fazer essa pergunta é fundamental, porque se sua empresa não tiver um site compatível com dispositivos móveis, é provável que você esteja perdendo um grande número de clientes em potencial.
felizmente, há uma solução. Ao atualizar ou construir um site móvel, você pode capturar todos os clientes e leads que, de outra forma, teria perdido para seus concorrentes. Continue lendo para aprender como construir um site móvel, além de aprender sobre os desafios que vêm com a construção de um site móvel!
como construir um site móvel em 3 etapas
você está pronto para aprender como construir um site móvel para o seu negócio?

comece com estes três passos fáceis de seguir:
1. Escolha como você vai projetar seu site móvel
Antes de começar a construir seu site móvel, você precisa escolher como você vai projetar seu site. Ao criar sites móveis, as empresas podem escolher entre algumas abordagens. Essas abordagens vêm com diferentes benefícios, desafios e custos.
suas opções incluem:
- Web design responsivo
um web design responsivo usa layouts adaptáveis, o que significa que você pode ter um site que aparece quase o mesmo em dispositivos desktop, móveis e tablets. Seu conteúdo e seu design se adaptam automaticamente ao dispositivo de um usuário.
- Web design adaptável
um web design adaptável usa layouts exclusivos para dispositivos, o que significa que seu site apresenta diferentes designs ou versões para dispositivos desktop, móveis e tablets. Você oferece experiências diferentes aos usuários, com base em seus dispositivos, e pode até manter três sites separados para realizar essa tarefa.Embora você possa escolher um web design responsivo ou adaptável, o design responsivo está se tornando a escolha ideal para as empresas. Isso porque um design responsivo permite que você forneça uma experiência consistente aos usuários. Além disso, você mantém um único site.
2. Escolha seu construtor de sites, designer ou agência
em seguida, sua equipe precisa escolher como deseja criar um site móvel.Você quer contratar um designer freelance ou uma agência profissional de web design para construir seu site? Ou você quer usar um construtor de sites e fazer você mesmo? A escolha é sua, e cada opção oferece diferentes vantagens e desvantagens.
não importa qual você escolher, você quer ter certeza de comparar suas opções.
- web designer
um web designer pode ajudar sua empresa a criar um site novo e funcional para usuários móveis e de desktop. Sua experiência de design pode melhorar a usabilidade e a aparência do seu site, que são fatores críticos quando se trata de como as pessoas interagem com o seu site, como ao decidir fazer uma compra.
se você decidir trabalhar com um web designer, no entanto, você precisará ter um orçamento decente. Se você definir um orçamento baixo, isso pode resultar em um designer de subpar e um site quebrado, o que você não deseja. Pesquise web designers em sua área e obtenha algumas cotações personalizadas.
- Agência de Web design
uma agência de Web design também pode ajudar sua empresa a lançar um site atraente e fácil de usar. A vantagem da parceria com uma agência de web design, no entanto, é que muitas vezes você tem acesso a uma equipe de designers e desenvolvedores, o que pode fazer uma enorme diferença na aparência e velocidade de seu site.Na maioria dos casos, as agências de Web design estabelecidas também podem oferecer taxas mais baixas do que os web designers profissionais. Isso porque eles apresentam o talento necessário para criar e construir sites móveis rapidamente, o que lhes permite assumir projetos adicionais.Se você decidir fazer parceria com uma agência de web design, siga uma abordagem semelhante à contratação de um web designer. Solicite uma cotação personalizada, navegue em seu portfólio e encontre-se com sua equipe para ver como eles podem ajudar sua empresa a criar um site móvel que gere vendas e telefonemas.
- Construtor de sites
um construtor de sites também pode ajudar sua empresa a criar e lançar um site compatível com desktop e dispositivos móveis. Esses construtores podem variar de WordPress a Wix e, embora gratuitos, a maioria das empresas acabará investindo na versão paga para acessar recursos adicionais.Por exemplo, para usar seu domínio exclusivo, você precisará manter uma assinatura mensal.
embora os criadores de sites forneçam à sua empresa controle total sobre o processo de web design e desenvolvimento web, eles também limitam os recursos do seu site. Muitas vezes, você confia em modelos, por exemplo, que podem impedi-lo de acessar o tipo de funcionalidades que deseja em um site.
depois de decidir como construir um site móvel, seja com um designer, agência ou construtor de sites, você pode iniciar o processo. Lembre-se de pesquisar cada opção em profundidade. Dessa forma, sua empresa pode tomar a melhor decisão para o seu site, orçamento e visitante ideal do site.
3. Comece a construir seu site móvel
agora que você escolheu seu construtor de sites, web designer ou agência de web design, você pode começar a construir seu site móvel. Esse processo provavelmente incluirá algumas tentativas e erros. Se você faz parceria com um designer ou agência, por exemplo, eles podem criar maquetes para você revisar.

conforme você cria seu site móvel, lembre-se dessas principais práticas recomendadas para sites móveis:
- compatibilidade do dedo. Alguém pode tocar em todos os links do seu site?
- rolagem Vertical. Alguém pode usar o polegar para ler toda uma página?
- páginas carregadas no topo. Suas informações mais importantes estão no topo de cada página?
- gráficos Extras. Você pode remover imagens ou vídeos desnecessários?
- campos de formulário grandes. Alguém pode tocar em um campo de formulário com o polegar?
- requisitos mínimos de formulário. Você precisa absolutamente de todas as informações necessárias nos campos de formulário?
- Código Moderno. Você está usando o código HTML5?
Antes de iniciar a versão finalizada do seu site móvel e desktop, Certifique-se de testá-lo. Você deseja fornecer aos visitantes do site uma experiência perfeita e, se eles tiverem problemas, eles podem não se incomodar em voltar.
com testes e preparação, no entanto, você pode lançar um site funcional e de boa sorte!
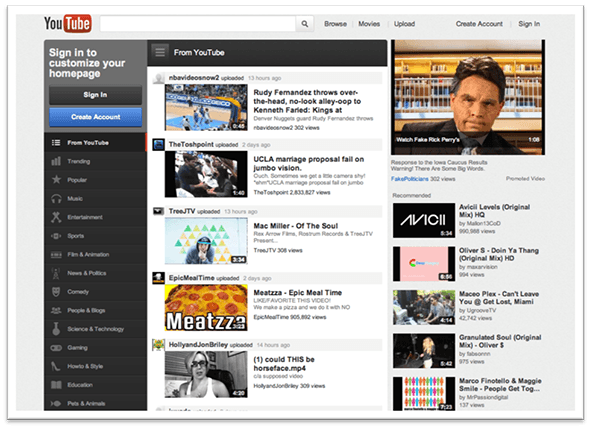
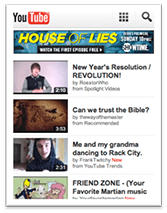
4 exemplos de Web design móvel
precisa de alguns exemplos de Web design móvel antes de construir seu site móvel? Confira estes quatro exemplos:
- Youtube


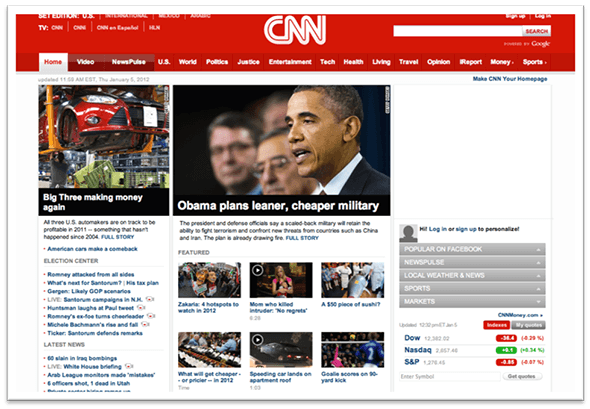
- CNN


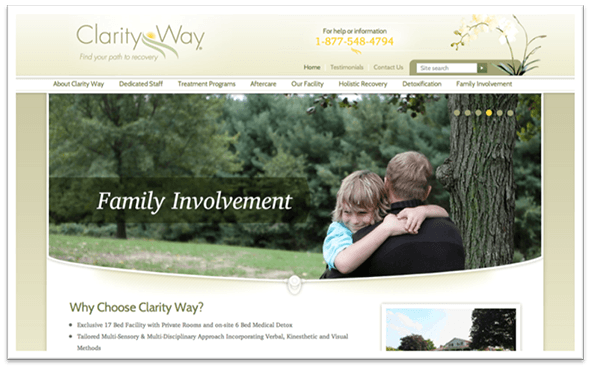
- Clareza Forma


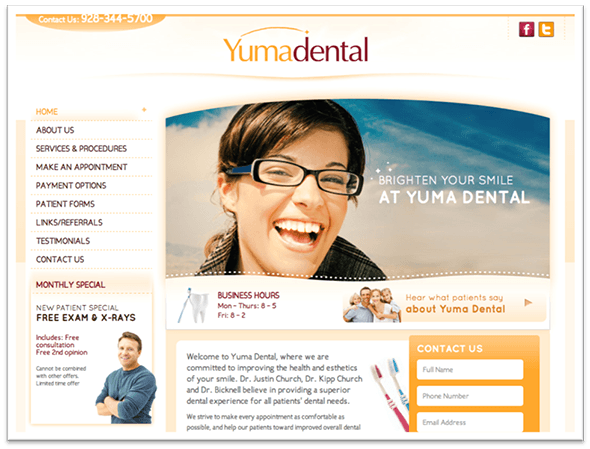
- Yuma Dental


Como criar um site móvel para o seu negócio
Nós entendemos que você está inundado com a executar o seu negócio ou organização de um departamento de marketing.
se você quiser Os Detalhes rápidos sobre como criar um site móvel, confira a apresentação de slides abaixo.
por que os sites móveis são importantes?
sem um site móvel, você pode perder mais da metade de seus clientes em potencial online. Em poucas palavras, Isso significa que você está ganhando 50% do que você deve ganhar todos os dias, todos os meses e todos os anos. É por isso que as empresas (incluindo seus concorrentes) estão pesquisando como criar um site móvel.Mais do que nunca, os compradores estão se voltando para seus dispositivos móveis para navegar na web e fazer transações. Na verdade, em 2014, US $350 bilhões foram gastos em comércio eletrônico móvel, e esse número só continuou a aumentar. Até 2020, o valor do comércio eletrônico móvel deve chegar a US $625 bilhões em gastos.Além disso, em 2015, o comércio móvel atingiu 30% de todo o comércio eletrônico dos EUA.
já o convencemos de que um site móvel ainda é crucial?

Nós não queremos apenas falar sobre o belo trabalho que realizamos
Queremos Mostrar a Você!
construímos mais de mil
sites em setores como o seu
veja nosso trabalho anterior ![]()
como funciona o mobile web design?
o Mobile web design permite que seu site detecte o tamanho do dispositivo que alguém está usando. Em seguida, seu site será dimensionado automaticamente para o tamanho da tela desse dispositivo, se você estiver usando um design responsivo. Se você usar o adaptive web design, Seu site fornecerá a versão do site mais apropriada.
de qualquer forma, a criação de um site móvel permite que os usuários percorram facilmente seu site sem ter que aumentar o zoom no texto ou tocar em pequenos links de texto, o que é definitivamente um motivo para os usuários navegar para longe do seu site e encontrar um que responda bem à sua tela minúscula.
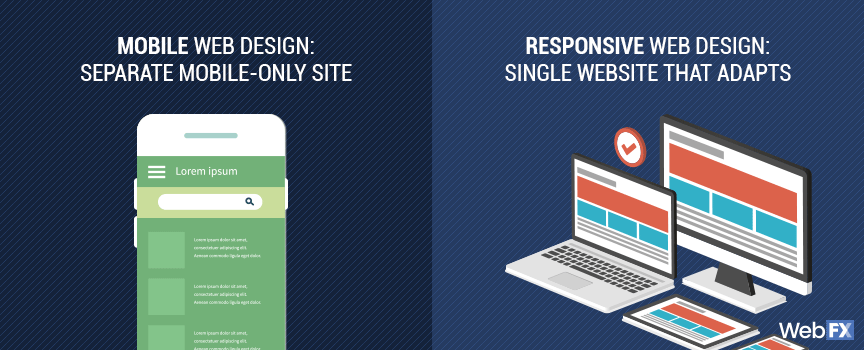
você também pode ouvir as pessoas chamarem isso de” design responsivo”, que é essencialmente o mesmo. Mas há uma diferença fundamental que você deve saber.
Mobile web design dá às empresas a opção de ter um site separado, apenas para celular, além de seu site atual. Muitas empresas que usam esse formato mantêm o nome do site igual, mas adicionarão um “m” antes do nome de domínio.

o design responsivo oferece um único site, mas tem a capacidade de se adaptar a diferentes tamanhos de tela. Então, se alguém usa um monitor de desktop de 30″ ou uma tela de smartphone de 5″, eles terão uma ótima experiência em seu site. Isso não exige que você tenha uma segunda versão do seu site.
ainda assim, não há resposta certa ou errada. Às vezes, faz mais sentido para uma empresa usar um site somente para celular e, às vezes, faz mais sentido usar um site responsivo.
embora não possamos lhe dar uma recomendação agora, estamos sempre felizes em ouvir seus pensamentos no site da sua empresa. Podemos ajudá-lo a descobrir a melhor solução para o seu site com uma conversa!
há mais no design da web móvel do que apenas tamanhos de tela. Você também deve considerar os tempos de carregamento.
o maior desafio de construir um site móvel
uma das partes mais desafiadoras do design da web móvel é fazer seu site carregar rapidamente em todos os dispositivos possíveis.
isso é importante, pois leva apenas meio segundo de carregamento para alguém sair do seu site e ir a um concorrente. Na verdade, 47% dos consumidores esperam que uma página da web carregue em 2 segundos ou menos.
para garantir que seu site seja carregado rapidamente, você precisará reduzir o tamanho da imagem, agilizar o código HTML e executar várias outras tarefas de otimização.

nada disso é difícil – mas pode ser demorado se você nunca lidou com esses elementos antes.
no entanto, a recompensa é enorme. O Google classifica os sites de carregamento rápido em alta nos resultados de pesquisa. Ele também usa compatibilidade móvel como um sinal de classificação para o seu site. Portanto, quando você tem um site móvel que carrega rapidamente, pode ter certeza de que está bem classificado nos resultados de pesquisa do Google.
essas classificações podem não acontecer da noite para o dia, mas seus usuários notarão imediatamente. Afinal, há uma enorme diferença entre um site que leva 10 segundos para carregar e um que carrega instantaneamente.
uma das maneiras mais extremas de reduzir o tempo de carregamento em seu site móvel é usar páginas móveis aceleradas ou AMP. Esta é uma linguagem de codificação simplificada que ajuda o Google a ler, entender e recomendar suas páginas com mais facilidade.
AMP também ajuda páginas carregar instantaneamente em dispositivos móveis.
ao construir um site móvel, você precisa pensar sobre o tempo de carregamento do seu site. Quer você faça parceria com um designer ou agência, ou use um construtor de sites, você precisa ter certeza de que seu site oferece uma experiência rápida para os usuários. Caso contrário, eles não se preocuparão em comprar seus produtos, preencher seu formulário de contato ou visitar sua empresa.
como escolher o seu web designer móvel
pode ser esmagadora para aprender a construir um site móvel. É por isso que muitas empresas decidem fazer parceria com um web designer ou agência de web design. Se você decidir terceirizar a construção de seu site móvel, há algumas coisas que você deve considerar para tornar a escolha um pouco mais fácil. A fim de fazer a escolha certa, você precisará saber:
- Seu orçamento
- Seu website metas
- Os objectivos da empresa
- Sua indústria
- Como todos eles funcionam juntos
Maioria destes fatores faz sentido. Você precisa saber quanto dinheiro precisa gastar, o que deseja alcançar on-line e como deseja que seu negócio cresça. Mas por que é importante conhecer sua indústria?A verdade é que o mobile web design ajuda algumas indústrias mais do que outras, e é importante conhecer e entender o potencial ROI de um site móvel antes de investir em um para o seu negócio.
para determinar os benefícios de um site móvel para o seu setor, é tão crucial entender como ele é representado online.Por exemplo, se você está em um setor onde seus concorrentes não atualizam seus sites desde 1998, o design da web móvel será um milagre para o seu site em termos de resultados de pesquisa do Google e facilidade de uso.
mas se você é uma das últimas empresas do seu setor a obter um site móvel, pode notar retornos mais baixos. Mas isso não é uma coisa ruim – você ainda ganhará um grande ROI ao investir em um site móvel.
simplesmente se resume a quanto de um ROI você ganhará. Não importa o que aconteça, o lançamento de um site móvel sempre dará ao seu negócio algum nível de ROI.
quanto custa construir um site móvel?
construir um site móvel pode custar de $1400 a $2800 ou mais. Quanto sua empresa paga por um designer profissional ou agência de web design para criar seu site responsivo depende do tamanho do seu site, do tempo de resposta do projeto preferido e muito mais.
se você está curioso sobre nossos preços de design de sites móveis, você pode ver nossos preços e planos abaixo:
ver preços de sites móveis
na WebFX, temos uma equipe premiada de web designers que se esforçam para dar aos nossos clientes os melhores resultados absolutos. Até ganhamos inúmeros prêmios por nossas realizações. Esses prêmios se traduzem em sites de alta qualidade, melhor tráfego de sites e mais clientes para nossos clientes — todos os quais podem ajudar qualquer negócio a crescer.
você está pronto para levar seu negócio para o próximo nível? Obtenha um orçamento gratuito para a construção de um site móvel para o seu negócio agora!
você está pronto para construir um site móvel?
agora que você teve um curso intensivo em web design móvel, é hora de colocar seu conhecimento em ação!
WebFX está aqui para lhe dar o suporte que você precisa. Nossa premiada equipe de designers, profissionais de marketing e desenvolvedores criará um site para sua empresa que o ajudará a se destacar contra seus concorrentes.
tudo o que você precisa fazer é entrar em contato conosco!