WordPress este o platformă ușor de utilizat pe care o puteți utiliza fără a atinge o singură linie de cod. Dar, știind cum să editați HTML în WordPress este o abilitate bună de a avea sub centură.
cu cunoștințele de editare a codului, puteți depana probleme sau puteți efectua personalizare avansată pentru a vă îmbunătăți site-ul WordPress.
acest articol va vorbi despre motivul pentru care este necesară editarea HTML în WordPress și cum să o faceți corect.
Este Necesar?
WordPress funcționează uimitor de out-of-the-box, ceea ce înseamnă că puteți avea un site web frumos și funcțional fără a scrie niciun cod.
de fapt, WordPress are o colecție uriașă de teme și pluginuri pentru a vă optimiza site-ul cu ușurință. Deci, nu trebuie să știți cum să editați HTML în WordPress.
dacă doriți să modificați aspectul site-ului dvs. web, puteți utiliza și personaliza tema preinstalată sau puteți instala una nouă din directorul WordPress. În plus, pentru a adăuga mai multe funcționalități site-ului dvs. web, instalarea pluginurilor ar putea fi una dintre cele mai bune soluții.
pe scurt, lăsarea codului sursă WordPress singur este bine pentru majoritatea situațiilor.
cu toate acestea, există momente când trebuie să editați HTML în WordPress, deoarece ar putea fi singura cale.
de exemplu, atunci când doriți să faceți personalizare avansată a temelor sau să adăugați efecte HTML asupra postărilor dvs., cum ar fi textul evidențiat atractiv.
rețineți că editarea incorectă a codului în WordPress va provoca mai mult rău decât bine. Fă-o cu atenție.
lucruri de luat în considerare
editarea codului sursă WordPress este o sarcină serioasă. Ar trebui să minimalizați riscul ori de câte ori puteți.
pentru a face acest lucru, ar trebui să luați în considerare care este obiectivul dvs., ce instrumente să utilizați și cât timp aveți.
întreabă-te: care este motivul tău? Doriți să faceți modificări pentru testare, scopuri de învățare sau personalizare avansată?
dacă doriți să testați lucrurile, crearea unei teme pentru copii WordPress este foarte recomandată. În cazul în care ceva nu merge bine, nu va afecta site-ul dvs. web. În afară de asta, jocul cu o temă pentru copii vă permite să vedeți dacă modificarea este așa cum vă așteptați.
de asemenea, puteți încerca anumite funcții WordPress în scopuri de învățare. Amintiți-vă, ar trebui să vă restrângeți domeniul de aplicare, atingând doar partea pe care doriți să o învățați. Nu numai că vă va economisi timpul, dar vă va împiedica să vă împiedicați în probleme inutile.
editarea codului sursă WordPress necesită să aveți un editor HTML de text precum Notepad++ pentru Windows sau text Wrangler pentru Mac. De asemenea, trebuie să pregătiți un client FTP precum FileZilla și un browser modern precum Google Chrome.
ultimul, dar cel mai important lucru este să decideți cât timp doriți să cheltuiți pentru sarcină.
de obicei, editarea codului sursă WordPress de unul singur este destul de consumatoare de timp. Deci, dacă credeți că nu aveți timp să o faceți, angajarea unui profesionist poate fi o opțiune înțeleaptă.
editarea codului sursă în WordPress
după cum probabil știți, WordPress folosește patru limbaje de programare diferite: HTML, CSS, PHP și JavaScript.
fiecare limbă are propriul cod și servește funcționalități diferite. De exemplu, HTML gestionează structura conținutului și CSS gestionează aspectul. Acestea fiind spuse, poate fi necesar să efectuați anumite operații utilizând un set specific de cod.
acum, să explorăm mai multe despre cum să editați codul sursă WordPress.
cum se editează HTML în WordPress
după cum sa menționat anterior, HTML — înseamnă HyperText Markup Language — controlează structura conținutului.
puteți adăuga orice tip de conținut, cum ar fi text, imagini, videoclipuri în postările dvs. De obicei, ați face acest lucru de la editorul WordPress.
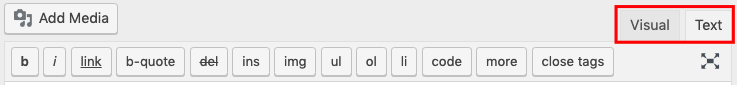
WordPress are două tipuri de editori: un editor vizual și text (HTML). În editorul clasic, puteți trece cu ușurință de la editorul vizual la editorul HTML, deoarece acestea sunt situate una lângă alta. dar nu este cazul editorului Gutenberg nou introdus. Există două moduri de a comuta la editorul HTML:
dar nu este cazul editorului Gutenberg nou introdus. Există două moduri de a comuta la editorul HTML:
- făcând clic pe butonul de meniu cu trei puncte de pe fiecare bloc
- făcând clic pe meniul cu trei puncte din partea stângă sus pentru editarea întregii postări
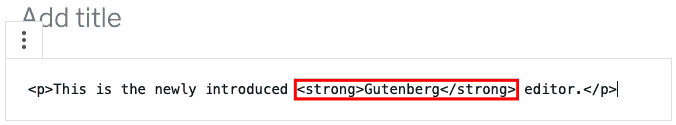
 acesta este un exemplu de cum să editați HTML în WordPress folosind editorul Gutenberg:
acesta este un exemplu de cum să editați HTML în WordPress folosind editorul Gutenberg: și acesta este rezultatul:
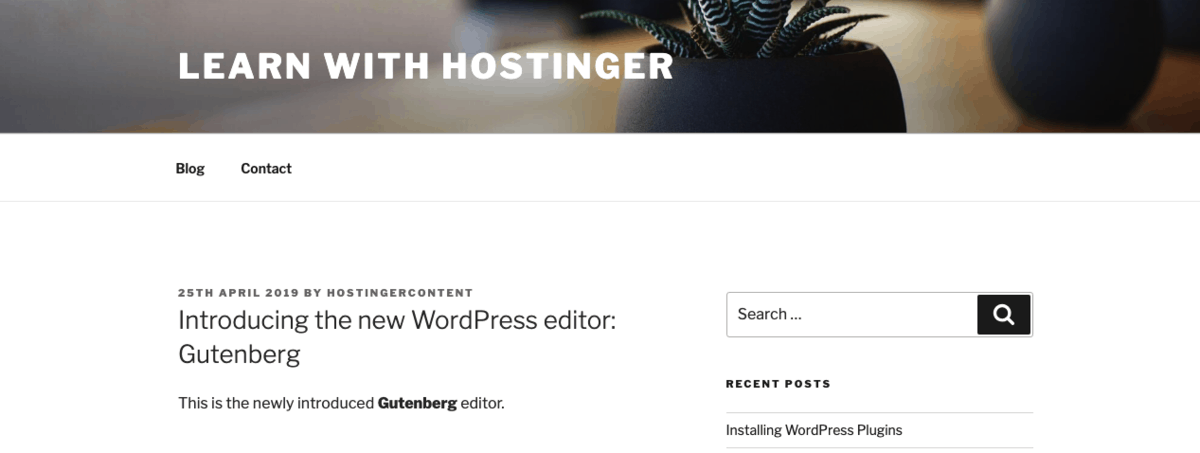
și acesta este rezultatul:
 Deci, puteți edita HTML în WordPress folosind cele două moduri de mai sus.
Deci, puteți edita HTML în WordPress folosind cele două moduri de mai sus.
dar, cum să editați HTML pe pagina dvs. de pornire? Practic, puteți adăuga HTML personalizat din zonele widget. Du-te la aspect – > Widget.
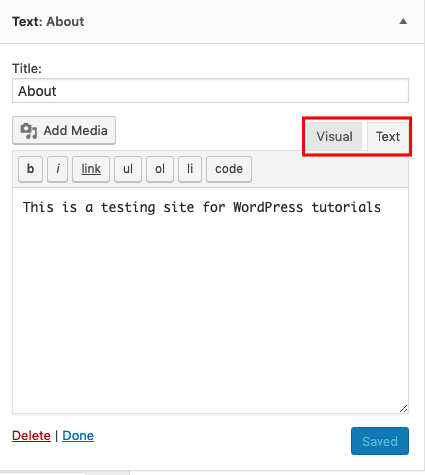
din zonele widget, puteți edita codul HTML al widget-urilor disponibile sau puteți adăuga mai multe widget-uri din meniul HTML personalizat.
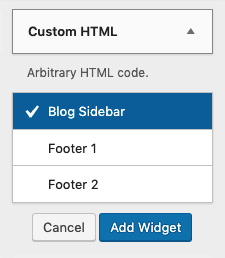
pentru a edita HTML, trebuie să alegeți mai întâi widgetul vizat, să efectuați modificări și să îl salvați. pe de altă parte, puteți adăuga noi widget-uri din meniul HTML personalizat. În funcție de tema activată, opțiunile pot varia. De exemplu, folosind tema Twenty Seventeen, aveți opțiunile: bara laterală a blogului, subsolul 1 și subsolul 2. După ce adăugați detaliile, salvați-le.
pe de altă parte, puteți adăuga noi widget-uri din meniul HTML personalizat. În funcție de tema activată, opțiunile pot varia. De exemplu, folosind tema Twenty Seventeen, aveți opțiunile: bara laterală a blogului, subsolul 1 și subsolul 2. După ce adăugați detaliile, salvați-le.
cum se editează PHP și CSS în WordPress
CSS (Cascading Style Sheets) aplică stilul HTML. Este responsabil pentru determinarea modului în care este prezentată pagina web.
când aplicați o temă WordPress, site-ul dvs. web va avea un aspect, o culoare și fonturi specifice. Dacă nu vă place o anumită temă, puteți utiliza alta.
dar, ce se întâmplă dacă doriți să păstrați aspectul temei, dar doriți să schimbați fontul? Apoi, poate fi necesar să editați PHP și CSS în WordPress.
aveți grijă, această metodă ar putea să nu fie potrivită pentru începătorii WordPress.
există două moduri de a edita PHP și CSS în WordPress: folosind editorul de cod WordPress sau clientul FTP.
1. Editorul de cod WordPress
prima metodă accesează editorul de cod WordPress. Rețineți că puteți utiliza această metodă numai dacă site – ul dvs. web rulează bine-ceea ce înseamnă că site-ul dvs. web nu se blochează din cauza atacurilor malware sau a actualizărilor eșuate.
după ce ați creat o temă copil, activați-o. Apoi, puteți merge la aspect – > Editor.
asigurați-vă că selectați tema copil vizată pe care doriți să o editați. De exemplu, dacă doriți să editați subsolul, puteți selecta subsol.php pe partea dreaptă. Apoi, puteți adăuga sau edita codul în Editorul de cod.
după editarea codului, faceți clic pe butonul Actualizare fișier.
2. Client FTP
următoarea metodă utilizează un client FTP.
deși aceasta ar putea fi o metodă puternică, nu recomandăm utilizarea acesteia. Este nesigur și ar putea pune site-ul dvs. în pericol dacă îl manipulați greșit. Dar, iată cum se face dacă te simți calificat și ai încredere în setul tău de abilități.
în primul rând, trebuie să creați o autentificare de acreditare FTP. Apoi, puteți deschide clientul FTP și introduceți detaliile gazdei FTP, numele de utilizator și parola.
odată ce reușiți să vă conectați, veți avea acces la codul sursă WordPress. Selectați toate fișierele pe care doriți să le editați, faceți clic dreapta și alegeți Editare. După ce terminați editarea, puteți salva modificările.
concluzie
aveți nevoie de un motiv puternic pentru a edita HTML în WordPress. De cele mai multe ori, este suficient să utilizați teme și pluginuri.
dacă trebuie să remediați orice problemă sau doriți să efectuați o personalizare avansată, puteți edita codul sursă WordPress. Există lucruri de luat în considerare înainte de a face acest lucru: obiectivele, instrumentele și timpul.