Nowoczesny Internet jest pełen nowych pomysłów i zachęcających możliwości zarabiania pieniędzy w Internecie. Niektórzy twierdzą, że jest to tak proste jak ABC i nie wymaga dodatkowych wysiłków z twojej strony. Inni nie są tak pewni siebie i wolą być bardziej ostrożni. W każdym razie, w większości przypadków, jeśli chcesz prowadzić firmę, potrzebujesz strony internetowej. Niezależnie od tego, czy tego nie chcesz, ale dobrze wyglądająca platforma online bardzo pomaga na drodze do sukcesu.

jeśli twój budżet nie jest ograniczony, możesz zamówić niestandardowy projekt w popularnym studio projektowania stron internetowych. Możesz również wybrać tańsze alternatywy, takie jak zatrudnienie niezależnego projektanta lub zakup szablonu strony internetowej. Istnieje również inny sposób na uzyskanie oryginalnej strony internetowej, której nikt nie będzie w stanie zduplikować – stworzenie layoutu strony internetowej w Photoshopie. Możesz zaprojektować strony internetowe dla WordPress, Joomla lub jakiegokolwiek silnika wolisz. Jeśli jesteś zaznajomiony z tworzeniem stron internetowych, niektóre z tych samouczków Photoshopa mogą ci bardzo pomóc. W naszej dzisiejszej kolekcji znajdziesz podstawowe przewodniki dla początkujących, jak również zaawansowane samouczki dla doświadczonych użytkowników.
jeśli chcesz więcej źródeł Photoshopa dla lepszego tworzenia stron internetowych, zajrzyj do innych kolekcji z naszego bloga:
- 40 Photoshop tutoriale dla programistów;
- 31 darmowych zestawów UI;
- 100 darmowych czcionek;
- 30 darmowych czcionek cienkich i lekkich.
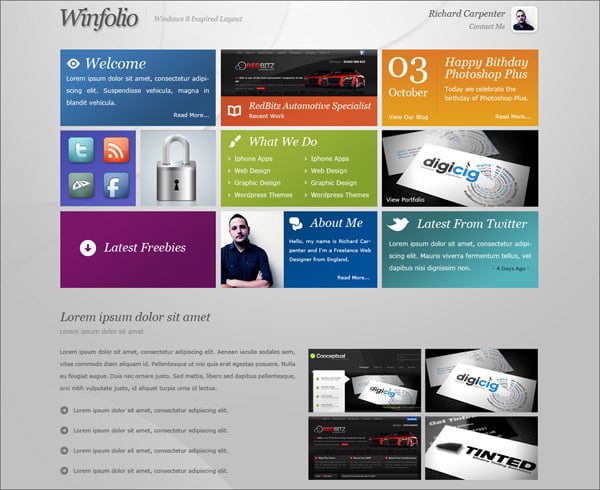
Windows 8 Inspired Portfolio Layout

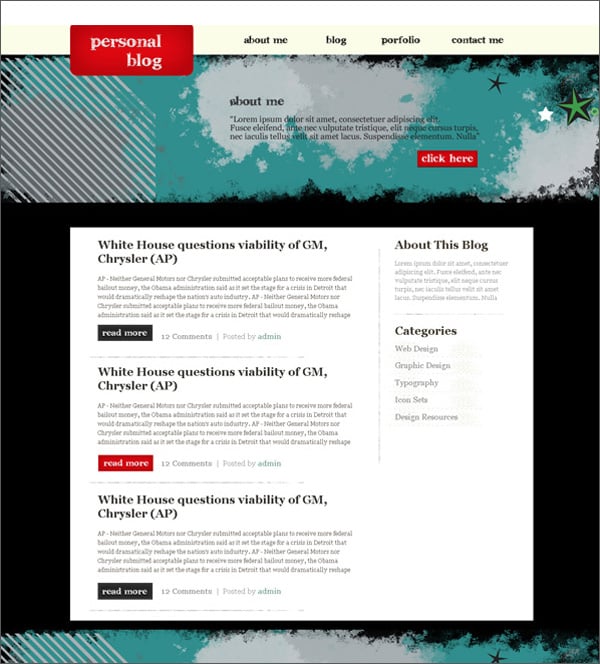
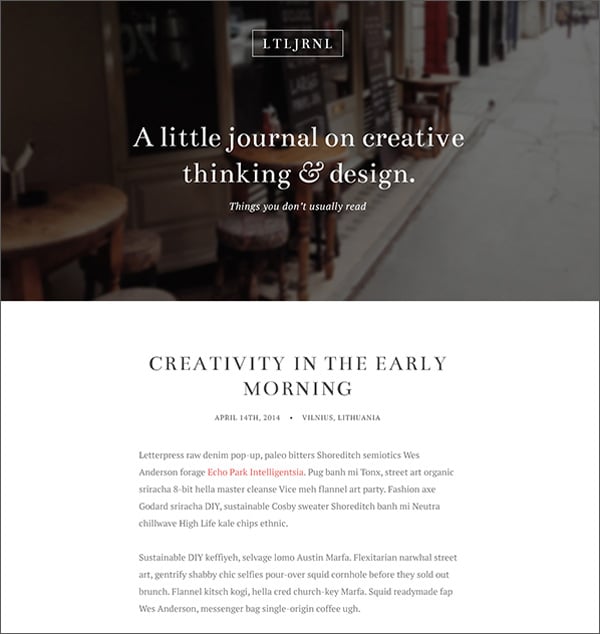
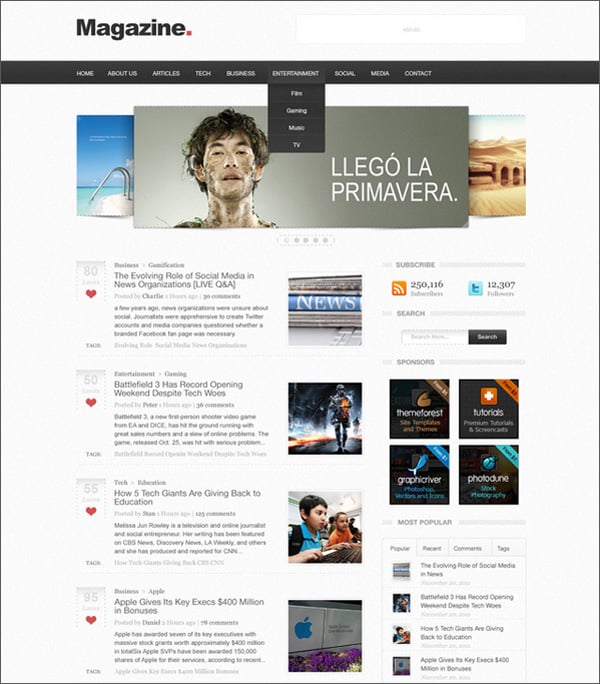
projektowanie eleganckiego układu bloga w Photoshopie

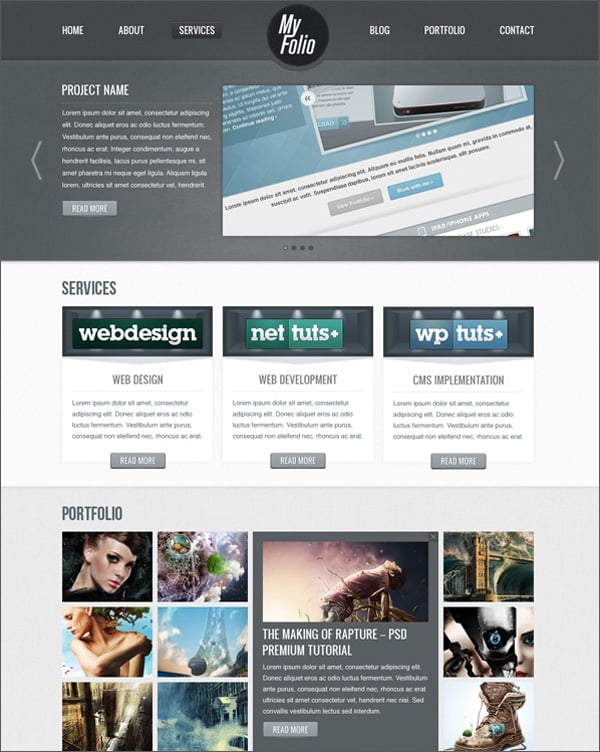
zaprojektuj stronę portfolio w Photoshopie

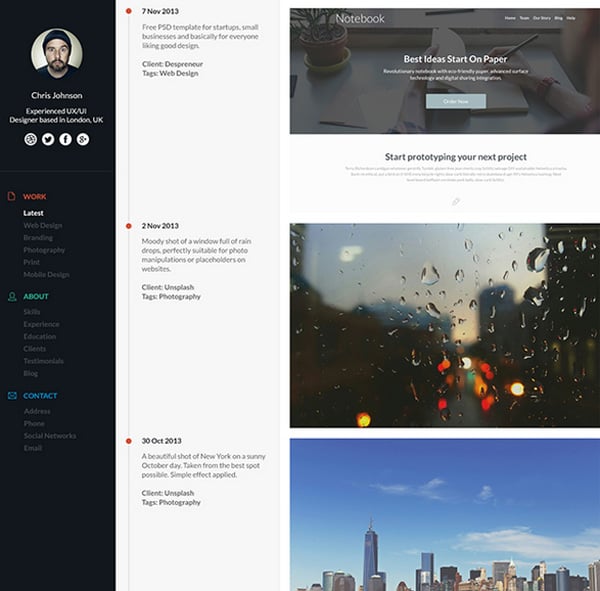
Zaprojektuj stylową stronę Portfolio na osi czasu za pomocą Photoshopa

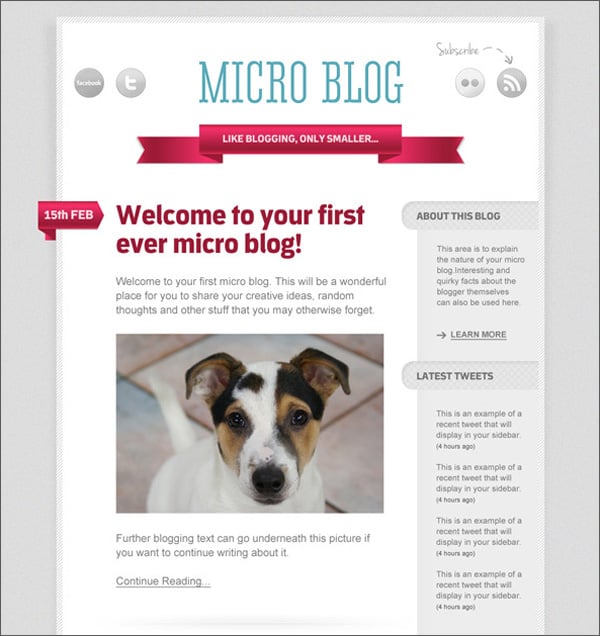
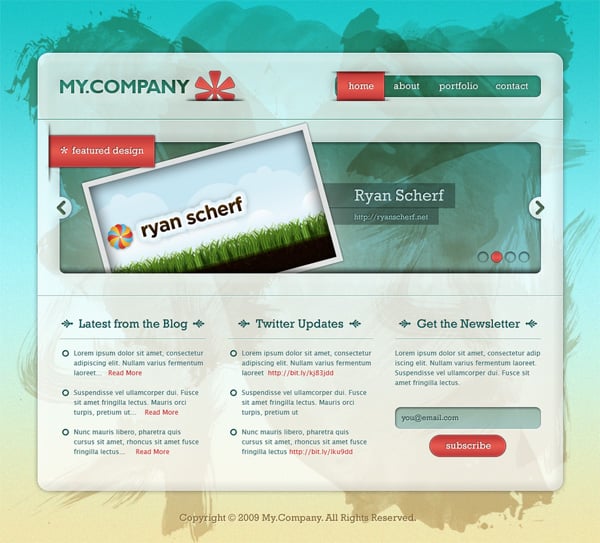
design gotowy na kod układ mikro bloga

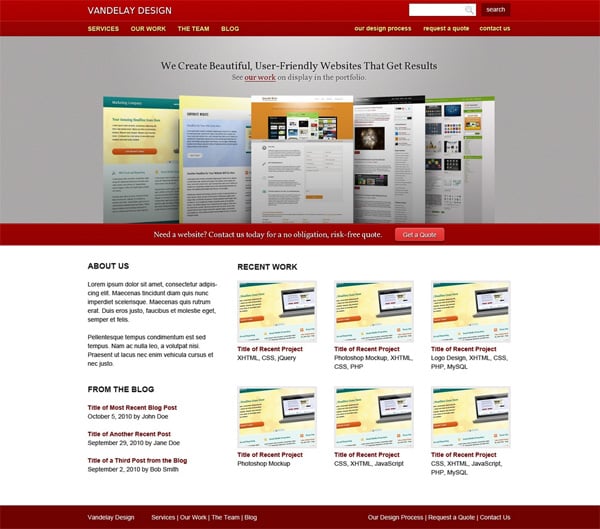
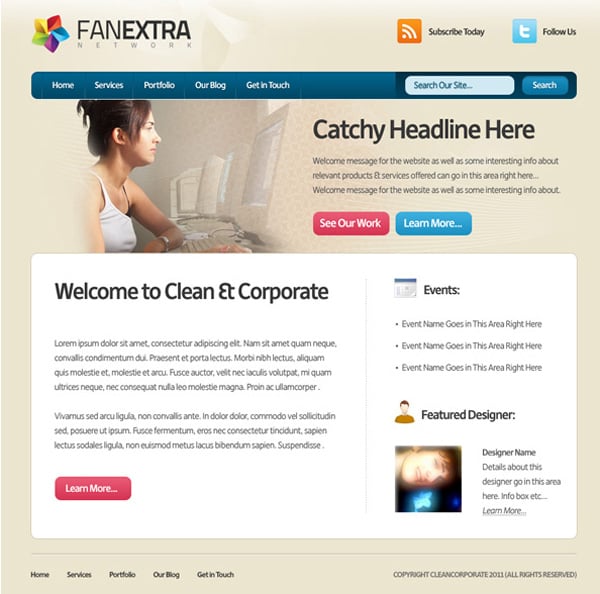
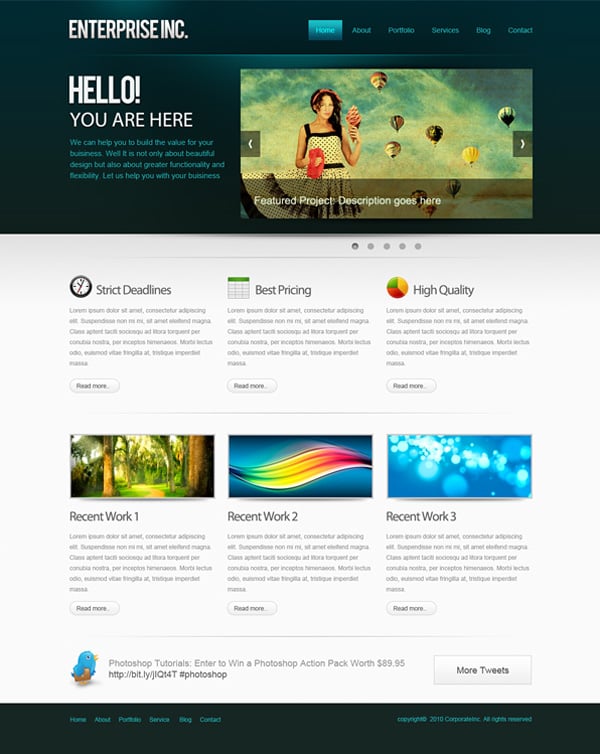
Zaprojektuj czysty układ strony firmowej

Utwórz układ strony internetowej z teksturą Photoshop

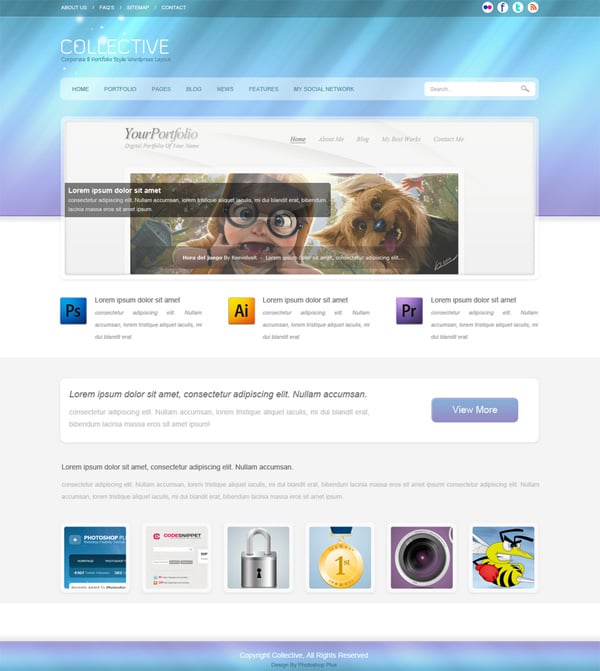
układ korporacyjny i Portfolio WordPress

Stwórz Grungy Translucent Web Projekt Portfolio

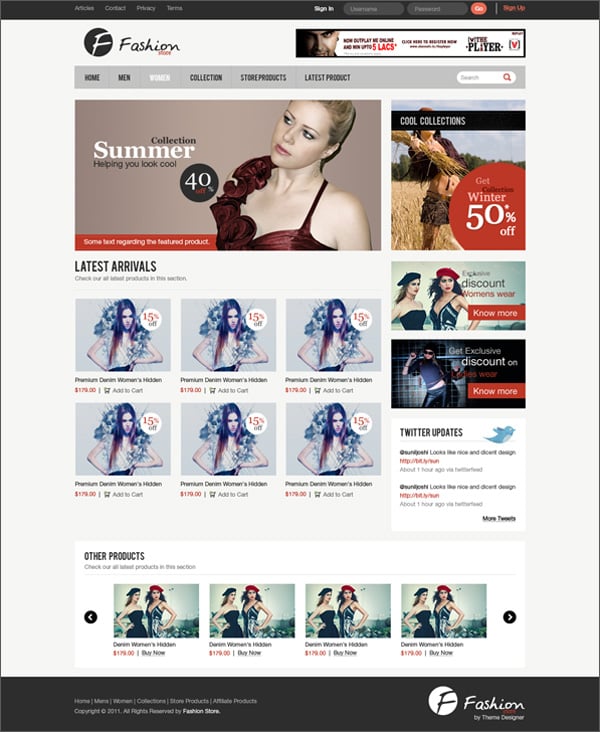
Zaprojektuj czysty interfejs e-Commerce w Photoshopie

Jak stworzyć profesjonalny Layout strony w Photoshop

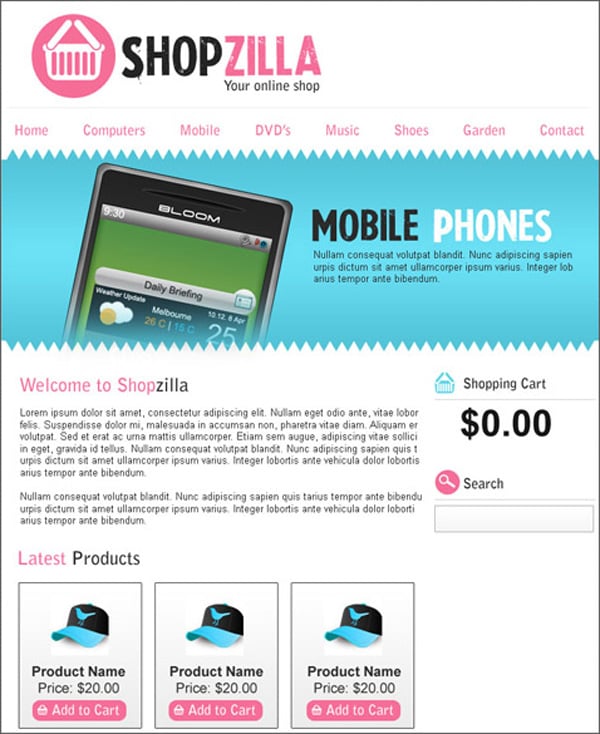
Zaprojektuj czysty & kolorowy układ e – commerce w Photoshopie

projekt a Nowoczesny i oszałamiający układ strony internetowej

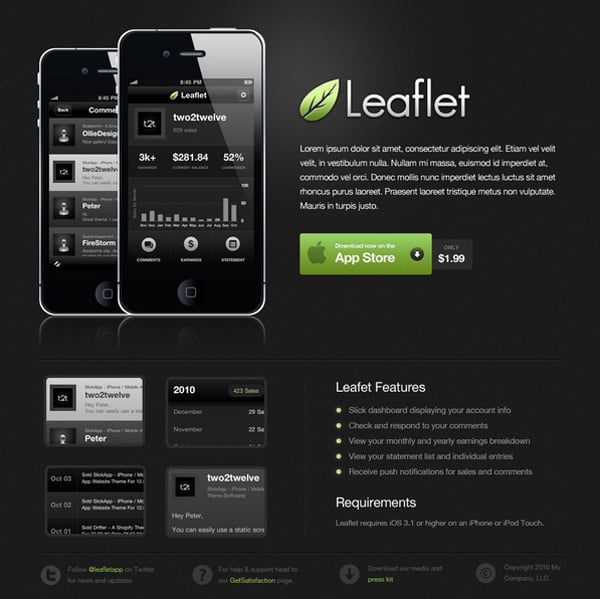
Zaprojektuj elegancką, ciemną stronę internetową aplikacji mobilnej

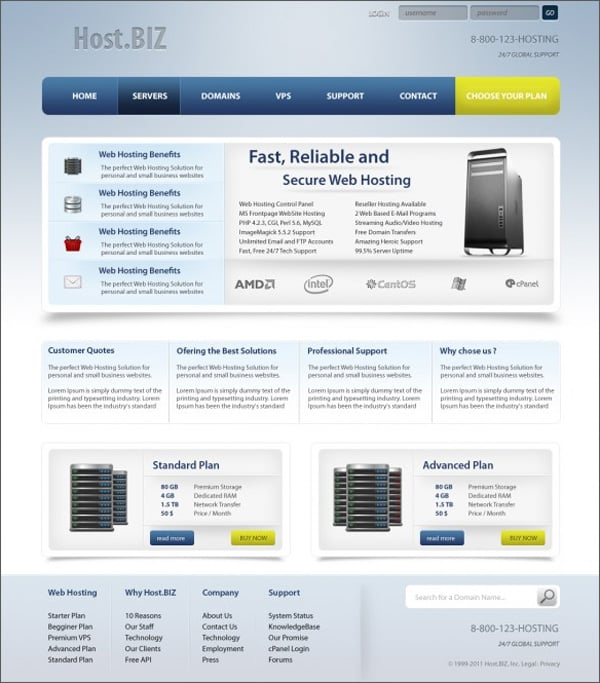
Jak stworzyć zaawansowany układ hostingu

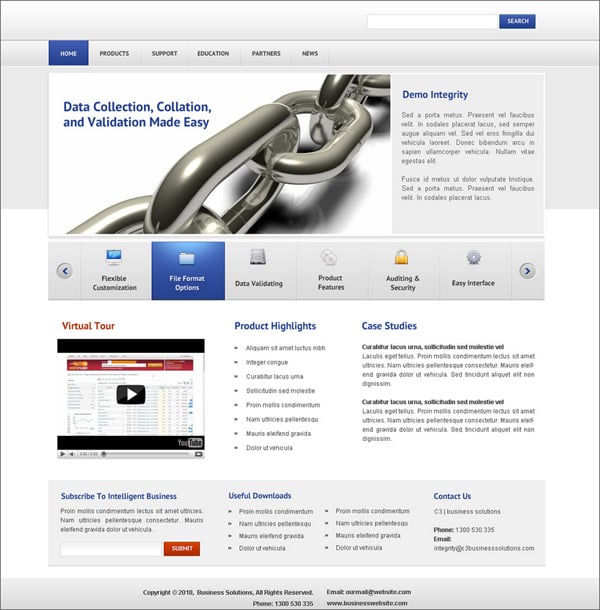
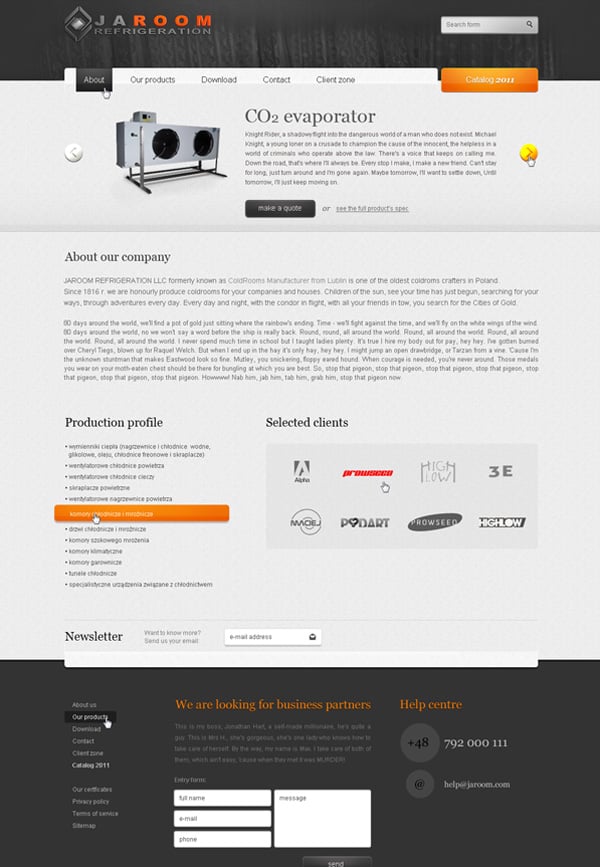
Jak stworzyć szablon biznesowy w Photoshopie

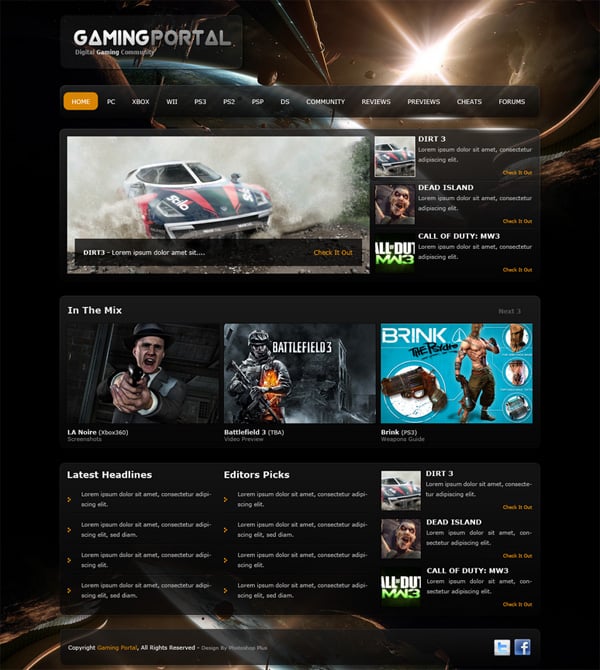
Naucz się tworzyć layuot gier w Photoshop

Zaprojektuj Profesjonalny Layout bloga w Photoshopie

Zaprojektuj Grunge WordPress Theme