projektując coś na własną rękę, zawsze najlepiej jest zachować prostotę. Na szczęście jeśli chodzi o tworzenie logo, prostsze jest zawsze lepsze. Dzisiaj przyjrzymy się, jak zrobić logo w Photoshopie, używając tylko domyślnych kształtów i prostego tekstu.
logo zostanie zbudowane przy użyciu prostych kształtów i ścieżek, dzięki czemu można zmienić jego kolor, umieścić go na dowolnym dokumencie, a nawet dodać efekty, takie jak cienie i gradienty. Tworzenie logo w Photoshopie nigdy nie było łatwiejsze. Więc zaczynajmy!
Krok 1: Utwórz Proste tło
najpierw stwórzmy nowe płótno. Rozmiar nie ma znaczenia, ponieważ logo będzie w końcu zmienialnym kształtem. Będziesz w stanie zrobić to tak małe lub tak duże, jak możesz potrzebować, bez martwienia się o pikselację lub rozmycie.
przed utworzeniem logo w Photoshopie, stworzymy szybkie tło bazowe.
stwórzmy warstwę wypełnienia koloru, wypełniając ją jasnym kolorem.
po utworzeniu kliknij prawym przyciskiem myszy > Konwertuj Na obiekt inteligentny.
przekształcenie tej warstwy wypełnienia w obiekt inteligentny pozwoli nam dodać do niej regulowane filtry, zachowując jednocześnie możliwość zmiany koloru.
wystarczy dwukrotnie kliknąć obiekt inteligentny, aby otworzyć oryginalną warstwę wypełnienia.

następnie przejdźmy do Filter > Camera Raw Filter.
znajdź zakładkę efekty i dodaj niewielką ilość ziarna. Wystarczy ziarno, aby dodać teksturę do tła.
mój ustawiłem na 25%, chociaż możesz dodać mniej więcej w zależności od osobistych preferencji.
możemy nacisnąć OK jak będziemy szczęśliwi.

na koniec zakończmy tło, tworząc nową warstwę i ustawiając tę warstwę na nakładkę.
teraz, miękkim okrągłym pędzlem, pomaluj na czarno narożniki płótna i biały pośrodku. Spowoduje to powstanie efektu winiety.
zmniejsz krycie warstwy do 50%, aby zmniejszyć efekt. Chcemy, żeby to było bardzo subtelne.

Krok 2: Utwórz podstawę Logo
po wykonaniu naszego tła możemy w końcu opisać, jak zrobić logo w Photoshopie.
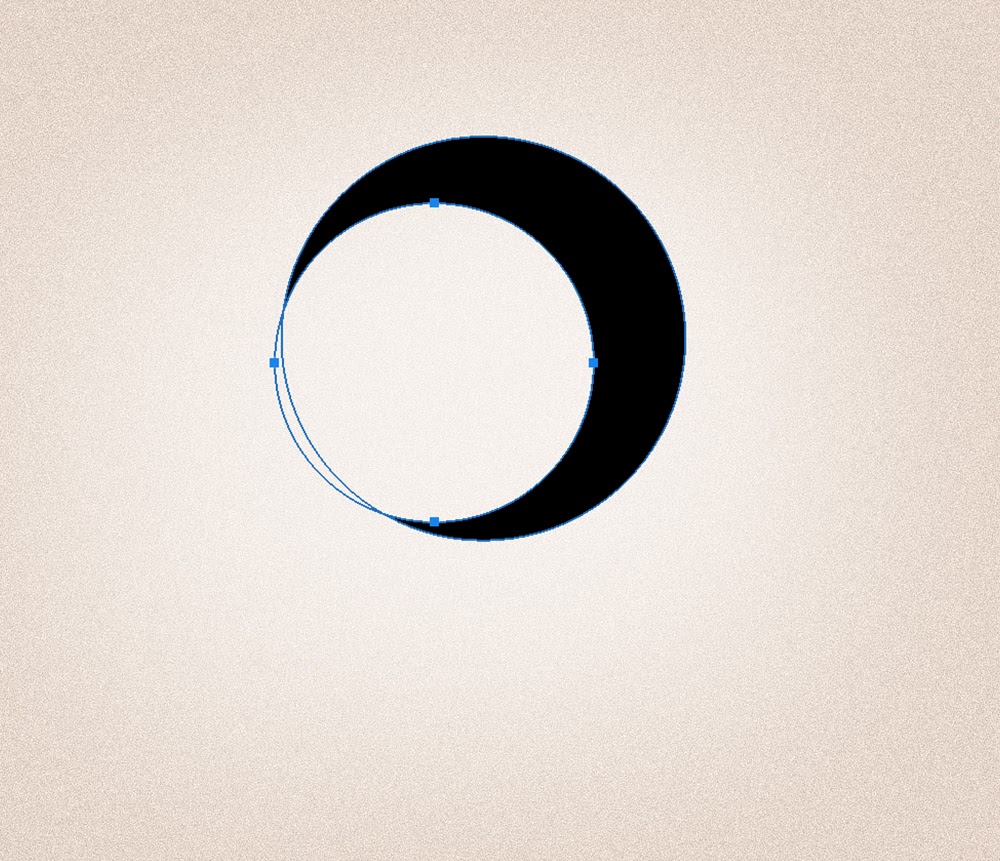
stwórzmy podstawę naszego logo za pomocą narzędzia kształt elipsy, aby utworzyć czarne koło.

teraz, zmieńmy nasze operacje ścieżki, znajdujące się w górnym górnym pasku narzędzi, z nowej warstwy, aby odjąć przedni kształt.
Utwórz drugi okrąg wewnątrz czarnego okręgu, tworząc kształt półksiężyca.
ścieżka nowego koła odejdzie od czarnego koła.

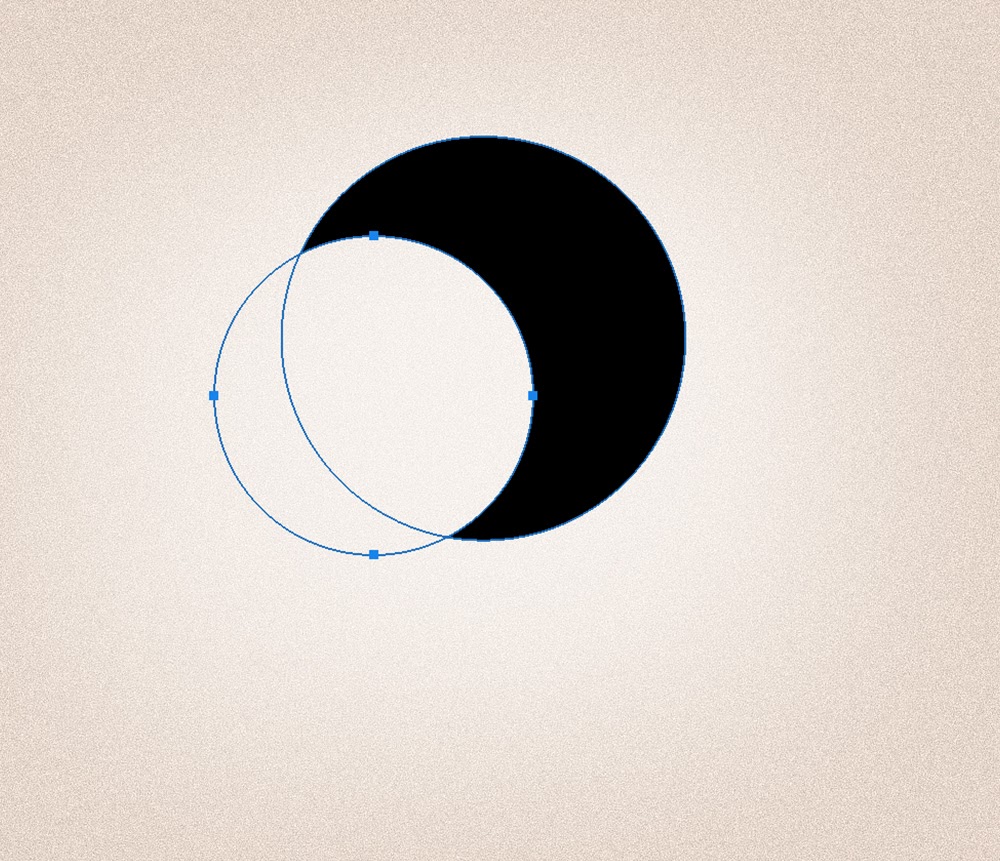
możemy dostosować położenie ścieżki koła, wybierając narzędzie Konwertuj punkt znalezione zgrupowane z narzędziem pióro.
kliknij linię ścieżki, a następnie przeciągnij, aby przesunąć ścieżkę.
uważaj, aby nie kliknąć ścieżki, ponieważ możesz przeciągać i przesuwać ścieżkę tuż po jej utworzeniu.

Krok 3: dostosuj kształt ścieżek
gdy jesteś zadowolony z umieszczenia okrągłej ścieżki, kliknij ścieżkę, a następnie z powrotem.
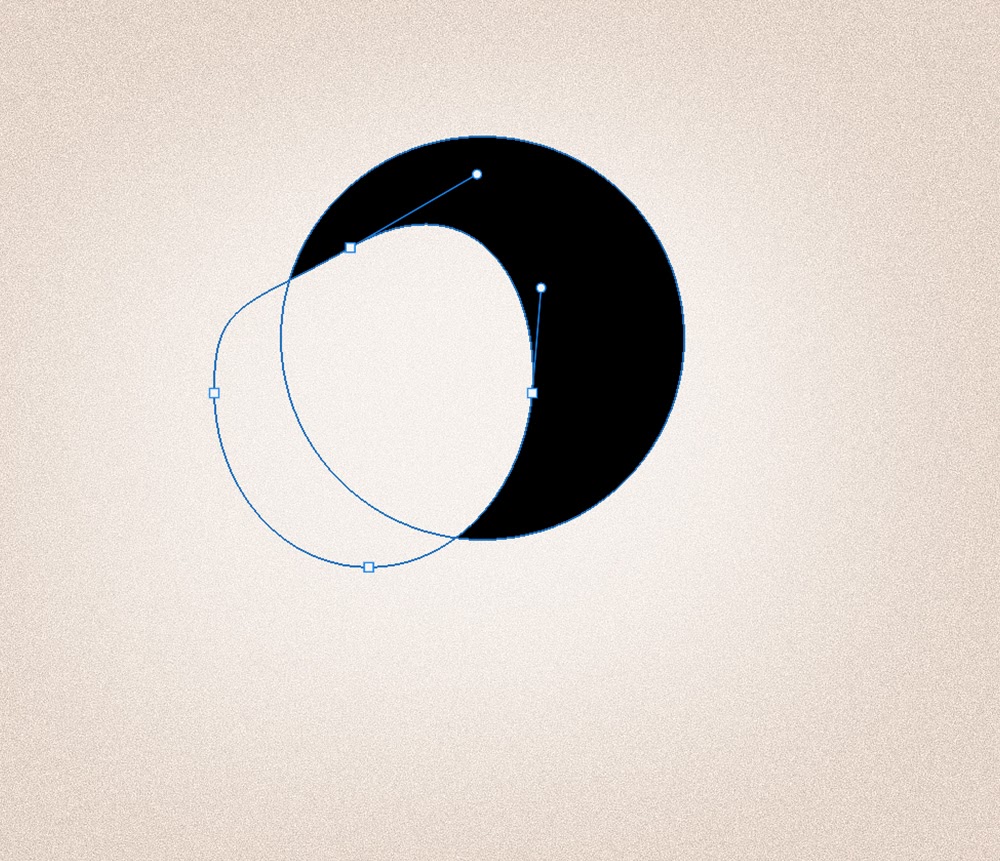
zauważysz, że nie możemy już poruszać ścieżką, ale możemy wpływać na jej kształt.
spróbuj. Poniżej znajduje się tylko przykład tego, co dzieje się, gdy pociągnę za kotwice ścieżki.
ścieżki są najlepiej poznawane metodą prób i błędów, więc możesz często cofać Ctrl+Z. Ścieżki są najtrudniejszą częścią, gdy próbujesz nauczyć się tworzyć logo w Photoshopie, ale trzymaj się go, a zrozumiesz je.

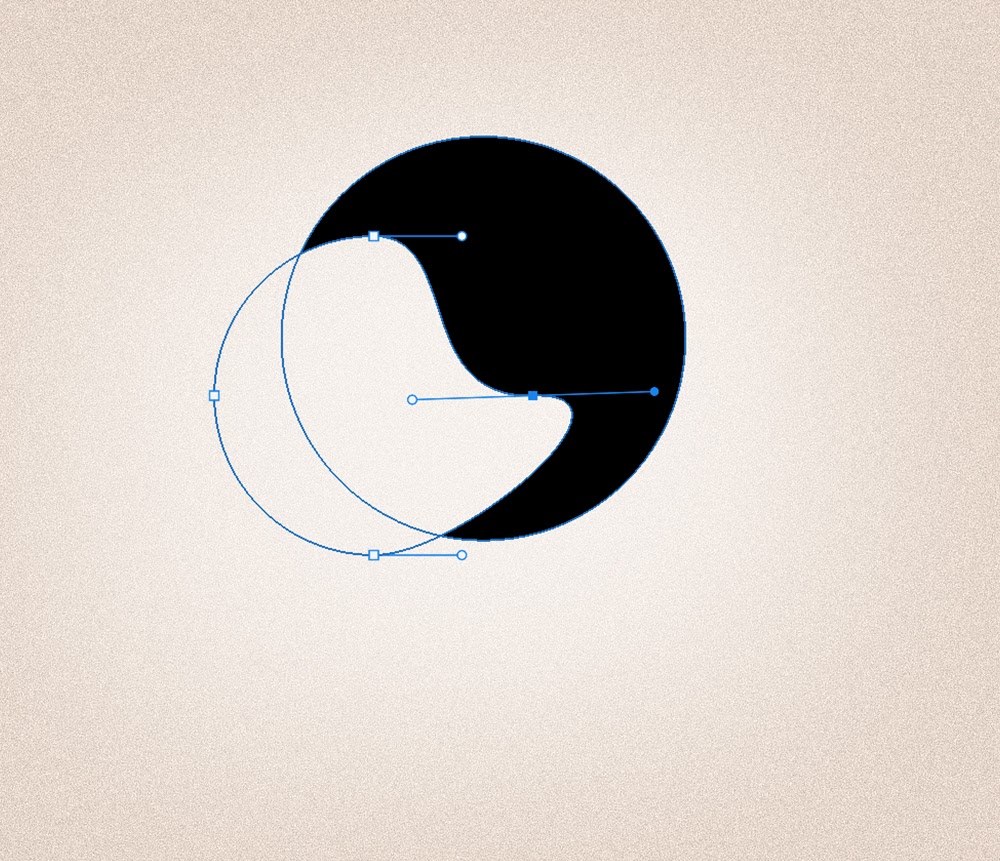
teraz stwórzmy kształt ciała naszego ptaka.
pociągnij w dół po lewej górnej linii ścieżki, aby zrobić tył ptaka.
również nieznacznie wydłużaj prawy górny obszar, klikając i przeciągając linię ścieżki. Stworzy to kształt głowy.
do Uwaga, powinieneś przeciągać linie ścieżki, a nie kotwice.

Krok 4: Połącz proste kształty
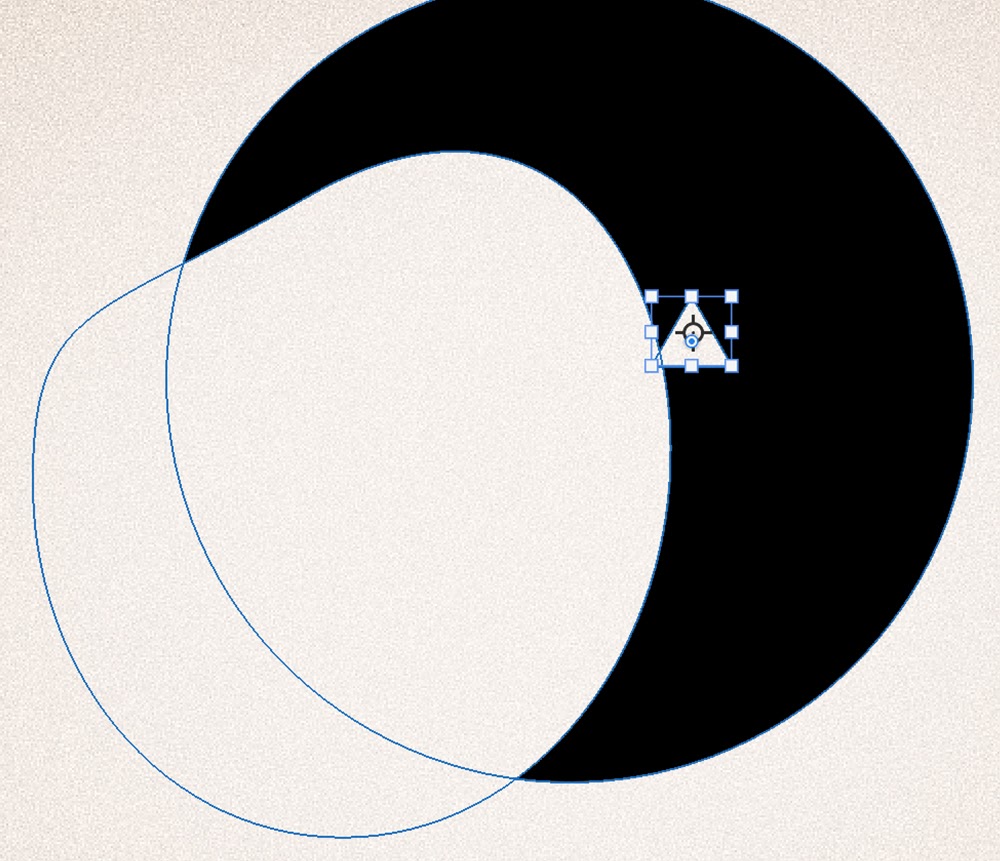
po zadowoleniu z ciała wybierz narzędzie kształt trójkąta.
ponownie zmień operacje ścieżki z nowej warstwy, aby odjąć przedni kształt. Spowoduje to reset za każdym razem, więc upewnij się i dwukrotnie sprawdź, czy jest ustawione na prawidłowe ustawienie.
Utwórz małą ścieżkę trójkąta tuż obok ciała.

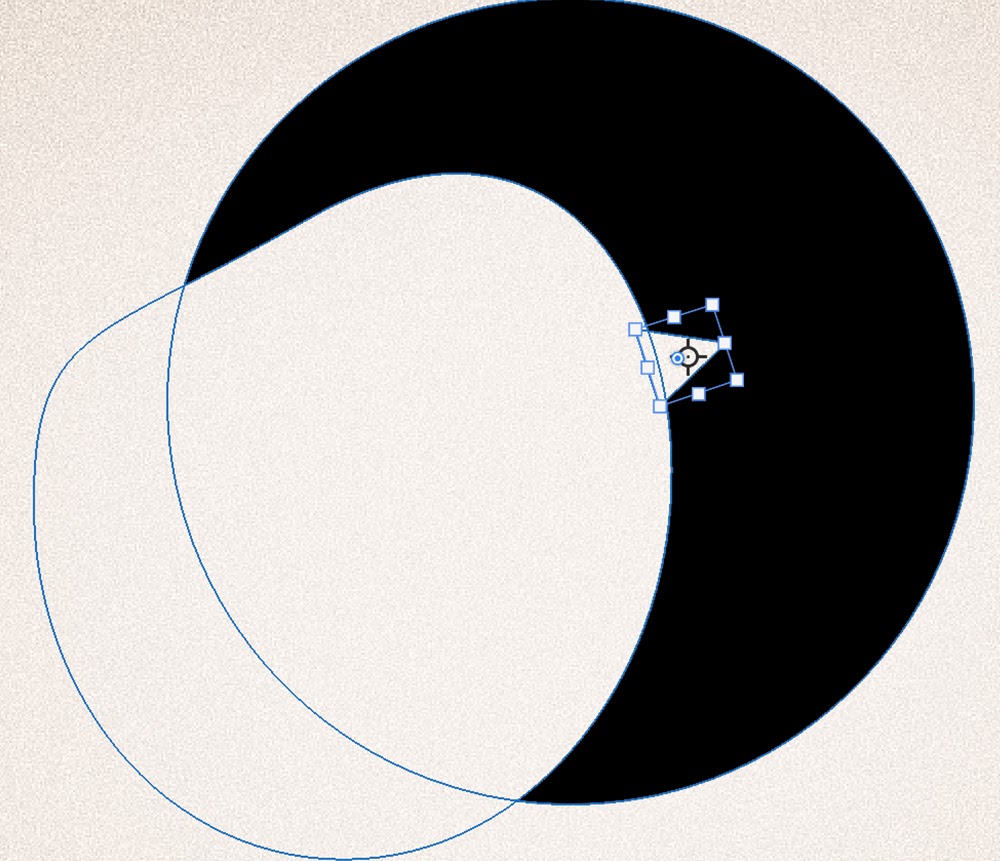
teraz użyjmy kontrolek przekształć, aby ustawić kąt i obrócić trójkąt w dziób.
możesz również wydłużyć dziób, przytrzymując Shift, a następnie rozciągając poziomo za pomocą kontrolek transform.

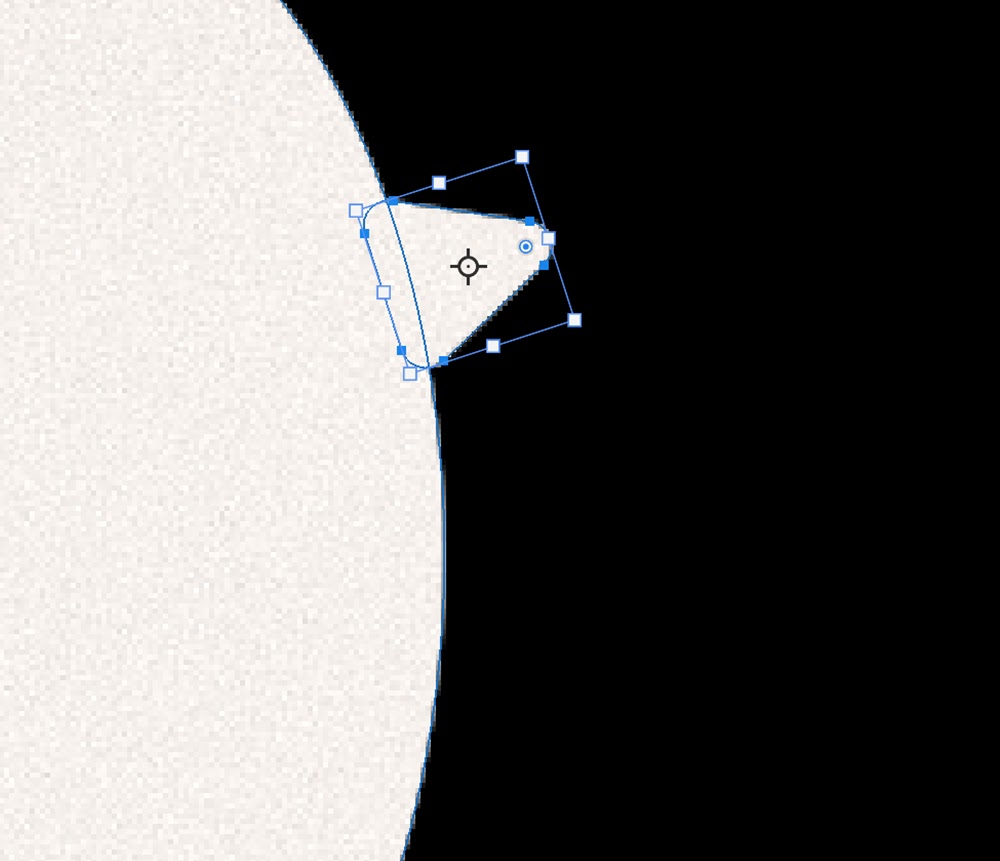
trójkąt będzie miał mały kołek w kierunku końcówki.
Kliknij i pociągnij w dół, aby zaokrąglić rogi trójkąta.

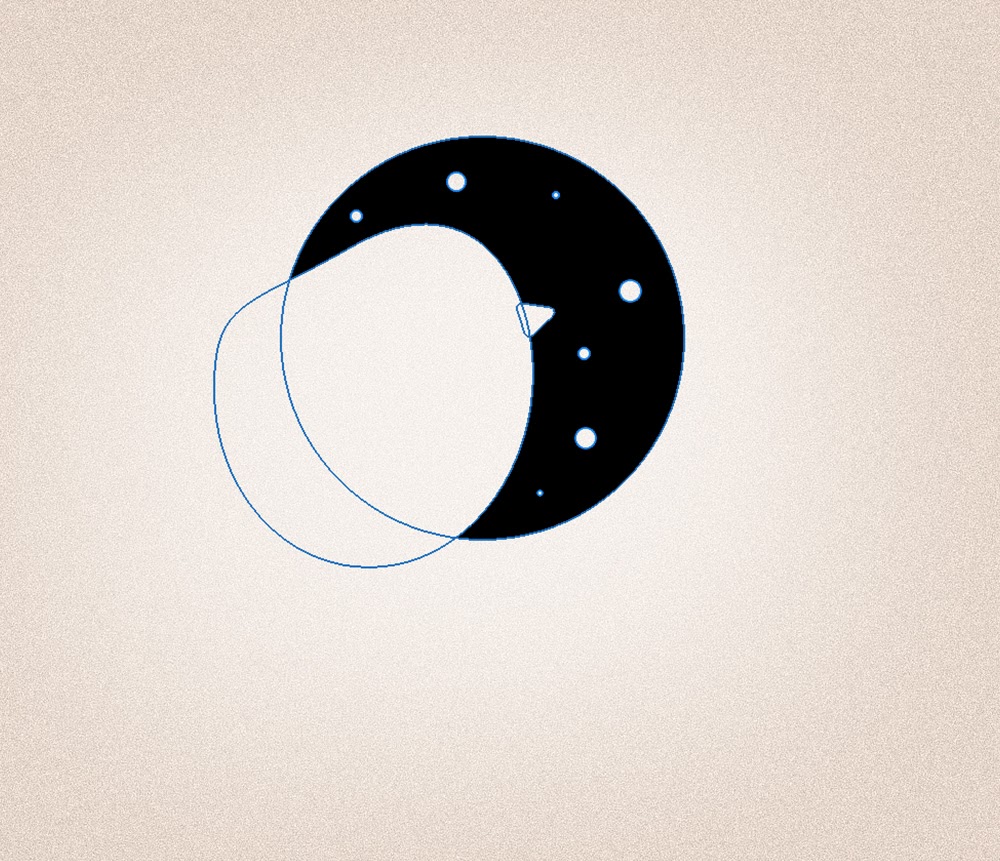
następnie wybierzmy narzędzie kształt elipsy, ponownie ustawiając je tak, aby Odejmowały przedni kształt i tworzyły małe kropki gwiazd na czarnym tle.
przytrzymaj Shift, aby utworzyć idealne koło, ale pamiętaj, aby zwolnić Shift między tworzeniem kół.

dzięki głównej podstawie logo możemy dodać kilka ostatecznych kształtów.
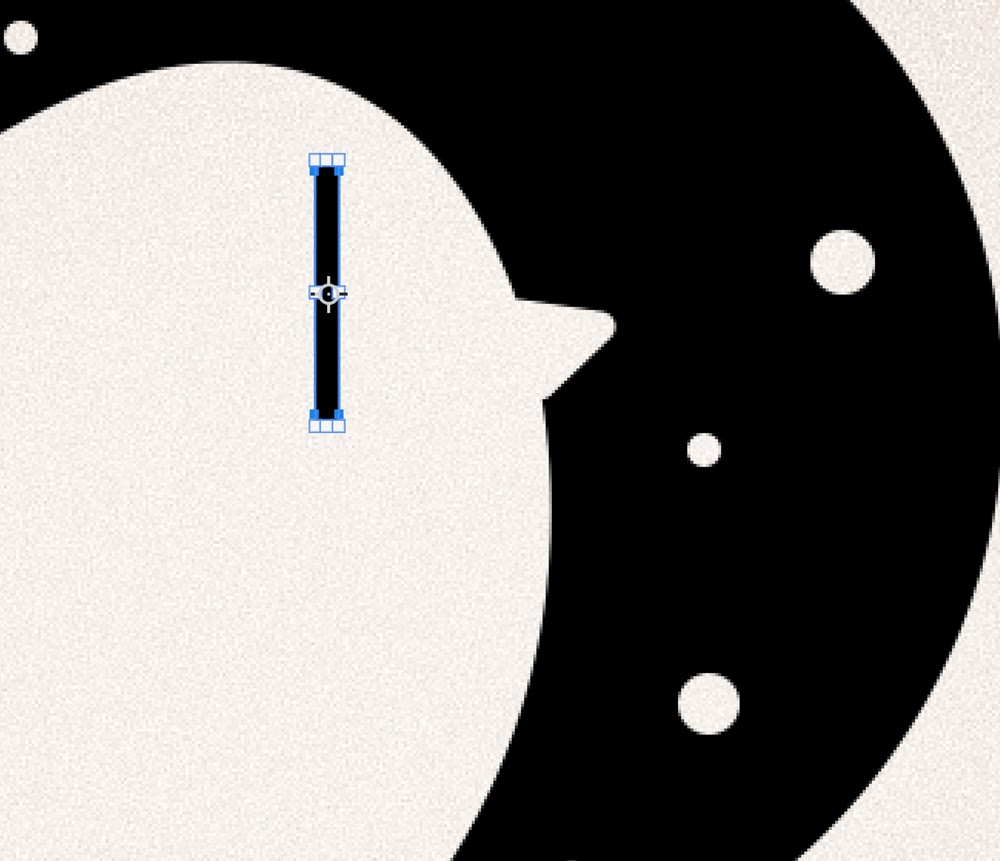
Utwórz nową warstwę i wybierz narzędzie kształt prostokąta.
w górnym górnym pasku narzędzi Ustaw Promień zaokrąglonych rogów na około 30 pikseli. W zależności od rozmiaru dokumentu może być ono wyższe.
Utwórz długi czarny prostokąt w dowolnym miejscu na płótnie. Ostateczny kształt zostanie ostatecznie umieszczony nad obszarami oczu, ale będziesz mógł go przesunąć po zbudowaniu.

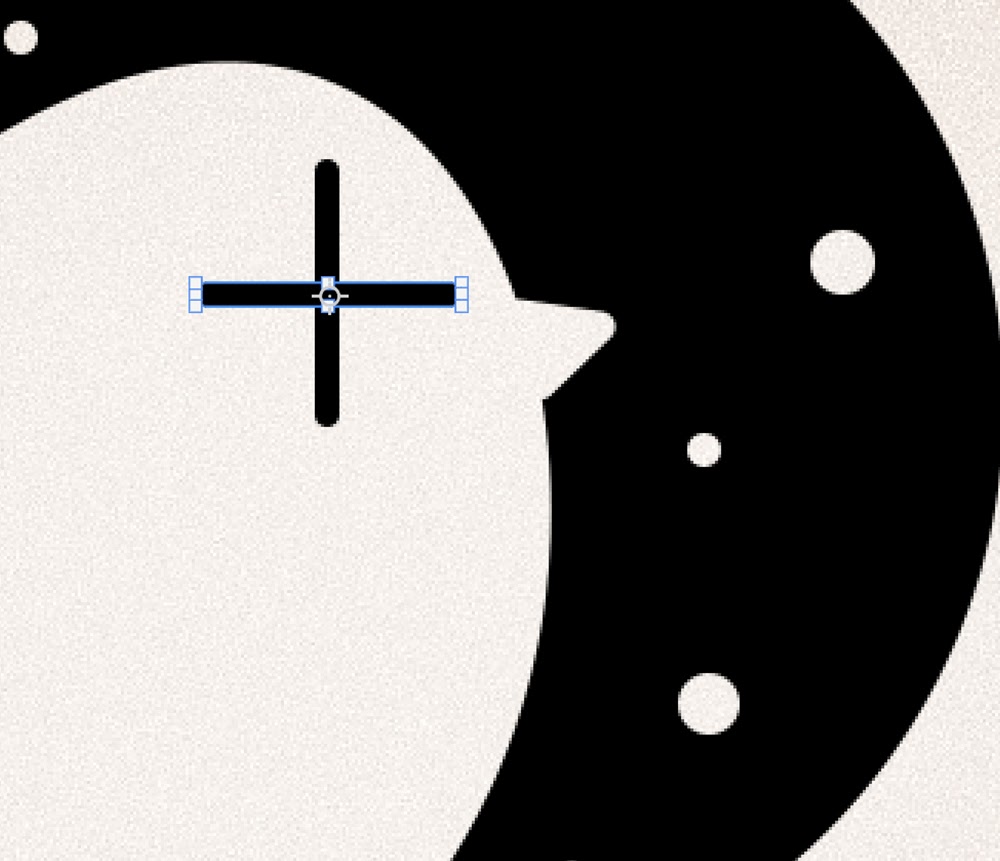
Powiel warstwę prostokąta, obracając ją poziomo, tworząc kształt znaku plus.

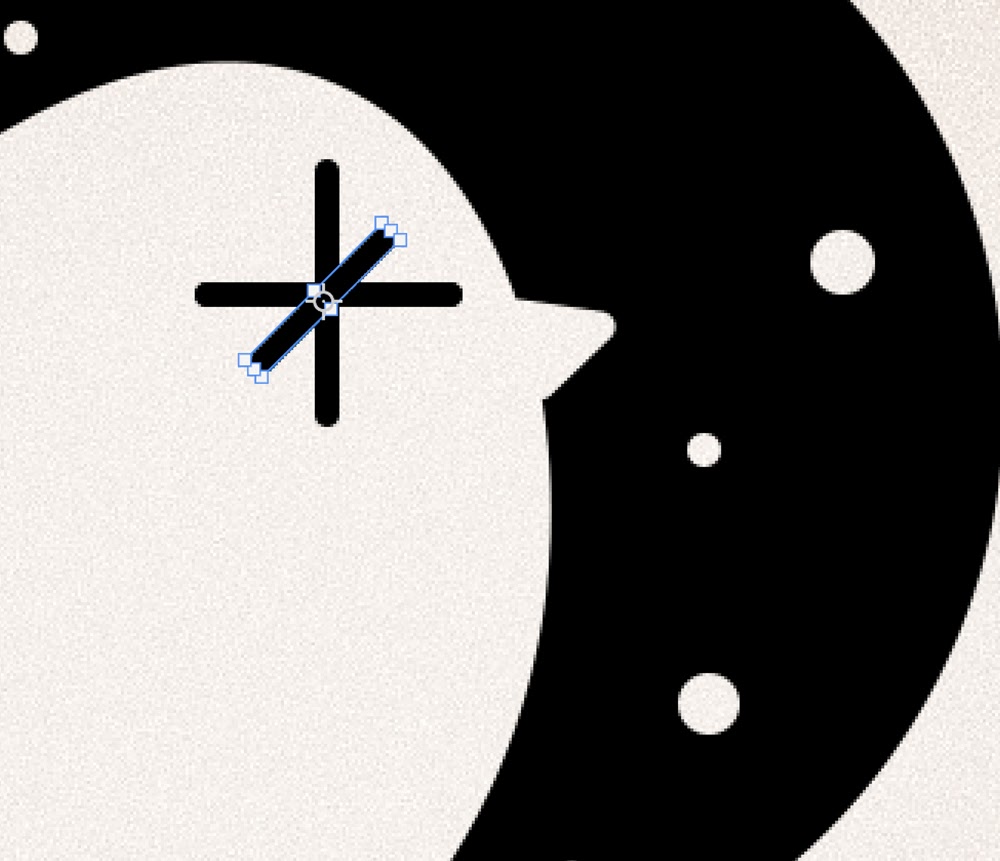
ponownie Powiel kształt prostokąta i umieść nowy duplikat pod kątem.
możesz przytrzymać Shift podczas obracania kształtu, aby przyciągnąć go, aby ustawić stopnie kątowe. Przytrzymaj Shift, aby również skrócić kształt prostokąta.
upewnij się, że wszystkie linie są wyśrodkowane i przecinają się.

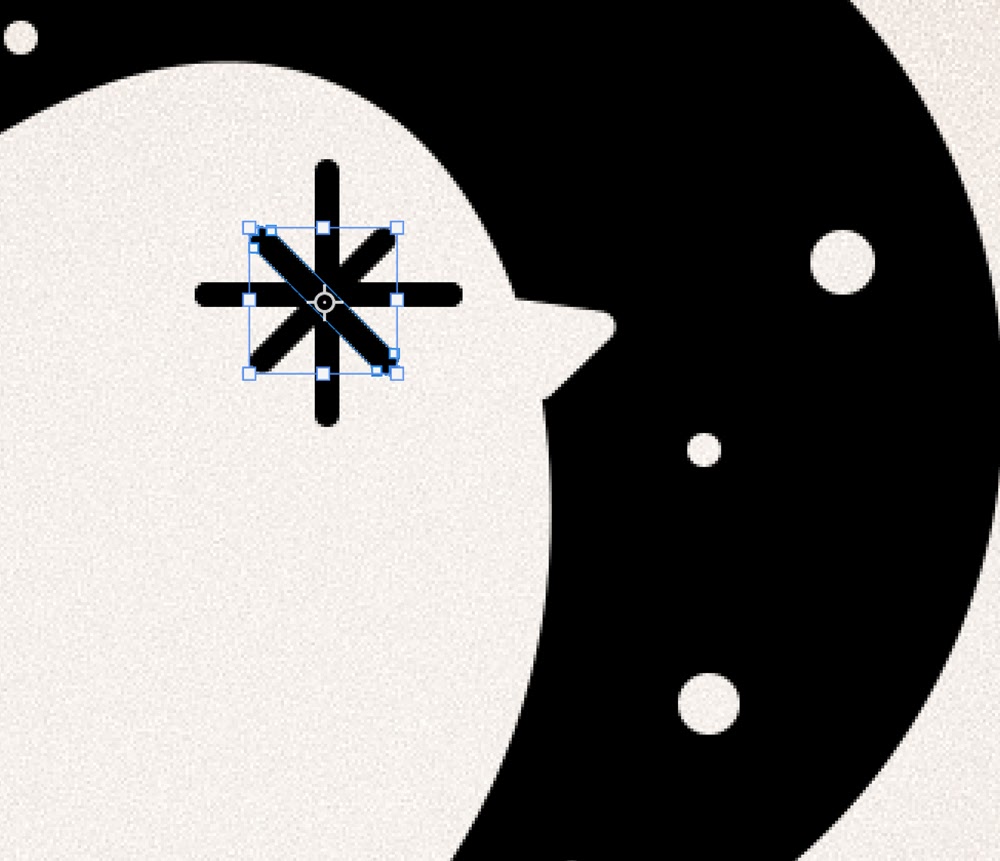
Powiel kątowy prostokąt i odwróć go poziomo, tak aby był skierowany w przeciwnym kierunku niż oryginał.

Krok 6: Scal kształty
Wybierz wszystkie warstwy prostokąta, a następnie kliknij prawym przyciskiem myszy > Scal kształty.
to połączy każdy kształt w jeden. Upewnij się, że dokonasz ostatecznej korekty położenia i rozmiaru przed scaleniem kształtów, ponieważ będą one trudniejsze do dostosowania od teraz.

Krok 7: Dodaj tekst
teraz do tekstu. Przy wyborze czcionki dla logo kluczowa jest czytelność.
coś odważnego, bezszeryfowego i we wszystkich capsach wydaje się być najbardziej czytelne nawet z dalekich odległości. Czyli to, czego chcesz w logo.
będę używał Bw Modelica w Extra Bold z Adobe Fonts do mojego głównego tekstu. Jest to świetna czcionka do użycia w logo, ponieważ oferuje wiele czcionek, od bardzo cienkich po bardzo pogrubione.
spróbuj wymieszać i dopasować wagi czcionek, aby uzyskać mniej minimalny wygląd.

następnie dodam odstęp 100, więc litery mają trochę przestrzeni.
dodanie odstępów również zwiększy jego czytelność.

aby zachować minimalny poziom, sugeruję użycie tego samego stylu czcionki dla linii tagów, jak dla nazwy firmy.
tylko mniejszą czcionką, ponieważ jest mniej ważna niż nazwa firmy.

po zadowoleniu z tekstu zaznacz obie warstwy tekstu, a następnie kliknij prawym przyciskiem myszy > Konwertuj na kształt.
warstwy tekstu są teraz warstwami kształtu. Nie można już wpisywać nowego tekstu po przekonwertowaniu na warstwę kształtu, więc upewnij się, że tekst jest poprawny przed konwersją.

na koniec wybierzemy wszystkie nasze warstwy kształtów i wykonamy ostatnie kliknięcie prawym przyciskiem myszy > Scal kształty.
twoje logo ma teraz jeden kształt.

Krok 8: Utwórz wiele wersji swojego Logo
teraz, gdy twoje logo jest jedną warstwą o jednolitym kształcie, możesz dodawać style warstw, gradienty i inne.
Możesz również dostosować jego rozmiar bez utraty jakości, a także zmienić jego kolor, klikając dwukrotnie jego warstwę. Tak jak każda warstwa kształtu.

wniosek
tworzenie logo w Photoshopie może wydawać się trudnym zadaniem, ale możesz tworzyć wszelkiego rodzaju niestandardowe projekty, używając tylko prostych domyślnych kształtów i ścieżek.
pamiętaj, aby wszystko było proste, a w razie wątpliwości po prostu cofnij i spróbuj ponownie.
upewnij się, że tekst jest czytelny, nawet jeśli jest mały, i nie bój się bawić gradientami lub nawet cieniami, aby stworzyć kilka różnych wersji logo.
mam nadzieję, że podobała ci się nauka tworzenia logo w Photoshopie i mam nadzieję zobaczyć Twoje projekty na świecie!
