” laag en bewerk de tekst zodat deze overeenkomt met wat je wilt op je About pagina. Als je klaar bent, ga je gang en ontgrendel de “bg pic” laag en verwijder die afbeelding. Nadat de afbeelding is verwijderd importeren ” over.jpg ” naar uw bibliotheek, sleep het op het podium en uitlijnen naar het horizontale midden en onderkant van het podium met behulp van de “Align” venster en PRESTO! Uw pagina moet er ongeveer zo uitzien.

nu u een Flash website expert bent, kijk of u de laatste vier pagina ‘ s zelf kunt maken! Zorg ervoor dat u het opnieuw te exporteren en test uw navigatie om te zien of de links u naar de juiste pagina.
als je het gevoel hebt dat Flash gewoon te ingewikkeld is, dan raad ik aan om de gratis drag and drop site builder van Wix te gebruiken, waarmee je snel een professionele website gratis kunt maken.
over de auteur: met meer dan tien jaar in de freelance web design en schrijven velden, Scott Stanton heeft zijn vinger op de kloppende puls van de industrie heetste design trends en bochten voor het afgelopen decennium. Scott schrijft regelmatig voor Wix.com de Gratis website builder.