știați că vă puteți crea propriul widget personalizat WordPress? Deși există o mulțime de widget-uri suplimentare care vin alături de teme și pluginuri, WordPress oferă utilizatorilor săi opțiunea de a codifica manual widget-urile personalizate.
nu este un proces complicat, deoarece aveți nevoie doar de cunoștințe de bază despre WordPress și PHP. Deci, fără alte întrebări, să începem!
Ce Sunt Widget-Urile WordPress?
widgeturile WordPress vă facilitează adăugarea de funcții suplimentare pe site-ul dvs. web printr-o interfață simplă drag-and-drop. În mod implicit, WordPress este livrat cu mai multe widget-uri. Acestea vă oferă funcții de utilitate de bază și sunt compatibile cu fiecare temă WordPress.
cu toate acestea, uneori, acele widget-uri standard nu pot efectua sarcinile dorite. Cea mai bună opțiune este să căutați pluginuri care vă oferă funcția dorită. Din păcate, s-ar putea să descoperiți că nici pluginurile terță parte nu vă pot îndeplini cerințele.
din fericire, aveți puterea de a crea un widget personalizat WordPress. Doar ține cont de faptul că trebuie să fie construit de la sol-up, astfel încât să puteți personal ajusta widget-ul personalizat în funcție de nevoile dumneavoastră.
de unde să începeți atunci când creați un Widget personalizat?
în primul rând, trebuie să alegeți dacă doriți să creați widgetul folosind un plugin sau prin editarea funcțiilor.fișier php. Un plugin va permite widget personalizat pentru a lucra pe orice site în timp ce adăugarea de cod la funcții.php. În acest fel, face ca widgetul să funcționeze alături de o temă specifică.
în al doilea rând, aveți opțiunea de a adăuga widget-ul pe un site live sau într-un mediu local. Cu toate acestea, vă recomandăm să implementați mai întâi widgetul într-un mediu local, pentru a-l testa. Puteți face acest lucru cu ușurință urmând ghidul nostru despre cum să rulați WordPress pe Docker.
odată ce instrumentul funcționează corect, este timpul să îl mutați pe site-ul dvs. web.
Cum Funcționează Widget-Urile Personalizate WordPress?
în WordPress, trebuie să creați un widget personalizat folosind clasa standard de Widget WP din API-ul Widgets. Există în jur de 20 de funcții cu care te poți juca. Dintre acestea, patru este cerința minimă pentru orice widget pentru a lucra:
- __construct () – funcția constructor unde puteți defini parametrii widget-ului.
- widget () – conține ieșirea widget-ului.
- form () – determină setările widgetului în tabloul de bord WordPress.
- actualizare() – actualizări Setări widget.
desigur, aveți o mulțime de alte opțiuni care oferă funcții suplimentare. Pentru mai multe despre clasa WP_Widget, aruncați o privire la pagina dezvoltatorului WordPress.
crearea unui widget personalizat WordPress
IMPORTANT: este recomandat să creați o copie de rezervă completă a site-ului dvs. În plus, ar trebui să utilizați și o temă WordPress pentru copii pentru a preveni orice probleme să vă afecteze tema principală.
pentru acest tutorial, vom crea un simplu „Salutări de la Hostinger.com!” widget personalizat, astfel încât să puteți învăța elementele de bază ale creării de widget-uri în WordPress. Odată ce ați terminat, puteți trece la crearea de widget-uri mai complexe pe cont propriu.
încă un lucru de reținut este că scriem acest cod în funcții.fișier php pentru tema încărcată în prezent. Acestea fiind spuse, puteți utiliza același cod pentru orice plugin personalizat.
extinderea clasei WP_Widget
primul lucru pe care trebuie să-l faceți este să deschideți orice editor de text pe computer și să creați o nouă clasă care extinde clasa WP_Widget de bază, astfel:
class hstngr_widget extends WP_Widget {//Insert functions here}
adăugarea __construct()
apoi, începem implementarea celor patru funcții standard una câte una. Primul este Metoda constructor, care va determina ID-ul, numele și descrierea widgetului personalizat.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Adăugarea widget ()
acum, să se concentreze pe widget() funcția. Acesta definește aspectul widget-ului personalizat WordPress pe front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
cu aceasta, am configurat ieșirea widgetului nostru astfel încât să afișeze expresia ” Salutări de la Hostinger.com!” și Titlul widget așa cum este specificat de către utilizator.
adăugarea formularului ()
acum, trebuie să programăm back-end-ul widgetului folosind metoda form (). Puteți vedea rezultatul atunci când doriți să adăugați widgetul din tabloul de bord WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
aici puteți vedea cum a fost configurat un widget personalizat. Dacă un utilizator aplică un titlu, atunci acel titlu va fi inserat în formularul HTML pe care l-am creat. În acest exemplu, vom seta numele titlului la titlul implicit.

adăugarea actualizării ()
odată ce ați terminat, trebuie să implementăm update(), care va reîmprospăta widgetul de fiecare dată când modificați setările.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
luăm titlul curent al instanței nou create, eliminând orice etichete HTML/PHP. Apoi, trecem titlul la instanță și îl returnăm.
înregistrarea WordPress personalizat Widget
în cele din urmă, trebuie să se înregistreze noul widget personalizat folosind add_action() funcție. Rețineți că ar trebui să plasați următorul cod în partea de sus, înainte de a extinde clasa WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
adăugarea codului la funcții.fișier php
deci, am definit o nouă funcție numită hstngr_register_widget(). Înregistrează widgetul nostru folosind ID-ul widget, care este specificat în funcția __construct ().
apoi, am legat această funcție folosind widgets_init, care încarcă widgetul în WordPress prin metoda add_action() încorporată. Codul dvs. final de widget personalizat WordPress ar trebui să arate astfel:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
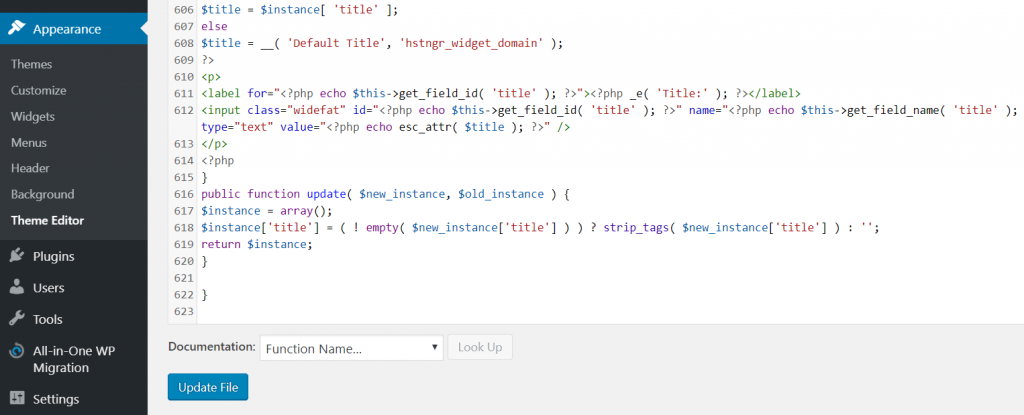
în cele din urmă, este timpul să introduceți codul în funcțiile dvs.fișier php.
- Conectați-vă la zona de administrare WordPress. Apoi, navigați la aspect- > Editor temă- > funcții temă.
- lipiți codul din editorul de text în partea de jos a funcțiilor.fișier php. Faceți clic pe Actualizare fișier pentru a salva modificările.

utilizarea WordPress personalizat Widget
puteți utiliza în cele din urmă widget-ul nou instalat.
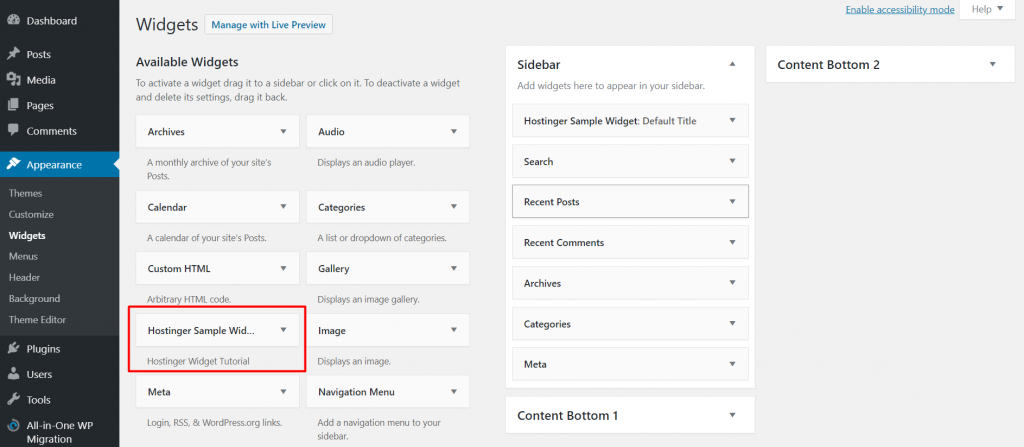
- accesați meniul Aspect și selectați Widgets. Ar trebui să vedeți un widget numit Hostinger Sample Widget în lista de widget-uri disponibile.
- apoi, trageți widgetul și plasați-l în secțiunea bara laterală din partea dreaptă a paginii.

- Salvați modificările și vizitați site-ul dvs. web. Veți fi întâmpinat cu un widget personalizat cu Cuvintele „Salutări de la Hostinger.com” înăuntru.

Felicitări, ați creat cu succes primul personalizat WordPress widget!
concluzie
Widget personalizat WordPress vă permite să adăugați o funcție specifică site-ului dvs. web în funcție de nevoile dvs. Este o soluție excelentă ori de câte ori nu puteți găsi nimic în special care să îndeplinească cerințele dvs. specifice.
pentru a rezuma, să aruncăm o privire la pașii din nou despre cum să vă creați propriul widget WordPress personalizat:
- creați o nouă clasă care se extinde WP_Widget.
- începeți cu __construct() pentru a determina parametrii widgetului.
- Utilizați widget() pentru a defini aspectul widget pe front-end.
- Add form() pentru a configura modul în care va arăta widget-ul.
- nu uitați să adăugați update() pentru a actualiza widget-ul de fiecare dată când îl modificați.
- înregistrați noul widget personalizat WordPress folosind funcția add_action ().
- copiați și lipiți întregul cod în partea de jos a funcțiilor.fișier php și faceți clic pe Actualizare fișier.
- accesați meniul Widgets și mutați widgetul în locul dorit.
mult noroc și asigurați-vă că consultați celelalte ghiduri WordPress!
acest post a fost modificat ultima dată pe 20 decembrie 2021 1: 55 pm