
als het gaat om het bouwen van een conversiepercentage en zoekmachine geoptimaliseerde website, snelheid is cruciaal.
Als u geen snelle website hebt, zullen mensen sneller stuiteren dan u kunt zeggen “conversies.”
het versnellen van uw website is echter geen gemakkelijke taak.
uw probleem kan van alles zijn, van code die slecht is geschreven naar afbeeldingen of grote pagina-elementen.

u moet deze problemen snel oplossen, want Google zal uw website ding als u dat niet doet.
hoe sneller uw site laadt, hoe lager de bounce rate. Als uw site is snel, heb je een betere kans op ranking op Google dan trage sites die rijden hoge bounce rates.
Gelukkig biedt Google de PageSpeed Insights tool om erachter te komen wat u moet repareren.
helaas geven ze u niet de beste instructies om uw score tot 100% te krijgen.
hier is hoe je een perfecte 100% scoort op Google ‘ s PageSpeed Insights en waarom je dit moet bereiken.
waarom paginasnelheid belangrijk is
paginasnelheid is een cruciale factor om uw website hoger te rangschikken op de zoekmachineresultaten van Google.
als uw website niet op één lijn staat met de top 10 organische pagina ‘ s, zult u niet op de eerste pagina staan.
focus op paginasnelheid is dus van het grootste belang om een succesvol bedrijf en een website die converteert te hebben.Backlinko heeft onlangs een studie uitgevoerd waarbij ze meer dan elf miljoen pagina ’s met zoekresultaten (SERP’ s) op Google analyseerden.
zij wilden uitzoeken welke factoren het meest voorkwamen onder de sites die in de top 10 stonden.
verrassend genoeg, vonden ze paginasnelheid en ranking lijken niet gecorreleerd te zijn. De gemiddelde laadtijd van een site op de eerste pagina is echter 1,65 seconden, wat redelijk snel is.

Google zegt echter dat paginasnelheid belangrijk is. Er was zelfs een hele update over.
die verbinding wordt geback-upt en ondersteund door Google ‘ s nieuwe PageSpeed industry benchmarks.
ze vonden dat naarmate de laadtijden van pagina ‘ s omhoog gaan, de kans dat iemand van uw site stuitert dramatisch toeneemt:

dat betekent dat als uw pagina 10 seconden nodig heeft om te laden, de kans dat iemand uw site verlaat voordat deze wordt geladen met meer dan 120 procent toeneemt!
maar volgens een recente studie van meer dan 5 miljoen sites, duurt de gemiddelde website 10,3 seconden om volledig te laden op desktop en 27.3 seconden om mobiel te laden.
dit betekent dat bijna iedereen het merkteken mist als het gaat om het hebben van een snel presterende website.
in een andere studie vond BigCommerce dat de conversieratio ‘ s voor e-commerce websites gemiddeld ergens tussen de 1 en 2 procent liggen.
De snelheid van de gevonden Pagina ‘ s kan de conversie drastisch verhogen.

het krijgen van uw snelheid tot minder dan twee seconden kan het verkeer en de inkomsten te verhogen.
dus, wat zorgt ervoor dat een pagina langzaam wordt geladen?
de meest voorkomende oorzaken van trage pagina ‘ s zijn omvangrijke afbeeldingen en slecht ontworpen codering.
als u naar een website in de moderne tijd kijkt, is deze waarschijnlijk tot het omslagpunt gevuld met afbeeldingen.
als u uw afbeeldingen niet optimaliseert, kunt u pagina ‘ s hebben die meerdere megabytes ruimte innemen.
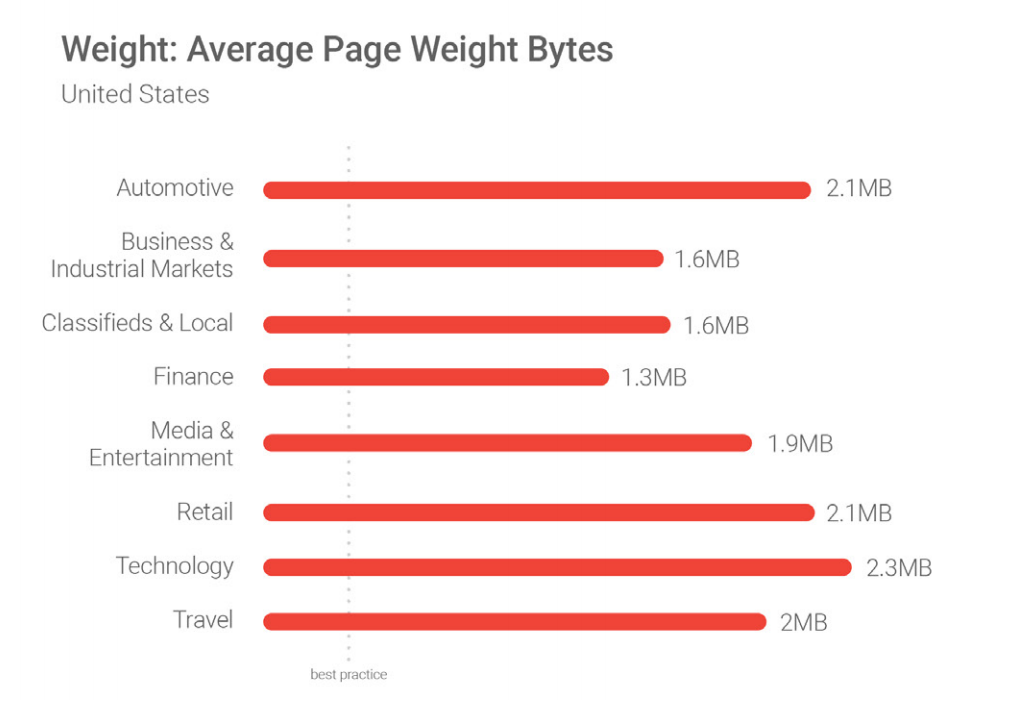
paginagrootte en-gewicht worden vaak gemeten door paginagewichtbytes. Simpel gezegd, pagina gewicht bytes tonen de totale grootte van een webpagina gemeten in bytes.
de benchmarkgegevens van Google tonen aan dat de beste praktijk voor paginaformaat of-gewicht minder dan 500KB bedraagt:

maar nogmaals, de meesten van ons missen het doel hier. We overtreffen het aanbevolen gewicht.
een van de concepten die mij het meest opviel uit het Google-rapport komt uit dit korte maar impactvolle citaat:
“maakt niet uit wat, sneller is beter en minder is meer.”
het maakt niet uit hoe goed uw site het doet, er is een goede kans dat u serieuze ruimte voor verbetering hebt.
hoe PageSpeed Insights Tool te gebruiken
de meeste sites draaien langzaam vanwege grote images die te veel ruimte innemen.
maar dat is niet altijd het geval voor elke website.
u moet precies weten wat de oorzaak is van uw trage sitesnelheden voordat u de nodige wijzigingen kunt aanbrengen om 100% te scoren op het gereedschap PageSpeed Insights.
om te beginnen opent u de PageSpeed Insights tool en voert u de URL van uw website in de balk in:

klik op “Analyseren” om Google een snelle test op uw site te laten uitvoeren.
het voltooide rapport zal u alles vertellen wat u moet weten over uw site en wat de prestaties ervan zou kunnen belemmeren.
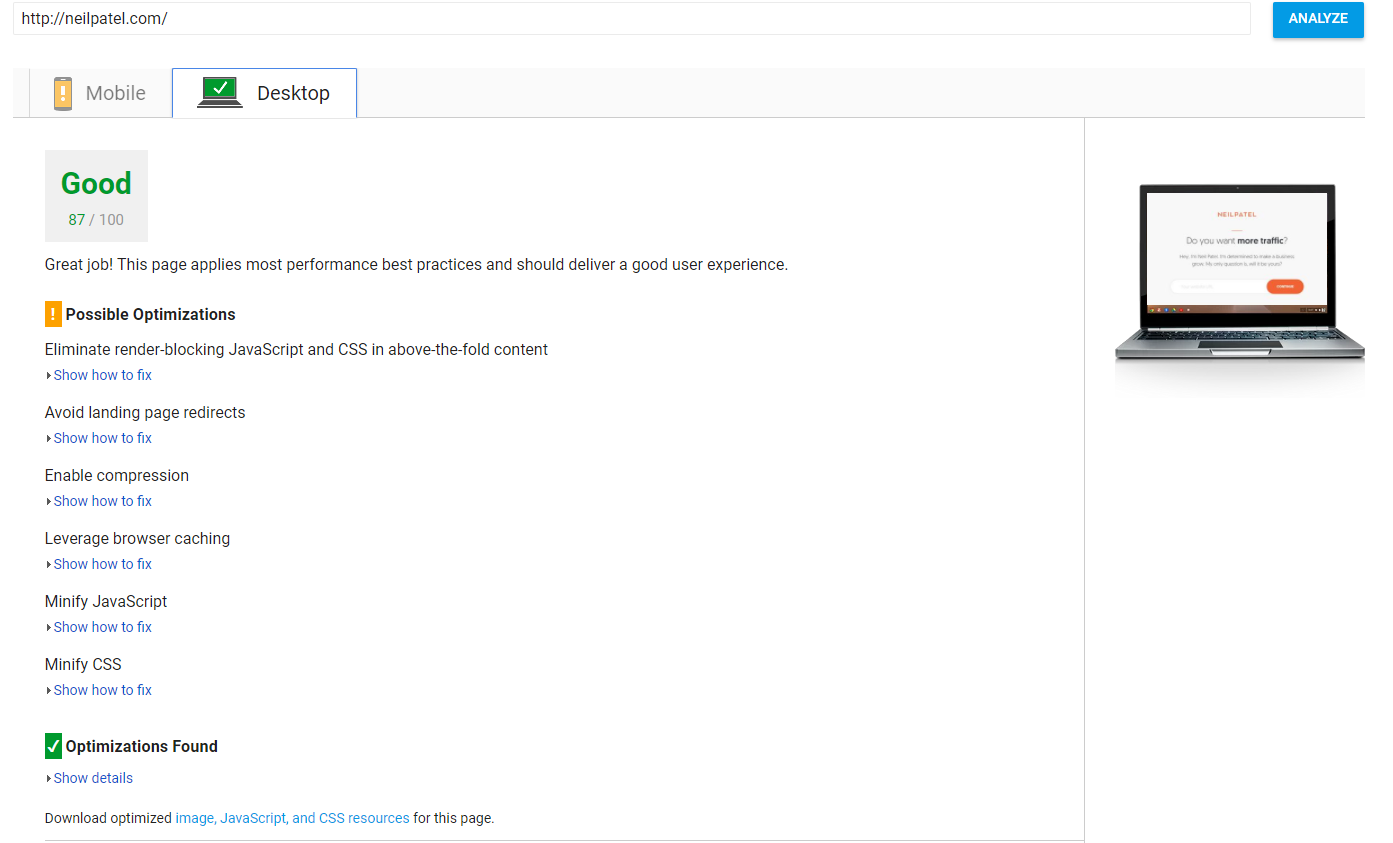
zo ziet mijn rapport eruit:

het is een 87/100.
het is niet geweldig. Het is ook niet erg.
er is bijna altijd ruimte voor verbetering. Mijn doel hier is om u naar 100% tegen het einde van dit artikel als we deze reis in pagina snelheid samen te nemen.
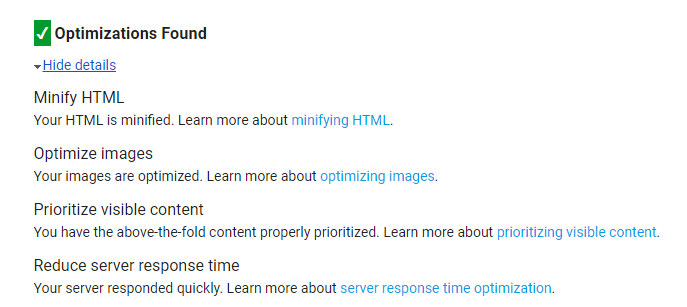
laten we eerst kijken naar de items die ik heb geoptimaliseerd en geperfectioneerd:

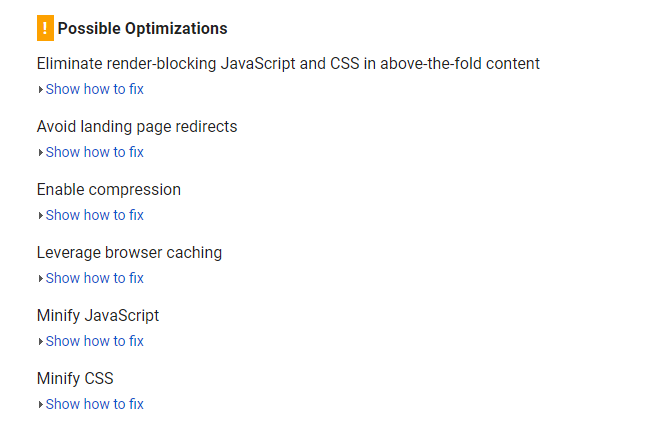
nu, merk op dat er slechts een paar items op deze lijst in vergelijking met mijn” mogelijke optimalisaties ” lijst:

deze informatie vertelt me dat de items over “mogelijke optimalisaties” iets minder impact hebben dan die ik al heb geoptimaliseerd.
het is duidelijk dat u voor elk element moet zorgen om 100% op de pagina Speed Insights tool te raken.
u wilt beginnen met de top prioriteit items (Meer hierover later).
vervolgens willen we onze mobiele site afzonderlijk testen.
u kunt de mobile site tester gebruiken op de PageSpeed Insights tool, maar Google heeft een bijgewerkte, nauwkeurigere versie hiervan uitgebracht.
Ga naar mijn Site om het te proberen. Voer uw website URL en druk op enter:

Google zal een paar minuten nodig hebben om dit rapport uit te voeren, maar het zal u een gedetailleerd overzicht geven van hoe uw mobiele site presteert in vergelijking met industriestandaarden.
het zal u zelfs vertellen hoeveel bezoekers u zou kunnen verliezen als gevolg van een lagere paginasnelheid.
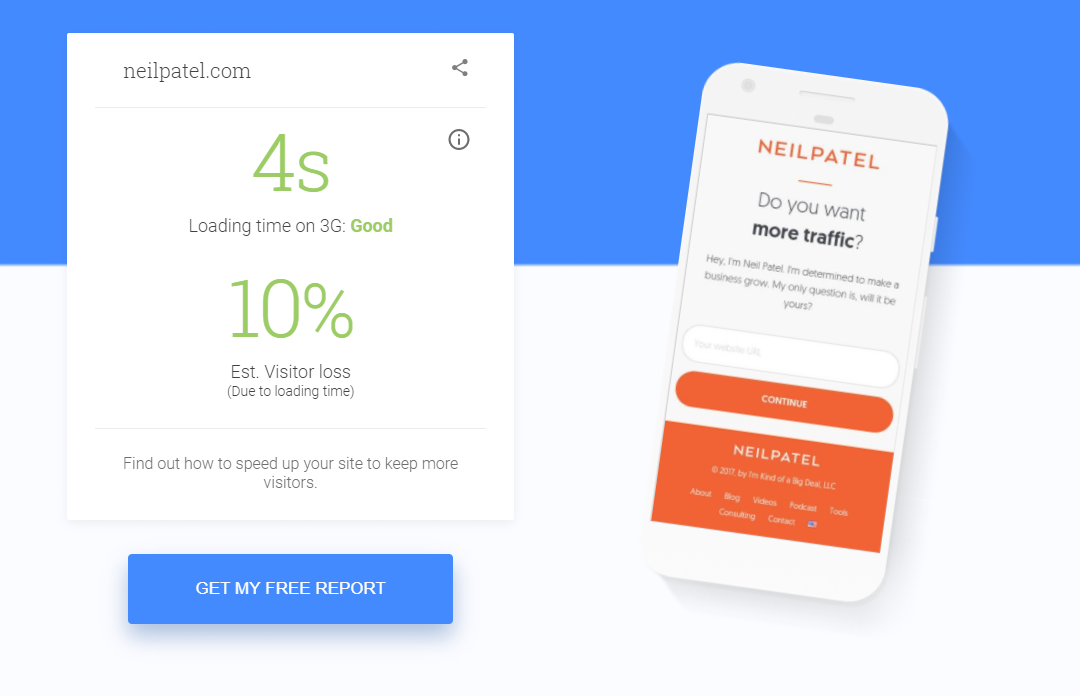
zo ziet mijn gegevens eruit:

mijn laadtijd op mobiel is vier seconden.
onthouden: De aanbevolen laadtijd is drie seconden of minder.
dat betekent dat mijn snelheid niet overeenkomt met de industriestandaarden.
hierdoor verlies ik tot 10 procent van mijn bezoekers door een slechte snelheid!
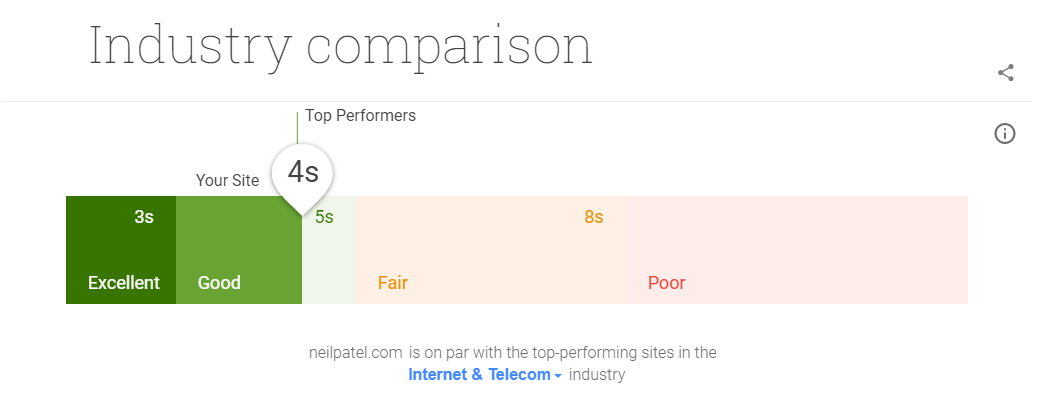
zo ziet mijn mobiele test eruit als ik hem vergelijk met de industriestandaarden:

terwijl ik nog steeds in de best presterende sectie zit, ben ik niet waar ik zou moeten zijn als ik de effectiviteit van mijn website wil maximaliseren of meer verkeer en conversies wil genereren.
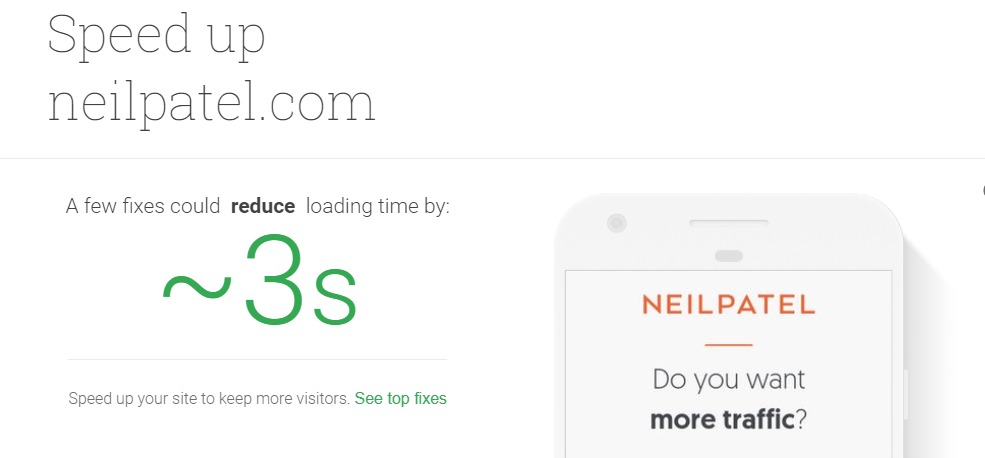
Scroll nog verder naar beneden en Google zal u een schatting geven van wat uw topfixes voor uw website kunnen betekenen:

te verbeteren Google zegt dat met een paar fixes ik mijn laadtijden met ongeveer drie seconden zou kunnen verminderen.
dat betekent dat ik mijn website mogelijk kan laten laden bij het één-seconde-teken!
dat is verbazingwekkend. Geloof me, om 10 procent van je bezoekers of meer te besparen, is het iets dat je moet doen.
Voer uw website door deze mobiele site test om gegevens te krijgen over welke oplossingen u nodig hebt voor uw website.
In deze volgende sectie, zal ik u door het oplossen van de bovenste pagina snelheid problemen om u te helpen een score van 100% op de PageSpeed Insights tool.
4 manieren om een perfecte PageSpeed Insights Score te landen
een perfecte 100% op Google ‘ s PageSpeed Insights tool is geen gemakkelijke taak.
het zal ook niet van de ene op de andere dag gebeuren. Je moet wat beenwerk doen en wat uren in de slijpsteen doorbrengen.
maar als u verkeer wilt besparen, meer conversies wilt genereren en meer inkomsten wilt genereren, moet u dit doen.
het kan vervelend en vermoeiend zijn, maar u hebt deze conversies nodig. Je kunt niet lui zijn en het risico lopen het verkeer en de winst op tafel te zetten.
hier zijn de top vier manieren waarop u uw site kunt versnellen en een perfecte 100% kunt scoren met Google.
comprimeer uw afbeeldingen
de grootste oorzaak van trage pagina ‘ s en lage scores zijn grote afbeeldingen.
toen ik dit op mijn eigen site vaststelde, vond ik een enorme impact op snelheid.
een van de beste optimalisatietechnieken voor het fixeren van de afbeeldingsgrootte is compressie.
u kunt gemiddeld 50 procent of meer opslaan op de afbeeldingsgrootte met behulp van eenvoudige compressie-gereedschappen.
Als u WordPress gebruikt, is een van de beste manieren om dit te doen zonder veel tijd te besteden een plugin te gebruiken, zoals WP Smush Image.

WP Smush heeft tal van geweldige functies gratis.
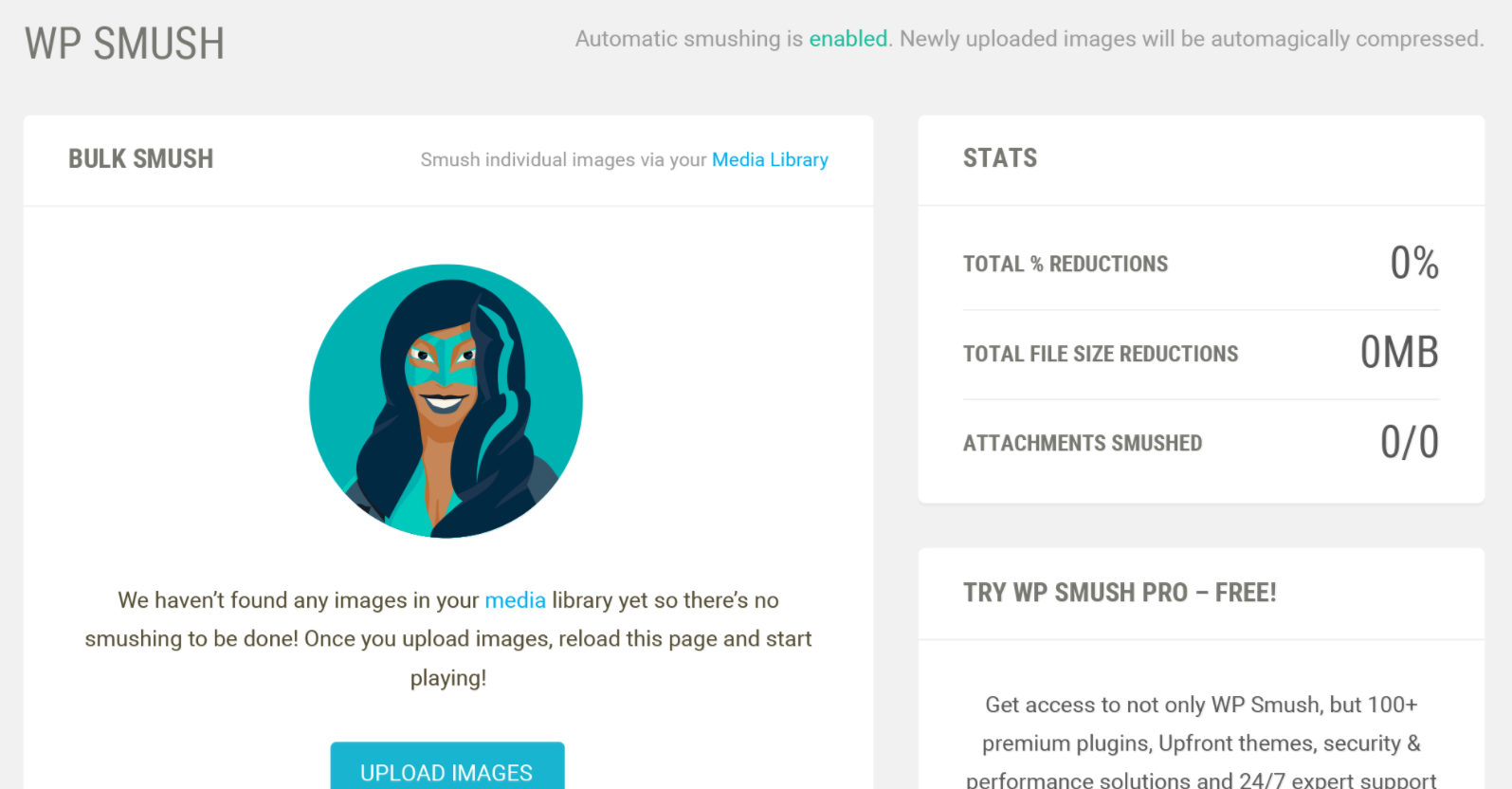
u kunt afbeeldingen automatisch smushen door de plugin toe te voegen. Het zal uw mediabibliotheek op WordPress scannen en afbeeldingen detecteren die het kan comprimeren:

als u massa ‘ s nieuwe afbeeldingen voor uw site wilt smushen, kunt u deze direct uploaden naar de plugin.
u kunt maximaal 50 afbeeldingen tegelijk smushen, waardoor het een van de snelste tools op de markt is:

als u naar de instellingen voor deze plugin gaat, kunt u de instelling inschakelen om automatisch afbeeldingen smushen bij het uploaden.

als u deze instelling inschakelt, hoeft u zich nooit meer zorgen te maken over compressie. En als u alle bestaande afbeeldingen op uw site comprimeert, hoeft u zich geen zorgen te maken elke keer dat u uploadt.
WP Smush is een uitstekende, gratis tool voor de dagelijkse WordPress gebruiker.
maar als u geen WordPress gebruikt, wat doet u dan?
als u een Shopify-gebaseerde winkel en site beheert, kunt u Crush gebruiken.foto ‘ s:

Crush.pics zegt dat je een grote sprong in PageSpeed Insights scores kunt verwachten met behulp van hun tool:
PageSpeed score voor compressie: 75/100. PageSpeed score na compressie: 87/100
Als u niet bekend bent met plugins of niet graag om ze te gebruiken voor uw site, kunt u gebruik maken van gratis tools online zoals comprimeren JPEG of Optimizilla.
beide zijn snelle, gratis tools waarmee u tot 20 afbeeldingen kunt comprimeren in een enkele upload.
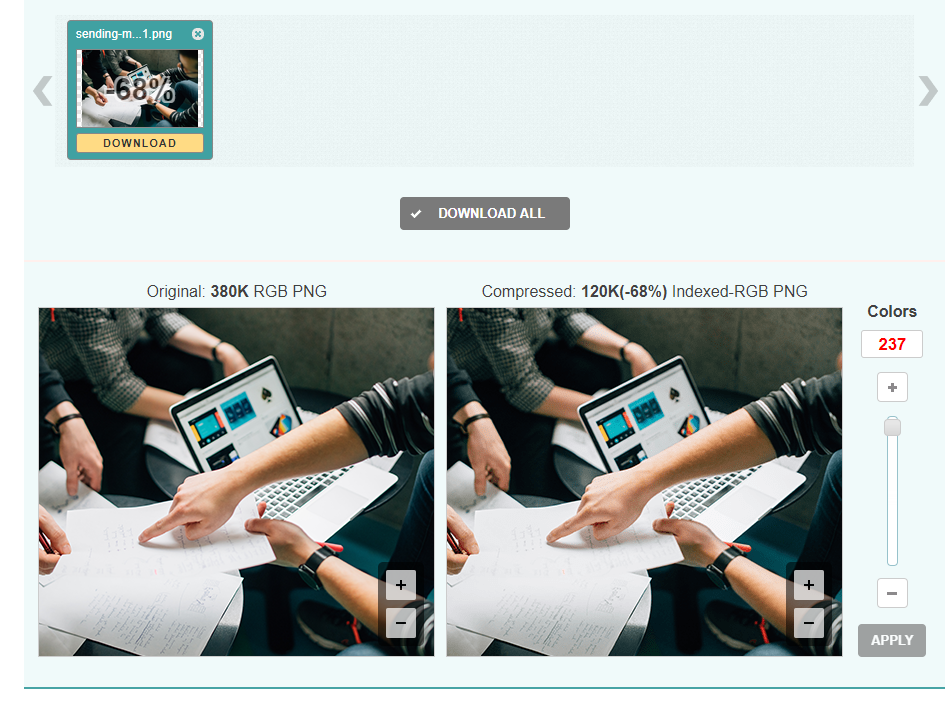
bekijk deze voorbeeldafbeelding die ik gecomprimeerd heb om je een idee te geven van hoe Impact deze programma ‘ s kunnen hebben:

I verminderde de bestandsgrootte met 68 procent in slechts twee seconden met Optimizilla. Het verminderde de grootte van 380KB tot 120KB met bijna geen kwaliteitsverschil!
u kunt al deze tools gratis gebruiken en u moet ze zeker implementeren als u geen plugin kunt gebruiken.
Gebruik Browser Caching
Browser caching werkt door de eerder geladen bronnen te “onthouden”, zodat ze niet bij elk bezoek opnieuw hoeven te worden geladen.
wanneer een websitebezoeker naar een nieuwe pagina op uw site reist, hoeven al uw gegevens, zoals logo ‘ s en voetteksten, niet opnieuw te worden geladen.
dat zal resulteren in een grote toename van de snelheid wanneer mensen landen op uw site.
hoe implementeert u dit? Gelukkig, er is een plugin voor. Je hoeft geen codering expert te zijn om het te doen.
probeer W3 Total Cache te gebruiken voor WordPress-sites. Het heeft meer dan een miljoen actieve installaties en is de meest populaire caching plugin op de markt:

W3 Total Cache beweert dat het u ten minste een 10x verbetering in de algehele prestaties van de site kan geven.
bovendien beweren zij (en maken zij een back-up) dat deze plugin u zal helpen om hogere resultaten te bereiken op Google ‘ s PageSpeed tools.
de tool helpt u ook bij het minifyen van HTML( waar we hierna in zullen duiken), JavaScript en CSS, waardoor u tot 80 procent bandbreedte bespaart.
probeer W3 Total Cache vandaag nog te gebruiken om uw website een snelle, gemakkelijke boost in snelheid te geven, zelfs als u geen coderingservaring hebt.
Minify Your HTML
het minimaliseren van de ruimte die uw HTML-codering inneemt is een andere grote factor in het krijgen van een perfecte score van Google.
Minificatie is het proces van het verwijderen of repareren van onnodige of gedupliceerde gegevens zonder invloed te hebben op hoe een browser de HTML zal verwerken.
het gaat om het fixeren van code, formatteren, verwijderen van ongebruikte code, en het verkorten van code indien mogelijk.
nogmaals, dankzij de geweldige plugin-opties van WordPress, hoeft u geen codeergenie te zijn om dit op te lossen.
een van de beste hulpmiddelen om dit te doen is HTML Minify.
u kunt deze plugin gratis downloaden rechtstreeks van hun site en installeren op uw WordPress-account in seconden.
u kunt het ook direct installeren vanaf deze plugin pagina.

zodra u de plugin installeert, hoeft u slechts een paar stappen te ondernemen voordat u direct een impact op uw site ziet.
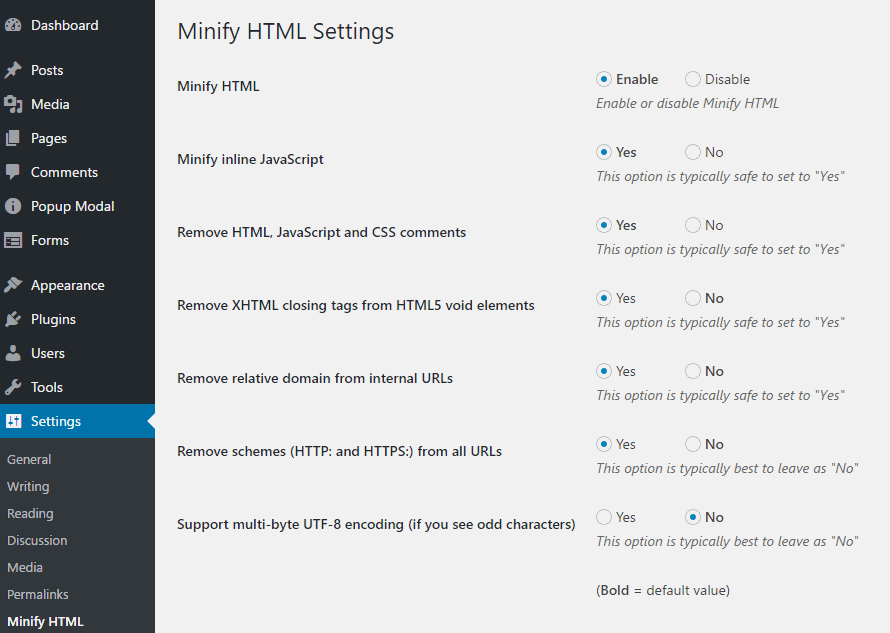
Ga naar het tabblad Instellingen van uw HTML-plug-in Minify en activeer alle volgende instellingen:

u kunt effectief meerdere vogels met één steen doden.
Google ‘ s PageSpeed Insights raadt u aan HTML, JavaScript en CSS te minifyen.
Activeer de Instellingen voor “Minify HTML” + “Inline JavaScript”.
selecteer vervolgens Ja voor ” verwijder HTML -, JavaScript-en CSS-opmerkingen.”
het grote ding over deze plugin is dat het je zal vertellen wat de aanbevolen actie is onder elke instelling.
volg deze acties als u niet bekend bent met hoe deze instellingen werken.
minimaliseer uw codering vandaag en u zou direct een impact op uw inzichten rapport moeten zien.
implementeer AMP
AMP staat voor versnelde mobiele pagina ‘ s.
het is een project geà mplementeerd door Google om mobiele pagina ‘ s sneller te laden.
het werkt door een open-source formaat te maken dat tonnen onnodige inhoud verwijdert, waardoor uw mobiele pagina ‘ s bijna direct worden geladen.
het geeft gebruikers een meer gestroomlijnde ervaring op mobiele apparaten zonder enige onhandig functies die niet goed werken op mobiele apparaten.
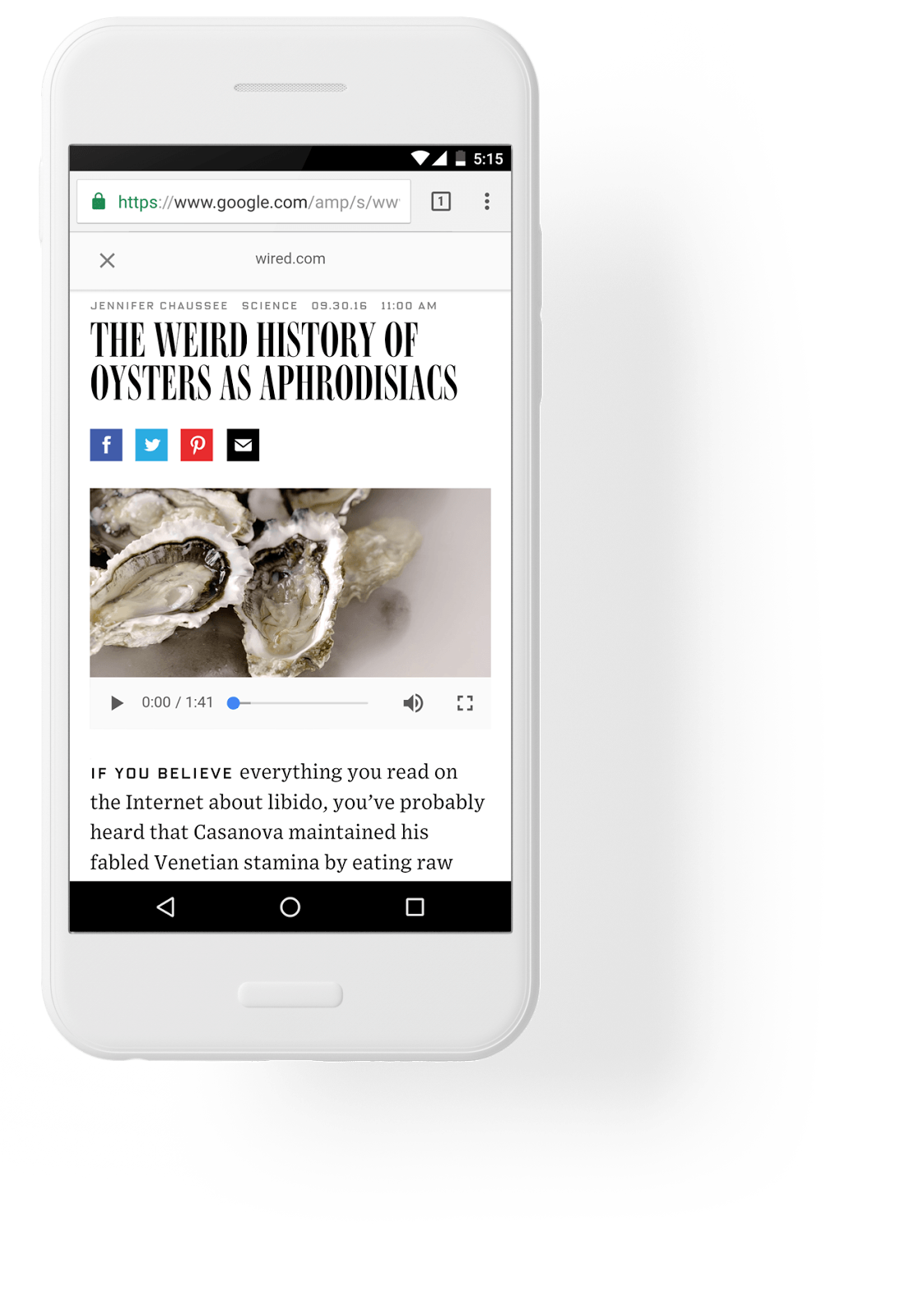
als u op uw mobiele telefoon op Internet surft, hebt u waarschijnlijk op een OP AMP gebaseerd artikel geklikt.
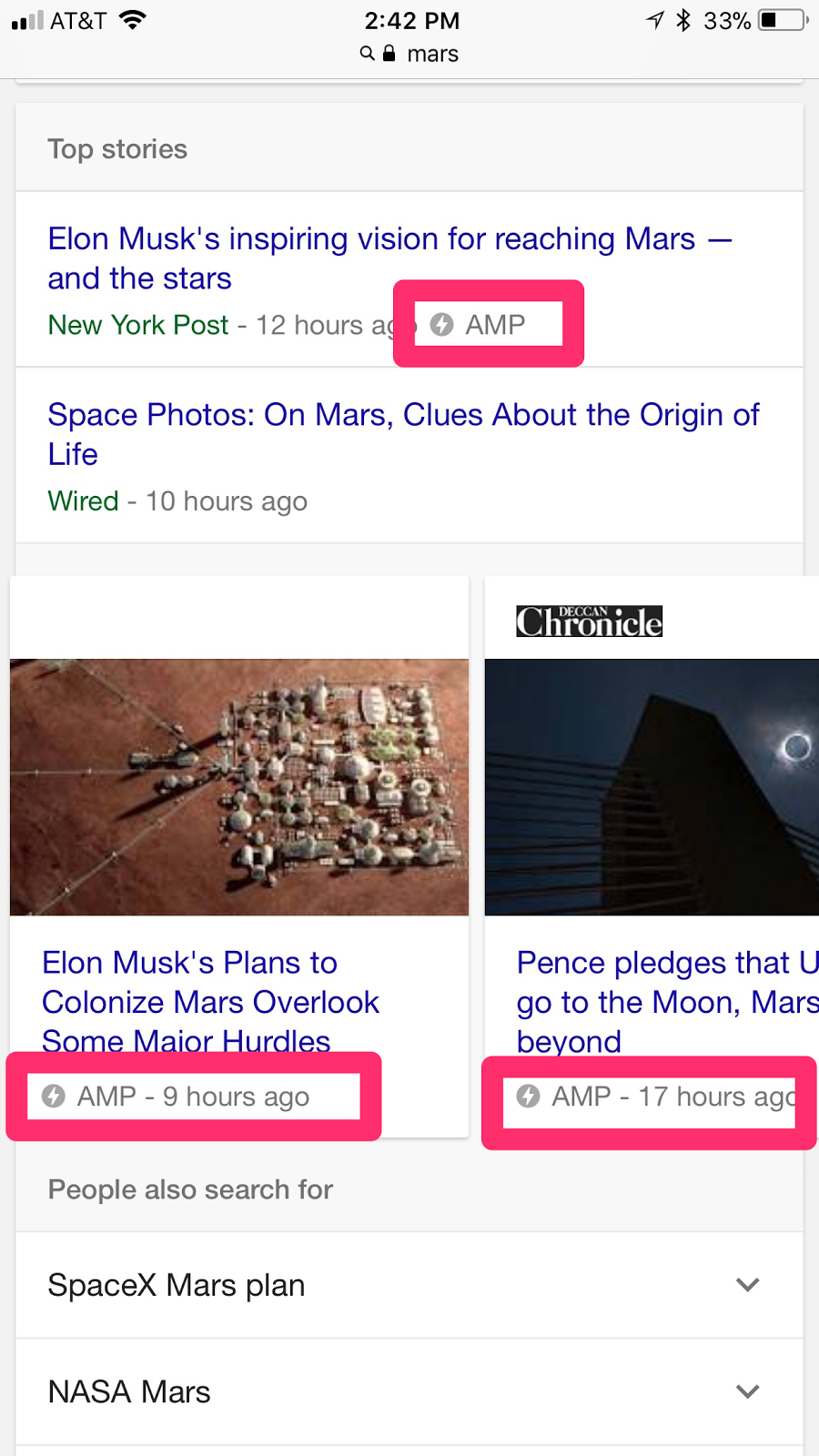
zo zien ze eruit:

ze worden vaak gedegradeerd naar de” Top Stories ” sectie van Google zoekresultaten en worden direct geladen.
ze hebben niet veel opmaak, wat hen helpt snel te laden en de inhoud te leveren die de mobiele gebruiker wil zien.
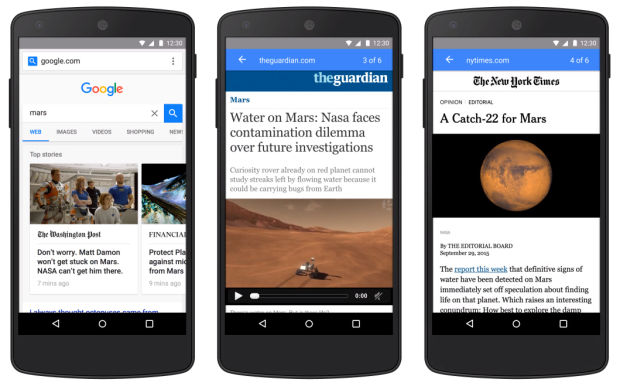
wanneer een zoeker op Google op een van deze AMP-artikelen klikt, zien ze de inhoud als volgt:

het is een vereenvoudigde versie van de echte website waarmee een gebruiker tussen verschillende verhalen kan scrollen zonder de webpagina te verlaten en op de volgende te klikken.
deze functie stroomlijnt de gebruikerservaring op mobiel.
voorbij zijn de dagen waarop u 10 seconden moest wachten om een site te laden, klik vervolgens terug naar de pagina met zoekresultaten, en wacht nog eens 10 seconden om de volgende site te laden.
hier kunt u toegang krijgen tot de inhoud van meerdere artikelen zonder één keer op de knop terug te klikken.
het is zeer effectief bij het versnellen van uw site en het verminderen van de kans dat iemand zal vertrekken.
tonnen bedrijven profiteren van AMP.
het bedrijf WIRED begon AMP te implementeren om hun klanten beter te bereiken.

ze vonden dat hun mobiele gebruikerservaring te traag was. Conversies waren gewoon niet gebeurt als gevolg van de snelheid problemen en het behoud van bezoekers problemen.
beslissen om tijd te investeren in AMP maakte een enorme impact voor WIRED.
ze verhoogden hun doorklikpercentage uit organische zoekresultaten met 25 procent.
ze vonden een 63 procent toename in CTRs op advertenties in AMP verhalen, ook.
ze waren ook in staat om AMP Verhalen toe te voegen aan meer dan 100k artikelen op hun site.
Gizmodo sprong ook op de AMP trein en zag enorme verbeteringen op hun mobiele site.

ze kregen meer dan 100k AMP paginabezoeken elke dag met laadtijden die 3x sneller waren dan standaard mobiele pagina ‘ s.
omzettingen namen ook met 50% toe.
het is veilig om te zeggen dat AMP aanzienlijk kan verhogen conversies en mobiele snelheid, waardoor u een enorme kans om hoger te scoren op Google ‘ s PageSpeed Insights.
als u AMP op uw eigen site wilt gebruiken, zijn er een paar manieren om dit te doen.
als u bekend bent met HTML, kunt u de gedetailleerde handleiding van AMP hier volgen.
voor degenen die minder technologisch onderlegd zijn of geen ervaring hebben met HTML, probeer een WordPress plugin te gebruiken.
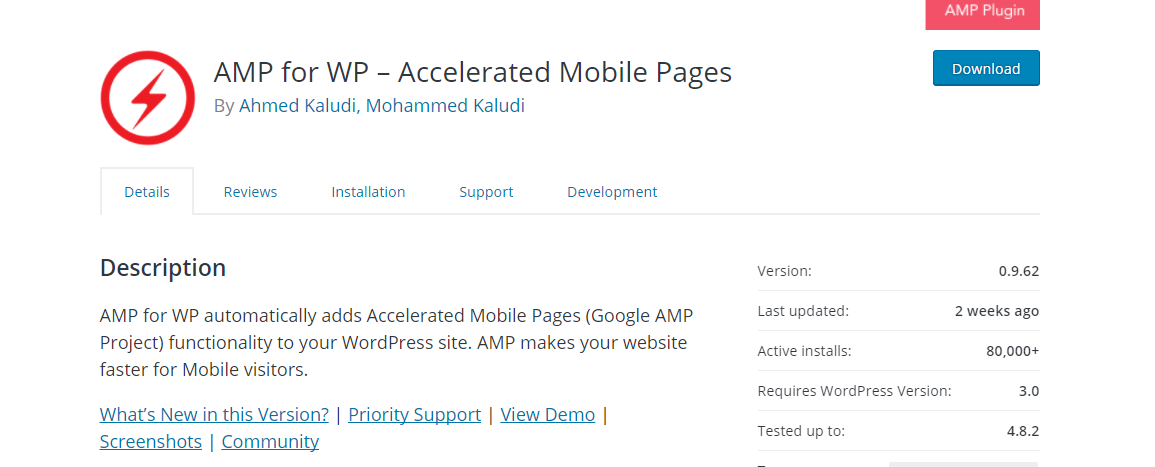
een van de meest populaire plugins is AMP voor WP.

het heeft meer dan 80.000 actieve installaties en heeft constante ondersteuning en updates.
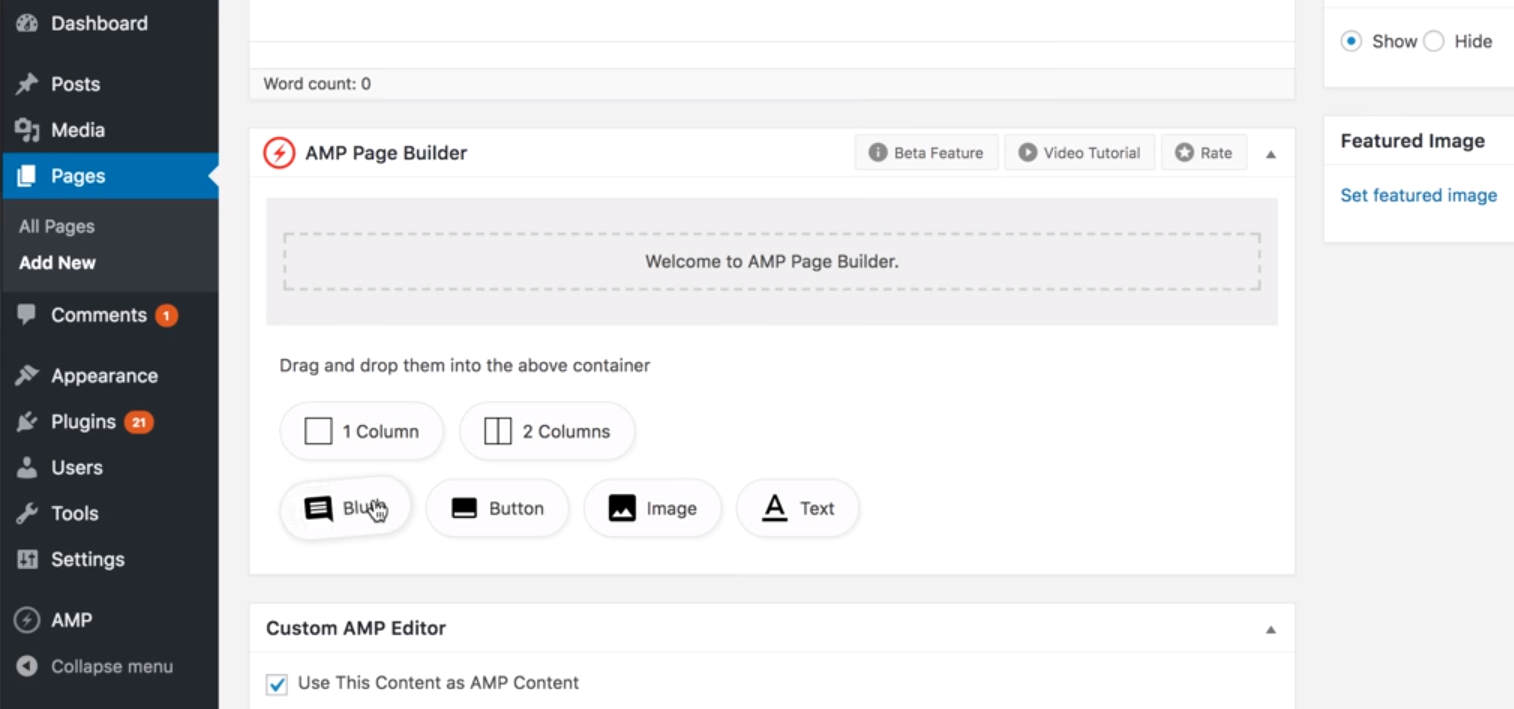
de plugin bevat een versterker pagina bouwer die u gemakkelijk kunt slepen en neerzetten pagina-elementen op:

het is een van de makkelijkste manieren om AMP-vriendelijke inhoud te maken.
het enige wat u hoeft te doen is de plugin downloaden en installeren op uw WordPress dashboard en activeren.
vanaf daar kunt u de page builder gebruiken op elk nieuw bericht dat u uploadt.
deze pagina ‘ s maken dan een AMP-vriendelijke versie die wordt weergegeven in mobiele zoekresultaten.
AMP is een bewezen manier om uw mobiele site te versnellen en uw snelheid te verlagen tot minder dan een seconde–en tonnen bedrijven vinden er succes mee.
Veelgestelde Vragen Over Google PageSpeed Insights
Google gebruikt Pagina snelheid als een ranking factor, omdat het van invloed op de gebruikerservaring. Het kan van invloed zijn op uw vermogen om hoger te scoren bij SERPs.
hoe correleert bounce rate met paginasnelheid?
Studies hebben aangetoond dat sites die sneller laden hebben een lagere bounce rate. Dit betekent dat de gebruiker waarschijnlijk een betere ervaring heeft.
Welke industrieën hebben de traagste locaties?
gemiddeld laden technologie-en reiswebsites het langzaamste, waar lokale en geclassificeerde sites het snelst worden geladen.
hoe snel moet een site Laden?
de beste praktijk voor de laadtijd van de pagina snelheid is drie seconden.
Google PageSpeed Insights conclusie
wanneer u talloze dagen, weken en maanden hebt besteed aan het bouwen van een nieuwe website, wilt u dat elk beeld, element en pictogram top-notch is.
dat resulteert echter vaak in een site die langzamer is dan Google aanbeveelt.
als het gaat om conversies op uw site, zal snelheid altijd een grote rol spelen.
mensen willen niet 10 seconden wachten totdat uw site geladen is wanneer ze terug kunnen klikken naar Google en het volgende resultaat kunnen selecteren.
goed scoren op de PageSpeed Insights-test zou een van uw belangrijkste prioriteiten moeten zijn wanneer u probeert uw site te perfectioneren en te optimaliseren.
om aan de slag te gaan, moet u eerst diagnosticeren welke problemen uw site teisteren.
zijn het Afbeeldingen, pagina-elementen, te veel tekst, slechte codering of al het bovenstaande?
gebruik de Google PageSpeed Insights tool om te zien waar het probleem ligt, werk dan door hun suggesties. Je wilt ook code minifyen, afbeeldingen comprimeren, browser caching toevoegen en amp implementeren.
dit zijn bewezen stappen die een grote impact kunnen hebben op uw PageSpeed Insight score.
een perfecte 100 procent scoren op Google ‘ s PageSpeed Insights kan uw website de boost geven die het nodig heeft om te slagen.
Wat zijn de beste manieren om de snelheid van uw site te verhogen?
vergroot uw verkeer