
¿Alguna vez ha encontrado la fuente perfecta para su sitio web en un sitio, imagen o blog diferente, pero no sabía cómo encontrar su nombre? Has venido al lugar correcto. En esta guía, le mostraremos cómo identificar fuentes de un sitio web para ayudarlo a encontrar la tipografía perfecta para su negocio.
¿Por qué es útil ver qué fuentes utiliza un sitio web?
Si estás trabajando en la creación de tu sitio web o en el diseño de tu contenido en línea, siempre estás buscando formas de mejorarlo. Puedes hacerlo de muchas maneras. Los más obvios son usar un tema diferente, agregar funcionalidades y proporcionar mejor contenido. Pero hay otras cosas no tan obvias que puedes hacer para tener una ventaja sobre tus competidores y hacer que tu sitio sea único. La fuente es una de ellas.
La fuente que utiliza está en todo su sitio y no solo puede mejorar la legibilidad, sino también la navegación general. Si su tipografía se ve profesional y es fácil de leer, es más probable que sus visitantes permanezcan en su sitio. Las fuentes a menudo se pasan por alto, pero pueden tener un gran impacto.
Aunque puede agregar fuentes a su sitio, es posible que desee usar tipografía que no encuentra a través de formas tradicionales. Internet está lleno de sitios web con una tipografía hermosa que quizás quieras usar en tu sitio. Sin embargo, la parte difícil es identificar las fuentes que utilizan esos sitios web. No hay una manera fácil de encontrar una fuente e incluso si eres un experto, hay toneladas de minúsculas diferencias en cada fuente. Además, estas diferencias se pueden amplificar mediante estilos de fuente y cambios de CSS.
Es por eso que en este post, vamos a mostrarte cómo usar diferentes herramientas para averiguar qué fuentes utiliza un sitio web.
Cómo identificar fuentes de un sitio web
Hay varias formas de identificar fuentes en un sitio web:
- Utilizando la Herramienta de inspección
- Con Complementos
- FFFFallback
- Fuente
- Fontanello
- Qué Fuente
Algunos de estos son más difíciles de usar que otros y algunos pueden requerir herramientas y extensiones externas. Echemos un vistazo más de cerca a todos estos métodos diferentes.
1) Identificar fuentes con la herramienta Inspeccionar
La forma más básica de identificar fuentes de un sitio web es utilizar la herramienta inspeccionar del navegador. Para ello, tendrá que abrir las herramientas de desarrollo de su navegador. Por lo general, puede hacer esto de varias maneras diferentes:
- Presionando F12 o Ctrl + Mayús + I en su navegador
- Abra el menú del navegador, haga clic con el botón derecho y luego vaya a Inspeccionar
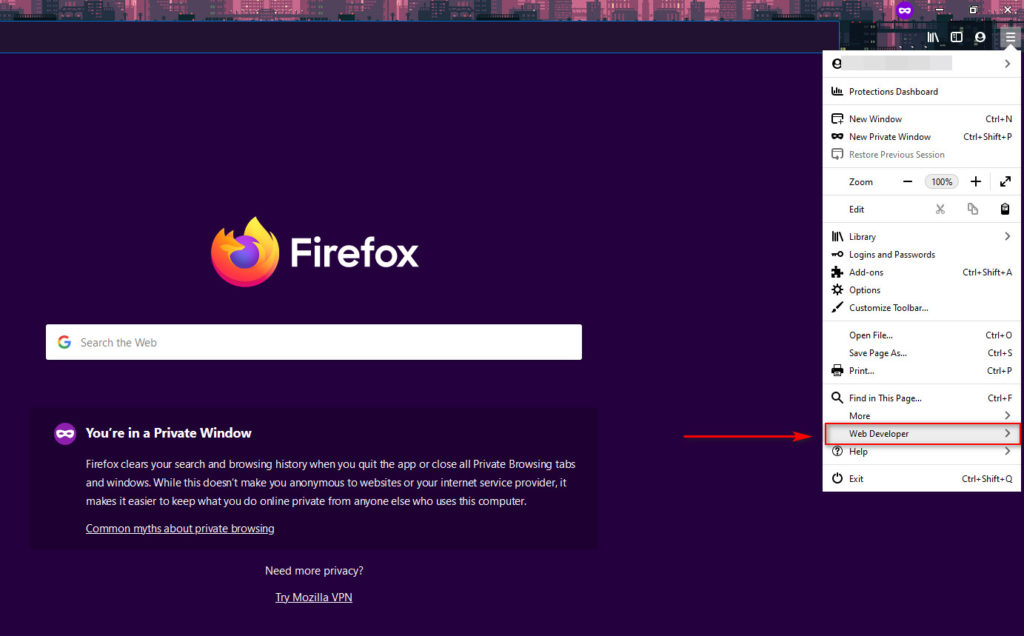
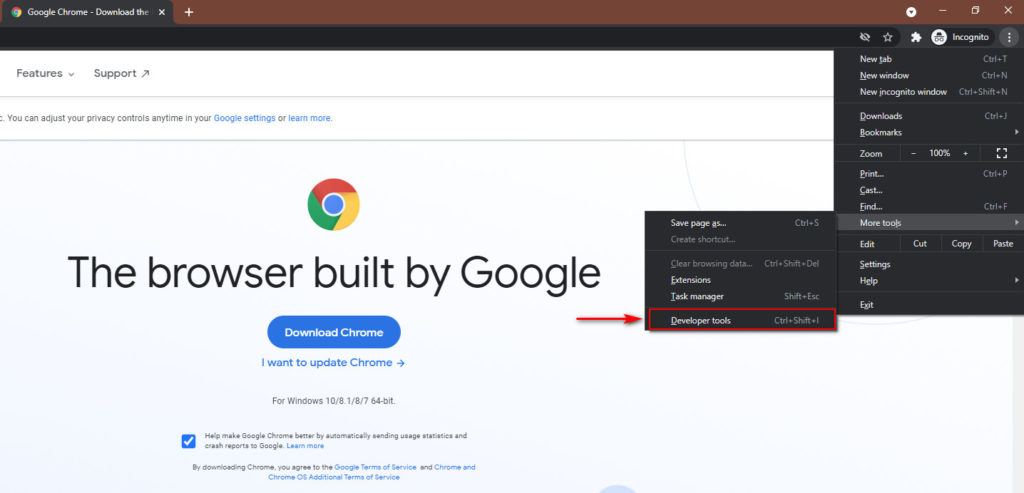
- Abra las opciones de la herramienta para desarrolladores desde el menú del navegador y vaya a Desarrollador Web


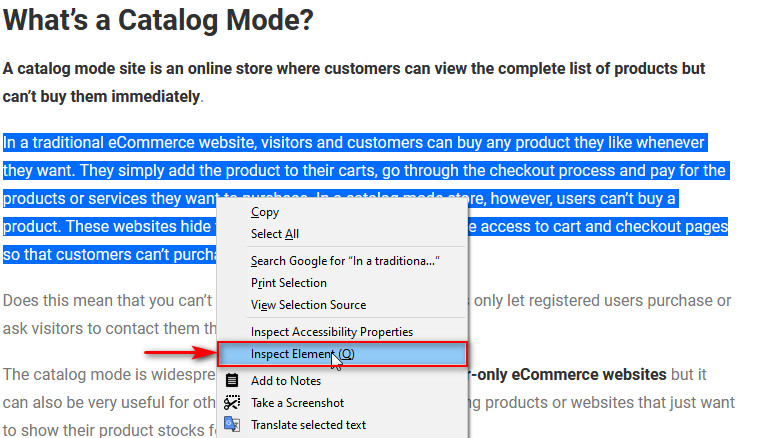
Cuando encuentre una fuente que le guste, haga clic con el botón derecho en el texto que contiene la fuente que desea identificar y haga clic en Inspeccionar elemento.

Este elemento se resaltará en la herramienta inspector, y verá los estilos y diseños en las casillas junto al inspector.
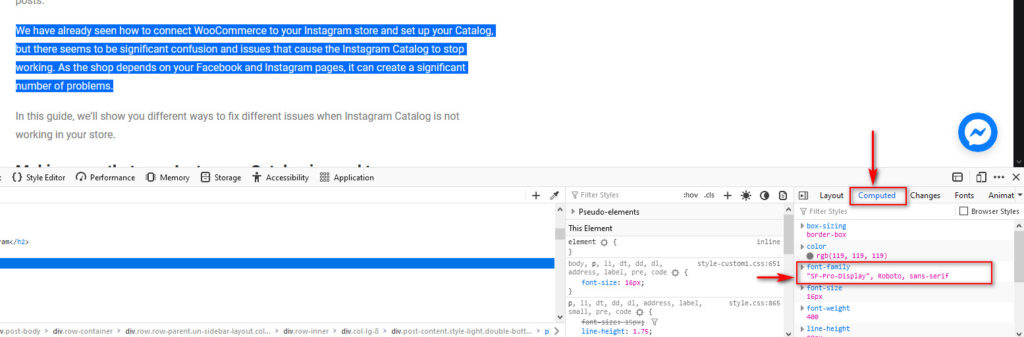
Luego, haga clic en la pestaña Computado y desplácese hacia abajo para verificar el campo Familia de fuentes. Este campo debe enumerar la fuente del sitio web. Por ejemplo, en este ejemplo, la fuente es Roboto o SF-Pro Display.

De esta manera, puede identificar fuentes en cualquier sitio web utilizando la herramienta Inspector. Sin embargo, es posible que encuentres sitios en los que no puedes hacer clic con el botón derecho o acceder a la herramienta inspector porque no lo permiten. Si ese es el caso, hay otra alternativa. También puede ver qué fuente utiliza el sitio web con una herramienta dedicada.
Echemos un vistazo a algunos de los mejores complementos que puedes usar para identificar fuentes de un sitio web.
2) Identificar fuentes utilizando Herramientas y complementos
Si no puede usar la herramienta inspector en un sitio web, identifique fuentes utilizando herramientas y complementos dedicados. Hay varias herramientas por ahí, por lo que para hacer su vida más fácil, enumeraremos las mejores y le mostraremos cómo puede usarlas para encontrar y reconocer las fuentes utilizadas en diferentes sitios.
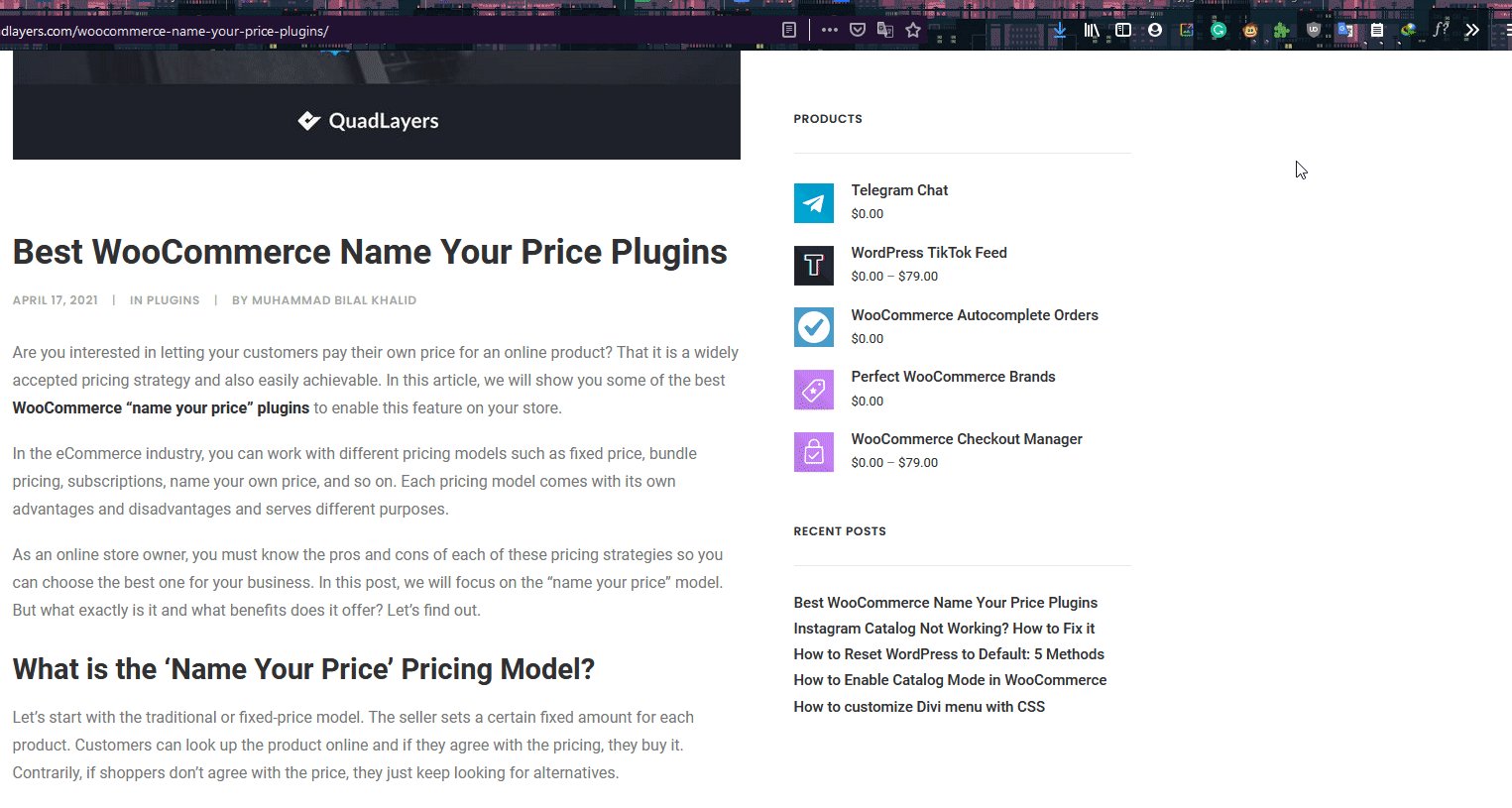
2.1) FFFFallBack

FFFFallback es una sencilla herramienta de marcadores que puede usar para identificar fuentes en cualquier sitio web. Y la mejor parte es que no necesita instalar nada. Simplemente necesita guardar el marcador en su pestaña de marcadores y hacer clic en su marcador en cualquier sitio para verificar las fuentes. La herramienta utiliza Javascript para escanear el CSS e identificar la tipografía, así como su estilo de fuente.
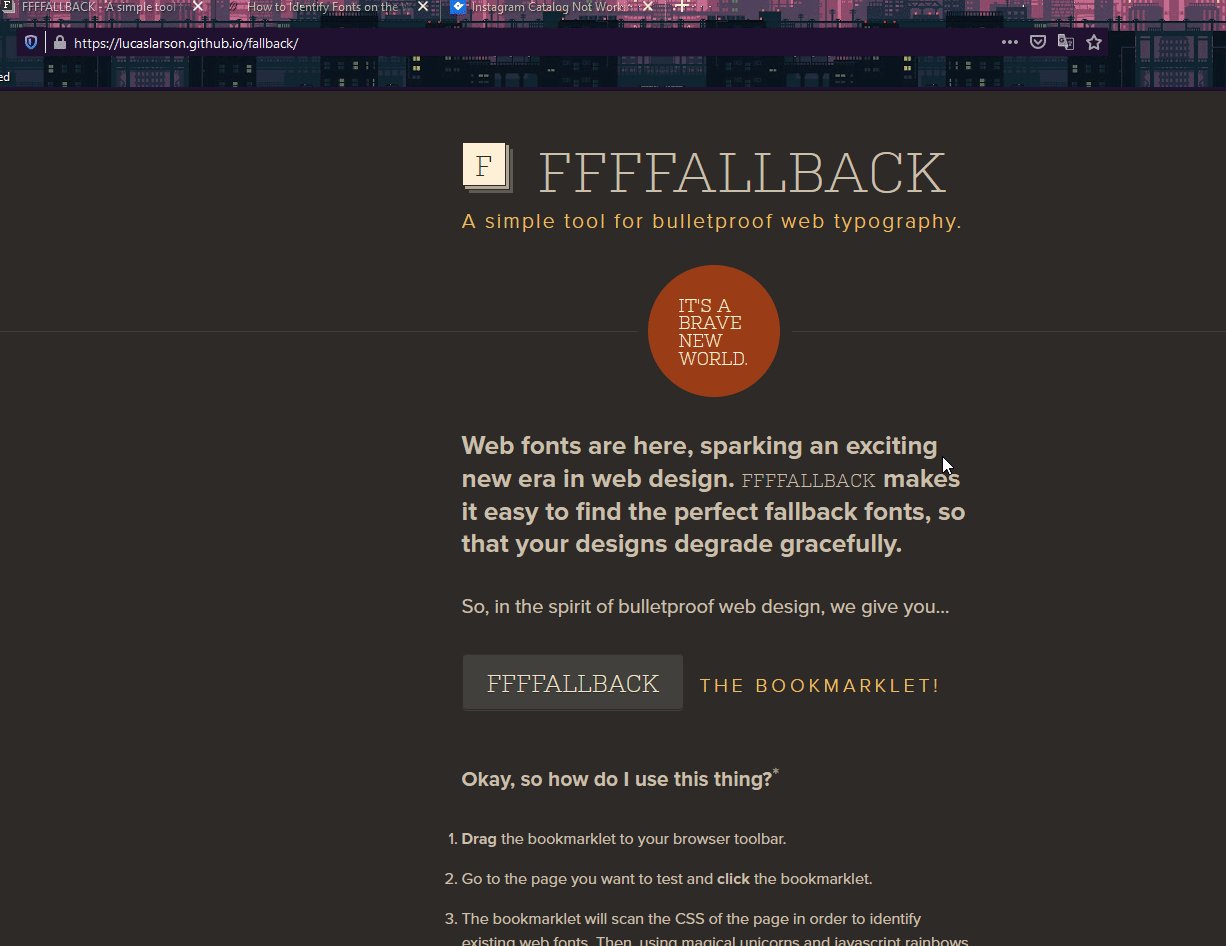
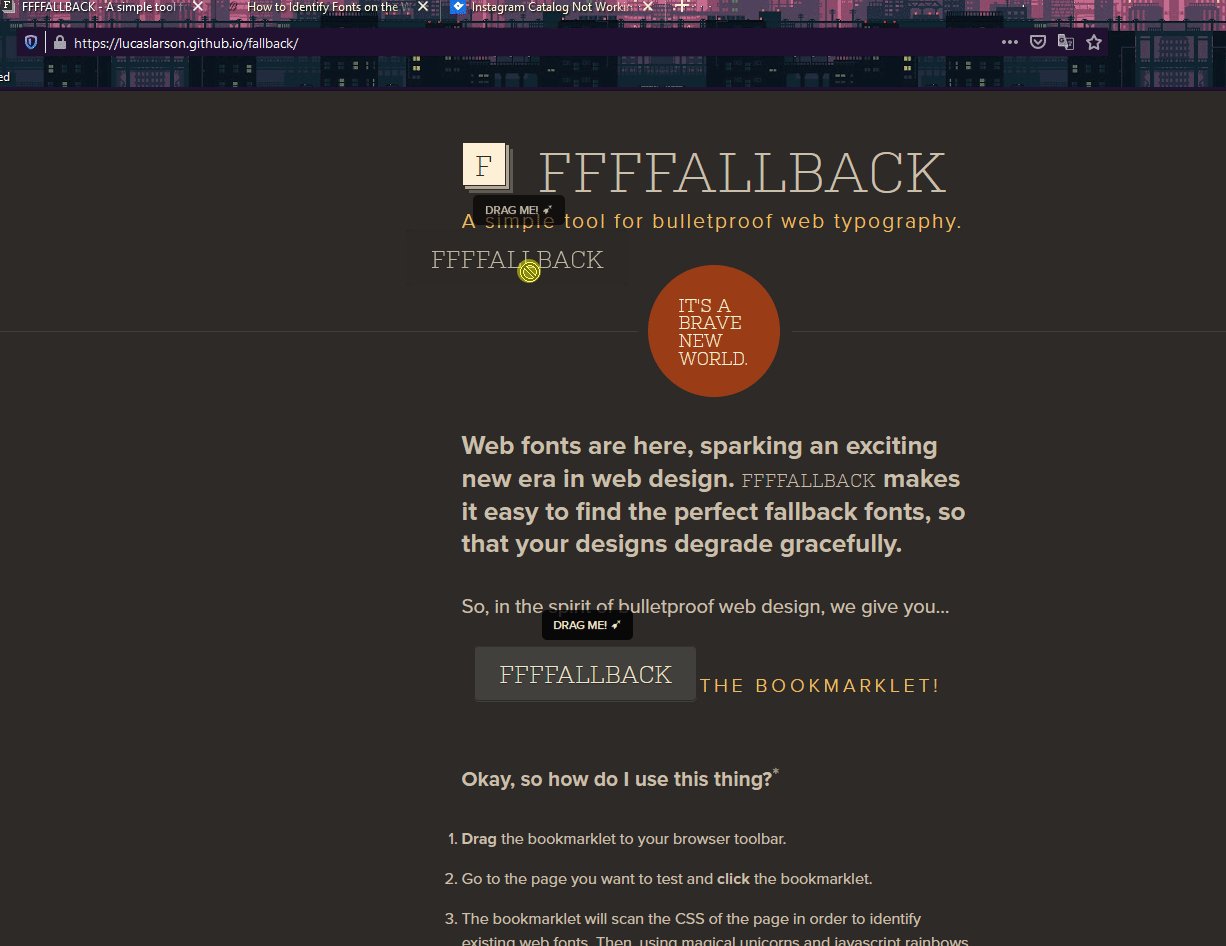
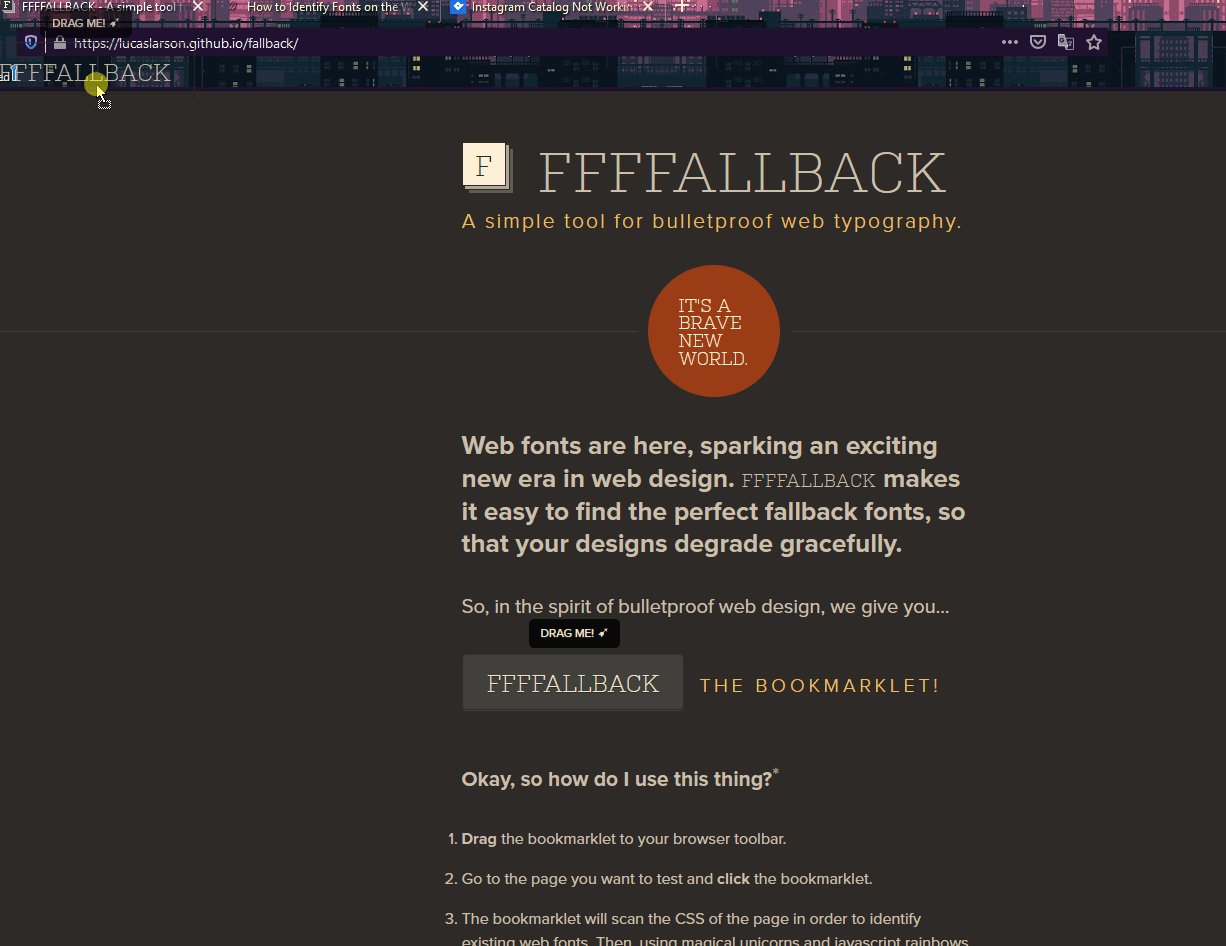
Para usar esta herramienta, debe abrir esta página. Luego, haga clic en el botón FFFFALLBACK y arrástrelo a su barra de marcadores como se muestra a continuación. Si la barra de marcadores no se muestra en su navegador, presione Ctrl+Mayús+B para habilitarla.

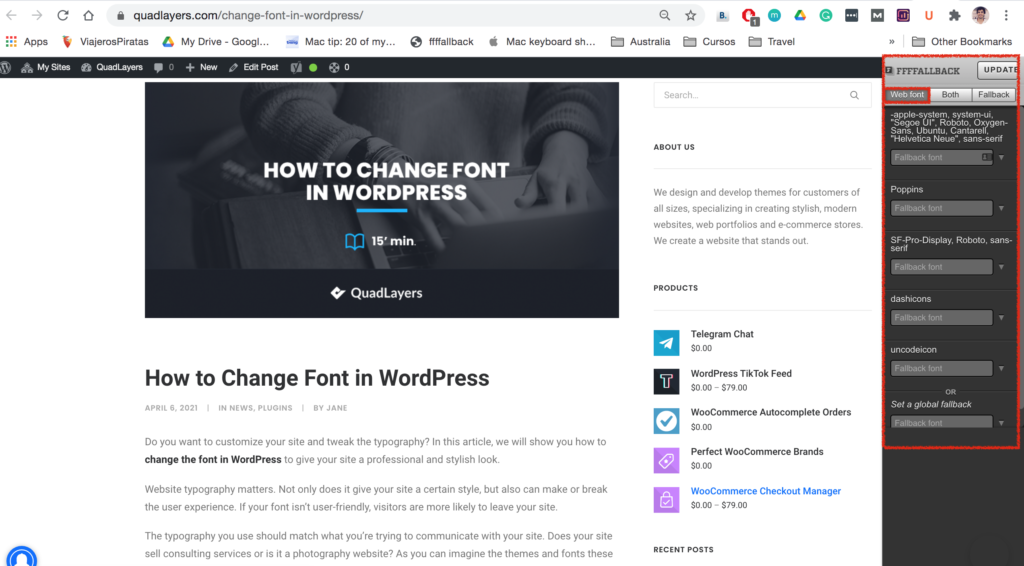
Ahora, abra un sitio web donde desee identificar fuentes y haga clic en el Marcador que acaba de guardar en la barra de marcadores. Debería mostrarle la familia de fuentes y el estilo del sitio web en una nueva columna, como se muestra a continuación. Asegúrese de seleccionar Fuente web como la opción en la parte superior.

2.2) Fount

Fount es similar a FFFFALLBACK, pero también le permite verificar fuentes de textos específicos. De esta manera, puede especificar los textos para los que desea verificar las fuentes.
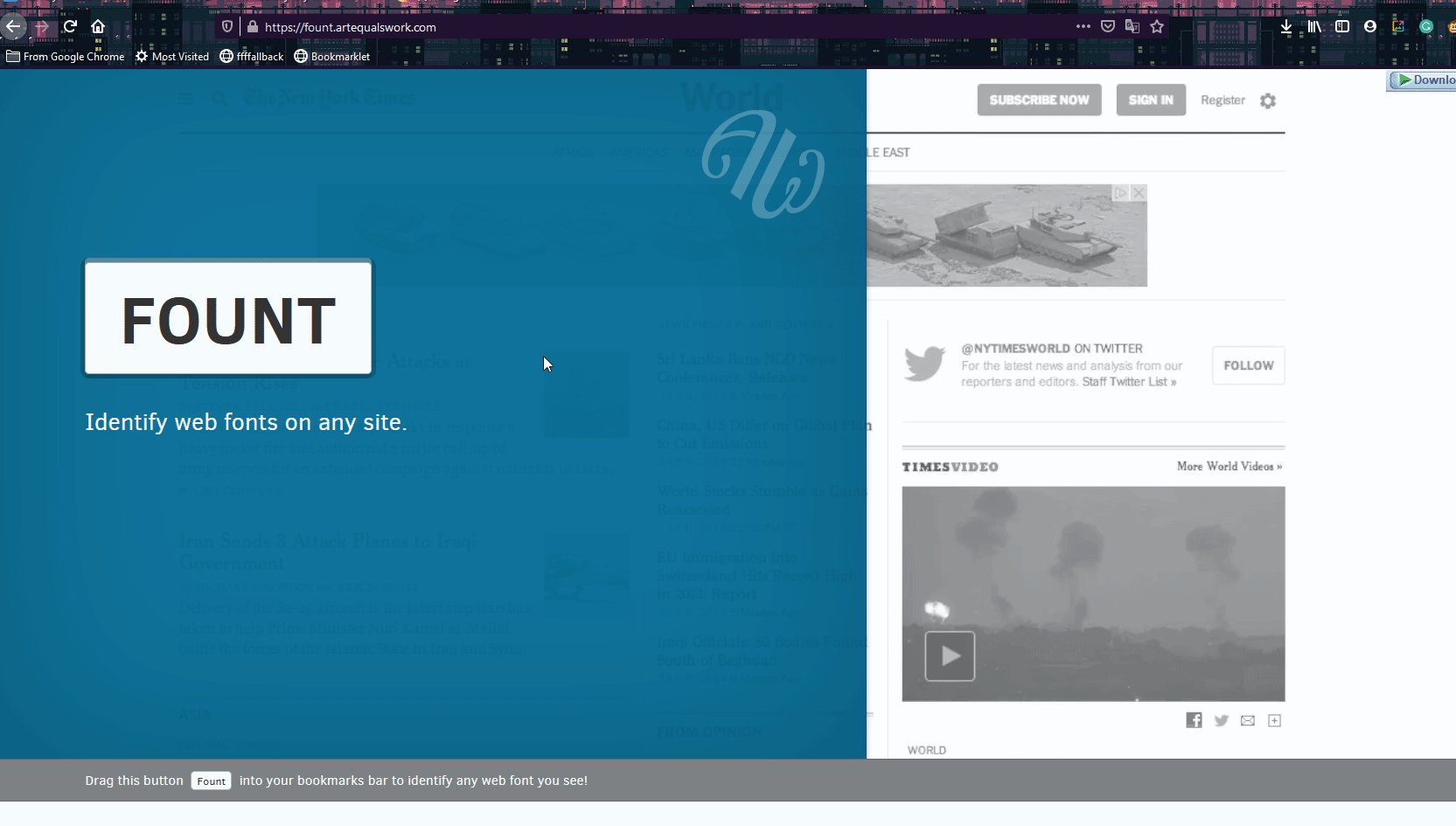
Para usar Fount, vaya a este sitio y guarde el Marcador desde su sitio web arrastrándolo a la pestaña de marcadores.

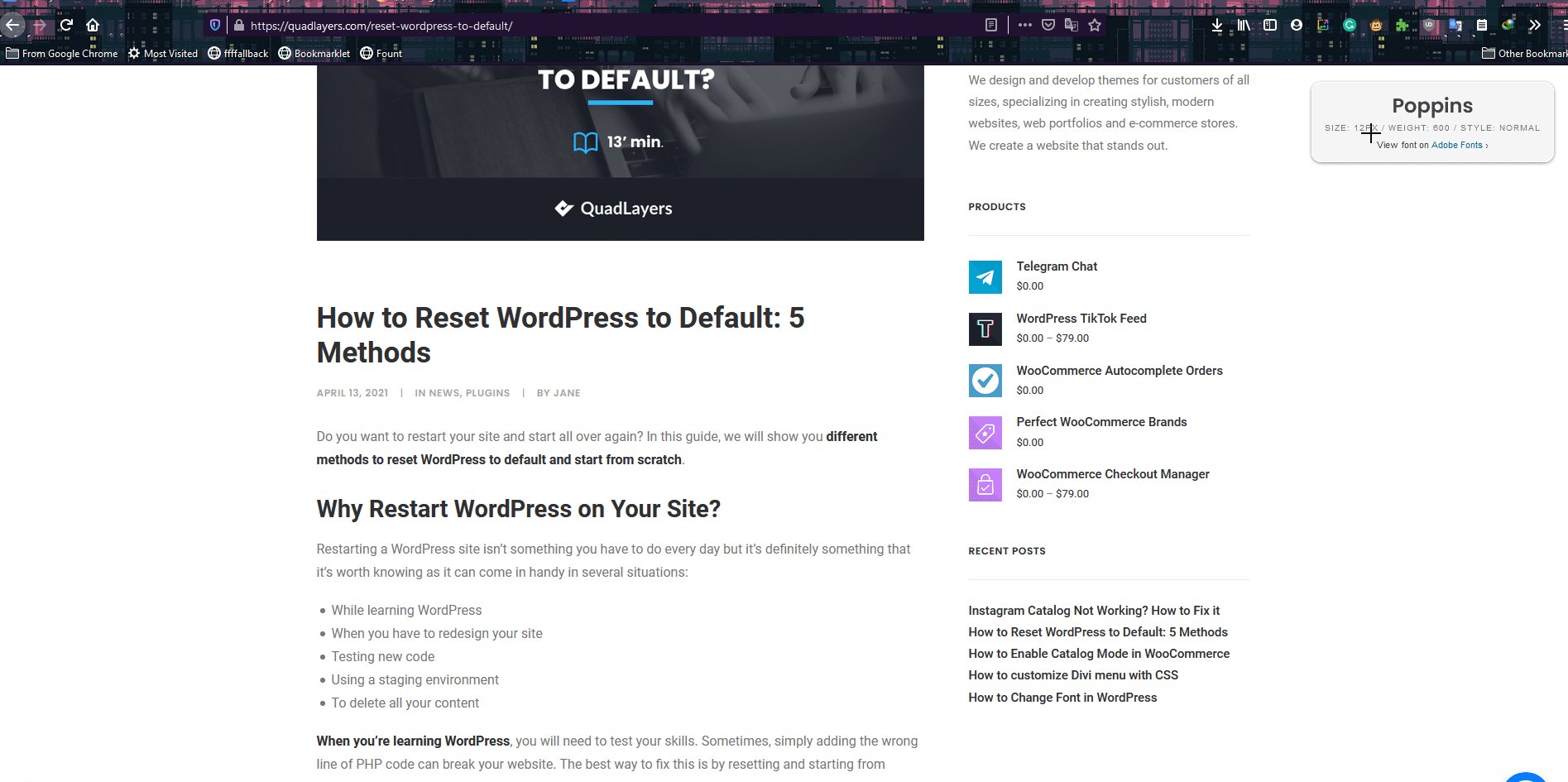
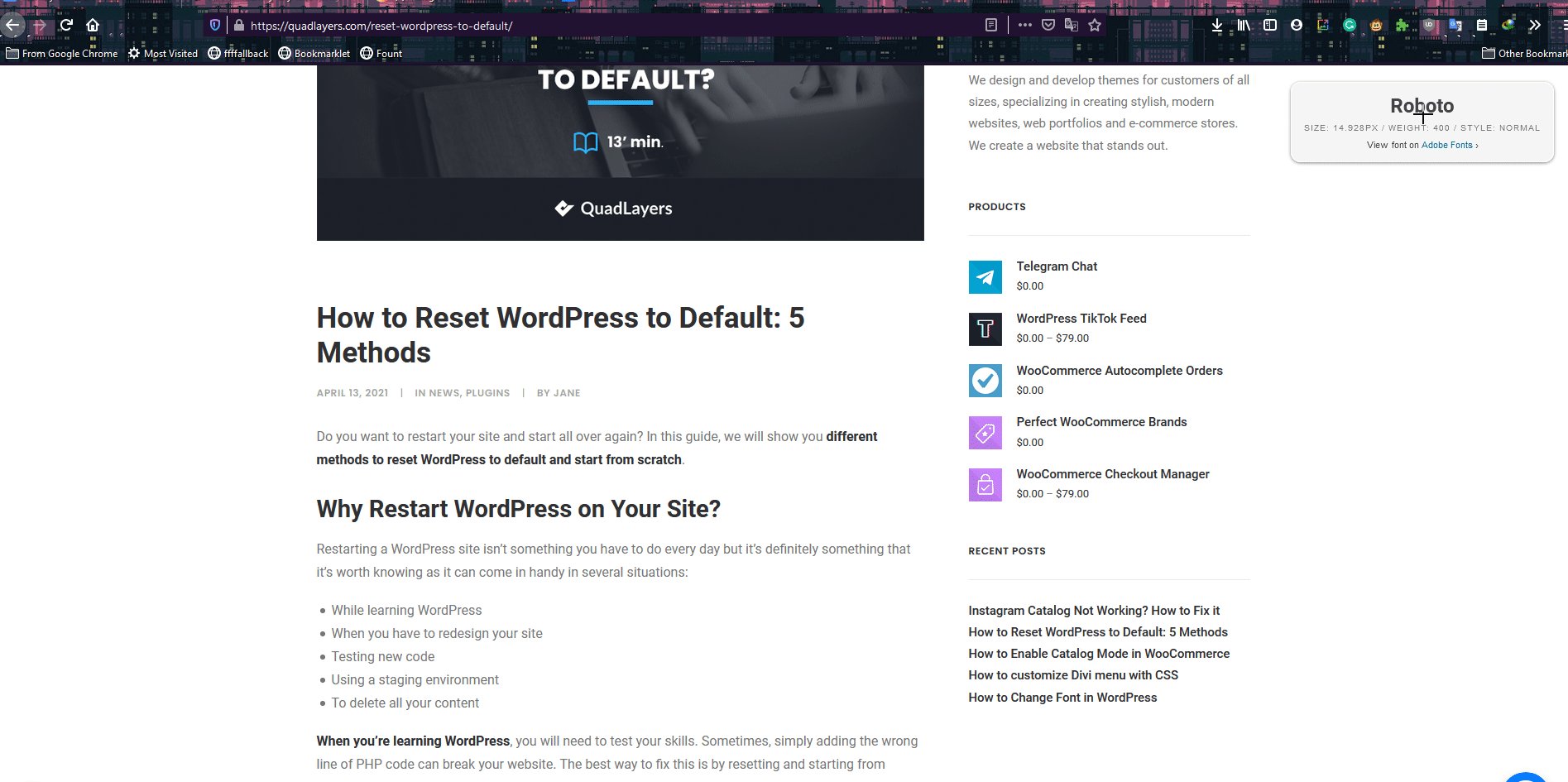
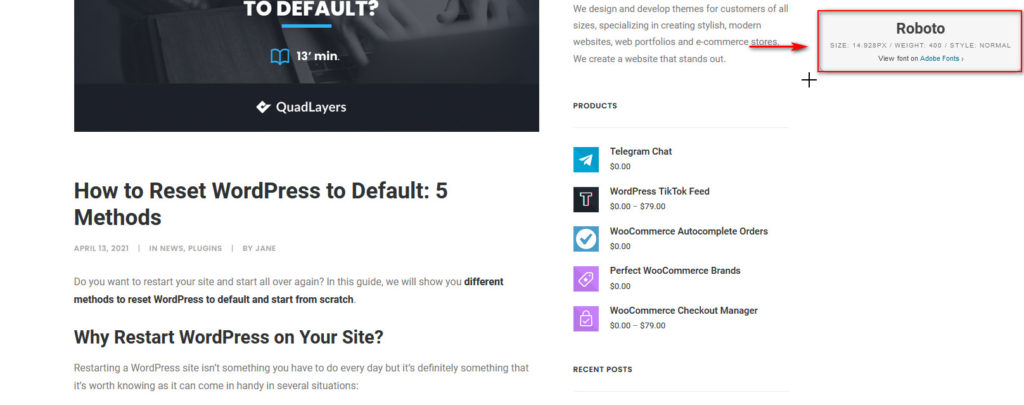
A continuación, abra cualquier sitio web en el que desee comprobar las fuentes y haga clic en el marcador de fuentes. Esto cambiará el cursor a un signo más. Simplemente haga clic en cualquier texto y le mostrará la fuente identificada en la parte superior derecha de la pantalla.

Después de conocer la fuente de ese texto, puede hacer clic en el cuadro de fuentes de nuevo para desactivar el cursor y seguir navegando por su página como de costumbre.

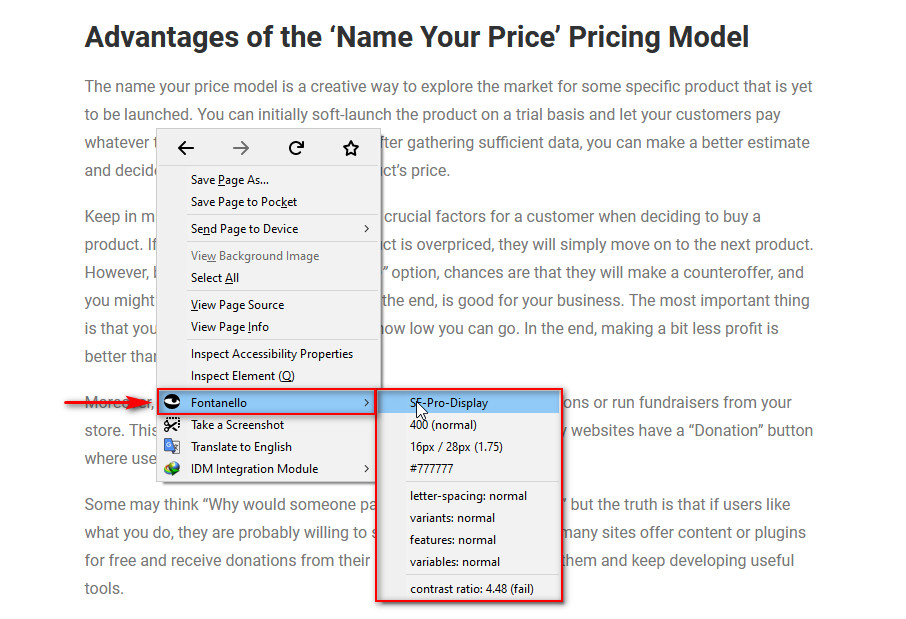
2.3) Fontanello

Si prefiere usar extensiones de navegador, Fontanello es la herramienta perfecta para identificar fuentes de cualquier sitio web. Simplemente instale la extensión Fontanello en Chrome o Firefox y actívela.
Para identificar fuentes en un sitio, simplemente haga clic con el botón derecho en cualquier texto y seleccione la opción Fontanello. El menú desplegable le mostrará la familia de fuentes, así como su estilo y variantes.

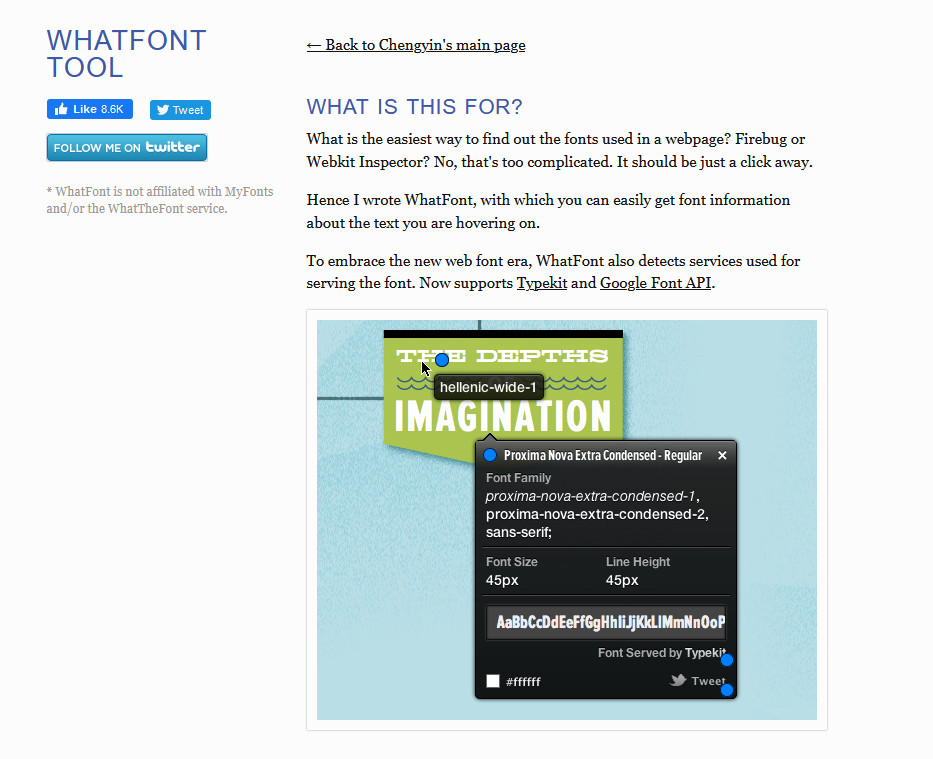
2.4) Qué fuente

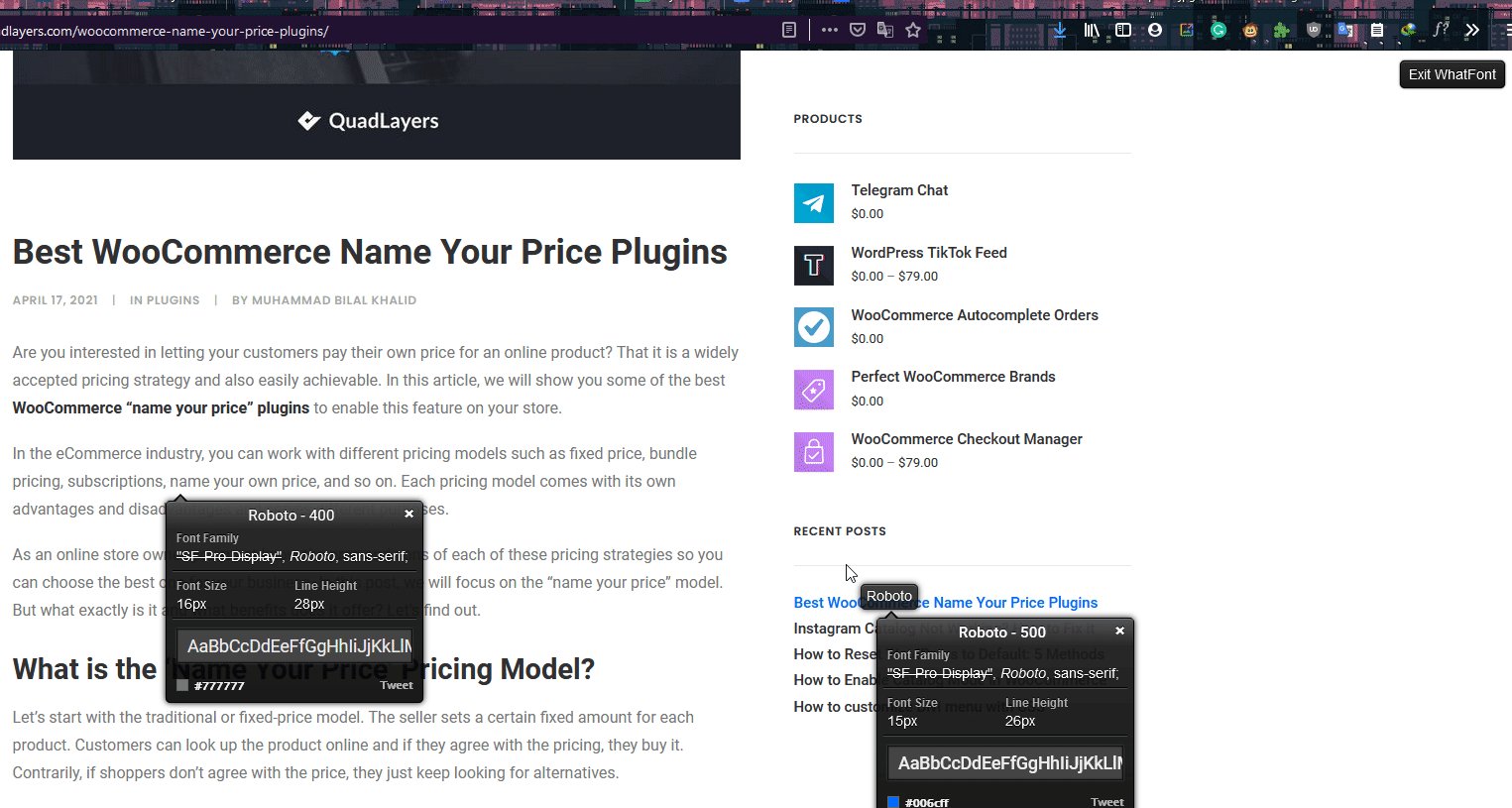
Alternativamente, puede usar la extensión de WhatFont de una manera similar. Primero, instale la extensión en Chrome o Firefox. Luego, haga clic en el icono de la herramienta WhatFont en la barra de herramientas de su navegador y haga clic en cualquier texto para verificar su fuente. Lo bueno es que puedes seleccionar texto diferente y ver qué tipografía usan simultáneamente.
Una vez que haya terminado, presione Exit WhatFont para cerrar las ventanas emergentes de fuente y usar la página web como de costumbre.

Ahora que hemos visto cómo identificar fuentes a partir de texto, es posible que se pregunte si es posible hacer lo mismo a partir de imágenes. La respuesta es ¡sí! Veamos cómo hacerlo.
Cómo identificar fuentes de una imagen
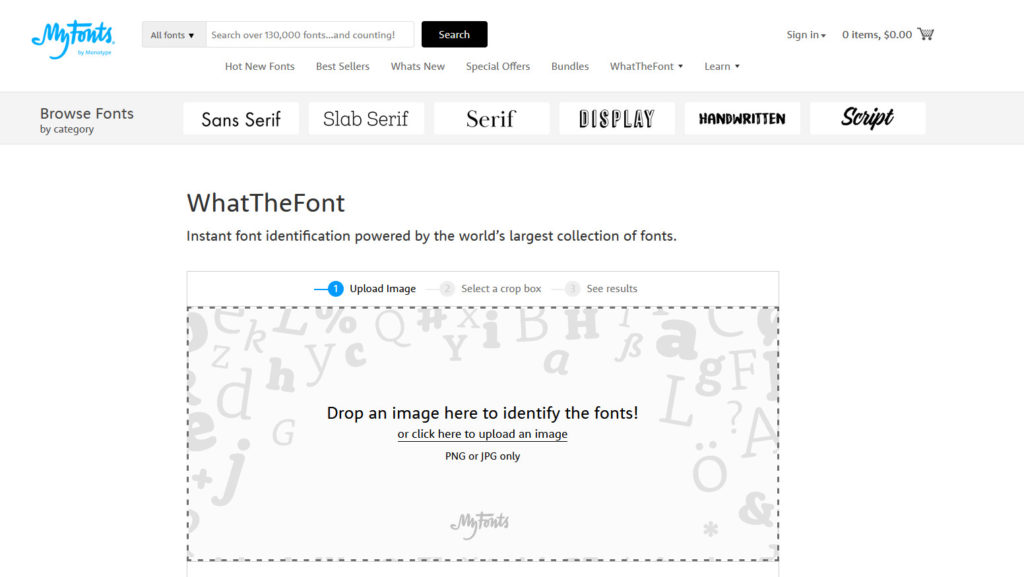
Además de descubrir fuentes de texto, también puede identificar fuentes de un sitio web a través de las imágenes. Para hacer eso, usaremos una herramienta en línea llamada WhatTheFont.
Qué fuente

Esta herramienta en línea le permite cargar cualquier imagen, analizar el texto de la imagen y le indica qué fuente está utilizando.
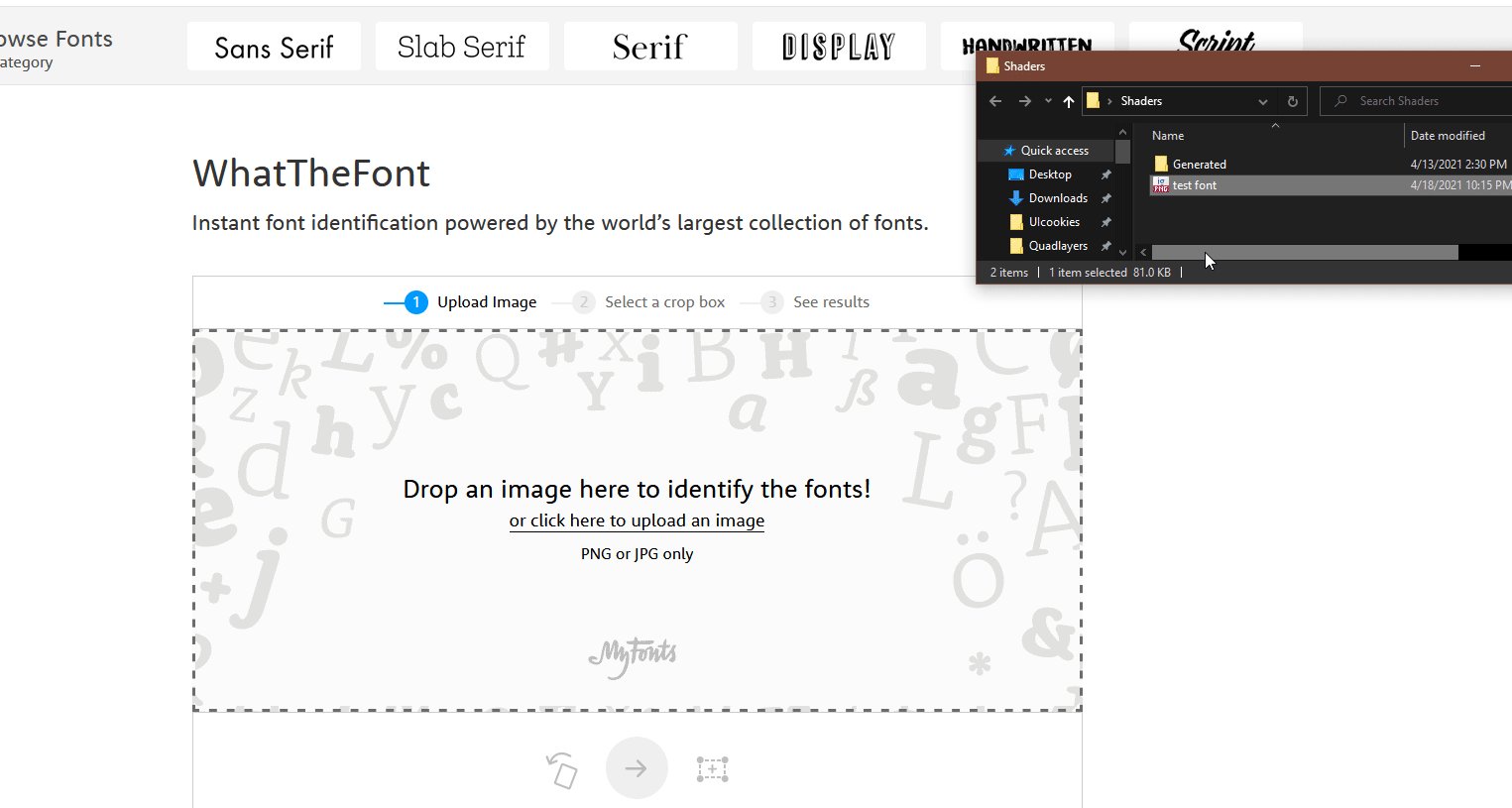
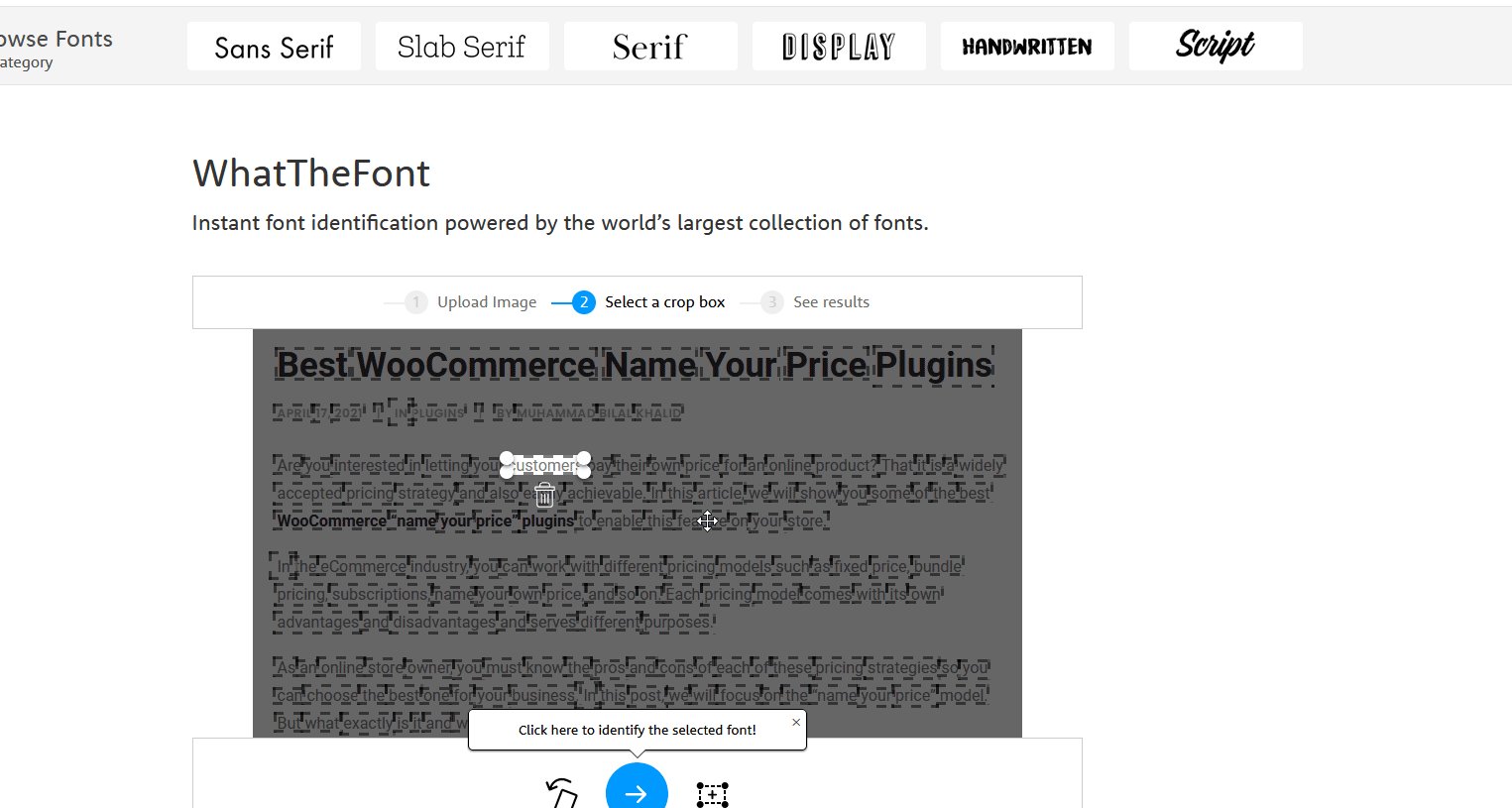
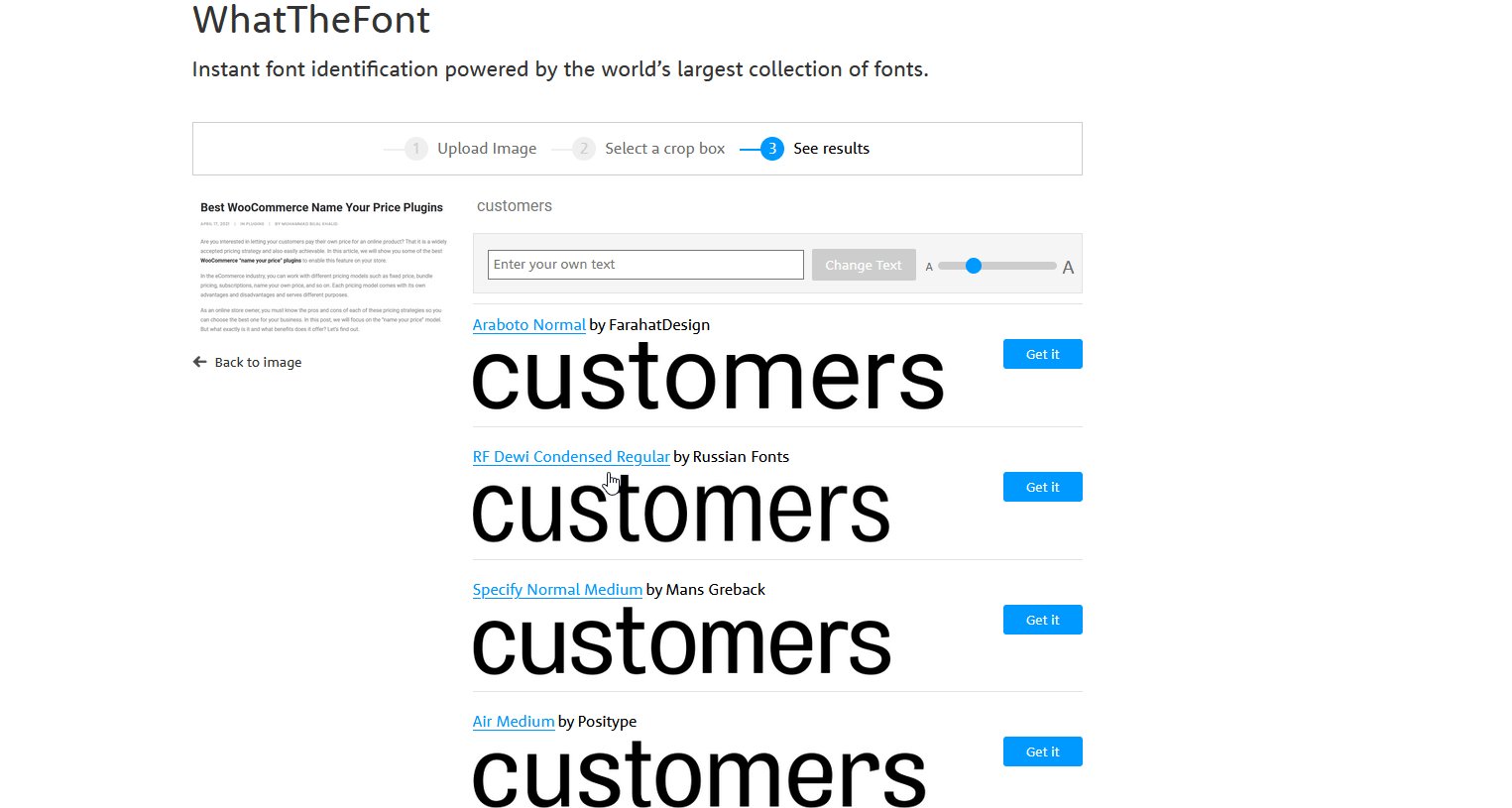
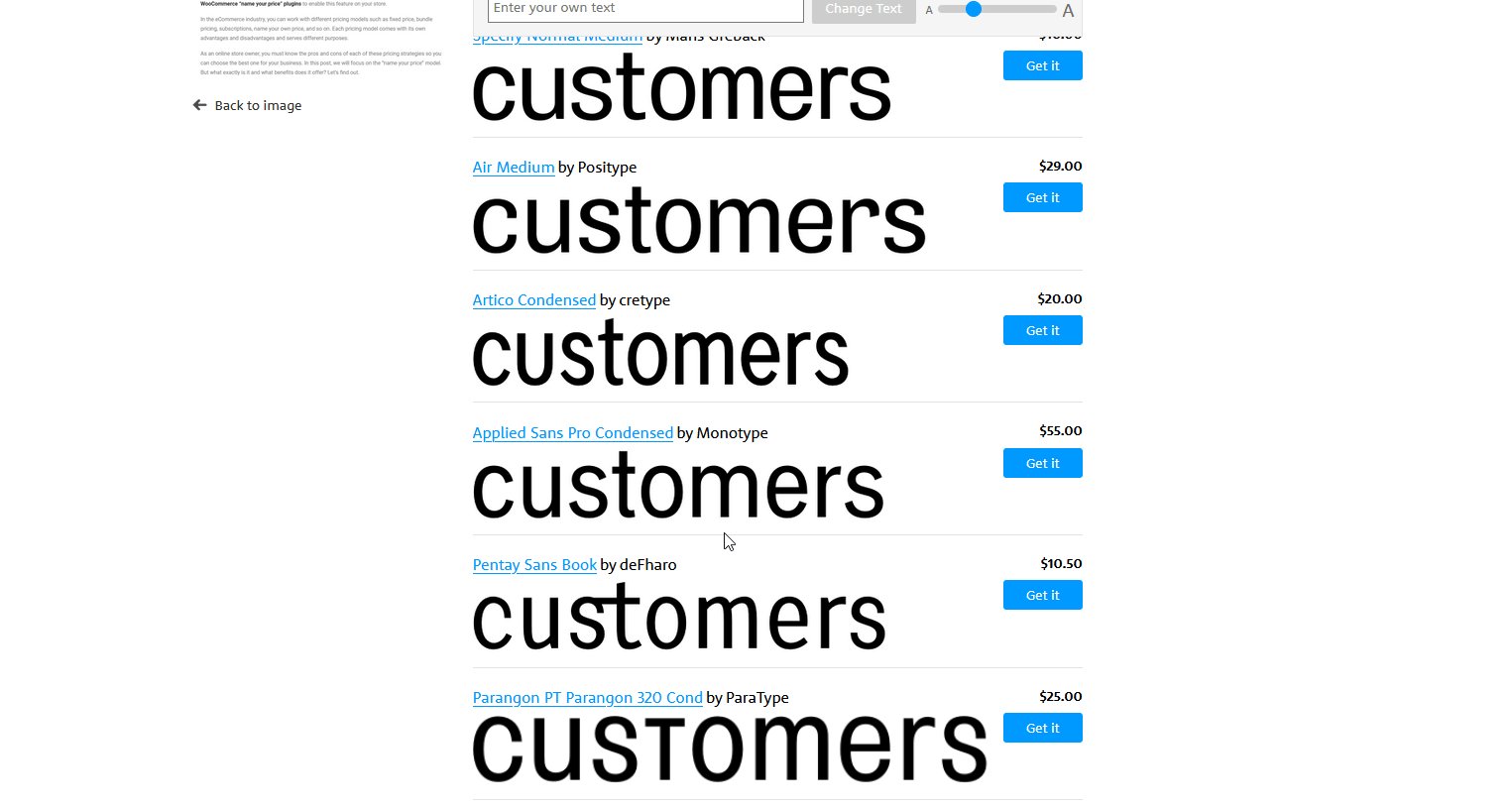
Para hacer esto, vaya a esta página y arrastre o cargue la imagen en la herramienta (asegúrese de que esté en formato JPG o PNG.) Luego, defina el cuadro de recorte para el texto y la herramienta le mostrará la fuente correcta del texto. Además de eso, WhatTheFont también le proporciona sitios web donde puede comprar las fuentes e incluso le permite probar las fuentes con su texto personalizado.
De esta manera, puede verificar las fuentes de imágenes o capturas de pantalla. Además, tiene una aplicación móvil que también puedes usar para identificar fuentes desde tu móvil.

Conclusión
En general, la fuente que utiliza puede tener un gran impacto en su sitio. Puede ayudarte a mejorar la legibilidad, la navegación general y mantener a tus visitantes allí por más tiempo. La claridad y la legibilidad son aspectos importantes de cualquier sitio y cuanto más esfuerzo pongas en él, mejores resultados obtendrás.
En esta guía, hemos visto diferentes formas de identificar fuentes de un sitio web:
- Uso de la herramienta de inspección del navegador
- Uso de herramientas de marcadores
- A través de extensiones del navegador
- Uso de herramientas en línea dedicadas para identificar fuentes de imágenes
Una vez que encuentre las fuentes correctas, depende de usted elegir cómo agregarlas a su sitio. Una vez que haya elegido la tipografía que desea usar, le recomendamos que eche un vistazo a nuestra guía sobre cómo cambiar la fuente en WordPress para cambiar a su nueva fuente en poco tiempo.
Si estás buscando más formas de mejorar la legibilidad y la navegación en tu sitio de WordPress, también puedes echar un vistazo a estos artículos:
- Cómo agregar Migas de pan en WordPress
- Organizar productos WooCommerce por marca
- Cómo agregar un mega menú de WordPress