¿Sabías que puedes crear tu propio widget personalizado de WordPress? Si bien hay toneladas de widgets adicionales que vienen junto con temas y complementos, WordPress ofrece a sus usuarios la opción de codificar widgets personalizados manualmente.
No es un proceso complicado, ya que solo necesita conocimientos básicos de WordPress y PHP. Así que, sin más preámbulos, ¡comencemos!
¿Qué son los Widgets de WordPress?
Los widgets de WordPress facilitan la adición de funciones adicionales a su sitio web a través de una sencilla interfaz de arrastrar y soltar. De forma predeterminada, WordPress viene con varios widgets. Te proporcionan funciones de utilidad básicas y son compatibles con todos los temas de WordPress.
Sin embargo, a veces, esos widgets estándar no pueden realizar las tareas que desea. Su mejor opción es buscar complementos que le ofrezcan la función deseada. Desafortunadamente, puede encontrar que incluso los complementos de terceros no pueden cumplir con sus requisitos.
Afortunadamente, tienes el poder de crear un widget personalizado de WordPress. Solo tenga en cuenta que debe construirse desde cero para que pueda ajustar personalmente su widget personalizado en función de sus necesidades.
¿Por dónde empezar Al Crear un Widget Personalizado?
Primero, debe elegir si desea crear el widget utilizando un complemento o editando las funciones.archivo php. Un complemento permitirá que el widget personalizado funcione en cualquier sitio mientras agrega código a las funciones.php. De esta manera, hace que el widget funcione junto con un tema específico.
En segundo lugar, tiene la opción de agregar el widget en un sitio en vivo o en un entorno local. Sin embargo, le recomendamos que primero implemente el widget en un entorno local, para probarlo. Puedes hacerlo fácilmente siguiendo nuestra guía sobre cómo ejecutar WordPress en Docker.
Una vez que la herramienta funciona correctamente, es hora de moverla a su sitio web.
¿Cómo Funcionan los Widgets Personalizados de WordPress?
En WordPress, debe crear un widget personalizado utilizando la clase widget WP estándar de la API de Widgets. Hay alrededor de 20 funciones con las que puedes jugar. De estos, cuatro es el requisito mínimo para que cualquier widget funcione:
- __construct () – función de constructor donde puedes definir los parámetros de tu widget.
- widget () – contiene la salida del widget.
- form (): determina la configuración del widget en el panel de WordPress.
- update () – actualiza la configuración del widget.
Por supuesto, tienes muchas otras opciones que proporcionan funciones adicionales. Para obtener más información sobre la clase WP_Widget, echa un vistazo a la página para desarrolladores de WordPress.
Crear un Widget personalizado de WordPress
IMPORTANTE: Se recomienda encarecidamente crear una copia de seguridad completa de su sitio de WordPress antes de continuar. Además, también debe usar un tema secundario de WordPress para evitar que cualquier problema afecte su tema principal.
Para este tutorial, crearemos un sencillo «Saludos desde Hostinger.com!» widget personalizado para que pueda aprender los conceptos básicos de la creación de widgets en WordPress. Una vez hecho esto, puede pasar a crear widgets más complejos por su cuenta.
Una cosa más a tener en cuenta es que estamos escribiendo este código en las funciones.archivo php para el tema cargado actualmente. Dicho esto, puede usar el mismo código para cualquier complemento personalizado.
Extender la clase WP_Widget
Lo primero que debe hacer es abrir cualquier editor de texto en su computadora y crear una nueva clase que extienda la clase base WP_Widget, de esta manera:
class hstngr_widget extends WP_Widget {//Insert functions here}
Añadiendo _ _ construct ()
A continuación, comenzamos a implementar las cuatro funciones estándar una por una. El primero es el método constructor, que determinará el ID, el nombre y la descripción del widget personalizado.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
Agregar widget ()
Ahora, centrémonos en la función widget (). Define el aspecto de tu widget personalizado de WordPress en el front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
Con esto, hemos configurado la salida de nuestro widget para que muestre la frase «Saludos desde Hostinger.com!» y el título del widget especificado por el usuario.
Añadiendo form ()
Ahora, tenemos que programar el back-end del widget usando el método form (). Puedes ver el resultado cuando quieras agregar el widget desde el panel de WordPress.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
Aquí puede ver cómo se ha configurado un widget personalizado. Si un usuario aplica un título, ese título se insertará en el formulario HTML que creamos. En este ejemplo, estableceremos el nombre del título como Título predeterminado.

Agregar update ()
Una vez hecho esto, tenemos que implementar update (), que actualizará el widget cada vez que cambies la configuración.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
Estamos tomando el título actual de la instancia recién creada, eliminando cualquier etiqueta HTML/PHP. Luego, pasamos el título a la instancia y lo devolvemos.
Registro de Widget personalizado de WordPress
Finalmente, tenemos que registrar el nuevo widget personalizado usando la función add_action (). Tenga en cuenta que debe colocar el siguiente código en la parte superior, antes de extender la clase WP_Widget.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
Añadiendo el código a las funciones.Archivo php
Por lo tanto, hemos definido una nueva función llamada hstngr_register_widget(). Registra nuestro widget usando el ID de widget, que se especifica en la función __construct ().
Luego, hemos atado esta función usando widgets_init, que carga el widget en WordPress a través del método add_action() incorporado. Tu código de widget personalizado de WordPress final debería tener este aspecto:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
Finalmente, es hora de insertar el código en sus funciones.archivo php.
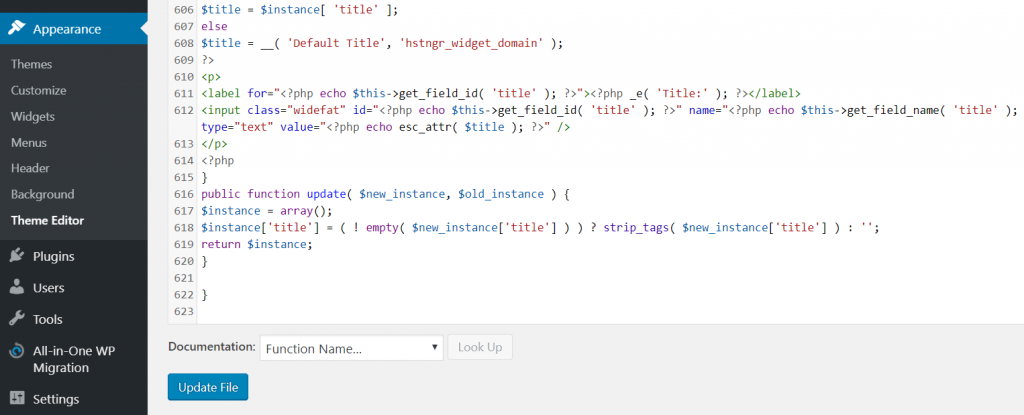
- Inicie sesión en su área de administración de WordPress. A continuación, vaya a Apariencia -> Editor de temas -> Funciones de tema.
- Pegue el código de su editor de texto en la parte inferior de funciones.archivo php. Haga clic en Actualizar archivo para guardar los cambios.

Usando el Widget personalizado de WordPress
Finalmente puede usar el widget recién instalado.
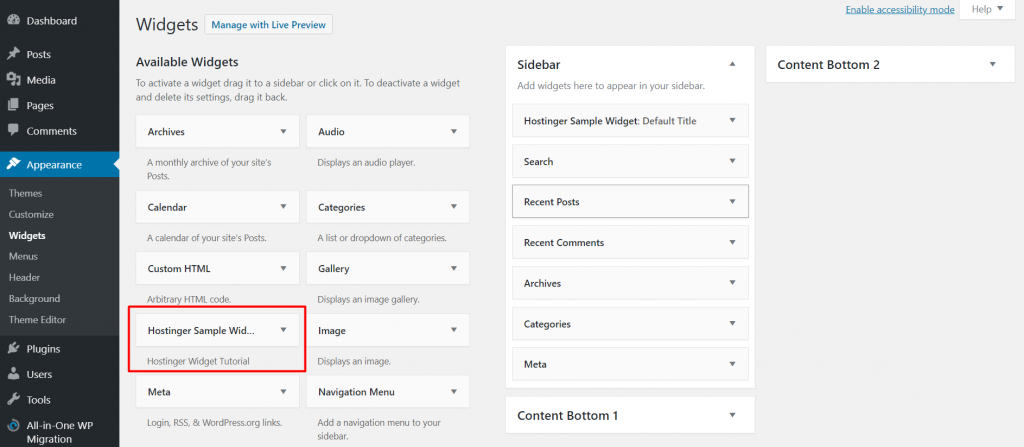
- Vaya al menú Apariencia y seleccione Widgets. Debería ver un widget llamado Widget de muestra de Hostinger en la lista de Widgets disponibles.
- A continuación, arrastre el widget y suéltelo en la sección de la barra lateral en el lado derecho de la página.

- Guarde los cambios y visite su sitio web. Será recibido con un widget personalizado con las palabras «Saludos de Hostinger.com» adentro.

¡Felicitaciones, ha creado con éxito su primer widget personalizado de WordPress!
Conclusión
El widget personalizado de WordPress le permite agregar una función específica a su sitio web en función de sus necesidades. Es una gran solución siempre que no pueda encontrar nada en particular que cumpla con sus requisitos específicos.
Para resumir, echemos un vistazo a los pasos una vez más sobre cómo crear tu propio widget personalizado de WordPress:
- Cree una nueva clase que extienda WP_Widget.
- Comience con _ _ construct () para determinar los parámetros del widget.
- Use widget () para definir la apariencia del widget en el front-end.
- Añade form () para configurar el aspecto del widget.
- No olvides añadir update () para actualizar el widget cada vez que lo modifiques.
- Registre el nuevo widget personalizado de WordPress usando la función add_action ().
- Copie y pegue el código completo en la parte inferior de funciones.archivo php y haga clic en Actualizar archivo.
- Vaya al menú de widgets y mueva el widget al lugar deseado.
Buena suerte y asegúrese de comprobar nuestras otras guías de WordPress!
Este post fue modificado por última vez el 20 de diciembre de 2021 1: 55 pm