strony Flash mogą być atrakcyjnym sposobem na przyciągnięcie uwagi widzów i uczynienie ich doświadczenia użytkownika na swojej stronie trochę bardziej interaktywne. Strona flash różni się od zwykłej, kodowanej tekstowo strony internetowej, która została opracowana w HTML, PHP, ASP lub innym języku. Zaczynasz od etapu rastrowego, w którym możesz umieszczać obiekty na podstawie współrzędnych X i Y, a następnie dyktować, co mają robić obiekty lub jak użytkownik ma poruszać się po witrynie Flash na podstawie osi czasu.
w tym tutorialu Flash nauczę cię, jak zrobić bardzo podstawową stronę Flash za pomocą Adobe Macromedia Flash CS5, CS5 po prostu stojąc na Creative Suite, 5th edition. Więc zaczynajmy.
1. Pierwszym krokiem będzie utworzenie obszaru roboczego we Flashu. Zacznij od otwarcia Flasha i kliknięcia „plik” u góry ekranu, a następnie wybrania „Nowy”. Powinno pojawić się okno podobne do tego Poniżej z pytaniem, jakiego rodzaju nowy dokument chcesz utworzyć. W tym samouczku Flash śmiało wybierz „ActionScript 2.0”, który jest trochę łatwiejszy dla początkujących programistów Flash do pracy, a następnie kliknij OK. To powinno sprawić, że na ekranie pojawi się pusty biały kwadrat.
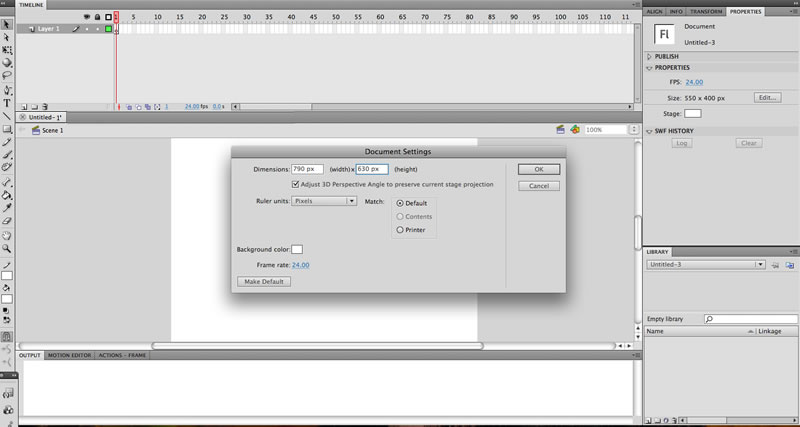
2. Od tego momentu będziemy chcieli zmienić rozmiar naszej sceny na 790px szerokości o 630px wysokości. Aby to zrobić, wybieramy nasze okno Właściwości i klikamy przycisk Edytuj obok właściwości rozmiaru i powinno pojawić się nowe okno podobne do tego. A skoro już o tym mowa, zmieńmy kolor tła na czarny.

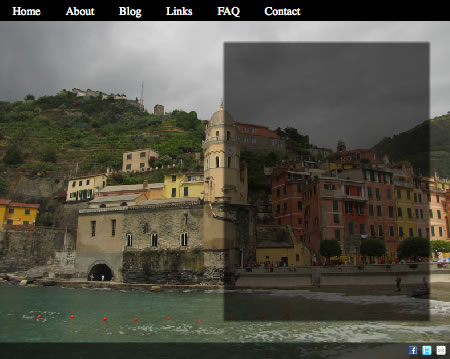
3. Teraz, gdy mamy nasz dokument wielkości tak, jak chcemy, sugeruję zapisanie go, dla prostych celów właśnie nazwałem mój „flash_tutorial”. Po zapisaniu pliku przejdźmy do przodu i zaimportuj ” home.jpg ” obraz, dzięki czemu możemy ustawić tło naszej Strony Flash. Aby to zrobić, kliknij plik u góry, najedź kursorem na Importuj, a następnie wybierz „Importuj do biblioteki”. Spowoduje to otwarcie okna, w którym można przejść do folderu „Obrazy witryny „i wybrać” Strona główna.jpg”.
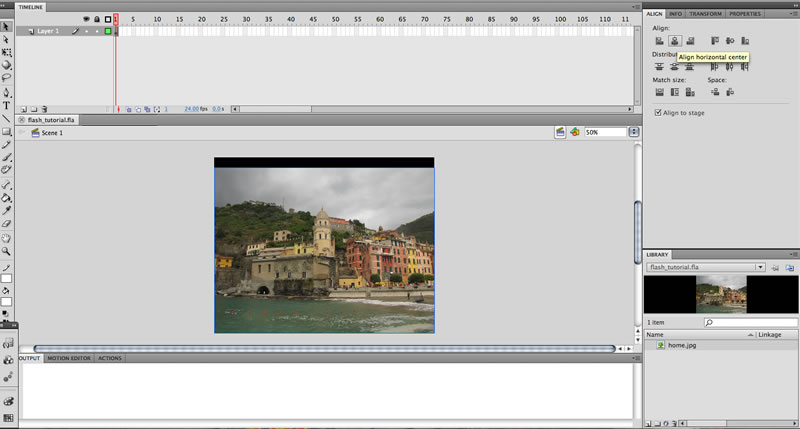
po zaimportowaniu do biblioteki przeciągnij ją na scenę, a następnie użyj karty wyrównanie, aby wyśrodkować ją i wyrównać do dołu sceny. Jeśli karta wyrównanie nie jest otwarta, przejdź do „Okno” na górnym pasku i wybierz „Wyrównaj”.

4. Aby utrzymać porządek, nazwijmy tę warstwę „BG pic” na osi czasu. Aby to zrobić, wystarczy kliknąć dwukrotnie „warstwę 1” I zmienić jej nazwę. Po nazwaniu naszej warstwy obrazu tła utworzymy kolejną warstwę dla naszej zawartości. Istnieje kilka sposobów, aby to zrobić: możesz to zrobić z górnego paska menu, przechodząc Insert-Timeline-New Layer; lub klikając prawym przyciskiem myszy (jeśli jesteś na komputerze z systemem Windows, kliknij control, jeśli jesteś na komputerze Mac) nad nazwą warstwy „bg pic”, spowoduje to wyświetlenie menu i wybranie „Wstaw warstwę”.
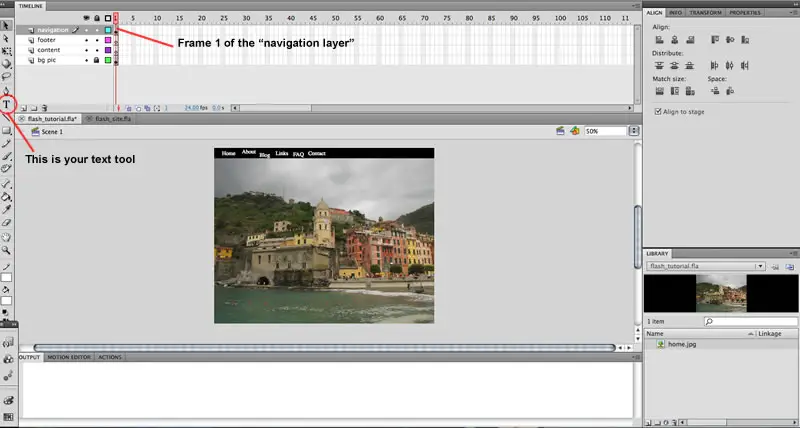
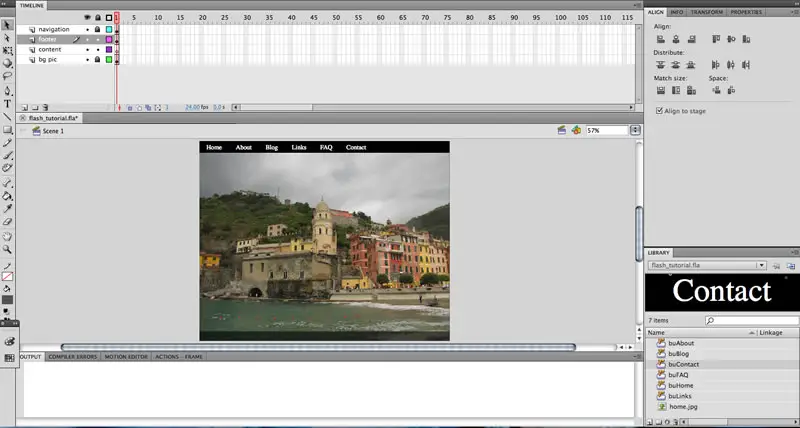
dodaj trzy nowe warstwy do osi czasu, a następnie nazwij je, zaczynając od góry, „nawigacja”, „stopka” i „treść”, a „bg pic” jest warstwą na dole. I na koniec zablokujmy warstwę „bg pic”, klikając kropkę dla tej warstwy, która odpowiada ikonie kłódki nad nią, która powinna być kropką po prawej stronie. Twoja oś czasu powinna teraz wyglądać tak:

5. Sprawmy nawigację na naszej stronie Flash. Kliknij na ramkę 1 warstwy „nawigacja”. Kolor powinien zmienić się z białego na szary, oznacza to, że wszystko, co znajduje się na scenie, przechodzi teraz na warstwę „nawigacji”. Zaczniemy od wybrania narzędzia ext ” T ” z naszego paska narzędzi i utworzenia oddzielnych instancji dla każdego linku strony, który chcemy na naszej witrynie Flash. W tym projekcie Flash zaplanowałem sześć stron, Strona główna, O mnie, Blog, linki, FAQ i kontakt. Tak więc, stwórzmy sześć oddzielnych instancji tekstu dla każdego z tych linków, w wyniku czego etap, który powinien wyglądać podobnie do tego:

6. Trzymając się warstwy „nawigacji”, przejdźmy teraz do przodu i przekonwertujmy wszystkie te bloki tekstowe na przyciski. Aby przekonwertować blok tekstu na link, po prostu kliknij tekst, który chcesz przekonwertować, niebieskie pole powinno teraz obramować tekst, aby poinformować, że jest zaznaczony. Następnie, po wybraniu, kliknij prawym przyciskiem myszy (lub kliknij control dla komputerów Mac) i wybierz „Konwertuj na Symbol”.

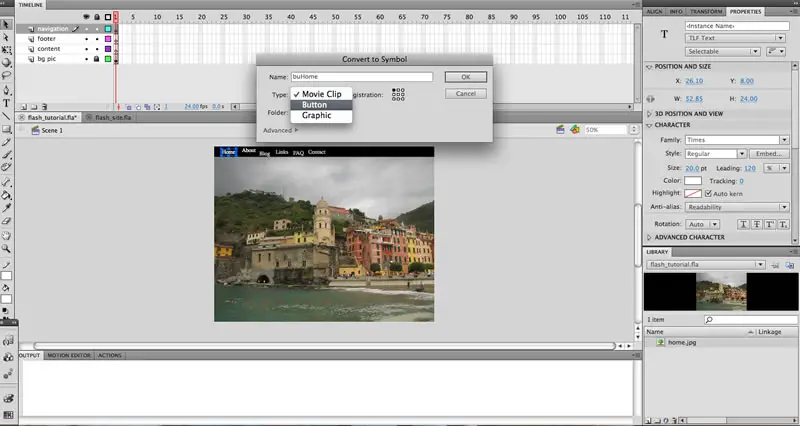
7. Po wybraniu opcji „Konwertuj na Symbol” powinno pojawić się nowe menu z pytaniem, na jaki symbol chcesz go przekonwertować i jak chcesz nazwać swój symbol. Jeśli chodzi o nazewnictwo symboli we Flashu, zawsze lubię przedrostek nazwy tym, czym jest symbol, pomaga to utrzymać porządek i łatwo znaleźć w bibliotece, gdy przejdziesz od tworzenia prostej strony Flash do budowania większych, bardziej złożonych witryn Flash. Dla przycisków zwykle używam prefiksu „bu”, więc dla mojego przycisku” Home „nazwałbym mój symbol”buHome”. O byłoby „buAbout”, Blog staje się „buBlog” i tak dalej. Śmiało i przekonwertuj wszystkie elementy tekstu na przyciski.

8. Efekt najazdu, który zastosujemy do naszych przycisków, będzie białym polem koloru za tekstem i tekstem zmieniającym się z białego na czarny. Zacznijmy od „buHome”. W celu nadania naszym przyciskom ładnego odstępu, zaczniemy od naszego „buHome” 20 px od lewego marginesu sceny i 8 px od góry sceny. Możesz łatwo dostosować to, klikając przycisk „buHome”, a następnie przechodząc do okna Właściwości i pod ” pozycja i rozmiar „Zmień współrzędną X na” 20″, a współrzędną Y na”8 „
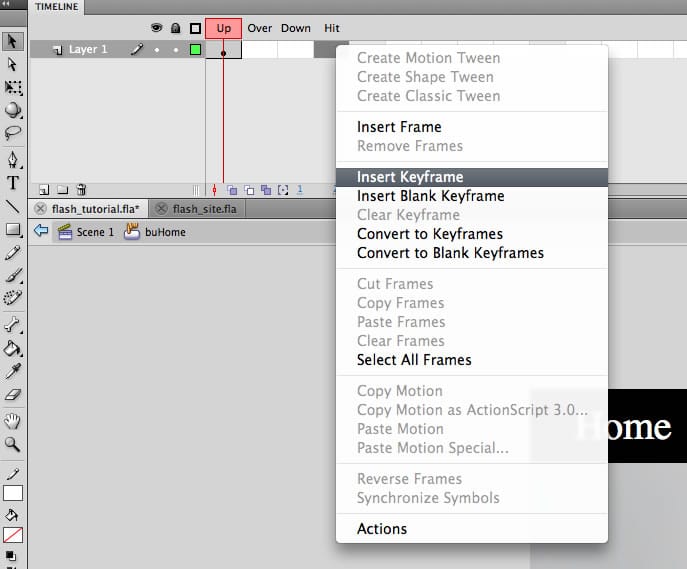
teraz, śmiało i kliknij dwukrotnie przycisk” buHome ” i zauważ, jak zmienia się oś czasu, to dlatego, że teraz na krótko opuściłeś oś czasu filmu, aby wprowadzić oś czasu swojego przycisku. Można również zauważyć tekst nad każdą klatkę, gdzie numery były na naszej scenie głównej, są to atrybuty przycisku, który możemy ustawić. Zaczniemy od rozszerzenia naszej osi czasu od pojedynczej klatki” Up”, która jest teraz aż do” Hit”, po prostu klikając prawym przyciskiem myszy (lub control + click na komputerze Mac) i wybierając” Insert Keyframe ” z naszej listy opcji.

9. Teraz, gdy mamy nową klatkę kluczową pod „Hit”, zdefiniujmy obszar na żywo, który chcemy, aby nasi widzowie mogli kliknąć, aby kliknąć link. Najprostszym sposobem na to jest rozbicie naszego pola tekstowego dwa razy, aż będzie to płaski obraz. Możesz to zrobić, wybierając tekst „Strona główna” i dwukrotnie naciskając klawisz Control + B (lub dwukrotnie Command + B na komputerze Mac). Za pierwszym razem, gdy rozbijasz tekst, rozkłada się on na poszczególne litery, za drugim razem jest płaski obraz i łatwiej jest rozłożyć docelowe pole trafienia.
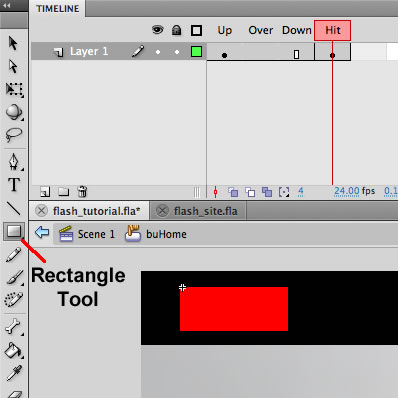
po rozbiciu tekstu wybierz narzędzie Prostokąt, czyli dwa miejsca poniżej narzędzia tekstowego na pasku narzędzi i utwórz prostokąt nad słowem „Strona główna”. Strefa ” Hit ” nie jest widoczna dla widza, definiujesz tylko na żywo, w których mogą kliknąć, aby przejść do linku. Dlatego, gdy ustawiam obszar „Hit”, lubię używać nieznośnie jasnego koloru, aby wystawał i nie wtapiał się w kolory tła.

10. Teraz wstawmy klatkę kluczową dla naszych atrybutów „Down” I „Over”. „Dół” pozostanie taki sam jak „Góra”, ale jeśli nie podzielimy ich wszystkich na oddzielne klatki kluczowe, to po zmianie efektu „Góra” przejdzie on do efektu „dół”.
po uzyskaniu wszystkich atrybutów z osobną klatką kluczową możemy poradzić sobie z efektem „Over”. Aby to zrobić, będziemy potrzebować nowej warstwy, abyśmy mogli umieścić biały blok najazdu za tekstem. Tak, Kliknij na „Layer 1” i wybierz „Wstaw warstwę”. Gdy pojawi się nowa warstwa, musisz przeciągnąć ją poniżej „warstwy 1”, ponieważ chcemy, aby blok kolorów pojawił się za tekstem. Następnie chcemy, aby wyświetlał się tylko w stanie „Over”, więc śmiało i „Insert keyframe” dla stanu „Over” I „Down”.
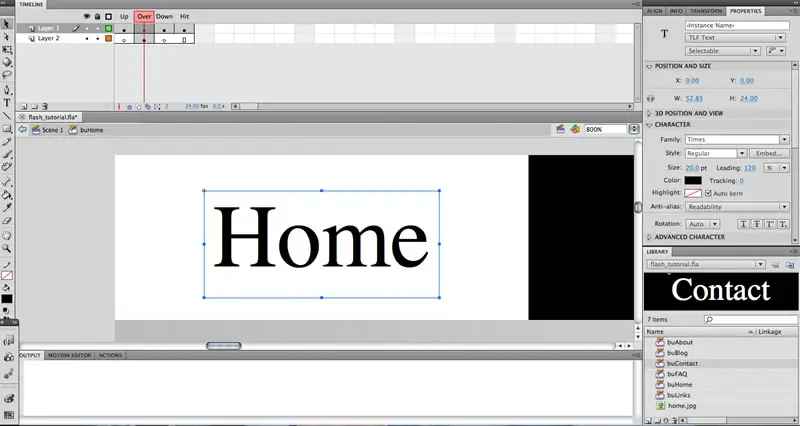
teraz możemy kliknąć na stan ” nad „wewnątrz” warstwy 2 ” i narysować nasze pudełko. Myślę, że oznaczenie 20 px po lewej i prawej stronie słowa będzie wyglądać ładnie, a także wypełni całą czarną część pola nawigacji strony Flash w pionie. Aby to zrobić, potrzebujemy pola o szerokości 40 px szerszego niż nasz tekst, więc jeśli klikniesz na tekst, zobaczysz, że ma on szerokość 52,85 px, co oznacza, że nasze pole musi mieć szerokość 92,85 px. Czarny obszar naszego paska nawigacyjnego ma wysokość 37 px, co oznacza, że nasze pudełko ma również wysokość 37 px. Wybierz narzędzie Prostokąt, przejdź do okna właściwości, ustaw kolor wypełnienia na biały (#FFFFFF) i bez koloru obrysu, a następnie przeciągnij pudełko. Jeśli po przeciągnięciu trzeba go dostroić, wystarczy kliknąć na niego, aby go wybrać, a następnie przejść do okna Właściwości i zmienić szerokość na 92,85, a wysokość na 37. Następnie, aby przesunąć go na miejsce, upewnij się, że współrzędna X jest ustawiona na -20, a współrzędna Y na -8.
ostatnim krokiem do utworzenia naszego przycisku jest kliknięcie na stan” Nad ” w „warstwie 1”, wybranie tekstu i zmiana koloru w oknie Właściwości na czarny (#000000), dzięki czemu możesz odczytać go z nowo utworzonego białego pola. Jeśli do tej pory zrobiłeś wszystko poprawnie, Twój etap przycisków powinien wyglądać tak w stanie „Over”.

idź i zobacz, czy możesz zrobić resztę przycisków na własną rękę. Należy pamiętać,że następny przycisk powinien być umieszczony w odległości 40 px od prawej strony poprzedniego przycisku, aby umożliwić efekt najechania. Proste obliczenie to Szerokość + współrzędna X + 40. Twoja współrzędna Y powinna pozostać na 8, aby upewnić się, że wszystkie przyciski zachowują tę samą Oś Y. I że Twój efekt „Hover” powinien być o 40 px szerszy niż twój tekst, z marginesem 20 px po lewej i prawej stronie. Współrzędne x I y twojego kwadratu „Hover” powinny zawsze być X: -20 i Y: -8.
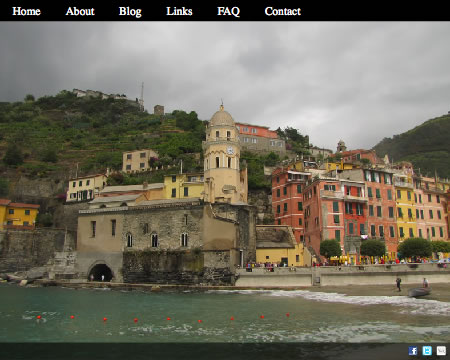
jak ci się udało stworzyć stronę we Flashu, czy Twoja strona we Flashu pasuje do tego?

jeśli nie, nie musisz się martwić. Na pewno był to błąd w obliczeniach przy umieszczaniu przycisków. Oto mała Ściągawka dla Ciebie.
Home: x = 20
About: x = 112.85
Blog: x = 206.85
Links: x = 289.7
FAQ: x = 379.25
kontakt: x = 461.75
i pamiętaj, że oś Y na tych powinna być zawsze 8.
teraz byłby również dobry czas, aby nie tylko zapisać swój projekt, jeśli jeszcze tego nie zrobiłeś, ale wyeksportować to, co zrobiłeś do tej pory, aby sprawdzić, czy przyciski działają poprawnie. Aby wyeksportować edytowalne .plik fla do … format swf, który jest czytelny przez przeglądarki internetowe, możesz przejść do File-Export-Export Movie. Możesz też użyć klawiszy skrótów i nacisnąć Control + Shift + Enter na komputerze z systemem Windows lub Command + Shift + Enter na komputerze Mac.
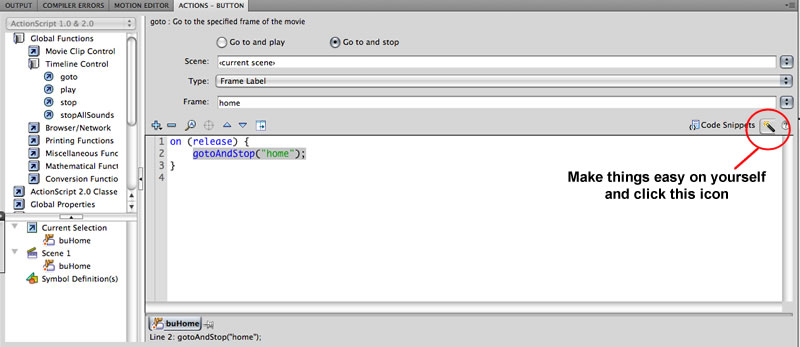
11. Teraz zaprogramujmy te linki, aby gdzieś poszły. Kliknij „buHome”, a następnie wybierz okno „akcje”. W zakładce akcje w prawym górnym rogu powinna pojawić się ikona z „fragmentami kodu” obok, a następnie kolejna ikona po prawej stronie tej ikony, która wygląda jak magiczna różdżka. Upewnij się, że klikniesz różdżkę, ponieważ pomoże Ci to napisać ActionScript potrzebny do uruchomienia przycisków.
po lewej stronie powinno być pole przewijania. Kliknij dwukrotnie „Kontrola osi czasu”, aby rozwinąć i rozwinąć menu, a następnie kliknij dwukrotnie „goto”. Powinno to sprawić, że menu pojawi się po prawej stronie, zadając bardziej szczegółowe pytania. Najpierw należy kliknąć przycisk radiowy „przejdź do i zatrzymaj”, scena powinna pozostać na, w obszarze wpisz, będziesz chciał zmienić „numer klatki” na „Etykieta klatki”, a następnie w ramce wpisz”Strona główna”. To wszystko.
teraz śmiało i zrób to dla reszty przycisków, ale nazwa „Ramki” powinna pokrywać się z linkiem, który programujesz. Na przykład, gdy tworzysz kod przycisku About, po prostu piszesz „about” w polu obok „Frame”.

12. Pracując w dół warstw naszej osi czasu, Następna w górę powinna być „stopka”. W tym celu stworzymy podstawową stopkę z linkami do mediów społecznościowych jako sposób zamknięcia dolnej części naszej witryny i nadania jej trochę dodatkowej estetyki. Ale zanim przejdziemy do stopki, chodźmy i zablokujmy naszą warstwę „nawigacji”, ponieważ skończyliśmy z tym i nie chcemy przypadkowo coś schrzanić w tej warstwie.
dla naszej stopki stworzymy czarny prostokąt z 60% nieprzezroczystością, który ma wysokość 30 px i rozciąga się na szerokość naszej sceny. Aby to zrobić, najpierw chcemy się upewnić, że jesteśmy w klatce 2 warstwy „stopki”. Jeśli już tam jesteś, wystarczy wybrać narzędzie Prostokąt z paska narzędzi i przeciągnąć prostokąt. Gdy masz trójkąt na scenie, możesz go łatwo edytować do perfekcji, wybierając go, przechodząc do okna Właściwości i wprowadzając powyższe atrybuty. Następnie, gdy już masz odpowiedni rozmiar kształtu i krycie, możesz przejść do okna” Wyrównaj „i powiedzieć prostokąt” Wyrównaj środek poziomy „i”wyrównaj dolną krawędź”.

13. Teraz dodajmy te ikony mediów społecznościowych do naszej stopki, importując je najpierw do naszej biblioteki. Jeśli nie pamiętasz, jak to zrobić z kroku 3, dam Ci podpowiedź. File-Import-Import do biblioteki. I będziesz chciał zaimportować ” e-mail.png”, ” facebook.png „oraz” twitter.png”.
gdy znajdą się w bibliotece, przeciągnij je na swój etap. Gdzie je umieścić to osobiste preferencje, ale lubię moje w prawym dolnym rogu. Moja współrzędna Y jest ustawiona na 606, podczas gdy moje współrzędne X to:
Facebook: X= 715
Twitter: X = 740
e-mail: X = 765

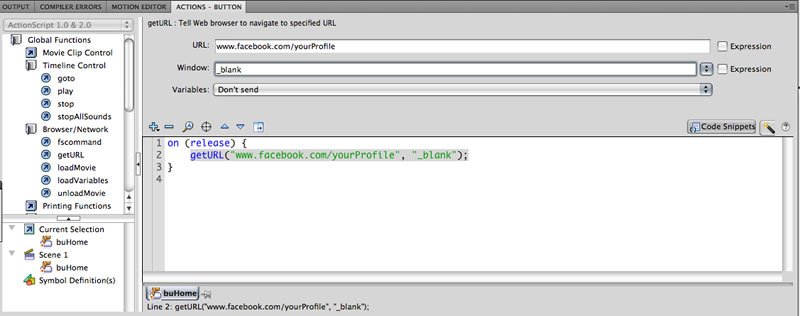
14. Jeśli chcesz połączyć ikony ze swoją witryną społecznościową, Proces jest podobny do przycisków nawigacyjnych, które zrobiliśmy. Kliknij ikonę, którą chcesz połączyć, i otwórz okno „akcje”. Zamiast przejść tym razem do” Kontrola osi czasu”, przejdziemy do” Przeglądarka/Sieć „i wybierzemy”getURL”. Spowoduje to wybranie menu podobnego do tego i będziesz chciał wprowadzić odpowiedni adres URL w odpowiednim polu i wybrać okno, w którym chcesz otworzyć link (obecne, nowe itp.).

15. Teraz, gdy skończyliśmy z warstwą stopki naszej Strony Flash, możesz ją zablokować, a my przejdziemy do treści. Podobnie jak stopka, zaczniemy od przeciągnięcia kolejnego prostokąta z czarnym tłem i przezroczystością 60%. Tylko, że mamy zamiar zrobić ten prostokąt 355 px szeroki na 483 px wysoki i umieścić go po prawej stronie naszej Strony W X: 395 Y: 77. Pamiętaj, aby zastosować te zmiany, które robisz w oknie „Właściwości”.
gdy już mamy nasz prostokąt ustawiony na odpowiedni rozmiar i na miejscu, będziemy go nieco polerować, zmiękczając krawędzie. Aby to zrobić, wybieramy nasz prostokąt, przejdź do ” Modyfikuj „na naszym głównym pasku menu u góry ekranu, następnie wybierz” kształt”, a następnie”zmiękcz krawędzie wypełnienia”. Powinien pojawić się mały nowy ekran z pytaniem, jaką odległość i liczbę kroków chcesz, aby Twoje krawędzie zostały zmiękczone. Myślę, że odległość 10, z 4 krokami i rozszerzaniem powinna nam pomóc.

16. Aby wprowadzić tekst na górze naszego prostokąta, musimy również utworzyć pole tekstowe. Jest to połączenie tego, co zrobiliśmy, aby stworzyć nasze przyciski i jak tworzymy nasze prostokąty. Wybierz narzędzie Prostokąt z paska narzędzi i przeciągnij pole na stole montażowym. Pozwoliłem na margines 10 px na całym moim, więc moje pole tekstowe ma szerokość 335 px na 463 wysokości i mieści się w X: 405 I Y: 87.
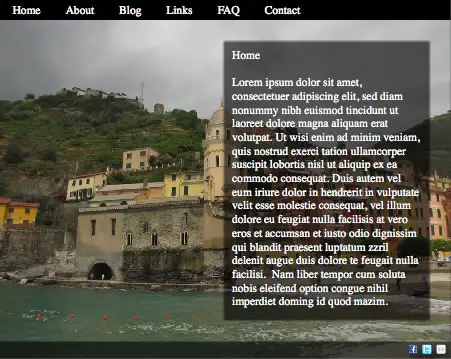
po utworzeniu pola tekstowego możesz wprowadzić dowolny tekst, który chcesz, po prostu wprowadzę trochę Lorem ipsum, aby wypełnić miejsce.

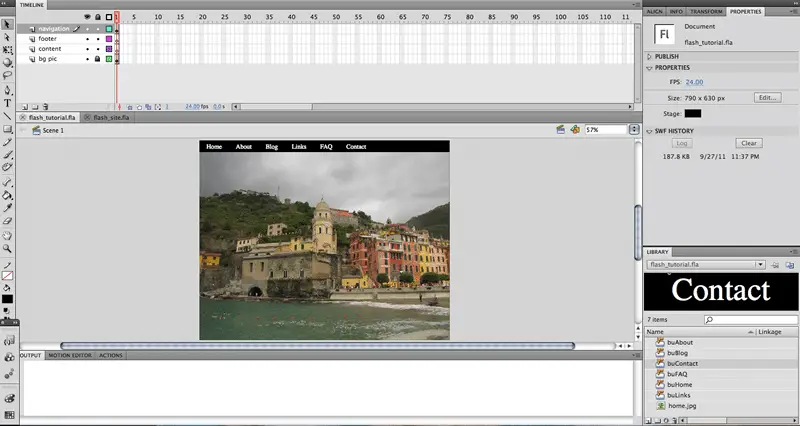
17. Strona główna na naszej stronie Flash jest teraz tworzony i cała nasza strona Flash jest prawie stworzony. Od tego momentu będziemy chcieli stworzyć etykiety ramek i kolejne pięć stron. Wracając do naszej osi czasu, Utwórz nową warstwę ponad wszystkimi innymi warstwami i nazwij ją „działaniami”. Po utworzeniu warstwy kliknij na ramkę 2 warstwy „akcje”, a następnie przejdź do okna właściwości. Po wybraniu ramki 1 ” akcje „wpisz” home „w polu o nazwie” nazwa: „pod” Etykieta „w oknie” Właściwości”. Mała czerwona flaga wyglądająca na rzecz powinna pojawić się pod ramką 1 „działania”. Oznacza to, że ramka 1 jest teraz oznaczona jako „Strona główna”, ponieważ to jest miejsce, w którym nasza strona główna leży na osi czasu i od teraz „buHome” będzie wskazywać tutaj. Jeśli rozwiniesz oś czasu dodając więcej klatek w tej klatce kluczowej, zobaczysz, że obok flagi znajduje się napis „STRONA GŁÓWNA”.
aby nasza strona Flasha nie odtwarzała się prosto przez każdą stronę, nie trafiając w żadne linki, będziemy musieli powiedzieć, aby zatrzymała się na każdej ramce. Gdy klatka 1 klatki” akcje „nadal jest zaznaczona, wróć do okna” akcje”, w którym zaprogramowaliśmy przyciski. Podobnie jak nasze przyciski, będziemy chcieli użyć kontroli osi czasu, aby powiedzieć naszej stronie, aby „zatrzymać”. Więc śmiało i kliknij dwukrotnie „stop”, aby Strona wiedziała, aby zatrzymać się w ramce 1.

18. Stworzenie kolejnych pięciu stron na naszej stronie Flash jest proste. Zaczynamy od Wstawienia nowej klatki kluczowej w klatce 2. Aby to zrobić, musimy kliknąć na Klatka 2 ” akcje „i przeciągnąć w dół do klatki 2″ bg pic”, podświetlając wszystkie klatki. Następnie klikamy prawym przyciskiem myszy (lub Control + kliknij na Macu) i wybieramy „Wstaw klatkę kluczową”. Zauważysz, że czerwony pasek postępu, który biegnie pionowo przez oś czasu, przeniósł się do klatki 2, ponieważ teraz pracujemy nad klatką 2 naszej osi czasu.
ponieważ nauczyliśmy się już, jak zrobić stronę flash i wykonaliśmy całą ciężką pracę tworzenia wszystkiego, teraz jest tylko kwestia edycji jej lekko, aby odpowiadała właściwej stronie. Ponieważ nasz drugi link to „o”, najbardziej sensowne byłoby, aby ramka 2 była naszą stroną” O”. Po pierwsze, kliknijmy na ramkę 2 akcji, wróćmy do właściwości i nazwijmy ją „o nas”. Następnie musimy powiedzieć mu, aby zatrzymał się tutaj, tak jak zrobiliśmy to na stronie głównej, w przeciwnym razie po prostu odtworzy tę jedną klatkę przed zapętleniem z powrotem na stronę główną i zatrzymaniem się tam. Po wybraniu klatki 2 ” akcje „wróć do okna” akcje „i kliknij dwukrotnie” zatrzymaj ” pod kontrolą osi czasu.
teraz wybierz klatkę drugą warstwy „content” I edytuj tekst tak, aby pokrywał się z tym, co chcesz na stronie O mnie. Po zakończeniu tego przejdź do odblokowania warstwy „bg pic” i usuń ten obraz. Po usunięciu obrazu import ” o.jpg „do swojej biblioteki, przeciągnij go na scenę i wyrównaj do poziomego środka i dołu sceny za pomocą okna „Wyrównaj” i PRESTO! Twoja strona powinna wyglądać podobnie.

teraz, gdy jesteś ekspertem od stron Flash, sprawdź, czy możesz samodzielnie utworzyć cztery ostatnie strony! Pamiętaj, aby wyeksportować go ponownie i przetestować nawigację, aby sprawdzić, czy linki prowadzą do właściwej strony.
jeśli uważasz, że Flash jest po prostu zbyt skomplikowany, polecam korzystanie z darmowego narzędzia do przeciągania i upuszczania stron Wix, które pozwala szybko stworzyć profesjonalną stronę internetową za darmo.
o autorze: mając ponad dziesięć lat w dziedzinie freelance web design i pisania, Scott Stanton miał palec na bijącym pulsie najgorętszych trendów i zakrętów w branży od ostatniej dekady. Scott regularnie pisze dla Wix.com darmowy kreator stron internetowych.