site-urile Flash pot fi o modalitate atractivă de a captiva atenția spectatorilor și de a face experiența lor de utilizator pe site-ul dvs. puțin mai interactivă. Un site flash este diferit de un site web normal, codat text, care a fost dezvoltat cu HTML, PHP, ASP sau o altă limbă. Începeți cu o etapă raster în care puteți plasa obiecte pe baza coordonatelor X și Y și apoi dictați ce doriți să facă obiectele sau cum doriți ca utilizatorul să navigheze prin site-ul Flash pe baza unei cronologii.
în acest tutorial Flash vă voi învăța cum să faceți un site Flash foarte simplu folosind Adobe Macromedia Flash CS5, CS5 pur și simplu în picioare pentru Creative Suite, ediția a 5-a. Deci, să începem.
1. Primul pas va fi crearea spațiului de lucru în Flash. Începeți prin deschiderea Flash și făcând clic pe” fișier”, în partea de sus a ecranului, apoi selectând”nou”. Ar trebui să apară o fereastră similară cu cea de mai jos, care vă întreabă ce fel de document nou doriți să creați. Pentru acest tutorial Flash merge mai departe selectați „ActionScript 2.0”, care este un pic mai ușor pentru început dezvoltatorii Flash pentru a lucra cu, apoi faceți clic pe OK. Acest lucru ar trebui să facă să apară un pătrat alb gol pe ecran.
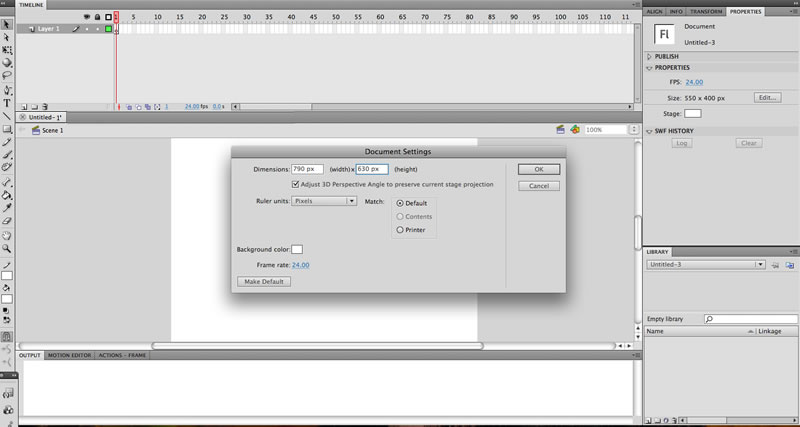
2. De aici vom dori să redimensionăm scena noastră la 790px lățime cu 630px înălțime. Pentru a face acest lucru, selectăm fereastra noastră de proprietăți și facem clic pe butonul Editare de lângă proprietățile dimensiunii și ar trebui să apară o fereastră nouă similară cu aceasta. Și, în timp ce suntem la el, să ne schimbăm culoarea de fundal în negru.

3. Acum, că avem documentul nostru dimensionat așa cum îl dorim, aș sugera salvarea acestuia, în scopuri simple, tocmai am numit-o pe a mea „flash_tutorial”. După ce ați salvat fișierul să mergem mai departe și de import ” acasă.jpg ” imagine astfel încât să putem seta fundalul site-ului nostru Flash. Pentru a face acest lucru, faceți clic pe fișier în partea de sus, treceți peste Import, apoi selectați „Import în bibliotecă”. Aceasta va deschide o casetă pentru a naviga la folderul ” Imagini Site „și selectați” acasă.jpg”.
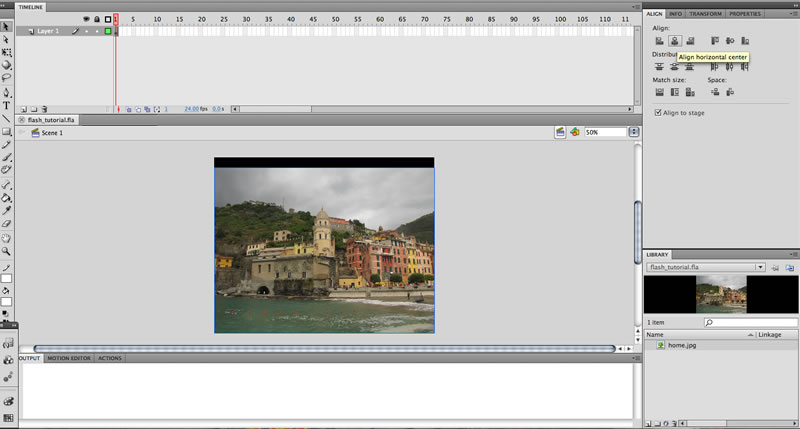
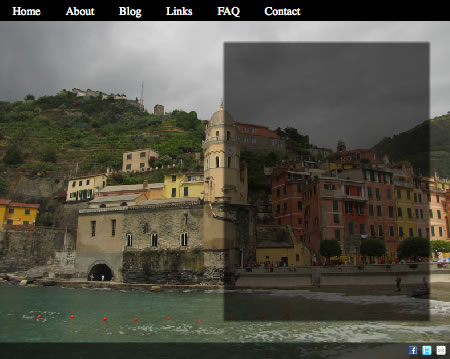
odată ce importă în biblioteca dvs., continuați și trageți-o pe scenă, apoi utilizați fila Aliniere pentru a o centra și a o alinia la partea de jos a scenei. Dacă fila Aliniere nu este deschisă, accesați „fereastră” din bara de sus și selectați „aliniere”.

4. Pentru a menține lucrurile organizate, să numim acest strat „bg pic” pe cronologie. Pentru a face acest lucru este la fel de simplu ca dublu-clic pe „Layer 1” și schimbarea numelui său. După ce am numit stratul de imagine de fundal, vom crea un alt strat pentru conținutul nostru. Există câteva modalități de a face acest lucru: puteți face acest lucru din bara de meniu de sus accesând Insert – Timeline – New Layer; sau făcând clic dreapta (dacă sunteți pe o mașină Windows, faceți clic pe control Dacă sunteți pe Mac) peste numele stratului „bg pic”, acest lucru va determina apariția unui meniu și selectați „Insert Layer”.
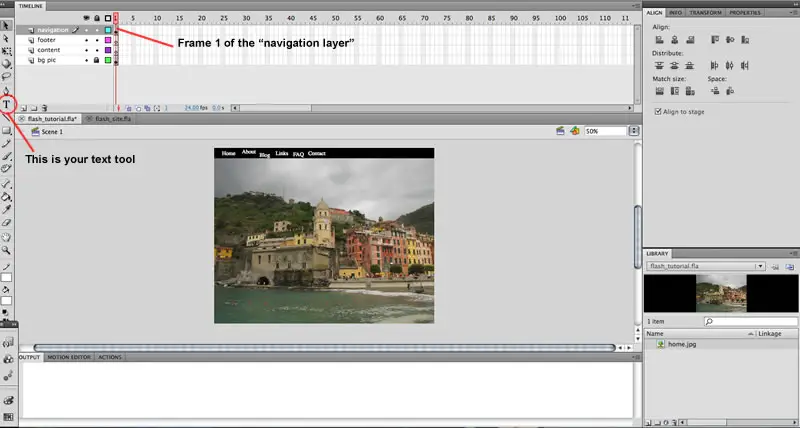
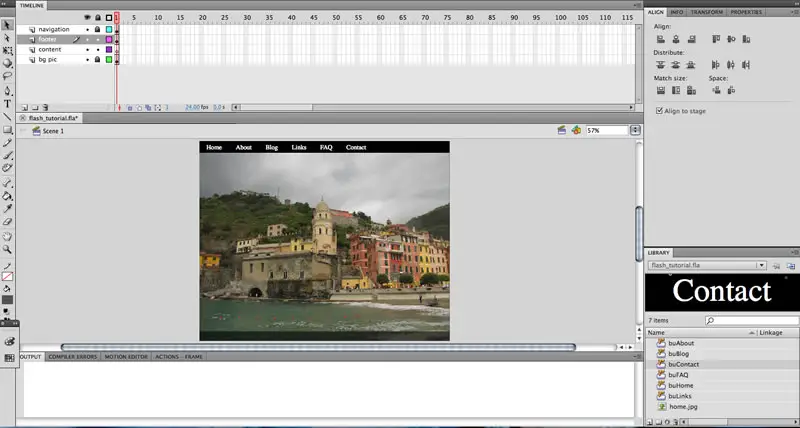
continuați și adăugați trei straturi noi la cronologia dvs. și apoi denumiți-le, începând de sus, „navigare”, „subsol” și „conținut”, cu „BG pic” fiind stratul din partea de jos. Și, în sfârșit, să blocăm stratul „bg pic” făcând clic pe punctul pentru acel strat care corespunde cu pictograma de blocare de deasupra acestuia, care ar trebui să fie punctul din dreapta. Cronologia dvs. ar trebui să arate acum astfel:

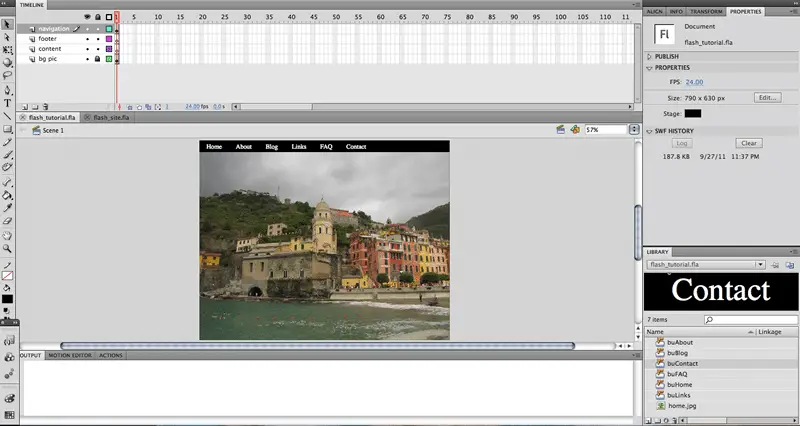
5. Să facem navigarea pe site-ul nostru Flash. Faceți clic pe cadrul 1 al stratului „navigare”. Culoarea ar trebui să se schimbe de la alb la gri, ceea ce înseamnă că orice plasat pe scenă merge acum pe stratul de „navigare”. Vom începe prin selectarea instrumentului ” t ” ext din bara de instrumente și crearea de instanțe separate pentru fiecare link de pagină pe care îl dorim pe site-ul nostru Flash. În acest design Flash am planificat pentru șase pagini, Acasă, Despre, Blog, Link-uri, FAQ și de Contact. Deci, să creăm șase instanțe de text separate pentru fiecare dintre aceste linkuri, rezultând o etapă care ar trebui să arate similar cu aceasta:

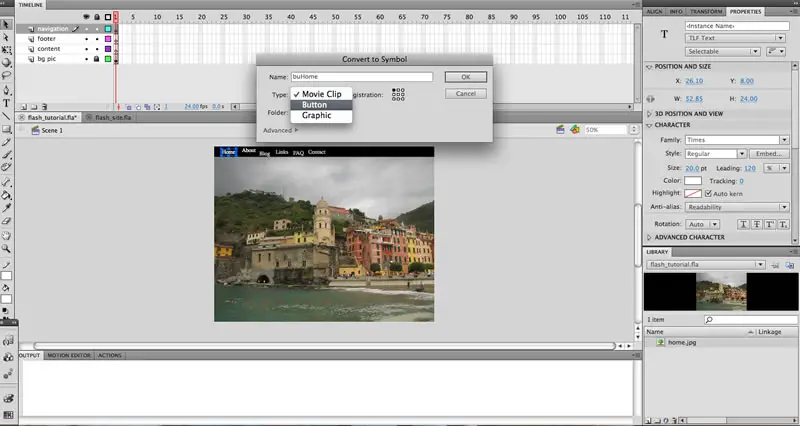
6. Lipirea cu stratul de” navigare”, să mergem acum mai departe și de a converti toate aceste blocuri de text la butoane. Pentru a converti un bloc de text într-un link, pur și simplu faceți clic pe textul pe care doriți să îl convertiți, o casetă albastră ar trebui să vă încadreze acum textul pentru a vă anunța că este selectat. Apoi, odată selectat, faceți clic dreapta (sau faceți clic pe control pentru Mac) și alegeți „convertiți în simbol”.

7. După ce ați selectat „convertiți în simbol”, un nou meniu ar trebui să apară întrebând la ce fel de simbol doriți să îl convertiți și la ce doriți să denumiți simbolul. Când vine vorba de denumirea simbolurilor în Flash, îmi place întotdeauna să prefixez numele cu ceea ce este simbolul, ajută la menținerea lucrurilor organizate și ușor de găsit în bibliotecă odată ce treceți de la crearea unui site web Flash simplu la construirea de site-uri Flash mai mari și mai complexe. Pentru butoane folosesc de obicei prefixul „bu”, așa că pentru butonul meu „acasă” aș numi simbolul meu, „buHome”. Despre ar fi „buAbout”, Blog-ul devine” buBlog ” și așa mai departe. Mergeți mai departe și convertiți toate elementele de text în butoane.

8. Efectul hover pe care îl vom aplica butoanelor noastre va fi o casetă de culoare albă în spatele textului și textul care se schimbă de la alb la negru. Să începem cu”buHome”. Pentru a oferi butoanelor noastre o distanță frumoasă, vom începe cu „buHome” 20 px din marginea stângă a scenei și 8 px în jos din partea de sus a scenei. Puteți ajusta cu ușurință acest lucru făcând clic pe butonul” buHome”, apoi accesând fereastra de proprietăți și sub” poziție și dimensiune „schimbați coordonata X la” 20 „și coordonata Y la”8 „
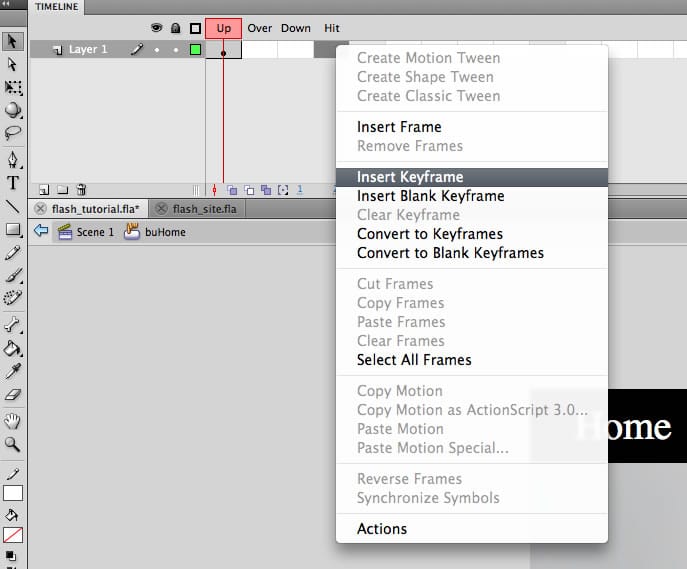
acum, mergeți mai departe și faceți dublu clic pe butonul” buHome ” și observați cum se schimbă cronologia, asta pentru că acum ați ieșit scurt din cronologia filmului dvs. pentru a intra în cronologia butonului dvs. Veți observa, de asemenea, textul de deasupra fiecărui cadru în care numerele erau pe scena noastră principală, acestea sunt atributele butonului pe care îl putem seta. Vom începe prin extinderea cronologiei noastre din cadrul unic” sus”, acum este până la” lovit „făcând pur și simplu clic dreapta (sau control + clic pe un Mac) și alegând” Insert Keyframe ” din lista noastră de opțiuni.

9. Acum, că avem un nou cadru cheie sub” Hit”, să mergem mai departe și să definim zona live pe care dorim ca spectatorii noștri să poată face clic pentru a urma linkul. Cel mai simplu mod de a face acest lucru este prin ruperea casetei noastre de text de două ori, până când este o imagine plană. Puteți face acest lucru selectând textul „acasă” și apăsând Control + B de două ori (sau Command + B de două ori pe un Mac). Prima dată când rupe textul în afară se descompune la litere individuale, a doua oară este o imagine plat și este mai ușor să se răspândească caseta lovit țintă peste.
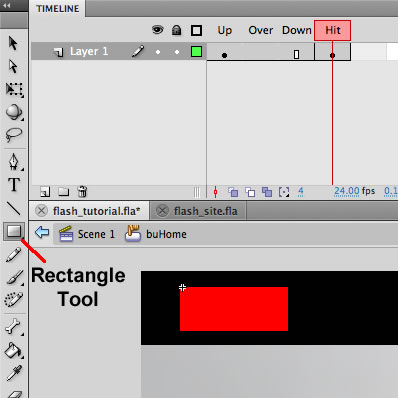
după ce ați defalcat textul, selectați instrumentul dreptunghi, adică două puncte sub instrumentul text din bara de instrumente și creați un dreptunghi peste cuvântul „acasă”. Zona ” Hit ” nu este vizibilă de privitor, definiți doar live sunt în care pot face clic pentru a urma linkul. De aceea, atunci când îmi setez zona „Hit”, îmi place să folosesc o culoare insuportabil de strălucitoare, astfel încât să iasă în evidență și să nu se amestece cu culorile de fundal.

10. Acum să introducem și un cadru cheie pentru atributele noastre „jos” și „peste”. „Jos „va rămâne același cu” sus”, dar dacă nu le rupem pe toate pentru a separa cadrele cheie, atunci odată ce schimbăm efectul” sus”, acesta va trece la efectul” jos”.
odată ce ați luat toate atributele cu propriul lor cadru cheie separat, putem aborda efectul „peste”. Pentru a face acest lucru, vom avea nevoie de un nou strat, astfel încât să putem plasa blocul hover alb în spatele textului. Deci, faceți clic pe” Layer 1 „și selectați”Insert Layer”. Odată ce apare noul strat, va trebui să îl trageți sub „stratul 1”, deoarece dorim ca blocul de culori să apară în spatele textului. Și apoi vrem doar să apară în timpul stării „Over”, așa că mergeți mai departe și” Insert keyframe „pentru starea” Over „și” Down”.
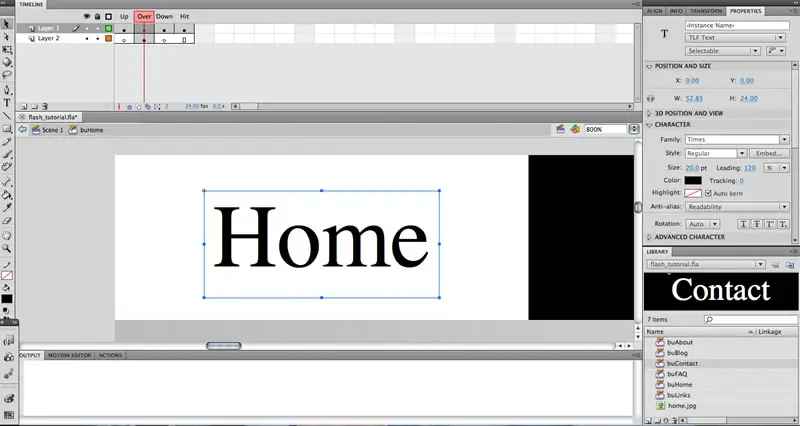
acum putem face clic pe starea „peste” din interiorul „stratului 2” și desenăm caseta noastră. Cred că un marcaj de 20 px din stânga și din dreapta cuvântului va arăta frumos, precum și umplerea întregii porțiuni negre a casetei de navigare a site-ului Flash pe verticală. Pentru a face acest lucru, vom avea nevoie de o casetă cu 40 px mai lată decât textul nostru, deci dacă faceți clic pe text, veți vedea că are o lățime de 52,85 px, ceea ce înseamnă că caseta noastră trebuie să aibă o lățime de 92,85 px. Zona neagră a barei noastre de navigare este de 37 px înălțime, ceea ce înseamnă că și cutia noastră trebuie să fie de 37 px înălțime. Selectați instrumentul dreptunghi, accesați fereastra Proprietăți, setați culoarea de umplere la alb (#FFFFFF) și fără culoare accident vascular cerebral, apoi trageți caseta. Dacă are nevoie de reglare fină odată ce l-ați scos, tot ce trebuie să faceți este să faceți clic pe el pentru a-l selecta, apoi accesați fereastra de proprietăți și schimbați lățimea la 92,85 și înălțimea la 37. Apoi, pentru a o muta în poziție, asigurați-vă că coordonata X este setată la -20 și coordonata Y este setată la -8.
ultimul pas pentru a face butonul nostru este să faceți clic pe starea „peste” din „stratul 1”, să selectați textul și să schimbați culoarea din fereastra de proprietăți în negru (#000000), astfel încât să o puteți citi împotriva casetei noastre albe nou formate. Dacă ați făcut totul corect până acum, etapa butonului dvs. ar trebui să arate astfel în starea „peste”.

mergeți mai departe și vedeți dacă puteți face restul butoanelor pe cont propriu. Rețineți că următorul buton ar trebui să fie distanțat la 40 px de partea dreaptă a butonului anterior pentru a permite efectul hover. Calculul simplu pentru aceasta este, Lățime + x coordonate + 40. Coordonata Y ar trebui să rămână la 8 pentru a vă asigura că toate butoanele dvs. mențin aceeași axă Y. Și că efectul dvs. „Hover” ar trebui să fie cu 40 px mai larg decât textul dvs., cu o marjă de 20 px în stânga și în dreapta. Coordonatele X și Y ale pătratului dvs. „Hover” ar trebui să fie întotdeauna X: -20 și Y: -8.
cum te-ai descurcat în crearea unui site web Flash, site-ul dvs. web flash se potrivește cu acest lucru?

dacă nu, nu este nevoie să se agite. Cu siguranță a fost o greșeală de calcul privind plasarea butonului. Iată o foaie de ieftin pic pentru tine.
acasă: x = 20
despre: x = 112.85
Blog: x = 206.85
link-uri: x = 289.7
Întrebări frecvente: x = 379.25
Contact: x = 461.75
și amintiți-vă, axa Y pe acestea ar trebui să fie întotdeauna 8.
acum ar fi, de asemenea, un moment bun pentru a vă salva nu numai proiectul, dacă nu ați făcut-o deja, ci pentru a exporta ceea ce ați făcut până acum pentru a vedea dacă butoanele dvs. funcționează corect. Pentru a exporta editabile .fișier fla la .format swf care poate fi citit de browsere web, puteți merge fie la File – Export – Export Film. Sau utilizați tastele de comenzi rapide și apăsați Control + Shift + Enter pe o mașină Windows sau Command + Shift + Enter pe un Mac.
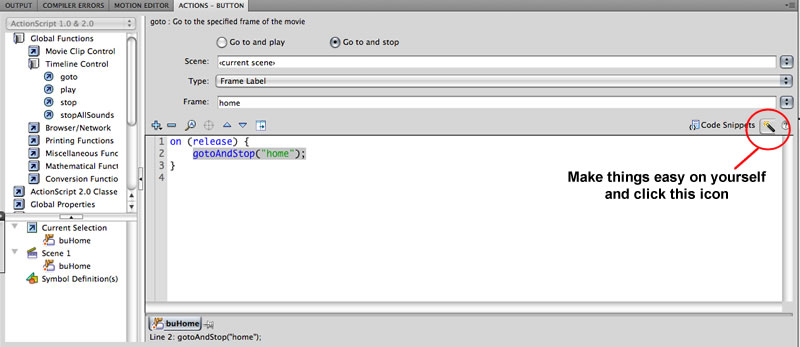
11. Acum, vă permite să programați aceste link-uri pentru a merge undeva. Faceți clic pe” buHome „și apoi selectați fereastra” acțiuni”. Sub fila Acțiuni, în colțul din dreapta sus, ar trebui să vedeți o pictogramă cu „fragmente de cod” lângă ea, apoi o altă pictogramă chiar în dreapta acelei pictograme, care arată ca o baghetă magică. Asigurați-vă că faceți clic pe baghetă, deoarece vă va ajuta să scrieți ActionScript necesar pentru ca butoanele să funcționeze.
în partea stângă ar trebui să fie o casetă de defilare. Faceți dublu clic pe” controlul cronologiei „pentru a obține meniul să se extindă și să se deruleze, apoi faceți dublu clic pe”du-te”. Acest lucru ar trebui să facă ca un meniu să apară în dreapta, punând întrebări mai specifice. Mai întâi veți dori să faceți clic pe butonul radio „mergeți și opriți”, scena ar trebui să rămână la, sub Tip veți dori să schimbați „numărul cadrului” în „etichetă cadru”, apoi sub cadru introduceți „acasă”. Asta e.
acum mergeți mai departe și faceți asta pentru restul butoanelor, dar numele „cadru” ar trebui să coincidă cu linkul pe care îl programați. De exemplu, atunci când dezvoltați codul pentru butonul Despre, pur și simplu scrieți „despre” în caseta de lângă „cadru”.

12. Lucrând în jos pe straturile din urmă ale cronologiei noastre, următorul ar trebui să fie „subsol”. Pentru aceasta vom crea doar un subsol de bază cu câteva link-uri de social media ca o modalitate de închidere a fundului site-ului nostru și de a-i oferi un pic de estetică suplimentară. Dar înainte de a ne scufunda în subsol, să mergem mai departe și să blocăm stratul nostru de „navigare”, deoarece am terminat cu asta și nu vrem să înșurubăm accidental nimic în acel strat.
pentru subsolul nostru vom crea un dreptunghi negru cu o opacitate de 60%, care este de 30 px înălțime și se întinde pe lățimea scenei noastre. Pentru a face acest lucru, dorim mai întâi să ne asigurăm că suntem în cadrul 2 al stratului „subsol”. Dacă sunteți deja acolo, atunci tot ce trebuie să faceți este să selectați instrumentul dreptunghi din bara de instrumente și să trageți un dreptunghi. Odată ce aveți un triunghi pe scenă, îl puteți edita cu ușurință la perfecțiune selectând-o, accesând fereastra de proprietăți și introducând atributele de mai sus. Apoi, odată ce ați obținut dimensiunea și opacitatea corespunzătoare, puteți merge la fereastra „aliniere „și spuneți dreptunghiului să” alinieze centrul orizontal „și”aliniați marginea inferioară”.

13. Acum să adăugăm acele pictograme de socializare la subsolul nostru importându-le mai întâi în biblioteca noastră. Dacă nu vă amintiți cum să faceți acest lucru de la Pasul 3, vă voi oferi un indiciu. File-Import-Import în bibliotecă. Și veți dori să importați ” e-mail.png”, ” facebook.png ” și ” twitter.png”.
odată ce sunt în biblioteca dvs., mergeți mai departe și trageți-le pe scenă. Unde să le așezi este o preferință personală, dar îmi place a mea în colțul din dreapta jos. Coordonata mea Y este setată la 606, în timp ce coordonatele mele X sunt:
Facebook: X = 715
Twitter: X = 740
e-mail: X = 765

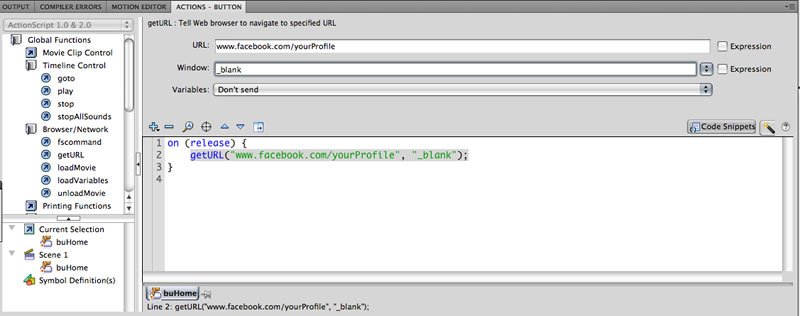
14. Dacă doriți să conectați pictogramele la site-ul dvs. de socializare, procesul este destul de similar cu butoanele de navigare pe care le-am făcut. Faceți clic pe pictograma pe care doriți să o conectați și deschideți fereastra „acțiuni”. În loc să mergem la „controlul cronologiei” de data aceasta, vom merge la „Browser/rețea” și vom selecta „getURL”. Aceasta va selecta un meniu similar cu acesta și veți dori să introduceți adresa URL corespunzătoare în caseta corespunzătoare și să selectați în ce fereastră doriți să deschideți linkul (cea curentă, una nouă etc.).

15. Acum că am terminat cu stratul de subsol al site-ului nostru Flash, puteți merge mai departe și blocați-l și vom trece la conținut. La fel ca subsolul, vom începe prin glisarea unui alt dreptunghi cu fundal negru și opacitate de 60%. Numai că vom face acest dreptunghi 355 px lățime de 483 px înălțime și îl vom cuibări în partea dreaptă a site-ului nostru la X: 395 și: 77. Nu uitați, pentru a aplica aceste modificări, faceți acest lucru în fereastra „Proprietăți”.
odată ce avem dreptunghiul setat la dimensiunea corectă și în loc, îl vom lustrui puțin prin înmuierea marginilor. Pentru a face acest lucru, selectăm dreptunghiul nostru, mergem la „Modificare” în bara de meniu principală din partea de sus a ecranului, apoi selectăm „formă”, urmată de „înmoaie marginile de umplere”. Acest lucru ar trebui să apară un mic ecran nou care să întrebe ce distanță și număr de pași doriți să vă înmuiați marginile. Cred că o distanță de 10, cu 4 pași și extinderea ar trebui să facă truc pentru noi.

16. Pentru a introduce text în partea de sus a dreptunghiului nostru, va trebui, de asemenea, să creăm o casetă de text. A face acest lucru este o combinație a ceea ce am făcut pentru a crea butoanele noastre și modul în care ne creăm dreptunghiurile. Selectați instrumentul dreptunghi din bara de instrumente și trageți o casetă pe scenă. Am permis o marjă de 10 px în jurul meu, așa că caseta mea de text este de 335 px lățime de 463 înălțime și se află la X: 405 și Y: 87.
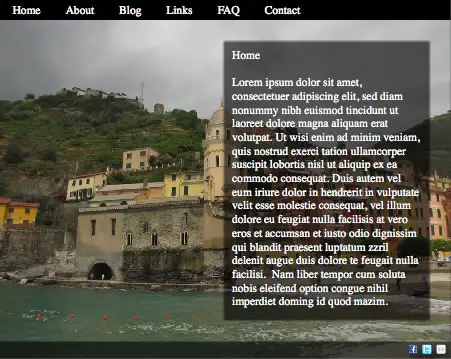
odată ce caseta de text este creat puteți introduce orice text doriți, am de gând să introduceți unele Lorem ipsum pentru a umple la fața locului.

17. Pagina de pornire de pe site-ul nostru Flash este acum creată și întregul nostru site Flash este aproape creat. De aici vom dori să creăm etichete de cadru și următoarele cinci pagini. Revenind la cronologia noastră, creați un nou strat deasupra tuturor celorlalte straturi și denumiți-l”acțiuni”. Odată ce stratul este creat, Faceți clic pe cadrul 2 al stratului „acțiuni”, apoi accesați fereastra de proprietăți. Cu cadrul” acțiuni „1 încă selectat, tastați” acasă „în caseta etichetată” nume: „sub” etichetă „din fereastra” Proprietăți”. Un mic steag roșu în căutarea lucru ar trebui să pop-up în cadrul 1 de „acțiuni”. Aceasta înseamnă că cadrul 1 este acum etichetat „acasă”, deoarece aici se află pagina noastră de pornire pe cronologie și de acum înainte „buHome” va indica aici. Și dacă extindeți cronologia adăugând mai multe cadre sub acest cadru cheie, veți vedea că scrie „acasă” lângă steag.
pentru a păstra site-ul nostru Flash de joc direct prin fiecare pagină cu afară lovind orice link-uri, vom avea să-i spun să se oprească pe fiecare cadru. Cu cadrul 1 al cadrului” acțiuni „încă selectat, reveniți la fereastra” acțiuni ” unde am programat butoanele. De asemenea, similar cu butoanele noastre, vom dori să folosim controlul cronologiei pentru a spune site-ului nostru să „oprească”. Deci, mergeți mai departe și faceți dublu clic pe „stop”, astfel încât site-ul să știe să se oprească la cadrul 1.

18. Pentru a crea următoarele cinci pagini pe site-ul nostru Flash este simplu. Începem prin introducerea unui nou cadru cheie în cadrul 2. Pentru a face acest lucru, trebuie să faceți clic pe cadru 2 de „acțiuni” și trageți în jos pentru a Cadru 2 de „bg pic”, subliniind toate cadrele. Apoi facem clic dreapta (sau Control + clic pe Mac) și alegem „Insert Keyframe”. Veți observa că bara de progres roșie care rulează vertical prin cronologie s-a mutat în cadrul 2, pentru că acum lucrăm la cadrul 2 al cronologiei noastre.
din moment ce am învățat deja cum să facem un site web flash și am făcut toată munca grea de a crea totul, acum este doar o chestiune de editare a acestuia ușor pentru a corespunde cu pagina corectă. Deoarece al doilea link este „Despre”, ar avea cel mai mult sens ca frame 2 să fie pagina noastră „despre”. În primul rând, să facem clic pe cadrul 2 al acțiunilor, să revenim la proprietăți și să-l numim pe acesta „despre”. După aceea, trebuie să-i spunem să se oprească aici așa cum am făcut-o pe pagina de pornire, altfel va juca doar acest cadru înainte de a reveni la pagina de pornire și de a se opri acolo. Deci, cu cadrul 2 din „acțiuni” selectat, reveniți la fereastra „acțiuni” și faceți dublu clic pe „stop” sub controlul cronologiei.
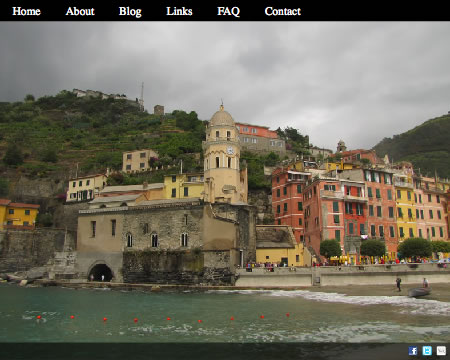
Acum selectați cadrul doi al stratului „conținut” și editați textul astfel încât să coincidă cu ceea ce doriți pe pagina Despre. După ce ați terminat, mergeți mai departe și deblocați stratul „bg pic” și ștergeți acea imagine. După ce imaginea este ștearsă import „despre.jpg ” în biblioteca dvs., trageți-o pe scenă și aliniați-o la centrul orizontal și partea de jos a scenei folosind fereastra „aliniere” și PRESTO! Pagina dvs. ar trebui să arate similar cu aceasta.

acum, că sunteți un expert site-ul Flash, a se vedea dacă puteți crea ultimele patru pagini pe cont propriu! Asigurați-vă că îl exportați din nou și testați navigarea pentru a vedea dacă linkurile vă duc la pagina corespunzătoare.
dacă simțiți că Flash este prea complicat, atunci vă recomand să utilizați constructorul de site-uri drag and drop gratuit de la Wix, care vă permite să creați rapid un site web profesional gratuit.
despre autor: cu peste zece ani în domeniul designului web independent și al scrisului, Scott Stanton a avut degetul pe pulsul celor mai tari tendințe și curbe de design din industrie în ultimul deceniu. Scott scrie în mod regulat pentru Wix.com site-ul gratuit constructor.