WordPress es una plataforma fácil de usar que puede utilizar sin tocar una sola línea de código. Pero, saber cómo editar HTML en WordPress es una buena habilidad para tener en el cinturón.
Con el conocimiento de la edición de código, puede solucionar problemas o realizar una personalización avanzada para mejorar su sitio de WordPress.
Este artículo hablará sobre por qué se necesita editar HTML en WordPress y cómo hacerlo bien.
Es Necesario?
WordPress funciona increíblemente listo para usar, lo que significa que puede tener un sitio web hermoso y funcional sin escribir ningún código.
De hecho, WordPress tiene una gran colección de temas y complementos para modificar su sitio web fácilmente. Por lo tanto, realmente no necesita saber cómo editar HTML en WordPress.
Si desea cambiar la apariencia de su sitio web, puede usar y personalizar el tema preinstalado o instalar uno nuevo desde el directorio de WordPress. Además, para agregar más funcionalidad a su sitio web, instalar complementos podría ser una de las mejores soluciones.
En resumen, dejar el código fuente de WordPress solo está bien para la mayoría de las situaciones.
Sin embargo, hay ocasiones en las que necesitas editar HTML en WordPress porque podría ser la única manera.
Por ejemplo, cuando quieres hacer personalización avanzada de temas o agregar efectos HTML en tus publicaciones, como texto destacado atractivo.
Tenga en cuenta que editar código en WordPress incorrectamente causará más daño que bien. Hazlo con cuidado.
Cosas a considerar
Editar el código fuente de WordPress es una tarea seria. Debe minimizar el riesgo siempre que pueda.
Para hacer eso, debe considerar cuál es su objetivo, qué herramientas usar y cuánto tiempo tiene.
Pregúntate: ¿cuál es tu motivo? ¿Desea realizar cambios para pruebas, fines de aprendizaje o personalización avanzada?
Si quieres probar cosas, crear un tema hijo de WordPress es muy recomendable. En caso de que algo salga mal, no afectará a su sitio web. Aparte de eso, jugar con un tema infantil le permite ver si la modificación es como lo que esperaba.
También puede probar ciertas funciones de WordPress con fines de aprendizaje. Recuerde, debe reducir su alcance, tocando solo la parte que desea aprender. No solo le ahorrará tiempo, sino que también evitará que tropiece con problemas innecesarios.
Editar el código fuente de WordPress requiere que tengas un editor de texto HTML como Notepad++ para Windows o Text Wrangler para Mac. También necesita preparar un cliente FTP como FileZilla y un navegador moderno como Google Chrome.
Lo último, pero lo más importante, es decidir cuánto tiempo quieres dedicar a la tarea.
Normalmente, editar el código fuente de WordPress por ti mismo lleva bastante tiempo. Por lo tanto, si crees que no tienes tiempo para hacerlo, contratar a un profesional puede ser una buena opción.
Edición de código fuente en WordPress
Como sabrás, WordPress utiliza cuatro lenguajes de programación diferentes: HTML, CSS, PHP y JavaScript.
Cada idioma tiene su propio código y ofrece diferentes funcionalidades. Por ejemplo, HTML maneja la estructura de contenido y CSS maneja la apariencia. Dicho esto, es posible que deba realizar ciertas operaciones utilizando un conjunto específico de código.
Ahora, exploremos más sobre cómo editar el código fuente de WordPress.
Cómo editar HTML en WordPress
Como se indicó anteriormente, HTML, que significa Lenguaje de marcado de hipertexto, controla la estructura del contenido.
Puedes agregar cualquier tipo de contenido como texto, imágenes, videos a tus publicaciones de WordPress. Por lo general, lo haría desde el editor de WordPress.
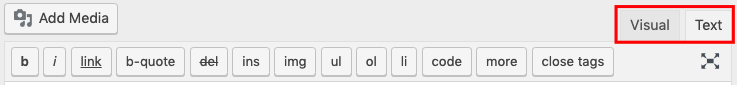
WordPress tiene dos tipos de editores: un editor visual y de texto (HTML). En el editor clásico, puede cambiar fácilmente del editor visual al editor HTML porque están ubicados uno al lado del otro. Pero, ese no es el caso con el editor recién introducido de Gutenberg. Hay dos formas de cambiar al editor HTML:
Pero, ese no es el caso con el editor recién introducido de Gutenberg. Hay dos formas de cambiar al editor HTML:
- Haga clic en el botón de menú de tres puntos en cada bloque
- Haga clic en el menú de tres puntos en la parte superior izquierda para editar la publicación completa
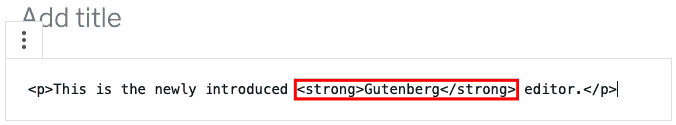
 Este es un ejemplo de cómo editar HTML en WordPress usando el editor de Gutenberg:
Este es un ejemplo de cómo editar HTML en WordPress usando el editor de Gutenberg: Y este es el resultado:
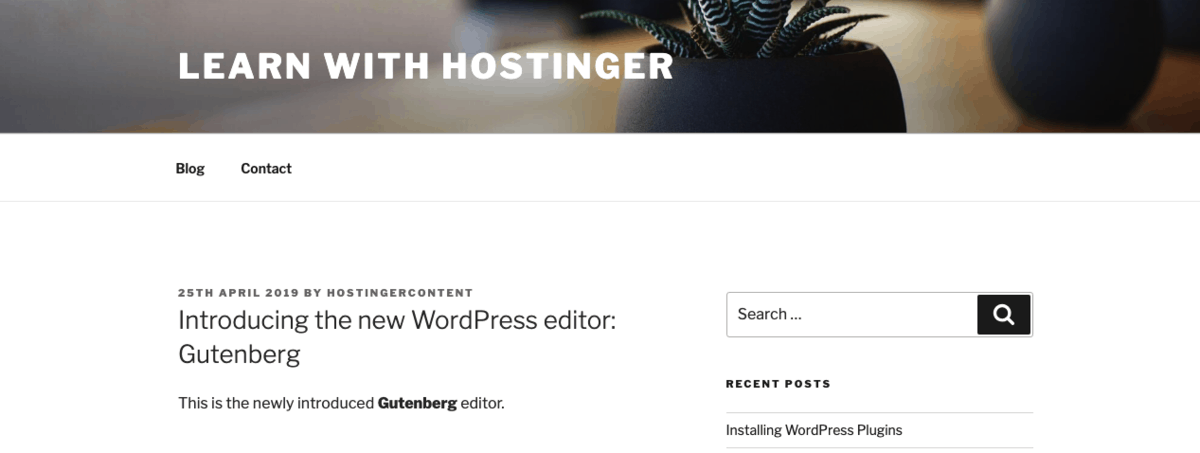
Y este es el resultado:
 Por lo tanto, puede editar HTML en WordPress utilizando las dos formas anteriores.
Por lo tanto, puede editar HTML en WordPress utilizando las dos formas anteriores.
Pero, ¿cómo editar HTML en tu página de inicio? Básicamente, puede agregar HTML personalizado desde las áreas de widgets. Vaya a Apariencia – > Widget.
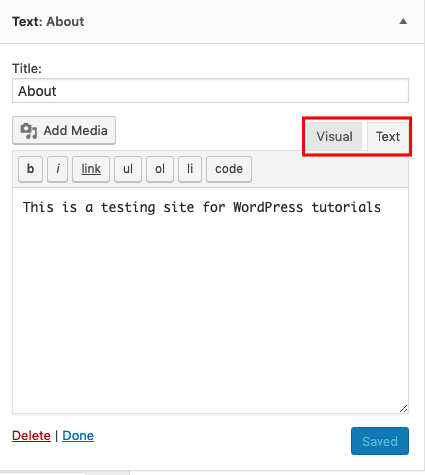
Desde las áreas de widgets, puede editar el HTML de los widgets disponibles o agregar más widgets desde el menú HTML personalizado.
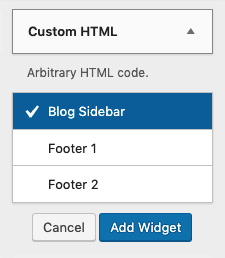
Para editar HTML, primero debe elegir el widget de destino, hacer cambios y guardarlo. Por otro lado, puede agregar nuevos widgets desde el menú HTML personalizado. Dependiendo del tema activado, las opciones pueden variar. Por ejemplo, usando el tema Twenty Seventeen, tienes las opciones: Barra lateral de blog, Pie de página 1 y Pie de página 2. Una vez que agregue los detalles, guárdelos.
Por otro lado, puede agregar nuevos widgets desde el menú HTML personalizado. Dependiendo del tema activado, las opciones pueden variar. Por ejemplo, usando el tema Twenty Seventeen, tienes las opciones: Barra lateral de blog, Pie de página 1 y Pie de página 2. Una vez que agregue los detalles, guárdelos.
Cómo editar PHP y CSS en WordPress
CSS (Hojas de estilo en cascada) aplica el estilo al HTML. Es responsable de determinar cómo se presenta la página web.
Cuando aplicas un tema de WordPress, tu sitio web tendrá un diseño, color y fuentes específicos. Si no te gusta un tema determinado, puedes usar otro.
Pero, ¿qué pasa si desea mantener el diseño del tema pero desea cambiar la fuente? Luego, es posible que deba editar PHP y CSS en WordPress.
Tenga cuidado, este método puede no ser adecuado para principiantes de WordPress.
Hay dos formas de editar PHP y CSS en WordPress: usando el editor de código de WordPress o el cliente FTP.
1. El Editor de código de WordPress
El primer método accede al editor de código de WordPress. Tenga en cuenta que solo puede usar este método si su sitio web funciona bien, lo que significa que su sitio web no se bloquea debido a ataques de malware o actualizaciones fallidas.
Una vez que haya creado un tema secundario, actívelo. Luego, puede ir a Apariencia – > Editor.
Asegúrese de seleccionar el tema secundario objetivo que desea editar. Por ejemplo, si desea editar el pie de página, puede seleccionar pie de página.php en el lado derecho. A continuación, puede agregar o editar el código en el Editor de código.
Después de editar el código, haga clic en el botón Actualizar archivo.
2. Cliente FTP
El siguiente método utiliza un cliente FTP.
Si bien este puede ser un método poderoso, no recomendamos usarlo. Es inseguro y puede poner en riesgo su sitio web si lo maneja mal. Pero, así es como se hace si te sientes calificado y confías en tus habilidades.
Primero, debe crear un inicio de sesión de credenciales FTP. Luego, puede abrir su cliente FTP e ingresar los detalles de su host FTP, nombre de usuario y contraseña.
Una vez que logres conectarte, tendrás acceso al código fuente de WordPress. Seleccione los archivos que desee editar, haga clic con el botón derecho y elija editar. Después de terminar de editar, puede guardar los cambios.
Conclusión
Necesita una razón sólida para editar HTML en WordPress. La mayoría de las veces, es suficiente utilizar temas y complementos.
Si necesita solucionar algún problema o desea realizar una personalización avanzada, puede editar el código fuente de WordPress. Hay cosas que debes considerar antes de hacerlo: tus metas, las herramientas y tu tiempo.