WordPress is een eenvoudig te gebruiken platform dat u kunt gebruiken zonder het aanraken van een enkele regel code. Maar, weten hoe je HTML bewerken in WordPress is een goede vaardigheid om onder je riem te hebben.
met de kennis van het bewerken van code, kunt u problemen oplossen of geavanceerde aanpassingen uitvoeren om uw WordPress site te verbeteren.
dit artikel gaat in op de vraag waarom HTML in WordPress bewerkt moet worden en hoe het goed kan.
Is Het Nodig?
WordPress werkt verbazingwekkend out-of-the-box, wat betekent dat je een mooie en functionele website kunt hebben zonder code te schrijven.
in feite heeft WordPress een enorme collectie van thema ‘ s en plugins om uw website gemakkelijk te tweaken. U hoeft dus niet echt te weten hoe u HTML in WordPress kunt bewerken.
Als u het uiterlijk van uw website wilt wijzigen, kunt u het vooraf geïnstalleerde thema gebruiken en aanpassen of een nieuw thema uit de WordPress-map installeren. Bovendien, om meer functionaliteit toe te voegen aan uw website, het installeren van plugins zou een van de beste oplossingen.
kortom, de WordPress broncode alleen laten is prima voor de meeste situaties.
echter, er zijn momenten waarop u HTML in WordPress moet bewerken omdat het misschien de enige manier is.
bijvoorbeeld, wanneer u geavanceerde thema-aanpassingen wilt doen of HTML-effecten wilt toevoegen aan uw berichten, zoals aantrekkelijke gemarkeerde tekst.
Houd er rekening mee dat het onjuist bewerken van code in WordPress meer kwaad dan goed zal veroorzaken. Doe het voorzichtig.
te overwegen zaken
het bewerken van de WordPress broncode is een serieuze taak. Je moet het risico zoveel mogelijk minimaliseren.
om dat te doen, moet u overwegen wat uw doel is, welke hulpmiddelen te gebruiken, en hoeveel tijd u hebt.
vraag uzelf af: Wat is uw motief? Wilt u wijzigingen aanbrengen voor testen, leerdoeleinden of geavanceerde aanpassingen?
als u wilt om dingen uit te testen, het creëren van een WordPress kind thema is sterk aanbevolen. In het geval er iets mis gaat, het zal geen invloed hebben op uw website. Afgezien van dat, spelen rond met een kind thema kunt u om te zien of de wijziging is als wat je verwacht.
u kunt ook bepaalde WordPress-functies uitproberen voor leerdoeleinden. Onthoud, je moet je scope beperken, alleen het deel aanraken dat je wilt leren. Niet alleen bespaart het je tijd, maar het zal voorkomen dat je struikelt in onnodige problemen.
Voor het bewerken van de WordPress broncode moet u een tekst HTML-editor hebben zoals Notepad++ voor Windows of Text Wrangler voor Mac. Je moet ook een FTP-client zoals FileZilla en een moderne browser zoals Google Chrome voorbereiden.
het laatste maar belangrijkste is beslissen hoeveel tijd u aan de taak wilt besteden.
meestal is het bewerken van de WordPress broncode zelf vrij tijdrovend. Dus, als je denkt dat je geen tijd hebt om het te doen, het inhuren van een professional kan een verstandige optie zijn.
broncode bewerken in WordPress
zoals u wellicht weet, gebruikt WordPress vier verschillende programmeertalen: HTML, CSS, PHP en JavaScript.
elke taal heeft zijn eigen code en heeft verschillende functionaliteiten. Bijvoorbeeld, HTML behandelt de inhoud structuur en CSS beheert het uiterlijk. Dat gezegd hebbende, moet u mogelijk bepaalde bewerkingen uitvoeren met behulp van een specifieke set code.
laten we nu meer onderzoeken over het bewerken van de WordPress broncode.
HTML bewerken in WordPress
zoals eerder vermeld, bepaalt HTML — staat voor Hypertext Markup Language — de structuur van de inhoud.
u kunt elk type inhoud zoals tekst, afbeeldingen, video ‘ s toevoegen aan uw WordPress-berichten. Je zou dit meestal doen vanuit de WordPress editor.
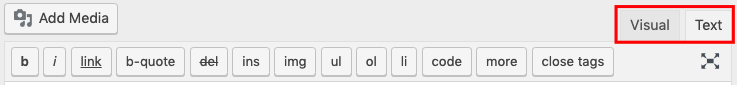
WordPress heeft twee soorten editors: een visuele en tekst (HTML) editor. In de klassieke editor, kunt u gemakkelijk overschakelen van de visuele editor naar de HTML-editor omdat ze zich naast elkaar. maar dat is niet het geval met de nieuw geïntroduceerde Gutenberg editor. Er zijn twee manieren om over te schakelen naar de HTML-editor:
maar dat is niet het geval met de nieuw geïntroduceerde Gutenberg editor. Er zijn twee manieren om over te schakelen naar de HTML-editor:
- klikken op de three-dot menu knop op elk blok
- klikken op het three-dot menu aan de linkerkant voor het bewerken van het hele bericht
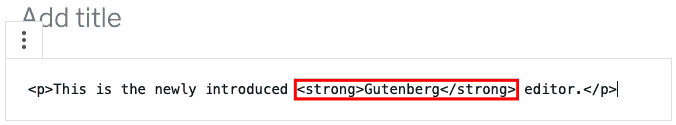
 dit is een voorbeeld van hoe HTML te bewerken in WordPress met behulp van de Gutenberg editor:
dit is een voorbeeld van hoe HTML te bewerken in WordPress met behulp van de Gutenberg editor: en dit is het resultaat:
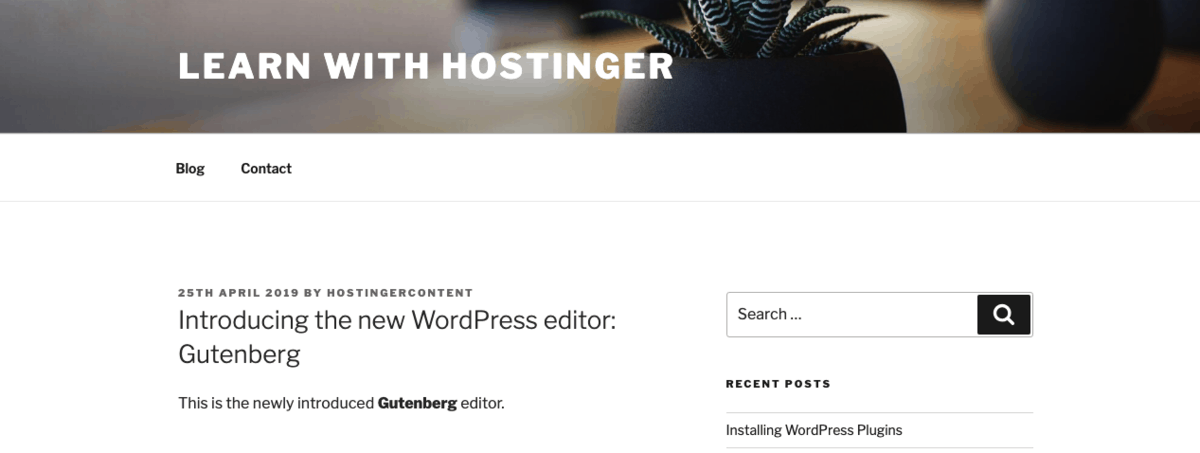
en dit is het resultaat:
 dus u kunt HTML bewerken in WordPress op de twee bovenstaande manieren.
dus u kunt HTML bewerken in WordPress op de twee bovenstaande manieren.
maar, hoe HTML bewerken op uw homepage? Kortom, kunt u aangepaste HTML toe te voegen van de widget gebieden. Ga naar Weergave- > Widget.
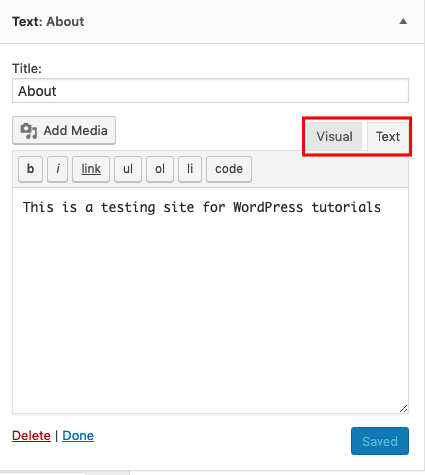
in de widget-gebieden kunt u de HTML van de beschikbare widgets bewerken of meer widgets toevoegen in het menu Aangepaste HTML.
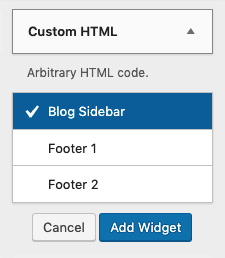
om HTML te bewerken, moet u eerst de gewenste widget kiezen, wijzigingen aanbrengen en opslaan. aan de andere kant kunt u nieuwe widgets toevoegen vanuit het aangepaste HTML-menu. Afhankelijk van uw geactiveerde thema, kunnen de opties variëren. Bijvoorbeeld, met behulp van de Twenty Seventeen thema, heb je de opties: Blog Sidebar, Footer 1, en Footer 2. Zodra je de details toevoegt, sla het op.
aan de andere kant kunt u nieuwe widgets toevoegen vanuit het aangepaste HTML-menu. Afhankelijk van uw geactiveerde thema, kunnen de opties variëren. Bijvoorbeeld, met behulp van de Twenty Seventeen thema, heb je de opties: Blog Sidebar, Footer 1, en Footer 2. Zodra je de details toevoegt, sla het op.
PHP en CSS bewerken in WordPress
CSS (Cascading Style Sheets) past de stijl toe op HTML. Het is verantwoordelijk voor het bepalen hoe de webpagina wordt gepresenteerd.
wanneer u een WordPress thema toe te passen, uw website zal een specifieke lay-out, kleur, en lettertypen. Als je een bepaald thema niet leuk vindt, kun je een ander thema gebruiken.
maar wat als u de themaopmaak wilt behouden maar het lettertype wilt wijzigen? Dan, moet u misschien de PHP en CSS in WordPress bewerken.
wees voorzichtig, deze methode is mogelijk niet geschikt voor WordPress beginners.
er zijn twee manieren om PHP en CSS te bewerken in WordPress: met behulp van de WordPress code editor of FTP client.
1. De WordPress Code Editor
de eerste methode opent de WordPress code editor. Houd er rekening mee dat u deze methode alleen kunt gebruiken als uw website goed draait – wat betekent dat uw website niet crasht als gevolg van malware-aanvallen of mislukte updates.
zodra u een dochterthema hebt aangemaakt, activeert u het. Vervolgens kunt u naar Uiterlijk -> Editor gaan.
selecteer het onderliggende thema dat u wilt bewerken. Als u bijvoorbeeld de voettekst wilt bewerken, kunt u voettekst selecteren.php aan de rechterkant. Vervolgens kunt u de code toevoegen of bewerken in de Code-Editor.
na het bewerken van de code klikt u op de knop Bestand bijwerken.
2. FTP-Client
de volgende methode gebruikt een FTP-Client.
hoewel dit een krachtige methode kan zijn, raden we het gebruik ervan niet aan. Het is onveilig en kan uw website in gevaar brengen als het verkeerd omgaan met het. Maar, hier is hoe het wordt gedaan als je je gekwalificeerd voelt, en vertrouw op uw vaardigheden.
eerst moet u een FTP-login aanmaken. Vervolgens kunt u uw FTP-client openen en de gegevens van uw FTP-host, gebruikersnaam en wachtwoord invoeren.
Als u eenmaal verbinding hebt gemaakt, hebt u toegang tot de WordPress-broncode. Selecteer alle bestanden die u wilt bewerken, klik met de rechtermuisknop en kies Bewerken. Nadat u klaar bent met bewerken, kunt u de wijzigingen opslaan.
conclusie
u hebt een sterke reden nodig om HTML in WordPress te bewerken. Meestal is het voldoende om thema ‘ s en plugins te gebruiken.
als u problemen wilt oplossen of geavanceerde aanpassingen wilt uitvoeren, kunt u de WordPress-broncode bewerken. Er zijn dingen om te overwegen voordat je het doet: je doelen, de tools, en je tijd.