wist u dat u uw eigen aangepaste WordPress widget kunt maken? Hoewel er tal van extra widgets die naast thema ‘ s en plugins komen, WordPress biedt haar gebruikers de mogelijkheid om aangepaste widgets handmatig coderen.
het is geen ingewikkeld proces omdat je alleen basiskennis van WordPress en PHP nodig hebt. Dus, zonder verder oponthoud, laten we beginnen!
Wat Zijn WordPress-Widgets?
WordPress-widgets maken het gemakkelijk voor u om extra functies toe te voegen aan uw website via een eenvoudige drag-and-drop-interface. Standaard, WordPress schepen met verschillende widgets. Ze bieden u basisfuncties en zijn compatibel met elke WordPress thema.
soms kunnen deze standaard widgets echter niet de taken uitvoeren die u wilt. Uw beste optie is om te zoeken naar plugins bieden u de gewenste functie. Helaas, je zou kunnen vinden dat zelfs plug-ins van derden kan niet voldoen aan uw eisen.
Gelukkig hebt u de mogelijkheid om een aangepaste WordPress widget te maken. Houd er gewoon rekening mee dat het moet worden gebouwd vanaf de grond-up, zodat u persoonlijk kunt fine-tunen van uw aangepaste widget op basis van uw behoeften.
waar te beginnen bij het maken van een aangepast Widget?
eerst moet u kiezen of u de widget wilt maken met behulp van een plugin of via het bewerken van de functies.php bestand. Een plugin zal de aangepaste widget om te werken op een site, terwijl het toevoegen van code aan functies.php. Op deze manier, het maakt de widget werken naast een specifiek thema.
ten tweede hebt u de optie om de widget toe te voegen op een live site of in een lokale omgeving. We raden u echter ten zeerste aan om de widget eerst in een lokale omgeving te implementeren, om het uit te testen. U kunt dit gemakkelijk doen door het volgen van onze gids over hoe je WordPress draaien op Docker.
zodra het hulpprogramma correct werkt, is het tijd om het naar uw website te verplaatsen.
Hoe Werken WordPress Aangepaste Widgets?
in WordPress moet u een aangepaste widget maken met behulp van de standaard WP widget klasse van de widgets API. Er zijn ongeveer 20 functies waarmee je kunt spelen. Uit deze, vier is de minimale vereiste voor een widget om te werken:
- __construct () – constructor functie waar u de parameters van uw widget kunt definiëren.
- widget () – bevat de uitvoer van het widget.
- form () – bepaalt widgetinstellingen in het WordPress dashboard.
- update () – updates widget instellingen.
natuurlijk heb je tal van andere opties die extra functies bieden. Voor meer informatie over de WP_Widget klasse, neem een kijkje op de WordPress ontwikkelaar pagina.
een aangepaste WordPress-Widget aanmaken
belangrijk: het wordt sterk aanbevolen om een volledige back-up van uw WordPress-site te maken voordat u verder gaat. Daarnaast moet u ook gebruik maken van een WordPress kind thema om eventuele problemen van invloed zijn op uw belangrijkste thema te voorkomen.
voor deze tutorial maken we een eenvoudige “Groeten uit Hostinger.com” aangepaste widget, zodat u de basisprincipes van widget creatie in WordPress kunt leren. Zodra dat is gedaan, U kunt overgaan tot het maken van meer complexe widgets op uw eigen.
nog iets om op te merken is dat we deze code in de functies schrijven.php-bestand voor het momenteel geladen thema. Dat gezegd hebbende, kunt u dezelfde code gebruiken voor elke aangepaste plugin.
uitbreiding van de WP_Widget-klasse
het eerste wat u moet doen is een teksteditor op uw computer openen en een nieuwe klasse maken die de basis WP_Widget-klasse uitbreidt, zoals dit:
class hstngr_widget extends WP_Widget {//Insert functions here}
toevoegen _ _ construct ()
vervolgens beginnen we de vier standaardfuncties één voor één te implementeren. De eerste is de constructor methode, die de ID, naam en beschrijving van de aangepaste widget zal bepalen.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
widget()
toevoegen Laten we ons nu concentreren op de functie widget (). Het definieert het uiterlijk van uw WordPress aangepaste widget op de front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
hiermee hebben we de uitvoer van onze widget zo geconfigureerd dat het de zin “Groeten van Hostinger.com!” en widget titel zoals gespecificeerd door de gebruiker.
form()
nu moeten we de back-end van de widget programmeren met behulp van de methode form (). U kunt het resultaat zien wanneer u de widget van het WordPress Dashboard wilt toevoegen.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Hier kunt u zien hoe een aangepast widget is ingesteld. Als een gebruiker een titel toepast, dan wordt die titel ingevoegd in het HTML-formulier dat we hebben gemaakt. In dit voorbeeld stellen we de naam van de titel in op standaardtitel.

toevoegen update ()
Zodra dat gedaan is, moeten we update () implementeren, die de widget zal vernieuwen elke keer dat u de instellingen wijzigt.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
we nemen de huidige titel van de nieuw aangemaakte instantie en verwijderen alle HTML/PHP tags. Dan geven we de titel door aan de instantie en geven het terug.
WordPress aangepaste Widget registreren
ten slotte moeten we de nieuwe aangepaste widget registreren met de functie add_action (). Houd er rekening mee dat je de volgende code bovenaan moet plaatsen, voordat je de klasse WP_Widget uitbreidt.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
de Code toevoegen aan functies.php bestand
dus, we hebben een nieuwe functie gedefinieerd genaamd hstngr_register_widget (). Het registreert onze widget met behulp van de widget ID, die is gespecificeerd in de _ _ construct() functie.
vervolgens hebben we deze functie gekoppeld met behulp van widgets_init, die de widget in WordPress laadt via de ingebouwde add_action() methode. Uw definitieve WordPress aangepaste widget code moet er als volgt uitzien:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
tot slot is het tijd om de code in te voegen aan uw functies.php bestand.
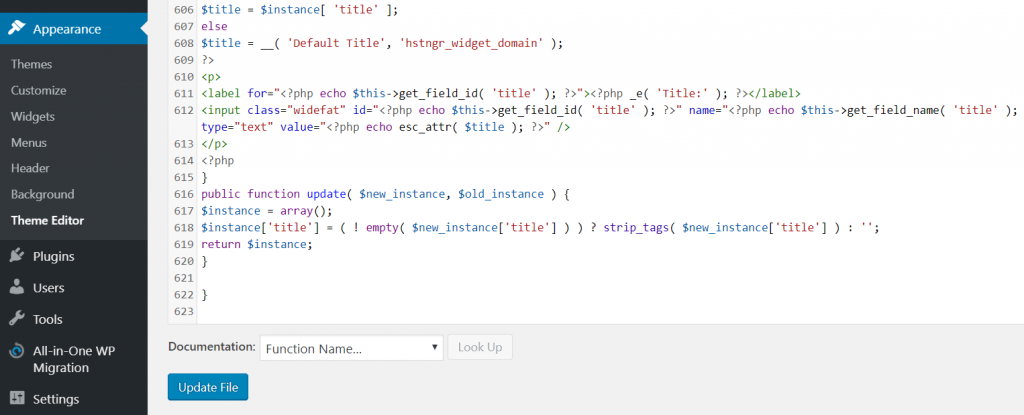
- Log in op uw WordPress admin gebied. Navigeer vervolgens naar Uiterlijk – > thema-Editor – > thema-functies.
- plak de code van uw teksteditor onderaan de functies.php bestand. Klik op Bestand bijwerken om de wijzigingen op te slaan.

met behulp van WordPress aangepaste Widget
kunt u eindelijk uw nieuw geïnstalleerde widget gebruiken.
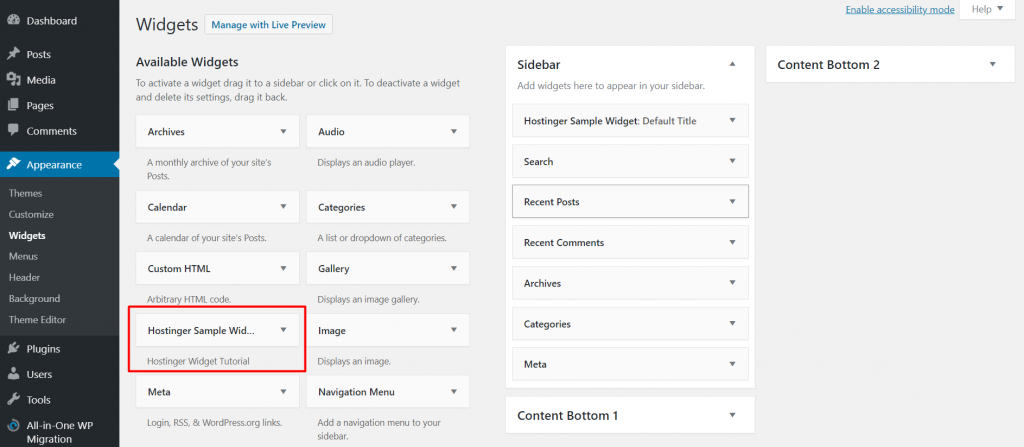
- Ga naar het menu uiterlijk en selecteer Widgets. U zou een widget met de naam Hostinger Sample Widget moeten zien in de lijst Beschikbare Widgets.
- sleep vervolgens de widget en plaats deze in de zijbalk aan de rechterkant van de pagina.

- Sla uw wijzigingen op en bezoek uw website. U wordt verwelkomd met een aangepaste widget met de woorden “Groeten van Hostinger.com” binnen.

Gefeliciteerd, u hebt met succes uw eerste aangepaste WordPress widget gemaakt!
conclusie
met WordPress custom widget kunt u een specifieke functie toevoegen aan uw website op basis van uw behoeften. Het is een geweldige oplossing wanneer u niet kunt vinden iets in het bijzonder dat zou voldoen aan uw specifieke eisen.
om samen te vatten, laten we eens een kijkje nemen op de stappen nogmaals over hoe u uw eigen aangepaste WordPress widget te maken:
- Maak een nieuwe klasse die WP_Widget uitbreidt.
- Begin met _ _ construct () om de parameters van de widget te bepalen.
- Gebruik widget () om het uiterlijk van het widget op de front-end te definiëren.
- voeg form () toe om te configureren hoe de widget eruit zal zien.
- vergeet niet om update() toe te voegen om de widget telkens te vernieuwen wanneer u deze wijzigt.
- Registreer de nieuwe WordPress aangepaste widget met behulp van add_action () functie.
- kopieer en plak de volledige code onderaan de functies.php-bestand en klik op Bestand bijwerken.
- ga naar het menu Widgets en verplaats het widget naar de gewenste plaats.
succes en Bekijk onze andere WordPress gidsen!
This post was last modified on December 2021 13: 55 pm