
jeśli chodzi o budowanie współczynnika konwersji i witryny zoptymalizowanej pod kątem wyszukiwarek, szybkość ma kluczowe znaczenie.
jeśli nie masz szybkiej strony internetowej, ludzie będą odbijać się szybciej niż możesz powiedzieć ” konwersje.”
jednak przyspieszenie witryny nie jest łatwym zadaniem.
Twoim problemem może być wszystko, od źle napisanego kodu po obrazy lub duże elementy strony.

musisz szybko rozwiązać te problemy, ponieważ Google wyśle Twoją witrynę, jeśli tego nie zrobisz.
im szybciej ładuje się Twoja witryna, tym niższy współczynnik odrzuceń. Jeśli Twoja witryna jest szybka, masz większą szansę na pozycję w rankingu Google nad wolnymi witrynami, które generują wysokie współczynniki odrzuceń.
na szczęście Google oferuje narzędzie PageSpeed Insights, aby dowiedzieć się, co musisz naprawić.
niestety, nie dają Ci najlepszych instrukcji, jak uzyskać wynik na 100%.
oto jak zdobyć idealne 100% W Google PageSpeed Insights i dlaczego musisz to osiągnąć.
dlaczego liczy się szybkość strony
szybkość strony jest kluczowym czynnikiem w rankingu Twojej witryny w wynikach wyszukiwania Google.
jeśli Twoja strona nie jest na równi z 10 najlepszymi ekologicznymi stronami, nie znajdziesz się na pierwszej stronie.
tak więc skupienie się na szybkości strony jest najważniejsze dla sukcesu firmy i strony internetowej, która się konwertuje.
Backlinko niedawno przeprowadził badanie, w którym przeanalizowano ponad jedenaście milionów stron wyników wyszukiwania (SERP) w Google.
chcieli dowiedzieć się, które czynniki są najczęstsze wśród witryn sklasyfikowanych w pierwszej dziesiątce wyników.
zaskakująco okazało się, że szybkość strony i ranking nie wydają się być skorelowane. Jednak średni czas ładowania witryny na pierwszej stronie wynosi 1,65 sekundy, co jest przyzwoicie szybkie.

jednak Google twierdzi, że prędkość strony ma znaczenie. Było nawet całe uaktualnienie o tym.
to połączenie jest wspierane przez nowe benchmarki Google PageSpeed.
odkryli, że wraz ze wzrostem czasu ładowania strony szansa na to, że ktoś odbije się od twojej witryny, dramatycznie wzrasta:

oznacza to, że jeśli załadowanie strony trwa 10 sekund, prawdopodobieństwo, że ktoś opuści Twoją witrynę, zanim jeszcze się załaduje, wzrasta o ponad 120 procent!
ale według ostatnich badań ponad 5 milionów witryn, średnia strona internetowa trwa 10,3 sekundy, aby w pełni załadować się na pulpicie i 27.3 sekundy na załadowanie telefonu komórkowego.
oznacza to, że prawie każdy z nas nie ma znaku, jeśli chodzi o posiadanie szybko działającej strony internetowej.
w innym badaniu BigCommerce odkrył, że współczynniki konwersji dla witryn e-commerce są średnie gdzieś w przedziale od jednego do dwóch procent.
szybkość odnalezionej strony może drastycznie zwiększyć współczynniki konwersji.

uzyskanie prędkości poniżej dwóch sekund może zwiększyć ruch i przychody.
co powoduje powolne ładowanie strony?
najczęstszymi przyczynami powolnych stron są nieporęczne obrazy i źle zaprojektowane kodowanie.
jeśli spojrzysz na jakąkolwiek stronę internetową w epoce nowożytnej, prawdopodobnie jest ona wypełniona po brzegi obrazami.
jeśli nie optymalizujesz swoich obrazów, możesz mieć strony, które zajmują wiele megabajtów miejsca.
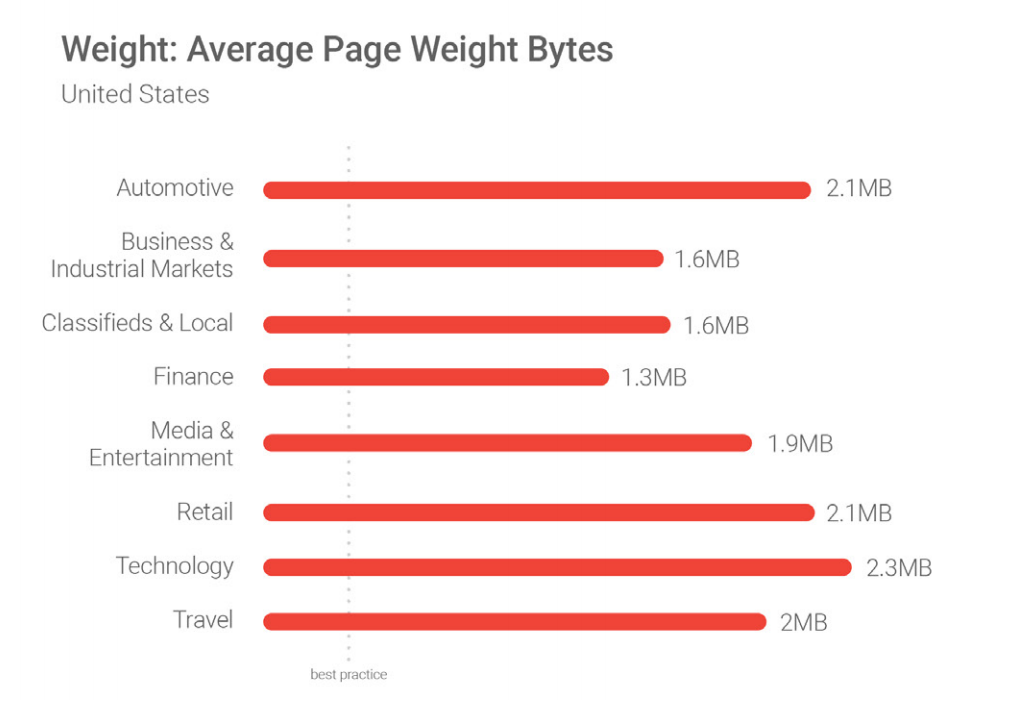
rozmiar i waga strony są często mierzone bajtami wagi strony. Mówiąc najprościej, bajty wagi strony pokazują Całkowity rozmiar strony internetowej zmierzony w bajtach.
dane porównawcze Google pokazują, że najlepsza praktyka dotycząca rozmiaru lub wagi strony jest poniżej 500KB:

ale znowu, większość z nas nie zna celu. Znacznie przekraczamy zalecaną wagę.
jedno z pojęć, które wyróżniało mnie najbardziej z raportu Google, pochodzi z tego krótkiego, ale efektownego cytatu:
„bez względu na wszystko, szybciej jest lepiej, a mniej znaczy więcej.”
bez względu na to, jak dobrze radzi sobie Twoja strona, istnieje duża szansa, że masz poważne możliwości poprawy.
Jak korzystać z narzędzia PageSpeed Insights
większość witryn działa powoli z powodu dużych obrazów, które zajmują zbyt dużo miejsca.
ale nie zawsze tak jest w przypadku każdej strony.
musisz dokładnie wiedzieć, co powoduje powolne prędkości witryny, zanim będziesz mógł wprowadzić niezbędne zmiany, aby uzyskać 100% w narzędziu PageSpeed Insights.
aby rozpocząć, otwórz narzędzie PageSpeed Insights i wprowadź adres URL swojej witryny na pasku:

kliknij „Analizuj”, aby Google uruchomiło szybki test na twojej stronie.
gotowy raport powie Ci wszystko, co musisz wiedzieć o swojej witrynie i co może utrudniać jej działanie.
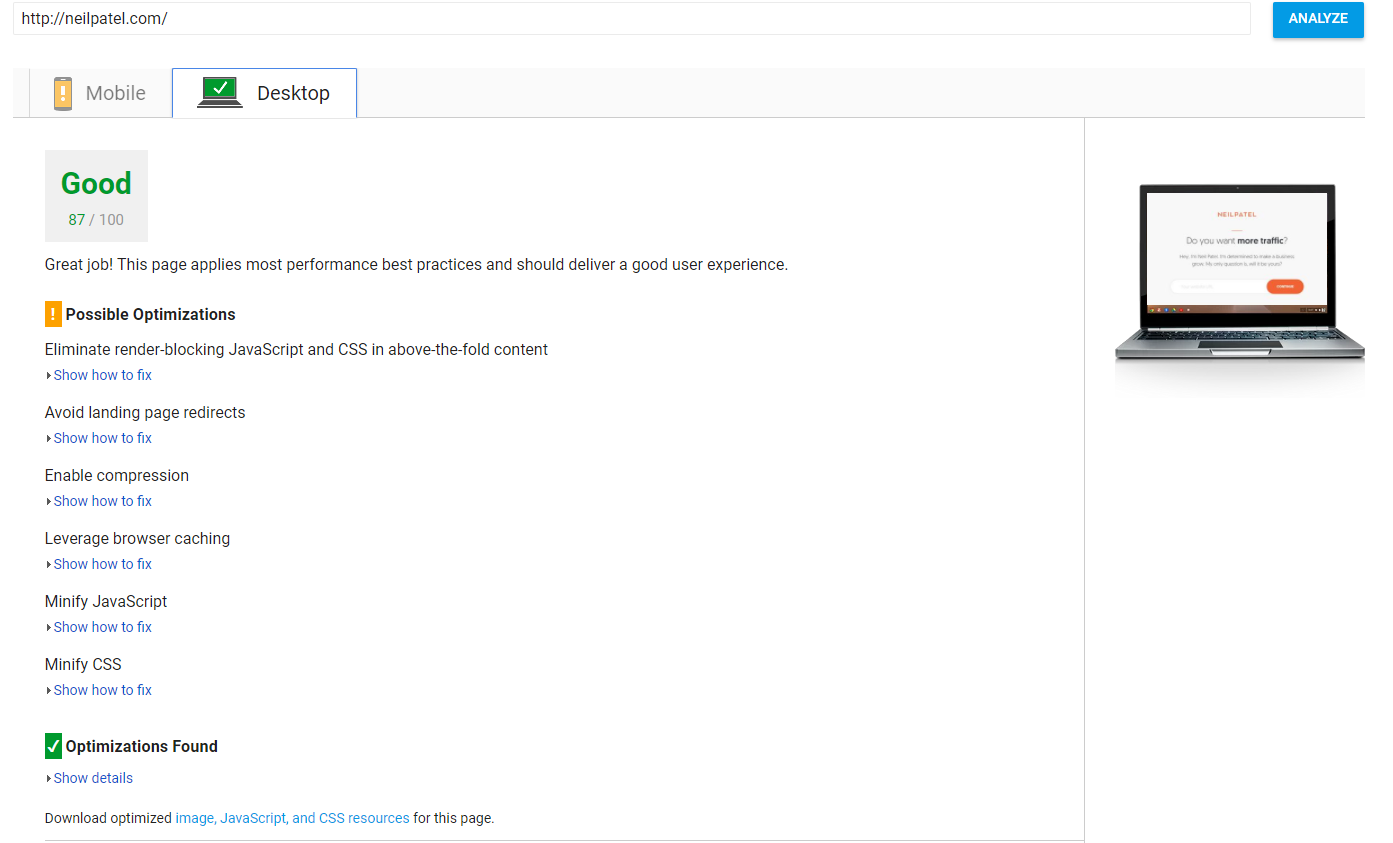
oto jak wygląda mój raport:

to 87/100.
nie jest dobrze. To też nie jest straszne.
prawie zawsze jest miejsce na poprawę. Moim celem jest doprowadzenie cię do 100% pod koniec tego artykułu, ponieważ wspólnie podejmujemy tę podróż w szybkości strony.
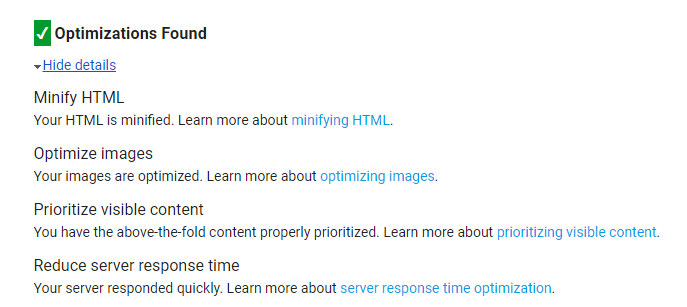
najpierw spójrzmy na elementy, które zoptymalizowałem i udoskonaliłem:

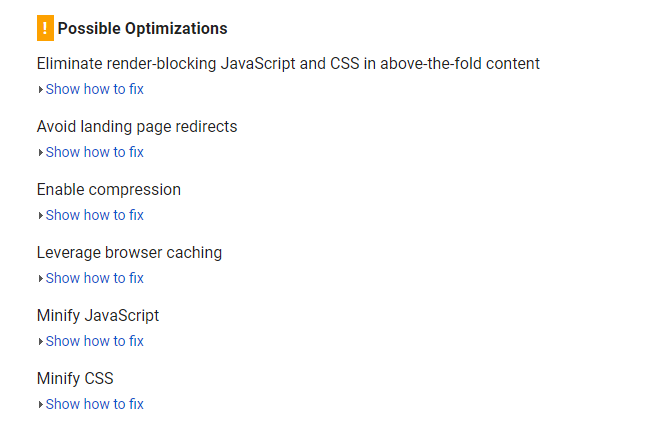
teraz zauważ, że na tej liście jest tylko kilka pozycji w porównaniu do mojej listy „możliwe optymalizacje”:

ta informacja mówi mi, że pozycje na „możliwe optymalizacje” są nieco mniej wpływowe niż te, które już zoptymalizowałem.
oczywiście musisz zadbać o każdy element, aby trafić w 100% W narzędzie Page Speed Insights.
zacznij od najwyższych priorytetów (więcej na ten temat później).
następnie chcemy przetestować naszą stronę mobilną osobno.
możesz użyć testera witryny mobilnej w narzędziu PageSpeed Insights, ale Google udostępniło zaktualizowaną, dokładniejszą wersję tego narzędzia.
udaj się, aby przetestować moją stronę, aby ją wypróbować. Wprowadź adres URL witryny i naciśnij enter:

Google uruchomi ten raport kilka minut, ale da ci szczegółowe spojrzenie na to, jak twoja witryna mobilna działa w porównaniu ze standardami branżowymi.
nawet powie Ci, ilu odwiedzających możesz stracić z powodu mniejszej prędkości strony.
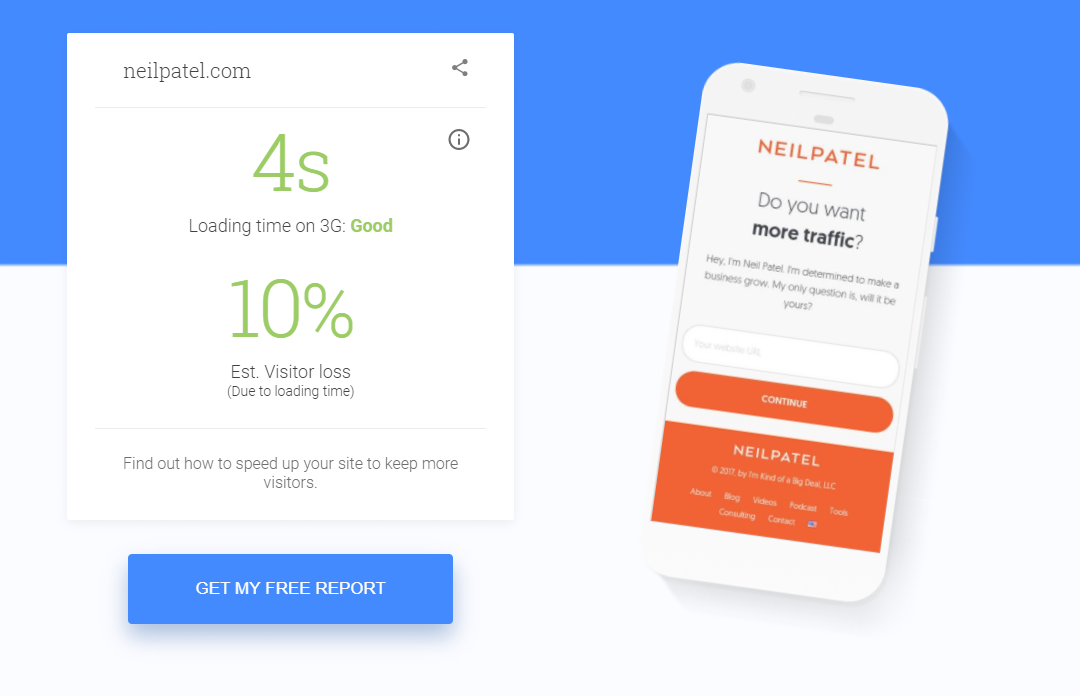
oto jak wyglądają moje dane:

mój czas ładowania na telefonie komórkowym wynosi cztery sekundy.
pamiętaj: Zalecany czas ładowania wynosi trzy sekundy lub mniej.
oznacza to, że moja prędkość nie dorównuje standardom branżowym.
z tego powodu tracę do 10 procent moich gości po prostu ze słabej wydajności prędkości!
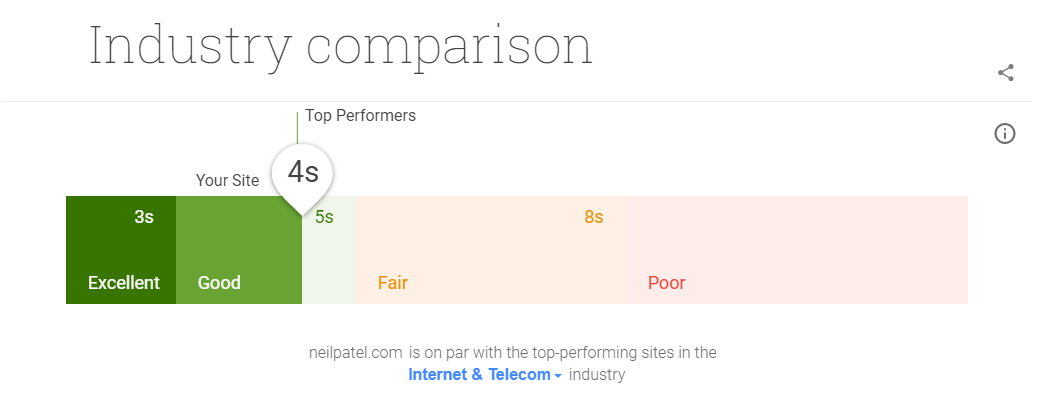
oto jak wygląda mój test mobilny, gdy porównuję go ze standardami branżowymi:

będąc nadal w sekcji najlepszych wyników, nie jestem tam, gdzie powinienem być, jeśli chcę zmaksymalizować skuteczność mojej witryny lub zwiększyć ruch i konwersje.
przewiń w dół jeszcze dalej, a Google da Ci oszacowanie, co twoje najlepsze poprawki mogą zrobić dla Twojej witryny:

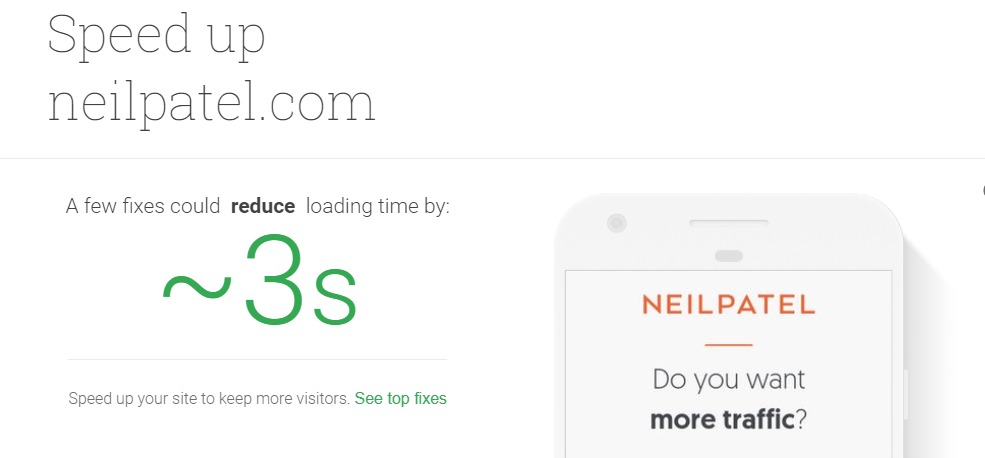
Google mówi, że dzięki kilku poprawkom mogę skrócić czas ładowania o około trzy sekundy.
oznacza to, że mogę potencjalnie załadować moją stronę w ciągu jednej sekundy!
to niesamowite. Zaufaj mi, aby zaoszczędzić 10% odwiedzających lub więcej, to jest coś, co musisz zrobić.
Uruchom swoją witrynę za pomocą tego testu witryny mobilnej, aby uzyskać dane o tym, jakich poprawek potrzebujesz dla swojej witryny.
w tej następnej sekcji przeprowadzę Cię przez naprawienie problemów z prędkością górnej strony, aby pomóc ci zdobyć 100% na narzędziu PageSpeed Insights.
4 sposoby na uzyskanie idealnego wyniku PageSpeed Insights
uzyskanie idealnego 100% na narzędziu Google PageSpeed Insights nie jest łatwym zadaniem.
to też się nie stanie z dnia na dzień. Będziesz musiał trochę popracować i spędzić kilka godzin w grindstone.
ale jeśli chcesz zaoszczędzić ruch, zwiększyć liczbę konwersji i przynieść większe przychody, musisz to zrobić.
to może być nudne i męczące, ale potrzebujesz tych konwersji. Nie możesz być leniwy i ryzykować pozostawienia ruchu i zysku na stole.
oto cztery najlepsze sposoby na przyspieszenie witryny i uzyskanie idealnego 100% z Google.
Kompresuj swoje zdjęcia
największą przyczyną powolnych stron i niskich wyników są duże obrazy.
kiedy naprawiłem to na własnej stronie, zauważyłem ogromny wpływ na szybkość.
jedną z najlepszych technik optymalizacji rozmiaru obrazu jest kompresja.
za pomocą prostych narzędzi do kompresji można zaoszczędzić średnio 50 procent lub więcej na rozmiarze obrazu.
jeśli używasz WordPress, jednym z najlepszych sposobów, aby to zrobić, nie tracąc dużo czasu, jest użycie wtyczki, takiej jak WP Smush Image.

WP Smush ma mnóstwo niesamowitych funkcji za darmo.
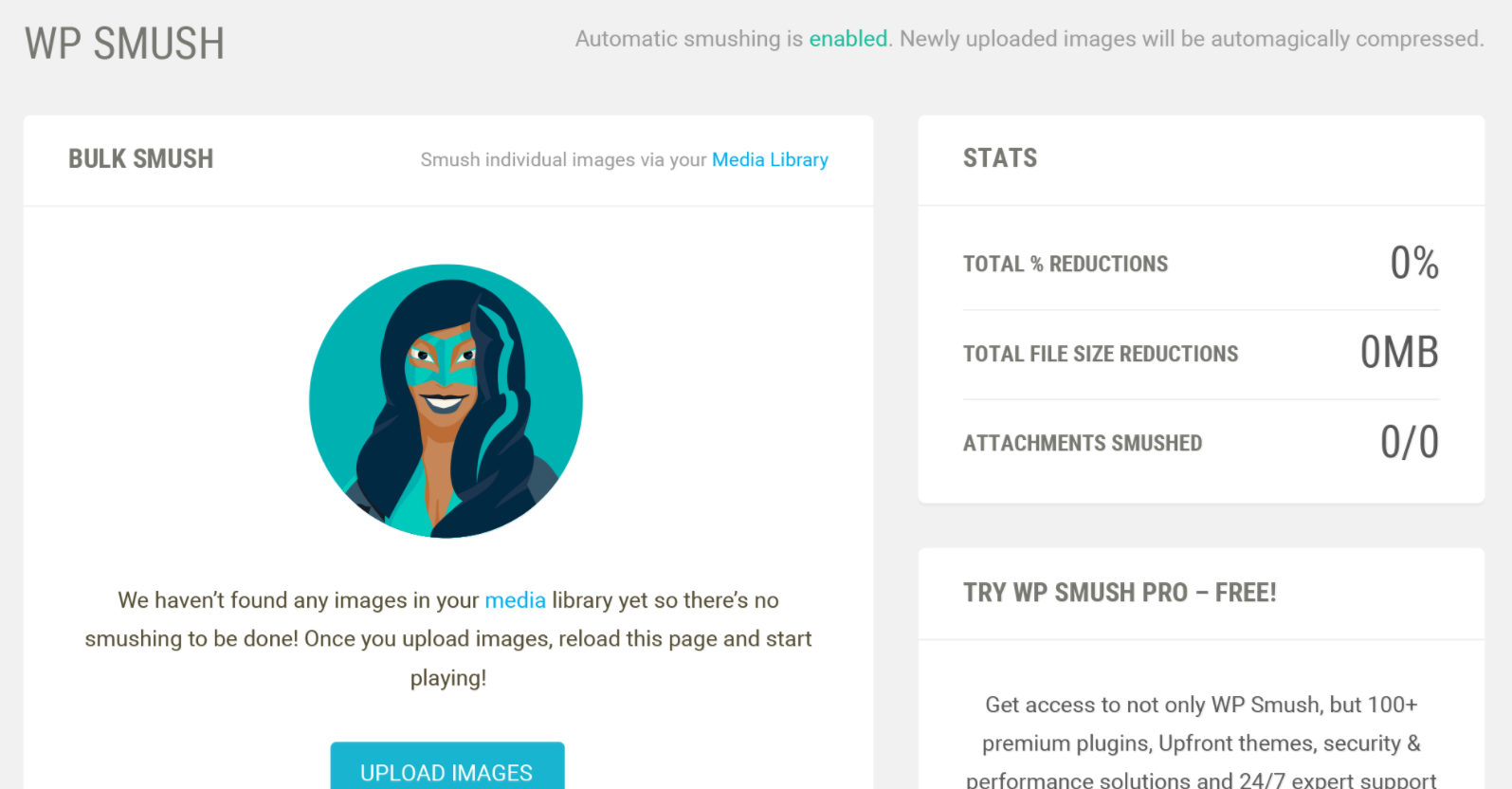
możesz automatycznie rozmazywać obrazy, dodając wtyczkę. Skanuje bibliotekę multimediów w WordPress i wykrywa obrazy, które może skompresować:

jeśli chcesz masowo dodać mnóstwo nowych obrazów do swojej witryny, możesz przesłać je bezpośrednio do wtyczki.
możesz smush do 50 obrazów na raz, co czyni go jednym z najszybszych narzędzi na rynku:

jeśli udasz się do ustawień tej wtyczki, możesz włączyć ustawienie, aby automatycznie smuszować obrazy podczas przesyłania.

jeśli włączysz to ustawienie, nigdy nie będziesz musiał martwić się o kompresję. A jeśli skompresujesz wszystkie istniejące obrazy w swojej witrynie, nie musisz się o to martwić za każdym razem, gdy przesyłasz.
WP Smush to doskonałe, darmowe narzędzie dla codziennego użytkownika WordPress.
ale jak nie korzystasz z WordPressa to co robisz?
jeśli prowadzisz sklep i witrynę opartą na Shopify, możesz użyć Crush.fotki:

Crush.pics mówi, że możesz spodziewać się dużego skoku w wynikach PageSpeed Insights za pomocą ich narzędzia:
wynik PageSpeed przed kompresją: 75/100. Wynik PageSpeed po kompresji: 87/100
jeśli nie znasz wtyczek lub nie chcesz ich używać w swojej witrynie, możesz użyć darmowych narzędzi online, takich jak Compress JPEG lub Optimizilla.
oba są szybkimi, darmowymi narzędziami, które pozwalają skompresować do 20 obrazów w jednym przesłaniu.
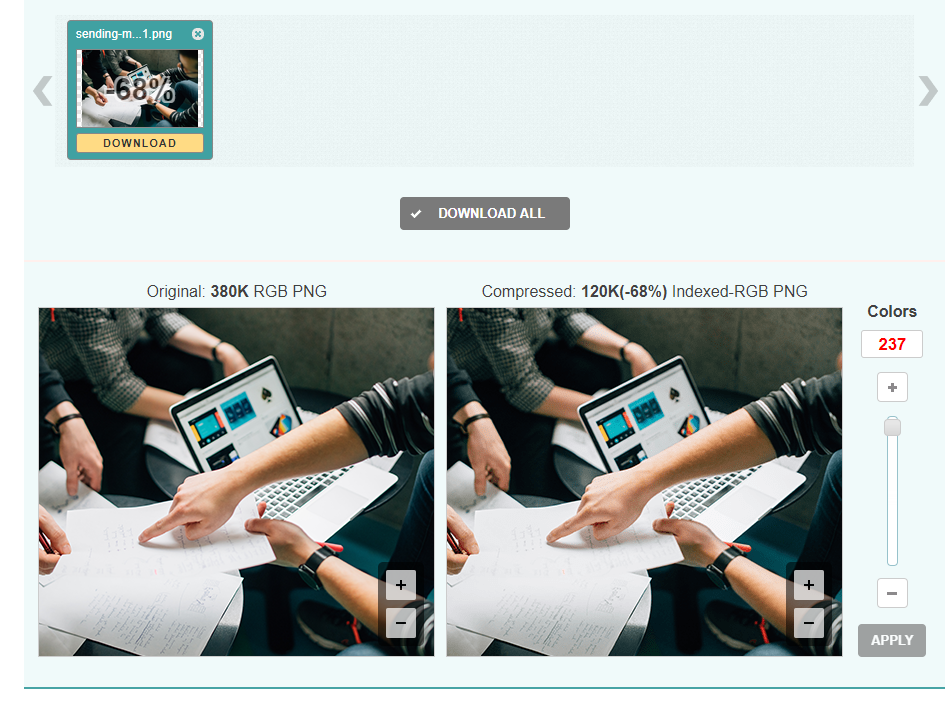
sprawdź ten przykładowy obraz, który skompresowałem, aby dać ci wyobrażenie o tym, jak wpływowe mogą być te programy:

zmniejszyłem Rozmiar pliku o 68 procent w ciągu zaledwie dwóch sekund za pomocą Optimizilla. Zmniejszył rozmiar z 380KB do 120kb bez prawie żadnej różnicy jakości!
możesz korzystać ze wszystkich tych narzędzi za darmo i zdecydowanie powinieneś je wdrożyć, jeśli nie możesz użyć wtyczki.
użyj buforowania przeglądarki
buforowanie przeglądarki działa poprzez „zapamiętywanie” wcześniej załadowanych zasobów, dzięki czemu nie musi ich przeładowywać przy każdej wizycie.
gdy odwiedzający stronę odwiedza nową stronę w Twojej witrynie, wszystkie Twoje dane, takie jak logo i stopki, nie będą musiały ponownie ładować się.
to spowoduje duży wzrost prędkości, gdy ludzie wylądują na twojej stronie.
Jak to wdrożyć? Na szczęście jest do tego wtyczka. Nie musisz być ekspertem od kodowania, aby to zrobić.
spróbuj użyć W3 Total Cache dla witryn WordPress. Ma ponad milion aktywnych instalacji i jest najpopularniejszą wtyczką buforującą na rynku:

W3 Total Cache twierdzi, że może zapewnić co najmniej 10-krotną poprawę ogólnej wydajności witryny.
ponadto twierdzą (i tworzą kopię zapasową), że ta wtyczka pomoże Ci osiągnąć wyższe wyniki w narzędziach PageSpeed Google.
narzędzie pomaga również zminimalizować HTML (który omówimy dalej), JavaScript i CSS, co daje do 80 procent oszczędności przepustowości.
spróbuj użyć W3 Total Cache już dziś, aby szybko i łatwo zwiększyć prędkość swojej witryny, nawet jeśli nie masz doświadczenia w kodowaniu.
zminimalizuj swój HTML
minimalizacja miejsca, które zajmuje kod HTML, to kolejny duży czynnik w uzyskaniu idealnego wyniku od Google.
Minifikacja to proces usuwania lub naprawiania niepotrzebnych lub zduplikowanych danych bez wpływu na to, jak przeglądarka przetworzy kod HTML.
polega na naprawianiu kodu, formatowaniu, usuwaniu nieużywanego kodu i skracaniu kodu, jeśli to możliwe.
po raz kolejny, dzięki niesamowitym opcjom wtyczek WordPress, nie musisz być geniuszem kodowania, aby to naprawić.
jednym z najlepszych narzędzi do tego jest Minify HTML.
możesz pobrać tę wtyczkę za darmo bezpośrednio ze swojej strony i zainstalować ją na swoim koncie WordPress w kilka sekund.
możesz go również zainstalować bezpośrednio z tej strony wtyczki.

po zainstalowaniu wtyczki wystarczy wykonać kilka kroków, aby zobaczyć natychmiastowy wpływ na Twoją witrynę.
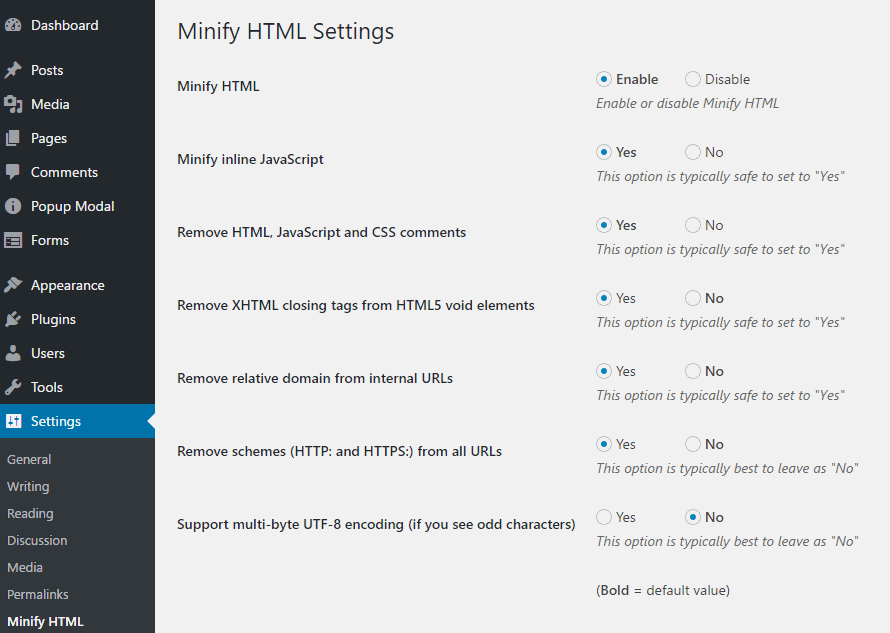
przejdź do zakładki Ustawienia wtyczki HTML Minify i włącz wszystkie następujące ustawienia:

możesz skutecznie zabić wiele ptaków jednym kamieniem.
Google PageSpeed Insights zaleca minimalizację HTML, JavaScript i CSS.
Włącz ustawienia „Minify HTML” + „Inline JavaScript”.
następnie wybierz Tak dla ” Usuń komentarze HTML, JavaScript i CSS.”
wspaniałą rzeczą w tej wtyczce jest to, że powie ci, jaka jest zalecana akcja pod każdym ustawieniem.
wykonaj te czynności, jeśli nie wiesz, jak działają te ustawienia.
zmniejsz swoje kodowanie już dziś, a zobaczysz natychmiastowy wpływ na swój raport insights.
zaimplementuj AMP
AMP jest skrótem od przyspieszonych stron mobilnych.
to projekt wdrożony przez Google, aby pomóc w szybszym ładowaniu stron mobilnych.
działa dzięki formatowi open-source, który usuwa mnóstwo niepotrzebnych treści, dzięki czemu Twoje strony mobilne ładują się niemal natychmiast.
zapewnia użytkownikom bardziej usprawnione wrażenia na urządzeniach mobilnych bez żadnych niezgrabnych funkcji, które nie działają dobrze na urządzeniach mobilnych.
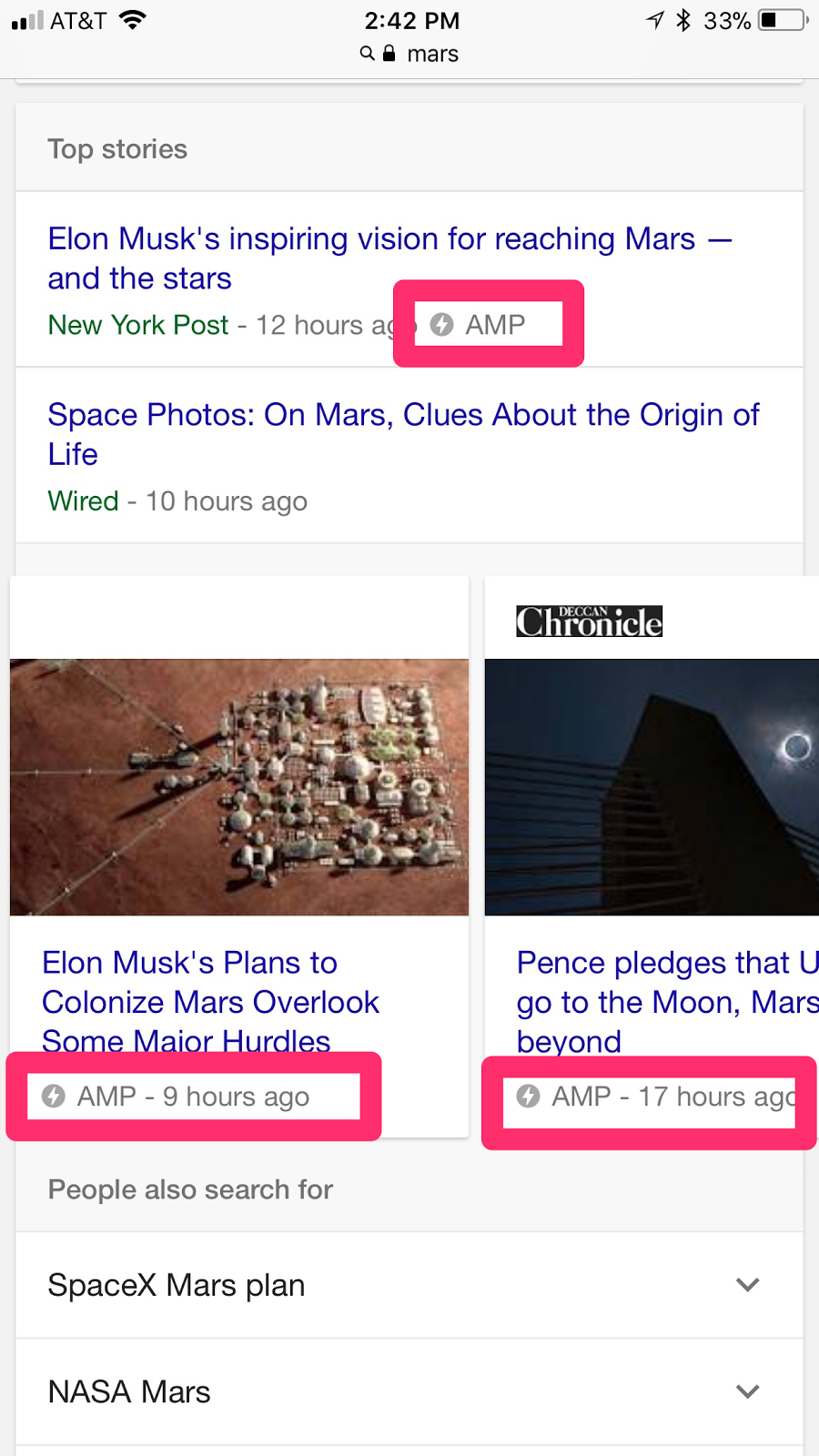
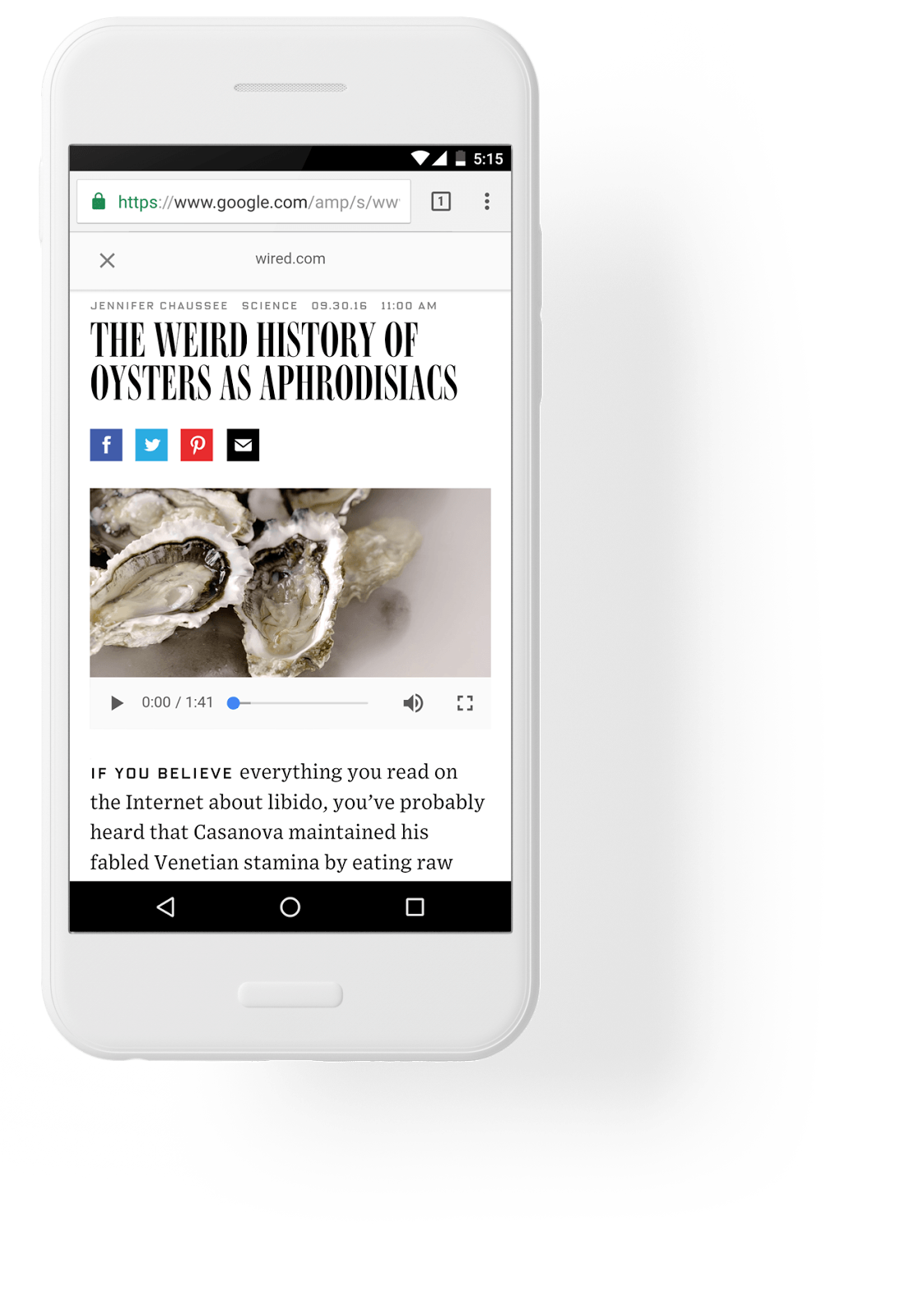
jeśli przeglądasz Internet w telefonie komórkowym, prawdopodobnie kliknąłeś artykuł oparty na AMP.
oto jak wyglądają:

często są one relegowane do sekcji „Top Stories” wyników wyszukiwania Google i ładują się natychmiast.
nie mają dużo formatowania, co pomaga im szybko ładować i dostarczać treści, które użytkownik mobilny chce zobaczyć.
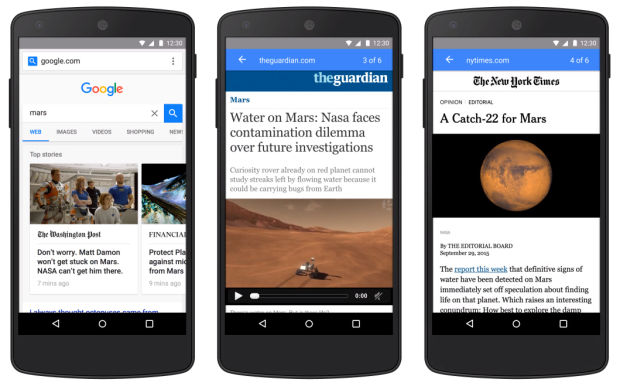
kiedy wyszukiwarka w Google klika jeden z tych artykułów AMP, widzi treść w ten sposób:

jest to uproszczona wersja prawdziwej strony internetowej, która pozwala użytkownikowi przewijać między różnymi historiami bez opuszczania strony internetowej i klikania następnego.
ta funkcja usprawnia korzystanie z urządzeń mobilnych.
minęły czasy, w których trzeba było czekać 10 sekund na załadowanie witryny, a następnie kliknąć z powrotem na stronę wyników wyszukiwania i poczekać kolejne 10 sekund na załadowanie następnej witryny.
tutaj możesz uzyskać dostęp do treści wielu artykułów bez klikania jednego przycisku Wstecz.
jest niezwykle skuteczny w przyspieszaniu witryny i zmniejszaniu prawdopodobieństwa, że ktoś odejdzie.
mnóstwo firm korzysta z AMP.
firma WIRED rozpoczęła wdrażanie AMP, aby lepiej docierać do swoich klientów.

stwierdzili, że ich wrażenia użytkownika mobilnego były zbyt wolne. Konwersje po prostu nie miały miejsca z powodu problemów z prędkością i problemów z zatrzymywaniem odwiedzających.
decyzja o zainwestowaniu czasu w Wzmacniacz miała ogromny wpływ na WIRED.
zwiększyli wskaźnik klikalności z organicznych wyników wyszukiwania o 25 procent.
odkryli 63 procentowy wzrost CTRs na reklamach w amp stories.
mogli również dodać historie AMP do ponad 100 tysięcy artykułów na swojej stronie.
Gizmodo również wskoczył do pociągu AMP i zobaczył ogromne ulepszenia na swojej stronie mobilnej.

każdego dnia odwiedzano ponad 100 000 stron AMP, a czasy ładowania były 3 razy szybsze niż standardowe strony mobilne.
konwersje również wzrosły o 50 procent.
można śmiało powiedzieć, że AMP może znacznie zwiększyć konwersje i prędkość mobilną, dając ogromną szansę na uzyskanie wyższych wyników w Google PageSpeed Insights.
jeśli chcesz zacząć korzystać z AMP na własnej stronie, istnieje kilka sposobów, aby to zrobić.
jeśli znasz HTML, możesz śledzić szczegółowy samouczek AMP tutaj.
dla tych, którzy są mniej doświadczeni technologicznie lub nie mają doświadczenia w HTML, spróbuj użyć wtyczki WordPress.
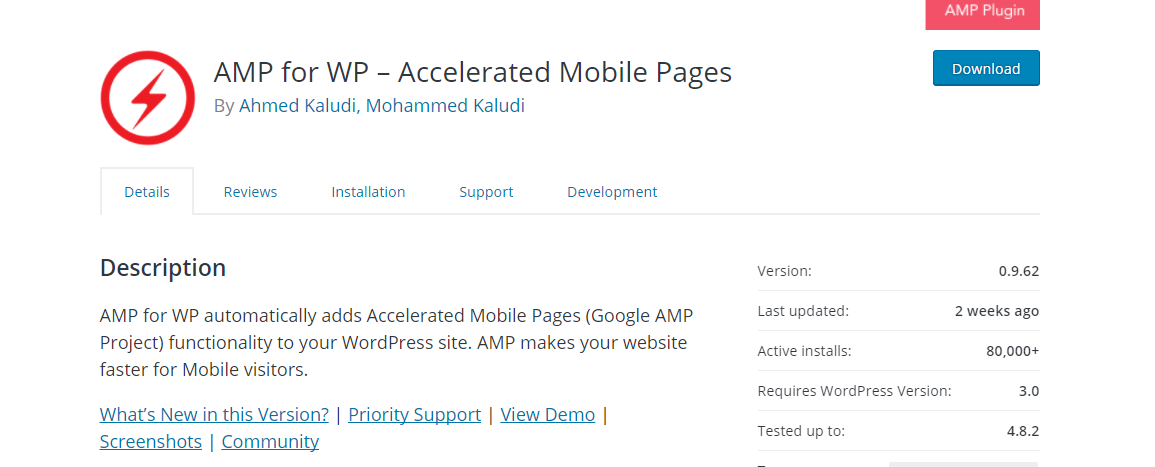
jedną z najpopularniejszych wtyczek jest AMP dla WP.

ma ponad 80,000 aktywnych instalacji i ma stałe wsparcie i aktualizacje.
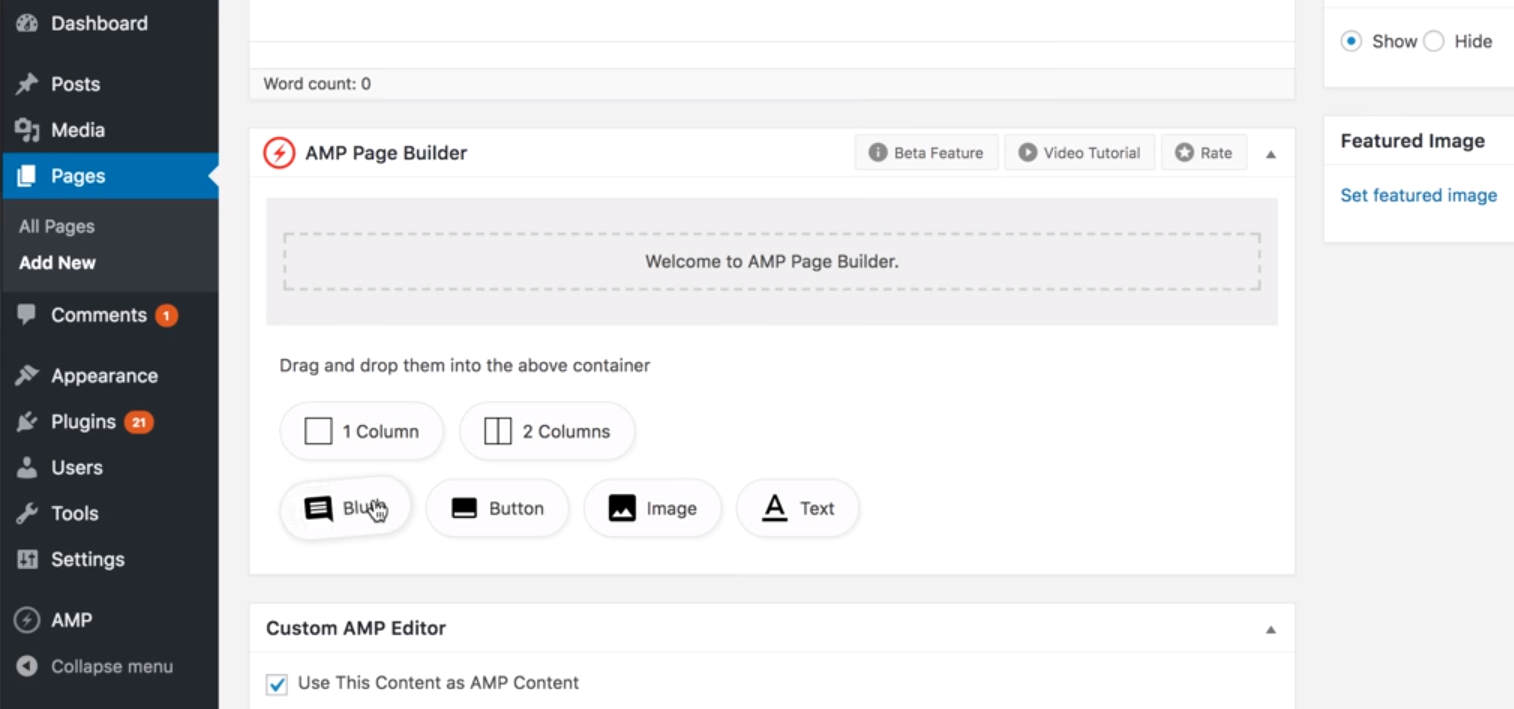
wtyczka zawiera kreator stron AMP, na którym można łatwo przeciągać i upuszczać elementy strony:

jest to jeden z najprostszych sposobów tworzenia treści przyjaznych AMP.
wszystko, co musisz zrobić, to pobrać i zainstalować wtyczkę na pulpicie WordPress i aktywować ją.
stamtąd możesz użyć kreatora stron przy każdym nowym poście, który przesyłasz.
te strony stworzą wersję przyjazną dla AMP, która pojawi się w wynikach wyszukiwania mobilnego.
AMP to sprawdzony sposób na przyspieszenie witryny mobilnej i zmniejszenie prędkości do mniej niż jednej sekundy–a mnóstwo firm odnajduje z nią sukces.
Google PageSpeed Insights-Najczęściej zadawane pytania
Google wykorzystuje szybkość strony jako czynnik rankingowy, ponieważ wpływa na wrażenia użytkownika. Może to wpłynąć na Twoją zdolność do zajmowania wyższego miejsca w SERP.
w jaki sposób współczynnik odrzuceń koreluje z szybkością strony?
badania wykazały, że witryny, które ładują się szybciej, mają niższy współczynnik odrzuceń. Oznacza to, że użytkownik prawdopodobnie ma lepsze wrażenia.
jakie branże mają najwolniejsze strony?
serwisy technologiczne i turystyczne ładują się najwolniej, a serwisy lokalne i niejawne ładują się najszybciej.
jak szybko powinna się ładować strona?
najlepszą praktyką dla czasu ładowania strony jest trzy sekundy.
podsumowanie Google PageSpeed Insights
kiedy spędziłeś niezliczone dni, tygodnie i miesiące na tworzeniu nowej strony internetowej, chcesz, aby każdy obraz, element i ikona były na najwyższym poziomie.
jednak często powoduje to, że witryna jest wolniejsza niż zaleca Google.
jeśli chodzi o prowadzenie konwersji w Twojej witrynie, prędkość zawsze będzie odgrywać dużą rolę.
ludzie nie chcą czekać 10 sekund na załadowanie witryny, gdy mogą kliknąć Wstecz w Google i wybrać następny wynik.
dobre wyniki w teście PageSpeed Insights powinny być jednym z twoich głównych priorytetów podczas próby doskonalenia i optymalizacji witryny.
aby rozpocząć, musisz najpierw zdiagnozować, jakie problemy nękają Twoją witrynę.
czy to obrazy, elementy strony, za dużo tekstu, złe kodowanie, czy wszystkie powyższe?
użyj narzędzia Google PageSpeed Insights, aby zobaczyć, gdzie leży problem, a następnie przeanalizuj ich sugestie. Będziesz także chciał zminimalizować kod, skompresować obrazy, dodać buforowanie przeglądarki i zaimplementować AMP.
są to sprawdzone kroki, które mogą mieć duży wpływ na wynik PageSpeed Insight.
zdobycie idealnego 100 procent w Google PageSpeed Insights może dać Twojej witrynie impuls, którego potrzebuje, aby odnieść sukces.
jakie są najlepsze sposoby na zwiększenie szybkości witryny?
Zwiększ swój ruch