Czy wiesz, że możesz utworzyć własny niestandardowy widget WordPress? Chociaż istnieje mnóstwo dodatkowych widżetów, które towarzyszą motywom i wtyczkom, WordPress oferuje swoim użytkownikom opcję ręcznego kodowania niestandardowych widżetów.
to nie jest skomplikowany proces, ponieważ potrzebujesz tylko podstawowej znajomości WordPress i PHP. Tak więc, bez dalszych ceregieli, zaczynajmy!
Czym Są Widżety WordPress?
widżety WordPress ułatwiają dodawanie dodatkowych funkcji do witryny za pomocą prostego interfejsu przeciągnij i upuść. Domyślnie WordPress jest dostarczany z kilkoma widżetami. Zapewniają one podstawowe funkcje użytkowe i są kompatybilne z każdym motywem WordPress.
jednak czasami te standardowe widżety nie mogą wykonywać żądanych zadań. Najlepszym rozwiązaniem jest poszukiwanie wtyczek oferujących żądaną funkcję. Niestety, może się okazać, że nawet wtyczki innych firm nie mogą spełnić twoich wymagań.
na szczęście masz moc tworzenia niestandardowego widżetu WordPress. Pamiętaj tylko, że musi być zbudowany od podstaw, abyś mógł osobiście dostosować swój niestandardowy widget w zależności od potrzeb.
od czego zacząć przy tworzeniu niestandardowego widżetu?
najpierw musisz wybrać, czy chcesz utworzyć widget za pomocą wtyczki, czy poprzez edycję funkcji.plik php. Wtyczka umożliwi działanie niestandardowego widżetu w dowolnej witrynie podczas dodawania kodu do funkcji.php. W ten sposób widżet działa wraz z określonym motywem.
po drugie, masz możliwość dodania widżetu na aktywnej stronie lub w środowisku lokalnym. Zalecamy jednak, aby najpierw zaimplementować widżet w środowisku lokalnym, aby go przetestować. Możesz to łatwo zrobić, postępując zgodnie z naszym przewodnikiem, jak uruchomić WordPress na Docker.
gdy narzędzie działa poprawnie, nadszedł czas, aby przenieść je na swoją stronę.
Jak Działają Niestandardowe Widżety WordPress?
w WordPress musisz utworzyć niestandardowy widget przy użyciu standardowej klasy widget WP z interfejsu API widgetów. Istnieje około 20 funkcji, które można bawić się z. Spośród nich cztery to minimalne wymagania dla każdego widżetu do pracy:
- __construct () – funkcja konstruktora, w której można zdefiniować parametry widżetu.
- widget () – zawiera wyjście widżetu.
- form () – określa ustawienia widżetu w pulpicie nawigacyjnym WordPress.
- update () – aktualizuje ustawienia widżetu.
oczywiście masz wiele innych opcji, które zapewniają dodatkowe funkcje. Aby uzyskać więcej informacji na temat klasy WP_Widget, spójrz na stronę programisty WordPress.
Tworzenie niestandardowego widżetu WordPress
ważne: przed przejściem dalej zaleca się utworzenie pełnej kopii zapasowej witryny WordPress. Ponadto powinieneś również użyć motywu podrzędnego WordPress, aby zapobiec problemom wpływającym na główny motyw.
w tym tutorialu stworzymy proste „pozdrowienia z Hostinger.com!” niestandardowy widget, dzięki któremu możesz nauczyć się podstaw tworzenia widżetów w WordPress. Po zakończeniu możesz samodzielnie tworzyć bardziej złożone widżety.
jeszcze jedna rzecz, na którą warto zwrócić uwagę to to, że piszemy ten kod w funkcjach.plik php dla aktualnie załadowanego motywu. Mając to na uwadze, możesz użyć tego samego kodu dla dowolnej niestandardowej wtyczki.
rozszerzenie klasy WP_Widget
pierwszą rzeczą, którą musisz zrobić, to otworzyć dowolny edytor tekstu na komputerze i utworzyć nową klasę, która rozszerza podstawową klasę WP_Widget, w ten sposób:
class hstngr_widget extends WP_Widget {//Insert functions here}
dodanie _ _ construct()
następnie zaczynamy implementować cztery standardowe funkcje jeden po drugim. Pierwszym z nich jest metoda konstruktora, która określi identyfikator, nazwę i opis niestandardowego widżetu.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Dodawanie funkcji widget ()
teraz skupmy się na funkcji widget (). Definiuje wygląd niestandardowego widżetu WordPress na interfejsie.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
dzięki temu skonfigurowaliśmy wyjście naszego widgetu tak, aby wyświetlał frazę „Pozdrowienia z Hostinger.com!” oraz tytuł widgetu określony przez użytkownika.
dodawanie form ()
teraz musimy zaprogramować back-end widżetu za pomocą metody form (). Możesz zobaczyć wynik, gdy chcesz dodać widżet z pulpitu WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
tutaj możesz zobaczyć, jak skonfigurowano niestandardowy widget. Jeśli użytkownik zastosuje tytuł, zostanie on wstawiony do formularza HTML, który stworzyliśmy. W tym przykładzie ustawimy nazwę tytułu na domyślny tytuł.

dodanie update ()
po zakończeniu, musimy zaimplementować update(), który odświeży widżet za każdym razem, gdy zmienisz ustawienia.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
bierzemy aktualny tytuł nowo utworzonej instancji, usuwając wszelkie tagi HTML / PHP. Następnie przekazujemy tytuł instancji i zwracamy go.
Rejestracja niestandardowego widżetu WordPress
na koniec musimy zarejestrować nowy niestandardowy widżet za pomocą funkcji add_action (). Pamiętaj, że powinieneś umieścić następujący kod na górze, przed rozszerzeniem klasy WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Dodawanie kodu do funkcji.plik php
zdefiniowaliśmy więc nową funkcję o nazwie hstngr_register_widget (). Rejestruje nasz widżet za pomocą identyfikatora widżetu, który jest określony w funkcji _ _ construct ().
następnie powiązaliśmy tę funkcję za pomocą widgets_init, która ładuje widżet do WordPressa za pomocą wbudowanej metody add_action (). Twój ostatni WordPress niestandardowy kod widget powinien wyglądać tak:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
wreszcie nadszedł czas, aby wstawić kod do swoich funkcji.plik php.
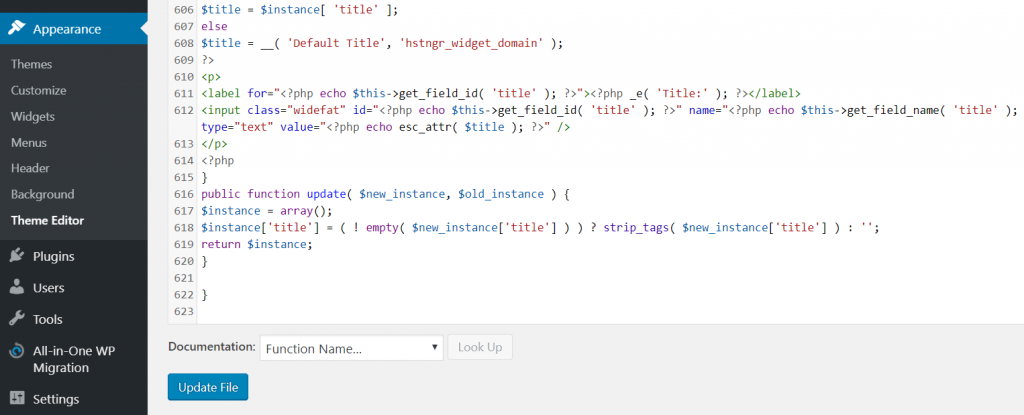
- Zaloguj się do obszaru administracyjnego WordPress. Następnie przejdź do Wygląd – > edytor motywów – > funkcje motywów.
- Wklej kod z edytora tekstu na dole funkcji.plik php. Kliknij Aktualizuj plik, aby zapisać zmiany.

używając niestandardowego widżetu WordPress
możesz w końcu użyć nowo zainstalowanego widżetu.
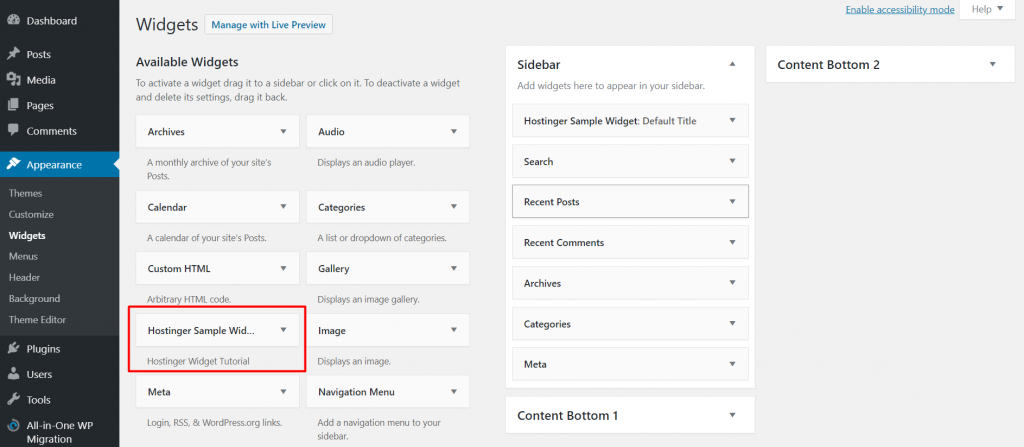
- przejdź do menu Wygląd i wybierz Widżety. Na liście dostępnych widżetów powinien pojawić się widżet o nazwie Hostinger Sample Widget.
- następnie Przeciągnij widżet i upuść go w sekcji paska bocznego po prawej stronie.

- Zapisz zmiany i odwiedź swoją witrynę. Zostaniesz powitany niestandardowym widżetem ze słowami „Greetings from Hostinger.com” wewnątrz.

Gratulacje, udało Ci się stworzyć swój pierwszy niestandardowy widget WordPress!
wniosek
WordPress niestandardowy widget pozwala dodać określoną funkcję do witryny w zależności od potrzeb. Jest to świetne rozwiązanie, gdy nie możesz znaleźć niczego konkretnego, co spełniłoby twoje specyficzne wymagania.
podsumowując, rzućmy okiem na kroki po raz kolejny, jak stworzyć własny niestandardowy widget WordPress:
- Utwórz nową klasę, która rozszerza WP_Widget.
- Rozpocznij od _ _ construct (), aby określić parametry widżetu.
- Użyj widget (), aby zdefiniować wygląd widżetu w interfejsie.
- Dodaj form (), aby skonfigurować wygląd widżetu.
- nie zapomnij dodać update (), aby odświeżyć widżet za każdym razem, gdy go modyfikujesz.
- Zarejestruj nowy niestandardowy widget WordPress za pomocą funkcji add_action ().
- skopiuj i wklej cały kod na dole funkcji.plik php i kliknij Aktualizuj plik.
- przejdź do menu Widżety i przenieś widżet w żądane miejsce.
powodzenia i pamiętaj, aby sprawdzić nasze inne przewodniki WordPress!
ten post był ostatnio modyfikowany:20-12-2011 13: 55