het stellen van deze vraag is cruciaal, want als uw bedrijf geen site heeft die compatibel is met mobiele apparaten, is het waarschijnlijk dat u een groot aantal potentiële klanten verliest.
gelukkig is er een oplossing. Door het updaten of het bouwen van een mobiele website, kunt u alle van de klanten en leads die u anders zou hebben verloren aan uw concurrenten vast te leggen. Blijf lezen om te leren hoe je een mobiele website te bouwen, plus leren over de uitdagingen die komen met het bouwen van een mobiele site!
hoe bouwt u een mobiele website in 3 stappen
bent u klaar om te leren hoe u een mobiele website voor uw bedrijf bouwt?

aan de slag met deze drie, eenvoudig te volgen stappen:
1. Kies hoe u uw mobiele website wilt ontwerpen
voordat u begint met het bouwen van uw mobiele site, moet u kiezen hoe u uw website wilt ontwerpen. Bij het maken van mobiele websites, bedrijven kunnen kiezen tussen een paar benaderingen. Deze benaderingen komen met verschillende voordelen, uitdagingen en kosten.
uw opties omvatten:
- responsief webdesign
een responsief webdesign maakt gebruik van aanpasbare lay-outs, wat betekent dat u een website kunt hebben die bijna hetzelfde lijkt op desktop -, mobiele en tabletapparaten. Uw inhoud en uw ontwerp past zich automatisch aan het apparaat van een gebruiker aan.
- adaptief webdesign
een adaptief webdesign maakt gebruik van unieke lay-outs voor apparaten, wat betekent dat uw website verschillende ontwerpen of versies heeft voor desktop -, mobiele en tabletapparaten. U levert verschillende ervaringen aan gebruikers, op basis van hun apparaat, en kan zelfs drie afzonderlijke websites te onderhouden om deze taak te volbrengen.
hoewel u kunt kiezen voor responsief of adaptief webdesign, wordt responsief ontwerp de go-to keuze voor bedrijven. Dat komt omdat een responsieve ontwerp kunt u een consistente ervaring te bieden aan gebruikers. Plus, u onderhoudt een enkele site.
2. Kies uw Website builder, designer, of agentschap
vervolgens moet uw team kiezen hoe u een mobiele site wilt maken.
wilt u een freelance ontwerper of een professioneel webdesignbureau inhuren om uw site te bouwen? Of, wilt u een Website builder te gebruiken en maak het zelf? De keuze is aan jou, en elke optie biedt verschillende voor-en nadelen.
het maakt niet uit welke u kiest, u wilt ervoor zorgen dat u uw opties vergelijkt.
- webdesigner
een webdesigner kan uw bedrijf helpen bij het creëren van een frisse en functionele website voor mobiele en desktopgebruikers. Hun ontwerpervaring kan de bruikbaarheid en het uiterlijk van uw site verbeteren, wat cruciale factoren zijn als het gaat om hoe mensen omgaan met uw website, zoals bij de beslissing om een aankoop te doen.
als u echter besluit om met een webdesigner te werken, moet u een behoorlijk budget hebben. Als u een laag budget, het kan resulteren in een subpar ontwerper en gebroken website, die u niet wilt. Onderzoek webdesigners in uw omgeving en krijg een aantal aangepaste offertes.
- web design agency
een web design agency kan uw bedrijf ook helpen een aantrekkelijke en gebruiksvriendelijke website op te zetten. Het voordeel van samenwerking met een web design agency, echter, is dat je vaak toegang tot een team van ontwerpers en ontwikkelaars, die een enorm verschil in de look en snelheid van uw site kan maken.
in de meeste gevallen kunnen gevestigde webdesignbureaus ook lagere tarieven aanbieden dan professionele webdesigners. Dat komt omdat ze beschikken over het nodige talent om snel mobiele websites te maken en te bouwen, waardoor ze extra projecten kunnen uitvoeren.
als u besluit samen te werken met een webdesignbureau, volg dan een aanpak die vergelijkbaar is met het inhuren van een webdesigner. Vraag een offerte op maat aan, Blader door hun portfolio en ontmoet hun team om te zien hoe ze uw bedrijf kunnen helpen bij het bouwen van een mobiele website die verkoop-en telefoongesprekken genereert.
- Website builder
een website builder kan uw bedrijf ook helpen bij het creëren en lanceren van een desktop – en mobielvriendelijke website. Deze bouwers kunnen variëren van WordPress tot Wix, en terwijl gratis, de meeste bedrijven zullen uiteindelijk investeren in de betaalde versie om toegang te krijgen tot extra functies.
bijvoorbeeld, om uw unieke domein te gebruiken, moet u een maandelijks abonnement bijhouden.
websitemakers bieden uw bedrijf volledige controle over het webdesign-en webontwikkelingsproces, maar ze beperken ook de mogelijkheden van uw site. U zult vaak vertrouwen op sjablonen, bijvoorbeeld, die kunnen voorkomen dat u toegang tot het soort functionaliteiten die u wilt in een website.
zodra u beslist hoe u een mobiele website bouwt, met een ontwerper, bureau of websitemaker, kunt u het proces beginnen. Vergeet niet om elke optie grondig te onderzoeken. Op die manier, uw bedrijf kan de beste beslissing voor uw site, budget, en ideale website bezoeker.
3. Start met het bouwen van uw mobiele website
Nu u uw website builder, web designer of web design agency hebt gekozen, kunt u beginnen met het bouwen van uw mobiele website. Dit proces zal waarschijnlijk een aantal trial-and-error. Als u partner met een ontwerper of bureau, bijvoorbeeld, Zij kunnen mockups voor u om te beoordelen.

onthoud tijdens het maken van uw mobiele website deze belangrijke best practices voor mobiele sites:
- vinger Compatibiliteit. Kan iemand tikken op alle links op uw site?
- verticaal scrollen. Kan iemand zijn duim gebruiken om de hele pagina te lezen?
- geladen pagina ‘ s. Staat uw belangrijkste informatie bovenaan elke pagina?
- extra grafieken. Kunt u onnodige afbeeldingen of video ‘ s verwijderen?
- Grote formuliervelden. Kan iemand met zijn duim op een formulierveld tikken?
- minimale vormvereisten. Heeft u absoluut alle informatie nodig die u nodig heeft in formuliervelden?
- moderne code. Gebruikt u HTML5-code?
voordat u de definitieve versie van uw mobiele en desktop site start, moet u deze testen. U wilt bezoekers van de website te voorzien van een naadloze ervaring, en als ze in problemen, ze kunnen niet de moeite terug te komen.
met testen en voorbereiding kunt u echter een functionele en goed-lucking website starten!
4 voorbeelden van mobiel webdesign
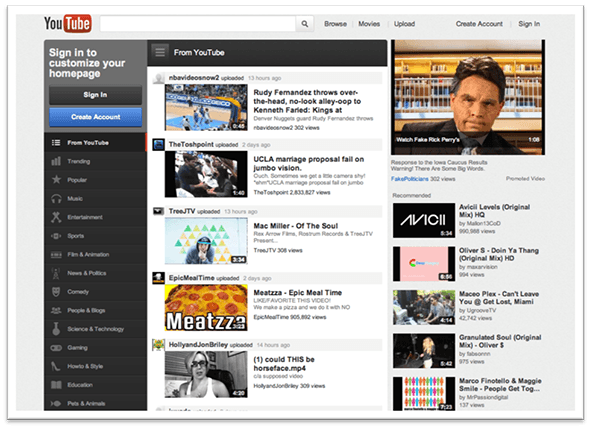
enkele voorbeelden van mobiel Webdesign nodig voordat u uw mobiele site bouwt? Bekijk deze vier voorbeelden:
- Youtube


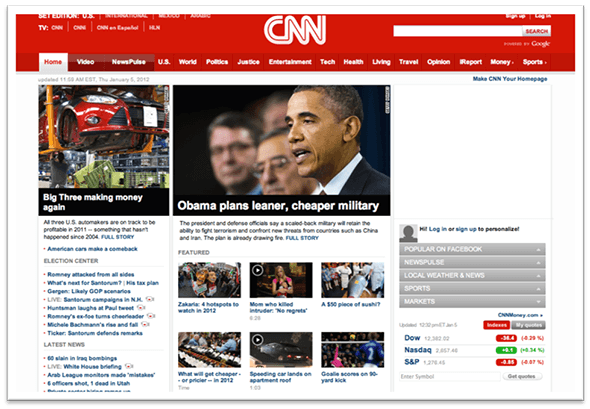
- CNN


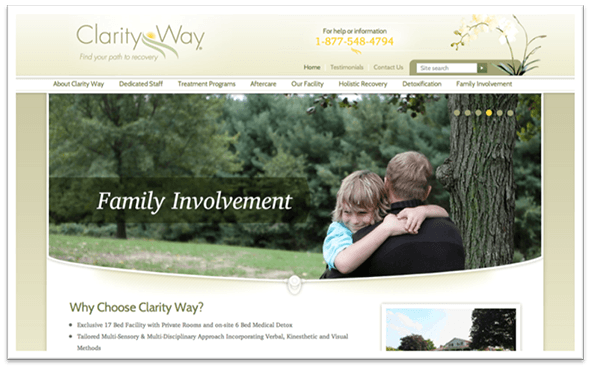
- Duidelijkheid Manier


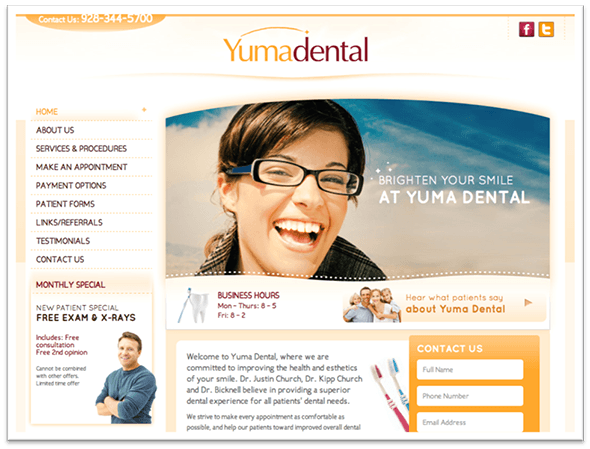
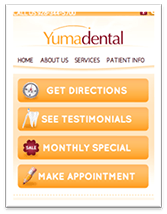
- Yuma Tandheelkundige


het maken van een mobiele website voor uw bedrijf
Wij begrijpen dat u overspoeld met het runnen van uw onderneming of het organiseren van een marketing afdeling.
als u de Snelle details wilt over het maken van een mobiele site, kijk dan op de diavoorstelling hieronder.
Waarom zijn mobiele websites belangrijk?
zonder een mobiele website verliest u meer dan de helft van uw potentiële klanten online. In een notendop, dat betekent dat je verdient 50% van wat je zou moeten verdienen elke dag, elke maand, en elk jaar. Daarom onderzoeken bedrijven (waaronder uw concurrenten) hoe u een mobiele website kunt maken.
meer dan ooit wenden shoppers zich tot hun mobiele apparaten om op het web te surfen en transacties te doen. In feite, in 2014, $350 miljard werd besteed aan mobiele e-commerce, en dat aantal is alleen maar blijven stijgen. Tegen 2020, de mobiele e-commerce bedrag is ingesteld op $625 miljard aan uitgaven te bereiken.
bovendien bereikte mobiele handel in 2015 30% van alle e-commerce in de VS.
hebben we u ervan overtuigd dat een mobiele site al cruciaal is?

we willen je niet alleen vertellen over het prachtige werk dat we doen
dat we je willen laten zien!
we hebben meer dan duizend
Websites gebouwd in sectoren zoals de uwe
Bekijk ons eerdere werk ![]()
Hoe werkt mobile web design?Met mobiel webdesign detecteert uw website de grootte van het apparaat dat iemand gebruikt. Vervolgens schaalt uw website automatisch naar de grootte van het scherm van dat apparaat, als u responsive design gebruikt. Als u adaptive web design gebruikt, zal uw site de meest geschikte site versie leveren.
hoe dan ook, het bouwen van een mobiele website laat gebruikers gemakkelijk door uw website bladeren zonder in te zoomen op tekst of op kleine tekstlinks te tikken, wat zeker een reden is voor gebruikers om weg te navigeren van uw website en er een te vinden die goed reageert op hun kleine scherm.
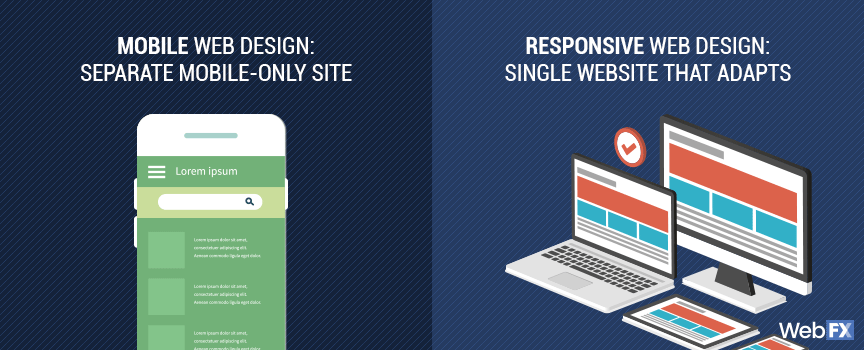
je kon ook mensen dit “responsive design” horen noemen, wat in wezen hetzelfde is. Maar er is een belangrijk verschil dat je moet weten.
mobiel webdesign geeft bedrijven de mogelijkheid om naast hun huidige website een aparte, mobiele website te hebben. Veel bedrijven die dit formaat gebruiken houden hun website naam hetzelfde, maar ze zullen een “m” toevoegen voor hun domeinnaam.

responsief ontwerp geeft u één website, maar het heeft de mogelijkheid om zich aan te passen aan verschillende schermformaten. Dus of iemand een 30″ desktop monitor of een 5″ smartphone scherm gebruikt, ze krijgen een geweldige ervaring op uw site. Hiervoor hoeft u geen tweede versie van uw website te hebben.
toch is er geen goed of fout antwoord. Soms is het zinvoller voor een bedrijf om een mobiele site te gebruiken, en soms is het zinvoller om een responsieve te gebruiken.
hoewel we u nu geen aanbeveling kunnen geven, zijn we altijd blij om uw mening te horen op de site van uw bedrijf. Wij kunnen u helpen bij het vinden van de beste oplossing voor uw site met één gesprek!
mobiel webontwerp heeft echter meer te bieden dan alleen schermformaten. U moet ook rekening houden met laadtijden.
de grootste uitdaging van het bouwen van een mobiele website
een van de meest uitdagende onderdelen van mobiel webontwerp is het snel laden van uw website op elk mogelijk apparaat.
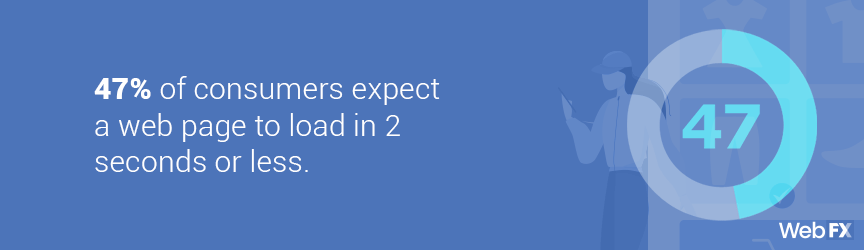
dit is belangrijk omdat het slechts een halve seconde duurt voordat iemand uw site verlaat en naar een concurrent gaat. In feite, 47% van de consumenten verwacht dat een webpagina te laden in 2 seconden of minder.
om ervoor te zorgen dat uw site snel laadt, moet u ervoor zorgen dat u uw afbeeldingsgrootte verkleint, uw HTML-code stroomlijnt en een aantal andere optimalisatietaken uitvoert.

Dit is allemaal niet moeilijk – maar het kan tijdrovend zijn als u deze elementen nog nooit eerder hebt behandeld.
de uitbetaling is echter enorm. Google rangschikt snelladende sites hoog in de zoekresultaten. Het maakt ook gebruik van mobiele compatibiliteit als een ranking signaal voor uw site. Dus als je een mobiele website die snel laadt, kunt u er zeker van dat u ‘ re ranking goed in Google zoekresultaten.
deze rankings kunnen niet ‘ s nachts gebeuren, maar uw gebruikers zullen het meteen merken. Er is immers een enorm verschil tussen een site die 10 seconden duurt om te laden en een site die direct laadt.
een van de meest extreme manieren om de laadtijd op uw mobiele site te verminderen is het gebruik van versnelde mobiele pagina ‘ s, of AMP. Dit is een vereenvoudigde codeertaal die Google helpt uw pagina ‘ s gemakkelijker te lezen, te begrijpen en aan te bevelen.
AMP helpt ook pagina ‘ s direct op mobiele apparaten te laden.
bij het bouwen van een mobiele website moet u nadenken over de laadtijd van uw site. Of u nu samenwerkt met een ontwerper of bureau, of gebruik maken van een Website builder, moet u ervoor zorgen dat uw website levert een snelle ervaring voor gebruikers. Anders, ze zullen niet de moeite de aankoop van uw producten, het invullen van uw contactformulier, of een bezoek aan uw bedrijf.
hoe kiest u uw mobiele webdesigner
het kan overweldigend zijn om te leren hoe u een mobiele website bouwt. Dat is de reden waarom veel bedrijven besluiten om samen te werken met een web designer of web design bureau. Als u besluit om het bouwen van uw mobiele site uit te besteden, zijn er een paar dingen die je moet overwegen om de keuze een beetje gemakkelijker te maken. Om de juiste selectie te maken, moet u weten:
- uw budget
- uw website doelen
- uw bedrijf doelen
- uw industrie
- hoe ze allemaal samenwerken
de meeste van deze factoren zijn zinvol. Je moet weten hoeveel geld je moet uitgeven, wat je wilt bereiken online, en hoe u wilt dat uw bedrijf om te groeien. Maar waarom is het belangrijk om uw industrie te kennen?
de waarheid is, mobiel Webdesign helpt sommige industrieën meer dan andere, en het is belangrijk om de potentiële ROI van een mobiele site te kennen en te begrijpen voordat u investeert in een voor uw bedrijf.
om de voordelen van een mobiele site voor uw branche te bepalen, is het zo belangrijk om te begrijpen hoe deze online wordt weergegeven.
bijvoorbeeld, als u in een industrie bent waar uw concurrenten hun websites sinds 1998 niet hebben bijgewerkt, zal mobiel Webdesign een wonder zijn voor uw site in termen van Google zoekresultaten en gebruiksvriendelijkheid.
maar als u een van de laatste bedrijven in uw branche bent die een mobiele website krijgt, kunt u een lager rendement opmerken. Maar dat is geen slechte zaak-je zult nog steeds verdienen een grote ROI van het investeren in een mobiele website.
het komt gewoon neer op hoeveel van een ROI je verdient. Het maakt niet uit wat, de lancering van een mobiele website zal altijd uw bedrijf een niveau van ROI.
hoeveel kost het bouwen van een mobiele website?
het bouwen van een mobiele website kan variëren van $1400 tot $2800 of meer. Hoeveel uw bedrijf betaalt voor een professionele ontwerper of web design bureau om uw responsieve site te creëren, hangt af van de grootte van uw website, voorkeur project doorlooptijd, en meer.
als u nieuwsgierig bent naar onze prijzen voor het ontwerpen van mobiele websites, kunt u hieronder onze prijzen en plannen bekijken:
Bekijk prijzen voor mobiele websites
bij WebFX hebben we een bekroond team van webdesigners die ernaar streven om onze klanten de beste resultaten te geven. We hebben zelfs vele prijzen gewonnen voor onze prestaties. Deze awards vertalen zich naar websites van hoge kwaliteit, verbeterd websiteverkeer en meer klanten voor onze klanten-wat elk bedrijf kan helpen groeien.
bent u klaar om uw bedrijf naar een hoger niveau te tillen? Ontvang een gratis offerte voor het bouwen van een mobiele site voor uw bedrijf nu!
bent u klaar om een mobiele website te bouwen?
Nu u een spoedcursus mobiel Webdesign heeft gehad, is het tijd om uw kennis in actie te brengen!
WebFX is hier om u de ondersteuning te geven die u nodig hebt. Ons bekroonde team van ontwerpers, marketeers en ontwikkelaars zal een website voor uw bedrijf maken die u zal helpen op te vallen tegen uw concurrenten.
u hoeft alleen maar contact met ons op te nemen!