WordPress to łatwa w użyciu platforma, z której można korzystać bez dotykania pojedynczej linii kodu. Ale wiedza o tym, jak edytować HTML w WordPress, to dobra umiejętność, którą należy mieć pod paskiem.
dzięki znajomości edycji kodu możesz rozwiązywać problemy lub wykonywać zaawansowane dostosowywanie, aby ulepszyć swoją witrynę WordPress.
Ten artykuł będzie mówił o tym, dlaczego potrzebna jest edycja HTML w WordPress i jak to zrobić dobrze.
Czy To Konieczne?
WordPress działa niesamowicie po wyjęciu z pudełka, co oznacza, że możesz mieć piękną i funkcjonalną stronę internetową bez pisania kodu.
w rzeczywistości WordPress ma ogromny zbiór motywów i wtyczek do łatwego dostosowania witryny. Tak naprawdę nie musisz wiedzieć, jak edytować HTML w WordPress.
jeśli chcesz zmienić wygląd swojej witryny, możesz użyć i dostosować preinstalowany motyw lub zainstalować nowy z katalogu WordPress. Ponadto, aby dodać więcej funkcjonalności do swojej witryny, instalowanie wtyczek może być jednym z najlepszych rozwiązań.
krótko mówiąc, pozostawienie samego kodu źródłowego WordPress jest w porządku w większości sytuacji.
jednak czasami trzeba edytować HTML w WordPress, ponieważ może to być jedyny sposób.
na przykład, gdy chcesz wykonać zaawansowane dostosowywanie motywów lub dodać efekty HTML do swoich postów, takich jak atrakcyjny podświetlony tekst.
pamiętaj, że nieprawidłowa edycja kodu w WordPress spowoduje więcej szkód niż pożytku. Zrób to ostrożnie.
co należy wziąć pod uwagę
Edycja kodu źródłowego WordPress to poważne zadanie. Powinieneś zminimalizować ryzyko, kiedy tylko możesz.
aby to zrobić, powinieneś zastanowić się, jaki jest twój cel, jakich narzędzi użyć i ile masz czasu.
zadaj sobie pytanie: jaki jest Twój motyw? Czy chcesz wprowadzić zmiany do celów testowania,nauki lub zaawansowanego dostosowywania?
jeśli chcesz przetestować rzeczy, zaleca się utworzenie motywu potomnego WordPress. Jeśli coś pójdzie nie tak, nie wpłynie to na Twoją stronę. Poza tym zabawa z motywem potomnym pozwala sprawdzić, czy modyfikacja jest taka, jakiej się spodziewałeś.
Możesz również wypróbować niektóre funkcje WordPress do celów edukacyjnych. Pamiętaj, że powinieneś zawęzić zakres, dotykając tylko części, której chcesz się nauczyć. Nie tylko pozwoli to zaoszczędzić czas, ale zapobiegnie potknięciu się w niepotrzebne problemy.
Edycja kodu źródłowego WordPress wymaga posiadania edytora HTML tekstu, takiego jak Notepad++ dla Windows lub Text Wrangler dla Mac. Musisz również przygotować klienta FTP, takiego jak FileZilla i nowoczesną przeglądarkę, taką jak Google Chrome.
ostatnią, ale najważniejszą rzeczą jest decydowanie, ile czasu chcesz poświęcić na zadanie.
zazwyczaj samodzielna edycja kodu źródłowego WordPress jest dość czasochłonna. Tak więc, jeśli uważasz, że nie masz czasu, aby to zrobić, wynajęcie profesjonalisty może być mądrą opcją.
Edycja kodu źródłowego w WordPress
jak być może wiesz, WordPress używa czterech różnych języków programowania: HTML, CSS, PHP i JavaScript.
każdy język ma swój własny kod i spełnia różne funkcje. Na przykład HTML obsługuje strukturę zawartości, a CSS zarządza wyglądem. Biorąc to pod uwagę, może być konieczne wykonanie pewnych operacji przy użyciu określonego zestawu kodu.
teraz przyjrzyjmy się więcej, Jak edytować kod źródłowy WordPress.
jak edytować HTML w WordPress
jak wcześniej wspomniano, HTML-oznacza HyperText Markup Language-kontroluje strukturę treści.
możesz dodać dowolny rodzaj treści, takich jak tekst, obrazy, filmy do swoich postów WordPress. Zwykle robisz to z edytora WordPress.
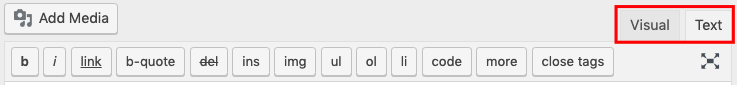
WordPress ma dwa rodzaje edytorów: edytor wizualny i tekstowy (HTML). W klasycznym edytorze można łatwo przełączyć się z edytora wizualnego NA edytor HTML, ponieważ znajdują się one obok siebie. ale tak nie jest w przypadku nowo wprowadzonego edytora Gutenberga. Istnieją dwa sposoby przejścia do edytora HTML:
ale tak nie jest w przypadku nowo wprowadzonego edytora Gutenberga. Istnieją dwa sposoby przejścia do edytora HTML:
- kliknięcie przycisku menu z trzema kropkami na każdym bloku
- kliknięcie menu z trzema kropkami w lewym górnym rogu, aby edytować cały post
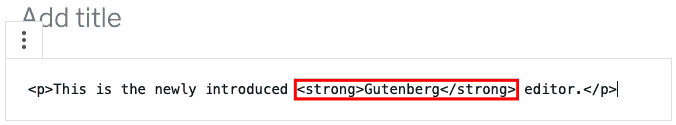
 to jest przykład jak edytować HTML w WordPress za pomocą edytora Gutenberga:
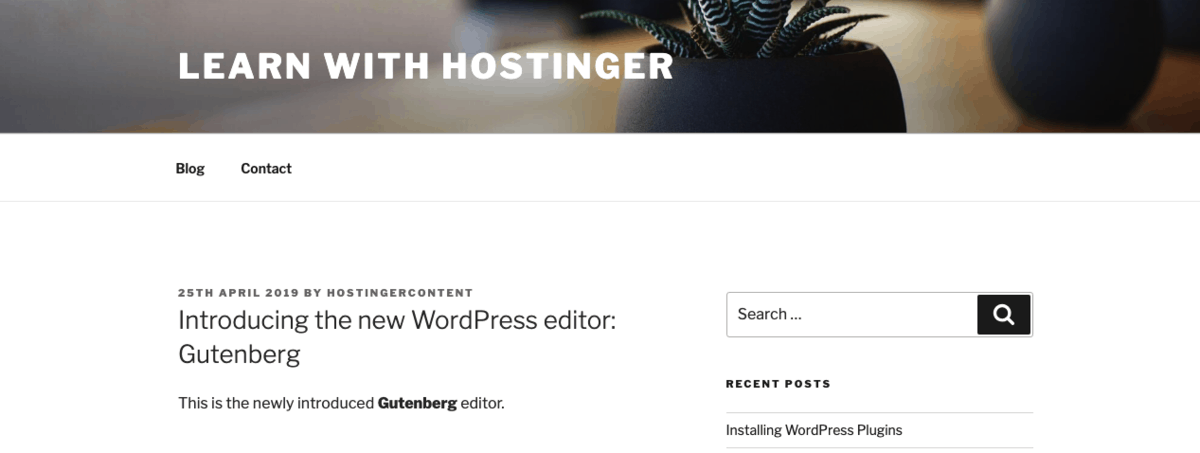
to jest przykład jak edytować HTML w WordPress za pomocą edytora Gutenberga: i to jest wynik:
i to jest wynik:
 możesz edytować HTML w WordPress za pomocą dwóch powyższych sposobów.
możesz edytować HTML w WordPress za pomocą dwóch powyższych sposobów.
ale jak edytować HTML na swojej stronie głównej? Zasadniczo możesz dodać niestandardowy kod HTML z obszarów widżetu. Przejdź do widżetu wygląd ->.
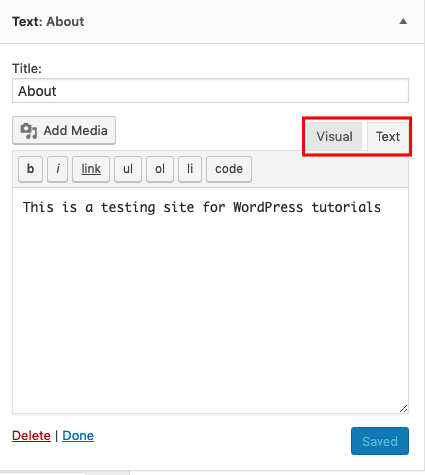
w obszarach widżetów możesz edytować kod HTML dostępnych widżetów lub dodawać więcej widżetów z niestandardowego menu HTML.
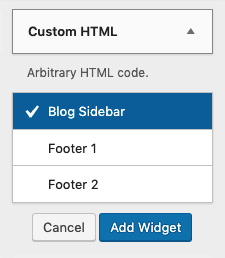
aby edytować HTML, musisz najpierw wybrać docelowy widżet, wprowadzić zmiany i zapisać go. z drugiej strony możesz dodawać nowe widżety z niestandardowego menu HTML. W zależności od aktywowanego motywu opcje mogą się różnić. Na przykład, korzystając z motywu Twenty Seventeen, masz opcje: pasek boczny bloga, Stopka 1 i stopka 2. Po dodaniu szczegółów zapisz je.
z drugiej strony możesz dodawać nowe widżety z niestandardowego menu HTML. W zależności od aktywowanego motywu opcje mogą się różnić. Na przykład, korzystając z motywu Twenty Seventeen, masz opcje: pasek boczny bloga, Stopka 1 i stopka 2. Po dodaniu szczegółów zapisz je.
jak edytować PHP i CSS w WordPress
CSS (kaskadowe arkusze stylów) stosuje styl do HTML. Jest on odpowiedzialny za określenie sposobu prezentacji strony internetowej.
gdy zastosujesz motyw WordPress, Twoja witryna będzie miała określony układ, kolor i czcionki. Jeśli nie podoba Ci się jakiś motyw, możesz użyć innego.
ale co, jeśli chcesz zachować układ motywu, ale chcesz zmienić czcionkę? Następnie może być konieczna edycja PHP i CSS w WordPress.
uważaj, ta metoda może nie być odpowiednia dla początkujących WordPressa.
istnieją dwa sposoby edycji PHP i CSS w WordPress: za pomocą edytora kodu WordPress lub klienta FTP.
1. Edytor kodu WordPress
pierwsza metoda uzyskuje dostęp do edytora kodu WordPress. Należy pamiętać, że tej metody można używać tylko wtedy, gdy witryna działa prawidłowo – co oznacza, że witryna nie zawiesza się z powodu ataków złośliwego oprogramowania lub nieudanych aktualizacji.
po utworzeniu motywu podrzędnego aktywuj go. Następnie możesz przejść do edytora wygląd – >.
upewnij się, że wybrałeś docelowy motyw potomny, który chcesz edytować. Na przykład, jeśli chcesz edytować stopkę, możesz wybrać stopkę.php po prawej stronie. Następnie możesz dodać lub edytować kod w edytorze kodu.
po edycji kodu kliknij przycisk Aktualizuj plik.
2. Klient FTP
następna metoda używa klienta FTP.
chociaż może to być potężna metoda, nie zalecamy jej używania. Jest to niebezpieczne i może narazić Twoją witrynę na ryzyko w przypadku niewłaściwej obsługi. Ale oto jak to się robi, jeśli czujesz się wykwalifikowany i ufasz swoim umiejętnościom.
najpierw musisz utworzyć login uwierzytelniający FTP. Następnie możesz otworzyć klienta FTP i wprowadzić szczegóły hosta FTP, nazwę użytkownika i hasło.
gdy uda Ci się połączyć, będziesz miał dostęp do kodu źródłowego WordPress. Wybierz dowolne pliki, które chcesz edytować, kliknij prawym przyciskiem myszy i wybierz Edytuj. Po zakończeniu edycji możesz zapisać zmiany.
wniosek
potrzebujesz silnego powodu, aby edytować HTML w WordPress. Przez większość czasu wystarczy wykorzystać motywy i wtyczki.
jeśli chcesz naprawić jakiekolwiek problemy lub chcesz wykonać zaawansowane dostosowywanie, możesz edytować kod źródłowy WordPress. Są rzeczy, które należy rozważyć przed zrobieniem tego: cele, narzędzia i czas.