
utworzenie własnej strony internetowej jest znacznie łatwiejsze niż myślisz. Coraz więcej osób chce mieć własną obecność w Internecie. Facebook instagram nie musi polegać wyłącznie na profilu, stronie na Facebooku lub koncie na Twitterze.
dlaczego nie zrobić własnej strony internetowej?
aby rozpocząć, spójrzmy na najczęstsze pytania, które otrzymaliśmy od ambitnych początkujących, takich jak ty, w przeszłości:
spis treści
czy będę potrzebował umiejętności technicznych?
to zależy od celu Twojej witryny. Najbardziej skomplikowanym sposobem byłoby nauczyć się kodować HTML, CSS, JavaScript i PHP-Podstawy praktycznie każdej strony internetowej.
ale nie jest to jedyny sposób na stworzenie strony internetowej: nawet jeśli nie jesteś zbyt zaznajomiony z techniczną stroną rzeczy, możesz łatwo założyć dobrą stronę internetową.
ale jak?
za pomocą kreatora stron internetowych. Jeśli możesz używać Word, Facebook lub PowerPoint, będziesz mógł korzystać z tych narzędzi bez żadnego problemu. Te łatwe w użyciu platformy oferują edytor wizualny, hosting i możesz uzyskać za ich pośrednictwem niestandardową nazwę domeny: punkt kompleksowej obsługi.
jak założyć stronę internetową: 5 kroków, aby rozpocząć
większość projektów internetowych przechodzi przez te kroki:
- stwórz plan struktury i zawartości swojej witryny
- Zarejestruj nazwę domeny-najlepiej wybierz .com
- Znajdź kreatora stron internetowych (lub dostawcę CMS/hostingu), aby stworzyć swoją witrynę
- zoptymalizuj ją pod kątem wyszukiwarek
- Uruchom swoją witrynę
3 najpopularniejsze sposoby uruchamiania witryny
przejdźmy do najpopularniejszych sposobów uruchamiania witryny. Rozwiązań jest wiele. Niektóre są bardziej elastyczne niż inne, a niektóre są bardziej złożone.
konfigurowanie strony internetowej za pomocą kreatora stron internetowych
zacznijmy od najprostszej opcji: kreatora stron internetowych. Jest to pakiet” all inclusive”, że tak powiem: jedna firma zazwyczaj dostarcza szablon (projekt), edytor przeciągnij i upuść, hosting, nazwę domeny, adres e-mail i wsparcie. Kreator stron internetowych zajmuje się trudnymi zadaniami.
inteligentny wyszukiwarka: szybko dowiedz się, który jest najlepszy dla Ciebie
jaki jest najlepszy kreator stron internetowych dla ciebie?
jest to przydatne nie tylko dla początkujących. To po prostu zależy od projektu. Po co komplikować swoje życie, jeśli są proste sposoby na robienie rzeczy? Prawie wszyscy kreatorzy witryn pozwalają stworzyć bezpłatną podstawową witrynę na subdomenie (np. yourname.sitebuildername.com), który jest obsługiwany przez reklamy. Korzystając z takiego planu, możesz wypróbować go szczegółowo przed podjęciem decyzji, czy koszt jest tego wart.
jeśli jednak chcesz przeprowadzić swoją firmę online, powinieneś rozważyć płatny plan. Ceny zaczynają się od około $8 / miesiąc, ale obejmuje wszystkie niezbędne elementy. Dodaj około $1-6 / miesiąc na górze, jeśli potrzebujesz profesjonalnego adresu e-mail dla swojej witryny biznesowej.
aby dokładnie zrozumieć, jak to działa, obejrzyj nasz samouczek krok po kroku do tworzenia stron internetowych!
plusy:
- jest bardzo łatwy w użyciu.
- nie potrzebujesz dodatkowego oprogramowania ani nawet hostingu.
- możesz zacząć bez wiedzy technicznej.
- aktualizacjami i aspektami bezpieczeństwa zajmuje się firma Kreator stron internetowych.
- predefiniowane szablony projektów, które możesz dostosować, jak chcesz.
- domyślnie dołączona wersja zoptymalizowana pod kątem urządzeń mobilnych.
:
- nie zawsze możesz dodać dodatkowe funkcje (w zależności od Kreatora Stron).
- nie jest tak elastyczny, ponieważ jesteś zależny od dostawcy.
- nie są przeznaczone do bardzo skomplikowanych projektów, które wymagają bazy danych (np.)
Najpopularniejszymi kreatorami witryn są Wix (zobacz samouczek), Squarespace (zobacz samouczek) i Shopify (dla sklepów internetowych). Inne kreatory stron znajdziesz w naszym pełnym porównaniu.
możesz wypróbować Kreator stron Wix za darmo i tak długo, jak chcesz.
Wypróbuj darmowe Wix
Tworzenie strony internetowej z systemem zarządzania treścią
Systemy Zarządzania Treścią (CMS) są nieco bardziej skomplikowane. Mimo że zasadniczo działają tak samo jak Kreator stron internetowych, są znacznie trudniejsze w użyciu.
dzięki narzędziu do tworzenia stron internetowych możesz nie tylko dodawać proste treści, takie jak teksty i obrazy, ale także projektować całą witrynę. Klasyczny system zarządzania treścią byłby w tym przypadku znacznie bardziej ograniczony, a jeśli chodzi o wygląd, jesteś ograniczony do dostępnych szablonów.
chociaż jest wiele systemów takich jak Joomla!, Drupal i Typo3, skupimy się na najpopularniejszym CMS, jakim jest WordPress. Dzięki firmom hostingowym, które oferują instalację jednym kliknięciem, konfiguracja nie jest trudna.
godne polecenia są Dreamhost (niezwykle przystępny cenowo), Siteground (nieco droższy, ale bardzo wydajny) i Bluehost (popularny wybór z obsługą 24 / 7).
dowiedz się więcej o innych tanich firmach hostingowych WordPress, które polecamy.
możesz również łatwo zainstalować szablon i dostosować go za pomocą opcji projektowania. Ale: jeśli jest coś, co ci się nie podoba, prawdopodobnie będziesz musiał zmodyfikować CSS lub HTML (ty lub programista).
hosting, domena, adres e-mail, instalacja i poziom wsparcia, który wybierzesz, zależą od tego, ile chcesz wydać i Twojej wiedzy technicznej. Może to być dość tanie, jeśli zrobisz to sam. Zapoznaj się z naszym przewodnikiem cenowym dla typowych projektów internetowych tutaj.
oczywiście nie zawsze jest to idealne rozwiązanie, zwłaszcza gdy jesteś zajęty prowadzeniem firmy. W takim przypadku możesz również spróbować zatrudnić projektanta stron internetowych, który pomoże ci na przykład skonfigurować witrynę WordPress.
ogromną zaletą, szczególnie dla WordPressa, jest to, że masz tysiące wtyczek, które pozwalają dodać specjalne funkcje do swojej witryny, które nie są początkowo uwzględnione. Typowym przykładem może być WooCommerce, wtyczka, która dodaje kompletny sklep internetowy.
domyślnie WordPress jest zaprojektowany tak, aby był w jednym języku, ale istnieją wtyczki, takie jak WPML, które pozwalają przetłumaczyć stronę. Kolejną z moich ulubionych jest wtyczka Yoast SEO, która pozwala zmienić ustawienia wyszukiwarki (np. na wyższą pozycję w Google).
w naszym filmie wprowadzającym przyjrzymy się, co należy wziąć pod uwagę, jeśli konfigurujesz WordPress.
możesz zarejestrować się w Siteground tutaj.
plusy:
- możesz wybrać firmę hostingową.
- świetny do wielojęzycznych stron internetowych.
- elastyczność techniczna: możesz uzyskać dostęp do całego kodu źródłowego (jeśli wiesz, co robisz).
- możesz uzyskać więcej funkcji za pomocą wtyczek.
- możesz zoptymalizować prędkość ładowania strony
wady:
- brak bezpośredniego wsparcia technicznego (tylko ograniczone wsparcie ze strony hosta)
- wolność twórcza zależy od szablonu.
- to może mieć dodatkowe koszty dla wtyczek.
- możesz potrzebować programisty nawet do dokonywania drobnych zmian estetycznych.
inne przykłady systemów zarządzania treścią to Joomla! I Drupal, ale są one znacznie bardziej skomplikowane w użyciu niż WordPress, więc nie będziemy się do tego wdawać. Więcej informacji na temat WordPressa znajdziesz w naszym Przewodniku dla początkujących WordPress.
jak samemu zaprogramować stronę (lub zatrudnić kogoś do tego).
to jest najwyższa dyscyplina: otwieranie edytora i uruchamianie kodu. Ci, którzy potrzebują całkowitej wolności, będą musieli sami stworzyć stronę. Potrzebujesz do tego cierpliwości, a dla początkujących jest to zwykle przytłaczające (i frustrujące).
dobrym miejscem na początek są strony takie jak Codecademy, Mozilla lub W2schools, które mają samouczki krok po kroku dla początkujących. Ale spodziewaj się długiej podróży, zanim Twoja strona będzie gotowa. Oczywiście, aby przyspieszyć ten proces, możesz zatrudnić projektanta stron internetowych. Pamiętaj tylko, że Twój programista nie powinien robić projektów i vice versa. Umiejętności wymagane do każdego z tych zadań są bardzo różne.
podanie ogólnej ceny nie jest tutaj łatwe, ponieważ zależy to od projektu. Oczywiście będziesz musiał zapłacić za hosting, ale istnieje wiele tanich dostawców hostingu do wyboru. Przede wszystkim będzie to znacznie droższe, jeśli chcesz zatrudnić programistę: płacenie $8-15 miesięcznie za Kreator stron internetowych zawsze będzie tańsze niż to, co każdy projektant lub agencja pobierze za godzinę pracy.
niektóre popularne narzędzia programistyczne to NetBeans, Aptana Studio lub Brackets. Wszystkie pozwalają na co najmniej HTML, CSS, JavaScript, PHP i są bezpłatne. Inną opcją jest Webflow, który jest wizualnym edytorem kodu źródłowego.


zrzut ekranu w nawiasach
zalety:
- możliwości są nieograniczone, jeśli wiesz, jak programować.
- niedrogi hosting.
- Maksymalna elastyczność.
:
- brak (lub kosztownego) wsparcia.
- krzywa uczenia się jest stroma.
- koszty są trudne do obliczenia.
- wymaga dużo badań i czasu wdrożenia.
co z nazwą domeny?
jeśli nie chcesz używać darmowej nazwy domeny (która wygląda dość brzydko, ponieważ będzie miała w sobie nazwę innej firmy), musisz kupić własną domenę. To wtedy będzie wyglądać tak www.mycompany.com. zazwyczaj najlepiej jest uzyskać rozszerzenie. com, chyba że ściśle działasz w jednym kraju, takim jak Kanada (.ca) lub WIELKA BRYTANIA (. co.uk). Oczywiście istnieje również wiele udanych firm, które używają jednej z nowszych nazw domen, takich jak. me lub.na przykład agencja.
![]()
nasza własna nazwa domeny
nie brakuje rejestratorów, którzy sprzedają niestandardowe nazwy domen. Kupujemy je głównie w Namecheap, ponieważ są, cóż, dość tanie, ale różnice nie są tak znaczące, ponieważ wahają się od 9-18 USD rocznie.
ale w zależności od tego, gdzie zbudujesz swoją witrynę, możesz ją również włączyć do pakietu Kreatora witryn. Na przykład Wix, Weebly i Jimdo mają nazwę domeny dołączoną za darmo w pierwszym roku. W kolejnych latach pobierają nieco więcej niż Namecheap, na przykład, ale dodatkowa wygoda związana z tylko jedną firmą jest zwykle tego warta.
jeśli używasz WordPress.org lub zbuduj stronę internetową samodzielnie, będziesz musiał również zorganizować własną przestrzeń dyskową. Można to kupić w tym samym miejscu, w którym otrzymujesz niestandardową nazwę domeny od lub w innej wyspecjalizowanej firmie, takiej jak Siteground lub WP Engine. Ale jeśli dopiero zaczynasz, na razie nie będzie to miało większego znaczenia.
spójrzmy teraz na obszar, który jest ściśle związany z nazwą domeny:
jak uzyskać profesjonalny adres e-mail?
jeśli prowadzisz firmę, prawdopodobnie nie chcesz używać adresu Gmail lub Hotmail. Posiadanie niestandardowego adresu e-mail na własnej nazwie domeny wygląda znacznie bardziej profesjonalnie! Łatwo to zdobyć. Pozwól, że dam ci kilka różnych opcji:
- pobierz go z kreatora stron internetowych lub firmy hostingowej: kilka z nich zawiera adresy e-mail bez dodatkowych kosztów (np. Webnode i Siteground)
- pobierz go od rejestratora domeny: na przykład Namecheap oferuje go za mniej niż $12 za adres e-mail rocznie.
- Jeśli kochasz Gmaila, możesz wypróbować Google Workspace. Jest to najbardziej bogate w funkcje rozwiązanie, ale przywróci ci $6 ZA adres e-mail. Jest to również rozwiązanie, które oferuje większość kreatorów stron internetowych (Wix, Squarespace, Jimdo itp.)
- Wskazówka: całkowicie bezpłatne rozwiązanie: Zoho Workplace, które zawiera do 5 adresów e-mail. Konfiguracja jest nieco bardziej skomplikowana, ale rejestrator domen powinien być w stanie Ci w tym pomóc.
Projektowanie i planowanie strony internetowej
tak jak nie zawsze dobrym pomysłem jest rozpoczęcie gotowania bez przestrzegania przepisu, przynajmniej jeśli nie masz doświadczenia, to samo dotyczy tworzenia strony internetowej. Tutaj improwizacja nie jest dobrym pomysłem. Planowanie pomoże Ci zdecydować, jakie sekcje potrzebujesz, jakie treści są dla ciebie najlepsze i jak powinna być zaprojektowana Twoja strona internetowa.


Mapa myśli dla internetowego sklepu obuwniczego
dobrym sposobem na rozpoczęcie jest stworzenie mapy myśli z pomysłami na to, czego będzie potrzebować Twoja strona internetowa. Główne elementy tej mapy myśli mogą być używane do nawigacji.
Wskazówki dotyczące planowania witryny:
- użyj papieru i długopisu i zapisz wszystko, co chcesz na stronie internetowej. Burza mózgów i tworzenie mapy myśli są idealne sposoby, aby zorganizować swoje myśli.
- zajrzyj do innych ciekawych stron internetowych zarówno pod względem wyglądu, jak i treści. Zwróć uwagę na to, co lubisz, a czego nie.
- gdy już masz szkic tego, co chcesz na swojej stronie, zapytaj ludzi, którym ufasz, co myślą. Z pewnością znajdziesz interesujące perspektywy, które możesz uwzględnić.
- Utwórz listę (np. w Excelu) ze wszystkimi stronami, które będzie miała twoja witryna. Zanotuj tytuł, rodzaj treści, słowa kluczowe, cel, rodzaj strony i ich znaczenie.
- Bonus: Jeśli chcesz dobrze pozycjonować się w wyszukiwarkach, to właśnie wtedy powinieneś dowiedzieć się, jakie słowo kluczowe będzie miało każda strona i dodać je do listy w punkcie 4. Przeczytaj ten przewodnik SEO, aby uzyskać więcej informacji.
co z projektem strony?
tworzenie wizualnych projektów internetowych nie jest łatwym zadaniem. W rzeczywistości powiedziałbym, że w Internecie jest więcej przykładów okropnych projektów niż dobrych. Nie pozwól, aby Twoja strona była jedną.
tak jak spodnie bell bottom były stylowe w latach 70-tych, były śmieszne w latach 80-tych i 90-tych. to samo dzieje się z projektowaniem stron internetowych. Trzeba pamiętać, że to, co było uważane za dobrą praktykę 5 lat temu, może teraz wydawać się trochę stare lub nieaktualne. Sprawdź ten artykuł, aby dowiedzieć się, jakich praktyk unikać.
to nie jest przewodnik dla profesjonalnych projektantów, ale da ci kilka wskazówek, które moim zdaniem zawsze działają:
- spróbuj użyć jasnego (lub białego) koloru tła.
- wybierz atrakcyjne kolory, które się uzupełniają. Użyj Adobe Color, jeśli potrzebujesz pomocy.
- utrzymuj projekt w czystości, prostocie i pozostaw białą przestrzeń między elementami. Więcej informacji.
- nie używaj zbyt wielu czcionek: jeden dla tytułów, a drugi dla tekstu zwykle wystarcza. Ten przewodnik pomoże Ci wybrać.
- Zachowaj spójny styl i format. Użytkownicy nie powinni zauważać żadnych różnic między Twoimi stronami. Nie twórz Frankensteina.
- Twoja strona powinna być również idealnie dostosowana do urządzeń mobilnych.
- wszelkie dodawane zdjęcia muszą wyglądać profesjonalnie. Nie wysyłaj selfie, które zrobiłeś przed lustrem w łazience. Pamiętaj, że dzisiejsze smartfony robią bardzo ładne zdjęcia. Jeśli dobrze zaplanujesz, możesz uzyskać świetne zdjęcia.
- mniej znaczy więcej. W razie wątpliwości, przejdź minimalnie.
jeśli chcesz zagłębić się w projektowanie stron internetowych, zajrzyj na blog Wix. Istnieją nieskończone samouczki i przewodniki na temat łatwych do strawienia projektów.
jakie elementy wspólne mają dobre strony internetowe?
1. Świetnie wyglądająca grafika
logo i wybór obrazu są kluczowe dla uzyskania profesjonalnie wyglądającej strony internetowej. Dziś możesz łatwo znaleźć mnóstwo darmowych zdjęć: najlepsze do sprawdzenia są Unsplash i Creative Commons.


co więcej, możesz znaleźć bardziej profesjonalnie wyglądające zdjęcia (od $1) na wielu innych stronach internetowych, takich jak i. Oto kilka świetnych darmowych opcji zdjęć.
ważne jest, aby upewnić się, że rozumiesz dostępne formaty obrazów: .gif,jpg i .png to główne formaty. Dodatkowo musisz zoptymalizować rozmiar i jakość obrazu do standardowej przeglądarki internetowej. Wszystko, co musisz wiedzieć na ten temat, znajdziesz tutaj.
przed przesłaniem zdjęć na swoją stronę, skorzystaj z usług takich jak TinyPNG lub ShortPixel, aby skompresować swoje zdjęcia za darmo. Chociaż ludzkie oko prawie nie rozpozna żadnej zmiany w obrazie,przyspieszy to twoją stronę i poprawi wrażenia użytkownika dla odwiedzających. Oczywiście Wyszukiwarki uwielbiają szybkie ładowanie stron internetowych!
podobnie, przyda się program do edycji, aby móc edytować i zmieniać rozmiar obrazów. Profesjonalną i darmową opcją jest Gimp, jednak jest dość skomplikowany w użyciu. Inne alternatywy Photoshopa to Affinity Photo i Acorn, które kosztują tylko ułamek ceny oryginału i nie wymagają subskrypcji.
ale jest coraz więcej narzędzi, których możesz użyć do tworzenia zasobów graficznych w prosty sposób i bez konieczności uczenia się obsługi Photoshopa lub Illustratora. Na przykład możesz użyć Stencil lub Snappa.


2. Profesjonalna Kopia
pamiętaj, że pisanie dla strony internetowej to nie to samo, co pisanie listu lub książki. W sieci jesteśmy mniej formalni, a jednocześnie musimy pomóc zapracowanym osobom szybko znaleźć potrzebne informacje. Oznacza to, że musimy sprawić, aby nasze treści były skanowane przez:
- korzystając z sensownej struktury nagłówków,
- nie pozwalając akapitom tekstowym na zbyt długi czas,
- dodając Punktory i
- wybierając łatwe do odczytania czcionki.
właściwie napisaliśmy cały przewodnik na ten temat, który można znaleźć tutaj. Ważne jest również, aby już na tym etapie pamiętać o najlepszych praktykach SEO. W zależności od wielkości witryny powinieneś znaleźć co najmniej trzy główne hasła wyszukiwania, dla których chcesz znaleźć się na górze Google.
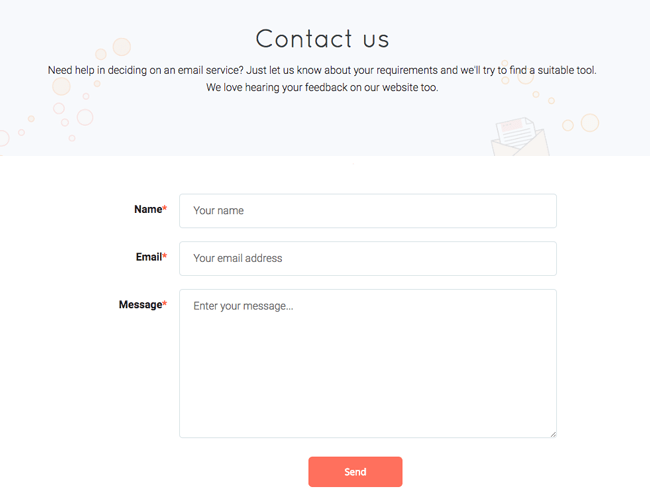
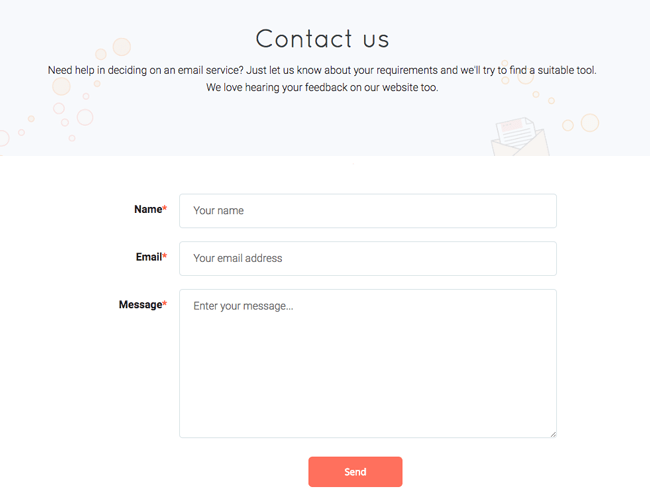
3. Formularz kontaktowy i sensowne menu nawigacyjne
aby zrobić profesjonalne wrażenie na odwiedzających, powinieneś użyć formularza kontaktowego zamiast adresu e-mail. Na szczęście łatwo jest zintegrować formularze kontaktowe z rozwiązaniami takimi jak Wix, Squarespace lub WordPress.


pamiętaj, że pasek nawigacji Twojej witryny ma kluczowe znaczenie dla przechodzenia odwiedzających z jednej strony na drugą. Zwróć na to uwagę i upewnij się, że płynie logicznie. Na przykład, jeśli twoim celem jest wysłanie wiadomości przez formularz kontaktowy, zapomnienie o linku do niego w menu lub stopce strony byłoby epicką porażką.
upewnij się, że również wykonasz test Zarejestruj się przed opublikowaniem swojej strony!
kroki tworzenia strony internetowej
aby podsumować, oto twój plan działania:
- Zaplanuj swoją stronę i zamów pomysły na mapie myśli.
- kup nazwę domeny, na przykład w Namecheap (ale możesz ją również kupić po).
- Wybierz najlepszy kreator stron internetowych lub CMS.
- tworzenie treści (np. tekstów i obrazów) dla każdej strony (zgodnie z najlepszymi praktykami SEO).
- dodaj zawartość do swojej witryny i skonfiguruj narzędzia analityczne.
- Opublikuj i wypromuj stronę.
oczywiście każdy z powyższych punktów można zbudować na znacznie więcej. Mamy (bezpłatny) ebook, w którym można uzyskać dodatkowe informacje.
Twoja strona działa. Co teraz?
jeśli już stworzyłeś swoją stronę i opublikowałeś ją, możesz zacząć ją promować i optymalizować, aby zwiększyć liczbę odwiedzin i poprawić wrażenia użytkownika.
- zaktualizuj swoją stronę: Strony Internetowe to nie Książki. Po opublikowaniu nadal mogą być aktualizowane. Upewnij się, że tworzysz nowe i odpowiednie treści, gdy masz szansę i że stale aktualizujesz witrynę. Wyobraź sobie na przykład stronę internetową restauracji: Jeśli menu ulegnie zmianie, powinno to znaleźć odzwierciedlenie na stronie internetowej tak szybko, jak to możliwe.
- pozycjonowanie Online: Aby przyciągnąć jak najwięcej odwiedzających, musisz jeszcze bardziej zoptymalizować SEO swojej witryny. Nie jest to zbyt skomplikowane, ale wymaga czasu i pracy. Zapoznaj się z tym przewodnikiem, aby uzyskać więcej informacji.
- analiza stron internetowych: Twoje wysiłki w pozycjonowaniu online (powyżej punktu) będą bezużyteczne, jeśli nie zmierzysz ruchu na stronie. Dzięki temu będziesz wiedział, czy to działa, czy nie. Najpopularniejszym narzędziem do analizy stron internetowych jest Google Analytics. I to za darmo!


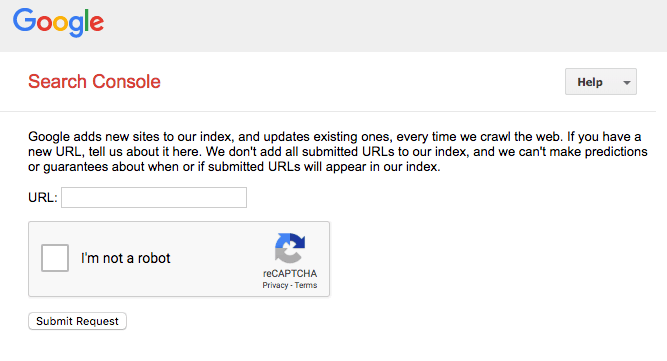
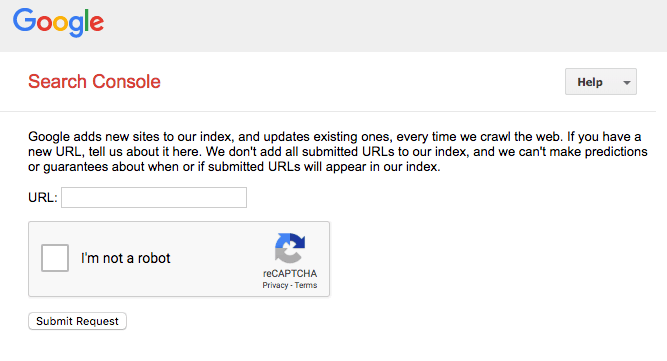
- oczywiście po opublikowaniu witryny należy zarejestrować się w Google Search Console, aby powiadomić Google, że strona istnieje i uzyskać informacje. Lub przynajmniej wyślij adres URL (adres) swojej witryny do Google, aby mogła ją zindeksować.
- e-mail Marketing: inną zwykłą strategią, szczególnie dla firm, jest wysyłanie regularnych wiadomości e-mail do odwiedzających, aby nie stracić kontaktu. Jest to szczególnie przydatne dla sklepów internetowych, małych firm i blogerów. E-mail marketing jest nauką samą w sobie. Możesz przeczytać ten poradnik, aby znaleźć więcej informacji na temat rozpoczęcia wysyłania biuletynów.Facebook, Instagram, Twitter, LinkedIn, itp.), aby móc wchodzić w interakcje z odwiedzającymi (i potencjalnymi odwiedzającymi) poza utworzoną witryną. Działa to szczególnie dobrze dla profesjonalistów wizualnych, takich jak ilustratorzy, jubilerzy lub fotografowie.
mam nadzieję, że ten mały przewodnik pomógł Ci zrozumieć, jak stworzyć stronę internetową Od początku do końca.
obok przewodnika, który właśnie czytałeś, mamy również kilka przewodników branżowych:
- Tworzenie strony internetowej dla małych firm i przedsiębiorców
- poradnik do tworzenia strony internetowej ecommerce
- kreatory stron internetowych dla artystów (np. artystów i projektantów)
- jak stworzyć portfolio online
- tworzenie stron internetowych z fotografią
- Utwórz stronę internetową za pomocą WordPress