
când vine vorba de construirea unei rate de conversie și a unui site optimizat pentru motoarele de căutare, viteza este crucială.
dacă nu aveți un site web rapid, oamenii vor sări mai repede decât puteți spune ” conversii.”
cu toate acestea, accelerarea site-ul dvs. nu este o sarcină ușoară.
problema dvs. ar putea fi orice, de la codul care este scris prost la imagini sau elemente de pagină mari.

trebuie să remediați rapid aceste probleme, deoarece Google vă va ding site-ul dacă nu.
cu cât site-ul dvs. se încarcă mai repede, cu atât rata de respingere este mai mică. Dacă site-ul dvs. este rapid, aveți șanse mai mari de a vă clasifica pe Google peste site-urile lente care generează rate de respingere ridicate.
din fericire, Google oferă instrumentul PageSpeed Insights pentru a afla ce trebuie să remediați.
din păcate, nu vă oferă cele mai bune instrucțiuni pentru a obține scorul dvs. la 100%.
Iată cum să obțineți un scor perfect de 100% pe Google PageSpeed Insights și de ce trebuie să realizați acest lucru.
de ce contează viteza paginii
viteza paginii este un factor critic în clasarea site-ului dvs. web mai sus pe rezultatele motorului de căutare Google.
dacă site-ul dvs. web nu este la egalitate cu primele 10 pagini organice, nu vă veți clasifica pe prima pagină.
așadar, concentrarea pe viteza paginii este esențială pentru a avea o companie de succes și un site web care convertește.
Backlinko a realizat recent un studiu în care au analizat peste unsprezece milioane de pagini cu rezultatele motorului de căutare (SERP) pe Google.
au vrut să-și dea seama care sunt factorii cei mai frecvenți dintre site-urile clasate în primele 10 rezultate.
în mod surprinzător, au descoperit că viteza paginii și clasarea nu par a fi corelate. Cu toate acestea, timpul mediu de încărcare al unui site pe prima pagină este de 1,65 secunde, ceea ce este decent de rapid.

cu toate acestea, Google spune că viteza paginii contează. A existat chiar și o întreagă actualizare despre asta.
această conexiune este susținută și susținută de noile repere Google din industria PageSpeed.
au descoperit că, pe măsură ce timpul de încărcare a paginii crește, șansa ca cineva să sară de pe site-ul dvs. crește dramatic:

asta înseamnă că, dacă pagina dvs. durează 10 secunde pentru a se încărca, probabilitatea ca cineva să părăsească site-ul dvs. înainte de a se încărca chiar crește cu mai mult de 120%!
dar, potrivit unui studiu recent de peste 5 milioane de site-uri, site-ul mediu durează 10,3 secunde pentru a se încărca complet pe desktop și 27.3 secunde pentru a încărca pe mobil.
acest lucru înseamnă că aproape toți dintre noi lipsesc marca atunci când vine vorba de a avea un site web cu performanțe rapide.
într-un alt studiu, BigCommerce a constatat că ratele de conversie pentru site-urile de comerț electronic sunt medii undeva în intervalul unu până la două procente.
Viteza paginii găsite poate crește drastic ratele de conversie.

obținerea vitezei la mai puțin de două secunde poate crește traficul și veniturile.
deci, ce face ca o pagină să se încarce încet?
cele mai frecvente cauze ale paginilor lente sunt imaginile voluminoase și codificarea slab proiectată.
dacă vă uitați la orice site web din epoca modernă, este probabil umplut până la punctul critic cu imagini.
dacă nu vă optimizați imaginile, puteți avea pagini care ocupă mai mulți megaocteți de spațiu.
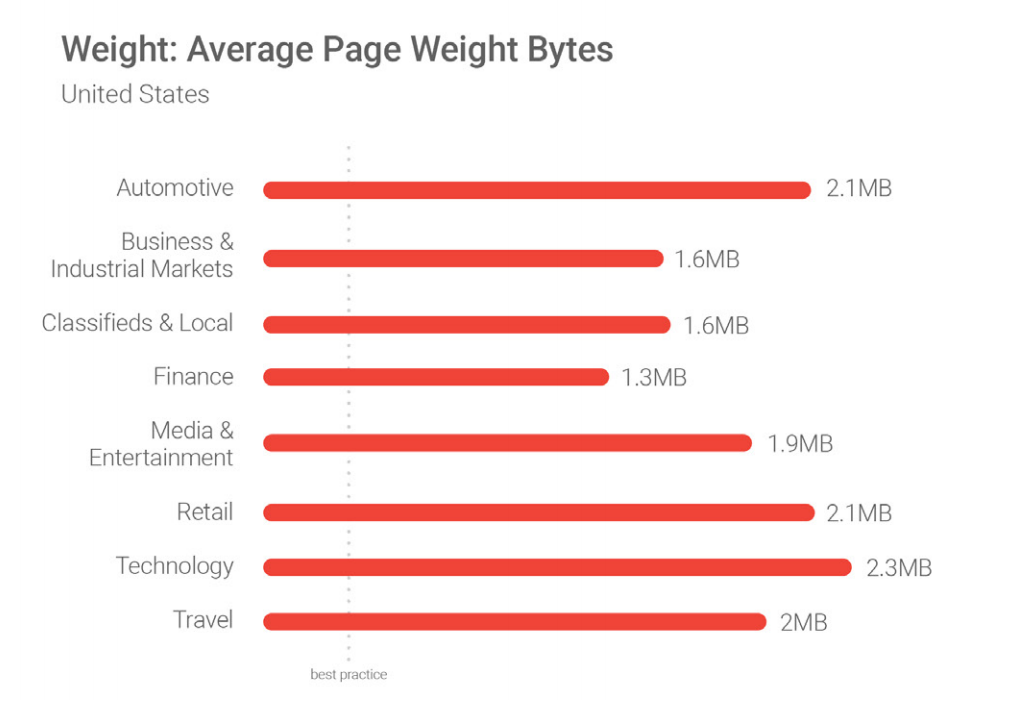
dimensiunea și greutatea paginii sunt adesea măsurate prin octeți de greutate a paginii. Pur și simplu pune, pagina greutate octeți arată dimensiunea totală a unei pagini web măsurată în octeți.
datele de referință Google arată că cele mai bune practici pentru dimensiunea sau greutatea paginii sunt sub 500KB:

dar, din nou, cei mai mulți dintre noi lipsesc marca aici. Depășim cu mult greutatea recomandată.
unul dintre conceptele care mi-au ieșit în evidență cel mai mult din raportul Google provine din acest citat scurt, dar de impact:
„indiferent de ce, mai repede este mai bine și mai puțin este mai mult.”
indiferent cât de bine merge site-ul dvs., există șanse mari să aveți loc serios pentru îmbunătățiri.
cum se utilizează instrumentul PageSpeed Insights
majoritatea site-urilor rulează lent din cauza imaginilor mari care ocupă prea mult spațiu.
dar nu este întotdeauna cazul pentru fiecare site web.
trebuie să știți exact ce cauzează viteza lentă a site-ului dvs. înainte de a putea face modificările necesare pentru a obține un scor de 100% pe instrumentul PageSpeed Insights.
pentru a începe, Deschideți Instrumentul PageSpeed Insights și introduceți adresa URL a site-ului dvs. web în bară:

Faceți clic pe „analizați” pentru ca Google să ruleze un test rapid pe site-ul dvs.
raportul finalizat vă va spune tot ce trebuie să știți despre site-ul dvs. și ce ar putea împiedica performanța acestuia.
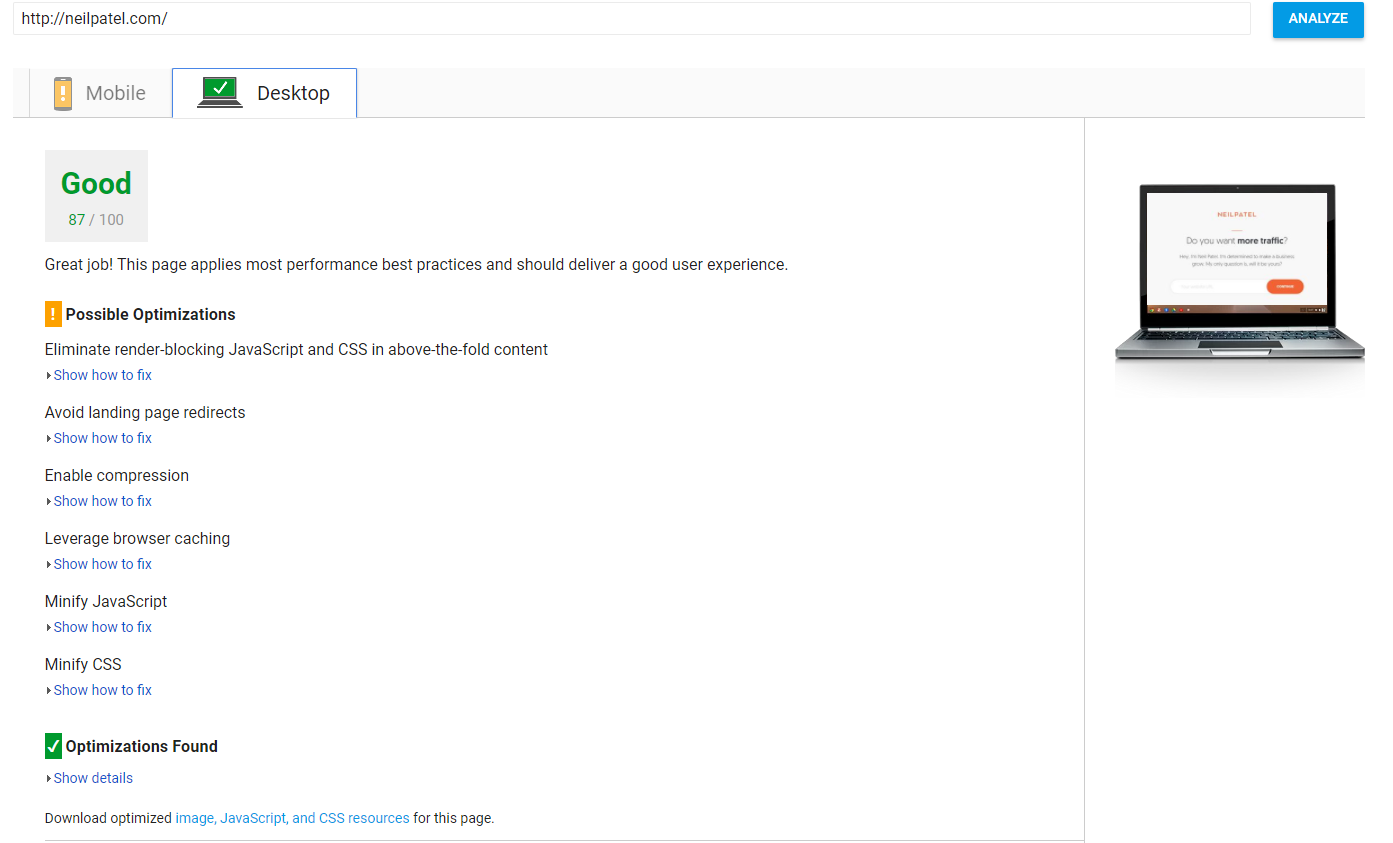
Iată cum arată raportul meu:

este un 87/100.
nu e grozav. Nu e teribil, fie, deși.
există aproape întotdeauna loc pentru îmbunătățiri. Scopul meu aici este să vă ajung la 100% până la sfârșitul acestui articol, pe măsură ce facem această călătorie în viteza paginii împreună.
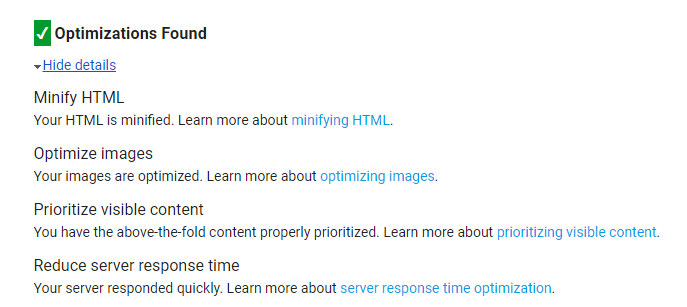
în primul rând, să ne uităm la elementele pe care le-am optimizat și perfecționat:

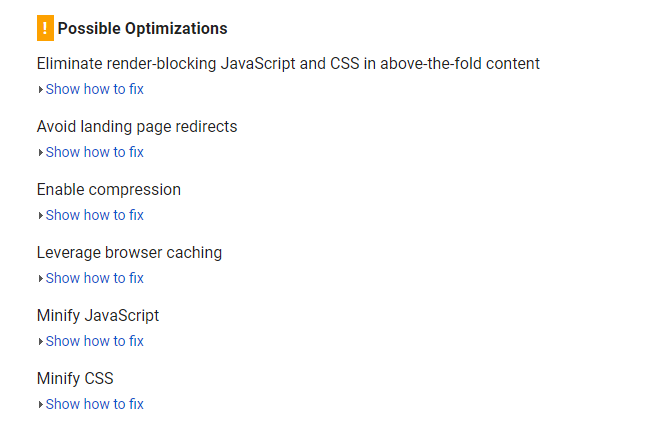
acum, observați cum există doar câteva elemente din această listă în comparație cu lista mea ” optimizări posibile:

această informație îmi spune că elementele de pe „optimizări posibile” sunt un pic mai puțin impact decât cele pe care le-am optimizat deja.
evident, va trebui să aveți grijă de fiecare element pentru a atinge 100% instrumentul Page Speed Insights.
veți dori să începeți cu elementele prioritare (mai multe despre acest lucru mai târziu).
în continuare, dorim să testăm site-ul nostru mobil separat.
puteți utiliza testerul site-ului mobil pe instrumentul PageSpeed Insights, dar Google a lansat o versiune actualizată și mai precisă a acestui lucru.
peste cap pentru a testa Site-ul meu să-l încercați. Introduceți adresa URL a site-ului dvs. web și apăsați enter:

Google va dura câteva minute pentru a rula acest raport, dar vă va oferi o privire detaliată asupra performanței site-ului dvs. mobil în comparație cu standardele din industrie.
vă va spune chiar câți vizitatori ați putea pierde din cauza unei viteze mai mici a paginii.
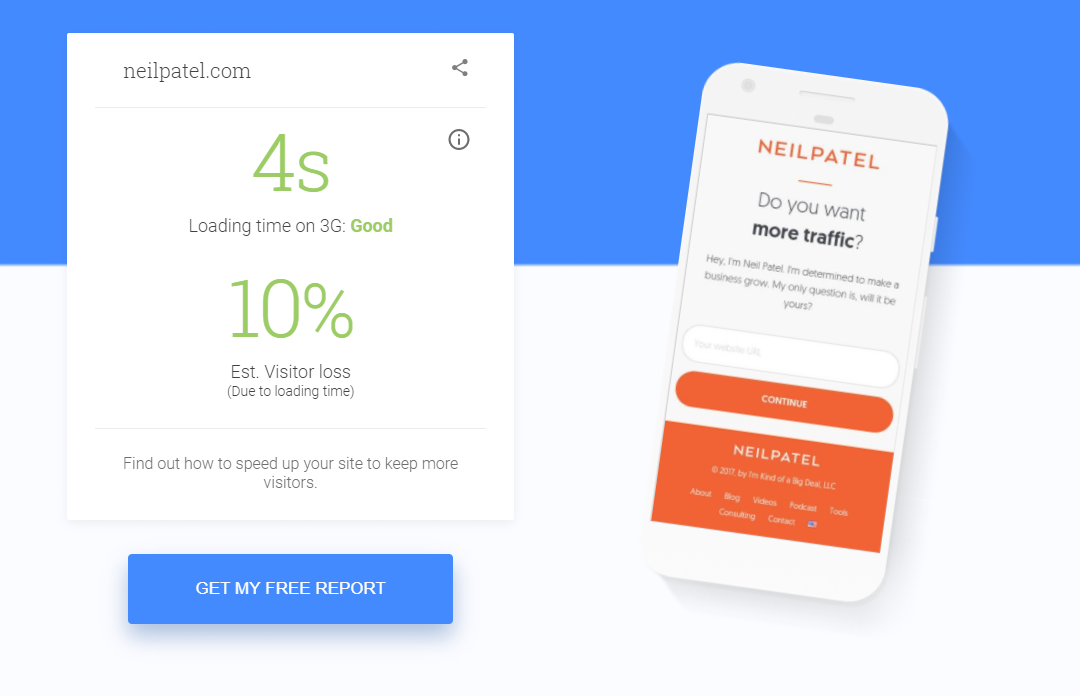
Iată cum arată datele mele:

timpul meu de încărcare pe mobil este de patru secunde.
amintiți-vă: Timpul de încărcare recomandat este de trei secunde sau mai puțin.
asta înseamnă că viteza mea nu este la egalitate cu standardele din industrie.
datorită acestui fapt, pierd până la 10% din vizitatorii mei pur și simplu din cauza performanței slabe a vitezei!
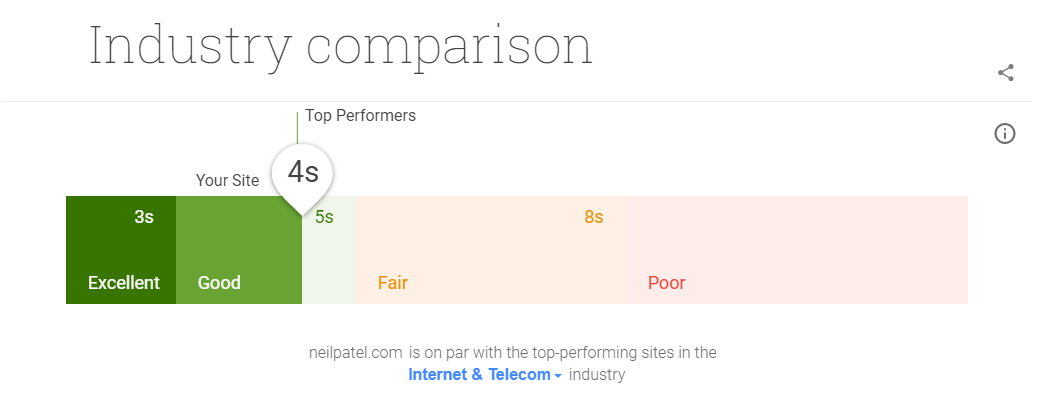
Iată cum arată testul meu mobil atunci când îl compar cu standardele din industrie:

în timp ce încă în secțiunea de top-performante, eu nu sunt în cazul în care ar trebui să fie dacă vreau să maximizeze eficiența site-ul meu sau conduce mai mult trafic și conversii.
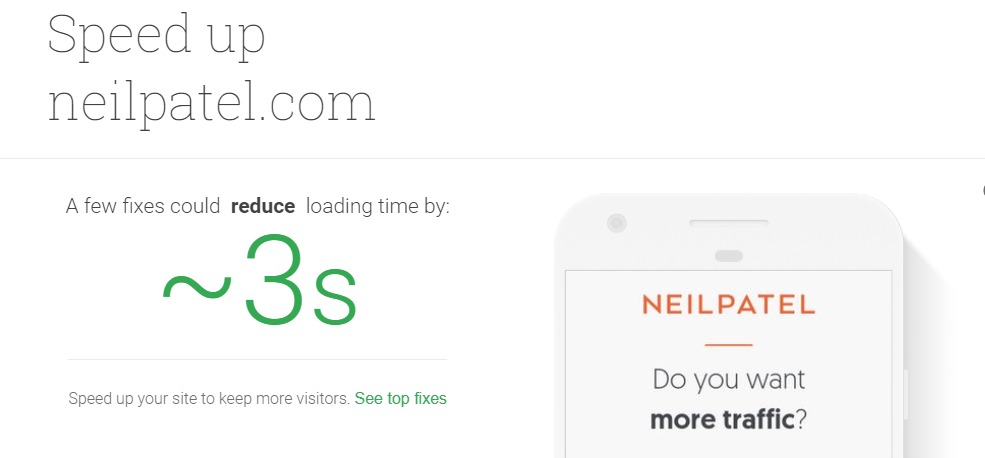
Derulați în jos și mai departe și Google vă va oferi o estimare cu privire la ceea ce ar putea face corecțiile dvs. de top pentru site-ul dvs. web:

Google spune că, cu câteva remedieri, aș putea reduce timpul de încărcare cu aproximativ trei secunde.
asta înseamnă că am putea obține potențial site-ul meu pentru a încărca la marca de o secundă!
e uimitor. Crede-mă, pentru a salva 10 la sută din vizitatori sau mai mult, este ceva ce trebuie să faci.
rulați site-ul dvs. web prin acest test de site mobil pentru a obține date despre ce remedieri aveți nevoie pentru site-ul dvs. web.
în această secțiune următoare, vă voi prezenta rezolvarea problemelor de viteză a paginii de top pentru a vă ajuta să obțineți un scor de 100% pe instrumentul PageSpeed Insights.
4 moduri de a obține un scor perfect PageSpeed Insights
obținerea unui 100% perfect pe instrumentul Google PageSpeed Insights nu este o sarcină ușoară.
nu se va întâmpla nici peste noapte. Va trebui să faci niște legwork și petrece câteva ore la grindstone.
dar dacă doriți să economisiți trafic, să generați mai multe conversii și să aduceți mai multe venituri, trebuie să o faceți.
poate fi plictisitor și obositor, dar aveți nevoie de aceste conversii. Nu poți fi leneș și riscă să lași traficul și profitul pe masă.
iată primele patru moduri în care puteți accelera site-ul dvs. și puteți obține un scor perfect 100% cu Google.
comprimați imaginile
cea mai mare cauză a paginilor lente și a scorurilor mici sunt imaginile mari.
când am rezolvat acest lucru pe site-ul meu, am găsit un impact imens asupra vitezei.
una dintre tehnicile de optimizare de top pentru fixarea dimensiunii imaginii este compresia.
puteți economisi în medie 50% sau mai mult la dimensiunea imaginii utilizând instrumente simple de compresie.
dacă utilizați WordPress, una dintre cele mai bune modalități de a face acest lucru fără a petrece mult timp este să utilizați un plugin, cum ar fi WP Smush Image.

WP Smush are tone de caracteristici minunat pentru drum liber.
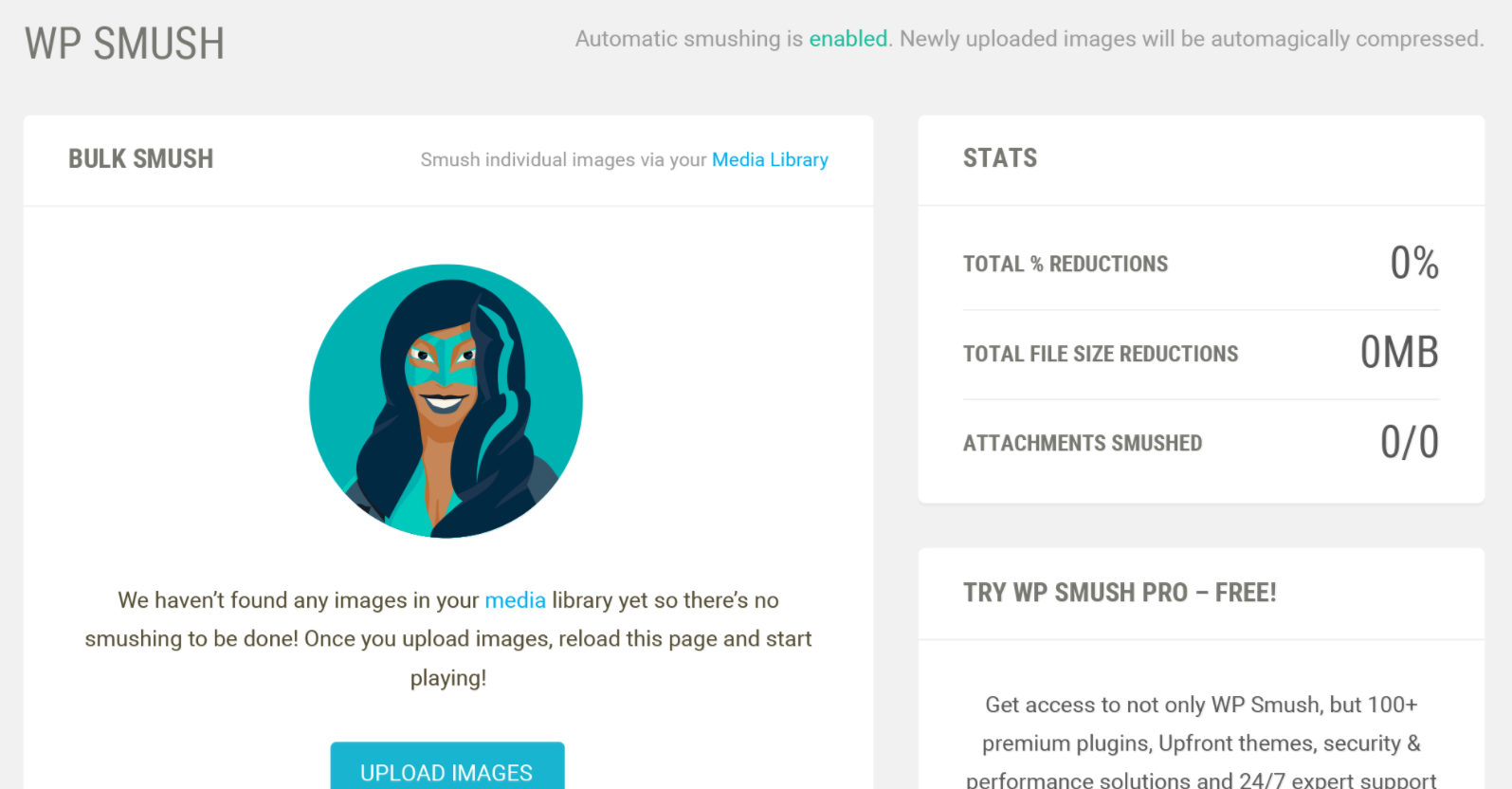
puteți șterge automat imaginile adăugând pluginul. Acesta vă va scana biblioteca media pe WordPress și va detecta imaginile pe care le poate comprima:

dacă doriți să smush tone de imagini noi pentru site-ul dvs. în vrac, le puteți încărca direct în plugin.
puteți șterge până la 50 de imagini simultan, făcându – l unul dintre cele mai rapide instrumente de pe piață:

dacă mergeți la setările pentru acest plugin, puteți activa setarea pentru a șterge automat imaginile la Încărcare.

dacă activați această setare, nu va trebui să vă faceți griji cu privire la compresie din nou. Și dacă comprimați toate imaginile existente pe site-ul dvs., atunci nu trebuie să vă faceți griji de fiecare dată când încărcați.
WP Smush este un instrument excelent, gratuit pentru utilizatorul WordPress de zi cu zi.
dar, dacă nu folosiți WordPress, ce faceți?
dacă rulați un magazin și un site bazat pe Shopify, puteți utiliza Crush.poze:

zdrobi.pics spune că vă puteți aștepta la un salt mare în scorurile PageSpeed Insights folosind instrumentul lor:
scor PageSpeed înainte de compresie: 75/100. Scor PageSpeed după comprimare: 87/100
dacă nu sunteți familiarizați cu pluginurile sau nu vă place să le utilizați pentru site-ul dvs., puteți utiliza instrumente gratuite online, cum ar fi Compress JPEG sau Optimizilla.
ambele sunt instrumente rapide, gratuite, care vă permit să comprimați până la 20 de imagini într-o singură încărcare.
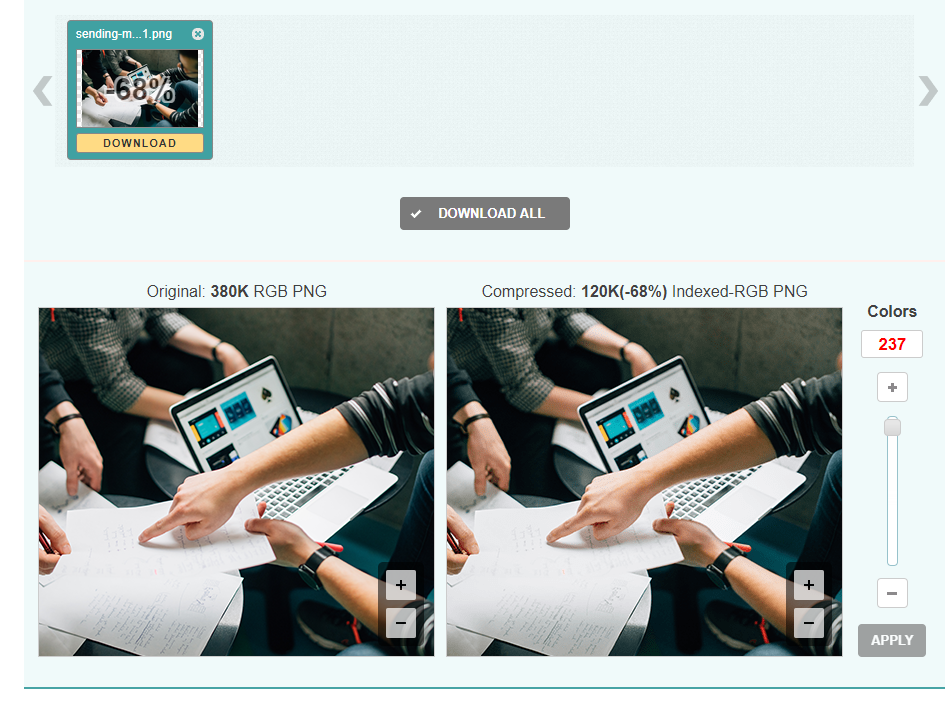
consultați acest exemplu de imagine pe care l-am comprimat pentru a vă oferi o idee despre cât de impactante pot fi aceste programe:

am redus dimensiunea fișierului cu 68 la sută în doar două secunde folosind Optimizilla. A redus dimensiunea de la 380kb la 120KB, fără aproape nicio diferență de calitate!
puteți utiliza toate aceste instrumente gratuit și ar trebui să le implementați cu siguranță dacă nu puteți utiliza un plugin.
utilizați cache-ul browserului
cache-ul browserului funcționează prin „amintirea” resurselor încărcate anterior, astfel încât să nu fie necesar să le reîncărcați la fiecare vizită.
când un vizitator al site-ului web călătorește către o nouă pagină de pe site-ul dvs., toate datele dvs., cum ar fi logo-urile și subsolurile, nu vor trebui să se încarce din nou.
acest lucru va duce la o creștere mare a vitezei atunci când oamenii aterizează pe site-ul dvs.
cum îl implementați? Din fericire, există un plugin pentru aceasta. Nu trebuie să fii expert în codificare pentru a o face.
încercați să utilizați W3 Total Cache pentru site-urile WordPress. Are peste un milion de instalări active și este cel mai popular plugin de cache de pe piață:

W3 Total Cache susține că vă poate oferi cel puțin o îmbunătățire de 10 ori a performanței generale a site-ului.
în plus, ei susțin (și fac copii de rezervă) că acest plugin vă va ajuta să obțineți rezultate mai mari pe instrumentele PageSpeed Google.
Instrumentul vă ajută, de asemenea, să minimizați HTML (în care ne vom scufunda în continuare), JavaScript și CSS, oferindu-vă economii de lățime de bandă de până la 80%.
încercați să utilizați W3 Total Cache astăzi pentru a oferi site-ului dvs. un impuls rapid și ușor în viteză, chiar dacă nu aveți experiență de codificare.
minimizați-vă HTML
minimizarea spațiului pe care îl ocupă codarea HTML este un alt factor important în obținerea unui scor perfect de la Google.
minimizarea este procesul de eliminare sau fixare a datelor inutile sau duplicate fără a afecta modul în care un browser va procesa HTML.
implică fixarea codului, formatarea, eliminarea codului neutilizat și scurtarea codului atunci când este posibil.
încă o dată, datorită opțiunilor minunate de plugin ale WordPress, nu trebuie să fiți un geniu de codificare pentru a remedia acest lucru.
unul dintre cele mai bune instrumente pentru a face acest lucru este HTML Minify.
puteți descărca acest plugin gratuit direct de pe site-ul lor și instalați-l în contul dvs.
de asemenea, îl puteți instala direct din această pagină de plugin.

odată ce instalați pluginul, trebuie doar să faceți câțiva pași înainte de a vedea un impact instantaneu asupra site-ului dvs.
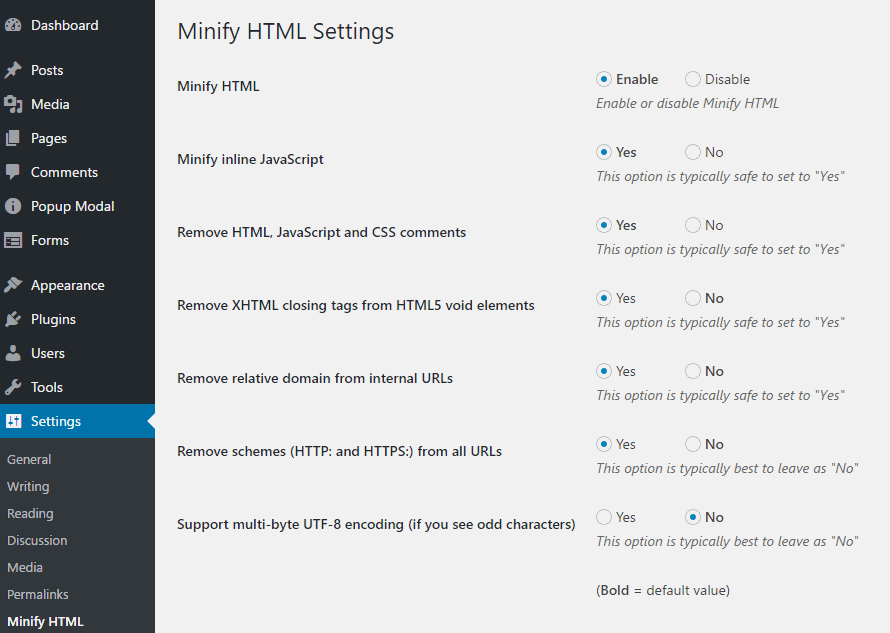
accesați fila Setări din pluginul HTML Minify și activați toate setările următoare:

puteți ucide în mod eficient mai multe păsări cu o singură piatră.
Google PageSpeed Insights vă recomandă să minimizați HTML, JavaScript și CSS.
activați setările „Minify HTML” + „Inline JavaScript”.
apoi, asigurați-vă că selectați Da pentru „eliminați comentariile HTML, JavaScript și CSS.”
mare lucru despre acest plugin este că vă va spune ce acțiunea recomandată este în fiecare setare.
urmați aceste acțiuni dacă nu sunteți familiarizat cu modul în care funcționează aceste setări.
minimizați-vă codarea astăzi și ar trebui să vedeți un impact instantaneu asupra raportului dvs. de informații.
implementați AMP
AMP este prescurtarea de la Accelerated Mobile Pages.
este un proiect implementat de Google pentru a ajuta paginile mobile să se încarce mai repede.
funcționează prin crearea unui format open-source care elimină tone de conținut inutil, făcând ca paginile dvs. mobile să se încarce aproape instantaneu.
oferă utilizatorilor o experiență mai simplificată pe mobil, fără funcții greoaie care nu funcționează bine pe dispozitivele mobile.
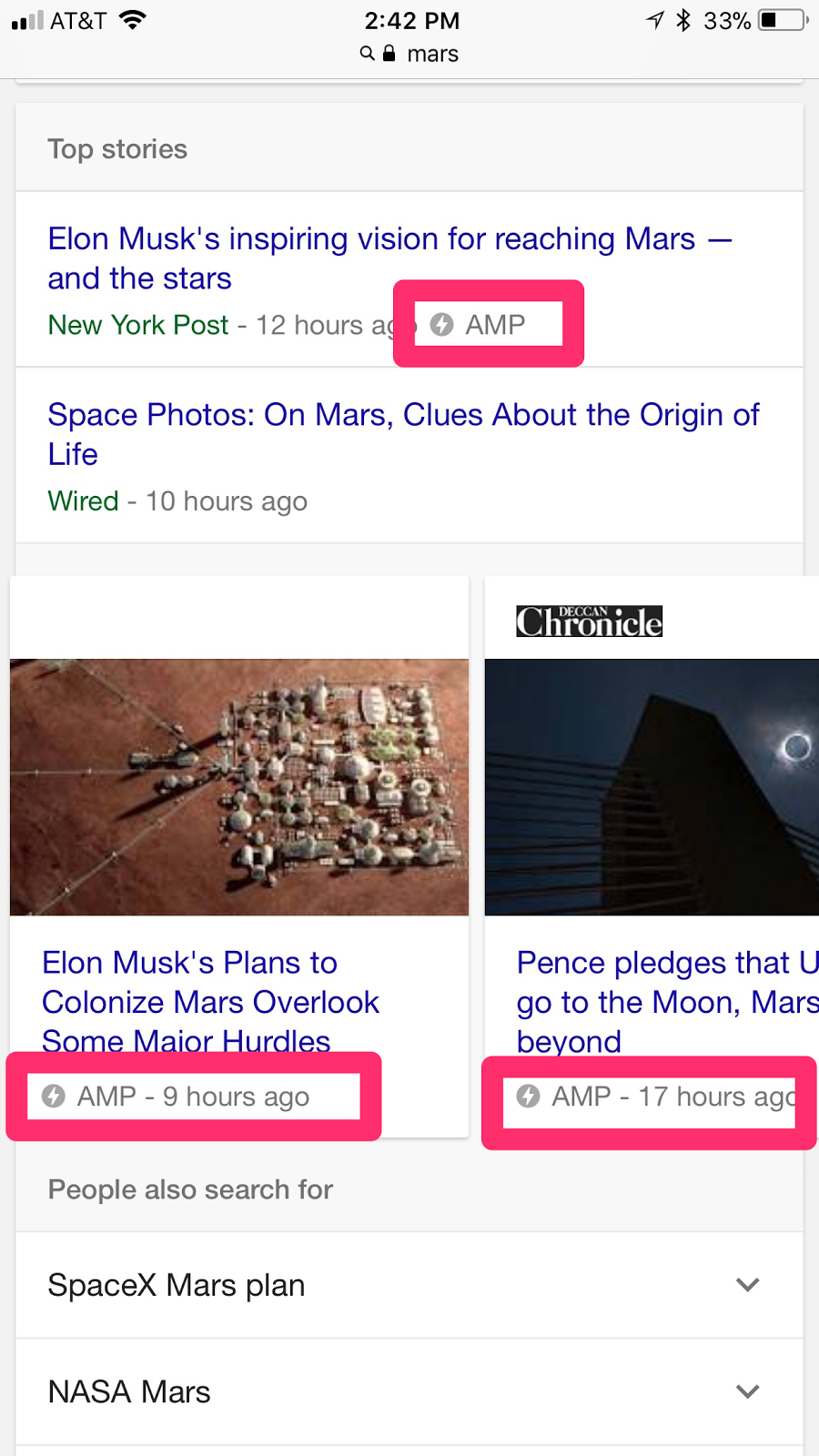
dacă navigați pe Internet pe telefonul mobil, probabil că ați făcut clic pe un articol bazat pe AMP.
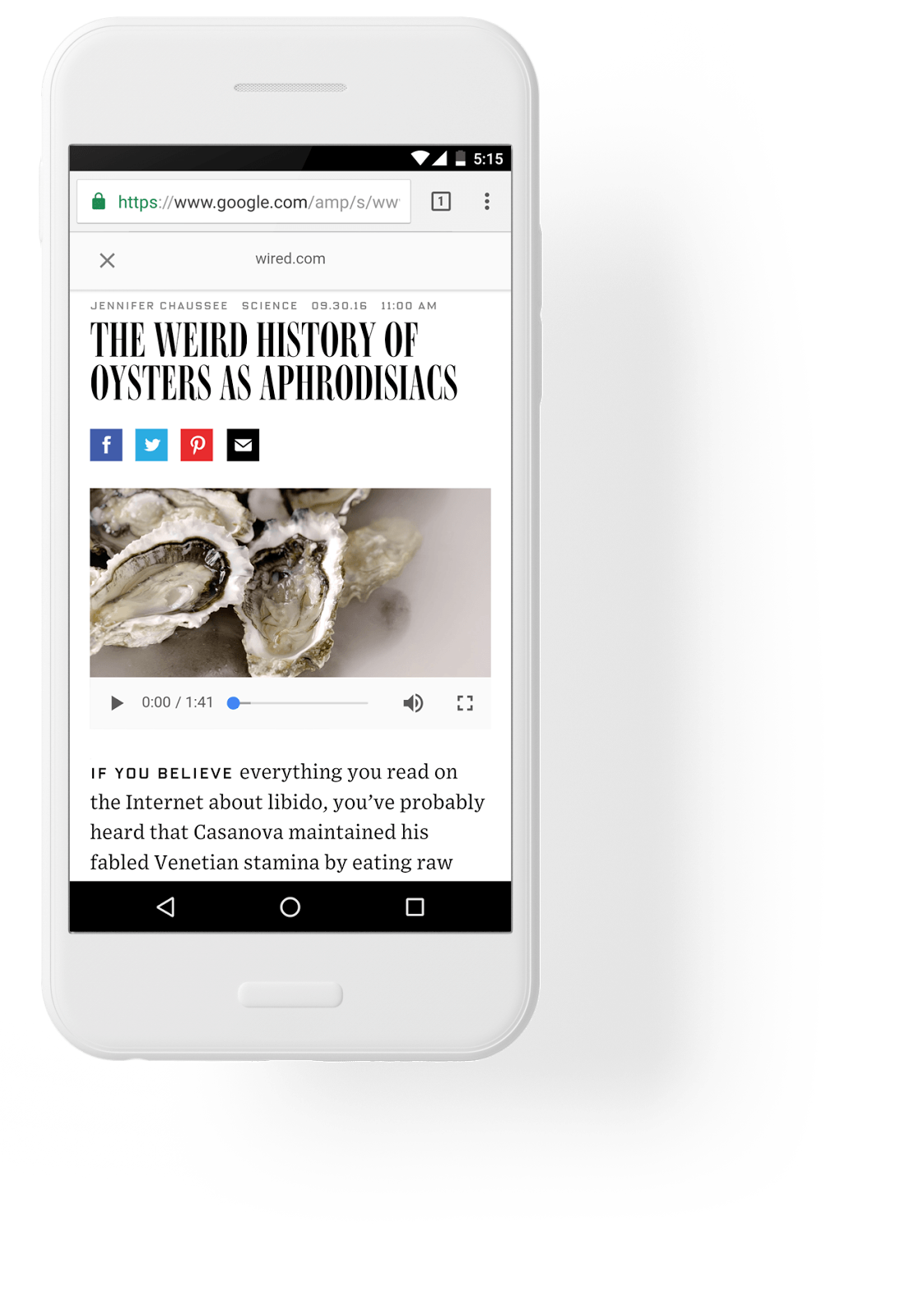
Iată cum arată:

acestea sunt adesea retrogradate în secțiunea „Top Stories” din rezultatele căutării Google și se încarcă instantaneu.
nu au prea multă formatare, ceea ce îi ajută să se încarce rapid și să livreze conținutul pe care utilizatorul mobil dorește să îl vadă.
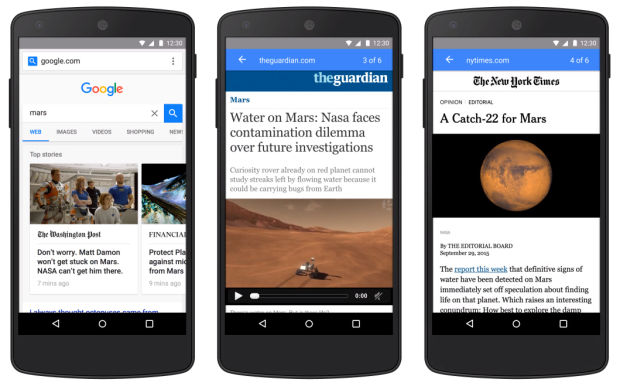
când un căutător de pe Google face clic pe unul dintre aceste articole AMP, vede conținutul astfel:

este o versiune simplificată a site-ului real, care permite unui utilizator pentru a defila între diferite povești, fără a părăsi pagina web și făcând clic pe următorul.
această caracteristică simplifică experiența utilizatorului pe mobil.
s-au dus zilele în care a trebuit să așteptați 10 secunde pentru ca un site să se încarce, apoi faceți clic înapoi la pagina cu rezultatele căutării și așteptați încă 10 secunde pentru ca următorul site să se încarce.
aici puteți accesa conținutul mai multor articole fără a face clic pe butonul înapoi o dată.
este extrem de eficient în accelerarea site-ului dvs. și reducerea probabilității ca cineva să plece.
tone de companii profită de AMP.
compania WIRED a început să implementeze AMP pentru a face o treabă mai bună de a ajunge la clienții lor.

au descoperit că experiența lor de utilizare mobilă era prea lentă. Conversiile pur și simplu nu s-au întâmplat din cauza problemelor de viteză și a problemelor de retenție a vizitatorilor.
decizia de a investi timp în AMP a avut un impact imens pentru WIRED.
au crescut rata de clic din rezultatele căutării organice cu 25%.
au descoperit o creștere de 63% A Ctr-urilor pe anunțurile din AMP stories.
de asemenea, au putut adăuga povești AMP la peste 100k de articole de pe site-ul lor.
Gizmodo a sărit, de asemenea, pe trenul AMP și a văzut îmbunătățiri uriașe pe site-ul lor mobil.

ei au fost obtinerea de peste 100k AMP pagini vizite în fiecare zi cu timpi de încărcare care au fost de 3 ori mai rapid decât paginile mobile standard.
conversiile au crescut și ele cu 50%.
este sigur să spunem că AMP poate crește semnificativ conversiile și viteza mobilă, oferindu-vă o oportunitate masivă de a obține un scor mai mare pe Google PageSpeed Insights.
dacă doriți să începeți să utilizați AMP pe propriul site, există câteva modalități de a face acest lucru.
dacă sunteți familiarizat cu HTML, puteți urmări tutorialul detaliat al AMP aici.
pentru cei care sunt mai puțin pricepuți din punct de vedere tehnologic sau nu au experiență în HTML, încercați să utilizați un plugin WordPress.
unul dintre cele mai populare pluginuri este AMP pentru WP.

are peste 80.000 de instalări active și are suport constant și actualizări.
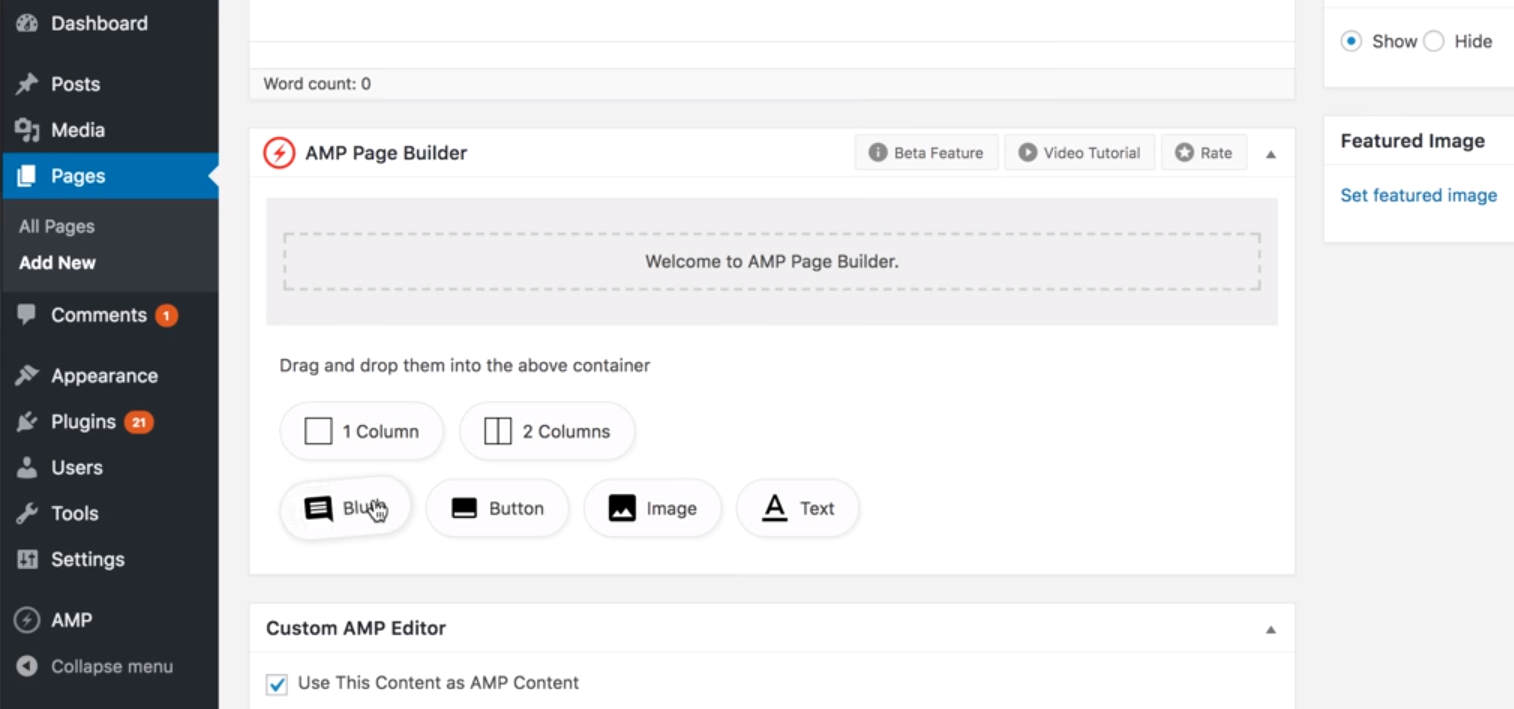
pluginul include un constructor de pagini AMP pe care puteți trage și plasa cu ușurință elemente de pagină:

este una dintre cele mai simple modalități de a crea conținut prietenos cu AMP.
tot ce trebuie să faceți este să descărcați și să instalați pluginul pe tabloul de bord WordPress și să îl activați.
de acolo, puteți utiliza generatorul de pagini pentru fiecare postare nouă pe care o încărcați.
aceste pagini vor crea apoi o versiune AMP-friendly, care va apărea în rezultatele de căutare mobile.
AMP este o modalitate dovedită de a vă accelera site–ul mobil și de a vă reduce viteza la sub o secundă-și multe companii găsesc succes cu acesta.
Întrebări frecvente Google PageSpeed Insights
Google folosește viteza paginii ca factor de clasare, deoarece afectează experiența utilizatorului. Aceasta poate afecta capacitatea de a rang mai mare în SERP.
cum se corelează rata de respingere cu viteza paginii?
studiile au arătat că site-urile care se încarcă mai repede au o rată de respingere mai mică. Aceasta înseamnă că utilizatorul are probabil o experiență mai bună.
ce industrii au cele mai lente site-uri?
în medie, site-urile tehnologice și de călătorie se încarcă cel mai lent, unde Site-urile locale și clasificate se încarcă cel mai rapid.
cât de repede ar trebui să se încarce un site?
cea mai bună practică pentru timpul de încărcare a vitezei paginii este de trei secunde.
Google PageSpeed Insights concluzie
când ați petrecut nenumărate zile, săptămâni și luni construind un nou site web, doriți ca fiecare imagine, element și pictogramă să fie de top.
cu toate acestea, acest lucru duce adesea la un site care este mai lent decât recomandă Google.
când vine vorba de generarea conversiilor pe site-ul dvs., viteza va juca întotdeauna un rol important.
oamenii nu vor să aștepte 10 secunde pentru ca site-ul dvs. să se încarce atunci când pot face clic înapoi la Google și pot selecta următorul rezultat.
punctajul bun la testul PageSpeed Insights ar trebui să fie una dintre prioritățile dvs. principale atunci când încercați să vă perfecționați și să vă optimizați site-ul.
pentru a începe, trebuie mai întâi să diagnosticați ce probleme afectează site-ul dvs.
este imagini, elemente de pagină, prea mult text, codificare proastă sau toate cele de mai sus?
utilizați instrumentul Google PageSpeed Insights pentru a vedea unde se află problema, apoi lucrați prin sugestiile lor. De asemenea, veți dori să minimizați Codul, să comprimați imaginile, să adăugați cache-ul browserului și să implementați AMP.
aceștia sunt pași dovediți care pot avea un impact mare asupra scorului PageSpeed Insight.
notarea unui procent perfect de 100% pe Google PageSpeed Insights poate oferi site-ului dvs. impulsul de care are nevoie pentru a reuși.
care sunt cele mai bune metode pe care le-ați găsit pentru a crește viteza site-ului?
creșteți traficul