
ați găsit vreodată fontul perfect pentru site-ul dvs. web pe un alt site, imagine sau blog, dar nu ați știut cum să-i găsiți numele? Ai venit la locul potrivit. În acest ghid, vă vom arăta cum să identificați fonturile de pe un site web pentru a vă ajuta să găsiți tipografia perfectă pentru afacerea dvs.
de ce este util să vedeți ce fonturi utilizează un site web?
dacă lucrați la construirea site-ului dvs. web sau la proiectarea conținutului dvs. online, Sunteți mereu în căutarea unor modalități de îmbunătățire a acestuia. Puteți face acest lucru în multe feluri. Cele mai evidente folosesc o temă diferită, adăugând funcționalități și oferind conținut mai bun. Dar există și alte lucruri nu atât de evidente pe care le puteți face pentru a avea un avantaj față de concurenții dvs. și pentru a vă face site-ul unic. Fontul este unul dintre ele.
fontul pe care îl utilizați este peste tot site-ul dvs. și nu numai că poate îmbunătăți lizibilitatea, ci și navigarea generală. Dacă tipografia dvs. arată profesională și este ușor de citit, vizitatorii dvs. sunt mai predispuși să rămână pe site-ul dvs. Fonturile sunt adesea trecute cu vederea, dar pot avea un impact mare.
chiar dacă puteți adăuga fonturi pe site-ul dvs., poate doriți să utilizați tipografie pe care nu o găsiți prin moduri tradiționale. Internetul este plin de site-uri web cu tipografie frumoasă pe care ați putea dori să o utilizați pe site-ul dvs. Cu toate acestea, partea dificilă este identificarea fonturilor pe care le utilizează aceste site-uri web. Nu există o modalitate ușoară de a găsi un font și chiar dacă sunteți expert, există o mulțime de diferențe minuscule în fiecare font. În plus, aceste diferențe pot fi amplificate prin stiluri de fonturi și modificări CSS.
de aceea, în această postare, vă vom arăta cum să utilizați diferite instrumente pentru a afla ce fonturi folosește un site web.
cum se identifică fonturile de pe un site web
există mai multe modalități de identificare a fonturilor pe un site web:
- utilizarea instrumentului Inspect
- cu plugin-uri
- FFFFallback
- Fount
- Fontanello
- ce Font
unele dintre acestea sunt mai dificil de utilizat decât altele, iar unele pot necesita instrumente și extensii externe. Să aruncăm o privire mai atentă la toate aceste metode diferite.
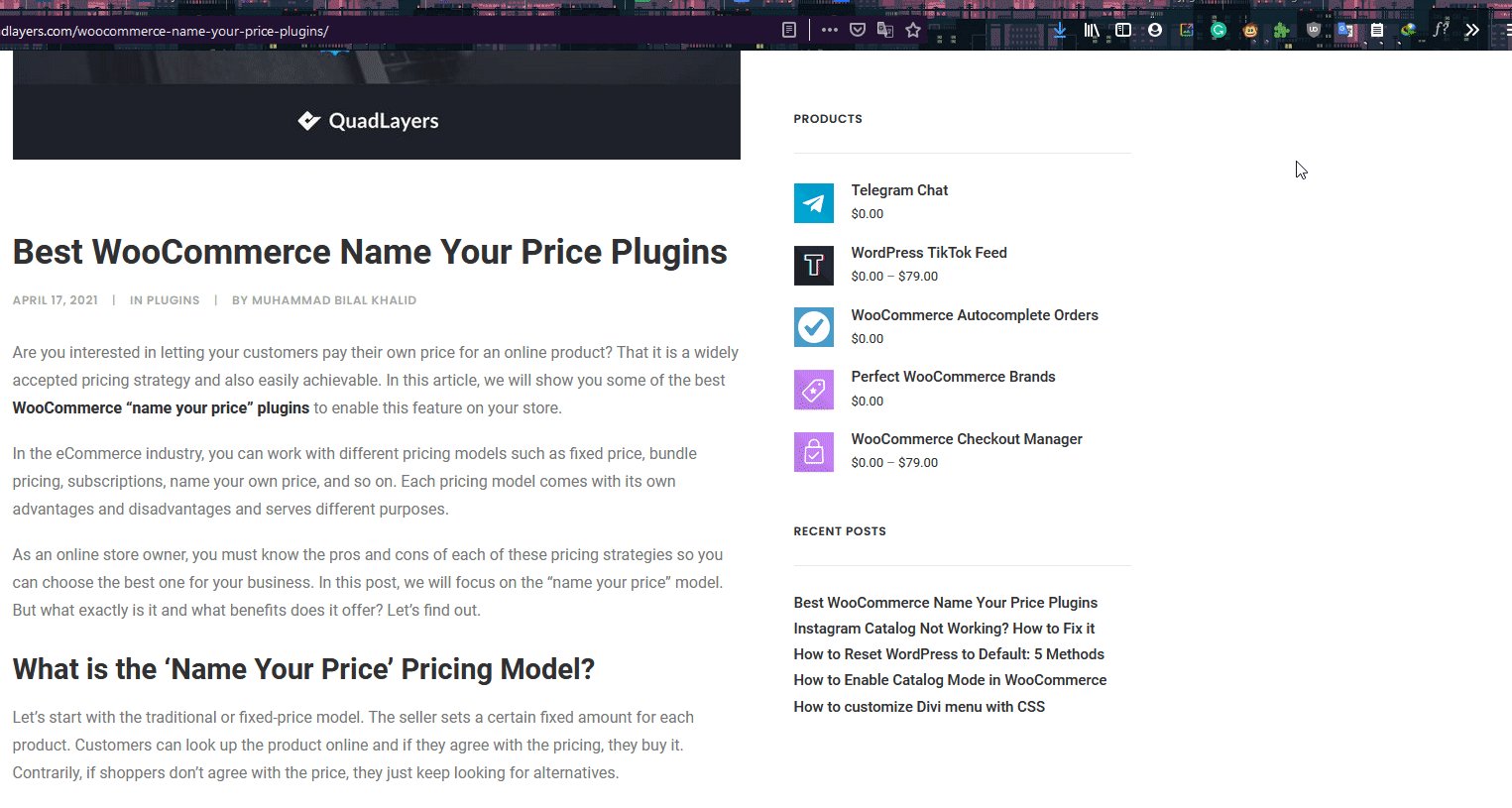
1) Identificați fonturile folosind instrumentul Inspect
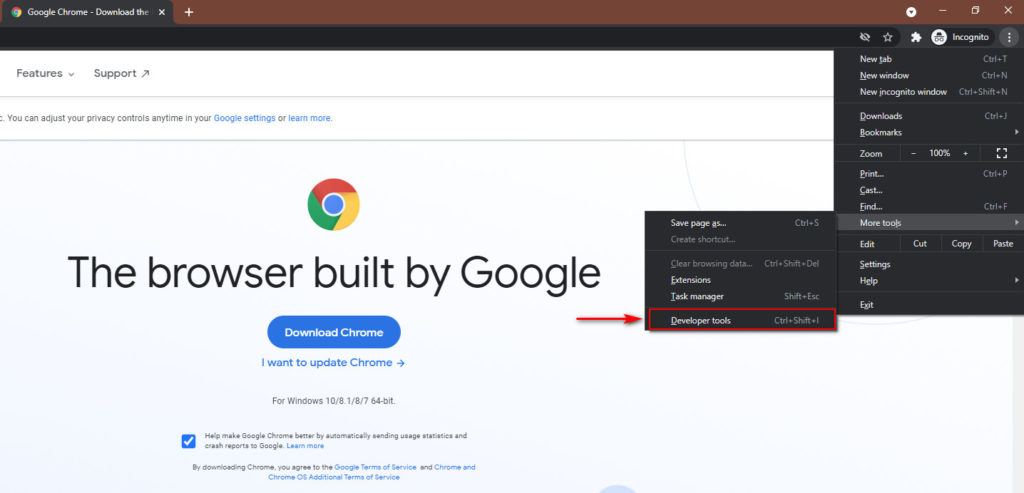
cel mai simplu mod de a identifica fonturile de pe un site web este să utilizați instrumentul inspect al browserului. Pentru aceasta, va trebui să deschideți instrumentele de dezvoltare ale browserului dvs. De obicei, puteți face acest lucru în câteva moduri diferite:
- apăsând F12 sau Ctrl + Shift + I pe browserul dvs.
- deschideți meniul browserului făcând clic dreapta și apoi mergeți la inspectați
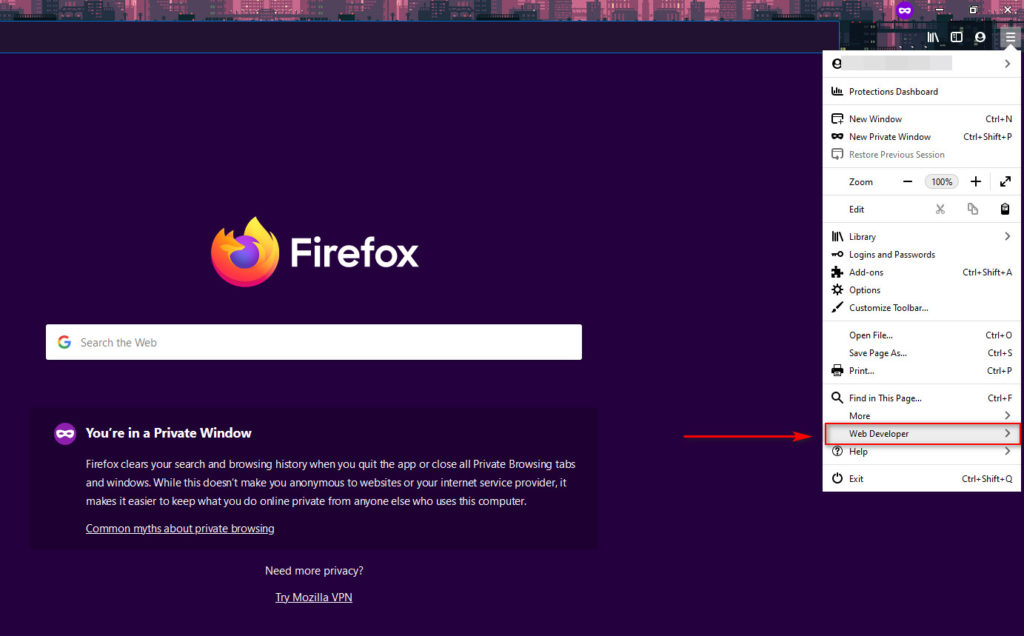
- deschiderea opțiunilor instrumentului pentru dezvoltatori din meniul browserului și accesând Web Developer


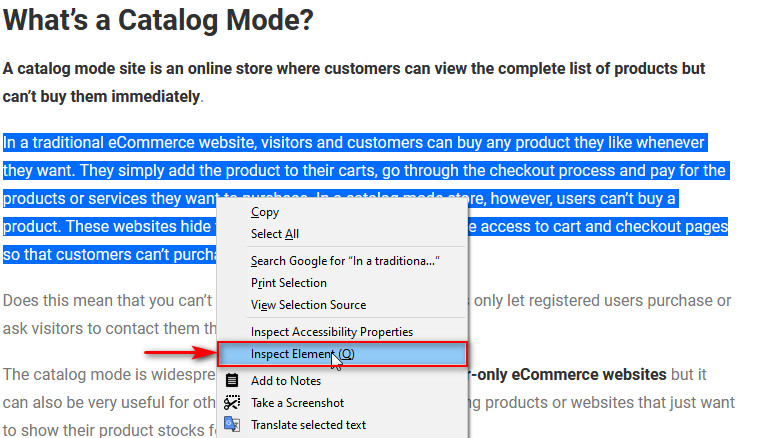
când găsiți un font care vă place, faceți clic dreapta pe textul care conține fontul pe care doriți să îl identificați și faceți clic pe inspectați elementul.

acest element va fi evidențiat pe instrumentul inspector și veți vedea stilurile și machetele pe casetele de lângă inspector.
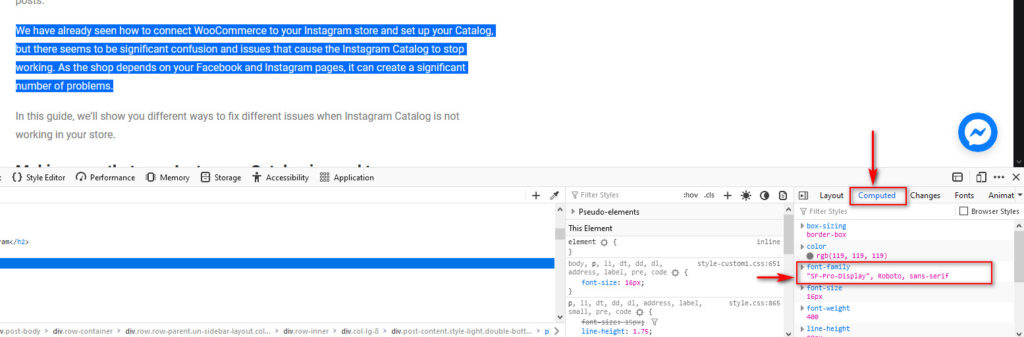
apoi, faceți clic pe fila computerizată și derulați în jos pentru a verifica câmpul Font-Family. Acest câmp ar trebui să enumere fontul site-ului. De exemplu, în acest exemplu, fontul este Roboto sau SF-Pro Display.

în acest fel, puteți identifica fonturi pe orice site web folosind instrumentul Inspector. Cu toate acestea, este posibil să găsiți site-uri în care nu puteți face clic dreapta sau accesa instrumentul inspector, deoarece acestea nu permit acest lucru. Dacă acesta este cazul, există o altă alternativă. De asemenea, puteți vedea ce font folosește site-ul web cu un instrument dedicat.
să aruncăm o privire la unele dintre cele mai bune pluginuri pe care le puteți utiliza pentru a identifica fonturile de pe un site web.
2) Identificați fonturile folosind instrumente și pluginuri
dacă nu puteți utiliza instrumentul inspector pe un site web, identificați fonturile folosind instrumente și pluginuri dedicate. Există mai multe instrumente acolo, așa că pentru a vă ușura viața, le vom enumera pe cele mai bune și vă vom arăta cum le puteți folosi pentru a găsi și recunoaște fonturile utilizate pe diferite site-uri.
2.1) FFFFallBack

FFFFallback este un instrument simplu de marcare pe care îl puteți utiliza pentru a identifica fonturile de pe orice site web. Și cea mai bună parte este că nu trebuie să instalați nimic. Pur și simplu trebuie să salvați bookmarklet-ul în fila Marcaje și să faceți clic pe marcajul său de pe orice site pentru a verifica fonturile. Instrumentul utilizează Javascript pentru a scana CSS și pentru a identifica tipografia, precum și stilul fontului.
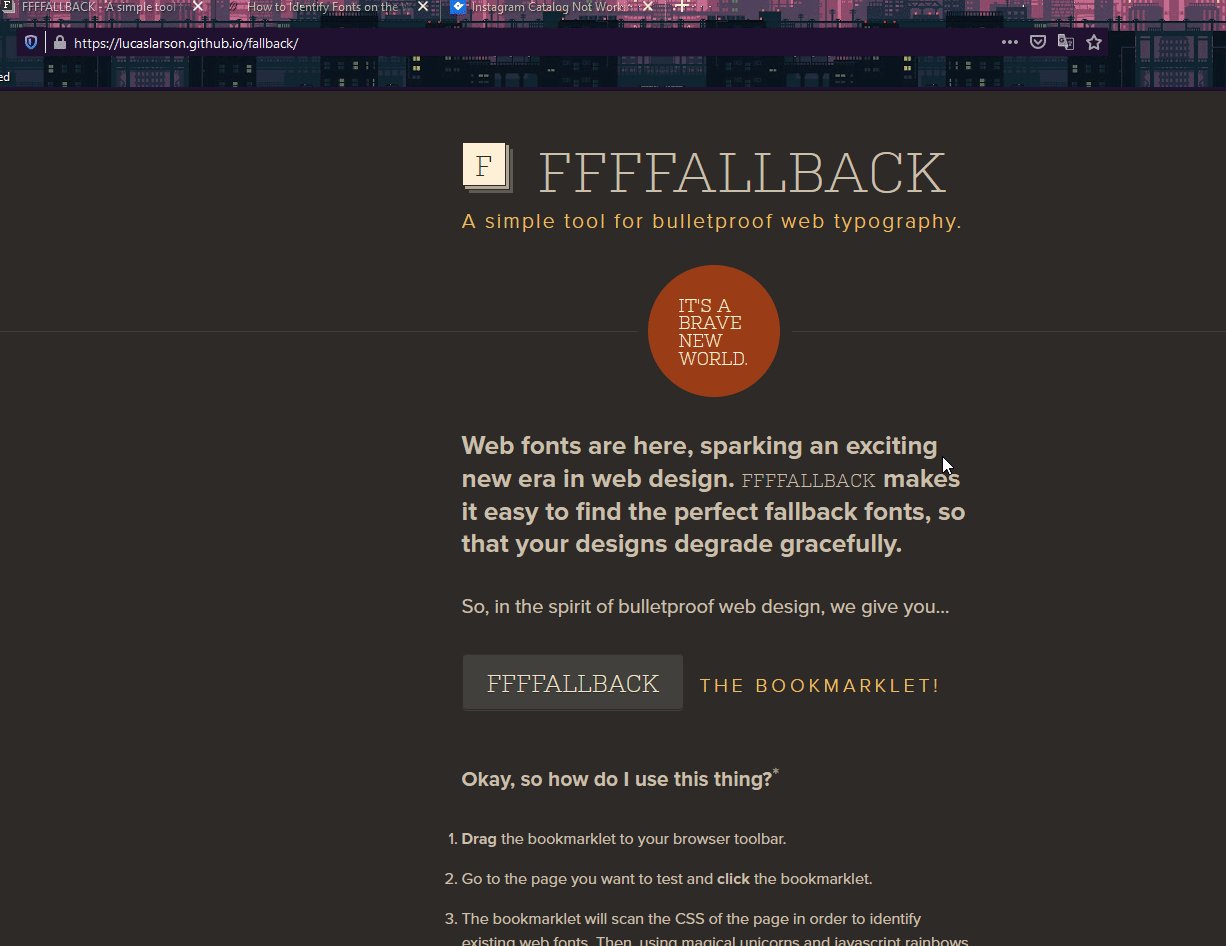
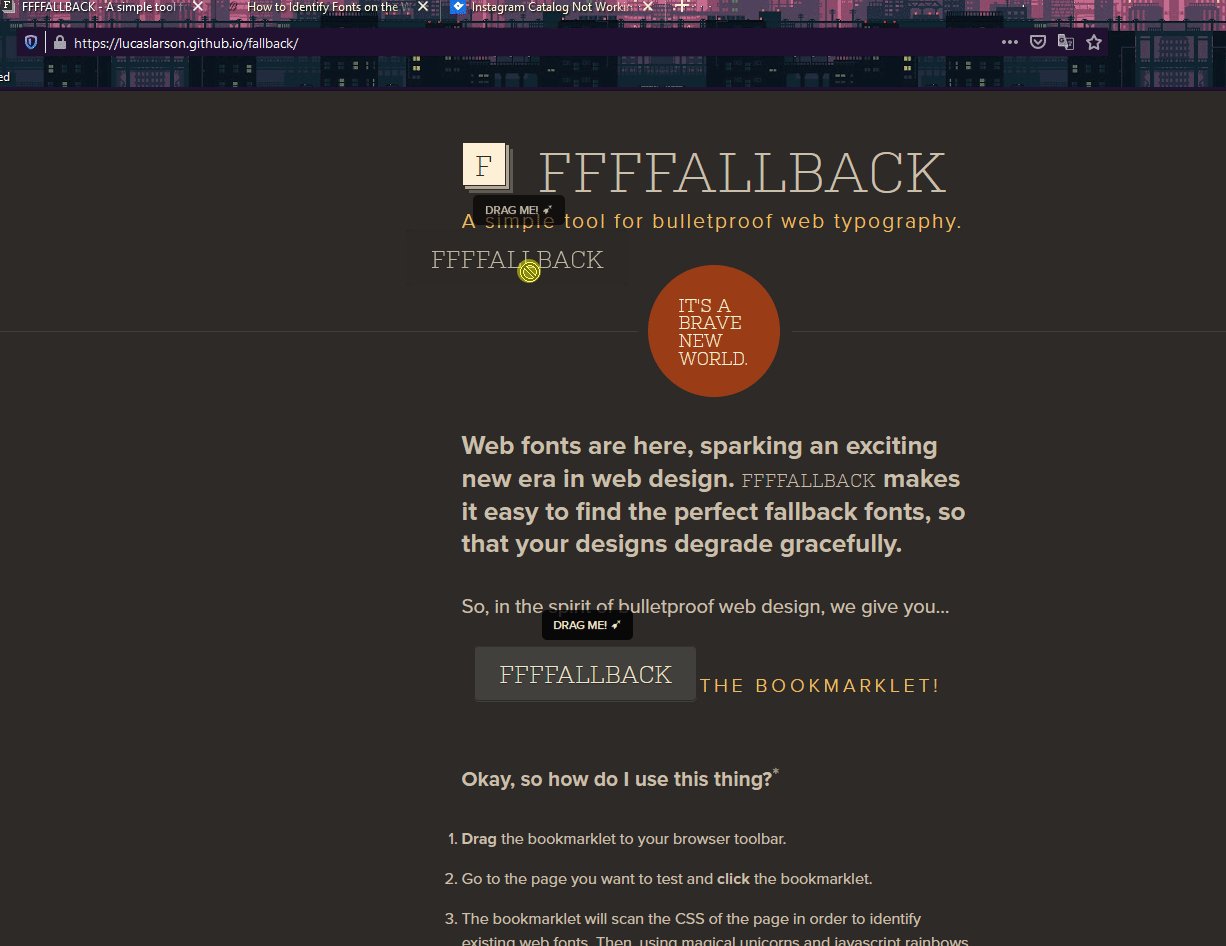
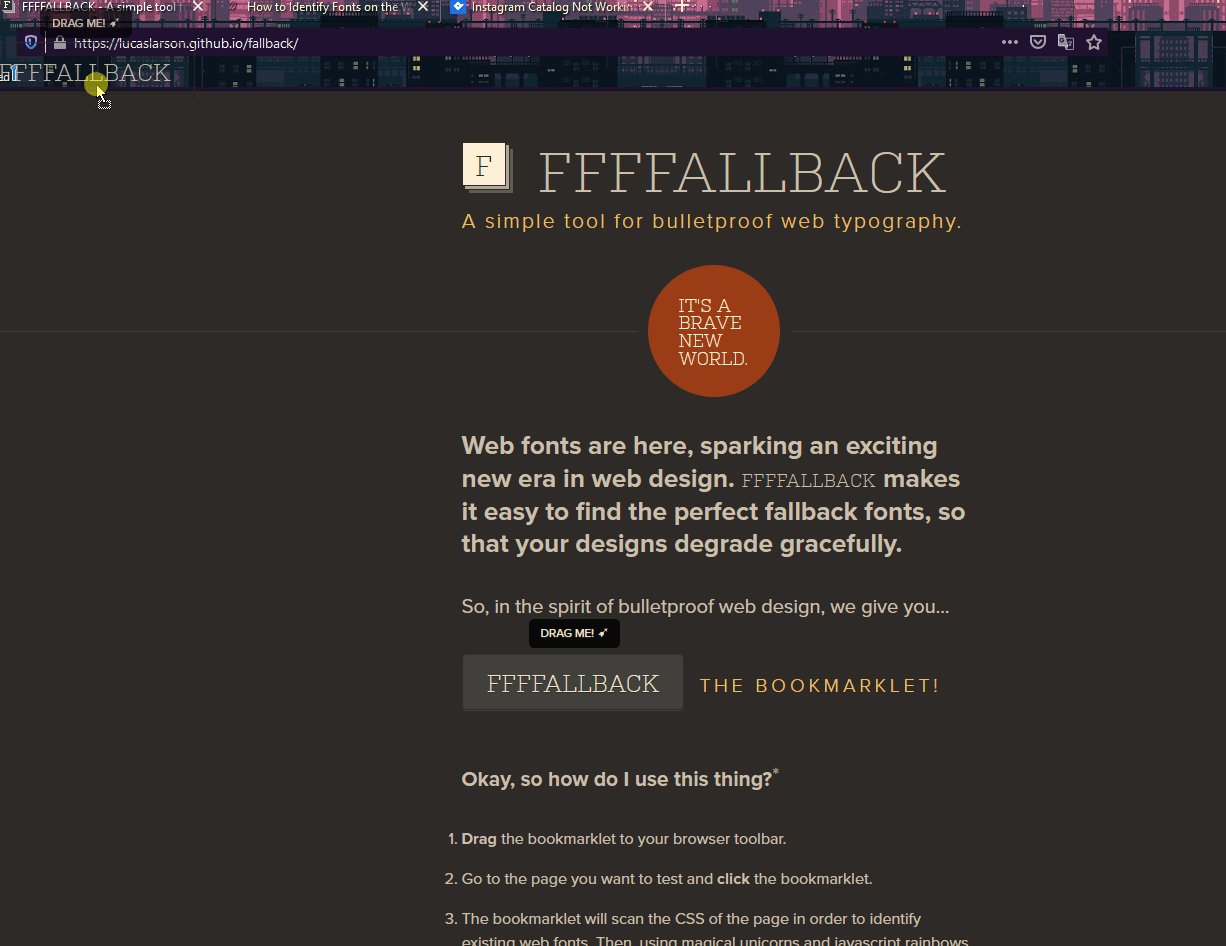
pentru a utiliza acest instrument, trebuie să deschideți această pagină. Apoi, faceți clic pe butonul FFFFALLBACK și trageți-l în bara de marcaje așa cum se arată mai jos. Dacă bara de marcaje nu este afișată în browser, apăsați Ctrl+Shift+B pentru a o activa.

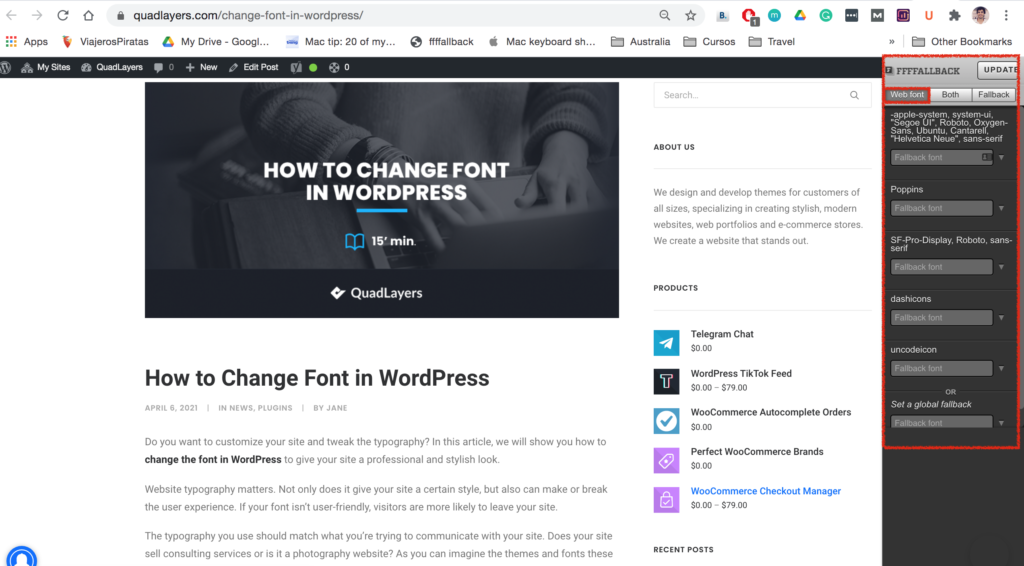
acum, deschideți un site web unde doriți să identificați fonturile și faceți clic pe marcajul pe care tocmai l-ați salvat în bara de marcaje. Ar trebui să vă arate familia de fonturi și stilul site-ului web pe o coloană nouă, așa cum se arată mai jos. Asigurați-vă că selectați Font Web ca opțiune din partea de sus.

2.2) Fount

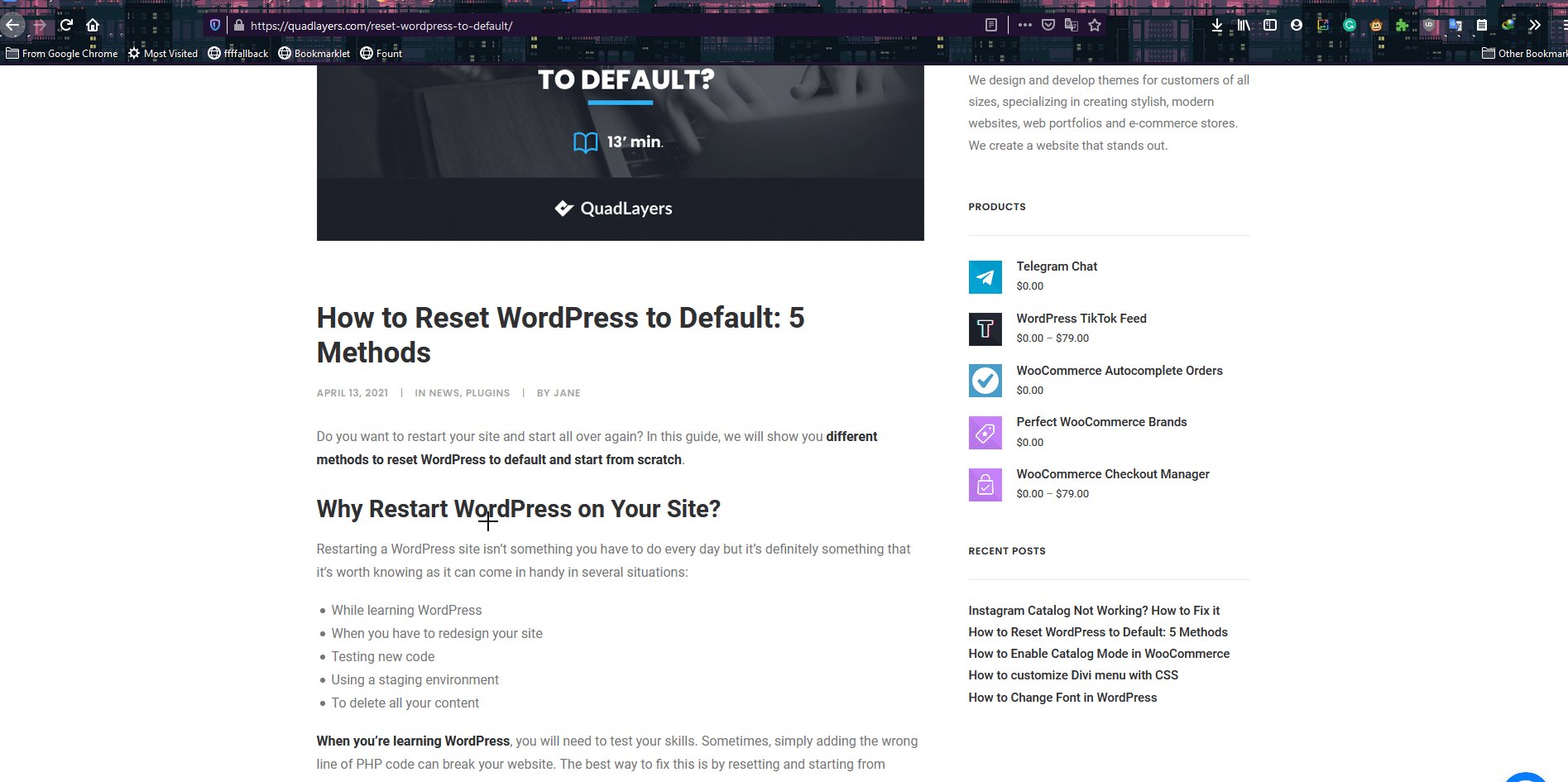
Fount este similar cu FFFFALLBACK, dar vă permite să verificați și fonturile textelor specifice. În acest fel, puteți specifica pentru ce texte doriți să verificați fonturile.
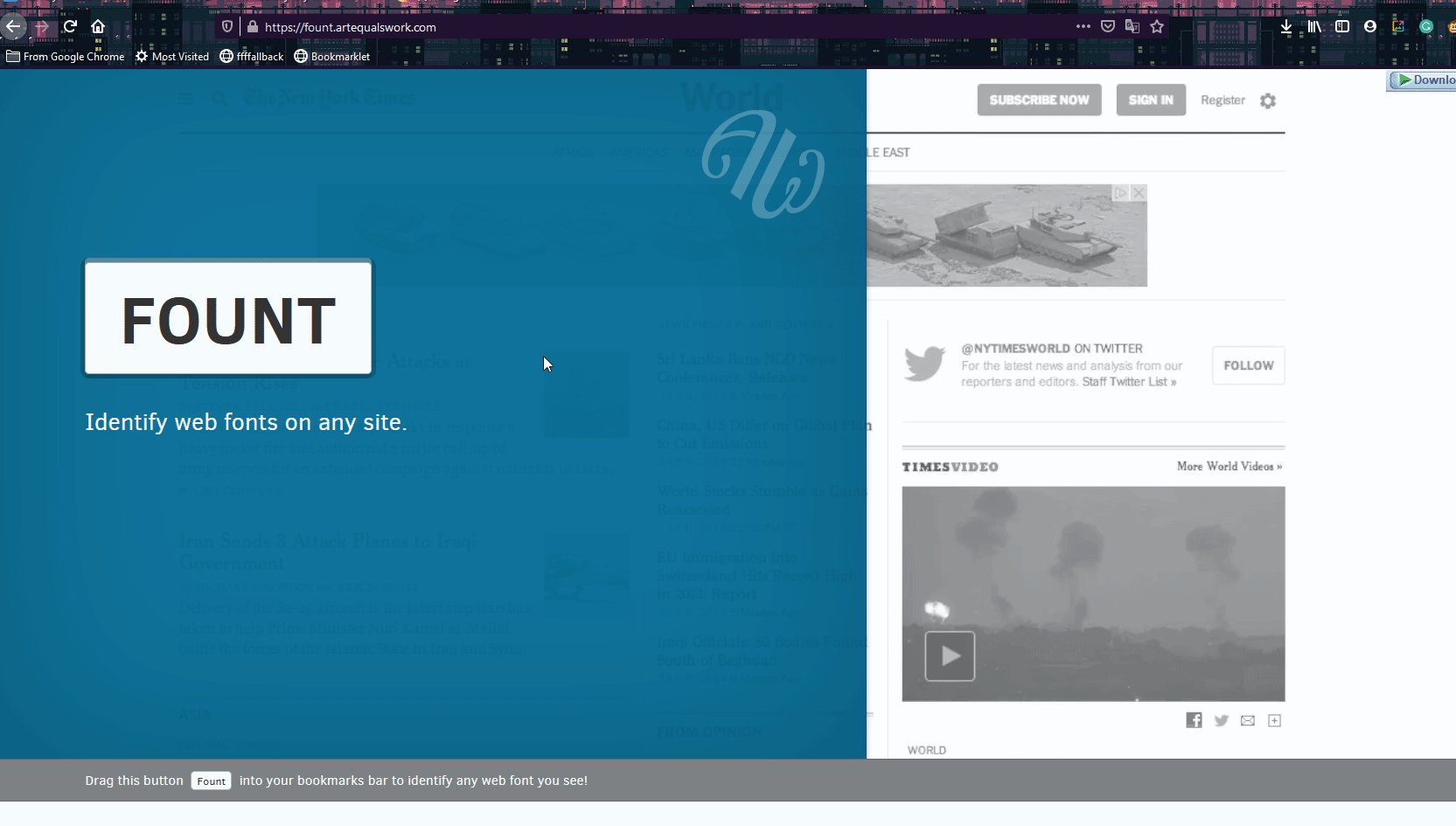
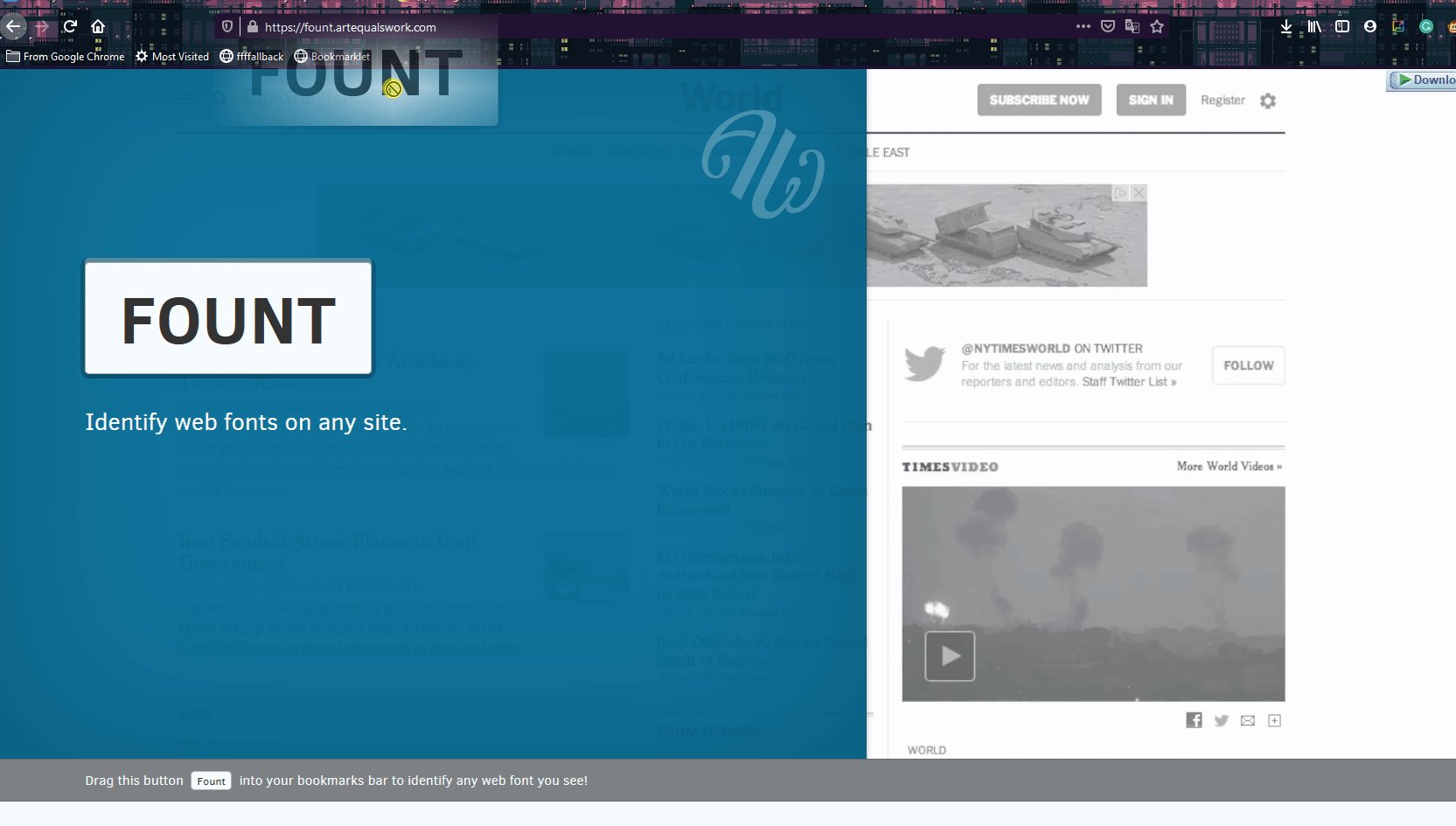
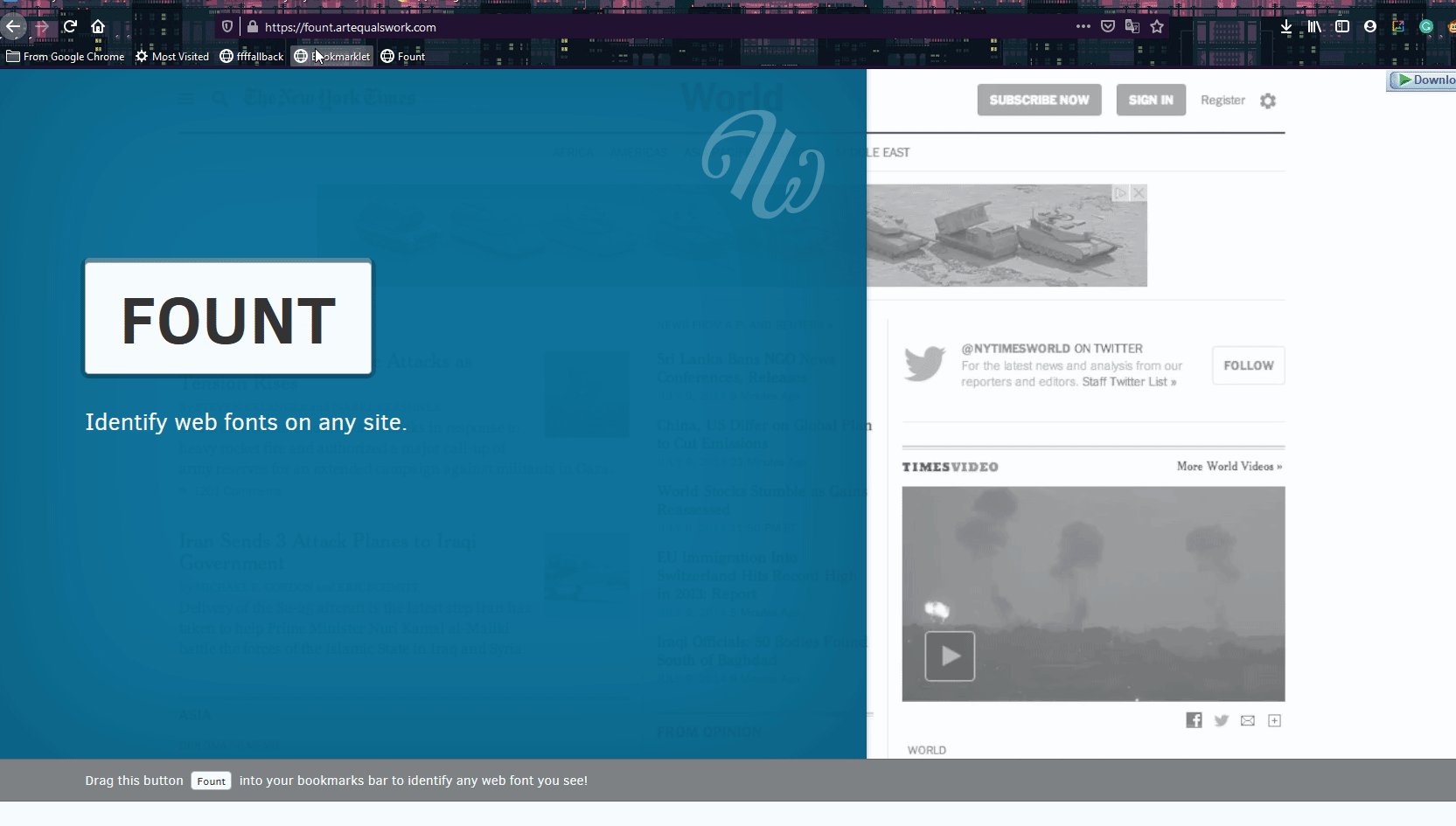
pentru a utiliza Fount, accesați acest site și salvați marcajul de pe site-ul său, trăgându-l în fila Marcaje.

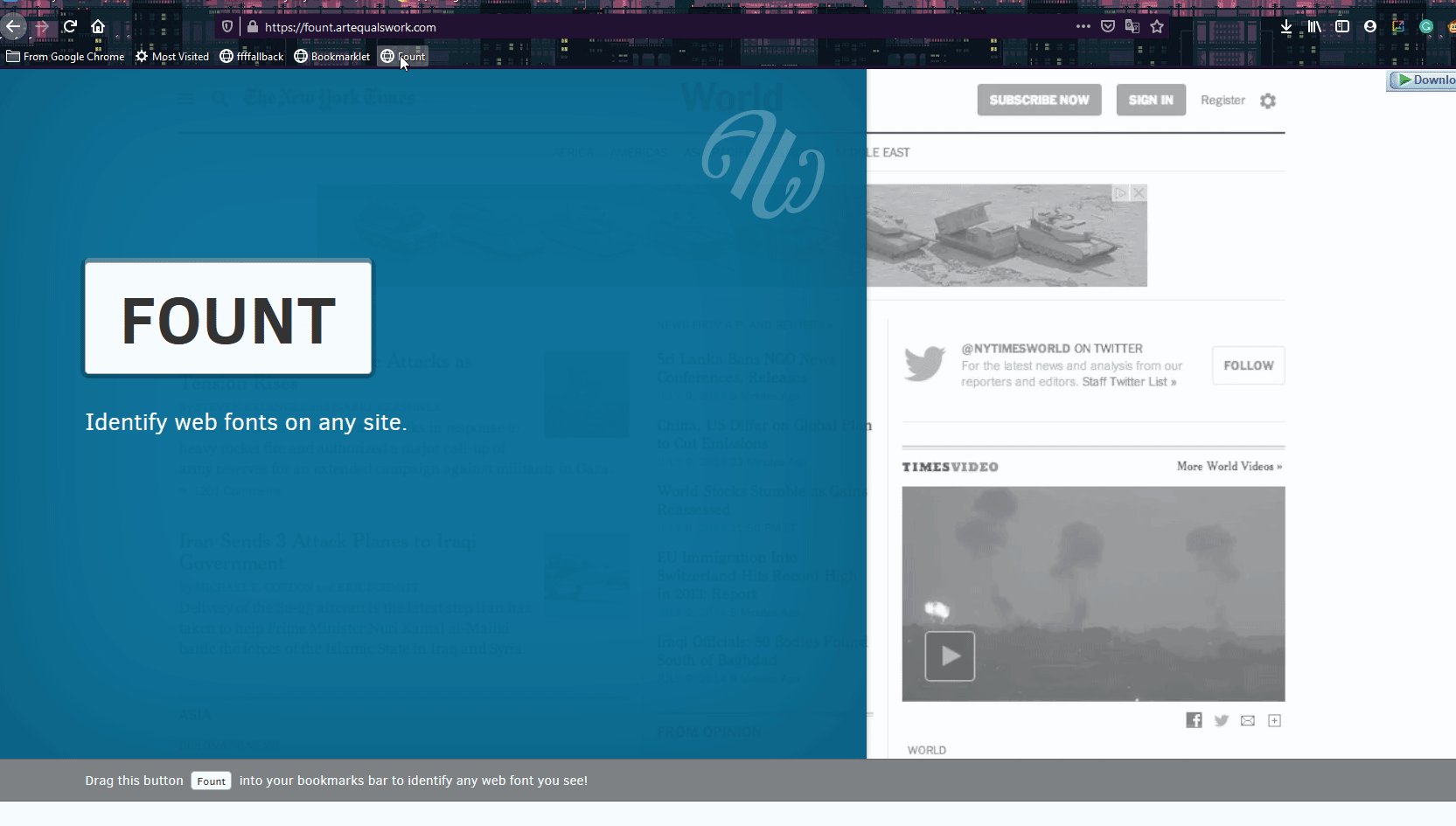
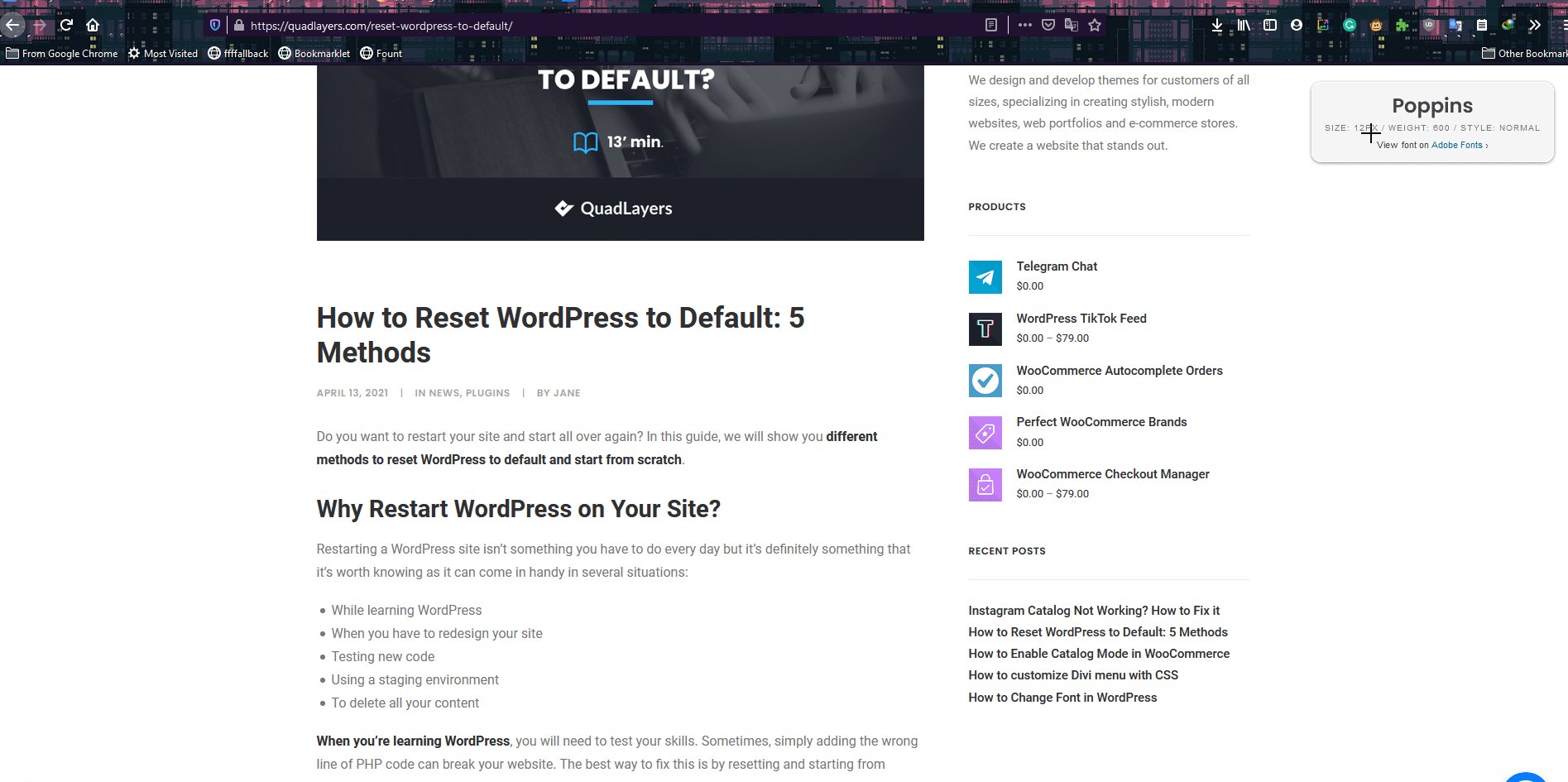
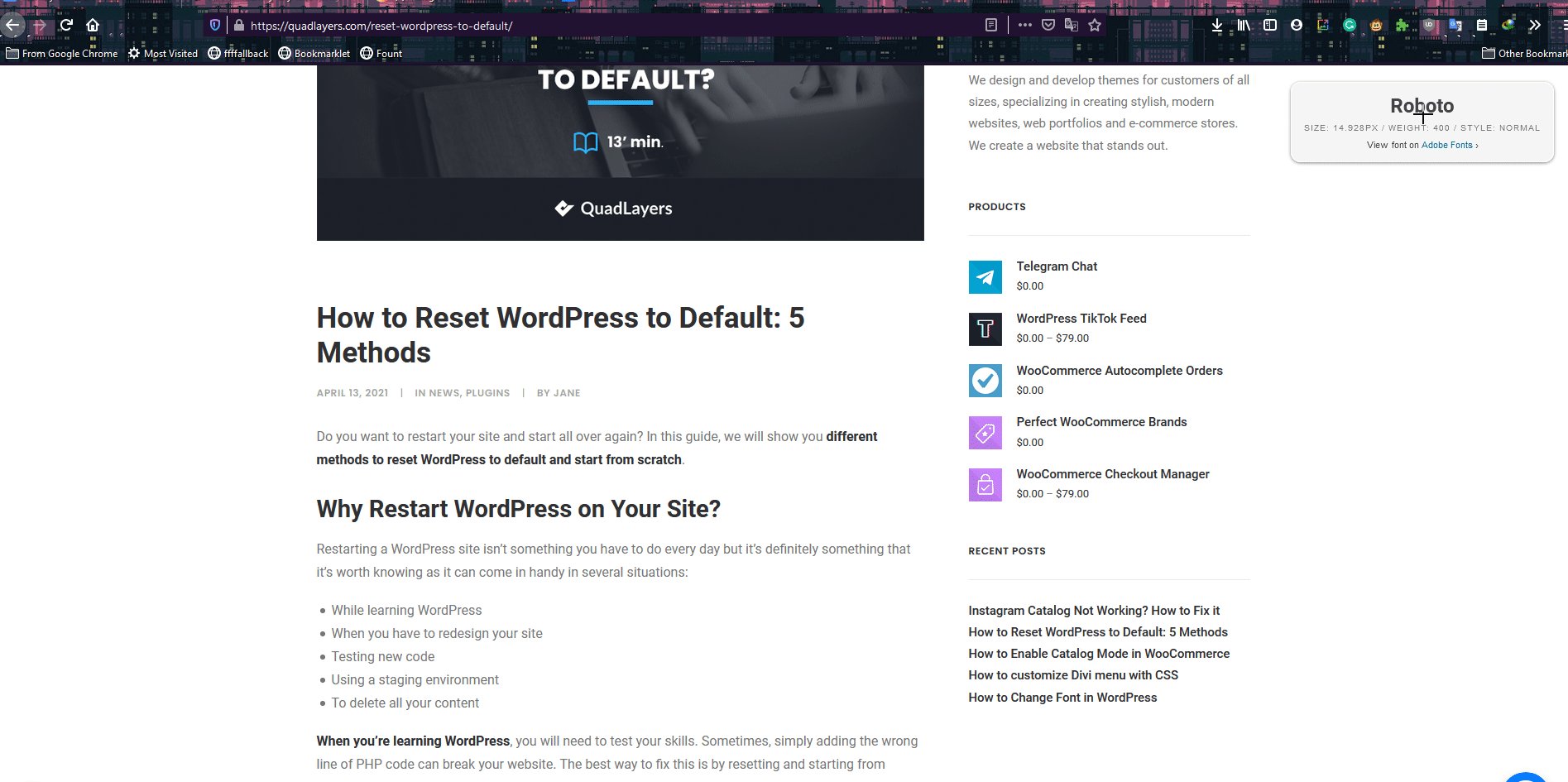
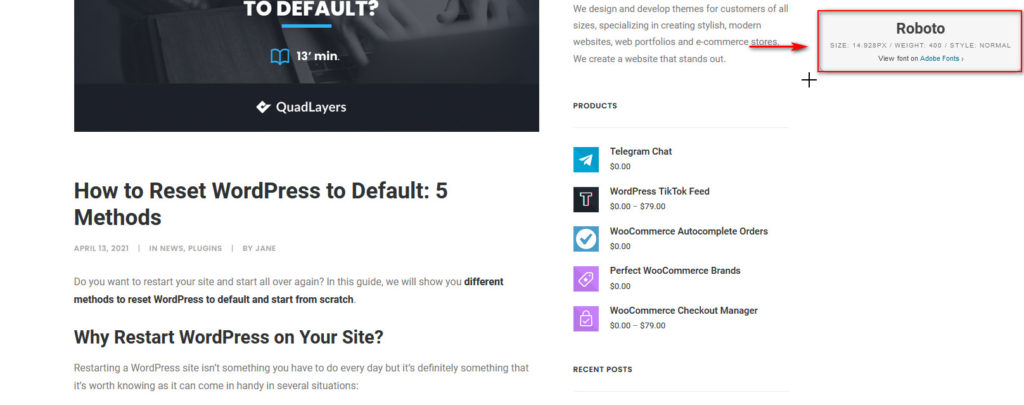
apoi, deschideți orice site web pentru care doriți să verificați fonturile și faceți clic pe marcajul Fount. Acest lucru vă va schimba cursorul la un plus. Pur și simplu faceți clic pe orice text, și vă va arăta fontul identificat pe partea din dreapta sus a ecranului.

după ce cunoașteți fontul pentru acel text, puteți face clic din nou pe caseta Font pentru a dezactiva cursorul și a continua să navigați pe pagina dvs. ca de obicei.

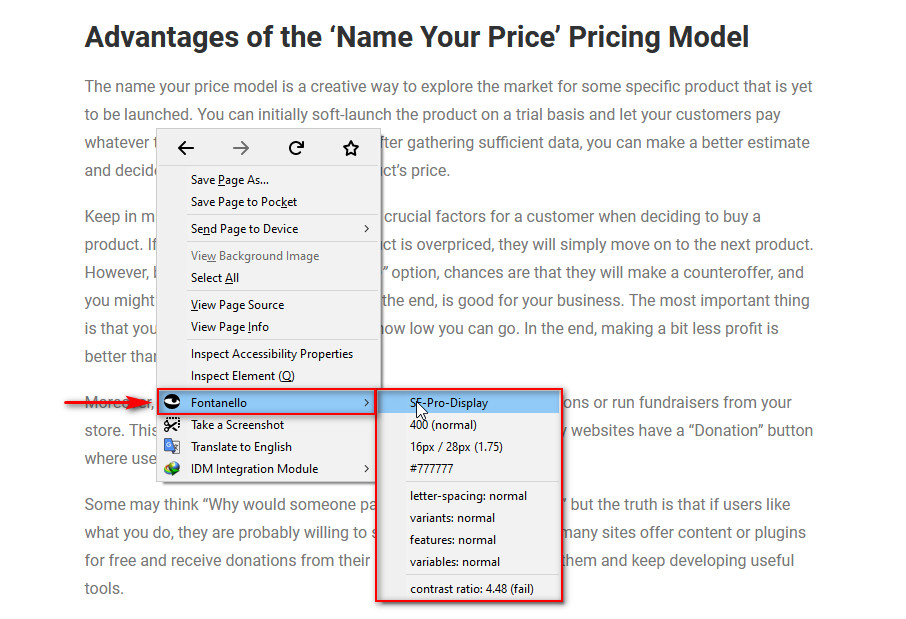
2.3) Fontanello

dacă preferați să utilizați extensii de browser, Fontanello este instrumentul perfect pentru a identifica fonturile de pe orice site web. Pur și simplu instalați extensia Fontanello pe Chrome sau Firefox și activați-o.
pentru a identifica fonturile pe un site, faceți clic dreapta pe orice text și selectați opțiunea Fontanello. Meniul derulant vă va arăta familia de fonturi, precum și stilul și variantele sale.

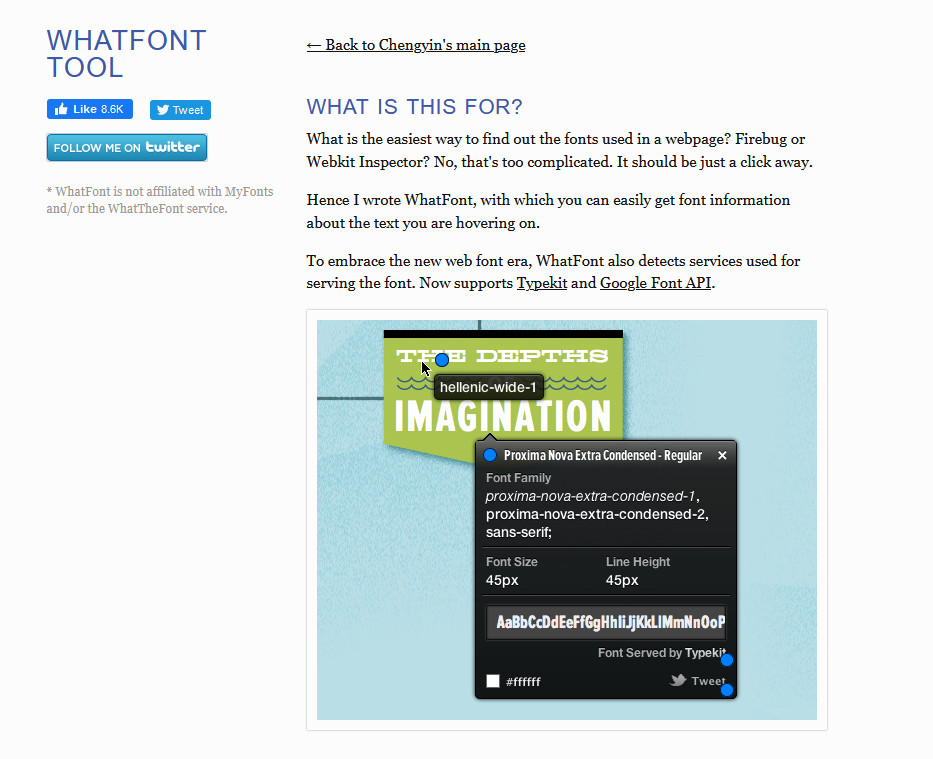
2.4) ce Font

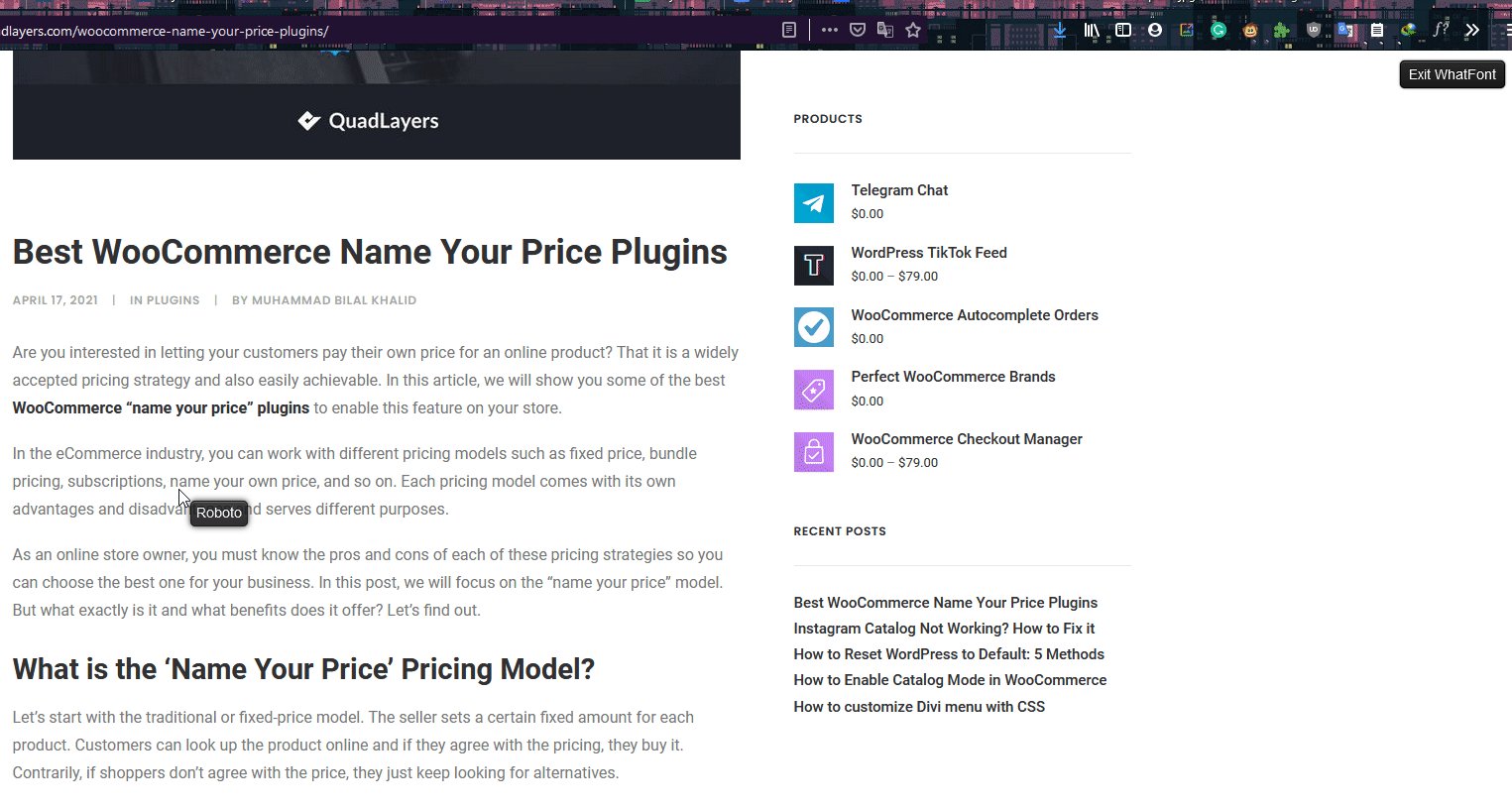
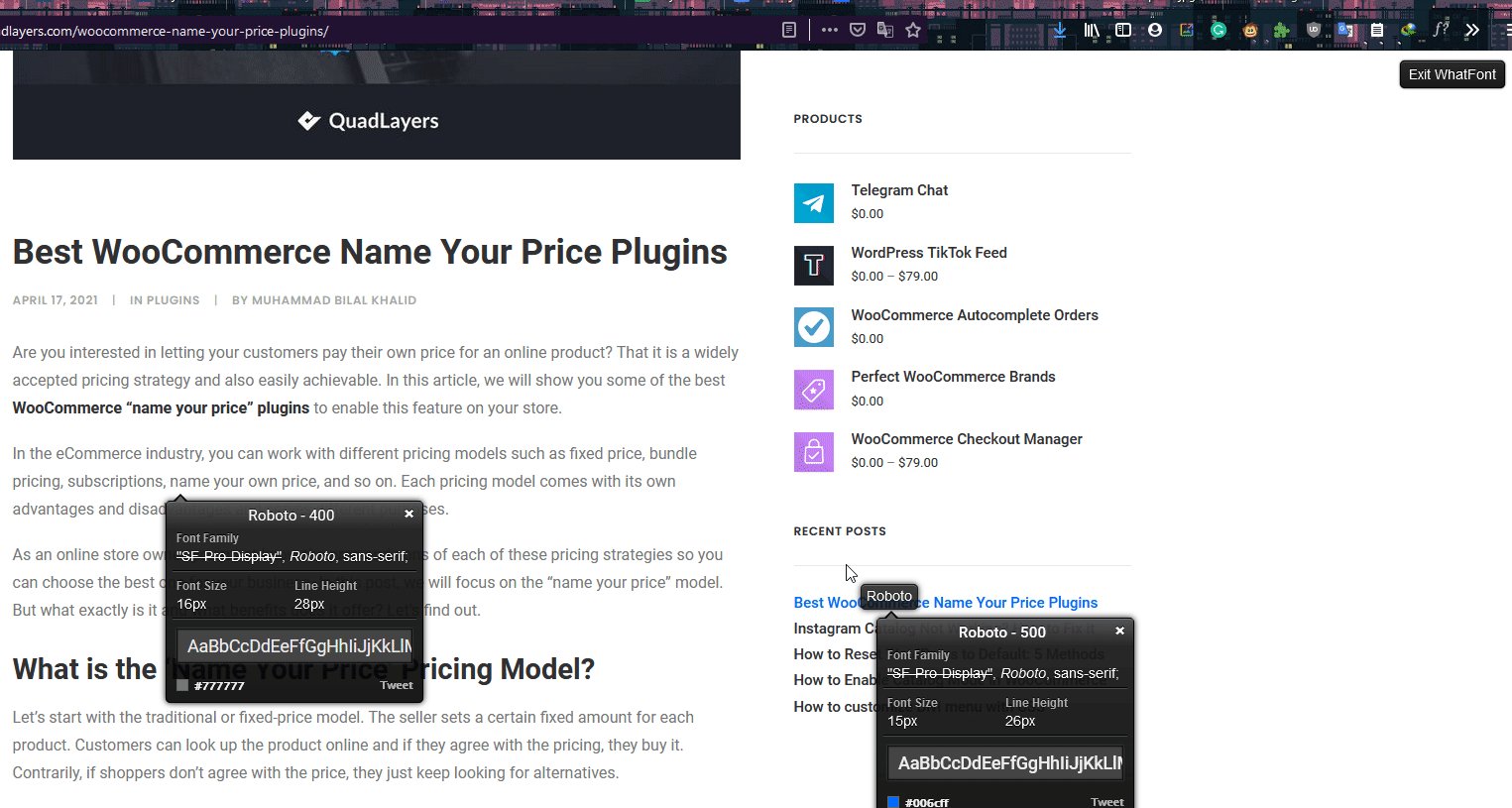
alternativ, puteți utiliza extensia WhatFont într-un mod similar. Mai întâi, instalați extensia fie pe Chrome, fie pe Firefox. Apoi, faceți clic pe pictograma WhatFont tool din bara de instrumente a browserului dvs. și faceți clic pe orice text pentru a verifica fontul acestuia. Lucrul bun este că puteți selecta text diferit și puteți vedea ce tipografie folosesc simultan.
după ce ați terminat, apăsați Exit WhatFont pentru a închide ferestrele pop-up ale fontului și pentru a utiliza pagina web ca de obicei.

acum, că am văzut cum să identificați fonturile din text, s-ar putea să vă întrebați dacă este posibil să faceți același lucru din imagini. Răspunsul este da! Să vedem cum se face asta.
cum se identifică fonturile dintr-o imagine
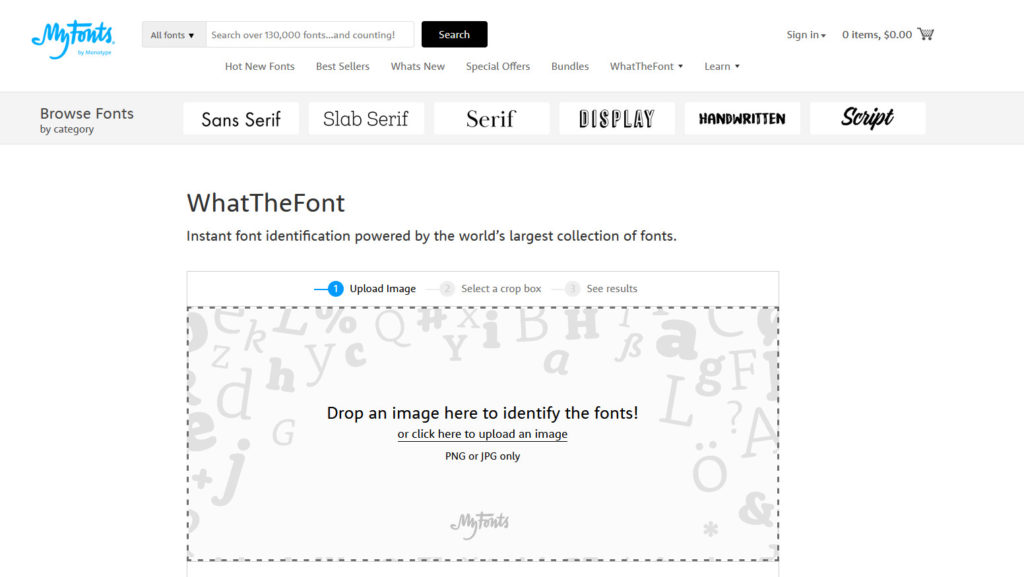
în afară de descoperirea fonturilor din text, puteți identifica și fonturile dintr-un site web prin intermediul imaginilor. Pentru a face acest lucru, vom folosi un instrument online numit WhatTheFont.
ce Font

acest instrument online vă permite să încărcați orice imagine, analizează textul imaginii și vă spune ce font folosește.
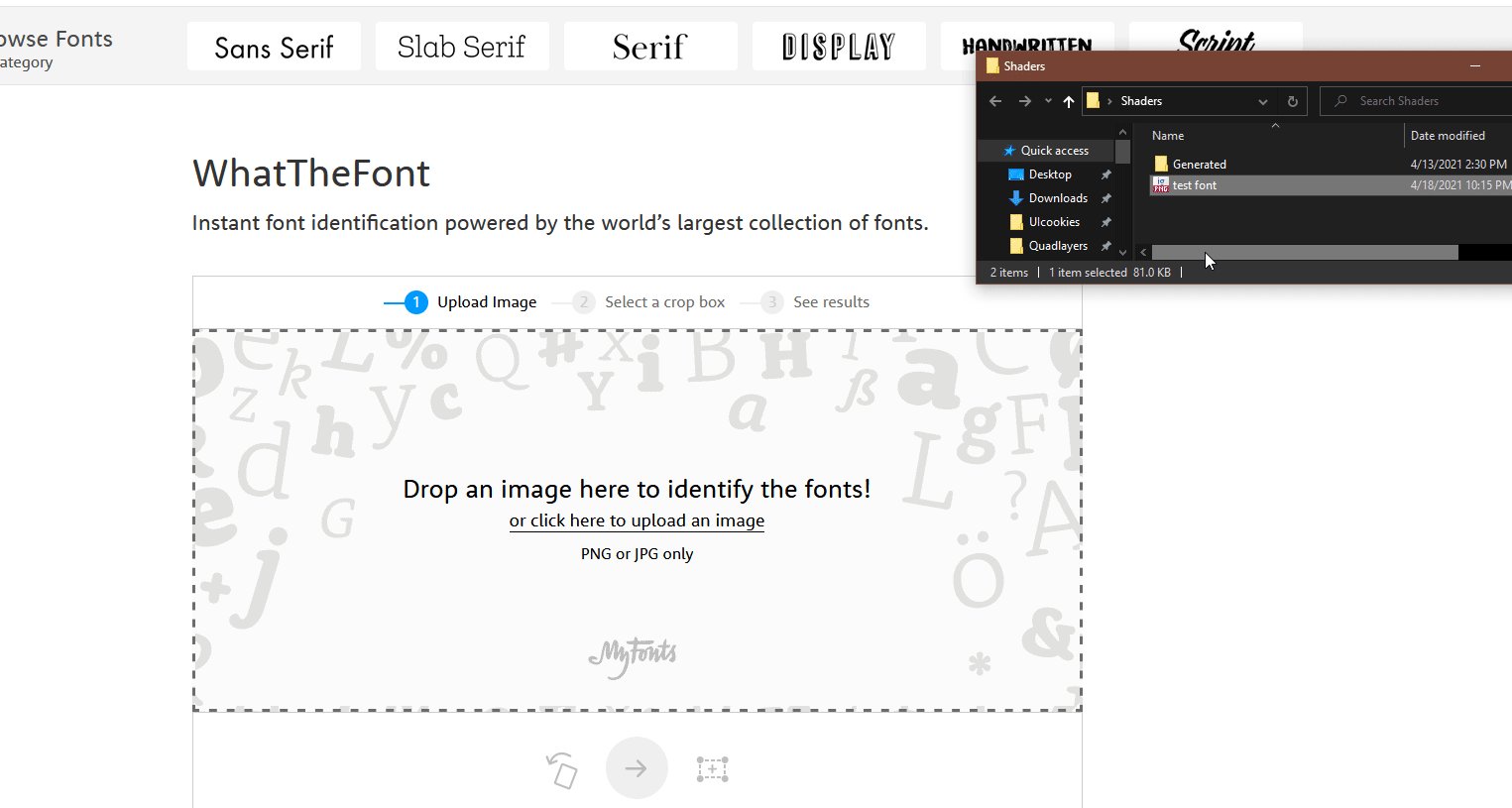
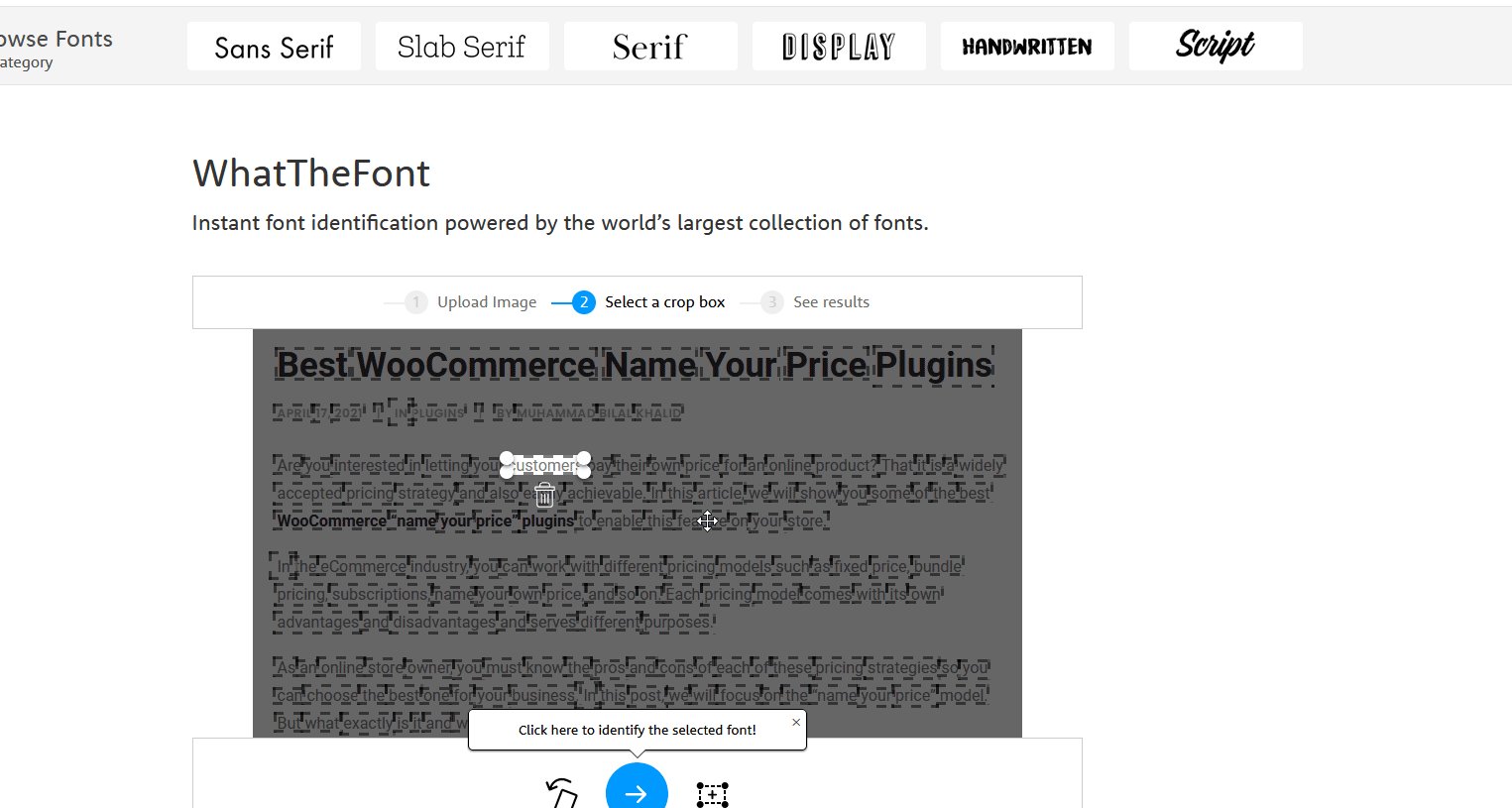
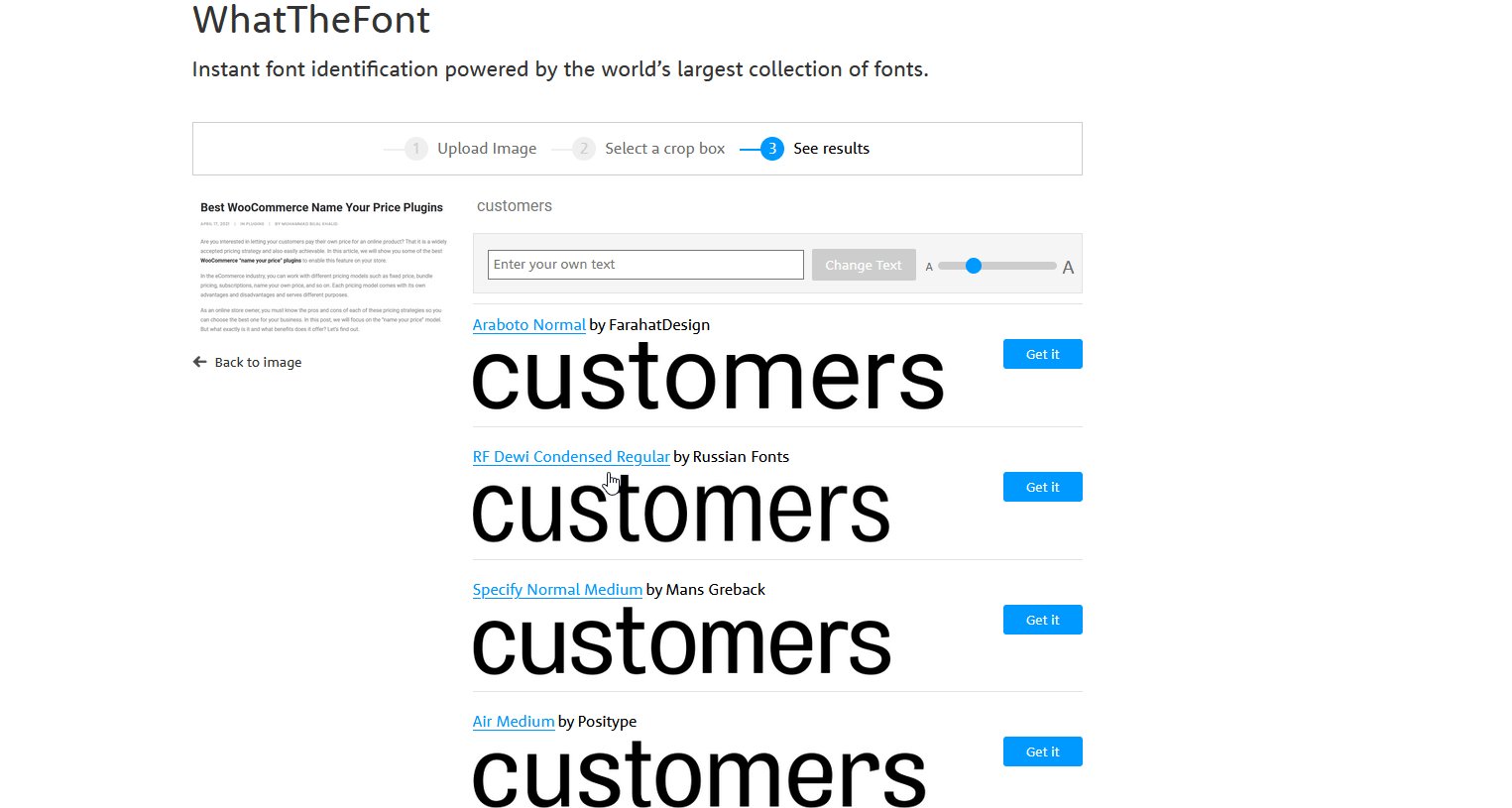
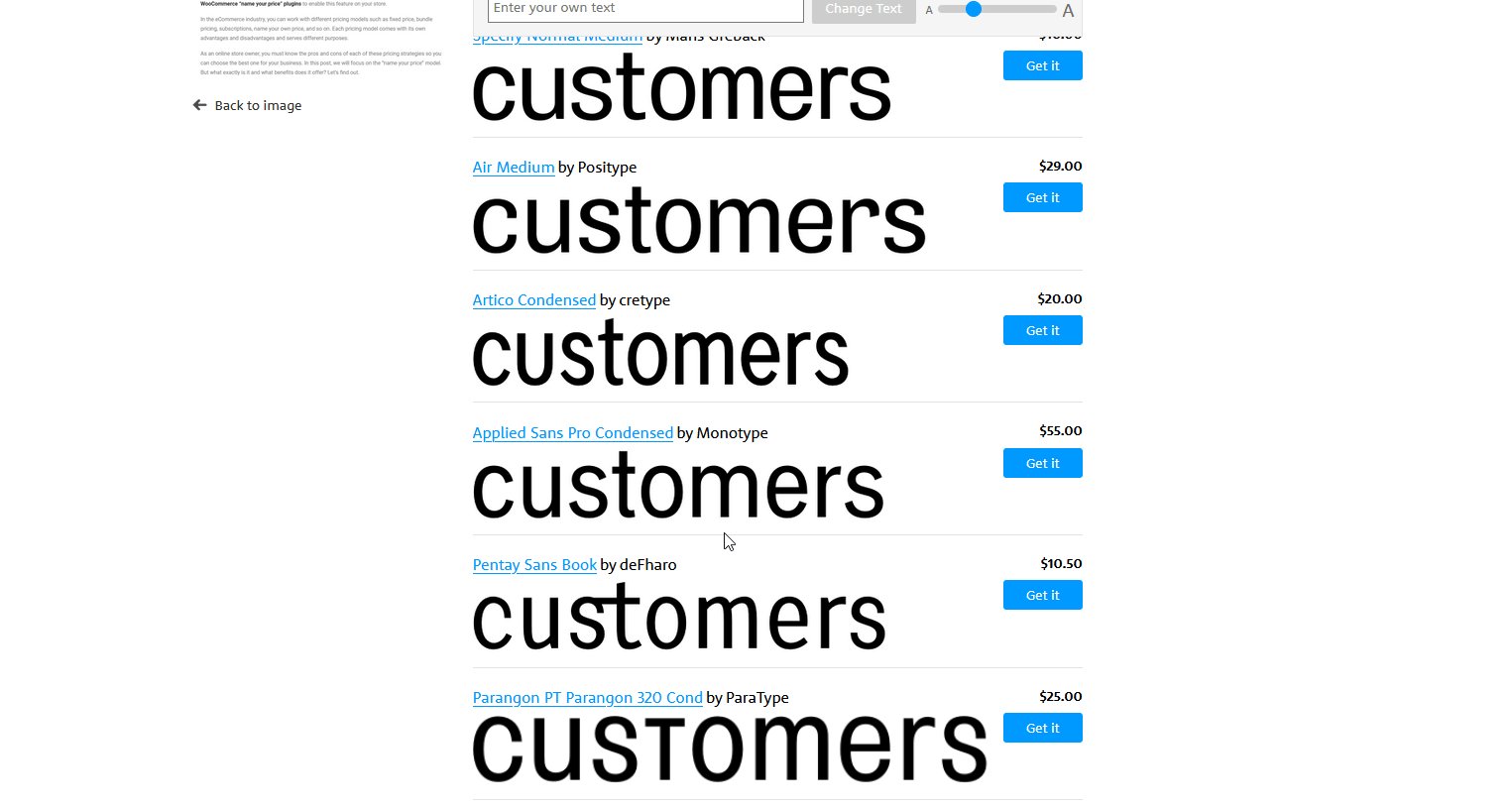
pentru a face acest lucru, accesați această pagină și trageți sau încărcați imaginea pe instrument (asigurați-vă că este în format JPG sau PNG.) Apoi, definiți caseta de decupare pentru text, iar Instrumentul vă va arăta fontul potrivit al textului. În plus, WhatTheFont vă oferă, de asemenea, site-uri web de unde puteți cumpăra fonturile și chiar vă permite să testați fonturile cu textul personalizat.
în acest fel, puteți verifica fonturile din imagini sau capturi de ecran. În plus, are o aplicație mobilă pe care o puteți utiliza pentru a identifica fonturile și de pe mobil.

concluzie
în general, fontul pe care îl utilizați poate avea un impact mare asupra site-ului dvs. Vă poate ajuta să îmbunătățiți lizibilitatea, navigarea generală și menținerea vizitatorilor acolo mai mult timp. Claritatea și lizibilitatea sunt aspecte importante ale oricărui site și cu cât depuneți mai mult efort, cu atât veți avea rezultate mai bune.
în acest ghid, am văzut diferite moduri de a identifica fonturile de pe un site web:
- utilizarea instrumentului de inspectare a browserului
- utilizarea instrumentelor de marcare
- prin extensiile browserului
- utilizarea instrumentelor online dedicate pentru identificarea fonturilor din imagini
odată ce ați găsit fonturile potrivite, depinde de dvs. să alegeți cum să le adăugați pe site-ul dvs. După ce ați ales tipografia pe care doriți să o utilizați, vă recomandăm să aruncați o privire la ghidul nostru despre cum puteți schimba fontul în WordPress pentru a trece la noul dvs. font în cel mai scurt timp.
dacă căutați mai multe modalități de a îmbunătăți lizibilitatea și navigarea pe site-ul dvs.:
- cum se adaugă pesmet în WordPress
- organizați produsele WooCommerce după marcă
- cum se adaugă un mega meniu WordPress