pytanie o to ma kluczowe znaczenie, ponieważ jeśli Twoja firma nie ma strony zgodnej z urządzeniami mobilnymi, prawdopodobnie tracisz dużą liczbę potencjalnych klientów.
na szczęście jest rozwiązanie. Aktualizując lub budując mobilną stronę internetową, możesz uchwycić wszystkich klientów i potencjalnych klientów, których w przeciwnym razie straciłbyś na rzecz konkurencji. Czytaj dalej, aby dowiedzieć się, jak zbudować mobilną stronę internetową, a także dowiedzieć się o wyzwaniach związanych z budowaniem witryny mobilnej!
jak zbudować mobilną stronę internetową w 3 krokach
czy jesteś gotowy, aby dowiedzieć się, jak zbudować mobilną stronę internetową dla swojej firmy?

zacznij od tych trzech łatwych do wykonania kroków:
1. Wybierz, jak zaprojektujesz swoją stronę mobilną
zanim zaczniesz budować swoją stronę mobilną, musisz wybrać, jak zaprojektujesz swoją stronę. Podczas tworzenia mobilnych stron internetowych firmy mogą wybierać między kilkoma podejściami. Podejścia te wiążą się z różnymi korzyściami, wyzwaniami i kosztami.
Twoje opcje obejmują:
- responsywne projektowanie stron internetowych
responsywne projektowanie stron internetowych wykorzystuje układy, które można dostosować, co oznacza, że możesz mieć witrynę, która wygląda prawie tak samo na komputerach, urządzeniach mobilnych i tabletach. Treść i projekt automatycznie dostosowują się do urządzenia użytkownika.
- adaptacyjne projektowanie stron internetowych
adaptacyjne projektowanie stron internetowych wykorzystuje unikalne układy dla urządzeń, co oznacza, że witryna ma różne projekty lub wersje dla komputerów stacjonarnych, mobilnych i tabletów. Dostarczasz użytkownikom różne doświadczenia, w zależności od ich urządzenia, a nawet możesz utrzymywać trzy oddzielne strony internetowe, aby wykonać to zadanie.
chociaż możesz wybrać responsywne lub adaptacyjne projektowanie stron internetowych, projektowanie responsywne staje się wyborem dla firm. Dzieje się tak dlatego, że responsywny projekt pozwala zapewnić użytkownikom spójne wrażenia. Dodatkowo utrzymujesz jedną stronę.
2. Wybierz kreatora witryny, projektanta lub agencję
następnie twój zespół musi wybrać sposób tworzenia witryny mobilnej.
chcesz zatrudnić niezależnego projektanta lub profesjonalną agencję do projektowania stron internetowych, aby zbudować swoją stronę? A może chcesz użyć kreatora stron internetowych i zrobić go samodzielnie? Wybór należy do ciebie, a każda opcja oferuje różne zalety i wady.
bez względu na to, który z nich wybierzesz, chcesz mieć pewność, że porównasz swoje opcje.
- projektant stron internetowych
projektant stron internetowych może pomóc Twojej firmie stworzyć świeżą i funkcjonalną stronę internetową dla użytkowników mobilnych i stacjonarnych. Ich doświadczenie projektowe może poprawić użyteczność i wygląd witryny, które są kluczowymi czynnikami, jeśli chodzi o sposób, w jaki ludzie wchodzą w interakcję z Twoją witryną, na przykład przy podejmowaniu decyzji o zakupie.
jeśli jednak zdecydujesz się na współpracę z projektantem stron internetowych, będziesz musiał mieć przyzwoity budżet. Jeśli ustawisz niski budżet, może to skutkować subpar designer i zepsutą stroną internetową, której nie chcesz. Zbadaj projektantów stron internetowych w swojej okolicy i uzyskaj niestandardowe oferty.
- Agencja projektowania stron internetowych
Agencja projektowania stron internetowych może również pomóc Twojej firmie uruchomić atrakcyjną i łatwą w obsłudze stronę internetową. Zaletą współpracy z agencją projektowania stron internetowych jest jednak to, że często uzyskujesz dostęp do zespołu projektantów i programistów, co może mieć ogromny wpływ na wygląd i szybkość witryny.
w większości przypadków ustalone agencje projektowania stron internetowych mogą również oferować niższe stawki niż profesjonalni projektanci stron internetowych. To dlatego, że posiadają niezbędne talenty do szybkiego tworzenia i budowania mobilnych stron internetowych, co pozwala im podejmować dodatkowe projekty.
jeśli zdecydujesz się na współpracę z agencją projektowania stron internetowych, postępuj zgodnie z podejściem podobnym do zatrudniania projektanta stron internetowych. Poproś o niestandardową wycenę, przejrzyj ich portfolio i spotkaj się ze swoim zespołem, aby zobaczyć, jak mogą pomóc Twojej firmie zbudować mobilną stronę internetową, która generuje sprzedaż i połączenia telefoniczne.
- Kreator stron internetowych
Kreator stron internetowych może pomóc Twojej firmie stworzyć i uruchomić stronę przyjazną dla komputerów stacjonarnych i urządzeń mobilnych. Ci budowniczowie mogą się wahać od WordPress do Wix, a chociaż są bezpłatni, większość firm ostatecznie zainwestuje w płatną wersję, aby uzyskać dostęp do dodatkowych funkcji.
na przykład, aby korzystać z unikalnej domeny, musisz utrzymywać miesięczną subskrypcję.
podczas gdy twórcy witryn zapewniają Twojej firmie pełną kontrolę nad procesem projektowania i tworzenia stron internetowych, ograniczają również możliwości twojej witryny. Często będziesz polegać na przykład na szablonach, które mogą uniemożliwić ci dostęp do funkcji, które chcesz uzyskać w witrynie.
gdy zdecydujesz, jak zbudować stronę mobilną, czy to z projektantem, agencją, czy twórcą strony, możesz rozpocząć proces. Pamiętaj, aby zbadać każdą opcję dogłębnie. W ten sposób Twoja firma może podjąć najlepszą decyzję dla swojej witryny, budżetu i idealnego odwiedzającego witrynę.
3. Zacznij budować swoją mobilną stronę internetową
teraz, gdy wybrałeś kreatora stron internetowych, projektanta stron internetowych lub agencji projektowania stron internetowych, możesz zacząć budować swoją mobilną stronę internetową. Proces ten będzie prawdopodobnie obejmować pewne próby i błędy. Jeśli na przykład współpracujesz z projektantem lub agencją, mogą one tworzyć makiety do przejrzenia.

podczas tworzenia witryny mobilnej pamiętaj o tych kluczowych najlepszych praktykach dla witryn mobilnych:
- kompatybilność palców. Czy ktoś może stuknąć wszystkie linki w Twojej witrynie?
- Przewijanie w pionie. Czy ktoś może użyć kciuka, aby przeczytać całą stronę?
- strony ładowane od góry. Czy Twoje najważniejsze informacje znajdują się na górze każdej strony?
- dodatkowa grafika. Czy możesz usunąć niepotrzebne obrazy lub filmy?
- Duże pola formularza. Czy ktoś może dotknąć pola formularza kciukiem?
- Minimalne wymagania dotyczące formy. Czy absolutnie potrzebujesz wszystkich informacji, których potrzebujesz w polach formularza?
- Nowoczesny kod. Używasz kodu HTML5?
przed uruchomieniem sfinalizowanej wersji witryny mobilnej i stacjonarnej upewnij się, że ją przetestowałeś. Chcesz zapewnić odwiedzającym witrynę bezproblemową obsługę, a jeśli napotkają problemy, mogą nie zawracać sobie głowy powrotem.
dzięki testom i przygotowaniom możesz uruchomić funkcjonalną i dobrze prosperującą stronę internetową!
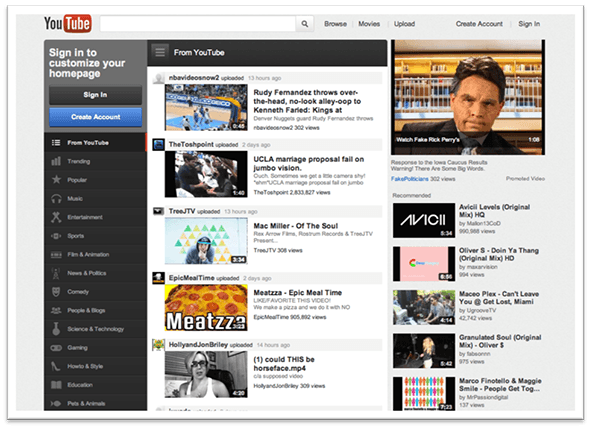
4 przykłady mobilnego projektowania stron internetowych
potrzebujesz przykładów mobilnego projektowania stron internetowych przed zbudowaniem swojej witryny mobilnej? Sprawdź te cztery przykłady:
- Youtube


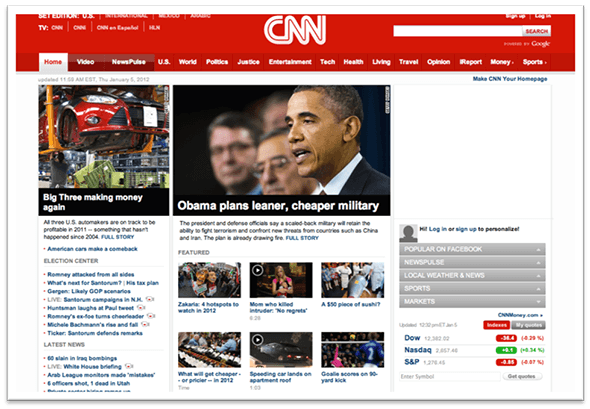
- CNN


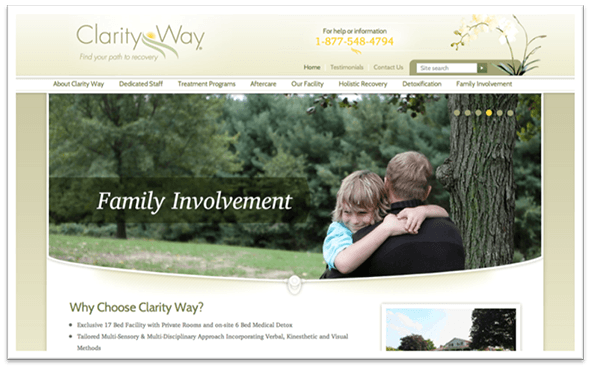
- Clarity Way


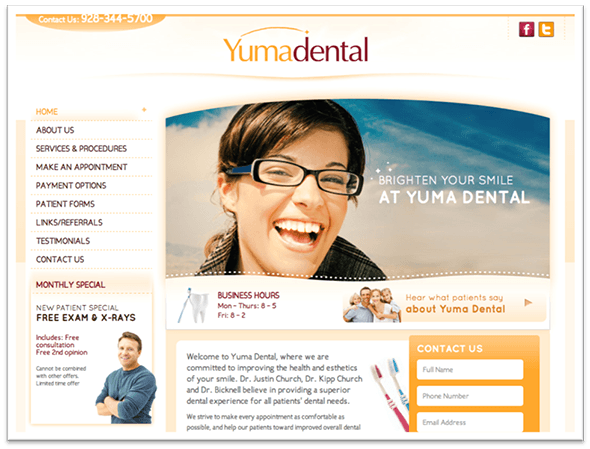
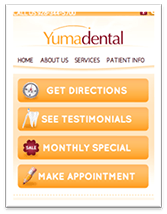
- Yuma Dental


jak stworzyć stronę mobilną dla Twojej firmy
rozumiemy, że jesteś zajęty prowadzeniem firmy lub organizowaniem Działu Marketingu.
jeśli chcesz uzyskać szczegółowe informacje na temat tworzenia witryny mobilnej, sprawdź pokaz slajdów poniżej.
dlaczego strony mobilne są ważne?
bez mobilnej strony internetowej stracisz ponad połowę potencjalnych klientów online. W skrócie, oznacza to, że zarabiasz 50% tego, co powinieneś zarabiać każdego dnia, każdego miesiąca i każdego roku. Dlatego firmy (w tym twoi konkurenci) badają, jak stworzyć mobilną stronę internetową.
bardziej niż kiedykolwiek, kupujący zwracają się do swoich urządzeń mobilnych, aby surfować po Internecie i dokonywać transakcji. W rzeczywistości w 2014 r. na mobilny e-commerce wydano 350 miliardów dolarów, a liczba ta wciąż rośnie. Do 2020 r. kwota mobilnego e-commerce ma osiągnąć 625 mld USD wydatków.
ponadto w 2015 r.handel mobilny osiągnął 30% wszystkich amerykańskich e-commerce.
czy przekonaliśmy Cię, że strona mobilna jest jeszcze kluczowa?

nie chcemy tylko opowiedzieć o pięknej pracy, którą wykonujemy
chcemy Ci pokazać!
zbudowaliśmy ponad tysiąc
stron internetowych w branżach takich jak twoja
Zobacz nasze poprzednie prace ![]()
jak działa mobile web design?
Mobile web design pozwala Twojej witrynie wykryć rozmiar urządzenia, którego ktoś używa. Następnie witryna Automatycznie skaluje się do rozmiaru ekranu tego urządzenia, jeśli korzystasz z responsywnego projektu. Jeśli korzystasz z adaptive Web design, Twoja witryna dostarczy najbardziej odpowiednią wersję witryny.
tak czy inaczej, budowanie mobilnej strony internetowej pozwala użytkownikom łatwo przewijać witrynę bez konieczności powiększania tekstu lub stukania w małe linki tekstowe, co jest zdecydowanie powodem, dla którego użytkownicy mogą odchodzić od twojej witryny i znaleźć taką, która dobrze reaguje na ich mały ekran.
można również usłyszeć, jak ludzie nazywają ten „responsywny projekt”, który jest zasadniczo taki sam. Ale jest zasadnicza różnica, którą powinieneś wiedzieć.
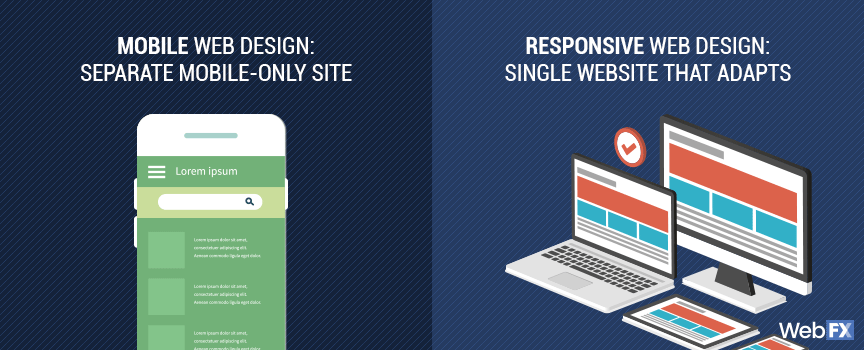
projektowanie stron mobilnych daje firmom możliwość posiadania oddzielnej, mobilnej strony internetowej oprócz ich obecnej strony internetowej. Wiele firm, które używają tego formatu, zachowuje nazwę swojej witryny, ale dodają ” m ” przed nazwą domeny.

responsywny projekt zapewnia jedną stronę internetową, ale ma możliwość dostosowania do różnych rozmiarów ekranu. Niezależnie od tego, czy ktoś korzysta z 30-calowego monitora stacjonarnego, czy 5-calowego ekranu smartfona, będzie miał wspaniałe wrażenia na twojej stronie. Nie wymaga to posiadania drugiej wersji witryny.
jednak nie ma dobrej ani złej odpowiedzi. Czasami bardziej sensowne jest, aby firma korzystała ze strony mobilnej, a czasami bardziej sensowne jest użycie responsywnej.
chociaż nie możemy teraz udzielić ci rekomendacji, zawsze chętnie wysłuchamy Twoich myśli na stronie Twojej firmy. Pomożemy Ci znaleźć najlepsze rozwiązanie dla Twojej witryny za pomocą jednej rozmowy!
projektowanie stron mobilnych to jednak coś więcej niż tylko rozmiary ekranu. Musisz również wziąć pod uwagę czasy ładowania.
największym wyzwaniem jest zbudowanie mobilnej strony internetowej
jednym z najtrudniejszych elementów mobilnego projektowania stron internetowych jest sprawienie, aby Twoja strona ładowała się szybko na każdym możliwym urządzeniu.
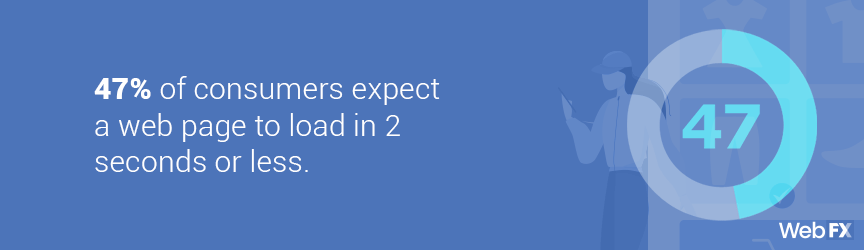
jest to ważne, ponieważ trwa tylko pół sekundy ładowania, aby ktoś opuścił Twoją witrynę i udał się do konkurenta. W rzeczywistości 47% konsumentów oczekuje, że strona internetowa załaduje się w ciągu 2 sekund lub mniej.
aby zapewnić szybkie ładowanie witryny, musisz zmniejszyć rozmiar obrazu, usprawnić kod HTML i wykonać wiele innych zadań optymalizacyjnych.

nic z tego nie jest trudne – ale może to być czasochłonne, jeśli nigdy wcześniej nie miałeś do czynienia z tymi elementami.
jednak wypłata jest ogromna. Google plasuje szybko ładujące się witryny wysoko w wynikach wyszukiwania. Wykorzystuje również kompatybilność z urządzeniami mobilnymi jako sygnał rankingowy dla Twojej witryny. Więc kiedy masz mobilną stronę internetową, która szybko się ładuje, możesz być pewien, że dobrze plasujesz się w wynikach wyszukiwania Google.
te rankingi mogą się nie zdarzyć z dnia na dzień, ale twoi użytkownicy zauważą od razu. W końcu istnieje ogromna różnica między witryną, która ładuje się 10 sekund, a witryną, która ładuje się natychmiast.
jednym z najbardziej ekstremalnych sposobów na skrócenie czasu ładowania witryny mobilnej jest użycie przyspieszonych stron mobilnych lub AMP. Jest to uproszczony język kodowania, który pomaga Google łatwiej czytać, rozumieć i polecać strony.
AMP pomaga również błyskawicznie ładować strony na urządzeniach mobilnych.
budując mobilną stronę internetową, musisz pomyśleć o czasie ładowania witryny. Niezależnie od tego, czy współpracujesz z projektantem lub agencją, czy korzystasz z narzędzia do tworzenia stron internetowych, musisz upewnić się, że Twoja witryna zapewnia użytkownikom szybkie wrażenia. W przeciwnym razie nie będą zawracać sobie głowy zakupem Twoich produktów, wypełnieniem formularza kontaktowego ani wizytą w Twojej firmie.
jak wybrać mobilnego projektanta stron internetowych
nauczenie się, jak zbudować mobilną stronę internetową, może być przytłaczające. Dlatego wiele firm decyduje się na współpracę z projektantem stron internetowych lub agencją projektowania stron internetowych. Jeśli zdecydujesz się na outsourcing budowy witryny mobilnej, istnieje kilka rzeczy, które należy wziąć pod uwagę, aby ułatwić wybór. Aby dokonać właściwego wyboru, musisz wiedzieć:
- Twój budżet
- cele Twojej witryny
- cele Twojej firmy
- Twoja branża
- jak wszystkie z nich współpracują
większość tych czynników ma sens. Musisz wiedzieć, ile pieniędzy musisz wydać, co chcesz osiągnąć w Internecie i jak chcesz, aby twój biznes się rozwijał. Ale dlaczego ważne jest, aby znać swoją branżę?
prawda jest taka, że mobilne projektowanie stron internetowych pomaga niektórym branżom bardziej niż innym, i ważne jest, aby poznać i zrozumieć potencjalny zwrot z inwestycji w witrynę mobilną przed zainwestowaniem w nią dla Twojej firmy.
aby określić korzyści płynące z witryny mobilnej dla Twojej branży, bardzo ważne jest zrozumienie, w jaki sposób jest ona reprezentowana online.
na przykład, jeśli jesteś w branży, w której konkurencja nie aktualizowała swoich stron internetowych od 1998 roku, mobilne projektowanie stron internetowych będzie cudem dla Twojej witryny pod względem wyników wyszukiwania Google i łatwości obsługi.
ale jeśli jesteś jedną z ostatnich firm w swojej branży, aby uzyskać stronę mobilną, możesz zauważyć niższe zwroty. Ale to nie jest zła rzecz – nadal zarobisz świetny zwrot z inwestycji w mobilną stronę internetową.
to po prostu sprowadza się do tego, ile zarobisz ROI. Bez względu na wszystko, uruchomienie mobilnej strony internetowej zawsze zapewni Twojej firmie pewien poziom zwrotu z inwestycji.
ile kosztuje budowa strony mobilnej?
Budowa mobilnej strony internetowej może kosztować od $1400 do $2800 lub więcej. Ile Twoja firma płaci za profesjonalnego projektanta lub agencję zajmującą się projektowaniem stron internetowych, aby stworzyć witrynę responsywną, zależy od rozmiaru witryny, preferowanego czasu realizacji projektu i wielu innych.
jeśli jesteś ciekaw naszych cen projektowania stron mobilnych, możesz zobaczyć nasze ceny i plany poniżej:
zobacz cennik stron mobilnych
w WebFX mamy nagradzany zespół projektantów stron internetowych, którzy starają się zapewnić naszym klientom absolutnie najlepsze wyniki. Zdobyliśmy nawet wiele nagród za nasze osiągnięcia. Nagrody te przekładają się na wysokiej jakości strony internetowe, lepszy ruch na stronie i większą liczbę klientów dla naszych klientów-wszystko to może pomóc w rozwoju każdej firmy.
czy jesteś gotowy, aby przenieść swój biznes na wyższy poziom? Uzyskaj bezpłatną wycenę budowy strony mobilnej dla Twojej firmy już teraz!
czy jesteś gotowy na zbudowanie mobilnej strony internetowej?
teraz, gdy miałeś crash course z projektowania mobilnych stron internetowych, nadszedł czas, aby umieścić swoją wiedzę w akcji!
WebFX jest tutaj, aby dać ci potrzebne wsparcie. Nasz wielokrotnie nagradzany zespół projektantów, marketerów i programistów stworzy stronę internetową dla Twojej firmy, która pomoże Ci wyróżnić się na tle konkurencji.
wystarczy, że się z nami skontaktujesz!