
Cuando se trata de crear una tasa de conversión y un sitio web optimizado para motores de búsqueda, la velocidad es crucial.
Si no tienes un sitio web rápido, las personas rebotarán más rápido de lo que puedes decir «conversiones».»
Sin embargo, acelerar su sitio web no es una tarea fácil.
Su problema podría ser cualquier cosa, desde código que está mal escrito hasta imágenes o elementos de página grandes.

Necesitas solucionar esos problemas rápidamente, porque Google dañará tu sitio web si no lo haces.
Cuanto más rápido se cargue tu sitio, menor será la tasa de rebote. Si tu sitio es rápido, tienes más posibilidades de posicionarte en Google que en sitios lentos que generan altas tasas de rebote.
Afortunadamente, Google ofrece la herramienta PageSpeed Insights para averiguar qué necesitas arreglar.
Desafortunadamente, no le dan las mejores instrucciones para obtener su puntuación al 100%.
Te mostramos cómo obtener un 100% perfecto en PageSpeed Insights de Google y por qué necesitas lograr esta hazaña.
Por qué importa la velocidad de la página
La velocidad de la página es un factor crítico a la hora de posicionar tu sitio web en los resultados de los motores de búsqueda de Google.
Si tu sitio web no está a la par con las 10 mejores páginas orgánicas, no te posicionarás en la primera página.
Por lo tanto, centrarse en la velocidad de la página es primordial para tener una empresa exitosa y un sitio web que convierta.
Backlinko realizó recientemente un estudio en el que analizó más de once millones de páginas de resultados de motores de búsqueda (SERP) en Google.
Querían averiguar qué factores eran los más comunes entre los sitios clasificados en los 10 mejores resultados.
Sorprendentemente, encontraron que la velocidad de la página y el ranking no parecen estar correlacionados. Sin embargo, el tiempo de carga promedio de un sitio en la primera página es de 1,65 segundos, lo que es bastante rápido.

Sin embargo, Google dice que la velocidad de la página sí importa. Incluso hubo una actualización completa al respecto.
Esa conexión está respaldada y respaldada por los nuevos puntos de referencia de la industria de PageSpeed de Google.
Descubrieron que a medida que aumentan los tiempos de carga de la página, la probabilidad de que alguien salte de tu sitio aumenta drásticamente:

Eso significa que si tu página tarda 10 segundos en cargarse, la probabilidad de que alguien abandone tu sitio antes de que se cargue aumenta en más del 120 por ciento.
Pero según un estudio reciente de más de 5 millones de sitios, el sitio web promedio tarda 10,3 segundos en cargarse completamente en el escritorio y 27.3 segundos para cargar en el móvil.
Esto significa que casi todos nos estamos perdiendo la marca cuando se trata de tener un sitio web de rápido rendimiento.
En otro estudio, BigCommerce encontró que las tasas de conversión para los sitios web de comercio electrónico promedian en algún lugar del rango del uno al dos por ciento.
Portent la velocidad de página encontrada puede aumentar drásticamente las tasas de conversión.

Conseguir que su velocidad sea inferior a dos segundos puede aumentar el tráfico y los ingresos.
Entonces, ¿qué hace que una página se cargue lentamente?
Las causas más comunes de páginas lentas son imágenes voluminosas y codificación mal diseñada.
Si miras cualquier sitio web de la era moderna, es probable que esté lleno de imágenes hasta el punto de inflexión.
Si no estás optimizando tus imágenes, podrías tener páginas que ocupen varios megabytes de espacio.
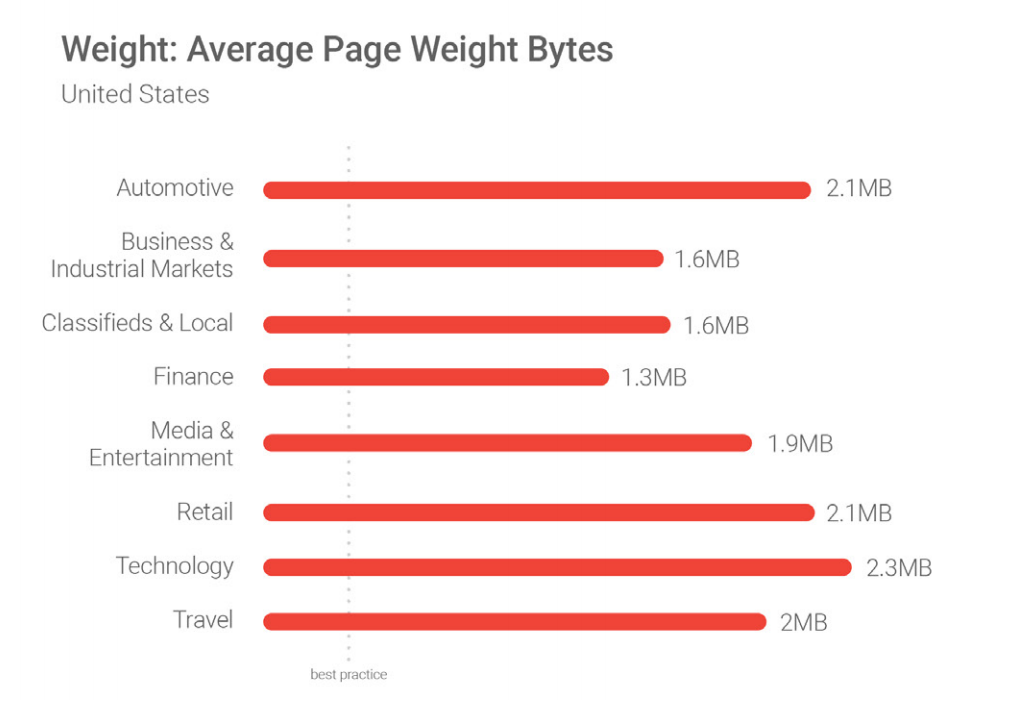
El tamaño y el peso de la página a menudo se miden por bytes de peso de página. En pocas palabras, los bytes de peso de página muestran el tamaño total de una página web medido en bytes.
Los datos de referencia de Google muestran que la mejor práctica para el tamaño o peso de la página es inferior a 500 KB:

Pero de nuevo, la mayoría de nosotros estamos perdiendo la marca aquí. Estamos superando ampliamente el peso recomendado.
Uno de los conceptos que más me destacó del informe de Google proviene de esta cita corta pero impactante:
«No importa qué, más rápido es mejor y menos es más.»
No importa lo bien que le vaya a su sitio, hay una buena probabilidad de que tenga un gran margen de mejora.
Cómo usar la herramienta PageSpeed Insights
La mayoría de los sitios se ejecutan lentamente debido a las imágenes grandes que ocupan demasiado espacio.
Pero no siempre es el caso de todos los sitios web.
Necesita saber exactamente qué está causando la velocidad lenta de su sitio antes de poder realizar los cambios necesarios para obtener una puntuación del 100% en la herramienta PageSpeed Insights.
Para empezar, abre la herramienta PageSpeed Insights e introduce la URL de tu sitio web en la barra:

Haga clic en «Analizar» para que Google ejecute una prueba rápida en su sitio.
El informe terminado le dirá todo lo que necesita saber sobre su sitio y lo que podría estar obstaculizando su rendimiento.
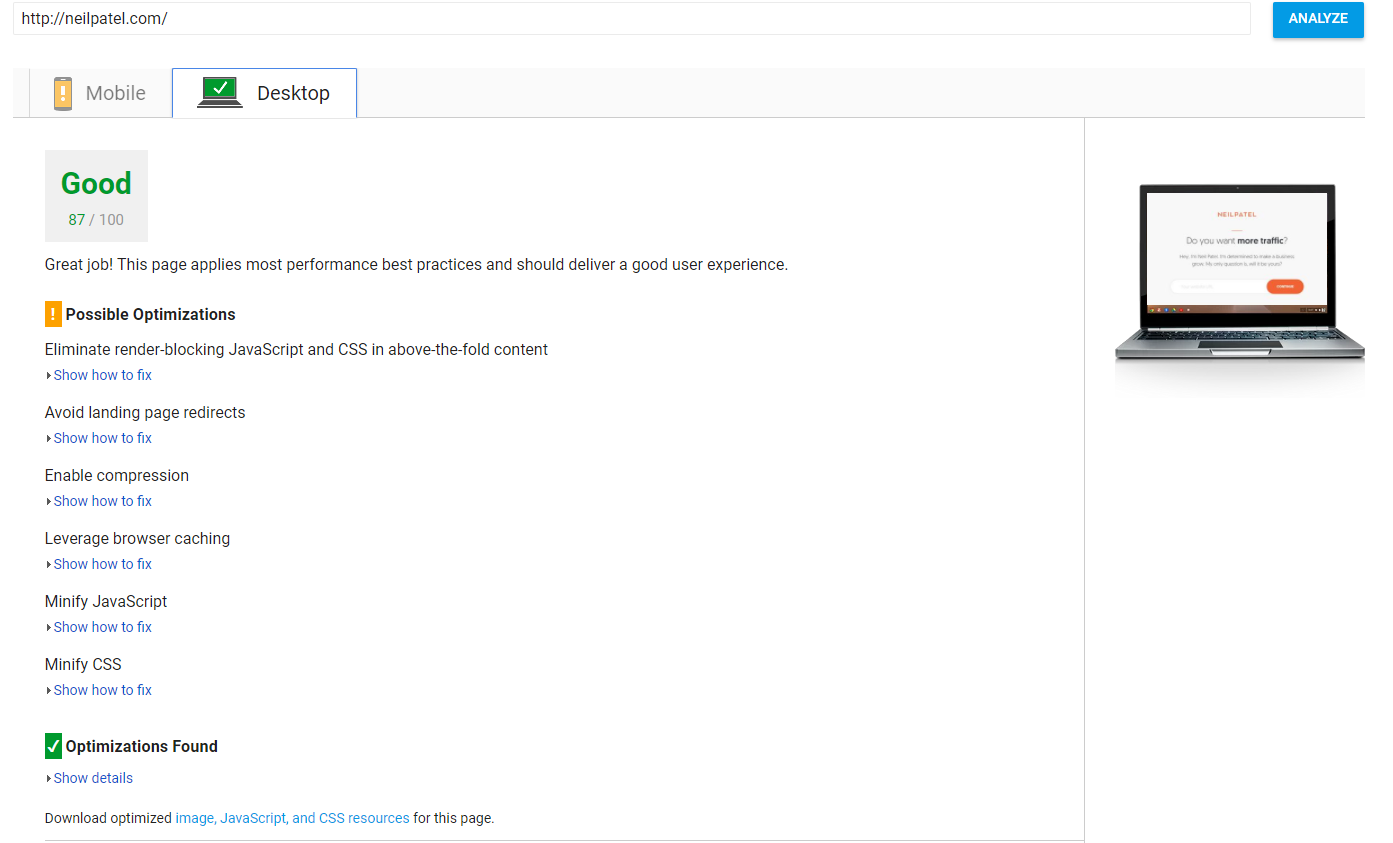
Este es el aspecto de mi informe:

Es un 87/100.
No es genial. Pero tampoco es terrible.
Casi siempre hay margen de mejora. Mi objetivo aquí es llegar al 100% al final de este artículo a medida que emprendemos este viaje en velocidad de página juntos.
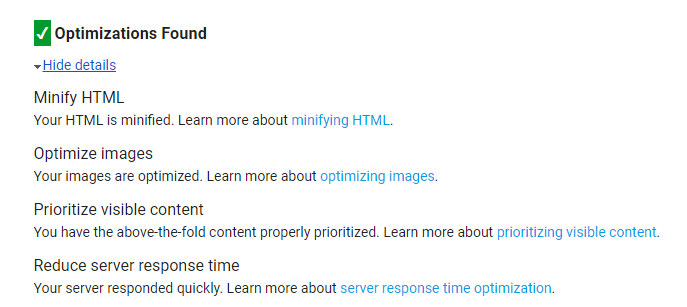
Primero, veamos los elementos que he optimizado y perfeccionado:

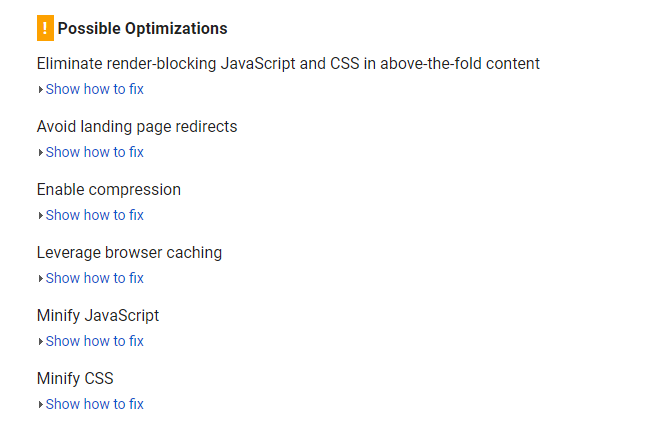
Ahora, observe cómo solo hay unos pocos elementos en esta lista en comparación con mi lista de «Posibles optimizaciones»:

Esta información me dice que los elementos de «Posibles optimizaciones» tienen un impacto un poco menor que los que ya he optimizado.
Obviamente, tendrás que cuidar cada elemento para llegar al 100% en la herramienta de Información de velocidad de página.
Querrás comenzar con los elementos de máxima prioridad (más sobre esto más adelante).
A continuación, queremos probar nuestro sitio móvil por separado.
Puede usar el probador de sitios móviles en la herramienta PageSpeed Insights, pero Google lanzó una versión actualizada y más precisa de esto.
Dirígete a Probar Mi sitio para probarlo. Ingrese la URL de su sitio web y presione enter:

Google tardará unos minutos en ejecutar este informe, pero le dará una visión detallada de cómo funciona su sitio móvil en comparación con los estándares de la industria.
Incluso te dirá cuántos visitantes podrías estar perdiendo debido a una velocidad de página más baja.
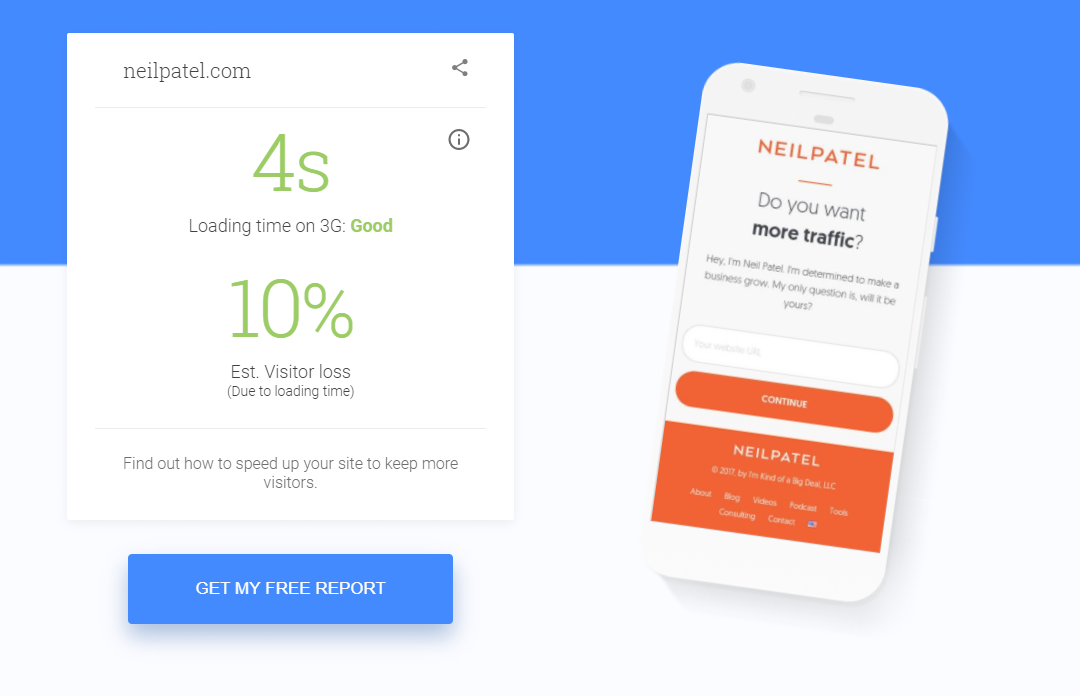
Este es el aspecto de mis datos:

Mi tiempo de carga en el móvil es de cuatro segundos.
Recuerde: El tiempo de carga recomendado es de tres segundos o menos.
Eso significa que mi velocidad no está a la par con los estándares de la industria.
Debido a eso, ¡estoy perdiendo hasta el 10 por ciento de mis visitantes simplemente por un rendimiento de velocidad deficiente!
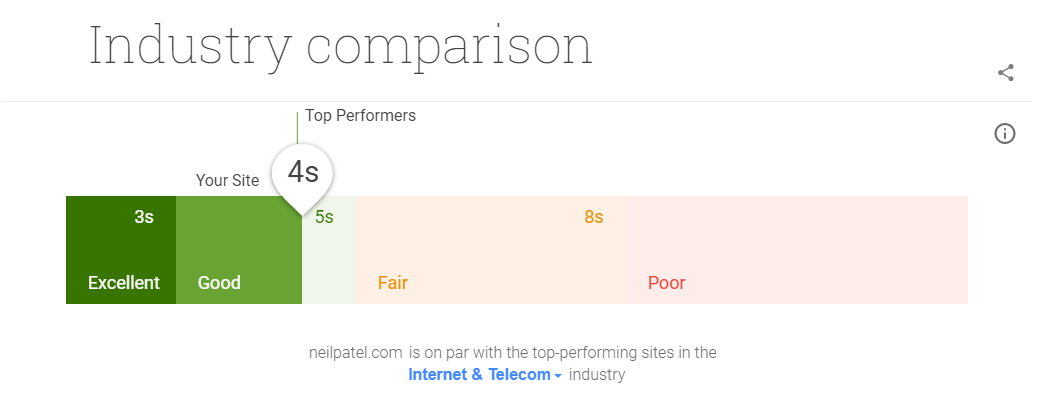
Este es el aspecto de mi prueba móvil cuando la comparo con los estándares de la industria:

Mientras sigo en la sección de mejor rendimiento, no estoy donde debería estar si quiero maximizar la efectividad de mi sitio web o generar más tráfico y conversiones.
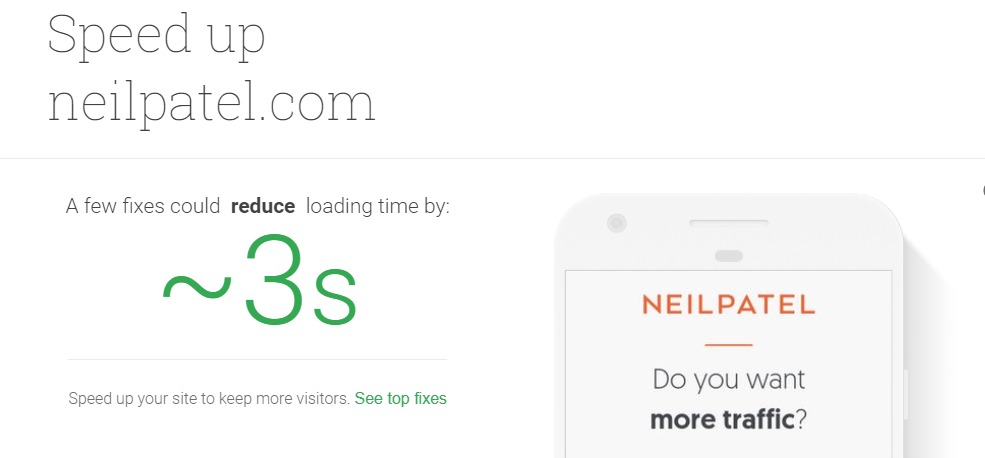
Desplácese hacia abajo aún más y Google le dará una estimación de lo que sus correcciones principales podrían hacer por su sitio web:

Google dice que con algunas correcciones podría reducir mis tiempos de carga en unos tres segundos.
¡Eso significa que potencialmente podría hacer que mi sitio web se cargara en la marca de un segundo!
Eso es increíble. Confía en mí, para ahorrar el 10 por ciento de tus visitantes o más, es algo que debes hacer.
Ejecute su sitio web a través de esta prueba de sitio móvil para obtener datos sobre las correcciones que necesita para su sitio web.
En la siguiente sección, te explicaré cómo solucionar los problemas de velocidad de la página principal para ayudarte a obtener una puntuación del 100% en la herramienta PageSpeed Insights.
4 Formas de obtener una puntuación perfecta de PageSpeed Insights
Obtener un 100% perfecto en la herramienta PageSpeed Insights de Google no es una tarea fácil.
Tampoco va a suceder de la noche a la mañana. Tendrás que hacer algo de trabajo de campo y pasar algunas horas en la muela.
Pero si quieres ahorrar tráfico, generar más conversiones y generar más ingresos, tienes que hacerlo.
Puede ser tedioso y tedioso, pero necesitas esas conversiones. No puedes ser perezoso y arriesgarte a dejar tráfico y ganancias sobre la mesa.
Estas son las cuatro mejores formas en que puedes acelerar tu sitio y obtener una puntuación perfecta del 100% con Google.
Comprime tus imágenes
La mayor causa de páginas lentas y puntuaciones bajas son las imágenes grandes.
Cuando arreglé esto en mi propio sitio, encontré un gran impacto en la velocidad.
Una de las mejores técnicas de optimización para fijar el tamaño de la imagen es la compresión.
Puede ahorrar un promedio de 50 por ciento o más en tamaño de imagen mediante el uso de herramientas de compresión simples.
Si usas WordPress, una de las mejores formas de hacerlo sin gastar mucho tiempo es usar un plugin, como WP Smush Image.

WP Smush tiene toneladas de características increíbles de forma gratuita.
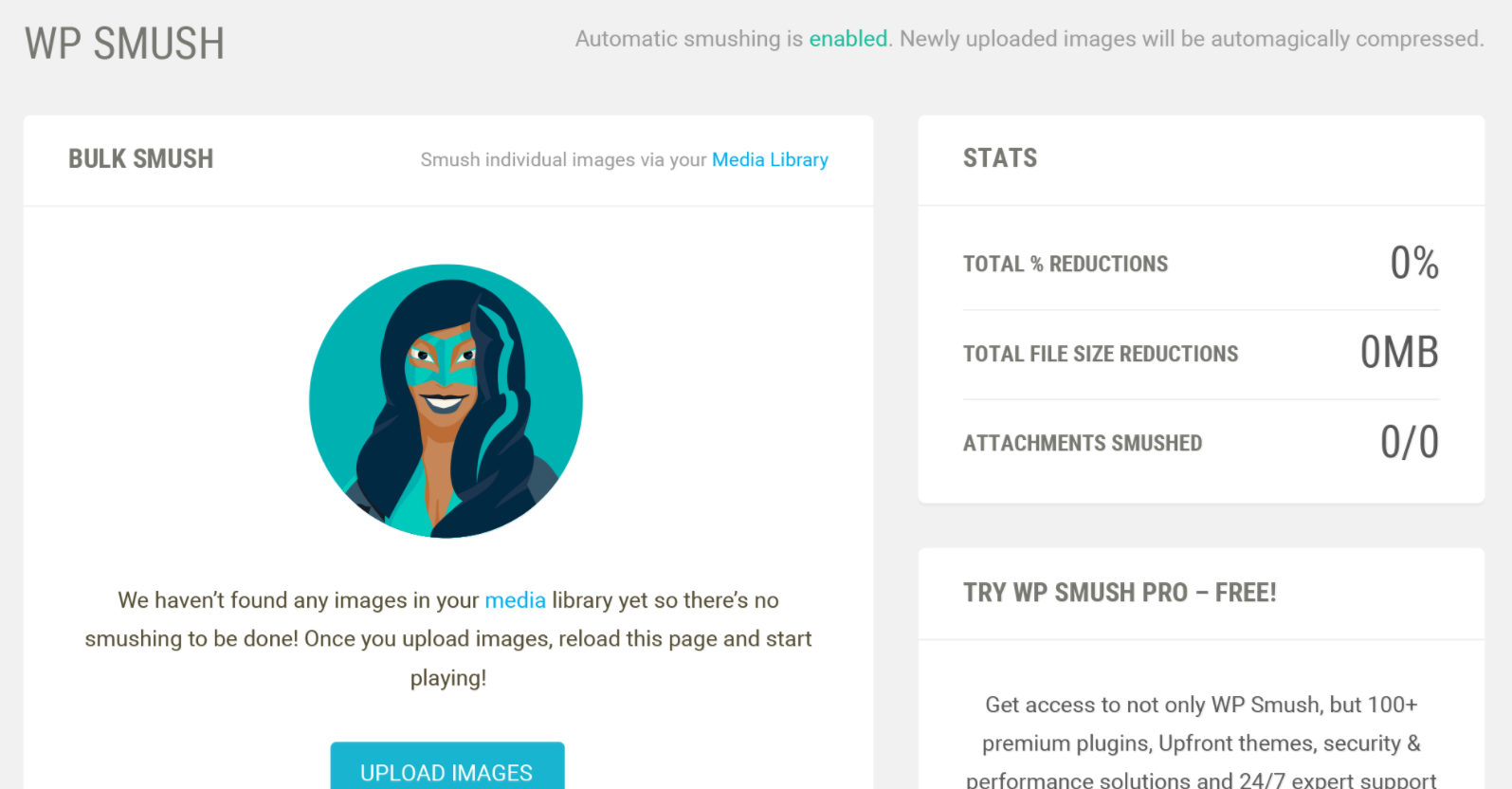
Puede eliminar imágenes automáticamente agregando el complemento. Escaneará su biblioteca multimedia en WordPress y detectará imágenes que puede comprimir:

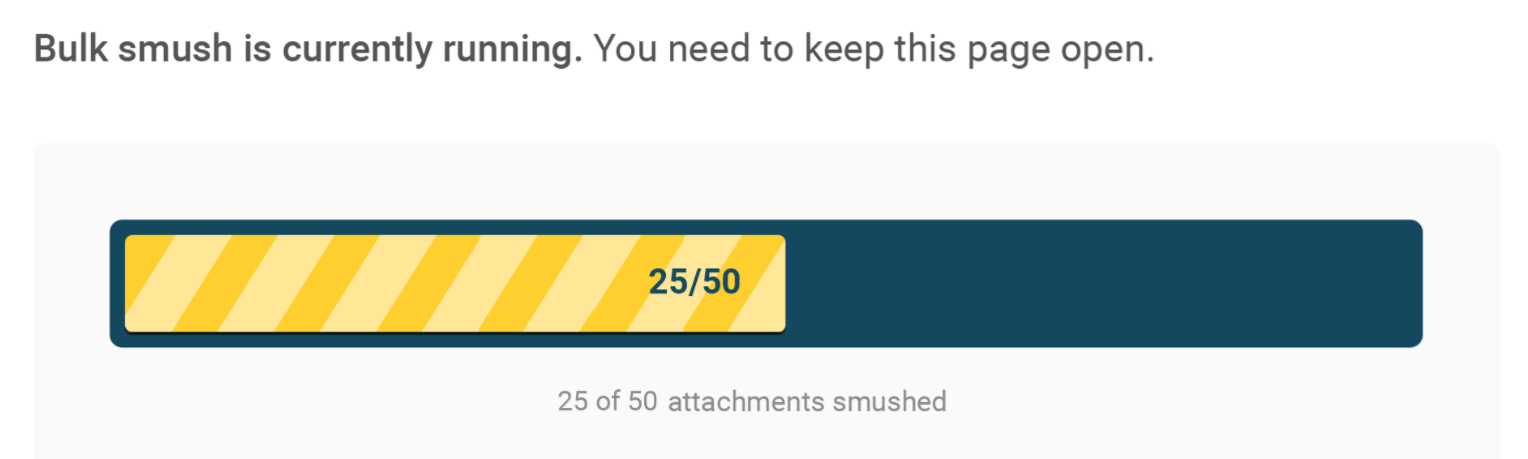
Si desea eliminar toneladas de imágenes nuevas para su sitio en masa, puede cargarlas directamente en el complemento.
Puede comprimir hasta 50 imágenes a la vez, lo que la convierte en una de las herramientas más rápidas del mercado:

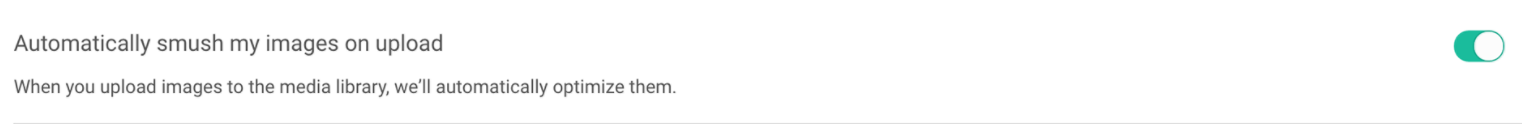
Si va a la configuración de este complemento, puede activar la configuración para smushear automáticamente las imágenes al cargarlas.

Si habilita esta configuración, nunca más tendrá que preocuparse por la compresión. Y si comprimes todas las imágenes existentes en tu sitio, entonces no tienes que preocuparte por ello cada vez que subes.
WP Smush es una excelente herramienta gratuita para el usuario diario de WordPress.
Pero, si no usas WordPress, ¿qué haces?
Si tienes una tienda y un sitio basados en Shopify, puedes usar Crush.fotos:

Crush.pics dice que puedes esperar un gran salto en las puntuaciones de PageSpeed Insights usando su herramienta:
Puntuación de velocidad de página antes de la compresión: 75/100. Puntuación de velocidad de página después de la compresión: 87/100
Si no está familiarizado con los complementos o no le gusta usarlos para su sitio, puede usar herramientas gratuitas en línea como Compress JPEG u Optimizilla.
Ambas son herramientas rápidas y gratuitas que te permiten comprimir hasta 20 imágenes en una sola carga.
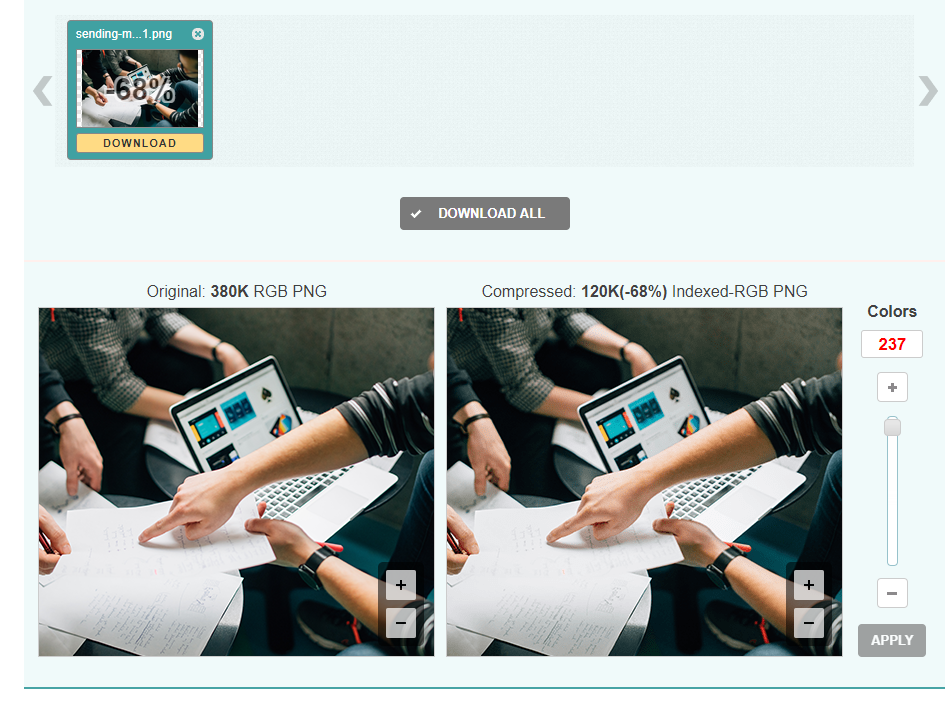
Echa un vistazo a esta imagen de ejemplo que comprimí para darte una idea de cuán impactantes pueden ser estos programas:

Reduje el tamaño del archivo en un 68 por ciento en solo dos segundos con Optimizilla. Se redujo el tamaño de 380KB a 120KB con casi ninguna diferencia de calidad!
Puedes usar todas estas herramientas de forma gratuita y definitivamente deberías implementarlas si no puedes usar un plugin.
Usar el almacenamiento en caché del navegador
El almacenamiento en caché del navegador funciona «recordando» los recursos cargados previamente para que no tenga que recargarlos en cada visita.
Cuando un visitante de un sitio web viaja a una nueva página de tu sitio, todos tus datos, como logotipos y pies de página, no tendrán que cargarse de nuevo.
Que resultará en un gran aumento de velocidad cuando la gente aterrice en tu sitio.
¿Cómo lo implementa? Afortunadamente, hay un complemento para ello. No necesitas ser un experto en codificación para hacerlo.
Intente usar la caché total W3 para sitios de WordPress. Tiene más de un millón de instalaciones activas y es el complemento de almacenamiento en caché más popular del mercado:

La caché total de W3 afirma que puede proporcionarle al menos una mejora de 10 veces en el rendimiento general del sitio.
Además de eso, afirman (y respaldan) que este complemento lo ayudará a lograr resultados más altos en las herramientas de PageSpeed de Google.
La herramienta también le ayuda a reducir HTML (que analizaremos a continuación), JavaScript y CSS, lo que le brinda hasta un 80 por ciento de ahorro de ancho de banda.
Pruebe a usar W3 Total Cache hoy para darle a su sitio web un impulso rápido y fácil de velocidad, incluso si no tiene experiencia en codificación.
Reducir al mínimo tu HTML
Minimizar el espacio que ocupa tu código HTML es otro factor importante para obtener una puntuación perfecta de Google.
La minificación es el proceso de eliminar o corregir datos innecesarios o duplicados sin afectar la forma en que un navegador procesará el HTML.
Implica corregir código, formatear, eliminar código no utilizado y acortar código cuando sea posible.
Una vez más, gracias a las increíbles opciones de complementos de WordPress, no es necesario ser un genio de la codificación para solucionar esto.
Una de las mejores herramientas para hacer esto es HTML Minify.
Puede descargar este plugin de forma gratuita directamente desde su sitio e instalarlo en su cuenta de WordPress en segundos.
También puede instalarlo directamente desde esta página de complementos.

Una vez que instale el complemento, solo necesita dar unos pasos antes de ver un impacto instantáneo en su sitio.
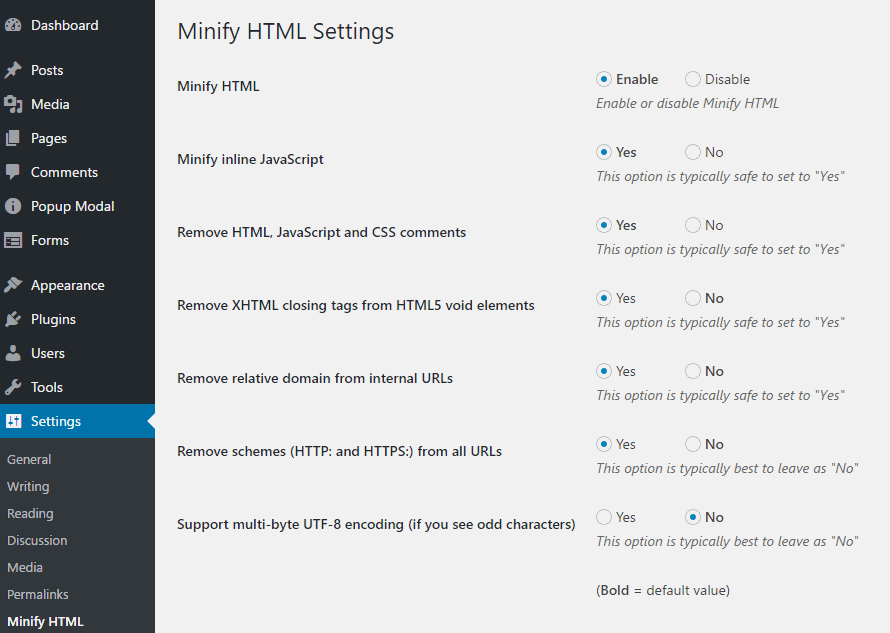
Dirígete a la pestaña configuración de tu plugin Minify HTML y habilita todos los ajustes siguientes:

Puede matar de manera efectiva varias aves con un solo tiro.
PageSpeed Insights de Google recomienda que minimices HTML, JavaScript y CSS.
Habilite la configuración «Minificar HTML» + «JavaScript en línea».
A continuación, asegúrese de seleccionar sí para » Eliminar comentarios HTML, JavaScript y CSS.»
Lo bueno de este plugin es que te dirá cuál es la acción recomendada en cada configuración.
Siga estas acciones si no está familiarizado con cómo funcionan estos ajustes.
Reduzca al mínimo su codificación hoy y verá un impacto instantáneo en su informe de insights.
Implementar AMP
AMP es la abreviatura de Accelerated Mobile Pages.
Es un proyecto implementado por Google para ayudar a que las páginas móviles se carguen más rápido.
Funciona creando un formato de código abierto que elimina toneladas de contenido innecesario, haciendo que tus páginas móviles se carguen casi al instante.
Ofrece a los usuarios una experiencia más optimizada en dispositivos móviles sin funciones torpes que no funcionen bien en dispositivos móviles.
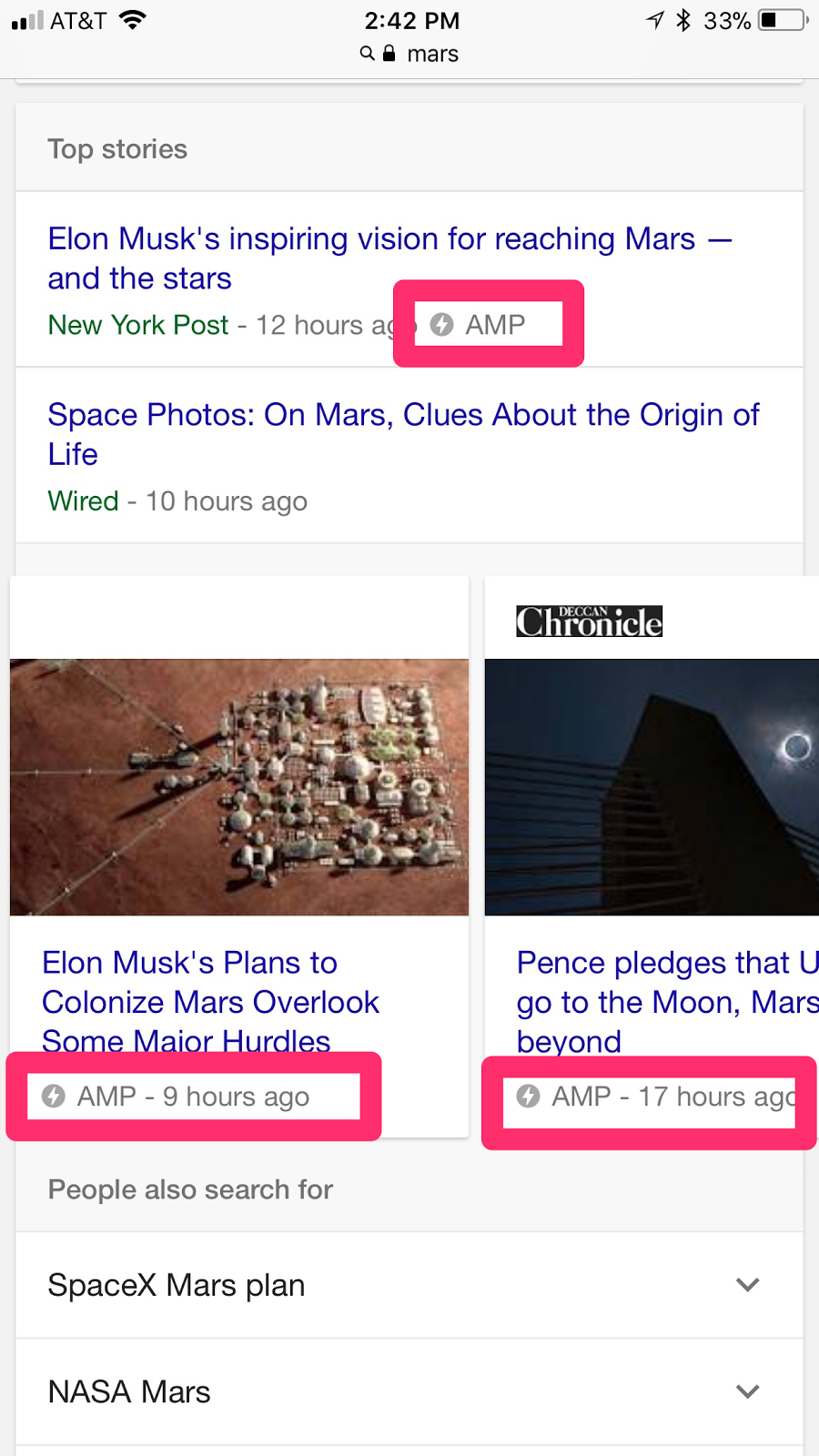
Si navega por Internet en su teléfono móvil, probablemente haya hecho clic en un artículo basado en AMP.
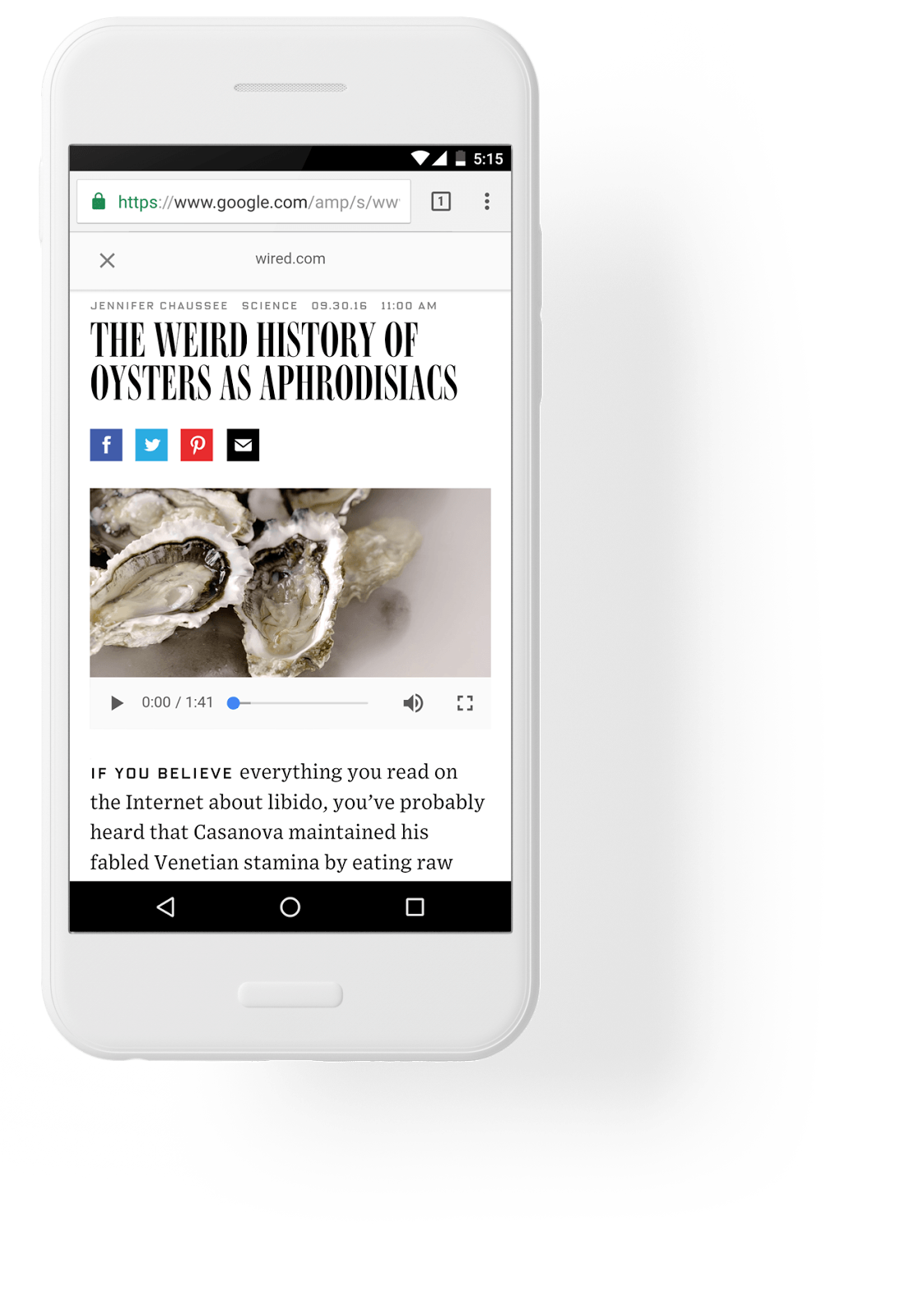
Así es como se ven:

A menudo se relegan a la sección de» Historias principales » de los resultados de búsqueda de Google y se cargan al instante.
No tienen mucho formato, lo que les ayuda a cargar rápidamente y entregar el contenido que el usuario móvil desea ver.
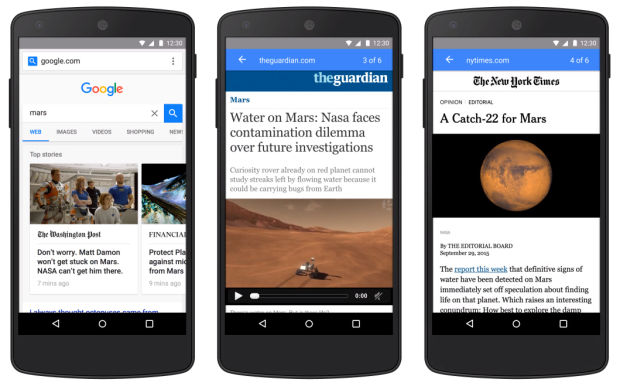
Cuando un buscador de Google hace clic en uno de estos artículos de AMP, ve el contenido de esta manera:

Es una versión simplificada del sitio web real que permite al usuario desplazarse entre diferentes historias sin salir de la página web y hacer clic en la siguiente.
Esta función optimiza la experiencia del usuario en dispositivos móviles.
Atrás quedaron los días en los que tenías que esperar 10 segundos para que se cargara un sitio, luego hacer clic en volver a la página de resultados de búsqueda y esperar otros 10 segundos para que se cargara el siguiente sitio.
Aquí puede acceder al contenido de varios artículos sin hacer clic en el botón atrás una vez.
Es extremadamente eficaz para acelerar tu sitio y reducir la probabilidad de que alguien se vaya.
Toneladas de empresas están aprovechando AMP.
La compañía WIRED comenzó a implementar AMP para hacer un mejor trabajo de llegar a sus clientes.

Encontraron que su experiencia de usuario móvil era demasiado lenta. Las conversiones simplemente no se producían debido a los problemas de velocidad y retención de visitantes.
La decisión de invertir tiempo en AMP tuvo un gran impacto para WIRED.
Aumentaron su tasa de clics de los resultados de búsqueda orgánicos en un 25 por ciento.
También encontraron un aumento del 63% en los CTR en los anuncios de las historias de AMP.
También pudieron agregar historias de AMP a más de 100k artículos en su sitio.
Gizmodo también se subió al tren AMP y vio grandes mejoras en su sitio móvil.

Recibían más de 100k de visitas a páginas de AMP todos los días con tiempos de carga 3 veces más rápidos que las páginas móviles estándar.Las conversiones de
también aumentaron un 50%.
Es seguro decir que AMP puede aumentar significativamente las conversiones y la velocidad móvil, lo que te brinda una gran oportunidad de obtener una puntuación más alta en PageSpeed Insights de Google.
Si quieres empezar a usar AMP en tu propio sitio, hay algunas maneras de hacerlo.
Si estás familiarizado con HTML, puedes seguir el tutorial detallado de AMP aquí.
Para aquellos que son menos conocedores de la tecnología o no tienen experiencia en HTML, intente usar un plugin de WordPress.
Uno de los complementos más populares es AMP para WP.

Tiene más de 80,000 instalaciones activas y tiene soporte y actualizaciones constantes.
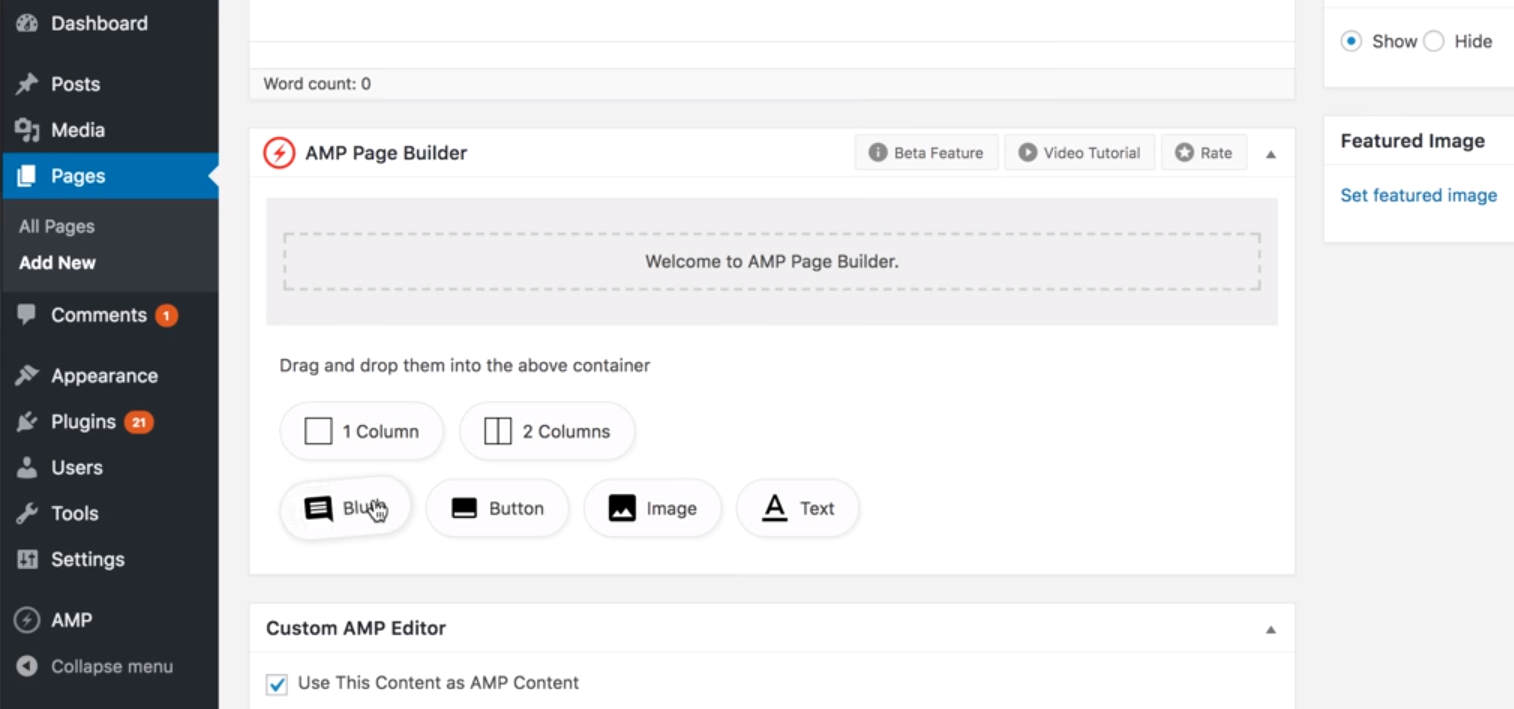
El plugin incluye un constructor de página de AMP en el que puedes arrastrar y soltar fácilmente elementos de página:

Es una de las formas más fáciles de crear contenido compatible con AMP.
Todo lo que tienes que hacer es descargar e instalar el plugin en tu panel de WordPress y activarlo.
Desde allí, puedes usar el creador de páginas en cada publicación nueva que subas.
Estas páginas crearán una versión compatible con AMP que se mostrará en los resultados de búsqueda móviles.
AMP es una forma probada de acelerar su sitio móvil y reducir su velocidad a menos de un segundo, y muchas empresas están teniendo éxito con él.
Preguntas frecuentes de Google PageSpeed Insights
Google utiliza la velocidad de la página como factor de clasificación porque afecta la experiencia del usuario. Puede afectar su capacidad de clasificarse más alto en las SERPs.
¿Cómo se correlaciona la tasa de rebote con la velocidad de la página?
Los estudios han demostrado que los sitios que se cargan más rápido tienen una tasa de rebote más baja. Esto significa que es probable que el usuario tenga una mejor experiencia.
¿Qué industrias tienen los sitios más lentos?
En promedio, los sitios de tecnología y viajes se cargan más lentamente, mientras que los sitios locales y clasificados se cargan más rápido.
¿Qué tan rápido debe cargar un sitio?
La mejor práctica para el tiempo de carga de velocidad de página es de tres segundos.
Conclusión
Cuando has pasado incontables días, semanas y meses creando un nuevo sitio web, quieres que cada imagen, elemento e icono sea de primera categoría.
Sin embargo, eso a menudo resulta en un sitio que es más lento de lo que recomienda Google.
Cuando se trata de generar conversiones en tu sitio, la velocidad siempre jugará un papel importante.
Las personas no quieren esperar 10 segundos a que se cargue tu sitio cuando pueden hacer clic en Volver a Google y seleccionar el siguiente resultado.
Obtener una buena puntuación en la prueba PageSpeed Insights debe ser una de sus principales prioridades al intentar perfeccionar y optimizar su sitio.
Para comenzar, primero debe diagnosticar qué problemas afectan a su sitio.
¿Son imágenes, elementos de página, demasiado texto, codificación incorrecta o todo lo anterior?
Use la herramienta de Google PageSpeed Insights para ver dónde está el problema y, a continuación, trabaje con sus sugerencias. También querrá reducir el código, comprimir imágenes, agregar almacenamiento en caché del navegador e implementar AMP.
Estos son pasos probados que pueden tener un gran impacto en tu puntuación de PageSpeed Insight.
Obtener un 100% perfecto en PageSpeed Insights de Google puede darle a tu sitio web el impulso que necesita para tener éxito.
¿Cuáles son las mejores formas que ha encontrado para aumentar la velocidad de su sitio?
Crecer su tráfico