você sabia que pode criar seu próprio widget personalizado do WordPress? Embora existam toneladas de widgets adicionais que acompanham temas e plugins, o WordPress oferece aos seus usuários a opção de codificar widgets personalizados manualmente.
não é um processo complicado, pois você só precisa de conhecimento básico de WordPress e PHP. Então, sem mais delongas, vamos começar!
O Que São Widgets WordPress?
os widgets do WordPress facilitam a adição de funções adicionais ao seu site por meio de uma interface simples de arrastar e soltar. Por padrão, o WordPress vem com vários widgets. Eles fornecem recursos básicos de utilidade e são compatíveis com todos os temas do WordPress.
no entanto, às vezes, esses widgets padrão não podem executar as tarefas desejadas. Sua melhor opção é procurar plugins que ofereçam a função desejada. Infelizmente, você pode achar que mesmo plugins de terceiros não podem atender às suas necessidades.
felizmente, você tem o poder de criar um widget personalizado do WordPress. Basta ter em mente que ele deve ser construído do zero para que você possa ajustar pessoalmente seu widget personalizado com base em suas necessidades.
por onde começar ao criar um Widget personalizado?
primeiro, você precisa escolher se deseja criar o widget usando um plugin ou editando as funções.arquivo php. Um plugin permitirá que o widget personalizado funcione em qualquer site enquanto adiciona código às funções.pai. Dessa forma, faz com que o widget funcione ao lado de um tema específico.
em segundo lugar, você tem a opção de adicionar o widget em um site ao vivo ou em um ambiente local. No entanto, recomendamos que você implemente o widget em um ambiente local primeiro, para testá-lo. Você pode fazer isso facilmente seguindo nosso guia sobre como executar o WordPress no Docker.
uma vez que a ferramenta está funcionando corretamente, é hora de movê-lo para o seu site.
Como Funcionam Os Widgets Personalizados Do WordPress?
no WordPress, você deve criar um widget personalizado usando a classe de Widget WP padrão da API Widgets. Existem cerca de 20 funções com as quais você pode brincar. Destes, quatro é o requisito mínimo para qualquer widget funcionar:
- __construct () – função construtor onde você pode definir os parâmetros do seu widget.
- widget () – contém a saída do widget.
- form () – determina as configurações do widget no painel do WordPress.
- atualizar () – atualiza as configurações do widget.
claro, você tem muitas outras opções que fornecem funções adicionais. Para mais informações sobre a classe WP_Widget, dê uma olhada na página do desenvolvedor do WordPress.
Criando um Widget personalizado do WordPress
importante: é altamente recomendável criar um backup completo do seu site WordPress antes de prosseguir. Além disso, você também deve usar um tema filho do WordPress para evitar que quaisquer problemas afetem seu tema principal.
para este tutorial, estaremos criando um simples “saudações de Hostinger.com!” widget personalizado para que você possa aprender o básico da criação de widgets no WordPress. Uma vez feito isso, você pode passar para a criação de widgets mais complexos por conta própria.
mais uma coisa a notar é que estamos escrevendo este código nas funções.arquivo php para o tema atualmente carregado. Dito isso, você pode usar o mesmo código para qualquer plugin personalizado.
Estendendo a classe WP_Widget
A primeira coisa que você precisa fazer é abrir qualquer editor de texto no seu computador e criar uma nova classe que estende a base de classe WP_Widget, como este:
class hstngr_widget extends WP_Widget {//Insert functions here}
Adicionar __construct()
em seguida, vamos começar a implementar as quatro funções padrão, um por um. O primeiro é o método construtor, que determinará o ID, o nome e a descrição do widget personalizado.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
adicionando widget ()
agora, vamos nos concentrar na função widget (). Ele define a aparência do seu widget personalizado WordPress no front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
com isso, configuramos a saída do nosso widget para que ele exiba a frase “saudações de Hostinger.com!” e o título do widget conforme especificado pelo Usuário.
adicionando form ()
agora, temos que programar o back-end do widget usando o método form (). Você pode ver o resultado quando quiser adicionar o widget do painel do WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
aqui você pode ver como um widget personalizado foi configurado. Se um usuário aplicar um título, esse título será inserido no formulário HTML que criamos. Neste exemplo, definiremos o nome do título como título padrão.

adicionando update()
uma vez feito isso, temos que implementar update(), que atualizará o widget toda vez que você alterar as configurações.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
estamos tomando o título atual da instância recém-criada, removendo quaisquer tags HTML / PHP. Então, estamos passando o título para a instância e devolvendo-o.
registrando o widget personalizado do WordPress
finalmente, temos que registrar o novo widget personalizado usando a função add_action (). Lembre-se de que você deve colocar o seguinte código no topo, antes de estender a classe WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
adicionando o Código às funções.arquivo php
então, definimos uma nova função chamada hstngr_register_widget (). Ele registra nosso widget usando o ID do widget, que é especificado na função _ _ construct ().
em seguida, vinculamos essa função usando widgets_init, que carrega o widget no WordPress por meio do método add_action() integrado. Seu código de widget personalizado WordPress final deve ser assim:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
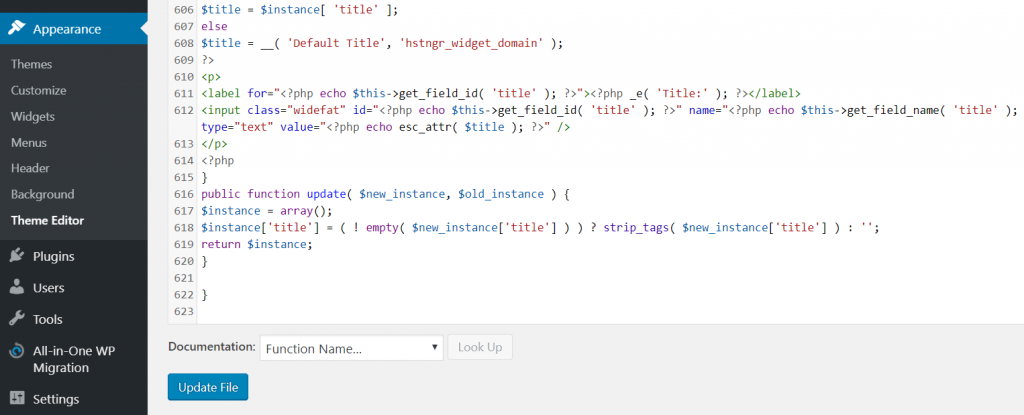
Finalmente, é hora de inserir o código em suas funções.arquivo php.
- faça login na sua área de administração do WordPress. Em seguida, navegue até Appearance- > Theme Editor – > Theme Functions.
- cole o código do seu editor de texto na parte inferior das funções.arquivo php. Clique em Atualizar arquivo para salvar as alterações.

usando o widget personalizado do WordPress
você pode finalmente usar seu widget recém-instalado.
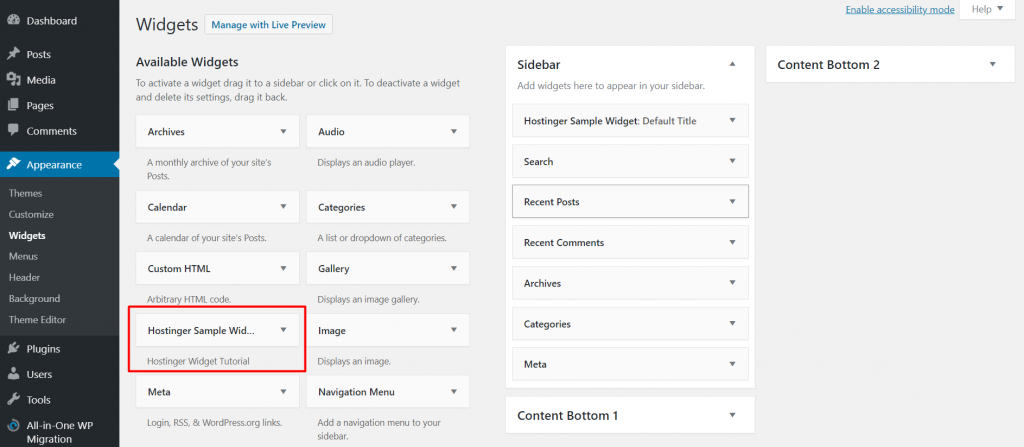
- vá para o menu Aparência e selecione Widgets. Você deve ver um widget chamado Hostinger Sample Widget na lista de Widgets disponíveis.
- em seguida, arraste o widget e solte-o na seção da barra lateral no lado direito da página.

- Salve suas alterações e visite seu site. Você será recebido com um widget personalizado com as palavras “saudações de Hostinger.com” dentro.

Parabéns, você criou com sucesso o seu primeiro widget WordPress personalizado!
conclusão
WordPress widget personalizado permite que você adicione uma função específica ao seu site com base em suas necessidades. É uma ótima solução sempre que você não consegue encontrar nada em particular que atenda às suas necessidades específicas.
para resumir, vamos dar uma olhada nas etapas mais uma vez sobre como criar seu próprio widget WordPress personalizado:
- crie uma nova classe que estenda WP_Widget.
- comece com _ _ construct () para determinar os parâmetros do widget.
- use widget () para definir a aparência do widget no front-end.
- Adicionar formulário () para configurar a aparência do widget.
- não se esqueça de adicionar update () para atualizar o widget toda vez que você modificá-lo.
- registre o novo widget personalizado do WordPress usando a função add_action ().
- copie e cole o código inteiro na parte inferior das funções.arquivo php e clique em Atualizar Arquivo.
- vá para o Menu Widgets e mova o widget para o local desejado.
boa sorte e não deixe de conferir nossos outros guias WordPress!
esta postagem foi modificada pela última vez em 20 de dezembro de 2021 13:55