WordPress é uma plataforma fácil de usar que você pode utilizar sem tocar em uma única linha de código. Mas, saber como editar HTML no WordPress é uma boa habilidade para ter sob seu cinto.
com o conhecimento de edição de código, você pode solucionar problemas ou executar personalização avançada para melhorar seu site WordPress.
este artigo falará sobre por que a edição de HTML no WordPress é necessária e como fazê-lo corretamente.
É Necessário?O WordPress funciona incrivelmente pronto para uso, o que significa que você pode ter um site bonito e funcional sem escrever nenhum código.
na verdade, o WordPress tem uma enorme coleção de temas e plugins para ajustar seu site facilmente. Então, você realmente não precisa saber como editar HTML no WordPress.
Se você quiser alterar a aparência do seu site, você pode usar e personalizar o tema pré-instalado ou instalar um novo a partir do diretório WordPress. Além disso, para adicionar mais funcionalidades ao seu site, instalar plugins pode ser uma das melhores soluções.
em suma, deixar o código-fonte do WordPress sozinho é bom para a maioria das situações.
no entanto, há momentos em que você precisa editar HTML no WordPress porque pode ser a única maneira.
por exemplo, quando você deseja fazer personalização avançada de tema ou adicionar efeitos HTML em suas postagens, como texto destacado atraente.
tenha em mente que editar código no WordPress incorretamente causará mais mal do que bem. Faça isso com cuidado.
coisas a considerar
editar o código-fonte do WordPress é uma tarefa séria. Você deve minimizar o risco sempre que puder.
para fazer isso, você deve considerar qual é o seu objetivo, quais ferramentas usar e quanto tempo você tem.
pergunte a si mesmo: Qual é o seu motivo? Você quer fazer alterações para testes, fins de aprendizagem ou personalização avançada?
se você quiser testar as coisas, a criação de um tema filho WordPress é altamente recomendado. Caso algo dê errado, isso não afetará seu site. Além disso, brincar com um tema filho permite que você veja se a modificação é como o que você esperava.
você também pode experimentar certas funções do WordPress para fins de aprendizagem. Lembre-se, você deve restringir seu escopo, tocando apenas a parte que deseja aprender. Não só vai economizar seu tempo, mas vai impedi-lo de tropeçar em problemas desnecessários.
editar o código-fonte do WordPress requer que você tenha um editor HTML de texto como o Notepad++ para Windows ou o Text Wrangler para Mac. Você também precisa preparar um cliente FTP como o FileZilla e um navegador moderno como o Google Chrome.
a última, mas mais importante, é decidir quanto tempo você deseja gastar na tarefa.
normalmente, editar o código-fonte do WordPress sozinho é bastante demorado. Então, se você acha que não tem tempo para fazê-lo, contratar um profissional pode ser uma opção sábia.
editar código – fonte no WordPress
como você deve saber, o WordPress usa quatro linguagens de programação diferentes: HTML, CSS, PHP e JavaScript.
cada idioma tem seu próprio código e atende a diferentes funcionalidades. Por exemplo, HTML lida com a estrutura de Conteúdo e CSS gerencia a aparência. Dito isso, você pode precisar executar certas operações usando um conjunto específico de código.
agora, vamos explorar mais sobre como editar o código-fonte do WordPress.
Como editar HTML no WordPress
Como dito anteriormente, HTML significa HyperText Markup Language — controla a estrutura do conteúdo.
você pode adicionar qualquer tipo de conteúdo como texto, imagens, vídeos em suas postagens do WordPress. Você normalmente faria isso a partir do editor WordPress.
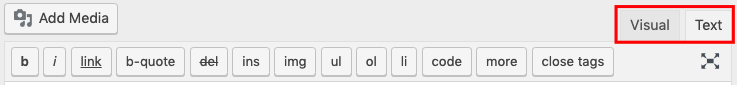
WordPress tem dois tipos de Editores: um editor visual e texto (HTML). No editor clássico, você pode alternar do editor visual para o editor HTML facilmente porque eles estão localizados lado a lado. mas, esse não é o caso do recém-introduzido Editor Gutenberg. Há duas maneiras para mudar para o editor de HTML:
mas, esse não é o caso do recém-introduzido Editor Gutenberg. Há duas maneiras para mudar para o editor de HTML:
- Clicando sobre os três pontos botão de menu em cada bloco
- Clicar nos três pontos do menu no lado esquerdo superior para editar o post inteiro
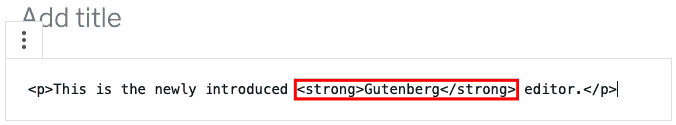
 Este é um exemplo de como editar HTML no WordPress utilizando o editor de Gutenberg:
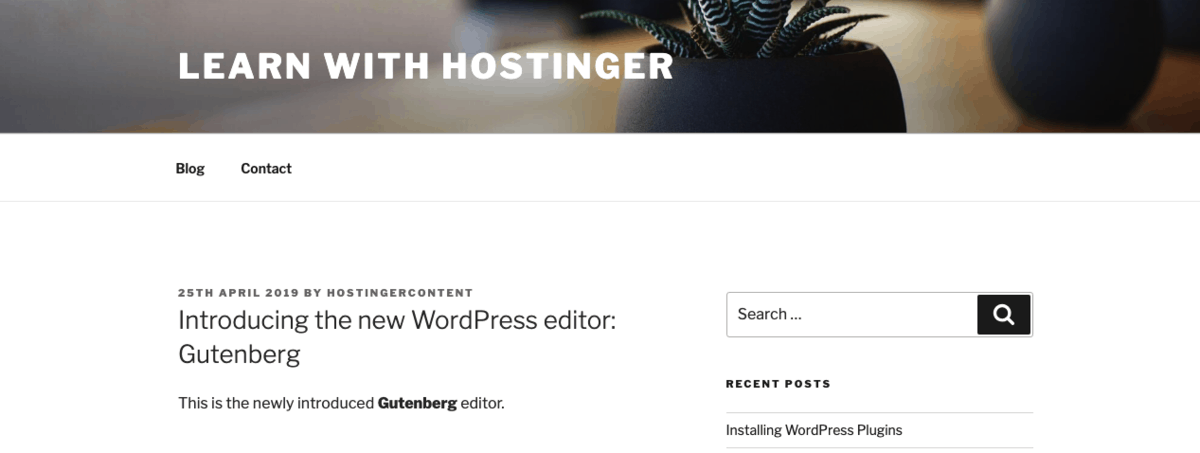
Este é um exemplo de como editar HTML no WordPress utilizando o editor de Gutenberg: E este é o resultado:
E este é o resultado:
 então, você pode editar HTML no WordPress usando as duas maneiras acima.
então, você pode editar HTML no WordPress usando as duas maneiras acima.
mas, como editar HTML em sua página inicial? Basicamente, você pode adicionar HTML personalizado das áreas do widget. Vá para aparência – > Widget.
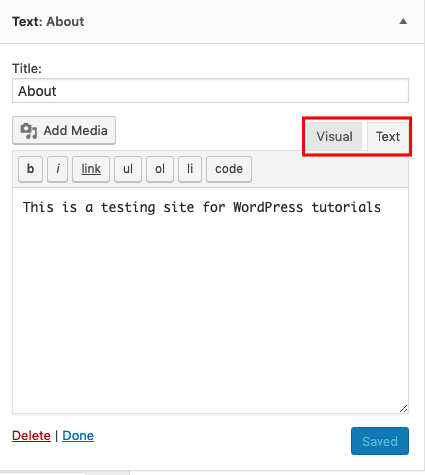
nas áreas de widgets, você pode editar o HTML dos widgets disponíveis ou adicionar mais widgets no menu HTML personalizado.
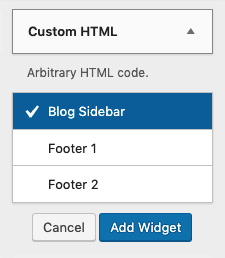
para editar HTML, você precisa escolher o widget de destino primeiro, fazer alterações e salvá-lo. por outro lado, você pode adicionar novos widgets no menu HTML personalizado. Dependendo do seu tema ativado, as opções podem variar. Por exemplo, usando o tema Twenty Seventeen, você tem as opções: barra lateral do Blog, rodapé 1 e rodapé 2. Depois de adicionar os detalhes, salve-o.
por outro lado, você pode adicionar novos widgets no menu HTML personalizado. Dependendo do seu tema ativado, as opções podem variar. Por exemplo, usando o tema Twenty Seventeen, você tem as opções: barra lateral do Blog, rodapé 1 e rodapé 2. Depois de adicionar os detalhes, salve-o.
como editar PHP e CSS no WordPress
CSS (Cascading Style Sheets) aplica o estilo ao HTML. É responsável por determinar como a página da web é apresentada.
quando você aplica um tema WordPress, seu site terá um layout, cor e fontes específicas. Se você não gosta de um determinado tema, pode usar outro.
mas, e se você quiser manter o layout do tema, mas quiser alterar a fonte? Então, você pode precisar editar o PHP e CSS no WordPress.
tenha cuidado, este método pode não ser adequado para iniciantes do WordPress.
existem duas maneiras de editar PHP e CSS no WordPress: usando o editor de código WordPress ou cliente FTP.
1. O editor de código do WordPress
o primeiro método acessa o editor de código do WordPress. Observe que você só pode usar esse método se o seu site funcionar bem – o que significa que seu site não trava por causa de ataques de malware ou atualizações com falha.
depois de criar um tema filho, ative-o. Então, você pode ir para a aparência – > Editor.
certifique-se de selecionar o tema filho direcionado que deseja editar. Por exemplo, se você quiser editar o rodapé, você pode selecionar rodapé.php no lado direito. Em seguida, você pode adicionar ou editar o código no editor de código.
depois de editar o código, clique no botão Atualizar Arquivo.
2. Cliente FTP
o próximo método usa um cliente FTP.
embora este possa ser um método poderoso, não recomendamos usá-lo. Não é seguro e pode colocar seu site em risco se o maltratar. Mas, veja como isso é feito se você se sentir qualificado e confiar em seu conjunto de habilidades.
primeiro, você precisa criar um login de credencial FTP. Em seguida, você pode abrir seu cliente FTP e inserir os detalhes de seu host FTP, nome de usuário e senha.
depois de conseguir se conectar, você terá acesso ao Código-Fonte do WordPress. Selecione os arquivos que deseja editar, clique com o botão direito e escolha Editar. Depois de terminar a edição, você pode salvar as alterações.
conclusão
você precisa de um forte motivo para editar HTML no WordPress. Na maioria das vezes, basta utilizar temas e plugins.
se você precisa corrigir quaisquer problemas ou deseja executar personalização avançada, você pode editar o código-fonte do WordPress. Há coisas a considerar antes de fazê-lo: seus objetivos, as ferramentas e seu tempo.