bij het ontwerpen van iets op uw eigen, is het altijd het beste om de dingen eenvoudig te houden. Gelukkig als het gaat om het maken van een logo, eenvoudiger is altijd beter toch. Vandaag zullen we kijken naar het maken van een logo in Photoshop met behulp van niets anders dan standaardvormen en eenvoudige tekst.
het logo wordt gebouwd met behulp van eenvoudige vormen en paden, zodat u de kleur kunt wijzigen, het op elk document kunt plaatsen of zelfs effecten zoals slagschaduwen en kleurverlopen kunt toevoegen. Het maken van een logo in Photoshop is nog nooit zo eenvoudig geweest. Dus laten we beginnen!
Stap 1: Maak een eenvoudige achtergrond
eerst maken we een nieuw canvas. De grootte maakt niet uit als het logo zal een aanpasbare vorm op het einde. U zult in staat zijn om het zo klein of zo groot als je nodig zou kunnen maken, zonder zich zorgen te maken over pixelatie of onscherpte.
voordat we een logo maken in Photoshop, maken we een snelle basisachtergrond.
laten we een kleur vullaag maken en deze vullen met een lichtbruine kleur.
eenmaal aangemaakt, klik met de rechtermuisknop op > converteren naar Smart Object.
door deze vullaag om te zetten in een slim object kunnen we er regelbare filters aan toevoegen, terwijl de mogelijkheid om van kleur te veranderen behouden blijft.
dubbelklik op het smart object om de originele vullaag te openen.

vervolgens gaan we naar Filter > Camera Raw Filter.
zoek het tabblad Effecten en voeg een kleine hoeveelheid korrel toe. Net genoeg graan om wat textuur toe te voegen aan de achtergrond.
ik zet de mijne op 25%, maar u kunt min of meer toevoegen afhankelijk van uw persoonlijke voorkeuren.
we kunnen op OK drukken als we tevreden zijn.

laten we tot slot de achtergrond afronden door een nieuwe laag te maken en die laag op Overlay te zetten.
schilder nu met een zacht rond penseel zwart op de hoeken van het doek en wit in het midden. Dit zal een vignet effect te creëren.
zet de laagdekking op 50% om het effect te verminderen. We willen dat dit heel subtiel is.

Stap 2: Maak de basis van het Logo
met onze achtergrond klaar, kunnen we eindelijk behandelen hoe je een logo maakt in Photoshop.
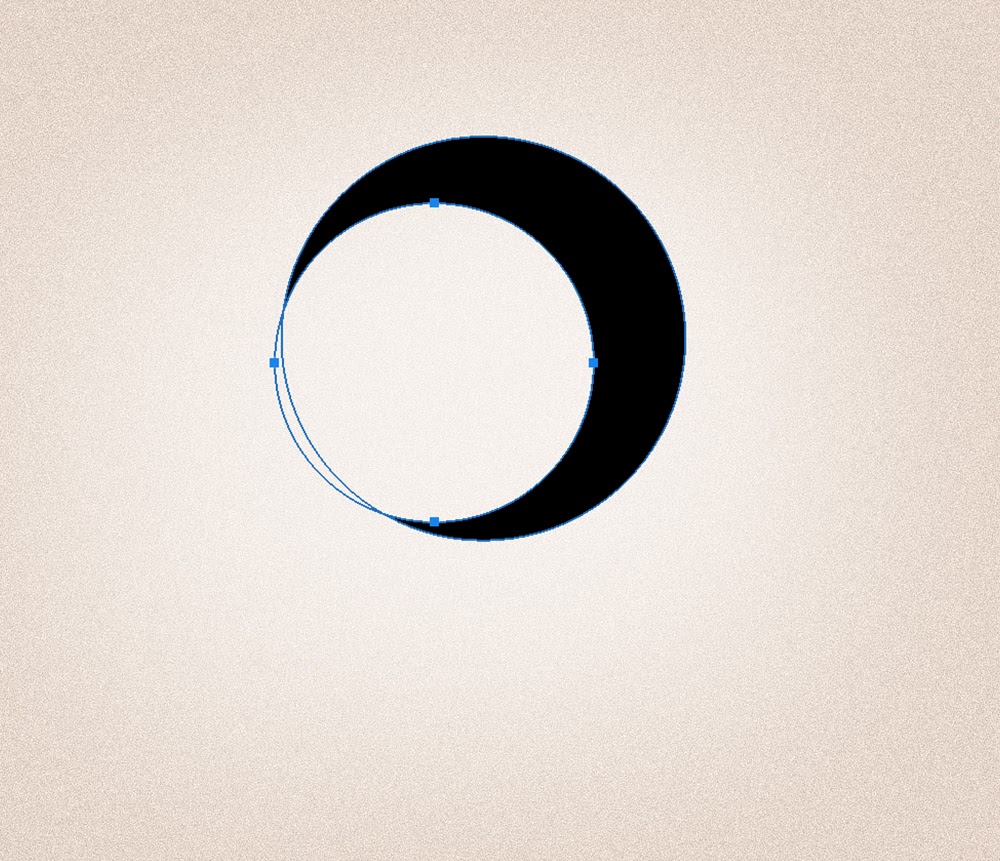
laten we de basis van ons logo maken met behulp van het gereedschap ellipsvorm om een zwarte cirkel te maken.

laten we nu onze padbewerkingen, gevonden in de bovenste werkbalk, wijzigen van nieuwe laag om de vorm van de voorkant af te trekken.
Maak een tweede cirkel binnen de zwarte cirkel, waardoor een maansikkelvorm ontstaat.
het pad van de nieuwe cirkel zal aftrekken van de zwarte cirkel.

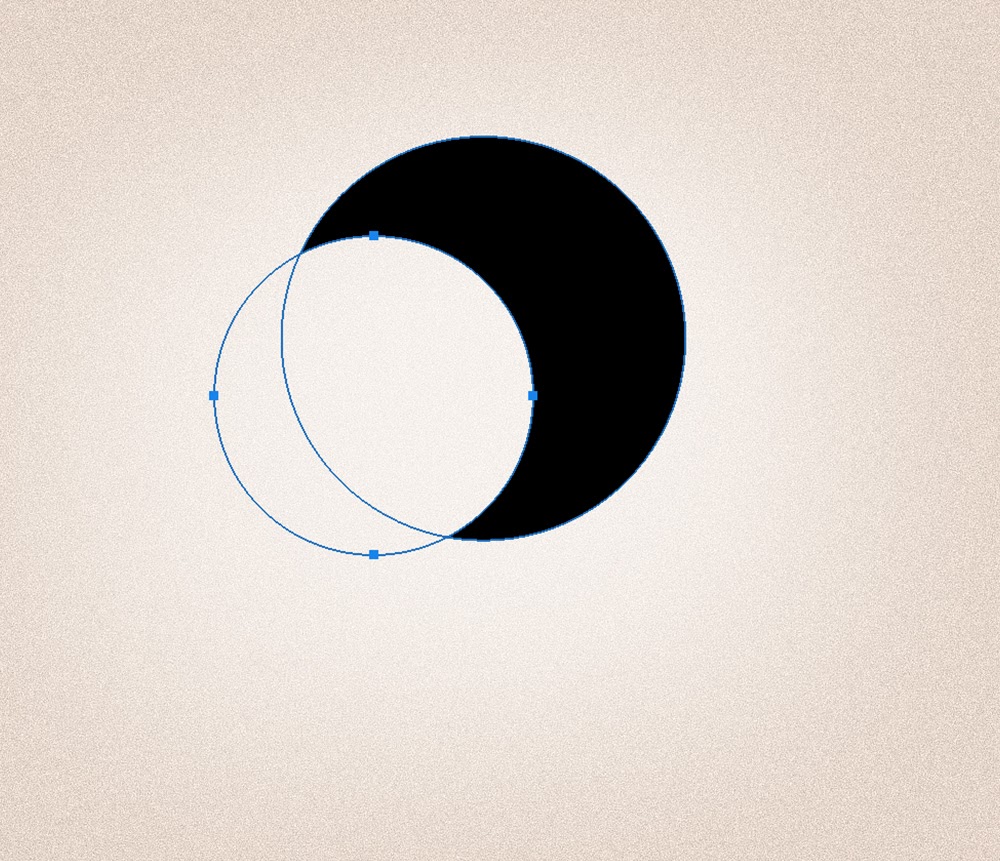
We kunnen de plaatsing van het cirkelpad aanpassen door te kiezen voor de Convert Point tool gevonden gegroepeerd met de Pen tool.
klik op de lijn van het pad en sleep vervolgens om het pad te verplaatsen.
pas op dat u niet van het pad af klikt, want U kunt uw pad pas slepen en verplaatsen nadat u het hebt gemaakt.

Stap 3: Pas de vorm van de paden
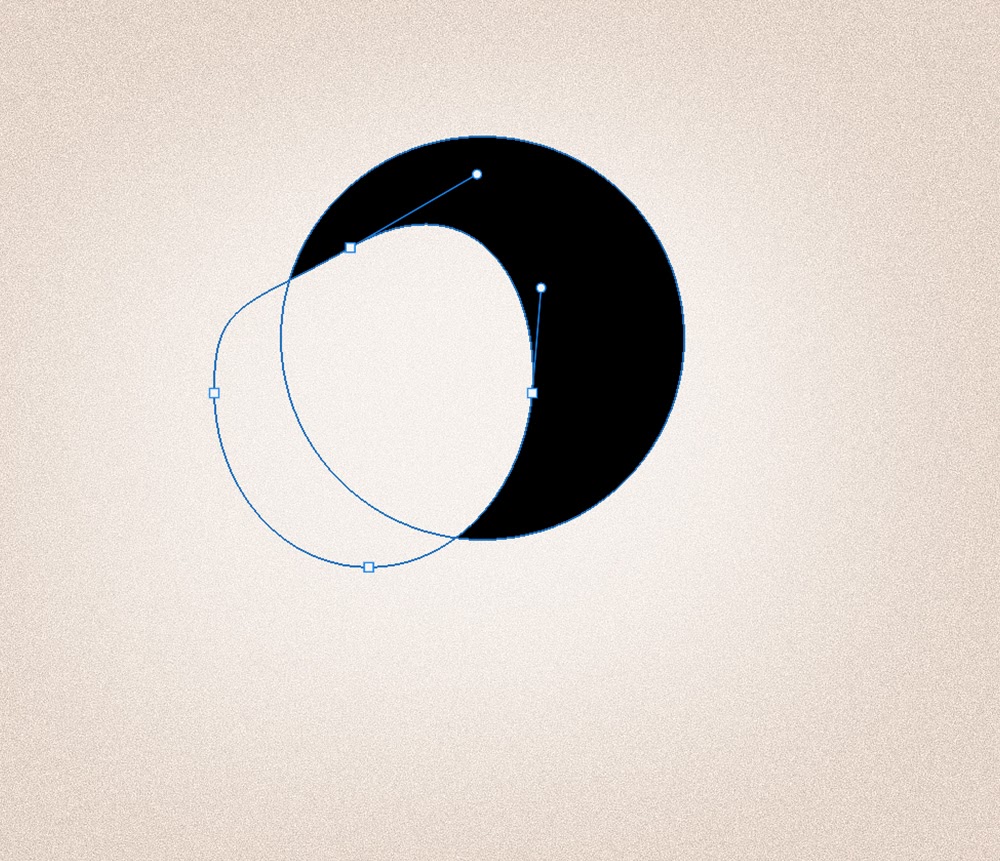
aan zodra u tevreden bent met de plaatsing van het ronde pad, klikt u van het pad af en vervolgens weer op.
u zult merken dat we het pad niet langer kunnen verplaatsen, maar dat we de vorm ervan kunnen beïnvloeden.
probeer het eens. Hieronder is slechts een voorbeeld van wat er gebeurt als ik trek op de ankers van het pad.
paden worden het best geleerd door vallen en opstaan, dus voel je vrij om Ctrl+Z te gebruiken om vaak ongedaan te maken. De paden zijn het lastigste deel wanneer het proberen om te leren hoe je een logo te maken in Photoshop, maar vasthouden aan het, en je krijgt de knie van hen.

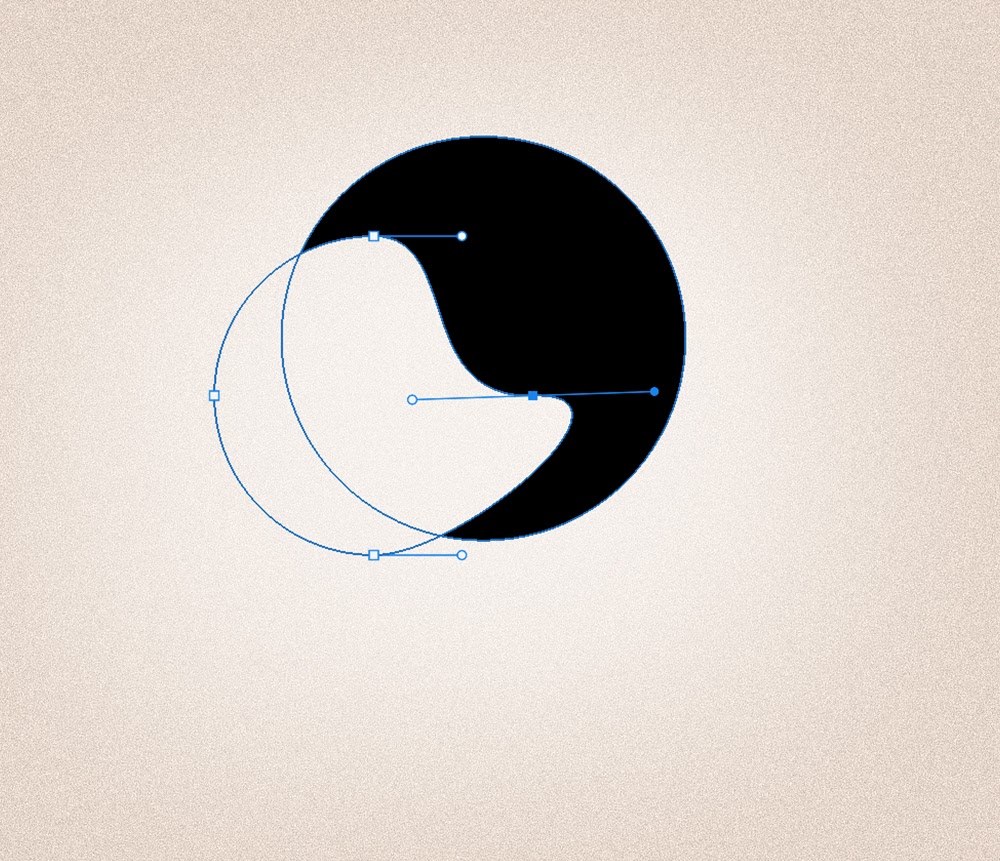
laten we nu de lichaamsvorm van onze vogel creëren.
trek de linkerbovenlijn naar beneden om de rug van de vogel te maken.
verleng ook de rechterbovenhoek iets door op de padlijn te klikken en te slepen. Dit zal een hoofd vorm te creëren.
let op, u moet de padlijnen slepen, niet de ankers.

Stap 4: Combineer eenvoudige vormen
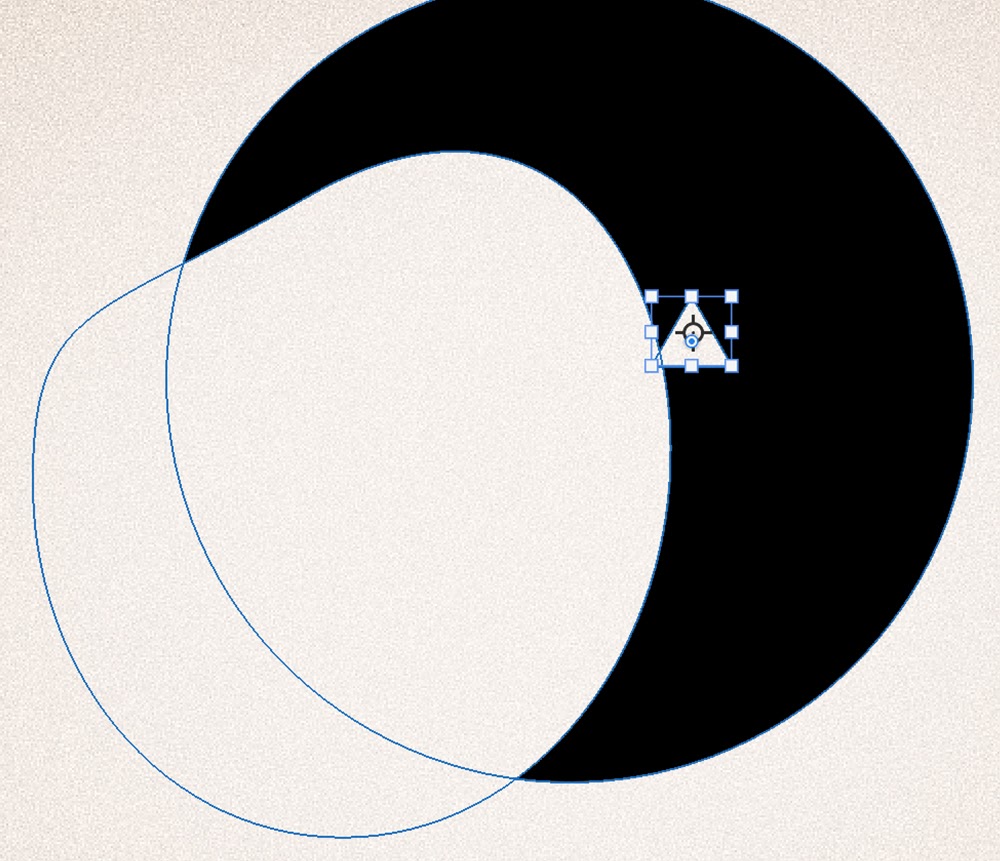
als u tevreden bent met het lichaam, selecteert u het gereedschap driehoek.
verander nogmaals de padbewerkingen van nieuwe laag om de vorm van de voorkant af te trekken. Dit zal elke keer opnieuw worden ingesteld, dus zorg ervoor en controleer of het is ingesteld op de juiste instelling.
Maak een driehoekig pad direct naast het lichaam.

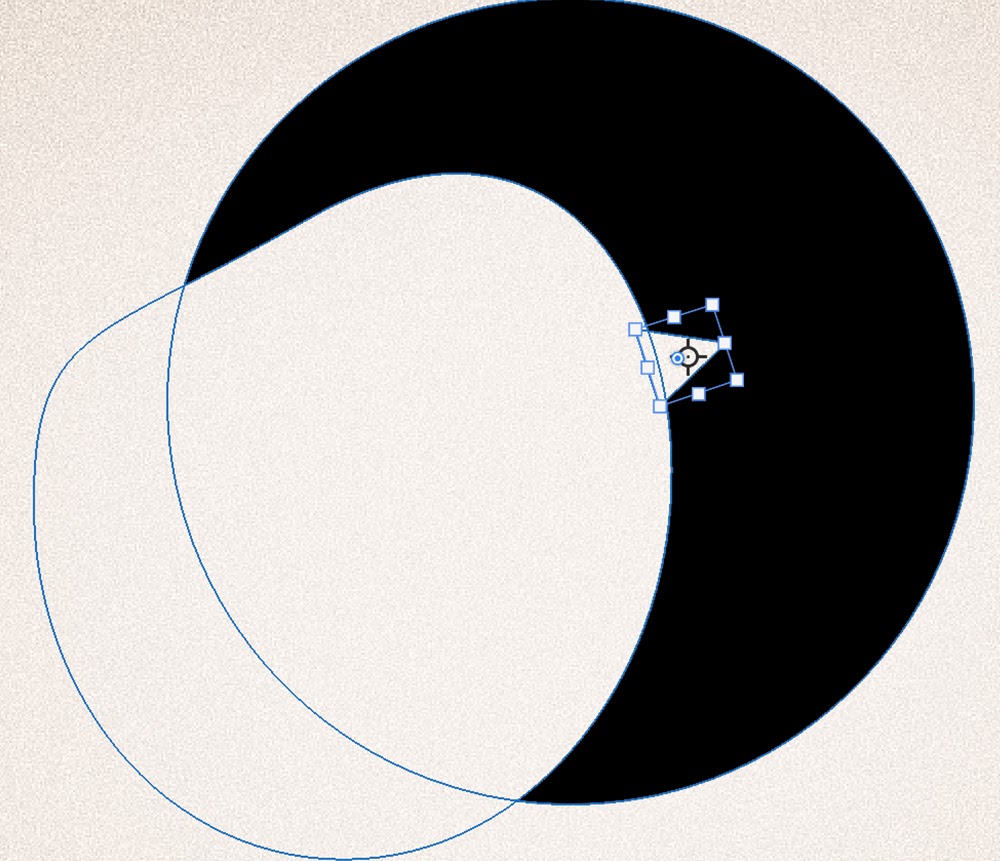
nu, laten we de transformeer besturingselementen gebruiken om de hoek en draai de driehoek in een snavel.
u kunt de snavel ook verlengen door SHIFT ingedrukt te houden en vervolgens horizontaal uit te rekken met behulp van de transform-regelaars.

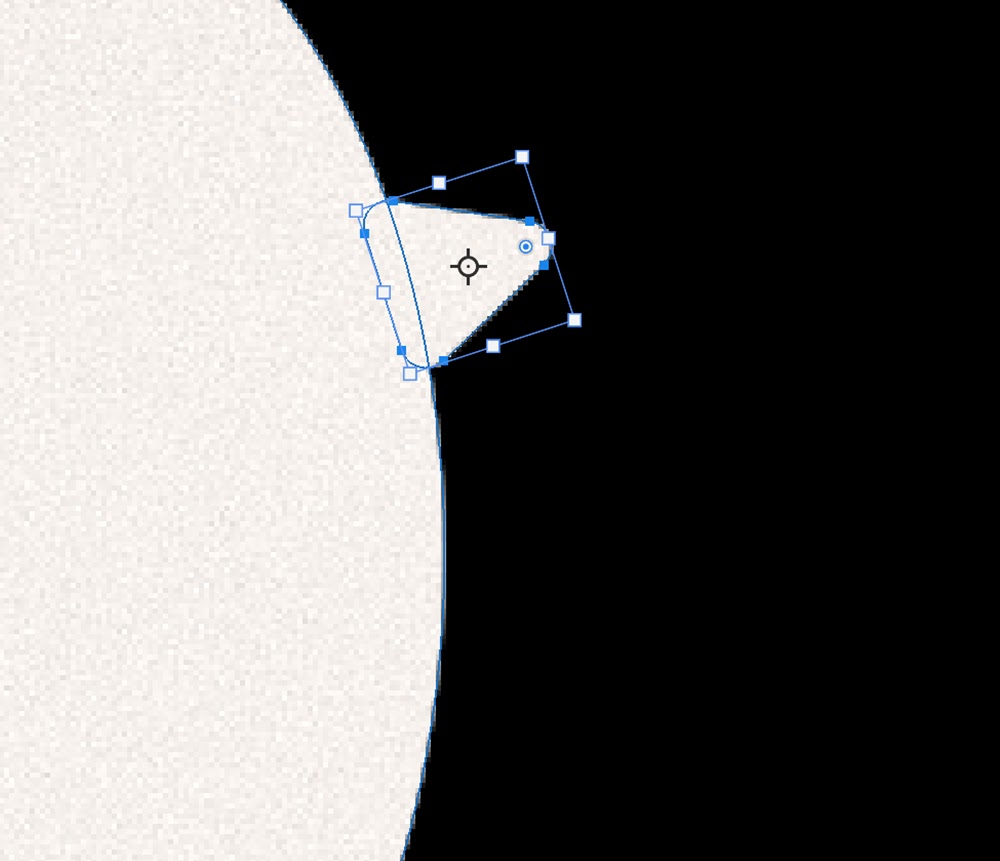
de driehoek zal een kleine pin naar de punt hebben.
klik en trek deze omlaag om de hoeken van de driehoek rond te maken.

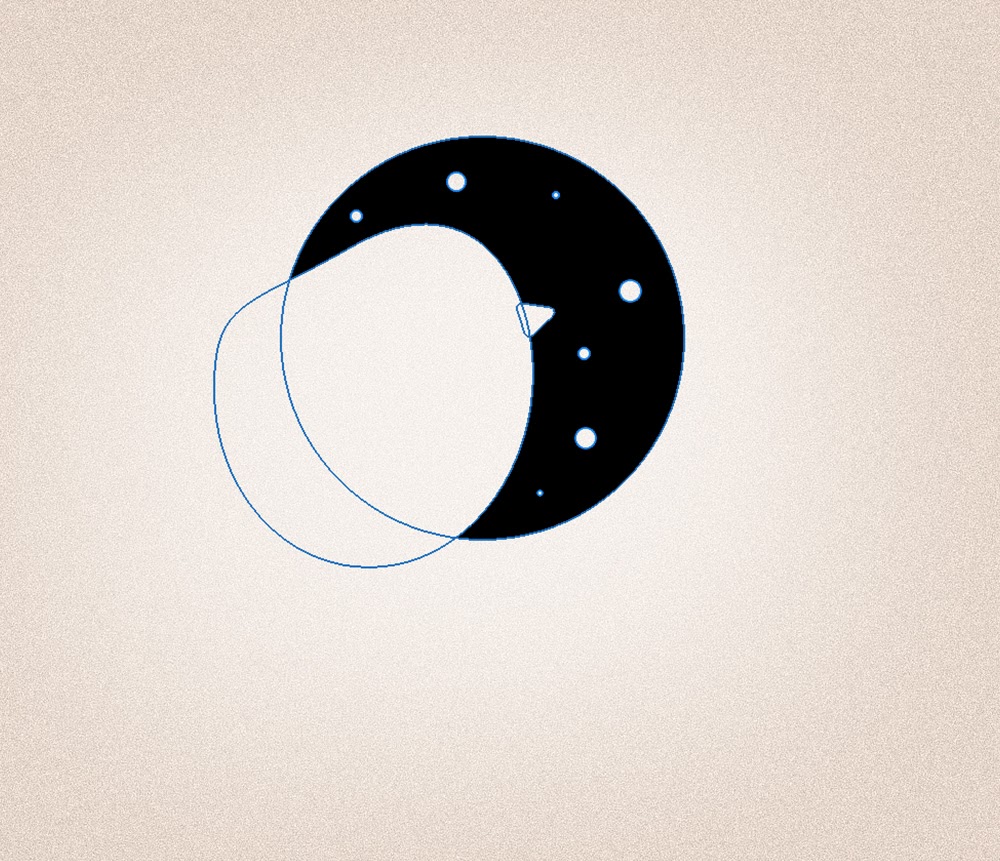
laten we vervolgens het hulpmiddel ellipsvorm selecteren, opnieuw instellen om de voorvorm af te trekken en kleine sterrenstippen over de zwarte achtergrondvorm te maken.
houd Shift ingedrukt om een perfecte cirkel te maken, maar zorg ervoor dat de Shift tussen het maken van cirkels wordt losgelaten.

met de belangrijkste basis van het logo gedaan, kunnen we een aantal definitieve vormen toe te voegen.
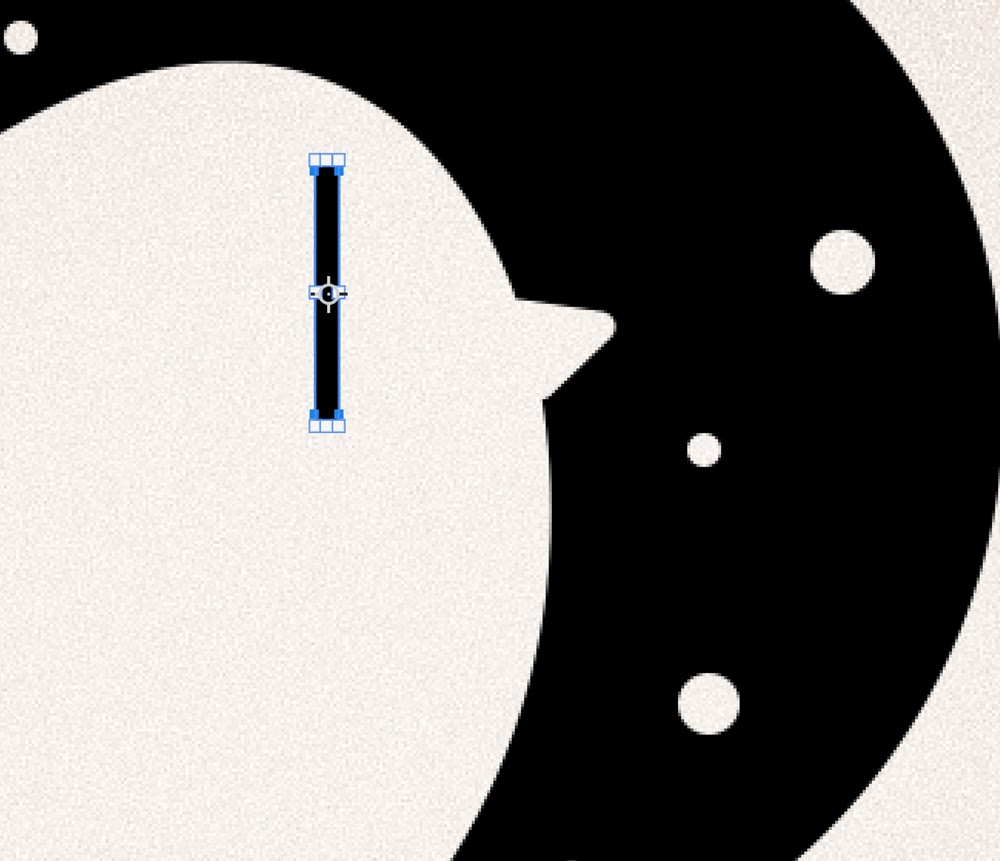
Maak een nieuwe laag aan en selecteer het gereedschap Rechthoek.
stel in de bovenste werkbalk de straal van afgeronde hoeken in op ongeveer 30 pixels. Dit kan hoger zijn, afhankelijk van de grootte van uw document.
Maak een lange zwarte rechthoek waar dan ook op het canvas. De uiteindelijke vorm zal uiteindelijk over de ooggebieden worden geplaatst, maar je zult in staat zijn om de vorm te verplaatsen nadat we hem hebben gebouwd.

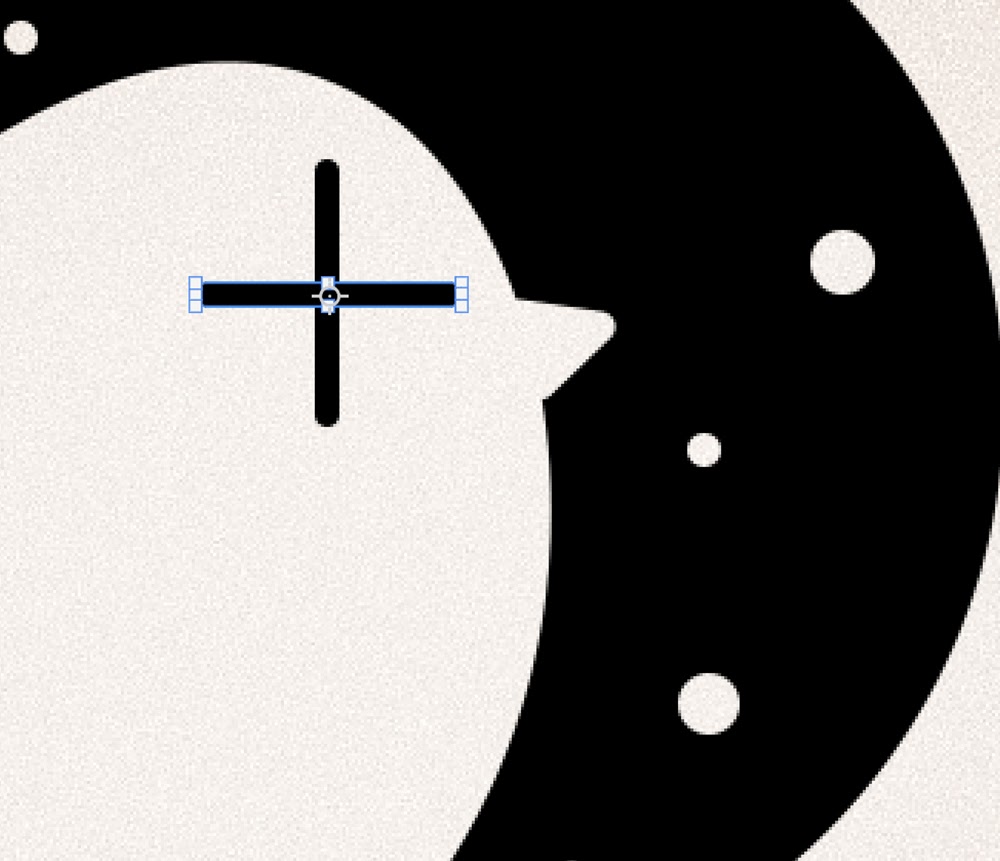
dupliceer de rechthoek laag, draai deze horizontaal, het creëren van een plusteken vorm.

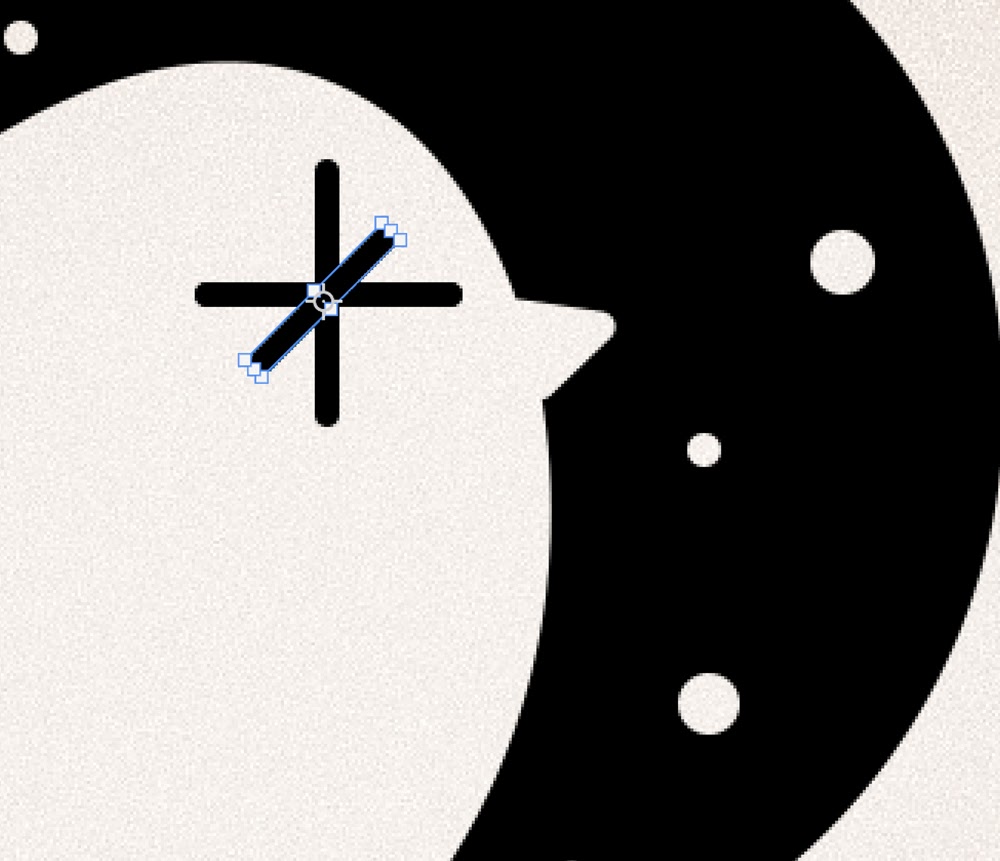
dupliceer de rechthoekvorm opnieuw en plaats het nieuwe duplicaat op een hoek.
u kunt Shift vasthouden terwijl u een vorm roteert om de hoekgraden in te stellen. Houd Shift ingedrukt om ook de rechthoekvorm in te korten.
zorg ervoor dat al uw Regels Gecentreerd zijn en elkaar snijden.

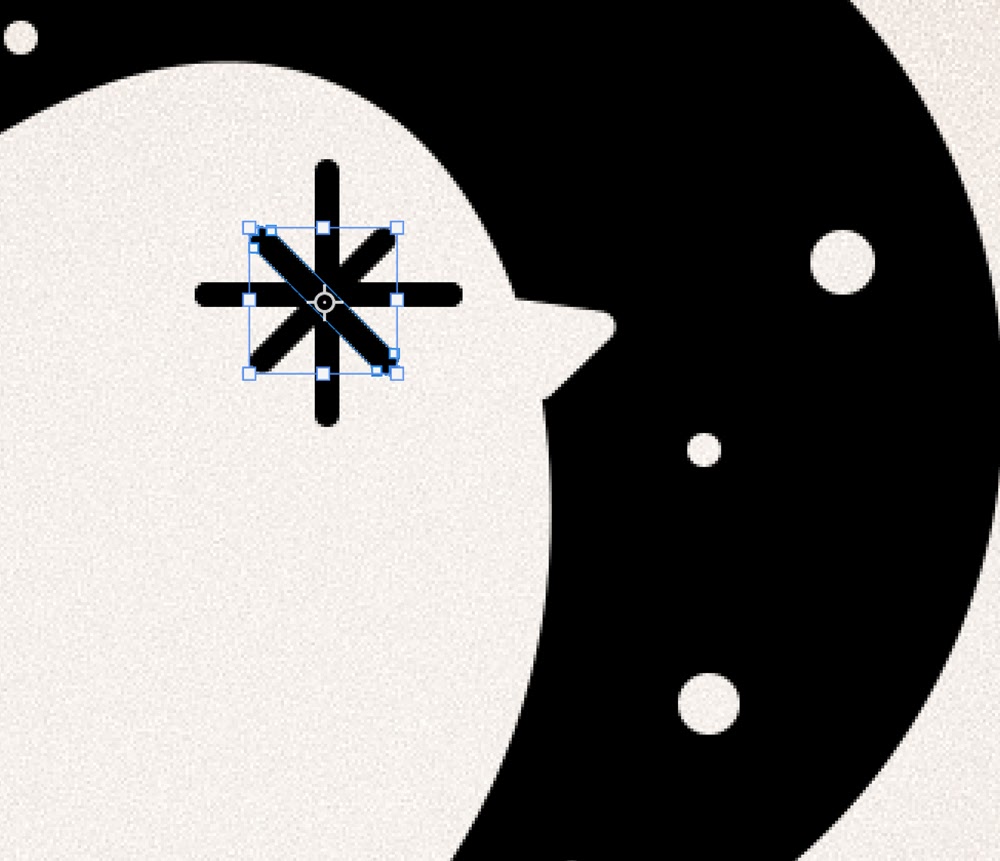
Dupliceer De hoekige rechthoek en draai hem horizontaal zodat hij in de tegenovergestelde richting van zijn origineel staat.

Stap 6: vormen samenvoegen
Selecteer al uw rechthoekige lagen en klik met de rechtermuisknop op > vormen samenvoegen.
dit zal elke vorm in één vorm combineren. Zorg ervoor dat u een laatste aanpassing aan de plaatsing en grootte te maken voor het samenvoegen van de vormen, omdat ze moeilijker zal zijn om aan te passen vanaf hier op uit.

Stap 7: Voeg nu tekst
toe aan de tekst. Bij het kiezen van een lettertype voor uw logo, leesbaarheid is de sleutel.
iets Vets, schreefloos, en in alle hoofdletters is meestal het meest leesbaar, zelfs van veraf. Dat is wat je wilt in een logo.
Ik gebruik de BW Modelica in Extra vet uit Adobe Fonts voor mijn hoofdtekst. Dit is een geweldig lettertype te gebruiken voor logo ‘ s als het biedt meerdere lettertype gewichten variërend van zeer dun, tot zeer vet.
probeer lettertypegewichten te mixen en te matchen voor een minder minimale verschijning.

Vervolgens ga ik een spatiëring van 100 toevoegen, zodat de letters een beetje ademruimte hebben.
het toevoegen van spatiëring zal ook de leesbaarheid vergroten.

en om de dingen minimaal te houden, stel ik voor om dezelfde lettertypestijl te gebruiken voor de tag line als jij deed voor je bedrijfsnaam.
alleen in een kleiner lettertype omdat het minder belangrijk is dan de bedrijfsnaam.

als u tevreden bent met uw tekst, selecteert u beide tekstlagen en klikt u met de rechtermuisknop op > converteren naar vorm.
de tekstlagen zijn nu vormlagen. U kunt geen nieuwe tekst meer typen zodra deze is geconverteerd naar een vormlaag, dus zorg ervoor dat uw tekst correct is voordat u converteert.

tot slot selecteren we al onze vormlagen en doen we nog een laatste klik met de rechtermuisknop > vormen samenvoegen.
uw logo heeft nu één vorm.

Stap 8: Maak meerdere versies van uw Logo
nu uw logo één laag met een vaste vorm is, kunt u laagstijlen, kleurverlopen en meer toevoegen.
u kunt ook de grootte aanpassen zonder kwaliteitsverlies en de kleur wijzigen door op de laag te dubbelklikken. Net als elke vormlaag.

conclusie
het maken van een logo in Photoshop lijkt misschien een ontmoedigende taak, maar u kunt allerlei aangepaste ontwerpen maken met alleen eenvoudige standaardvormen en paden.
denk eraan om het eenvoudig te houden, en bij twijfel gewoon ongedaan maken en het opnieuw proberen.
zorg ervoor dat uw tekst leesbaar is, zelfs als deze klein is, en wees niet bang om te spelen met kleurverlopen of zelfs slagschaduwen om een paar verschillende versies van uw logo te maken.
ik hoop dat u hebt genoten van het leren hoe u een logo maakt in Photoshop vandaag, en ik hoop uw ontwerpen in de wereld te zien!
