Modern Internet zit vol met nieuwe ideeën en bemoedigende mogelijkheden om online geld te verdienen. Sommigen zeggen dat het is zo eenvoudig als ABC en vereist geen extra inspanningen van uw kant. Anderen zijn niet zo zelfverzekerd en geven er de voorkeur aan voorzichtiger te zijn. Hoe dan ook, in de meeste gevallen als je een bedrijf wilt runnen heb je een website nodig. Of je het nu niet wilt, maar een goed uitziend online platform helpt veel op weg naar succes.

als uw budget niet beperkt is, kunt u een aangepast ontwerp bestellen in een populaire webdesignstudio. U kunt ook kiezen voor goedkopere alternatieven zoals het inhuren van een freelance ontwerper of het kopen van een website template. Er is ook een andere manier om een originele website te krijgen die niemand kan dupliceren – website lay-out maken in Photoshop. U kunt webpagina ‘ s ontwerpen voor WordPress, Joomla of welke engine u maar wilt. Als u thuis bent in webontwikkeling kunnen sommige van deze Photoshop tutorials u veel helpen. In onze collectie van vandaag vindt u basic gidsen voor beginners evenals geavanceerde tutorials voor ervaren gebruikers.
als u meer Photoshop-bronnen wilt voor een betere webontwikkeling, kijk dan eens naar andere collecties van out blog:
- 40 Photoshop Tutorials voor ontwikkelaars;
- 31 gratis UI Kits;
- 100 gratis lettertypen;
- 30 Gratis dunne en lichte lettertypen.
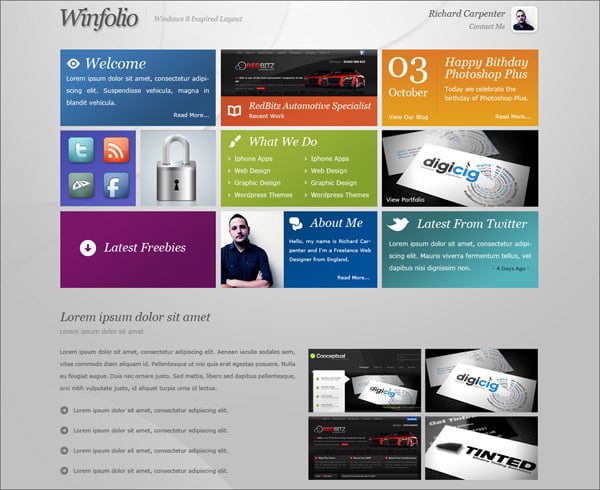
Windows 8 Geïnspireerd Portfolio Layout

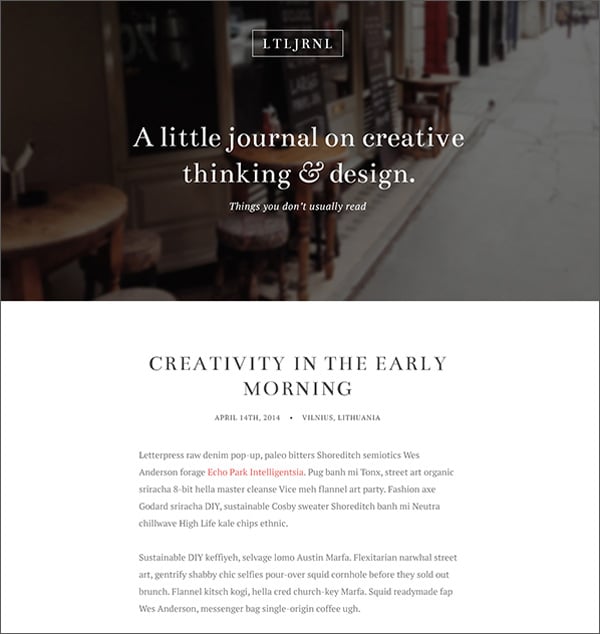
het Ontwerpen van een Elegante Blog Layout in Photoshop

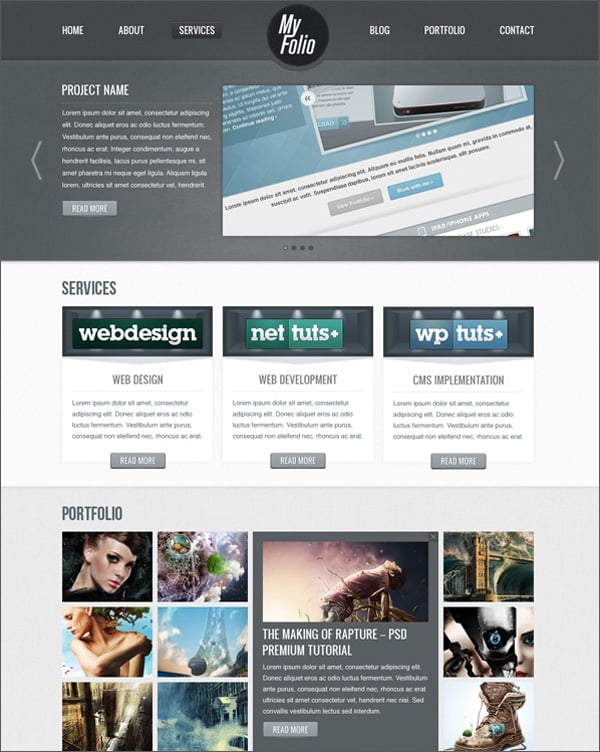
het Ontwerpen van een Portfolio Site in Photoshop

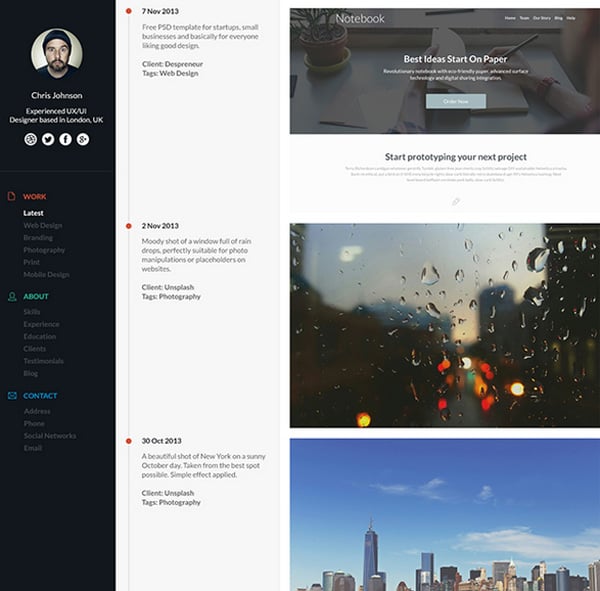
Ontwerp een Stijlvolle Tijdlijn Portfolio Pagina met Behulp van Photoshop

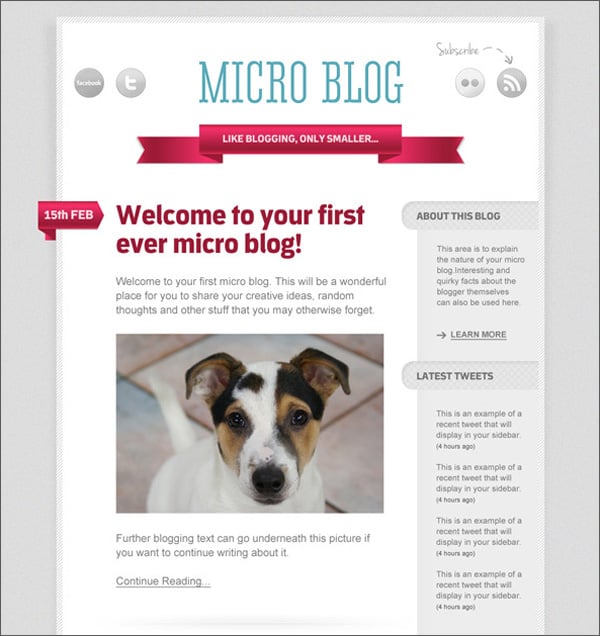
Ontwerp een Code Klaar Micro Blog Layout

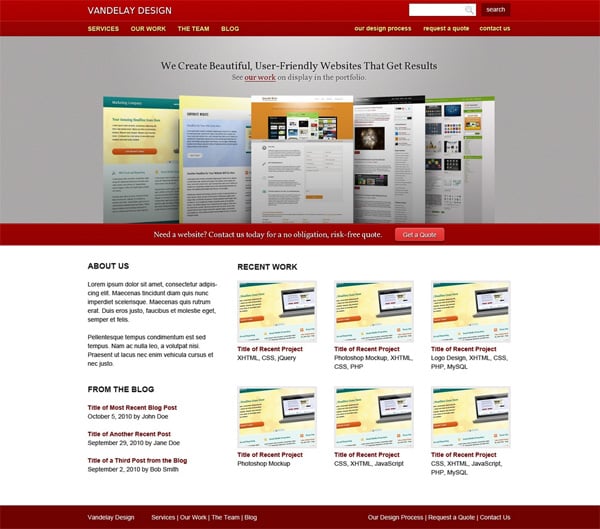
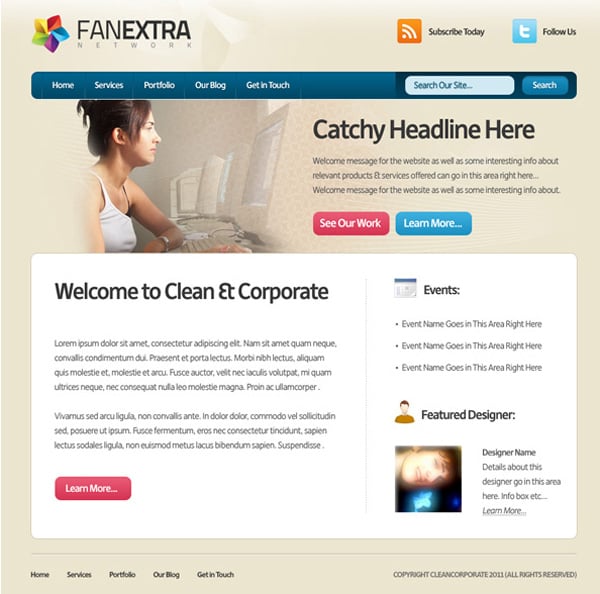
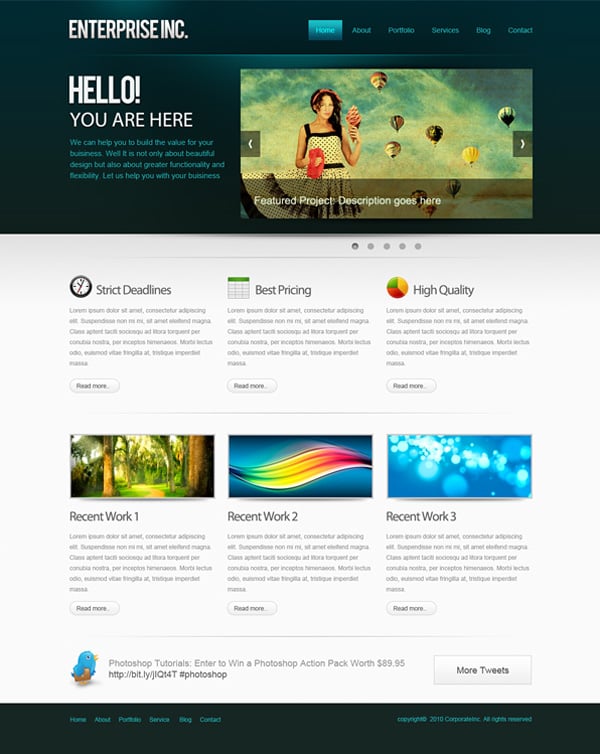
het Ontwerpen van een Clean Corporate Website Lay-out

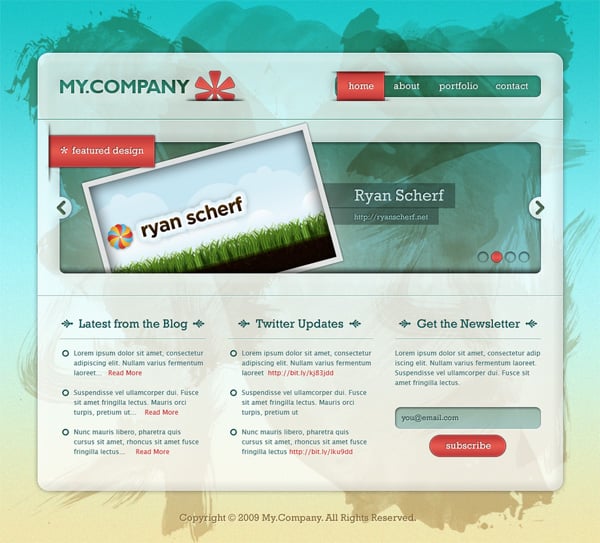
Maak een FabricTextured Web Lay-out met Behulp van Photoshop

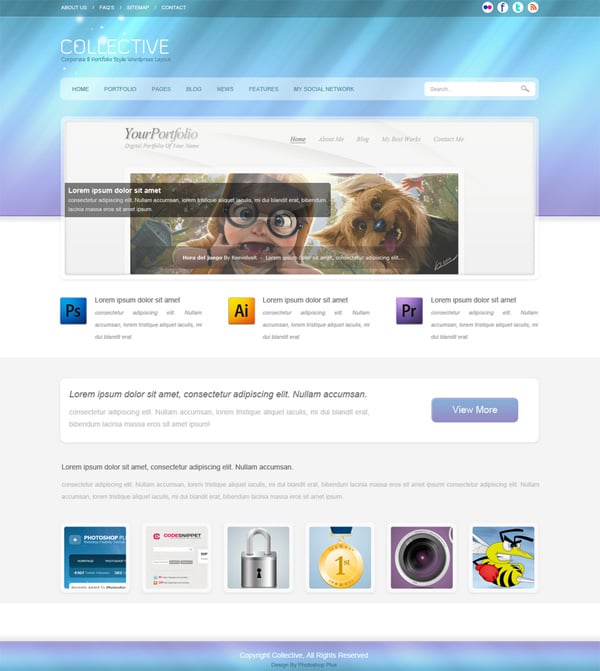
Corporate-en Portfolio-Stijl WordPress Lay-out

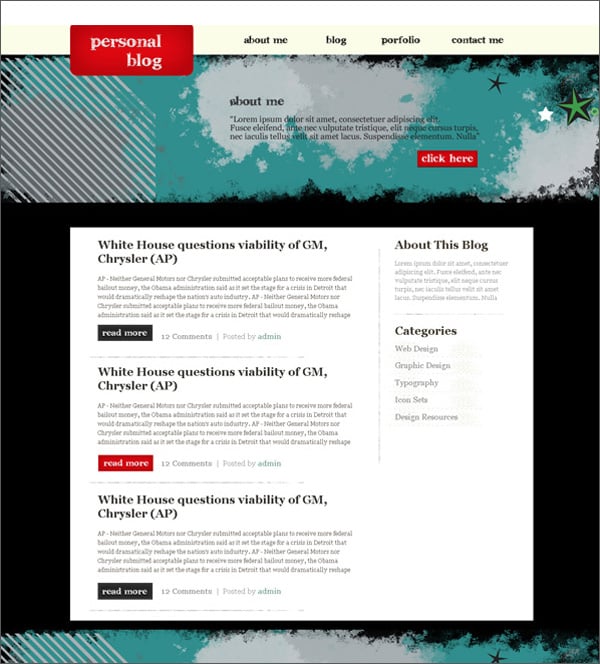
Maak een Grungy Doorschijnend Web Portfolio Ontwerp

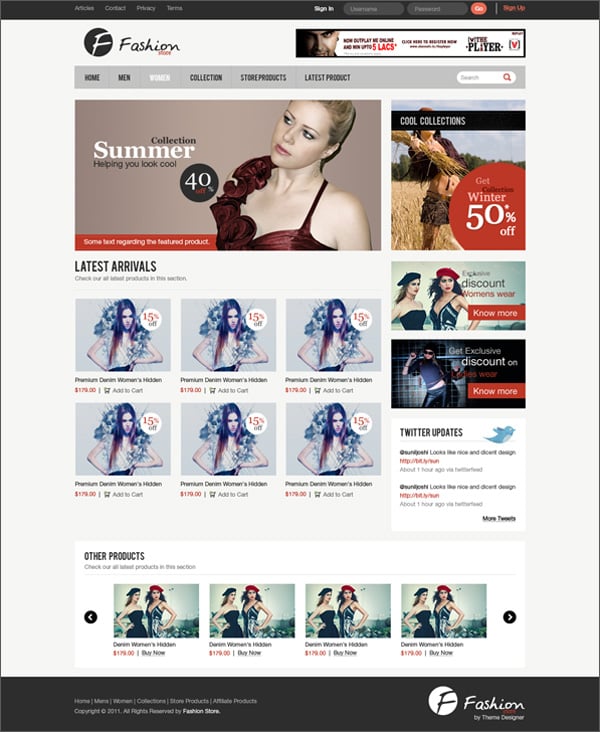
Ontwerp een Schone e-Commerce Website in Photoshop

het Maken van een Professionele Website Layout in Photoshop

het Ontwerpen van een Clean & Kleurrijke Lay-out van e-Commerce in Photoshop

Ontwerp een Moderne en verbluffende Weblay – out

een slanke, donkere mobiele App – Website ontwerpen

een geavanceerde hosting – indeling maken

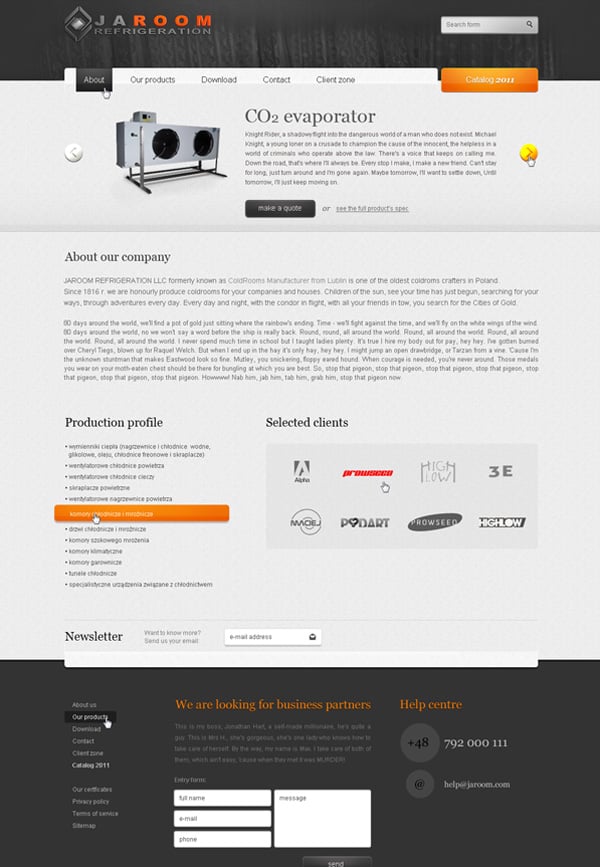
zakelijke sjabloon maken in Photoshop

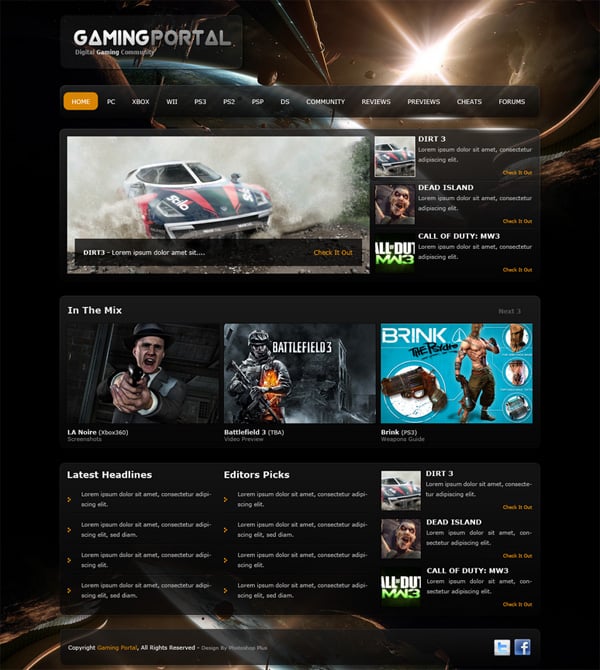
Leer een gaming-Layuot maken in Photoshop

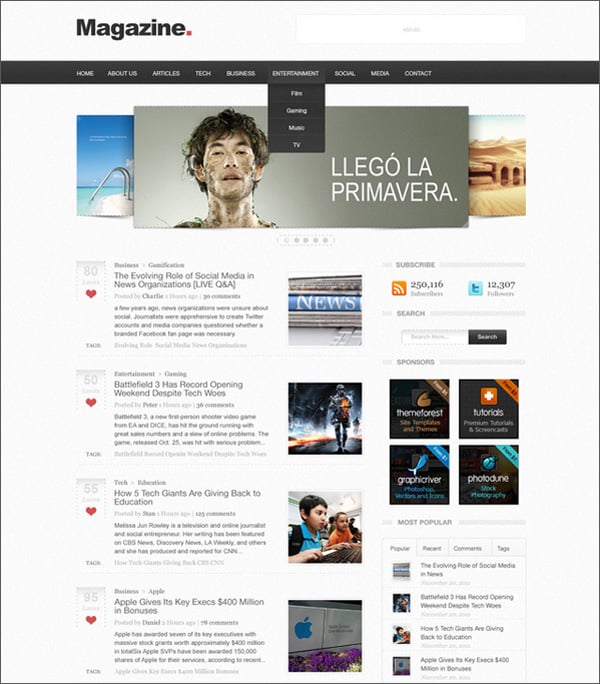
het Ontwerpen van een Professionele Blog Lay-out in Photoshop

Ontwerp Grunge WordPress Theme