sites em Flash podem ser uma maneira atraente de cativar a atenção de seus espectadores e tornar a experiência do usuário em seu site um pouco mais interativa. Um site flash é diferente de um site codificado por texto normal que foi desenvolvido com HTML, PHP, ASP ou outra linguagem. Você começa com um estágio raster onde pode colocar objetos com base nas coordenadas X e Y e, em seguida, ditar o que deseja que os objetos façam ou como deseja que o usuário navegue pelo Site Flash com base em uma linha do tempo.
neste tutorial em Flash, vou ensinar-lhe como fazer um site Flash muito básico usando o Flash CS5 da Adobe Macromedia, CS5 simplesmente representando Creative Suite, 5ª edição. Então, vamos começar.
1. O primeiro passo será criar seu espaço de trabalho no Flash. Comece abrindo o Flash e clicando em “Arquivo”, na parte superior da tela e selecionando”Novo”. Uma janela deve aparecer semelhante à abaixo perguntando Que tipo de novo documento você gostaria de criar. Para este tutorial em Flash vá em frente selecione “ActionScript 2.0”, que é um pouco mais fácil para começar desenvolvedores Flash para trabalhar com, em seguida, clique em OK. Isso deve fazer com que um quadrado branco em branco apareça na tela.
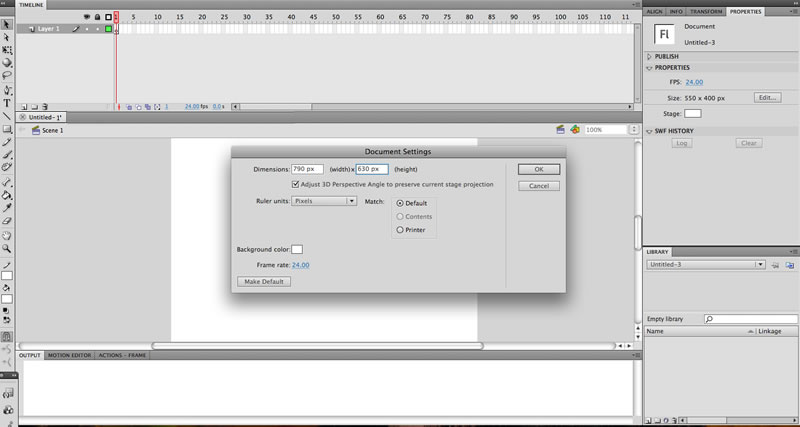
2. A partir daqui, vamos querer redimensionar nosso palco para 790px de largura por 630px de altura. Para fazer isso, selecionamos nossa janela Propriedades e clique no botão Editar ao lado das propriedades de tamanho e uma nova janela deve aparecer semelhante a esta. E, enquanto estamos nisso, vamos mudar nossa cor de fundo para preto.

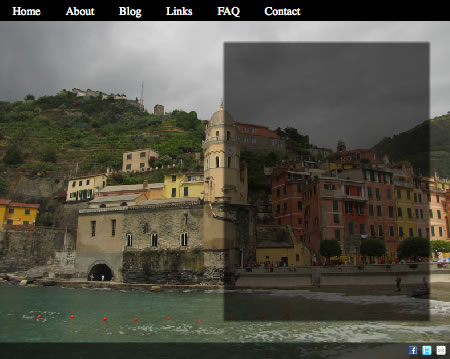
3. Agora que temos nosso documento dimensionado da maneira que queremos, sugiro salvá-lo, para fins simples, acabei de chamar o meu “flash_tutorial”. Depois de salvar o arquivo, Vamos em frente e importar o “home.jpg ” imagem para que possamos definir o fundo do nosso Site Flash. Para fazer isso, clique em Arquivo na parte superior, passe o mouse sobre importar e selecione “Importar para biblioteca”. Isso abrirá uma caixa para você navegar até a pasta ” Imagens do Site “e selecionar” página inicial.jpg”.
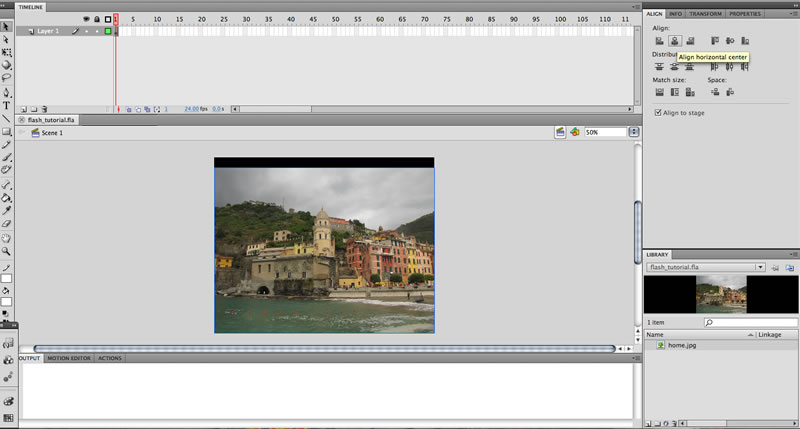
depois de importar para sua biblioteca, vá em frente e arraste-o para o palco e, em seguida, use a guia Alinhamento para centralizá-lo e alinhá-lo na parte inferior do palco. Se a guia Alinhamento não estiver aberta, vá para “janela” na barra superior e selecione “alinhar”.

4. Para manter as coisas organizadas, vamos nomear essa camada “BG pic” na linha do tempo. Fazer isso é tão simples quanto clicar duas vezes em “Camada 1” e alterar seu nome. Depois de nomearmos nossa camada de imagem de fundo, criaremos outra camada para nosso conteúdo. Existem algumas maneiras de fazer isso: você pode fazer isso a partir da barra de menu superior, indo Inserir – linha do tempo – Nova Camada; ou com o botão direito do mouse (se você estiver em uma máquina Windows, clique controle, se você estiver no Mac) sobre o “bg pic” nome da camada, isso fará com que um menu pop-up e selecione “Insert Layer”.
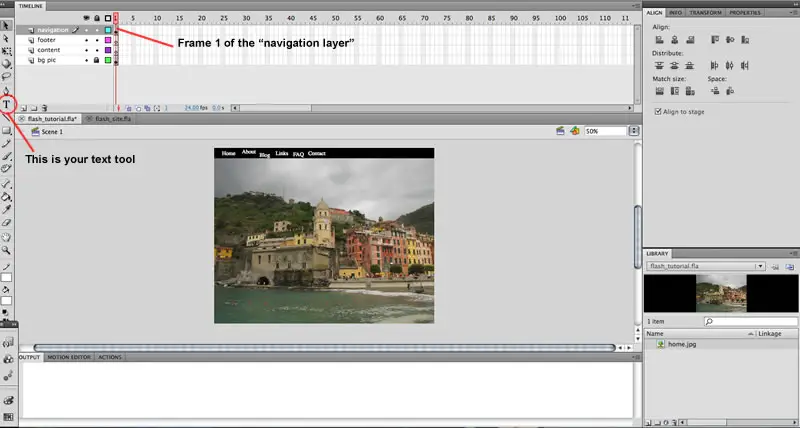
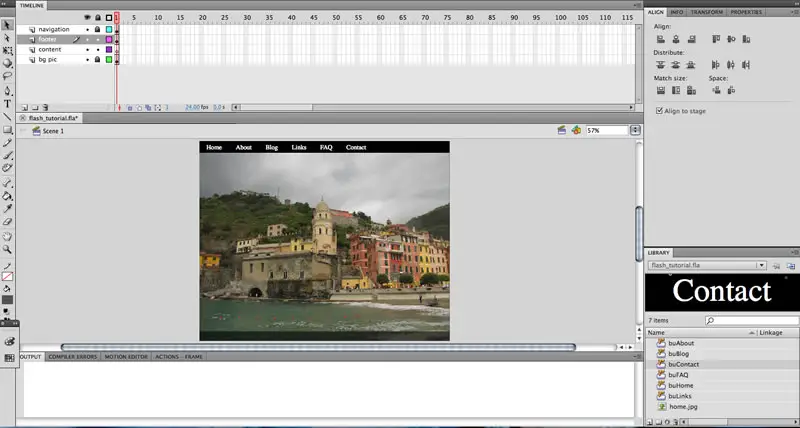
Vá em frente e adicionar três novas camadas à sua linha do tempo e, em seguida, nomeá-los, começando no topo, “navegação”, “rodapé” e “conteúdo”, com “bg pic” sendo a camada inferior. E, finalmente, vamos bloquear a camada “BG pic” clicando no ponto para essa camada que corresponde ao ícone de bloqueio acima dela, que deve ser o ponto à direita. Sua linha do tempo agora deve ser assim:

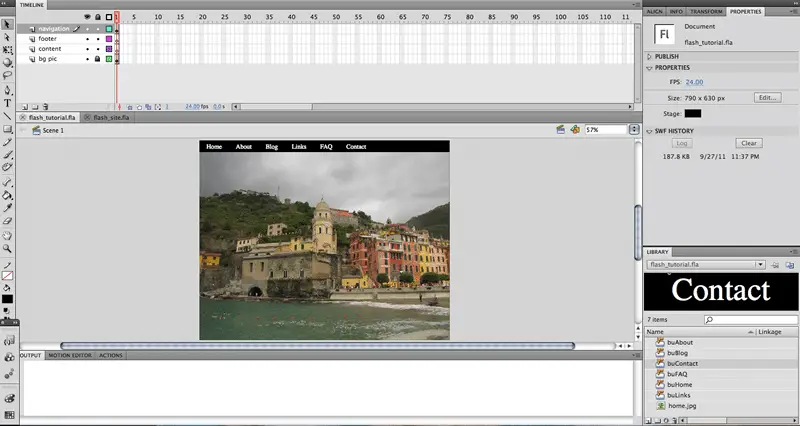
5. Vamos fazer a navegação do nosso site em Flash. Clique no quadro 1 da camada “navegação”. A cor deve mudar de branco para cinza, isso significa que qualquer coisa colocada no palco agora vai na camada “navegação”. Começaremos selecionando a ferramenta”T” ext em nossa barra de ferramentas e criando instâncias separadas para cada link de página que queremos em nosso Site Flash. Neste design Flash eu planejei para seis páginas, Casa, Sobre, Blog, Links, FAQ e contato. Então, vamos criar seis de texto separado instâncias para cada um desses links, resultando em uma fase que deve ser semelhante a este:

6. Aderindo à camada “navegação”, vamos agora ir em frente e converter todos esses blocos de texto em botões. Para converter um bloco de texto em um link, basta clicar no texto que deseja converter, uma caixa Azul agora deve enquadrar seu texto para que você saiba que está selecionado. Em seguida, depois de selecionado, clique com o botão direito do mouse (ou clique em controle Para Mac) e escolha “Converter Em símbolo”.

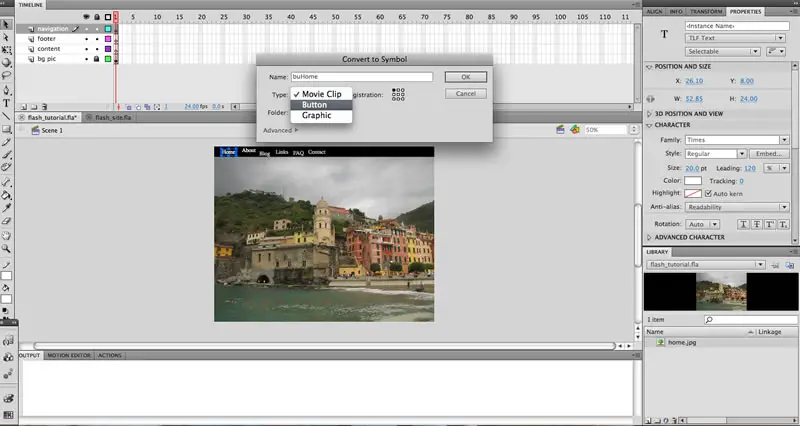
7. Depois de selecionar “converter em Símbolo”, um novo menu deve aparecer perguntando a que tipo de Símbolo você gostaria de convertê-lo e ao que você gostaria de nomear seu símbolo. Quando se trata de nomear símbolos no Flash, eu sempre gosto de prefixar o nome com o que é o símbolo, ele ajuda a manter as coisas organizadas e fáceis de encontrar na biblioteca, uma vez que você vai de fazer um site Flash simples para construir sites Flash maiores e mais complexos. Para botões eu costumo usar o prefixo “bu”, então para o meu botão” Home “eu nomearia meu símbolo,”buHome”. Sobre seria “buAbout”, Blog torna-se” buBlog ” e assim por diante. Vá em frente e converta todos os seus elementos de texto em botões.

8. O efeito hover que vamos aplicar aos nossos botões será uma caixa de cores branca atrás do texto e o texto mudando de branco para preto. Vamos começar com o “buHome”. Para dar aos nossos botões um bom espaçamento, vamos começar com o nosso “buHome” 20 px na margem esquerda do palco e 8 px no topo do palco. Você pode facilmente ajustar isto, clicando sobre o “buHome” botão e, em seguida, ir para a janela de Propriedades e em “Posição e Tamanho” alterar a coordenada X para “20” e a coordenada Y para o “8”
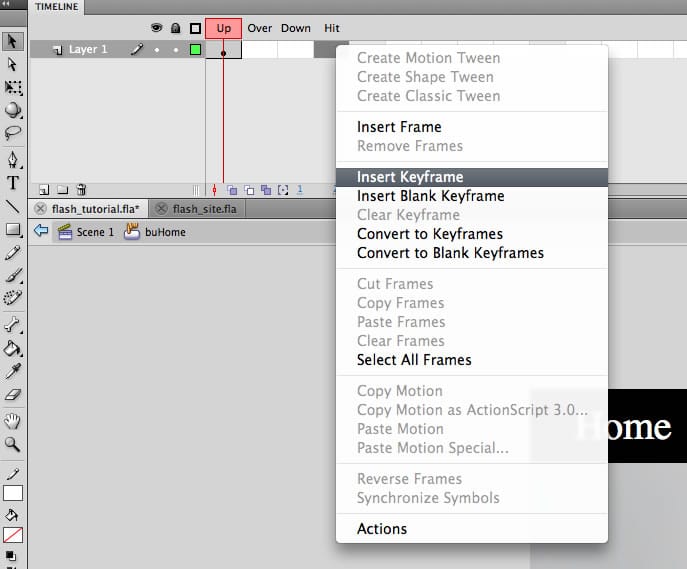
Agora, vá em frente e faça duplo clique em “buHome” botão e observe como as alterações de cronograma, isso porque agora você já brevemente saiu da linha de tempo do filme para introduzir a linha de tempo do botão. Você também notará o texto acima de cada quadro onde os números estavam em nosso palco principal, esses são os atributos do botão que podemos definir. Começaremos expandindo nossa linha do tempo a partir do quadro “Up” único, agora é todo o caminho para “Hit” simplesmente clicando com o botão direito (ou control + clique em um Mac) e escolhendo “Inserir Quadro-chave” em nossa lista de opções.

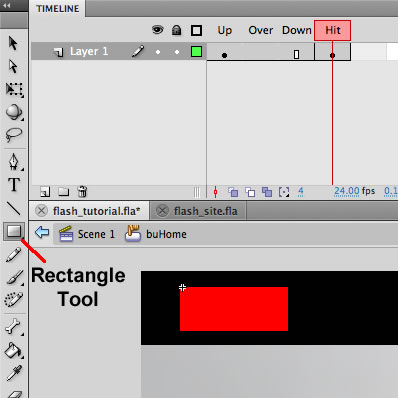
9. Agora que temos um novo quadro-chave em “Hit”, vamos em frente e definir a área ao vivo em que queremos que nossos espectadores possam clicar para seguir o link. A maneira mais fácil de fazer isso é quebrando nossa caixa de texto duas vezes, até que seja uma imagem plana. Você pode fazer isso selecionando o texto “Home” e pressionando Control + B duas vezes (ou Command + B duas vezes em um Mac). A primeira vez que você divide o texto, ele se divide em letras individuais, a segunda vez é uma imagem plana e é mais fácil de espalhar sua caixa de destino.
uma vez que você quebrou o texto para baixo, selecione a ferramenta retângulo, que é dois pontos abaixo da ferramenta de texto em sua barra de ferramentas, e fazer um retângulo sobre a palavra “Home”. A zona ” Hit ” não é visível pelo espectador, você está apenas definindo o Live são em que eles podem clicar para seguir o link. É por isso que quando eu definir a minha área “Hit” Eu gosto de usar uma cor obnoxiously brilhante para que ele se destaca e não se mistura com as cores de fundo.

10. Agora vamos inserir um quadro-chave para nossos atributos” Down” e “Over” também. “Down” permanecerá o mesmo que” Up”, mas se não dividirmos todos eles em quadros-chave separados, uma vez que mudemos o efeito” Up”, ele será transferido para o efeito” Down”.
depois de obter todos os atributos com seu próprio quadro-chave separado, podemos enfrentar o efeito “Over”. Para fazer isso, precisaremos de uma nova camada para que possamos colocar o bloco de foco branco atrás do texto. Então, clique em” Camada 1 “e selecione”Inserir camada”. Assim que a nova camada aparecer, você precisará arrastá-la abaixo da “camada 1″ porque queremos que o bloco de cores apareça atrás do texto. E então nós só queremos que ele apareça durante o estado” Over”, então vá em frente e” insira o quadro-chave “para o estado” Over “e” Down”.
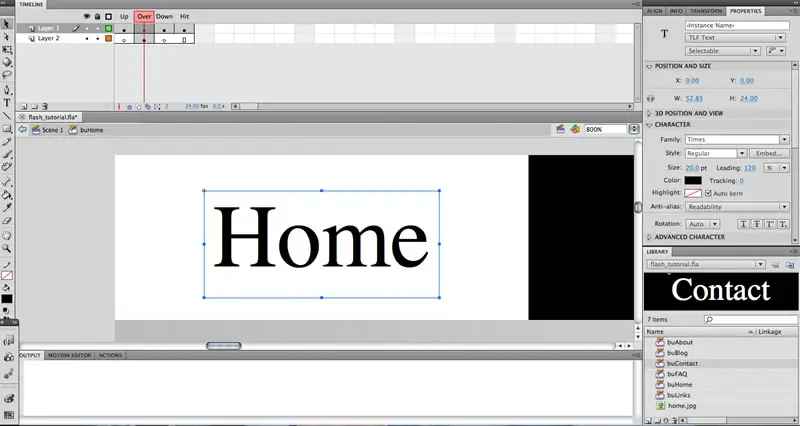
agora podemos clicar no estado” Sobre “dentro da” camada 2 ” e desenhar nossa caixa. Acho que uma marcação de 20 px à esquerda e à direita da palavra ficará bem, além de preencher toda a parte preta da caixa de navegação do Site Flash verticalmente. Para fazer isso, precisaremos de uma caixa 40 px mais larga que o nosso texto, portanto, se você clicar no texto, verá que tem 52,85 px de largura, o que significa que nossa caixa precisa ter 92,85 px de largura. A área preta da nossa barra de navegação tem 37 px de altura, o que significa que nossa caixa também deve ter 37 px de altura. Selecione a ferramenta Retângulo, vá para a janela Propriedades, defina a cor de preenchimento como branco (#FFFFFF) e nenhuma cor de traço e arraste sua caixa. Se precisar de ajuste fino depois de arrastá-lo, tudo o que você precisa fazer é clicar nele para selecioná-lo, vá para a janela Propriedades e altere a largura para 92,85 e a altura para 37. Em seguida, para movê-lo no lugar, verifique se a coordenada X está definida como -20 e a coordenada Y está definida como -8.
a etapa final para fazer nosso botão é clicar no estado “sobre” em “Camada 1”, Selecionando o texto e alterando a cor na janela Propriedades para preto (#000000) para que você possa lê-lo em nossa caixa branca recém-formada. Se você fez tudo corretamente até agora, o estágio do botão deve ficar assim no estado “sobre”.

vá em frente e veja se você pode fazer o resto dos botões por conta própria. Lembre-se de que seu próximo botão deve ser espaçado 40 px do lado direito do Botão Anterior para permitir o efeito de foco. O cálculo simples para isso é, Largura + x coordenada + 40. Sua coordenada Y deve permanecer em 8 para garantir que todos os seus botões mantenham o mesmo eixo Y. E que seu efeito “Hover” deve ser 40 px maior que seu texto, com uma margem de 20 px à esquerda e à direita. As coordenadas X e Y do seu quadrado “Hover” devem ser sempre X: -20 e Y: -8.
como você fez ao criar um site Flash, o site do seu site Flash corresponde a isso?

se não, não há necessidade de se preocupar. Certamente foi um erro de cálculo no posicionamento do botão. Aqui está uma pequena folha de dicas para você.
Casa: x = 20
Sobre: x = 112.85
Blog: x = 206.85
Links: x = 289.7
FAQ: x = 379.25
contato: x = 461,75
e lembre-se, o eixo Y deve ser sempre 8.
agora também seria um bom momento para não apenas salvar seu projeto, se você ainda não o fez, mas para exportar o que você fez até agora para ver se seus botões estão funcionando corretamente. Para exportar seu editável .arquivo fla para o.formato swf que é legível por navegadores da web, você pode ir para File-Export-Export Movie. Ou utilize as teclas de atalho e pressione Control + Shift + Enter em uma máquina Windows ou Command + Shift + Enter em um Mac.
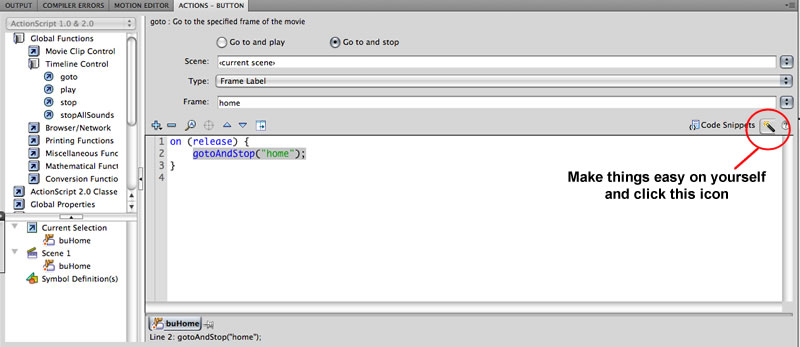
11. Agora vamos programar esses links para ir a algum lugar. Clique em “buHome” e selecione a janela “ações”. Na guia Ações, no canto superior direito, você deve ver um ícone com “trechos de código” ao lado dele e, em seguida, outro ícone à direita desse ícone, que se parece com uma varinha mágica. Certifique-se de clicar na varinha, pois ela o ajudará a escrever o ActionScript necessário para fazer os botões funcionarem.
no lado esquerdo deve ser uma caixa de rolagem. Clique duas vezes em” Controle Da Linha do tempo “para obter o menu para expandir e soltar, em seguida, clique duas vezes em”goto”. Isso deve fazer com que um menu apareça à direita fazendo perguntas mais específicas. Primeiro você vai querer clicar no botão de opção “Ir para e parar”, cena deve permanecer em, sob o tipo que você vai querer mudar” número do quadro “para” Frame Label”, e, em seguida, sob Frame enter”home”. É isso.
agora vá em frente e faça isso para o resto de seus botões, mas o nome “quadro” deve coincidir com o link que você está programando. Por exemplo, quando você está desenvolvendo o código para o botão sobre, você simplesmente escreveria “sobre” na caixa ao lado de “quadro”.

12. Trabalhando nosso caminho para baixo as camadas última da nossa linha do Tempo, em seguida, deve ser “rodapé”. Para isso, vamos criar um rodapé básico com alguns links de mídia social como forma de fechar a parte inferior do nosso site e dar-lhe um pouco de estética extra. Mas antes de mergulhar no rodapé, Vamos em frente e bloquear nossa camada de” navegação”, já que terminamos com isso e não queremos estragar nada acidentalmente nessa camada.
para o nosso rodapé, Vamos criar um retângulo preto com uma opacidade de 60% de 30 px de altura e abrange a largura do nosso palco. Para fazer isso, primeiro queremos ter certeza de que estamos no quadro 2 da camada” rodapé”. Se você já está lá, basta selecionar a ferramenta Retângulo na barra de ferramentas e arrastar um retângulo. Depois de ter um triângulo em seu palco, você pode editá-lo facilmente com perfeição selecionando-o, indo para a janela de Propriedades e inserindo os atributos acima. Então, depois de ter o tamanho e a opacidade adequados da forma, você pode ir para a janela “alinhar” e dizer ao retângulo para “alinhar o centro horizontal” e “alinhar a borda inferior”.

13. Agora vamos adicionar esses ícones de mídia social ao nosso rodapé, importando-os para nossa biblioteca primeiro. Se você não se lembra de como fazer isso a partir da Etapa 3, darei uma dica. Arquivo-Importar-Importar para a Biblioteca. E você vai querer importar ” e-mail.png”, ” facebook.png”, e ” twitter.Forum”.
uma vez que eles estão em sua biblioteca vá em frente e arrastá-los para o seu palco. Onde colocá-los é uma preferência pessoal, mas eu gosto do meu no canto inferior direito. Minha coordenada Y está definida como 606, enquanto minhas coordenadas X são:
Facebook: X = 715
Twitter: X = 740
Email: X = 765

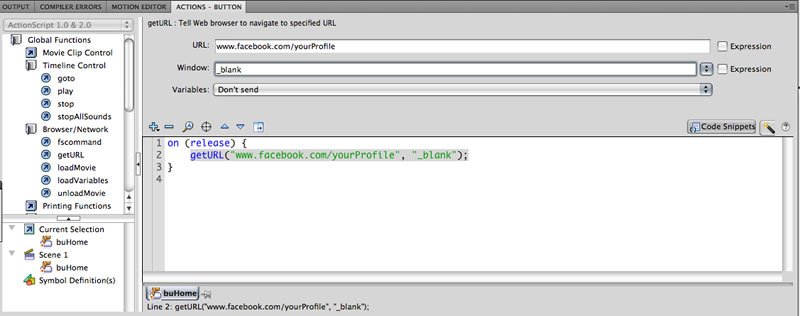
14. Se você deseja vincular os ícones ao seu site de mídia social, o processo é bastante semelhante aos botões de navegação que fizemos. Clique no ícone que deseja vincular e abra a janela “ações”. Em vez de ir para “controle de linha do tempo” desta vez, vamos para “navegador/Rede” e selecione “getURL”. Isso selecionará um menu semelhante a este e você desejará inserir o URL correspondente na caixa apropriada e selecionar em qual janela deseja que o link seja aberto (o atual, um novo, etc).

15. Agora que terminamos com a camada de rodapé do nosso site Flash, você pode ir em frente e bloqueá-lo e passaremos para o conteúdo. Como o rodapé, Vamos começar arrastando outro retângulo com fundo preto e opacidade de 60%. Só vamos fazer este retângulo de 355 px de largura por 483 px de altura e aninhá-lo no lado direito do nosso site em X: 395 Y: 77. Lembre-se de aplicar essas alterações na janela “Propriedades”.
assim que tivermos nosso retângulo definido no tamanho adequado e no lugar, vamos poli-lo um pouco suavizando as bordas. Para fazer isso, selecionamos nosso retângulo, vá para” modificar “em nossa barra de menu principal na parte superior da tela e selecione” forma”, seguido por”suavizar bordas de preenchimento”. Isso deve aparecer uma pequena tela nova perguntando qual distância e número de etapas você gostaria que suas bordas suavizassem. Eu acho que uma distância de 10, com 4 passos e expansão deve fazer o truque para nós.

16. Para inserir texto em cima do nosso retângulo, também precisaremos criar uma caixa de texto. Fazer isso é uma combinação do que fizemos para criar nossos botões e como criamos nossos retângulos. Selecione a ferramenta Retângulo na barra de ferramentas e arraste uma caixa no palco. Eu permiti uma margem de 10 px ao redor da minha, então minha caixa de texto tem 335 px de largura por 463 de altura e fica em X: 405 e Y: 87.
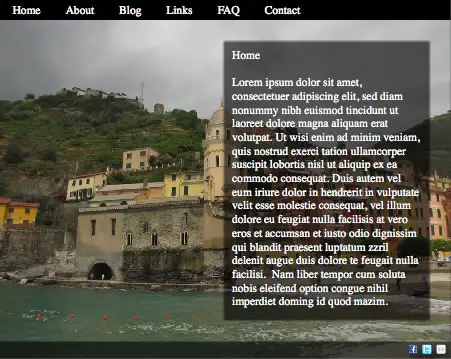
uma vez que sua caixa de texto é criada, você pode inserir qualquer texto que você gostaria, Eu só vou digitar algum Lorem ipsum para preencher o local.

17. A página inicial em nosso Site Flash agora foi criada e todo o nosso Site Flash está quase criado. A partir daqui, vamos querer criar rótulos de quadros e nossas próximas cinco páginas. Voltando à nossa linha do tempo, crie uma nova camada acima de todas as suas outras camadas e nomeie-a de “ações”. Depois que a camada for criada, clique no quadro 2 da camada “ações” e vá para a janela Propriedades. Com o quadro” ações “1 ainda selecionado, digite” home “na caixa rotulada” nome: “em” rótulo “na janela” Propriedades”. Uma pequena coisa de aparência de bandeira vermelha deve aparecer sob o quadro 1 de”ações”. Isso significa que o quadro 1 agora é rotulado como “home”, pois é aqui que nossa home page está na linha do tempo e, a partir de Agora, o “buHome” apontará aqui. E se você expandir a linha do tempo adicionando mais quadros neste quadro-chave, verá que ele diz “home” ao lado do sinalizador.
para evitar que nosso site em Flash seja reproduzido diretamente em todas as páginas sem bater em nenhum link, teremos que dizer para parar em cada quadro. Com o quadro 1 do quadro” ações “ainda selecionado, volte para a janela” ações ” onde programamos os botões. Também semelhante aos nossos botões, vamos querer usar o Controle Da Linha do tempo para dizer ao nosso site para”parar”. Então, vá em frente e clique duas vezes em” Parar ” para que o site saiba parar no quadro 1.

18. Para criar as próximas cinco páginas em nosso Site Flash é simples. Começamos inserindo um novo quadro-chave no quadro 2. Para fazer isso, precisamos clicar no quadro 2 de “ações” e arrastar para baixo para o quadro 2 de “BG pic”, destacando todos os quadros. Em seguida, clicamos com o botão direito (ou Control + clique no Mac) e escolhemos “Inserir Quadro-chave”. Você notará que a barra de progresso vermelha que percorre verticalmente a linha do tempo mudou para o quadro 2, isso porque agora estamos trabalhando no quadro 2 de nossa linha do tempo.
como já aprendemos a fazer um site em flash e fizemos todo o trabalho duro de criar tudo, agora é apenas uma questão de editá-lo um pouco para corresponder à página correta. Como nosso segundo link é” sobre”, faria mais sentido ter o quadro 2 como nossa página “Sobre”. As primeiras coisas primeiro, vamos clicar no quadro 2 de ações, voltar às propriedades e nomear este “sobre”. Depois disso, precisamos dizer para parar aqui como fizemos na página inicial, caso contrário, ele apenas reproduzirá este quadro antes de voltar para a página inicial e parar por aí. Portanto, com o quadro 2 de “ações” selecionado, volte para a janela “ações” e clique duas vezes em “parar” sob controle de linha do tempo.
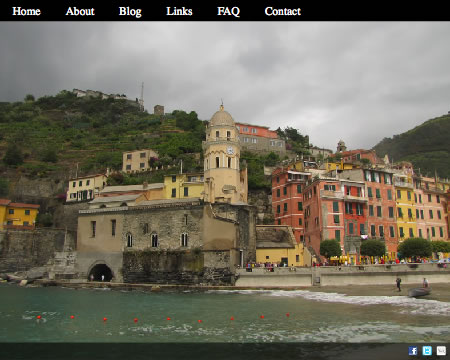
Agora selecione o quadro dois de sua camada de “Conteúdo” e edite o texto para que ele coincida com o que você deseja em sua página Sobre. Depois de terminar, vá em frente e desbloqueie a camada “BG pic” e exclua essa imagem. Depois que a imagem é excluída, importe “sobre.jpg ” para sua biblioteca, arraste-o para o palco e alinhe-o ao centro horizontal e à parte inferior do palco usando a janela “alinhar” e PRESTO! Sua página deve ser semelhante a esta.

agora que você é um especialista em Site Flash, veja se você pode criar as últimas quatro páginas por conta própria! Certifique-se de exportá-lo novamente e testar sua navegação para ver se os links o levam para a página adequada.
se você está se sentindo como o Flash é muito complicado, então eu recomendo usar o livre arrastar e soltar construtor de sites de Wix, que permite que você crie rapidamente um site profissional de graça.
sobre o autor: com mais de dez anos nos campos de web design e escrita freelance, Scott Stanton teve o dedo no pulso pulsante das tendências e curvas de design mais quentes da indústria na última década. Scott escreve regularmente para Wix.com o construtor de sites gratuito.