ao projetar algo por conta própria, é sempre melhor manter as coisas simples. Felizmente, quando se trata de criar um logotipo, mais simples é sempre melhor de qualquer maneira. Hoje, veremos como fazer um logotipo no Photoshop usando nada além de formas padrão e texto simples.
o logotipo será construído usando formas e caminhos simples, para que você possa alterar sua cor, colocá-lo em qualquer documento ou até mesmo adicionar efeitos como sombras e gradientes. Fazer um logotipo no Photoshop nunca foi tão fácil. Então vamos começar!
Passo 1: Crie um fundo simples
Primeiro, vamos criar uma nova tela. O tamanho não importa, pois o logotipo será uma forma redimensionável no final. Você será capaz de torná-lo tão pequeno ou tão grande quanto você pode precisar, sem ter que se preocupar com pixelização ou borrão.
Antes de criar um logotipo no Photoshop, vamos criar um fundo de base rápida.
vamos criar uma camada de preenchimento de cores, preenchendo-a com uma cor bronzeada clara.
uma vez criado, clique com o botão direito do mouse > converter em Objeto Inteligente.
converter essa camada de preenchimento em um objeto inteligente nos permitirá adicionar filtros ajustáveis a ela, mantendo sua capacidade de mudar de cor.
basta clicar duas vezes no objeto inteligente para abrir a camada de preenchimento original.

em seguida, vamos ao filtro > Camera Raw Filter.
localize a guia Efeitos e adicione uma pequena quantidade de grãos. Apenas grãos suficientes para adicionar alguma textura ao fundo.
configurei o meu para 25%, embora você possa adicionar mais ou menos dependendo de suas preferências pessoais.
podemos pressionar OK assim que estivermos felizes.

por fim, vamos finalizar o plano de fundo criando uma nova camada e definindo essa camada como sobreposição.
agora, com um pincel redondo macio, pinte preto nos cantos da tela e branco no meio. Isso criará um efeito de vinheta.
reduza a opacidade da camada para 50% para diminuir o efeito. Queremos que isso seja muito sutil.

Passo 2: Crie a Base do logotipo
com o nosso fundo feito, podemos finalmente cobrir como fazer um logotipo no Photoshop. Vamos criar a base do nosso logotipo Usando a ferramenta Elipse Shape para criar um círculo preto.

agora, vamos mudar nossas operações de caminho, encontradas na barra de ferramentas superior superior, da nova camada para subtrair a forma frontal.
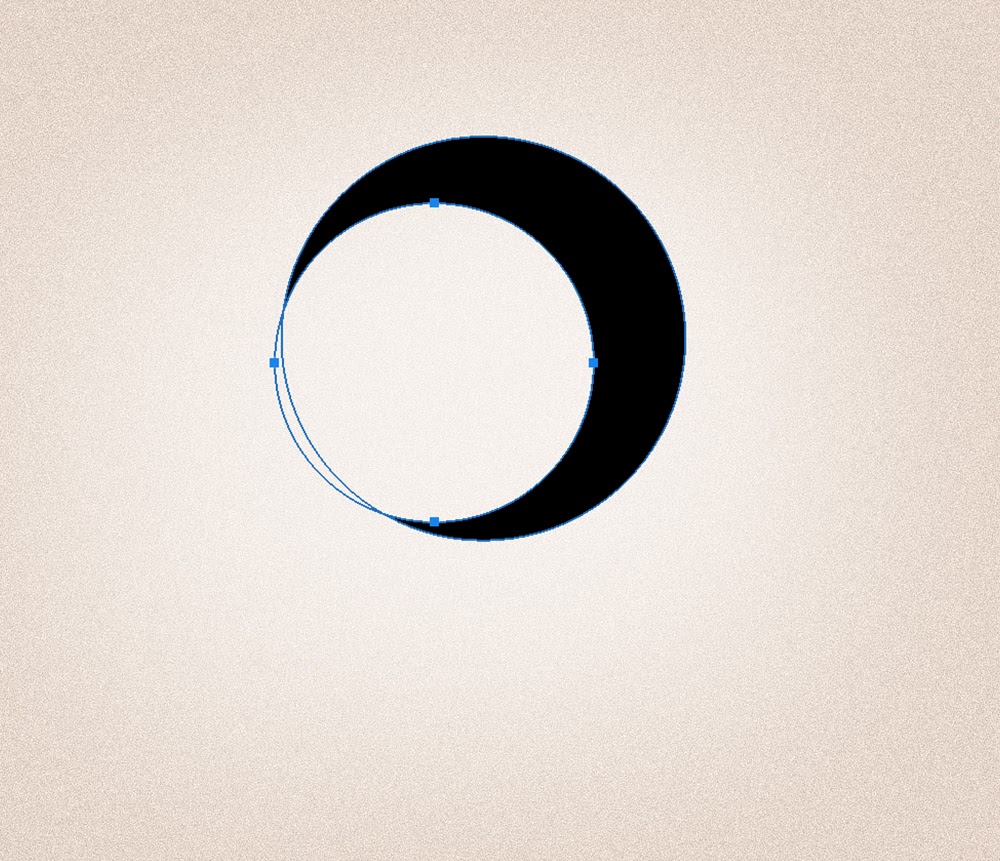
crie um segundo círculo dentro do círculo preto, criando uma forma de lua crescente.
o caminho do novo círculo subtrairá do círculo preto.

podemos ajustar o posicionamento do Caminho do círculo escolhendo a ferramenta Converter ponto encontrada agrupada com a ferramenta Caneta.
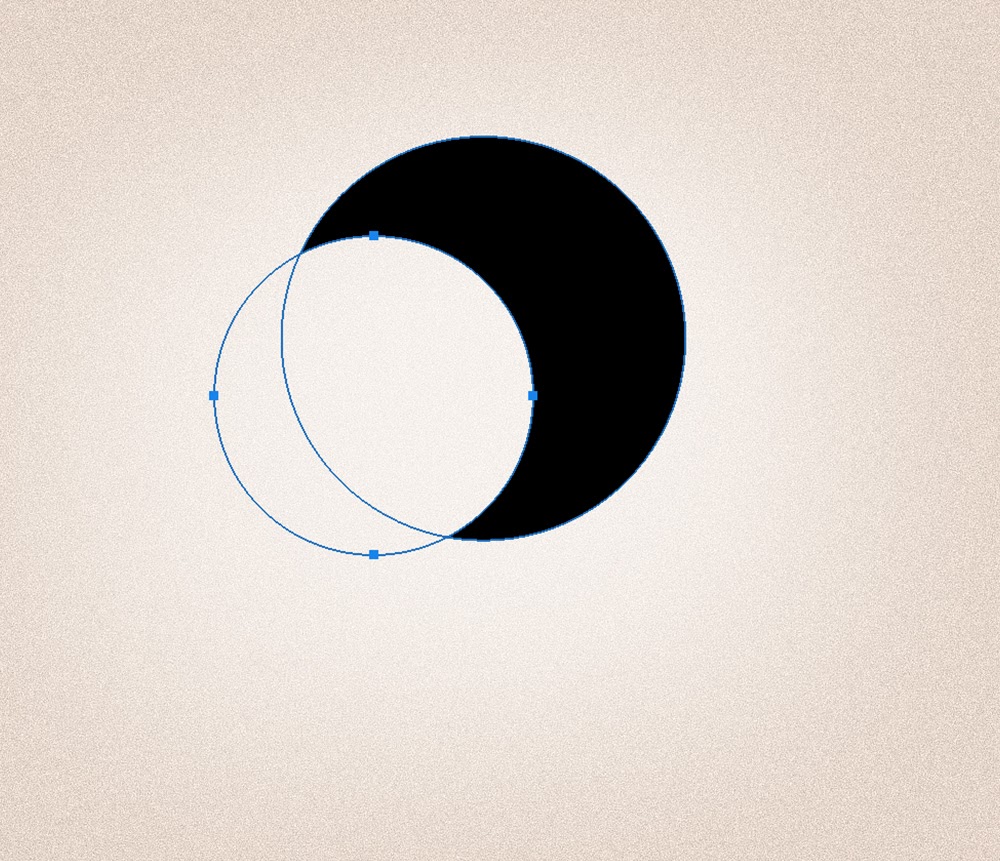
clique na linha do caminho e arraste para mover o caminho. Tenha cuidado para não clicar fora do caminho, pois você só pode arrastar e mover seu caminho logo após criá-lo.

Passo 3: Ajuste a forma dos caminhos
uma vez que você está feliz com a colocação do caminho redondo, clique fora do caminho e, em seguida, de volta. Você notará como não podemos mais mover o caminho, mas podemos afetar sua forma.
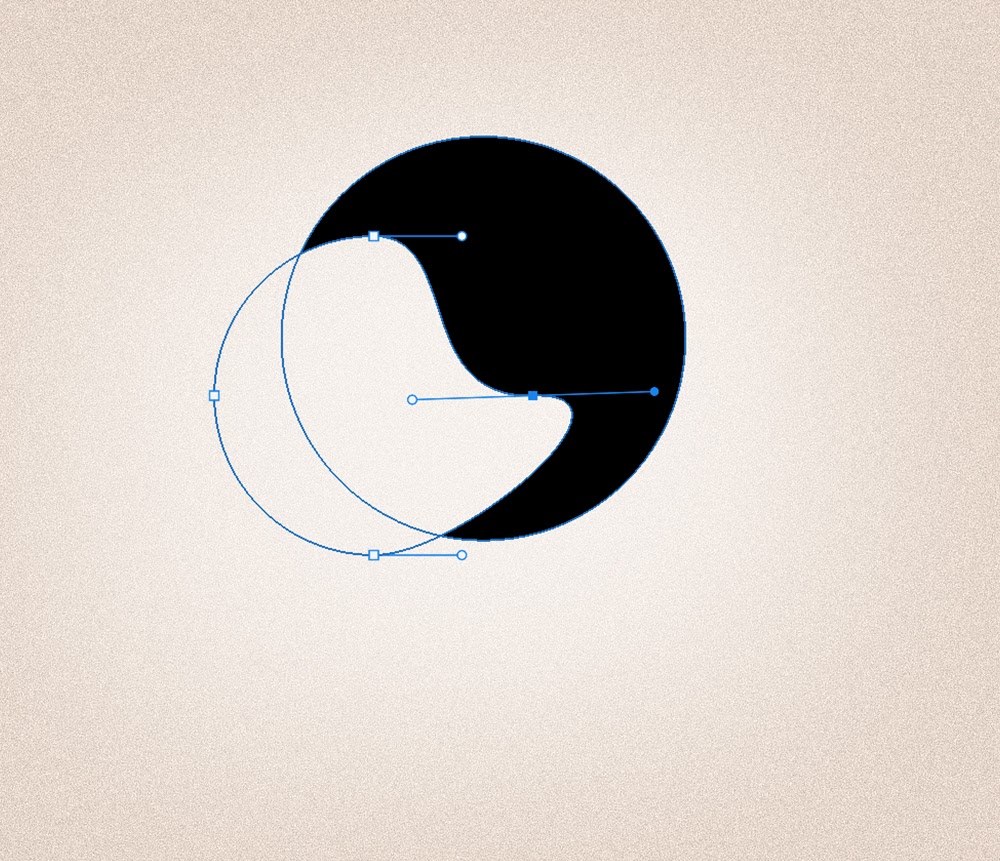
experimente. Abaixo está apenas um exemplo do que acontece quando eu puxar as âncoras do caminho.
os caminhos são melhor aprendidos por tentativa e erro, portanto, fique à vontade para Ctrl+Z desfazer com frequência. Os caminhos são a parte mais complicada ao tentar aprender a fazer um logotipo no Photoshop, mas ficar com ele, e você vai pegar o jeito deles.

então, agora, vamos criar a forma real do corpo do nosso pássaro.
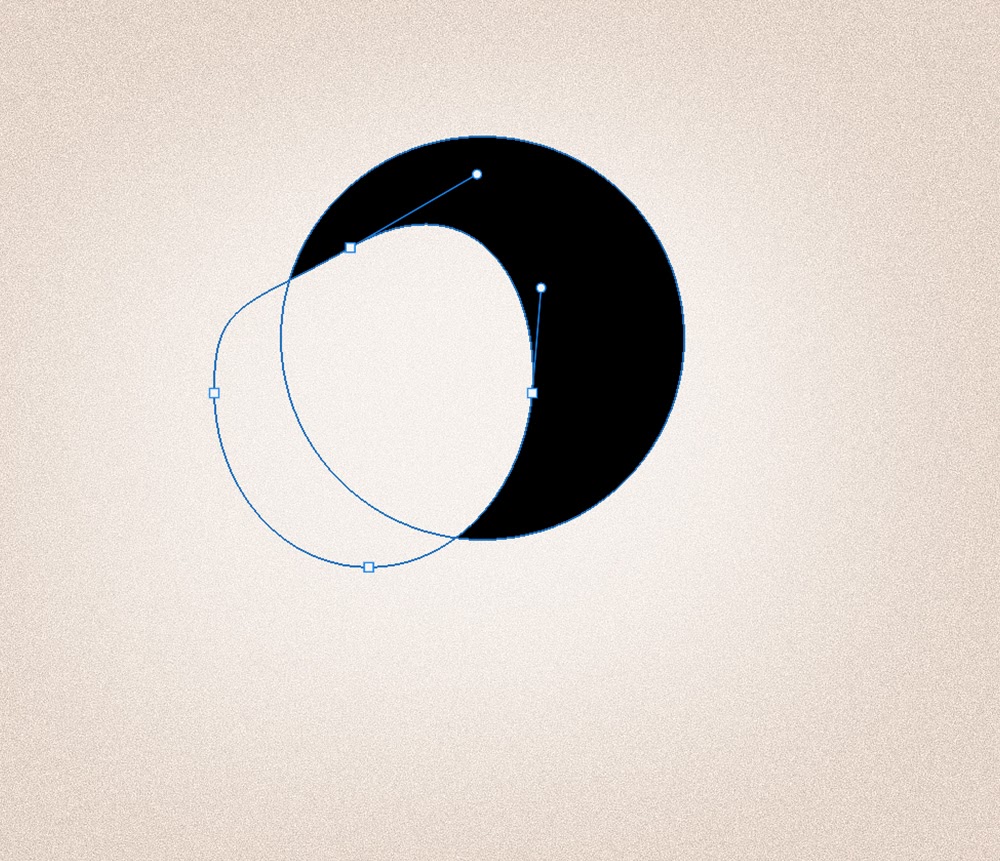
puxe para baixo na linha do caminho superior esquerdo para fazer a parte de trás do pássaro.
também alongue ligeiramente a área superior direita clicando e arrastando a linha do caminho. Isso criará uma forma de cabeça.
observe que você deve arrastar as linhas do caminho, não as âncoras.

Passo 4: Combine formas simples
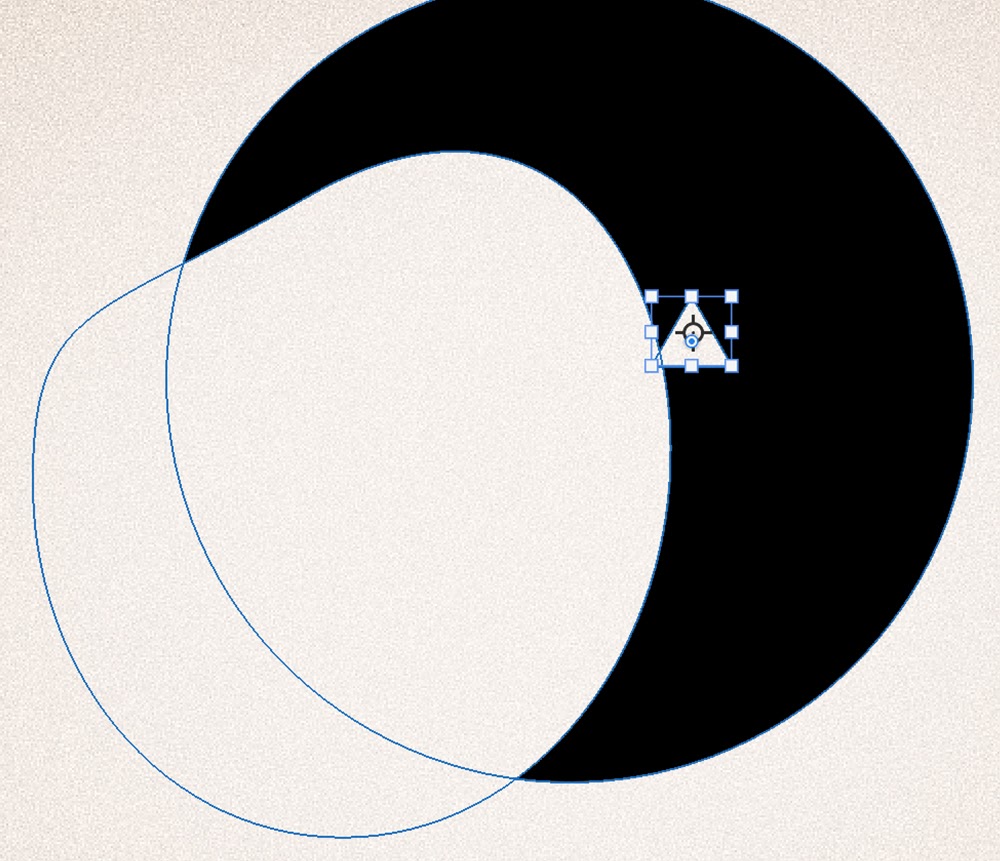
uma vez feliz com o corpo, selecione a ferramenta Forma Triângulo.
novamente, altere as operações de caminho da nova camada para subtrair a forma frontal. Isso será redefinido a cada vez, portanto, verifique se ele está definido para a configuração correta.
crie um pequeno caminho triangular ao lado do corpo.

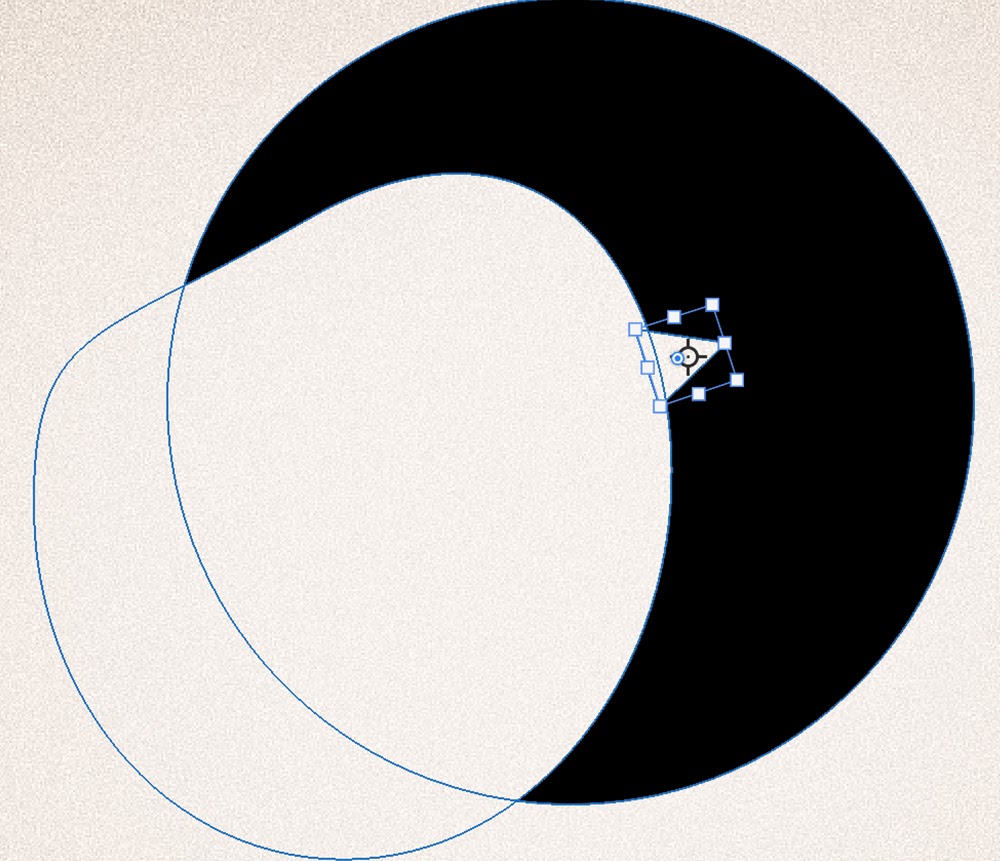
agora, vamos usar os controles de transformação para angular e girar o triângulo em um bico.
você também pode alongar o bico segurando Shift e, em seguida, esticando horizontalmente usando os controles de transformação.

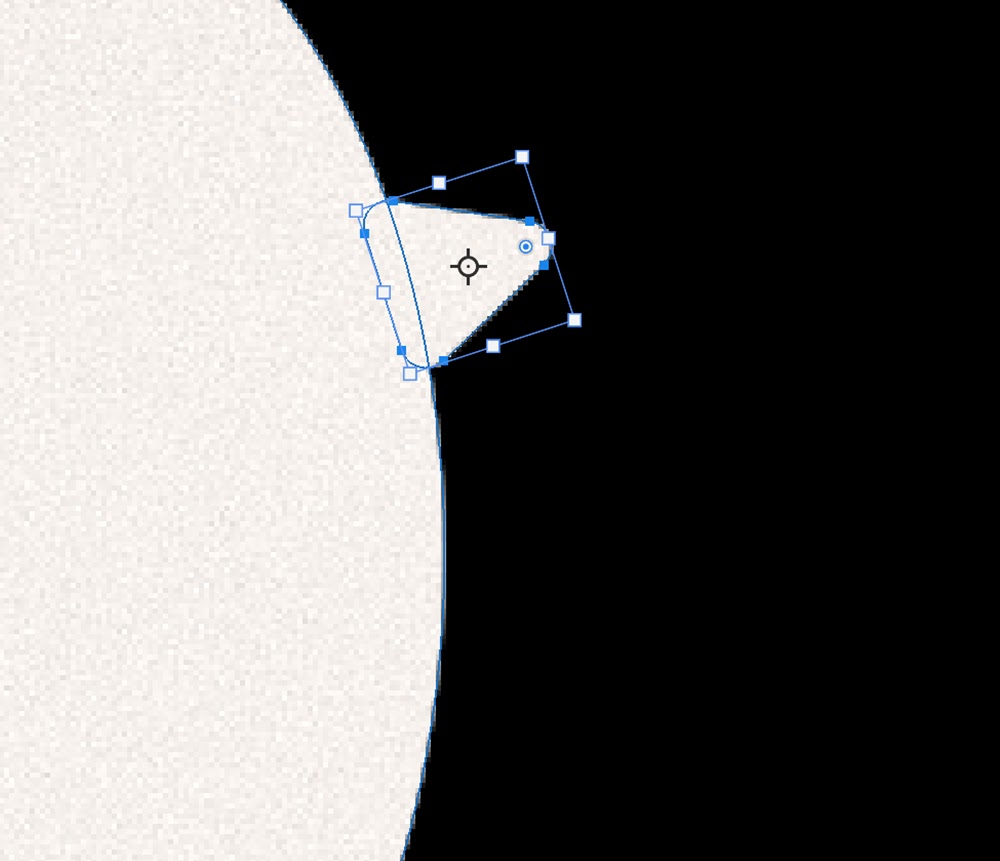
o triângulo terá um pequeno pino em direção à ponta.
clique e puxe – o para baixo para arredondar os cantos do triângulo.

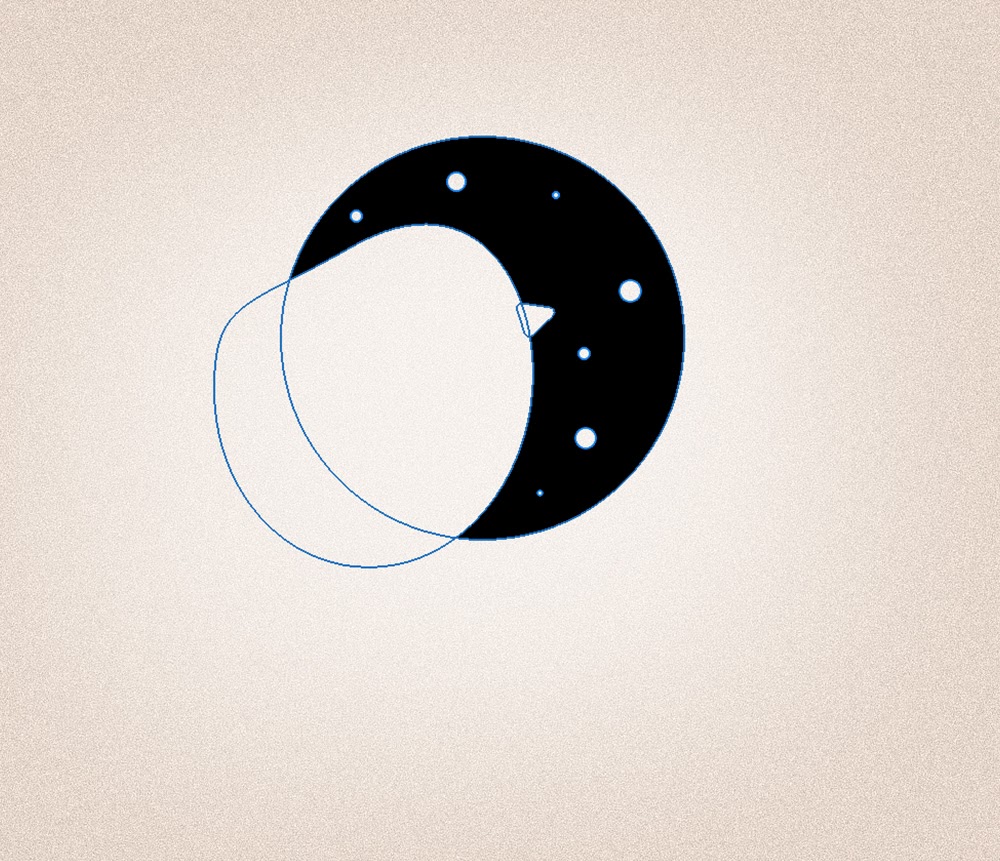
em seguida, vamos selecionar a ferramenta Elipse Shape, mais uma vez configurando-a para subtrair a forma frontal e criar pequenos pontos de estrelas sobre a forma de fundo preto.
segure Shift para criar um círculo perfeito, mas certifique-se de deixar de lado a mudança entre a criação de círculos.

Com a base principal do logotipo feito, podemos adicionar algumas formas.
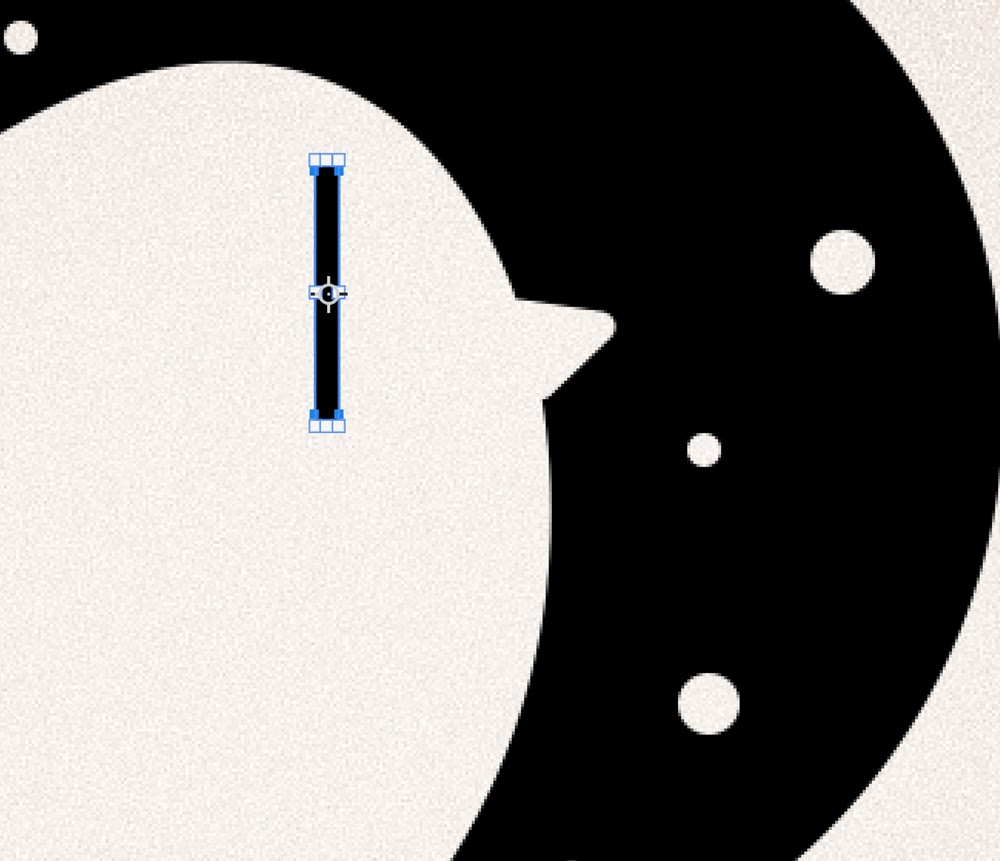
crie uma nova camada e selecione a ferramenta Forma Retângulo.
na barra de ferramentas superior superior, defina o raio dos cantos arredondados para cerca de 30 pixels. Isso pode precisar ser maior, dependendo do tamanho do seu documento.
crie um retângulo preto longo em qualquer lugar da tela. A forma final será eventualmente colocada sobre as áreas dos olhos, mas você poderá mover a forma depois de construí-la.

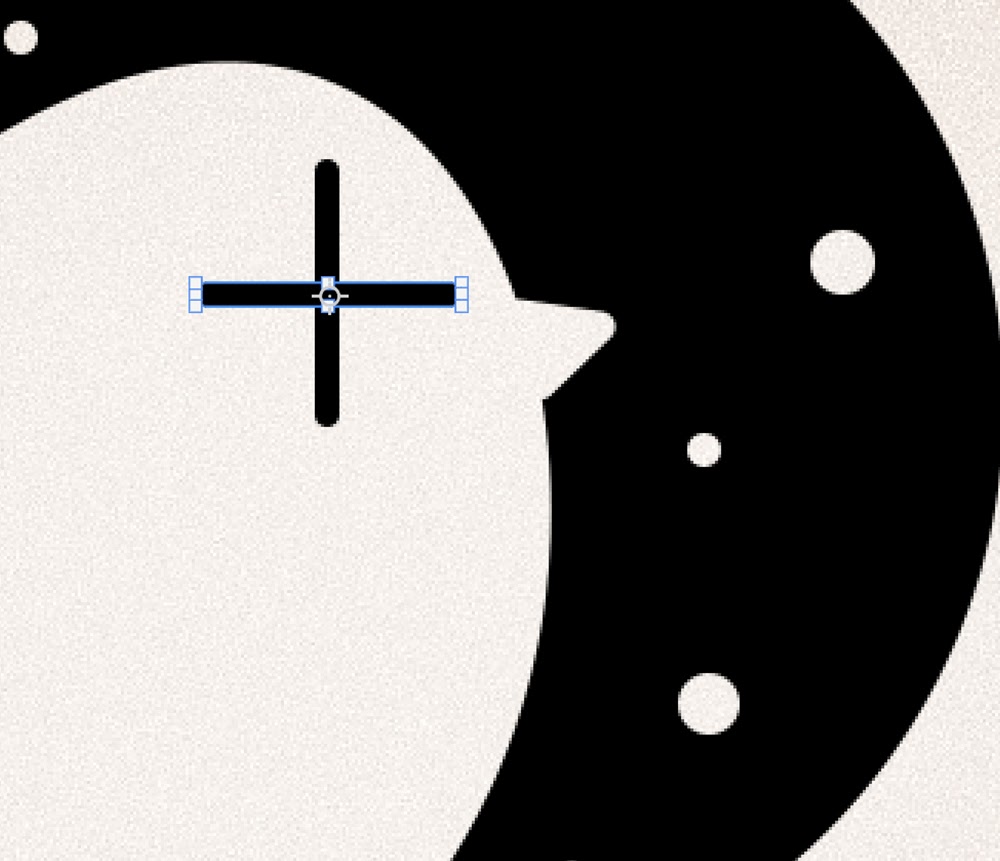
duplique a camada retangular, virando-a horizontalmente, criando uma forma de sinal de mais.

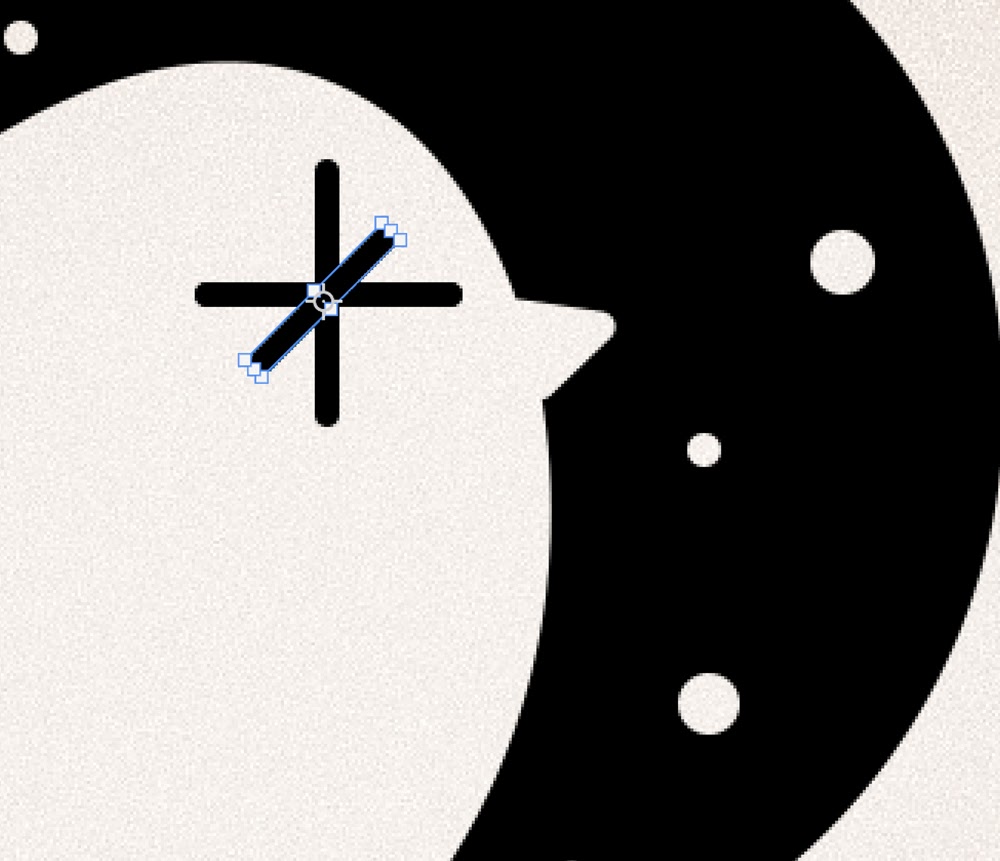
duplique a forma do retângulo novamente e coloque a nova duplicata em um ângulo.
você pode segurar Shift enquanto gira uma forma para fazer com que ela se encaixe para definir graus de ângulo. Segure Shift para encurtar a forma do retângulo também.
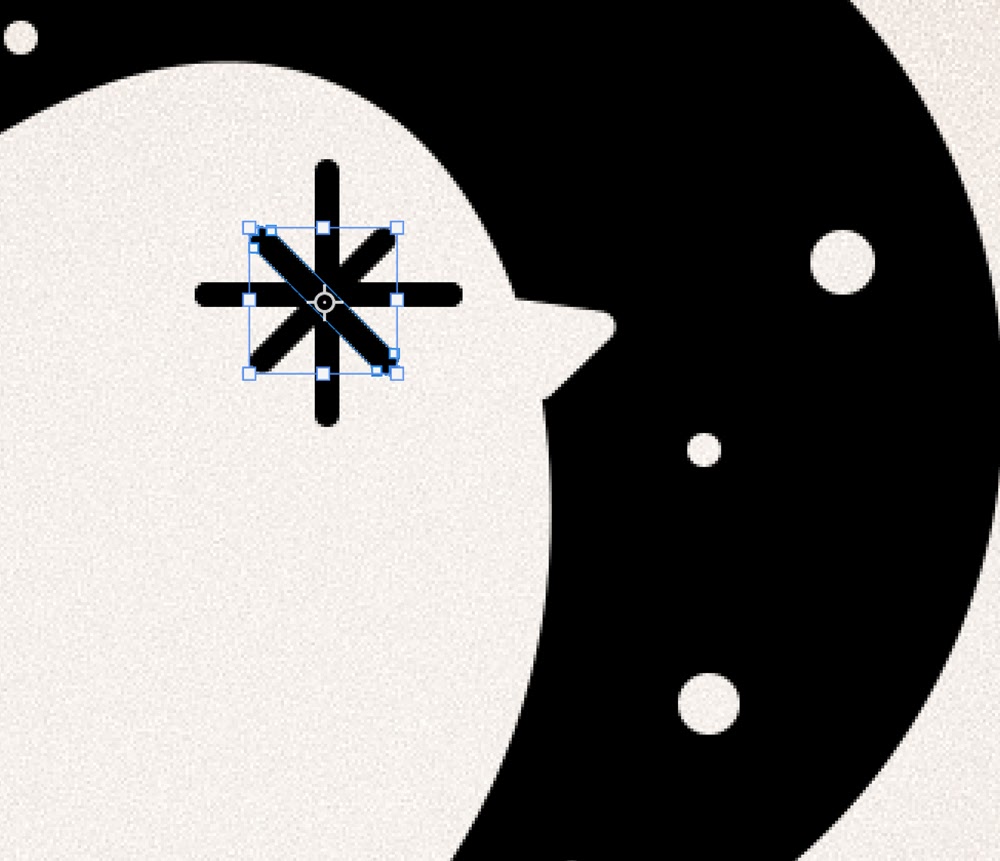
certifique-se de que todas as suas linhas estejam centralizadas e se cruzem.

duplique o retângulo angular e vire-o horizontalmente para que fique voltado para a direção oposta ao seu original.

Etapa 6: mesclar formas
Selecione Todas as suas camadas de retângulo e clique com o botão direito do mouse > mesclar formas.
isso combinará cada forma em uma. Certifique-se de fazer qualquer ajuste final ao posicionamento e tamanho antes de mesclar as formas, pois elas serão mais difíceis de ajustar daqui em diante.

Passo 7: Adicione texto
agora, no texto. Ao escolher uma fonte para o seu logotipo, a legibilidade é fundamental.
algo ousado, sem serifa e em maiúsculas tende a ser o mais legível mesmo de distâncias distantes. Que é o que você quer em um logotipo.
vou usar o BW Modelica em negrito Extra do Adobe Fonts para o meu texto principal. Esta é uma ótima fonte para usar em logotipos, pois oferece vários pesos de fonte que variam de muito finos a muito ousados.
tente misturar e combinar pesos de fonte para uma aparência menos mínima.

em seguida, vou adicionar um espaçamento de 100, então as letras têm um pouco de espaço para respirar.
adicionar espaçamento também aumentará sua legibilidade.

e para continuar a manter as coisas mínimas, sugiro tentar usar o mesmo estilo de fonte para o slogan que você fez para o nome da sua empresa.
apenas em uma fonte menor, pois é menos importante que o nome da empresa.

uma vez feliz com o seu texto, selecione ambas as camadas de texto e, em seguida, clique com o botão direito > Converter Em Forma.
as camadas de texto são agora camadas de forma. Você não pode mais digitar novo texto depois de convertido em uma camada de forma, portanto, verifique se o texto está correto antes de converter.

finalmente, vamos selecionar todas as nossas camadas de forma e fazer um último clique com o botão direito do mouse > mesclar formas.
seu logotipo é agora uma forma.

Etapa 8: crie várias versões do seu logotipo
agora que seu logotipo é uma camada de forma sólida, você pode adicionar estilos de camada, gradientes e muito mais.
você também pode ajustar seu tamanho sem perder nenhuma qualidade, bem como alterar sua cor clicando duas vezes em sua camada. Assim como você faria com qualquer camada de forma.

conclusão
fazer um logotipo no Photoshop pode parecer uma tarefa assustadora, mas você pode fazer todos os tipos de designs personalizados usando apenas formas e caminhos padrão simples.
lembre-se de manter as coisas simples e, em caso de dúvida, basta desfazer e tentar novamente.
certifique-se de que seu texto é legível, mesmo quando é pequeno, e não tenha medo de brincar com gradientes ou mesmo soltar sombras para criar algumas versões diferentes do seu logotipo.
espero que você tenha gostado de aprender a fazer um logotipo no Photoshop hoje, e espero ver seus designs no mundo!
