
Heb je ooit de perfecte lettertype voor uw website op een andere website, afbeelding, of een blog, maar wist niet hoe te vinden zijn naam? Je bent hier aan het juiste adres. In deze gids laten we u zien hoe u lettertypen van een website kunt identificeren om u te helpen de perfecte typografie voor uw bedrijf te vinden.
Waarom is het nuttig om te zien welke lettertypen een website gebruikt?
als u werkt aan het bouwen van uw website of het ontwerpen van uw online content, bent u altijd op zoek naar manieren om het te verbeteren. Dat kun je op vele manieren doen. De meest voor de hand liggende zijn met behulp van een ander thema, het toevoegen van functionaliteiten, en het verstrekken van betere inhoud. Maar er zijn andere niet-zo-voor de hand liggende dingen die je kunt doen om een voorsprong op uw concurrenten en maak uw site uniek. Het lettertype is er een van.
het lettertype dat u gebruikt staat overal op uw site en kan niet alleen de leesbaarheid verbeteren, maar ook de algehele navigatie. Als uw typografie ziet er professioneel en is gemakkelijk te lezen, Uw bezoekers hebben meer kans om te verblijven op uw site. Lettertypen worden vaak over het hoofd gezien, maar kunnen een grote impact hebben.
hoewel u lettertypen aan uw site kunt toevoegen, wilt u misschien typografie gebruiken die u niet op traditionele manieren vindt. Het internet staat vol met websites met prachtige typografie die u misschien wilt gebruiken op uw site. Echter, het moeilijke deel is om de lettertypen die deze websites gebruiken identificeren. Er is geen gemakkelijke manier om een lettertype te vinden en zelfs als je een expert bent, zijn er tonnen minuscule verschillen in elk lettertype. Bovendien kunnen deze verschillen worden versterkt door lettertypestijlen en CSS-wijzigingen.
daarom gaan we u in dit bericht laten zien hoe u verschillende tools kunt gebruiken om uit te vinden welke lettertypen een website gebruikt.
hoe lettertypen van een Website te identificeren
er zijn meerdere manieren om lettertypen op een website te identificeren:
- met behulp van het gereedschap inspecteren
- met Plugins
- FFFFallback
- Fount
- Fontanello
- welk lettertype
sommige van deze zijn moeilijker te gebruiken dan andere en sommige kunnen externe hulpmiddelen en uitbreidingen vereisen. Laten we eens een kijkje op al deze verschillende methoden.
1) lettertypen identificeren met behulp van het inspecteer Gereedschap
de meest eenvoudige manier om lettertypen van een website te identificeren is door het inspecteer gereedschap van de browser te gebruiken. Voor deze, moet u de ontwikkelaarstools van uw browser te openen. Meestal kunt u dit doen in een paar verschillende manieren:
- Drukken op F12 of Ctrl+Shift+I op je browser
- de browser Openen van het menu van de rechtermuisknop te klikken en vervolgens gaan Inspecteren
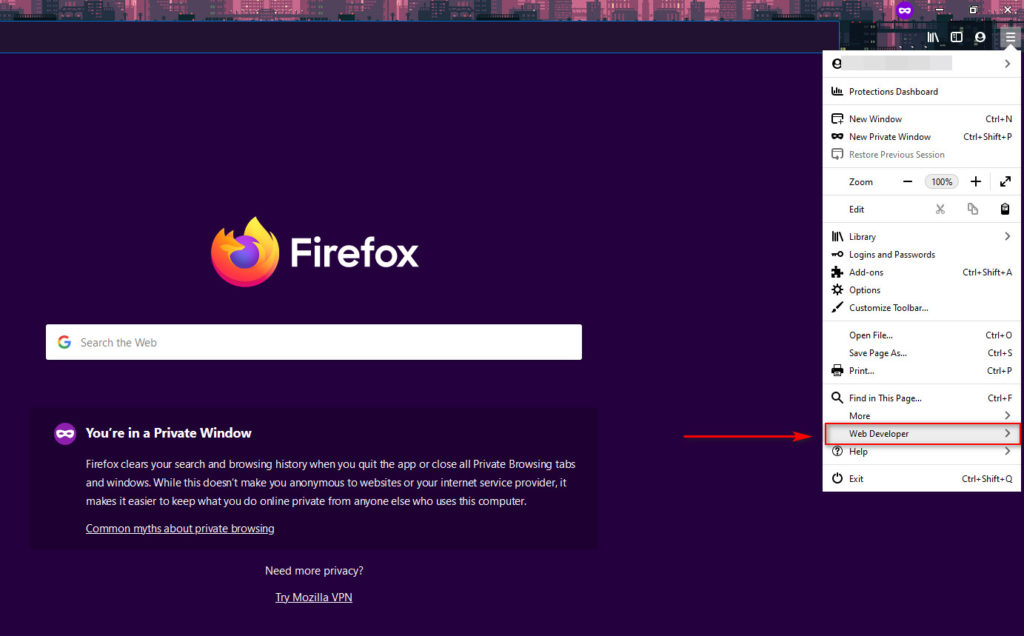
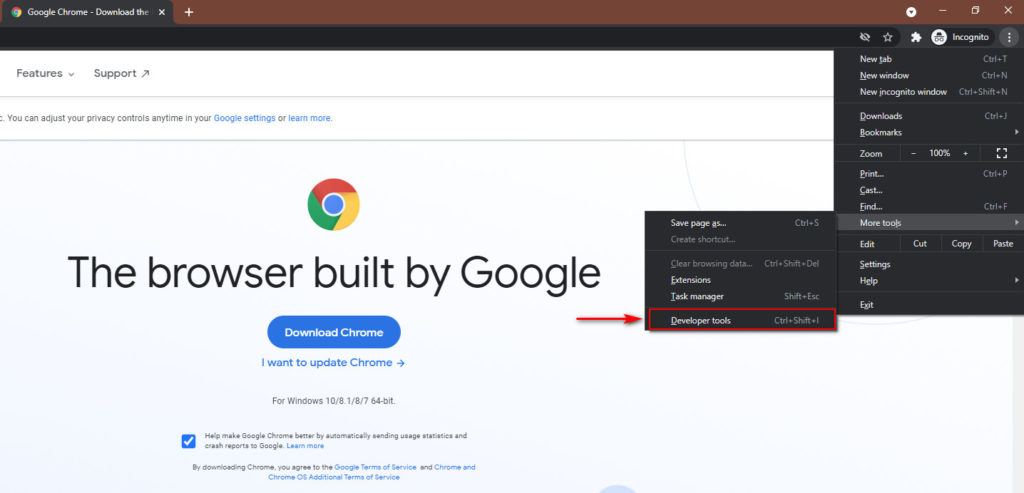
- Openen in de Developer Tool opties van de browser menu en gaat naar het Web Ontwikkelaar


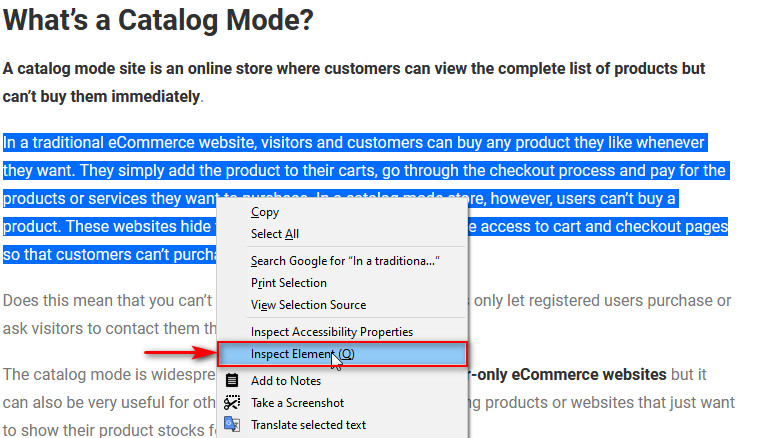
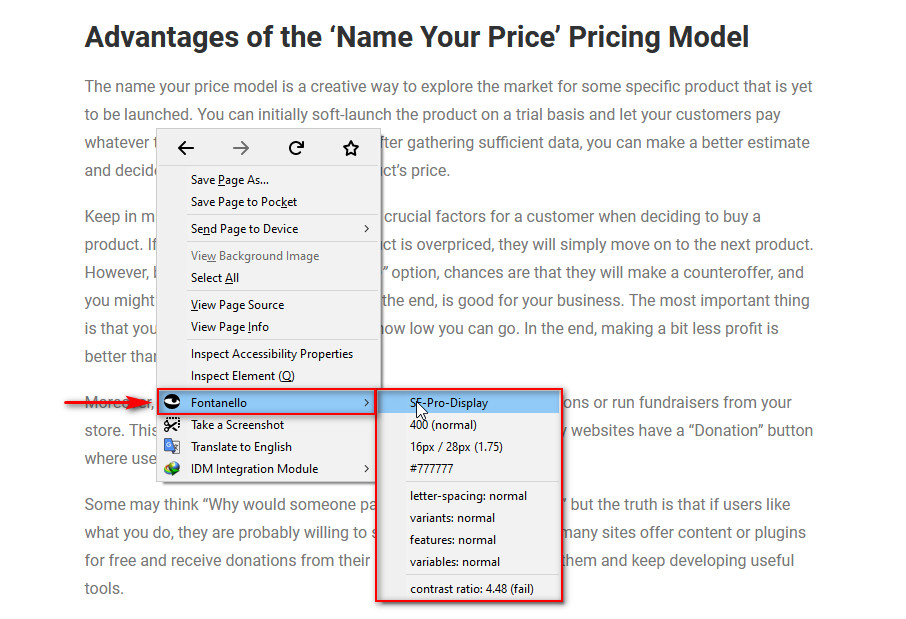
Wanneer u een lettertype dat je wilt, klik met de rechtermuisknop op de tekst met het lettertype dat u wilt aanduiden en klik op Element Inspecteren.

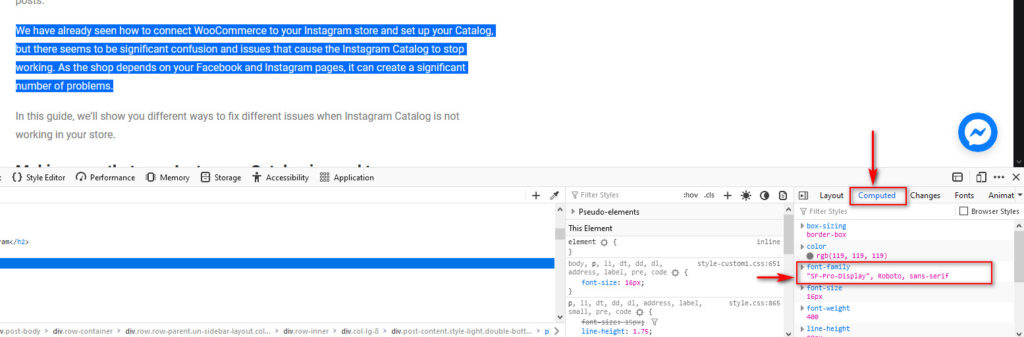
dit element zal worden gemarkeerd in het inspector gereedschap, en u zult de stijlen en lay-outs zien op de vakken naast de inspector.
klik vervolgens op het tabblad berekend en scroll naar beneden om het font-Family veld te controleren. Dit veld moet een lijst van het lettertype van de website. In dit voorbeeld is het lettertype bijvoorbeeld Roboto of SF-Pro Display.

op deze manier kunt u lettertypen op elke website identificeren met behulp van de Inspector tool. U kunt echter sites vinden waar u niet met de rechtermuisknop kunt klikken of toegang kunt krijgen tot het inspector-hulpprogramma omdat ze dit niet toestaan. Als dat het geval is, is er een ander alternatief. U kunt ook zien welk lettertype de website gebruikt met een speciale tool.
laten we eens kijken naar enkele van de beste plugins die u kunt gebruiken om lettertypen van een website te identificeren.
2) Identificeer lettertypen met behulp van hulpmiddelen en Plugins
als u het inspector-gereedschap niet kunt gebruiken op een website, identificeert u lettertypen met behulp van speciale gereedschappen en plugins. Er zijn verschillende tools die er zijn, dus om uw leven gemakkelijker te maken, zullen we een lijst van de beste en laten zien hoe je ze kunt gebruiken om te vinden en te herkennen lettertypen gebruikt op verschillende sites.
2.1) ffffallback

FFFFallback is een eenvoudig bladwijzergereedschap dat u kunt gebruiken om lettertypen op elke website te identificeren. En het beste deel is dat je niet nodig om iets te installeren. Je hoeft alleen maar om de bladwijzer op te slaan op uw bladwijzers tab en klik op de bladwijzer op een site om de lettertypen te controleren. De tool gebruikt Javascript om de CSS te scannen en de typografie en de lettertypestijl te identificeren.
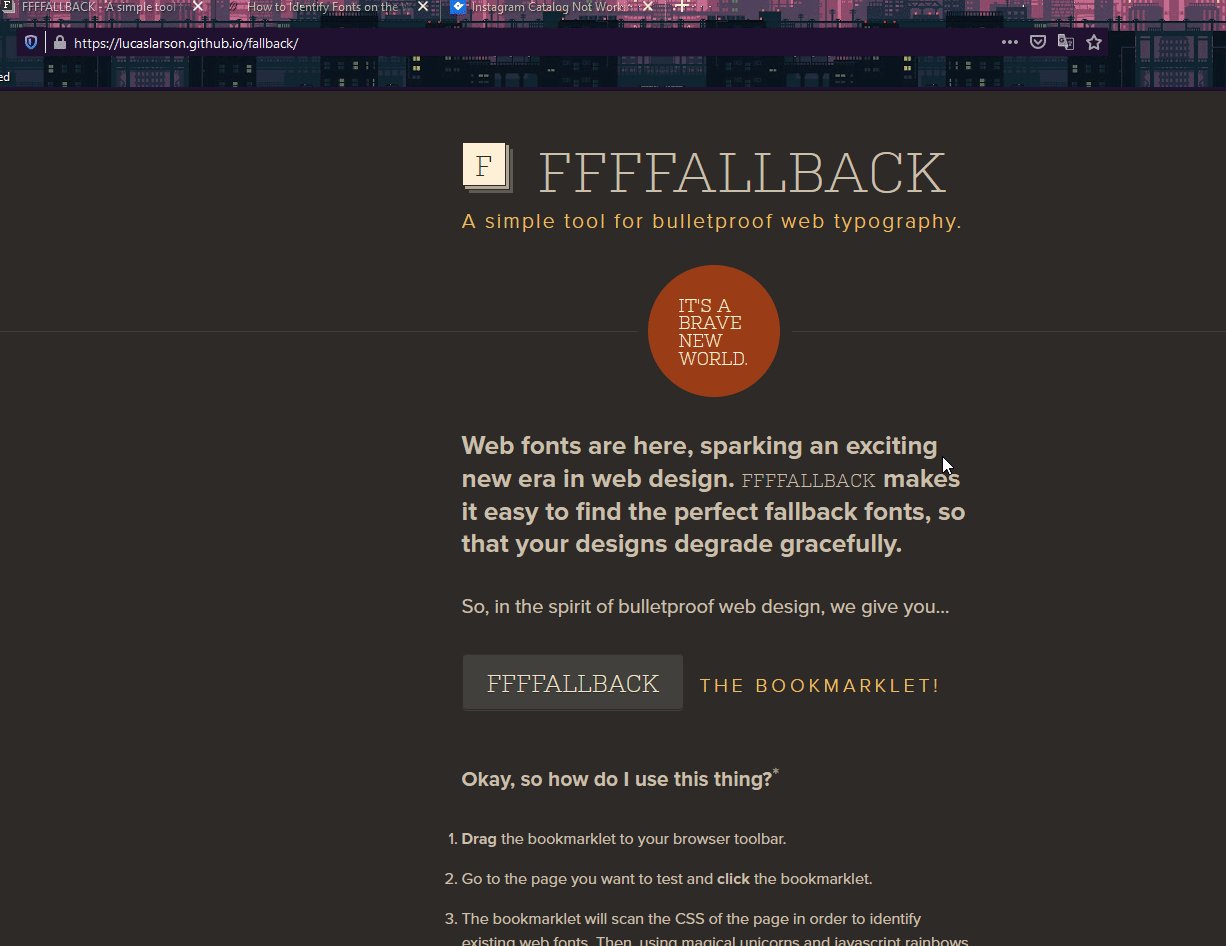
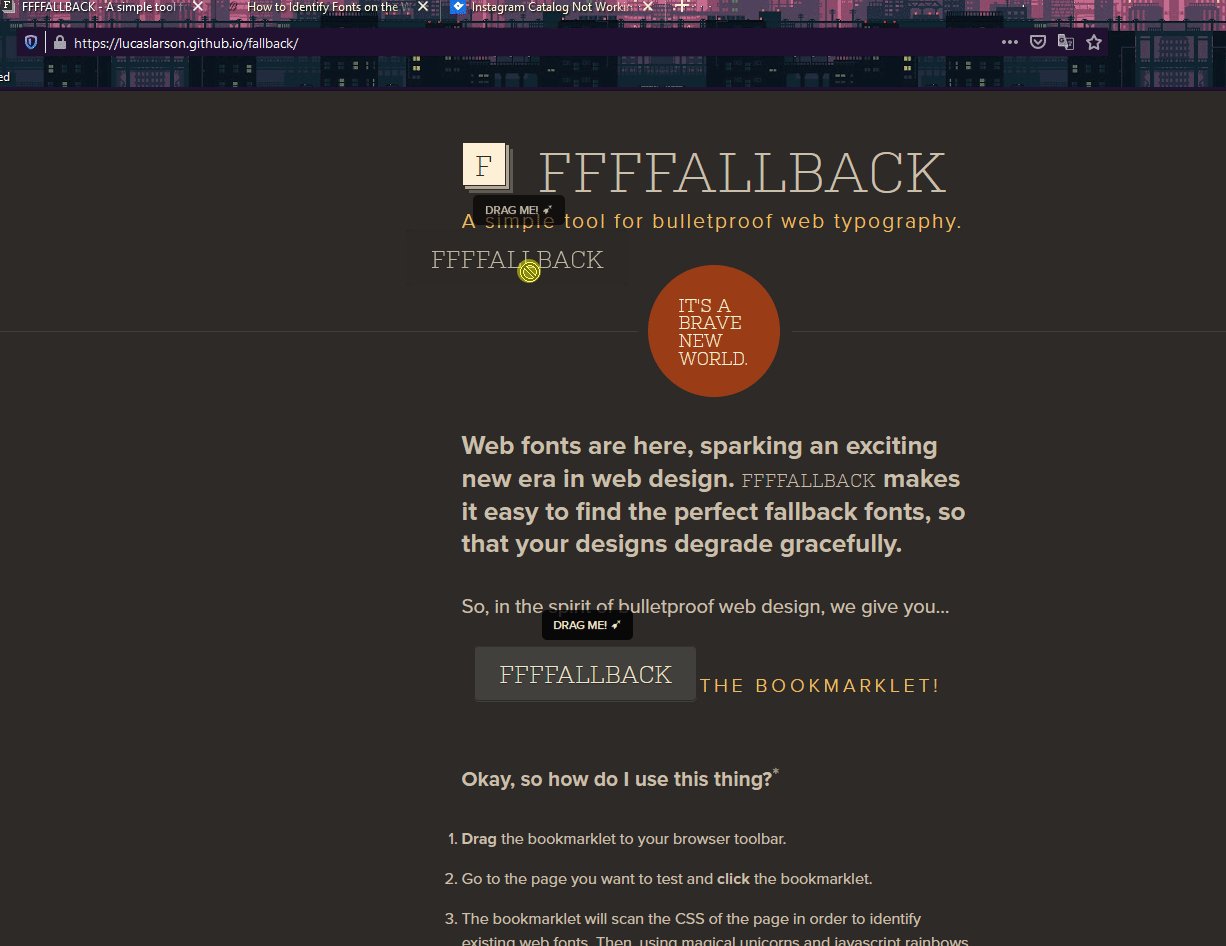
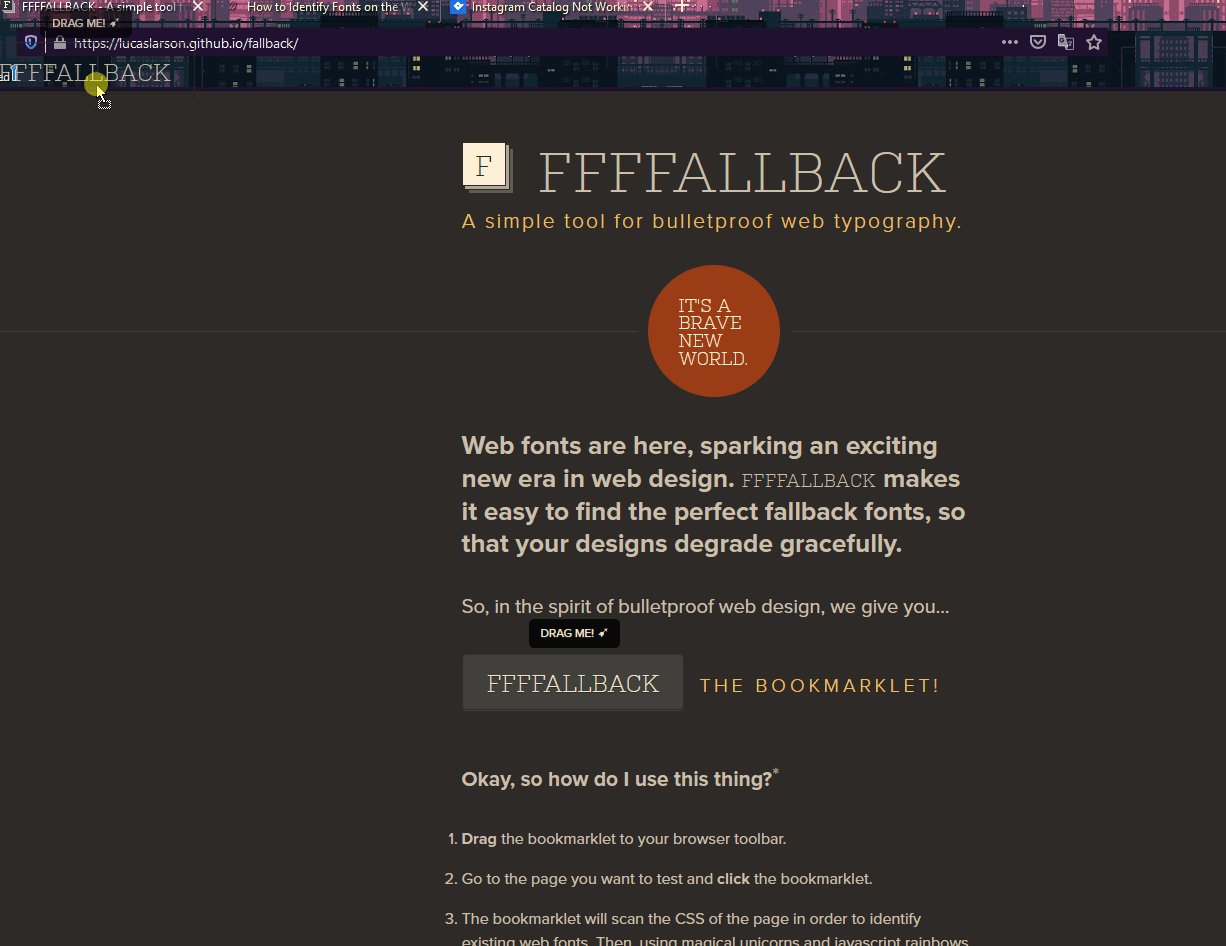
om dit gereedschap te gebruiken, moet u deze pagina openen. Klik vervolgens op de ffffallback knop en sleep deze naar uw bladwijzerbalk zoals hieronder weergegeven. Als de bladwijzerbalk niet in uw browser wordt weergegeven, drukt u op Ctrl+Shift+B om deze in te schakelen.

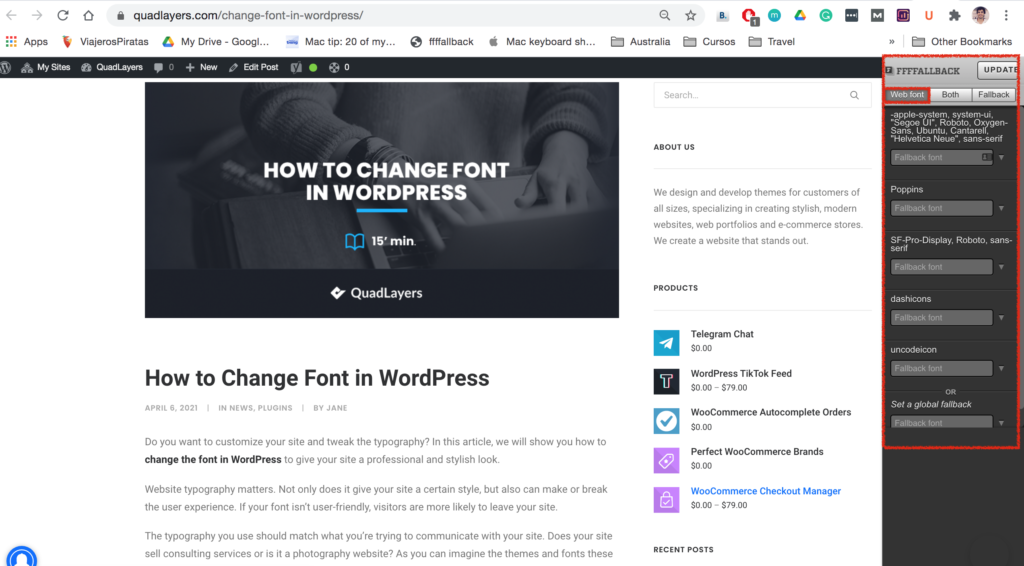
open nu een website waar u lettertypen wilt identificeren en klik op de bladwijzer die u zojuist op uw bladwijzerbalk hebt opgeslagen. Het moet u de website lettertype familie en stijl op een nieuwe kolom zoals hieronder getoond. Zorg ervoor dat u Web lettertype selecteren als de optie op de top.

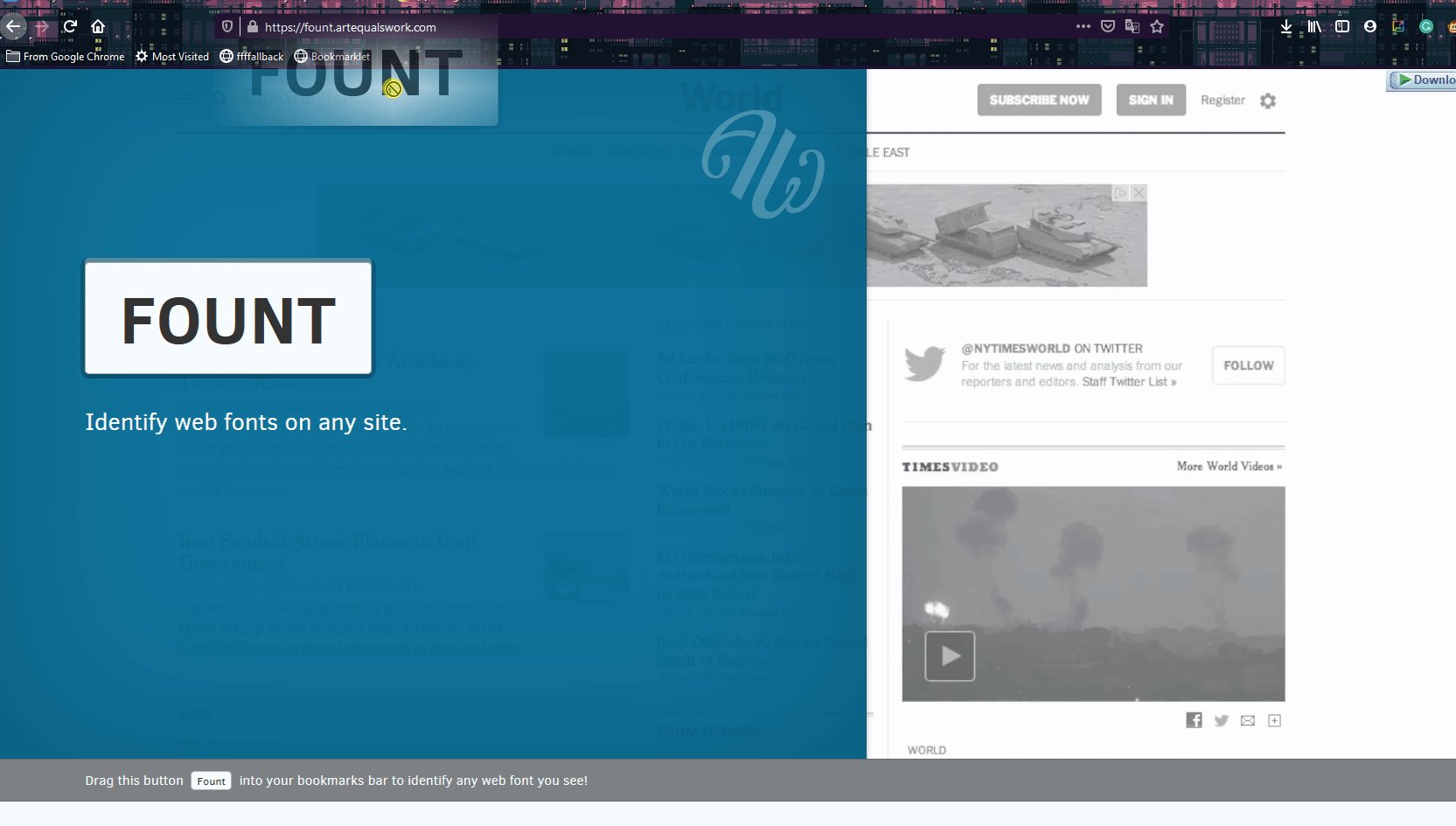
2.2) Fount

Fount is vergelijkbaar met FFFFALLBACK, maar het laat u ook lettertypen van specifieke teksten controleren. Op deze manier kunt u aangeven op welke teksten u lettertypen wilt controleren.
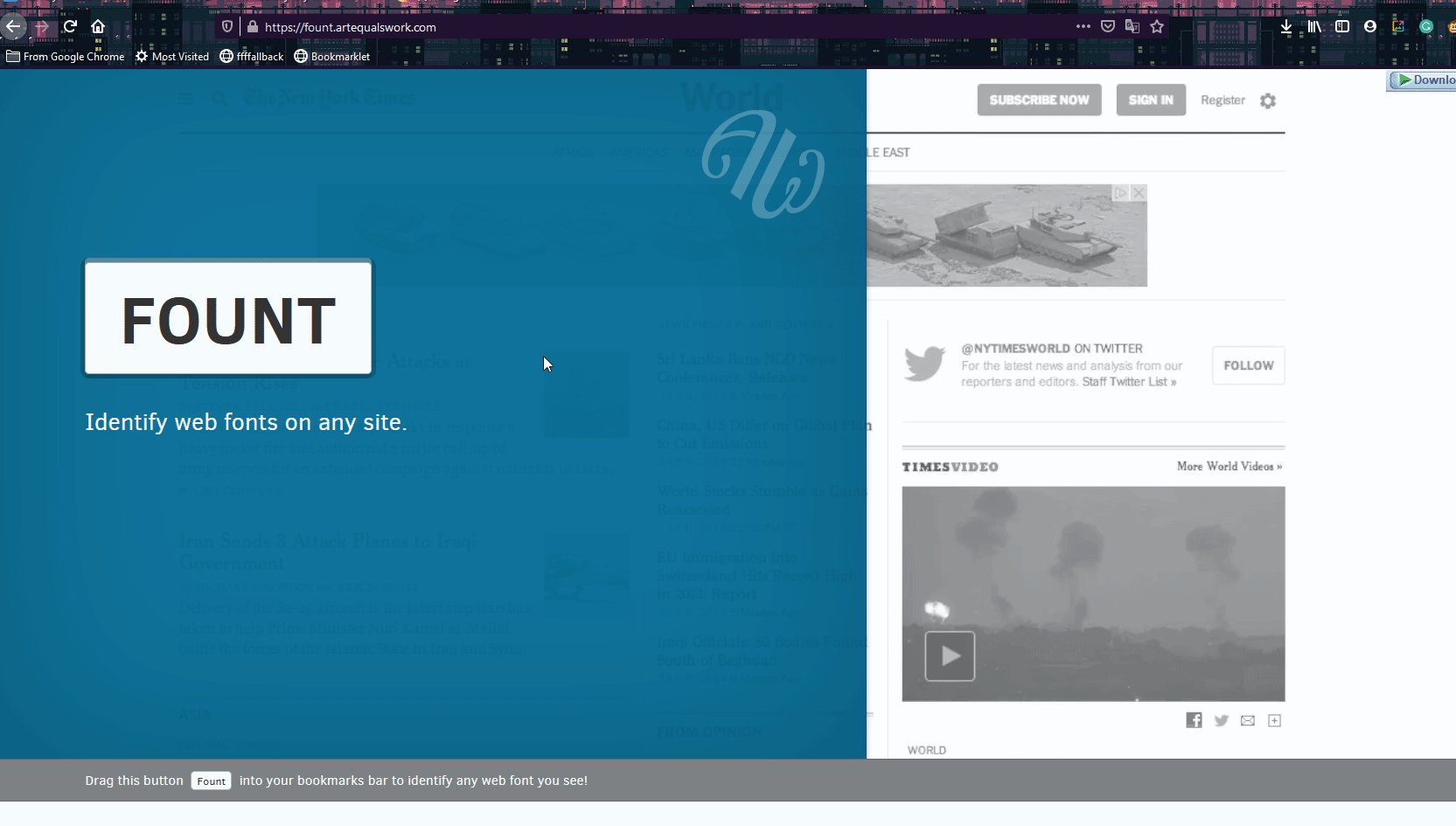
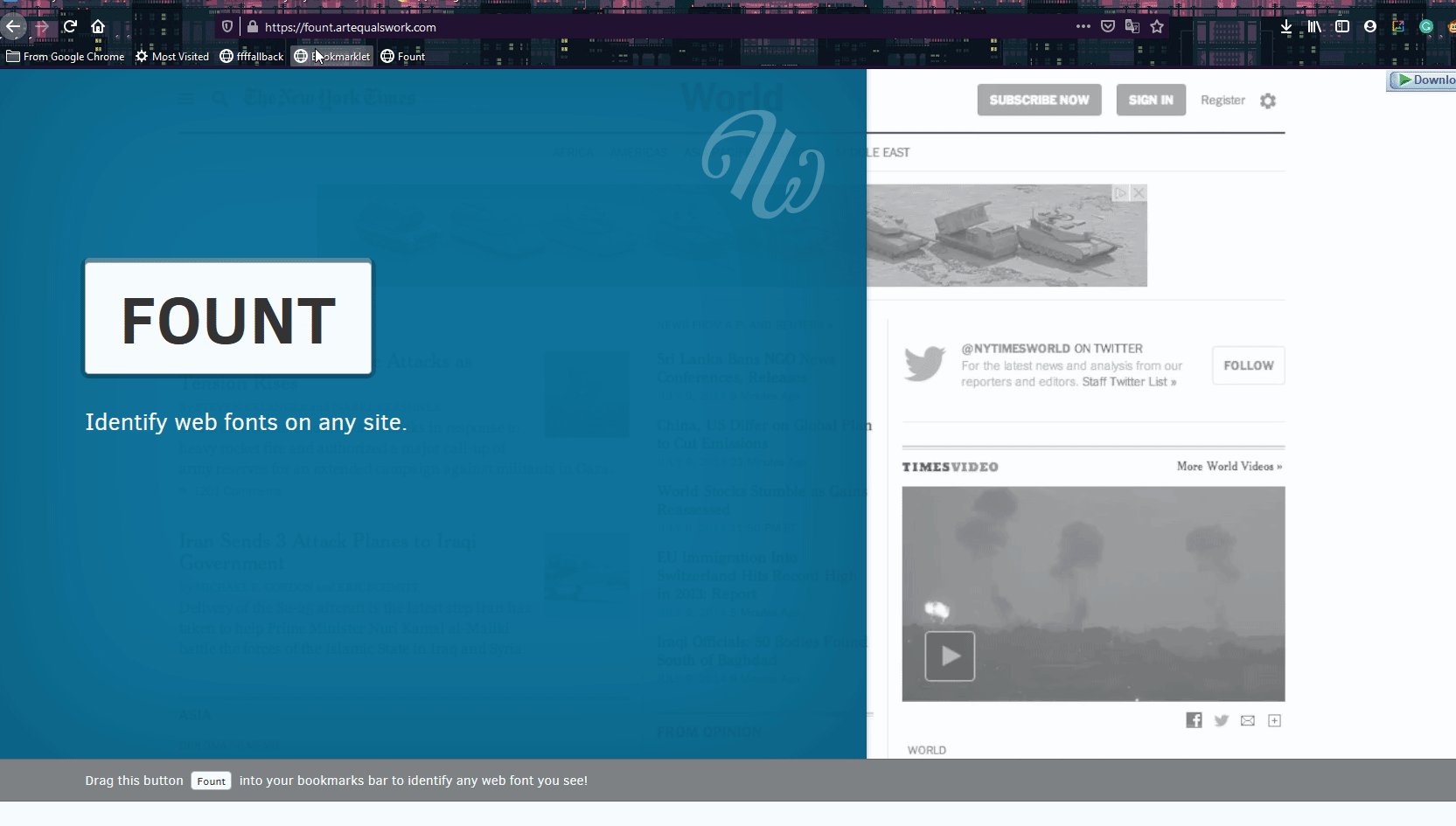
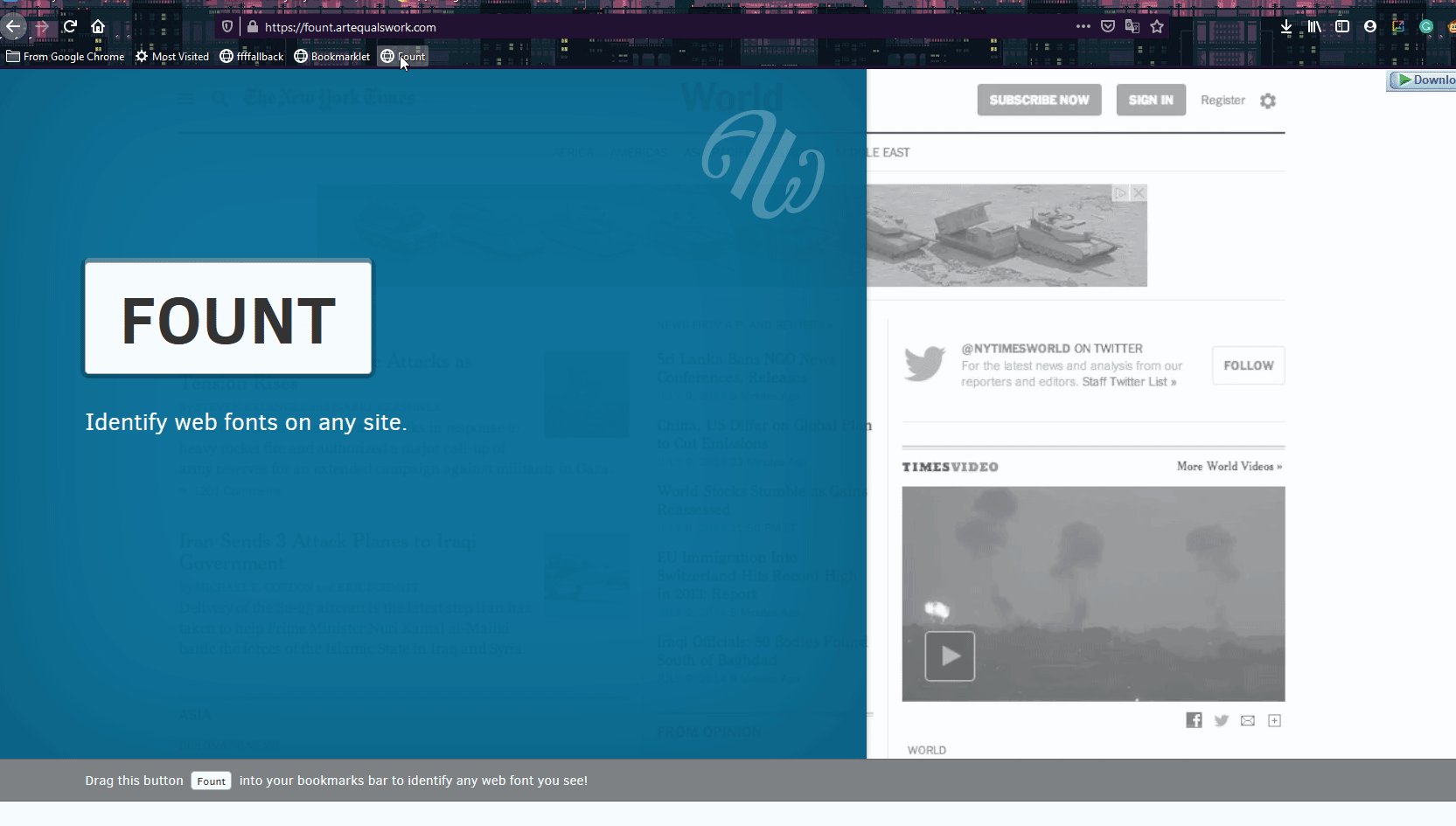
om Fount te gebruiken, gaat u naar deze site en slaat u de bladwijzer op van de website door deze naar uw bladwijzers tab te slepen.

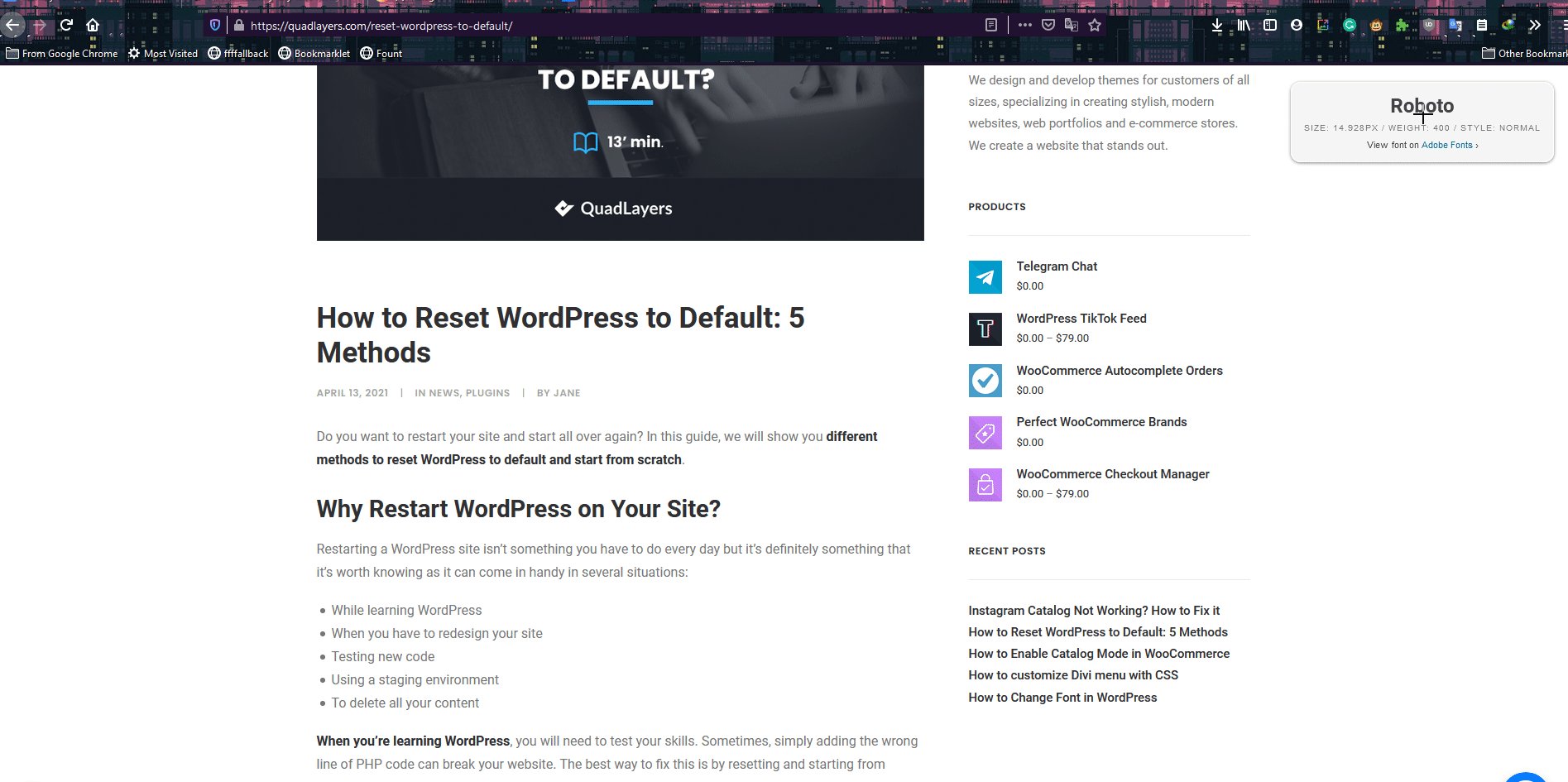
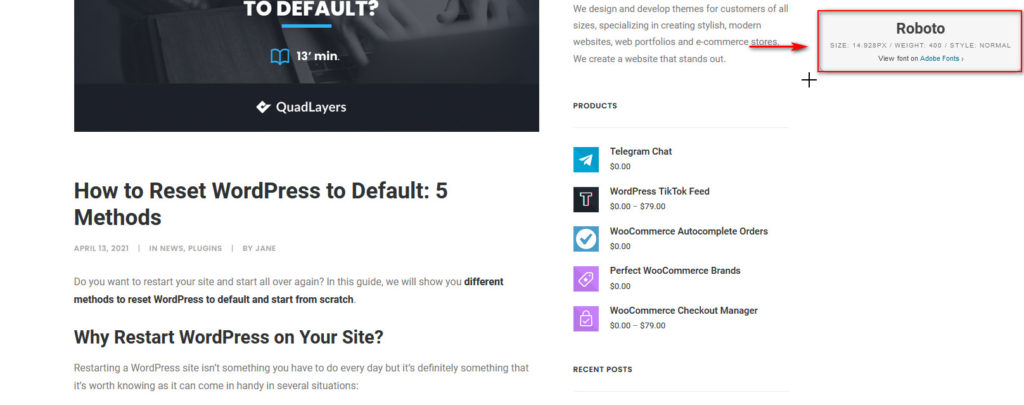
open vervolgens elke website waarop u de lettertypen wilt controleren en klik op de Fount-bladwijzer. Dit zal uw cursor veranderen in een plus. Klik gewoon op een tekst, en het zal u het geà dentificeerde lettertype in de rechterbovenhoek van uw scherm.

nadat u het lettertype voor die tekst kent, kunt u opnieuw op het lettertype klikken om de cursor uit te schakelen en door uw pagina te bladeren zoals gewoonlijk.

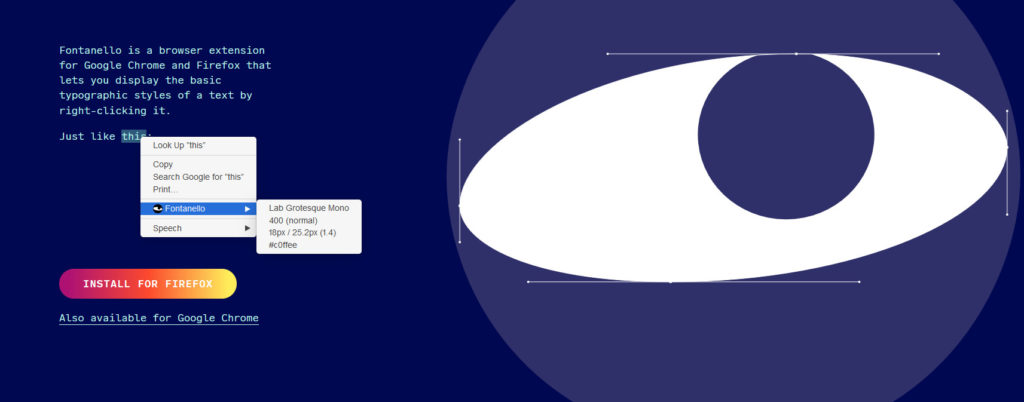
2.3) Fontanello

als u liever browserextensies gebruikt, is Fontanello het perfecte hulpmiddel voor u om lettertypen van elke website te identificeren. Installeer de Fontanello-extensie op Chrome of Firefox en activeer deze.
om lettertypen op een site te identificeren, klikt u met de rechtermuisknop op een willekeurige tekst en selecteert u de Fontanello-optie. Het drop-down menu toont u het lettertype familie, evenals de stijl en varianten.

2.4) welk lettertype

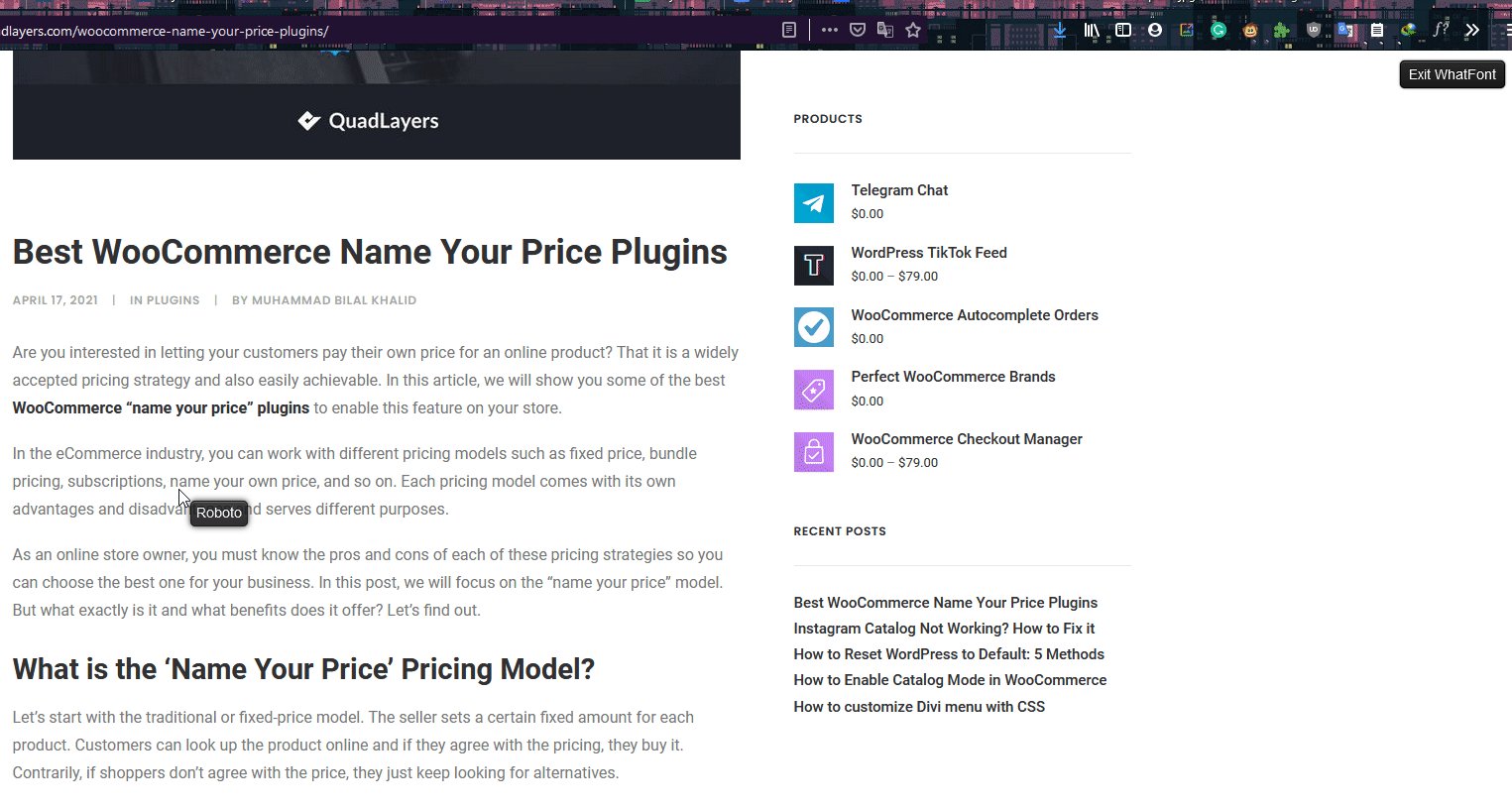
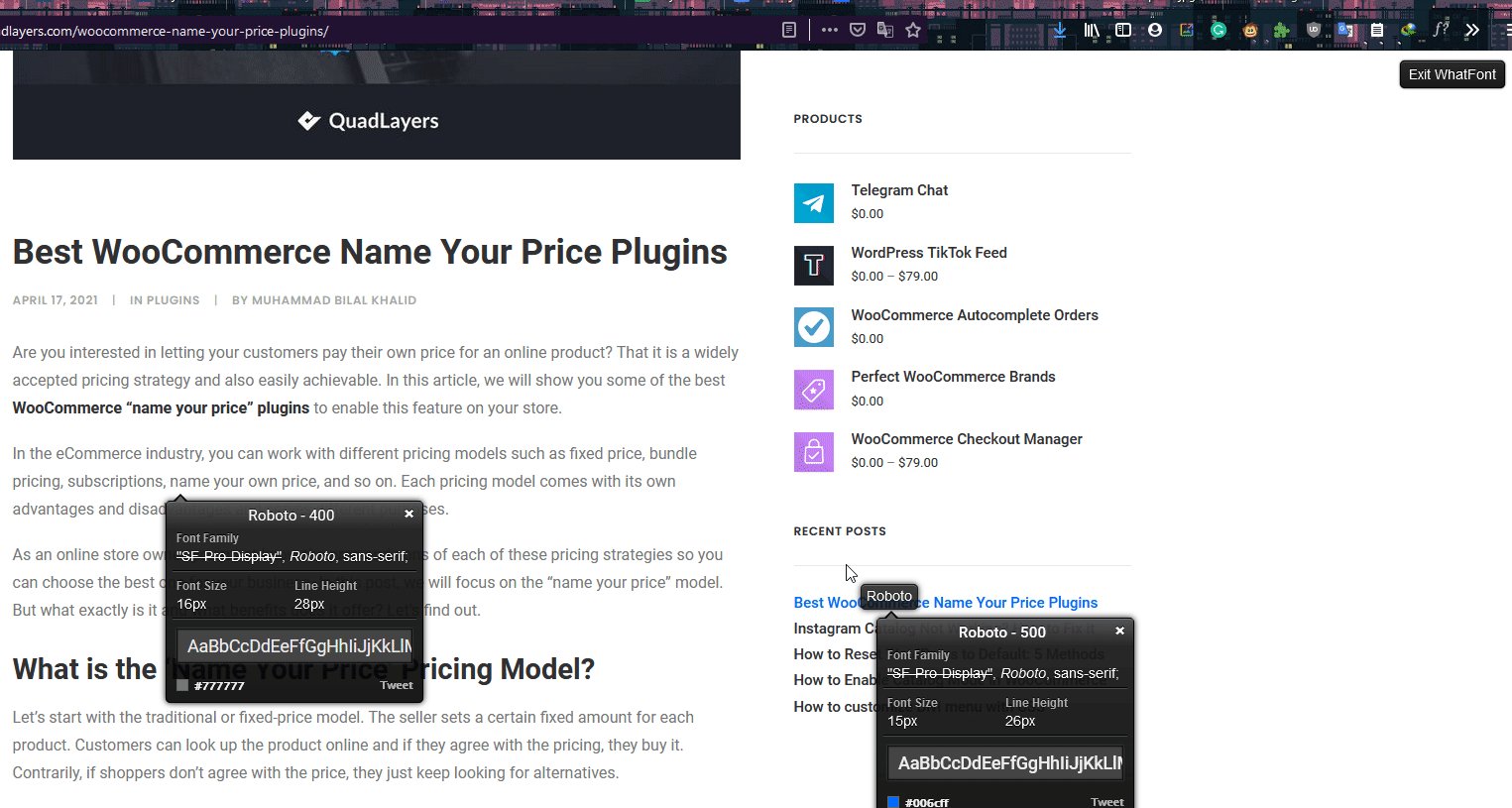
u kunt ook de extensie WhatFont op een vergelijkbare manier gebruiken. Installeer eerst de extensie op Chrome of Firefox. Klik vervolgens op het icoon WhatFont tool op de werkbalk van uw browser en klik op een tekst om het lettertype te controleren. Het goede is dat je verschillende tekst kunt selecteren en zien welke typografie ze tegelijkertijd gebruiken.
als u klaar bent, drukt u op Exit WhatFont om de Font pop-ups te sluiten en de webpagina te gebruiken zoals gewoonlijk.

nu we hebben gezien hoe lettertypen uit tekst te identificeren, vraagt u zich misschien af of het mogelijk is om hetzelfde te doen vanuit afbeeldingen. Het antwoord is ja! Laten we eens kijken hoe we dat doen.
hoe kunt u lettertypen van een afbeelding identificeren
naast het ontdekken van lettertypen uit tekst, kunt u ook lettertypen van een website identificeren via de afbeeldingen. Om dat te doen, gebruiken we een online tool genaamd WhatTheFont.
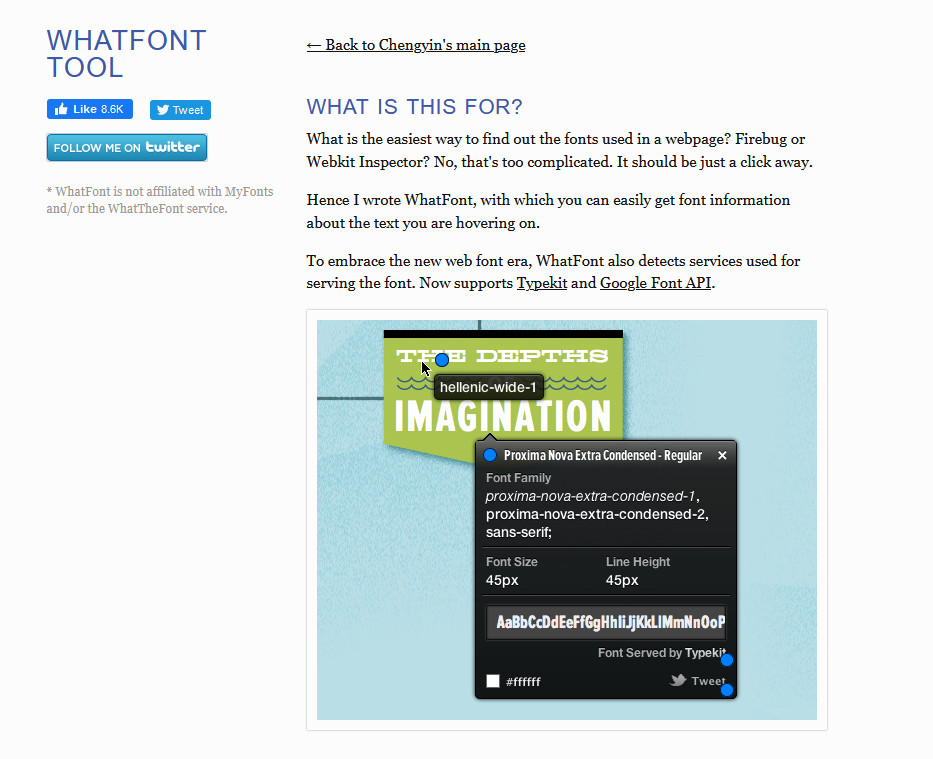
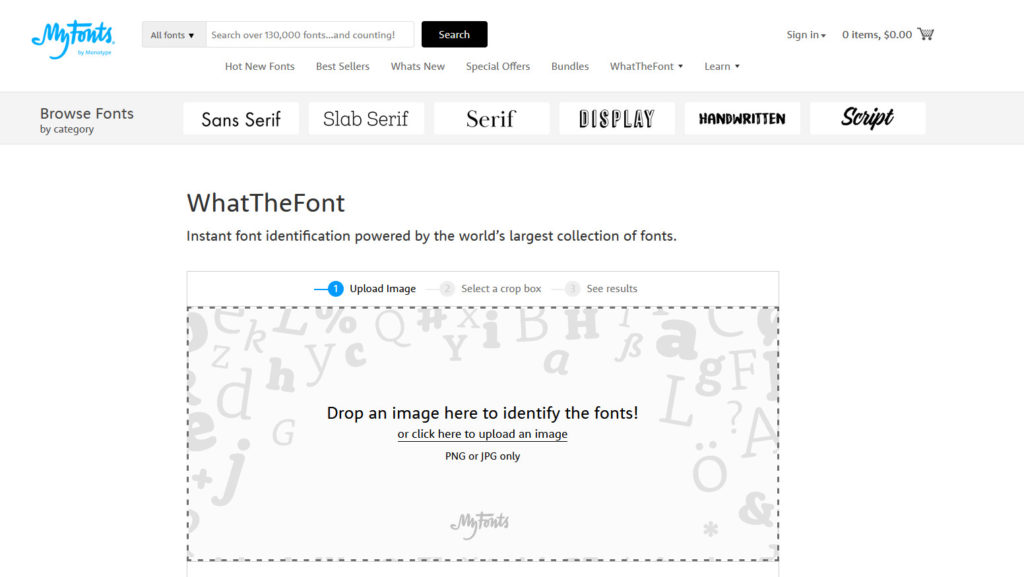
wat het lettertype

met deze online tool kunt u een afbeelding uploaden, de tekst van de afbeelding analyseren en u vertellen welk lettertype het gebruikt.
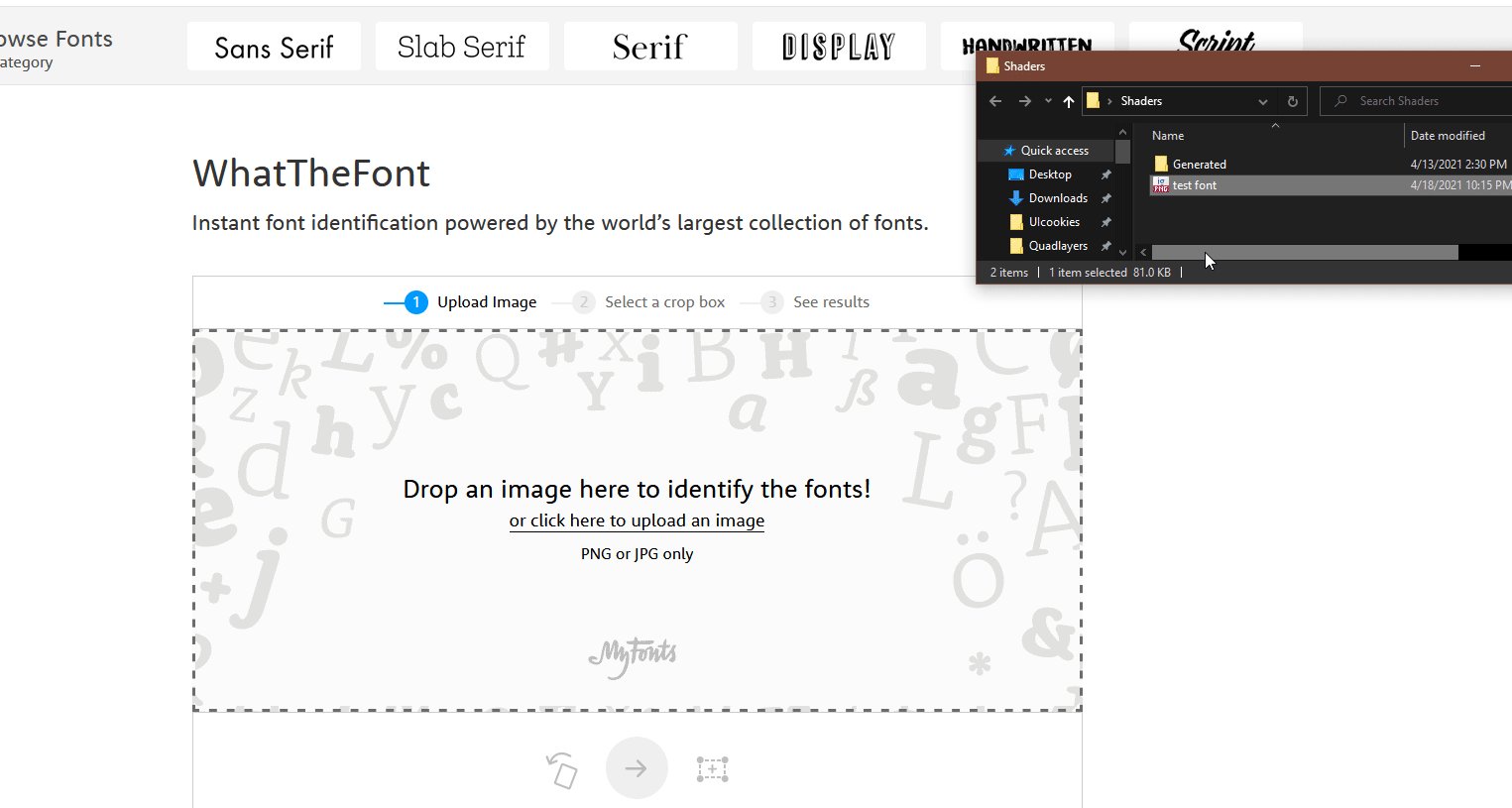
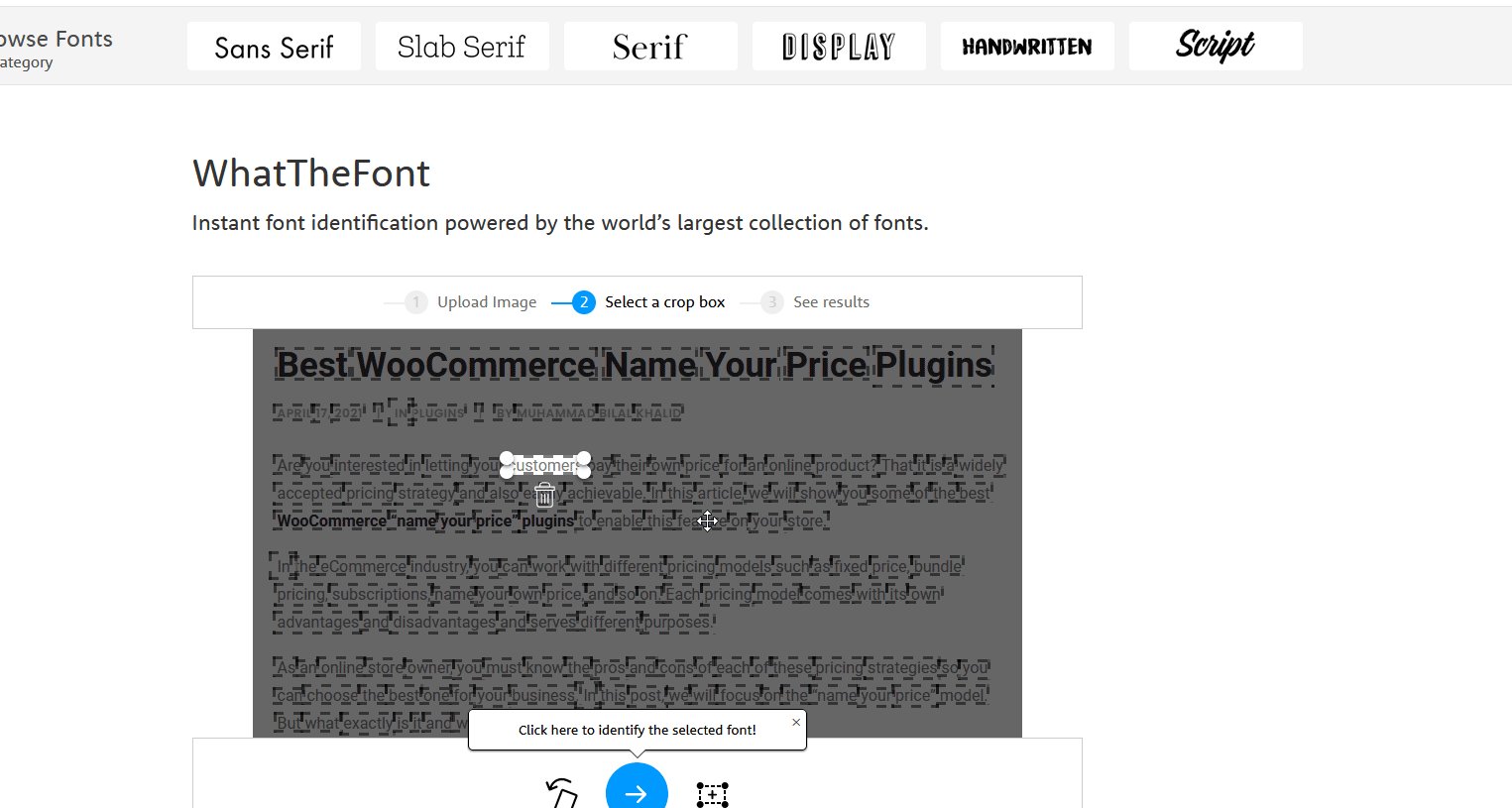
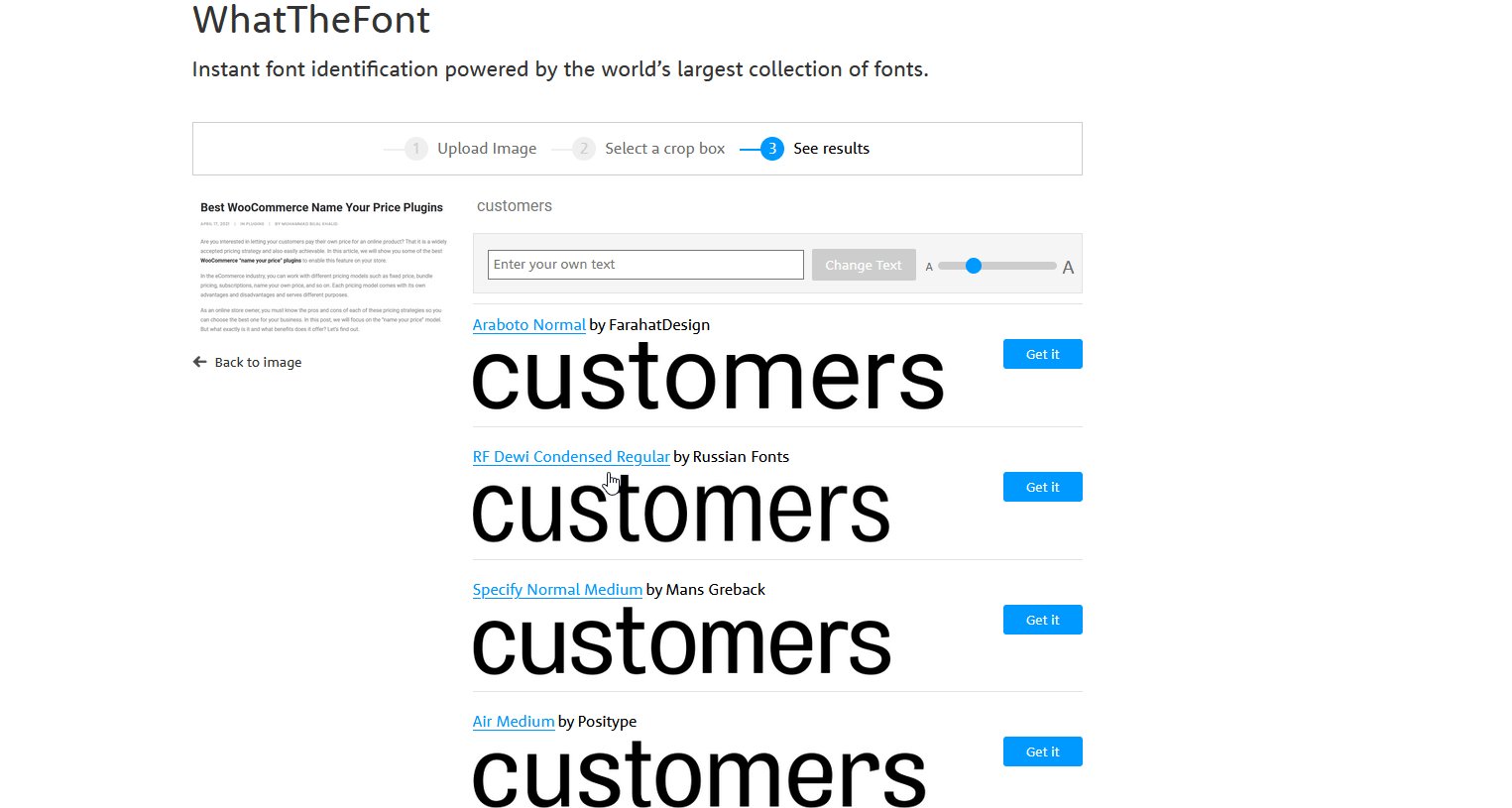
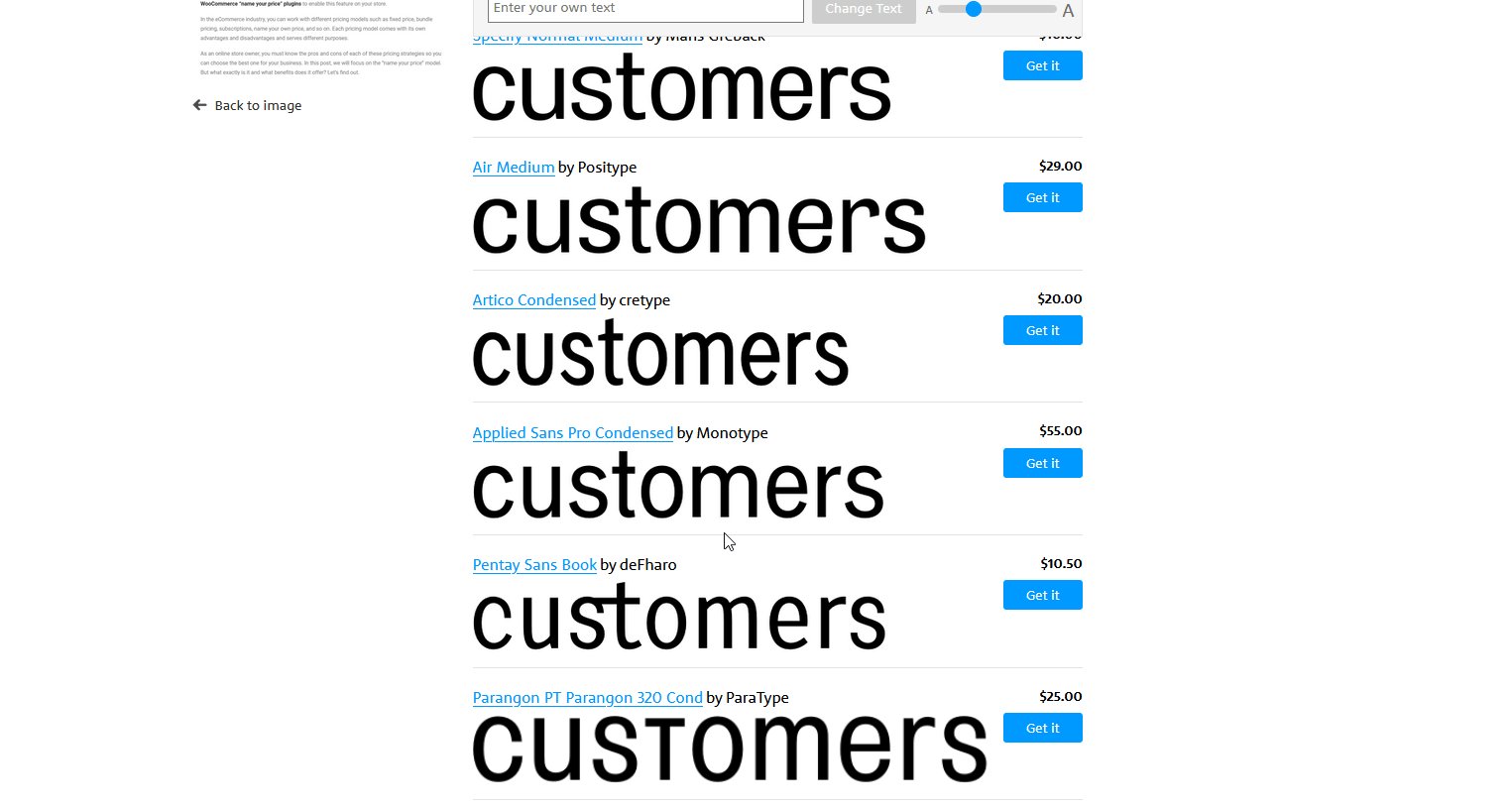
om dit te doen, ga naar deze pagina en sleep of upload de afbeelding naar het gereedschap (zorg ervoor dat het in JPG of PNG formaat is.) Definieer vervolgens het bijsnijkader voor de tekst en het gereedschap toont u het juiste lettertype van de tekst. Op de top van dat, WhatTheFont biedt u ook met websites waar u de lettertypen kunt kopen en zelfs kunt u de lettertypen testen met uw aangepaste tekst.
op deze manier kunt u lettertypen van afbeeldingen of schermafbeeldingen controleren. Bovendien, het heeft een mobiele app die u kunt gebruiken om lettertypen te identificeren van uw mobiele ook.

conclusie
al met al kan het lettertype dat u gebruikt een grote impact hebben op uw site. Het kan u helpen de leesbaarheid te verbeteren, algemene navigatie, en het houden van uw bezoekers er langer. Duidelijkheid en leesbaarheid zijn belangrijke aspecten van elke site en hoe meer moeite je erin steekt, hoe beter de resultaten die je zult hebben.
in deze gids hebben we verschillende manieren gezien om lettertypen van een website te identificeren:
- met behulp van het hulpprogramma browser inspecteren
- Bookmarklet-hulpprogramma ‘s
- met behulp van browserextensies
- speciale online-hulpprogramma’ s gebruiken om lettertypen van afbeeldingen
te identificeren zodra u de juiste lettertypen hebt gevonden, is het aan u om te kiezen hoe u ze aan uw site toevoegt. Zodra u hebt gekozen voor de typografie die u wilt gebruiken, raden wij u aan een kijkje nemen op onze gids over hoe u het lettertype in WordPress te veranderen om over te schakelen naar uw nieuwe lettertype in een mum van tijd.
als u op zoek bent naar meer manieren om de leesbaarheid en navigatie op uw WordPress site te verbeteren, kunt u ook een kijkje nemen op deze artikelen:
- Hoe voeg ik broodkruimels toe in WordPress
- organiseer WooCommerce-producten per merk
- Hoe voeg ik een WordPress mega menu toe