
uw eigen website opzetten is veel eenvoudiger dan u denkt. Steeds meer mensen willen hun eigen online aanwezigheid hebben. Instagram-profiel, Facebook-pagina of een Twitter-account zijn niet de enige manier om je af te vragen.
waarom niet uw eigen website maken?
om te beginnen, laten we eens kijken naar de meest voorkomende vragen die we kregen van ambitieuze beginners zoals jij in het verleden:
inhoudsopgave:
heb ik technische vaardigheden nodig?
dit is afhankelijk van het doel van uw website. De meest ingewikkelde manier zou zijn om te leren hoe je HTML, CSS, JavaScript en PHP coderen-de basisprincipes van vrijwel elke website.
maar dit is niet de enige manier om een website te maken: zelfs als u niet erg vertrouwd bent met de technische kant van de dingen, kunt u gemakkelijk een goede website opzetten.
maar hoe?
door gebruik te maken van een Website builder. Als u Word, Facebook of PowerPoint kunt gebruiken, kunt u deze tools zonder enig probleem gebruiken. Deze eenvoudig te gebruiken platforms bieden een visuele editor, hosting, en u kunt een aangepaste domeinnaam via hen: een one-stop-shop.
een website opzetten: 5 stappen om te beginnen
de meeste websiteprojecten doorlopen deze stappen:
- Maak een plan voor de structuur en inhoud van uw website
- Registreer een domeinnaam – idealiter kies een .com
- zoek een Website builder (of cms/hosting provider) om uw website
- te optimaliseren voor zoekmachines
- start uw website
de 3 populairste manieren om een website te starten
laten we de populairste manieren bekijken om een website te starten. Er zijn vele oplossingen. Sommige zijn flexibeler dan andere, en sommige zijn complexer.
een website opzetten met een Website builder
laten we beginnen met de makkelijkste optie: een website builder. Dit is een” all-inclusive ” pakket, bij wijze van spreken: een enkel bedrijf zal meestal de sjabloon (ontwerp), slepen en neerzetten editor, web hosting, domeinnaam, e-mailadres en ondersteuning. De web builder zorgt voor de moeilijke taken.
Smart Finder: Ontdek snel welke de beste websitemaker voor u is
Wat is de beste Website Builder voor u?
Dit is niet alleen handig voor beginners. Het hangt gewoon af van het project. Waarom je leven compliceren als er eenvoudige manieren zijn om dingen te doen? Bijna alle site bouwers laten u een gratis basic website maken op een subdomein (bijv. yourname.sitebuildername.com) , die wordt ondersteund door advertenties. Met behulp van een dergelijk plan kunt u het in detail proberen voordat u beslist of de kosten het waard is.
echter, als u uw bedrijf online wilt zetten, moet u een betaald plan overwegen. Prijzen beginnen bij ongeveer $ 8 / maand, maar het omvat alle essentiële. Voeg ongeveer $ 1-6 / maand op de top Als u een professioneel e-mailadres voor uw zakelijke website.
om beter te begrijpen hoe het precies werkt, kijk dan naar onze stap-voor-stap handleiding voor website Creatie!
Pros:
- het is zeer makkelijk te gebruiken.
- u hebt geen extra software of zelfs hosting nodig.
- u kunt zonder technische kennis starten.
- Updates en beveiligingsaspecten worden afgehandeld door de Website builder company.
- voorgedefinieerde ontwerpsjablonen die u naar wens kunt aanpassen.
- mobiele versie standaard meegeleverd.
Cons:
- u kunt niet altijd extra functies toevoegen (afhankelijk van de Website builder).
- het is niet zo flexibel omdat u afhankelijk bent van de provider.
- ze zijn niet ontworpen voor zeer ingewikkelde projecten waarvoor een database nodig is (bijvoorbeeld een job board of mappen in onroerend goed).)
de meest populaire website bouwers zijn Wix (zie tutorial), Squarespace (zie tutorial), en Shopify (voor online winkels). U vindt andere website bouwers in onze complete vergelijking.
u kunt de Wix website builder gratis en zo lang als u wilt uitproberen.
probeer Wix free
een website maken met een content management systeem
Content management systemen (CMS) zijn iets ingewikkelder. Hoewel ze in wezen werken op dezelfde manier als een Website builder, ze zijn veel moeilijker te gebruiken.
met een Website builder kunt u niet alleen eenvoudige inhoud toevoegen, zoals teksten en afbeeldingen, maar u kunt ook een hele website ontwerpen. Een klassiek content management systeem zou veel beperkter zijn in dit geval, en voor zover het uiterlijk gaat, bent u beperkt tot de beschikbare sjablonen.
terwijl er genoeg systemen zijn zoals Joomla!, Drupal en Typo3, zullen we ons richten op de meest populaire CMS, dat is WordPress. Dankzij hostingbedrijven die een installatie met één klik aanbieden, is het niet moeilijk om op te zetten.
aanbevolen zijn Dreamhost (extreem betaalbaar), Siteground (iets duurder maar super krachtig) en Bluehost (populaire keuze met 24/7 ondersteuning).
meer informatie over de andere goedkope WordPress Hosting bedrijven die wij aanbevelen.
u kunt ook een sjabloon Eenvoudig Installeren en aanpassen met de ontwerpopties. Maar: als er iets is wat je niet leuk vindt, zul je waarschijnlijk de CSS of HTML moeten aanpassen (jij of een programmeur).
de hosting, het domein, het e-mailadres, de installatie en het niveau van ondersteuning die u kiest, zijn afhankelijk van hoeveel u wilt uitgeven en uw technische kennis. Het kan heel goedkoop zijn als je het zelf doet. Bekijk hier onze prijsgids voor typische websiteprojecten.
natuurlijk is dat niet altijd de ideale oplossing, vooral wanneer u bezig bent met het runnen van een bedrijf. In dit geval kunt u ook proberen een webdesigner in te huren die u kan helpen bij het opzetten van een WordPress website, bijvoorbeeld.
een enorm voordeel, vooral voor WordPress, is dat u duizenden plug-ins hebt waarmee u speciale functies aan uw website kunt toevoegen die in eerste instantie niet zijn opgenomen. Een typisch voorbeeld zou WooCommerce zijn, een plugin die een complete online winkel toevoegt.
standaard is WordPress ontworpen om in één taal te zijn, maar er zijn plugins, zoals WPML, waarmee u de pagina kunt vertalen. Een ander van mijn favorieten is de Yoast SEO plugin, waarmee u de instellingen van de zoekmachine te wijzigen (bijvoorbeeld hoger rang op Google).
in onze introductievideo bekijken we wat u moet overwegen als u WordPress installeert.
u kunt zich hier aanmelden voor Siteground.
Pros:
- u kunt kiezen voor het hostingbedrijf.
- zeer geschikt voor meertalige websites.
- technische flexibiliteit: u hebt toegang tot de gehele broncode (als u weet wat u doet).
- u kunt meer functies krijgen met plugins.
- u kunt de laadsnelheid van uw pagina optimaliseren
Cons:
- geen directe persoonlijke technische ondersteuning (slechts beperkte ondersteuning van uw webhost)
- creatieve vrijheid hangt af van de sjabloon.
- het kan extra kosten voor de plugins.
- het kan zijn dat u een programmeur nodig hebt, zelfs om kleine esthetische veranderingen aan te brengen.
andere voorbeelden van content management systemen zijn Joomla! En Drupal, maar ze zijn veel ingewikkelder in gebruik dan WordPress, dus we zullen niet op dat. U vindt meer informatie over WordPress in onze WordPress beginners gids.
zelf een website programmeren (of iemand inhuren om het te doen).
Dit is de hoogste discipline: de editor openen en beginnen met programmeren. Degenen die totale vrijheid nodig hebben zullen zelf de pagina moeten maken. Je hebt hiervoor wel geduld nodig, en voor beginners is het meestal overweldigend (en frustrerend).
een goede plek om te beginnen zijn websites zoals Codecademy, Mozilla of W2Schools, die stap-voor-stap tutorials voor beginners hebben. Maar verwacht een lange reis voordat uw website klaar is. Natuurlijk, om het proces te versnellen, kunt u een webdesigner huren. Houd er gewoon rekening mee dat uw coder niet zou moeten doen ontwerpen en vice versa. De vaardigheden die nodig zijn voor elk van deze taken zijn zeer verschillend.
het geven van een algemene prijs is hier niet eenvoudig, omdat het afhankelijk is van het project. U zult uiteraard moeten betalen voor hosting, maar er zijn tal van goedkope web hosting providers om uit te kiezen. Bovenal zal het veel duurder zijn als je een programmeur moet inhuren: het betalen van de $8-15 per maand voor een websitemaker zal altijd goedkoper zijn dan wat een ontwerper of agentschap voor een uur werk in rekening brengt.
enkele populaire ontwikkeltools zijn NetBeans, Aptana Studio of Brackets. Alle staan ten minste HTML, CSS, JavaScript, PHP, en zijn gratis. Een andere optie is Webflow, dat is een visuele broncode-editor.


haakjes schermafbeelding
voors:
- de mogelijkheden zijn onbeperkt als je weet hoe je moet programmeren.
- kostenvriendelijke hosting.
- maximale flexibiliteit.
Cons:
- geen (of dure) ondersteuning.
- de leercurve is steil.
- de kosten zijn moeilijk te berekenen.
- vereist veel studie-en implementatietijd.
hoe zit het met de domeinnaam?
als u geen gratis domeinnaam wilt gebruiken (die er lelijk uitziet omdat er de naam van een ander bedrijf in staat), moet u uw eigen domein kopen. Dit zal er dan uitzien als www.mycompany.com. meestal, het is het beste om de .com extensie te krijgen, tenzij u strikt actief bent in een land als Canada (.ca) of het Verenigd Koninkrijk (.co.uk). Natuurlijk zijn er ook veel succesvolle bedrijven die gebruik maken van een van de nieuwere domeinnamen zoals. me of .agentschap, bijvoorbeeld.
![]()
onze eigen domeinnaam
er is geen tekort aan registrars die aangepaste domeinnamen verkopen. We kopen ze meestal bij Namecheap zoals ze zijn, goed, vrij goedkoop, maar de verschillen zijn niet zo belangrijk als ze variëren van $9-18 per jaar.
maar afhankelijk van waar u uw website bouwt, kunt u deze ook in uw website builder-pakket krijgen. Wix, Weebly en Jimdo, bijvoorbeeld, hebben allemaal de domeinnaam Gratis opgenomen in het eerste jaar. De volgende jaren rekenen ze iets meer dan Namecheap, bijvoorbeeld, maar het extra gemak van slechts te maken hebben met één bedrijf is normaal gesproken de moeite waard.
Als u WordPress.org of bouw de website zelf, moet u ook uw eigen webopslag te organiseren. Dit kan worden gekocht op dezelfde plaats waar u uw aangepaste domeinnaam van of bij nog een ander gespecialiseerd bedrijf zoals Siteground of WP Engine. Maar als je pas begint, zal dit voorlopig niet veel uitmaken.
laten we nu kijken naar een gebied dat nauw verbonden is met de domeinnaam:
Hoe krijg ik een professioneel e-mailadres?
als u een bedrijf runt, wilt u waarschijnlijk geen Gmail-of Hotmail-adres gebruiken. Het hebben van een aangepast e-mailadres op uw eigen domeinnaam ziet er veel professioneler uit! En het is vrij makkelijk te krijgen. Laat me je een paar verschillende opties geven:
- haal het van uw Website builder of web hosting bedrijf: een paar van hen bevatten e-mailadressen zonder extra kosten (bijv. Webnode en Siteground)
- haal het van uw domein registrar: Namecheap, bijvoorbeeld, biedt het voor minder dan $ 12 per e-mailadres per jaar.
- als u van Gmail houdt, kunt u Google Workspace proberen. Het is de meest feature rijke oplossing, maar zal u terug $6 per e-mailadres. Dit is ook de oplossing die de meeste website bouwers bieden (Wix, Squarespace, Jimdo etc.)
- Tip: voor een volledig vrije oplossing: Zoho Workplace, met maximaal 5 e-mailadressen. Het is een beetje ingewikkelder op te zetten, maar uw domein registrar moet in staat zijn om u te helpen met dat.
ontwerp en planning van een website
net zoals het niet altijd een goed idee is om te beginnen met koken zonder een recept te volgen, tenminste als je geen ervaring hebt, geldt hetzelfde voor het maken van een website. Hier is improviseren geen goed idee. Planning zal u helpen beslissen welke secties u nodig hebt, de inhoud die het beste werkt voor u en hoe uw website moet worden ontworpen.


Mindmap voor een online schoenenwinkel
een goede manier om te beginnen is door een mindmap te maken met de ideeën van wat uw website nodig heeft. De belangrijkste items van deze Mindmap kunnen worden gebruikt voor uw navigatie.
Tips voor het plannen van uw website:
- gebruik een papier en een pen en schrijf alles wat je wilt op de website. Brainstormen en een mindmap maken zijn de perfecte manieren om je gedachten te organiseren.
- bekijk andere interessante websites, zowel qua ontwerp als qua inhoud. Noteer wat je leuk vindt en wat je niet.
- zodra je een concept hebt van wat je wilt op je website, Vraag mensen die je vertrouwt wat ze denken. U zult zeker een aantal interessante perspectieven die u kunt opnemen Vinden.
- Maak een lijst(bijvoorbeeld in Excel) Met alle pagina ‘ s die uw website zal hebben. Noteer de titel, wat voor soort inhoud Je hebt, trefwoorden, het doel, het soort pagina en hun belang.
- Bonus: Als u zich goed wilt positioneren in zoekmachines, dan moet u op dit moment uitzoeken welk trefwoord elke pagina zal hebben en deze toevoegen aan de lijst in punt 4. Lees deze SEO gids voor meer informatie.
hoe zit het met het ontwerp van de website?
het maken van visuele webontwerpen is geen gemakkelijke taak. In feite, ik zou zeggen dat online, er zijn meer voorbeelden van verschrikkelijke ontwerpen dan goede. Laat uw website er geen zijn.
net zoals bell bottom jeans stijlvol waren in de jaren ’70, waren ze belachelijk in de jaren ’80 en’ 90. hetzelfde gebeurt met webdesign. Je moet niet vergeten dat wat vijf jaar geleden als een goede praktijk werd beschouwd, nu een beetje oud of verouderd kan lijken. Bekijk dit artikel om te weten welke praktijken te vermijden.
Dit is geen Gids Voor professionele ontwerpers, maar het geeft je enkele tips die volgens mij altijd werken:
- probeer een lichte (of witte) kleur te gebruiken voor de achtergrond.
- kies aantrekkelijke kleuren die elkaar aanvullen. Gebruik Adobe Color als je hulp nodig hebt.
- houd het ontwerp schoon, eenvoudig en laat witruimte tussen de elementen. Meer informatie.
- gebruik niet te veel lettertypen: een voor de titels en een voor de tekst is meestal genoeg. Deze gids zal u helpen kiezen.
- behoud consistente stijl en indeling. De gebruikers moeten geen verschillen tussen uw pagina ‘ s merken. Maak geen Frankenstein.
- uw website moet ook perfect zijn aangepast aan mobiele apparaten.
- alle afbeeldingen die u toevoegt, moeten er professioneel uitzien. Upload geen selfie die je nam voor een badkamerspiegel. Houd er rekening mee dat de smartphones van vandaag maken zeer mooie foto ‘ s. Als je goed van plan bent, kun je geweldige foto ‘ s maken.
- minder is meer. Bij twijfel, ga minimaal.
als u dieper wilt ingaan op het webdesign, kijk dan op Wix ‘ s blog. Er zijn oneindige tutorials en gidsen over gemakkelijk te verteren ontwerpen.
welke elementen hebben goede websites gemeen?
1. Prachtig kunstwerk
het logo en de beeldselectie zijn cruciaal voor het verkrijgen van een professioneel ogende website. Vandaag kunt u gemakkelijk vinden tal van gratis stock Foto ‘ s: de beste om te controleren zijn Unsplash en Creative Commons.


wat meer is, kunt u meer professioneel ogende foto ‘ s (beginnend $1) op een heleboel andere websites, zoals en . Hier zijn een aantal grote gratis foto-opties.
het is belangrijk dat u de beschikbare afbeeldingsformaten begrijpt: .gif, .jpg en .png zijn de belangrijkste formaten. Plus, je moet de grootte en de kwaliteit van het beeld te optimaliseren om de web standaard browser. Alles wat u moet weten over dit onderwerp kunt u hier vinden.
voordat u afbeeldingen naar uw site uploadt, gebruikt u services zoals TinyPNG of ShortPixel om uw foto ‘ s gratis te comprimeren. Hoewel het menselijk oog nauwelijks enige verandering in het beeld zal herkennen, zal het uw website versnellen en de gebruikerservaring voor uw bezoekers verbeteren. Natuurlijk, zoekmachines houden van snel laden websites ook!
ook is het handig om een bewerkingsprogramma te hebben om de afbeeldingen te kunnen bewerken en wijzigen. Een professionele en gratis optie is Gimp, maar het is vrij ingewikkeld om te gebruiken. Andere Photoshop alternatieven zijn Affinity Photo en Acorn, die kost slechts een fractie van de prijs van het origineel en vereist geen abonnement.
maar er zijn steeds meer hulpmiddelen die u kunt gebruiken om grafische bronnen te maken, eenvoudig en zonder Photoshop of Illustrator te hoeven gebruiken. U kunt bijvoorbeeld Stencil of Snappa gebruiken.


2. Professionele kopie
onthoud dat schrijven voor een website niet hetzelfde is als het schrijven van een brief of een boek. Op het web hebben we de neiging om minder formeel te zijn en tegelijkertijd moeten we drukke mensen helpen snel de informatie te vinden die ze nodig hebben. Dat betekent dat we onze content scannable moeten maken door:
- met behulp van een kopstructuur die zinvol is,
- laat de tekstparagrafen niet te lang worden,
- voegt opsommingstekens toe en
- kiest u gemakkelijk leesbare lettertypen.
we hebben eigenlijk een hele gids geschreven over dit onderwerp, die u hier kunt vinden. Het is ook essentieel om al SEO best practices in gedachten te houden in dit stadium. Afhankelijk van de grootte van uw website moet u ten minste drie belangrijkste zoektermen die u wilt rang voor op de top van Google.
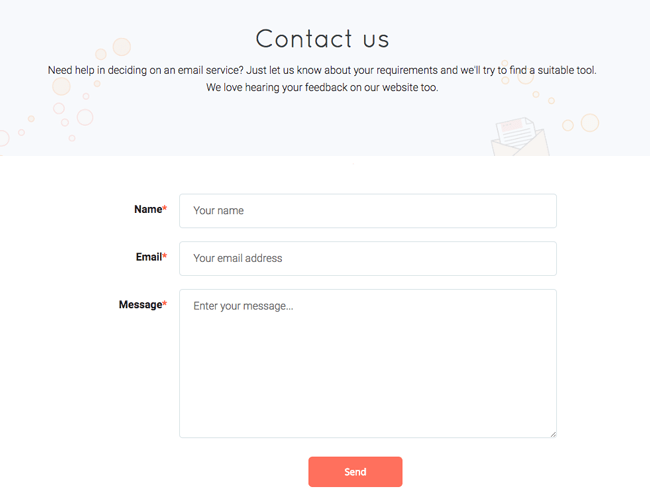
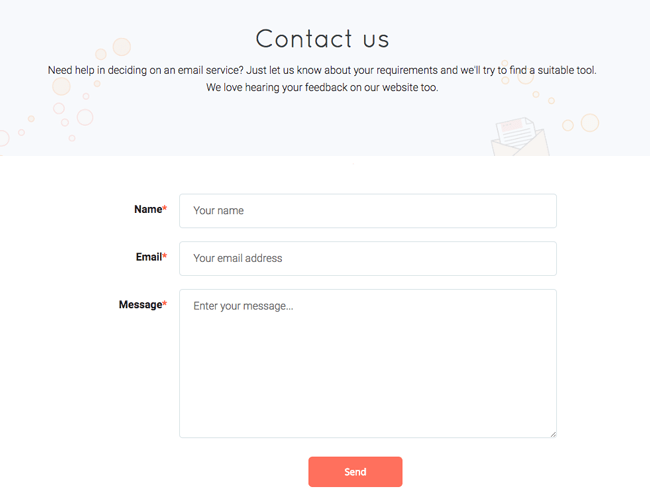
3. Contactformulier en een navigatiemenu dat zinvol is
om uw bezoekers een professionele indruk te geven, moet u een contactformulier gebruiken in plaats van een e-mailadres. Gelukkig is het eenvoudig om contactformulieren te integreren met oplossingen zoals Wix, Squarespace of WordPress.


onthoud dat de navigatiebalk van uw website cruciaal is voor bezoekers om van de ene pagina naar de andere te gaan. Besteed er aandacht aan en zorg ervoor dat het logisch stroomt. Bijvoorbeeld, als uw doel is voor gebruikers om u een bericht te sturen via het contactformulier, vergeten te linken naar het in het menu of pagina voettekst zou een epische mislukking zijn.
zorg ervoor dat u ook een test aanmelden voor het publiceren van uw website!
stappen voor het opzetten van een website
om samen te vatten, hier is uw actieplan:
- Plan uw website en bestel de ideeën in een mindmap.
- koop de domeinnaam, bijvoorbeeld bij Namecheap (maar u kunt het ook achteraf kopen).
- kies de beste Website builder of CMS.
- maak de inhoud (bijvoorbeeld teksten en afbeeldingen) voor elke pagina (volgens SEO best practices).
- voeg de inhoud toe aan uw website en stel analysehulpmiddelen in.
- de pagina publiceren en promoten.
het is duidelijk dat elk van de bovenstaande punten op veel meer kan worden gebouwd. We hebben een (gratis) ebook waar u aanvullende informatie kunt krijgen.
uw website is up. Wat nu?
Als u uw website al hebt gemaakt en gepubliceerd, kunt u beginnen met het promoten en optimaliseren om het aantal bezoeken te verhogen en de gebruikerservaring te verbeteren.
- uw website bijwerken: Websites zijn geen boeken. Eenmaal gepubliceerd, kunnen ze nog steeds worden bijgewerkt. Zorg ervoor dat je nieuwe en relevante content maakt wanneer je de kans hebt en dat je de website voortdurend bijwerkt. Stel je bijvoorbeeld de website van een restaurant voor: als het menu verandert, moet dit zo snel mogelijk op de website worden weergegeven.
- online positionering: Om zoveel mogelijk bezoekers aan te trekken, moet u de SEO van uw website verder optimaliseren. Dit is niet erg ingewikkeld, maar het vereist tijd en werk. Bekijk deze gids voor meer informatie.
- webanalyse: uw inspanningen voor online positionering (bovenstaand punt) zullen nutteloos zijn als u uw websiteverkeer niet meet. Zo Weet je of het werkt of niet. De meest populaire website analyse tool is Google Analytics. En het is gratis!


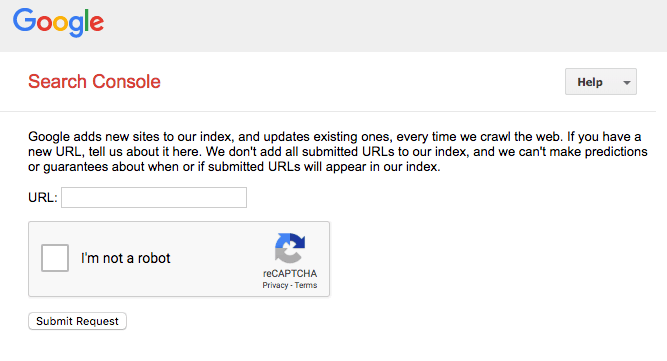
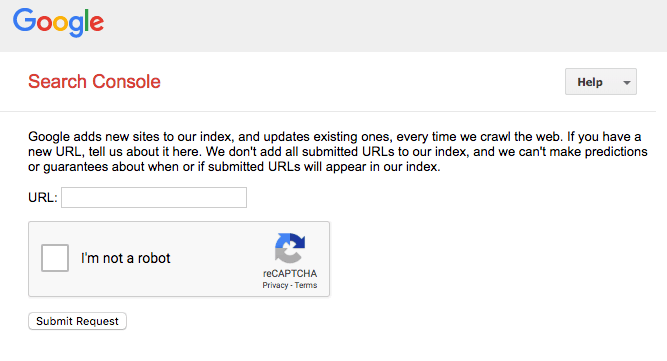
- natuurlijk, zodra u uw website publiceert, moet u zich registreren bij Google Search Console om Google te informeren dat uw pagina bestaat en informatie te krijgen. Of stuur op zijn minst de URL (adres) van uw website naar Google, zodat het deze kan indexeren.
- e-mailmarketing: een andere gebruikelijke strategie, vooral voor bedrijven, is om regelmatig e-mails naar bezoekers te sturen om het contact niet te verliezen. Dit is vooral handig voor online winkels, kleine bedrijven, en bloggers. E-mail marketing is een wetenschap op zich. U kunt deze handleiding lezen om meer informatie te vinden over hoe u kunt beginnen met het verzenden van nieuwsbrieven.Facebook, Instagram, Twitter, LinkedIn, enz., sociale media: de meeste websites hebben ook sociale media-profielen (bijvoorbeeld Facebook, Instagram, Twitter, LinkedIn, enz.) om te kunnen communiceren met hun bezoekers (en potentiële bezoekers) buiten de website die u hebt gemaakt. Dit werkt vooral goed voor Beeldende professionals, zoals illustratoren, juweliers of fotografen.
ik hoop dat deze kleine gids u heeft helpen begrijpen hoe u een website van begin tot eind kunt maken.
naast De Gids die u net aan het lezen was, hebben we ook een paar industrie-specifieke gidsen.:
- het opzetten van een website voor kleine bedrijven en ondernemers
- handleiding voor het starten van een e-commercewebsite
- websitebouwers voor kunstenaars (bv. kunstenaars en ontwerpers)
- Hoe maak je een online portfolio
- fotografiewebsites
- Maak een website met WordPress