
första intryck varar för evigt. När någon landar på din webbplats, Vad tror du att deras instinktiva, tarmreaktion kommer att bli?
det här är frågan du behöver svara – så ärligt som möjligt! – att börja arbetet med att göra din webbplats professionell och optimerad för dina specifika KPI: er, vad de än är.
du har bara en mycket begränsad tid att ta det första intrycket – mindre än 8 sekunder, faktiskt-så vikten av att få din webbplats i rätt form kan inte överdrivas.
när en användare besöker din webbplats är det första de märker utseendet (design) och känslan (UX). Sticker ditt budskap ut? Är det lätt att veta var man ska klicka? Är CTA: erna höga och tydliga? En professionell webbplats ser inte bara bra ut-den fungerar också bra genom att tillhandahålla engagerande innehåll, användbara länkar och smidig navigering så att dina besökare kan hitta exakt vad de letar efter.
om en användare går in på din webbplats och omedelbart stängs av av layouten, designen eller oförmågan att göra vad de vill göra, är din innehållsmarknadsföring dömd att misslyckas. På ett ögonblick kan din webbplats sväva – eller krascha och brinna.
så här är 9 bästa tips som kan hjälpa dig att skapa den webbplats du vill ha-och en dina läsare kommer att älska att besöka:
Vad gör en webbplats ser professionell?
- mobil första Design: se till att optimera din webbplats för Mobil
- överväg Chatbots: integrera automatiserad chatt för att driva konverteringar
- minimera Laddningstid: minska sidladdningstiden och öka engagemanget
- Anpassad vs malldesign: Välj det bästa designalternativet för dina behov och budget
- SEO-regler: gör det enkelt för konsumenterna att hitta dig på sökmotorer
- var inte rädd för teckensnitt: experimentera med intressanta, iögonfallande teckensnitt
- Video dödade den statiska webbsidan: Öka engagemang och omvandlingar med bra video
- bakgrundsbilder fånga ögat: gör din hemsida minnesvärd
- omdefiniera enkelhet: håll det enkelt men gör det spännande
1. Mobil första Design: se till att optimera din webbplats för Mobil
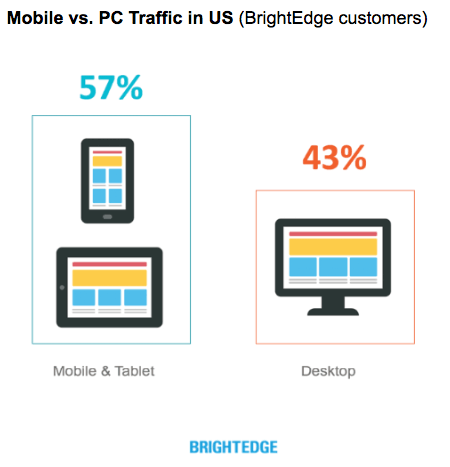
dessa dagar är det mer troligt att besökare på din webbplats kommer dit på en mobiltelefon eller surfplatta. Mobil webbtrafik har redan gått om skrivbordet, och det växer. För webbplatsägare är optimering för Mobil avgörande.
mobiloptimering innebär att utveckla din webbplats på ett sätt som gör den lyhörd för mobilplattformen – det vill säga layouten och designen kommer att anpassas för att passa den mindre skärmstorleken på mobila enheter, och UX kommer att vara bekväm och lätt att navigera på en liten, handhållen enhet. Att göra din webbplats mobil responsiv är något du måste tänka på från början. Det är viktigt för din mobila webbplats att ha samma varumärkesidentitet och personlighet som skrivbordsversionen, så det lönar sig att designa din stationära webbplats på ett sätt som enkelt och bekvämt kan anpassas för Mobil.

överväg Chatbots: integrera automatiserad chatt för att driva konverteringar
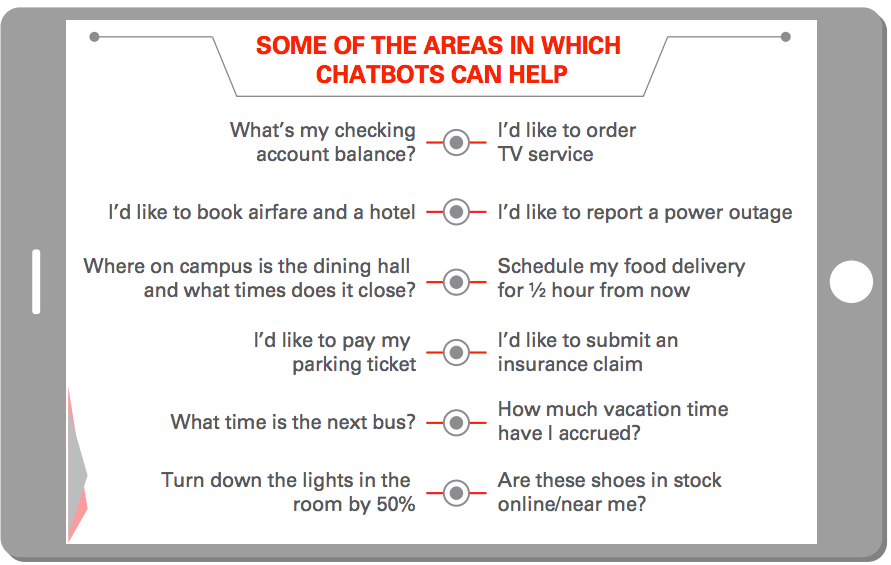
meddelandeplattformar överträffar redan alla andra typer av appar – i själva verket är 6 av världens 10 bästa mobilappar meddelandeprogram. Så det är bara naturligt att marknadsförare skulle börja ta detta ombord, med hjälp av meddelandeteknik för att ge bättre kundservice online. Och svaret är bots-specifikt, chatbots, som är automatiserade, artificiell intelligens-baserade chattmeddelandeverktyg som redan driver högre omvandlingar. När du besöker en webbplats som använder chatbots öppnas ett litet chattfönster på sidan, vilket ger dig frågor eller en konversation för att engagera dig och vägleda dig till vad du behöver. Men det är inte en riktig kundrepresentant – det är en bot, programmerad för att ge dig en bra kundserviceupplevelse.
Chatbots är inte bara för stora företag. Det finns massor av chatbot-leverantörer som du kan använda för att enkelt skapa, anpassa och implementera chatbots på din webbplats. Kolla in dessa exempel för inspiration.

Minimera Laddningstiden: Minska sidladdningstiden och öka engagemanget
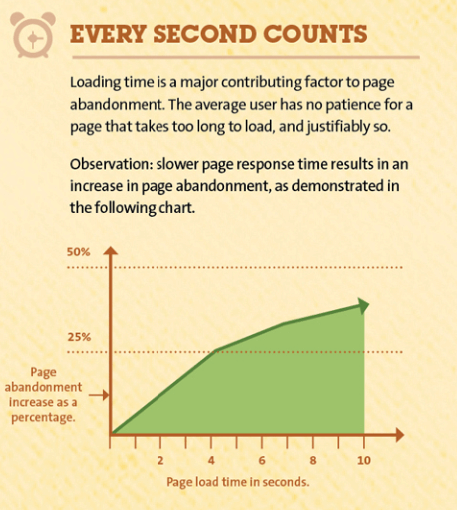
det spelar ingen roll hur professionell din webbplats ser ut. Om tittaren behöver vänta 10 sekunder för att din sida ska laddas har du redan tappat bort dem. Statistiken är tydlig: enligt Kissmetrics, ju längre en webbsida tar att ladda, ju högre sidövergivningsgrad. Långsam laddningstid kommer också att påverka din Google-sökrankning negativt och begrava din webbplats bland lägre rankningar i sökresultaten. Liksom SEO påverkas laddningstiden av siddesign och programmering. Det finns många sätt att förbättra sidhastigheten, till exempel att optimera koden, minska antalet omdirigeringar, optimera bilder och mer. Kolla in den här snabblistan från Moz för att få fler tips för att öka din sidhastighet.

Anpassad vs malldesign: Välj det bästa designalternativet för dina behov och budget
ett av de beslut du behöver göra när du bygger eller omformar din webbplats är om du vill använda en malldesign eller skapa din egen anpassade design från grunden. Idag finns det ett otroligt utbud av webbplatsmallar och DIY-verktyg som gör det enkelt för även den mest oerfarna designern att skapa en professionell webbplats.
å andra sidan, när man bygger en anpassad webbplats, är himlen gränsen. En mallbaserad design ger dig inte den fullständiga friheten som du får från anpassade webbplatser när det gäller design, layout, bildplacering, antal sidor, användning av unika element som anpassad video och animationer och webbplatsens övergripande funktionalitet. Anpassade webbplatser dränerar dock mycket mer resurser, inklusive tid, arbetskraft – och budget.
i slutet av dagen måste varje företagare väga för-och nackdelar med anpassad vs malldesign och sedan bestämma vilken som är bäst för deras behov.
SEO-regler: gör det enkelt för konsumenterna att hitta dig på sökmotorer
Okej, så vi vet att SEO inte är något du kan se, men det är viktigt för att skapa en bra webbplatsupplevelse. Din SEO-strategi kommer att avgöra hur lätt (eller svårt) det är för potentiella kunder att hitta din webbplats under en sökning. Gör inte det vanliga marknadsföringsfelet att bara fokusera på din webbdesign; snarare, se till att ta hänsyn till hur din webbplats kommer att fungera på sökmotorer. När allt kommer omkring, vad är poängen med att ha en professionell webbplats, om ingen kan hitta den? Så var noga med att fokusera på att skapa SEO-starka titlar och metabeskrivningar för alla dina webbsidor.
kom ihåg att din SEO-strategi kommer att ha en direkt inverkan på innehållet och layouten på din webbplats, så det är väl värt din tid att planera din SEO innan du ens börjar tänka på teckensnitt och bilder.
var inte rädd för teckensnitt: experimentera med intressanta, iögonfallande teckensnitt
sans Serif-teckensnitt är fria från att utöka funktioner som kan vara svåra att läsa på en datorskärm. Under lång tid tenderade webbdesigners att spela det säkert med Sans Serif-teckensnitt för att hålla ett rent utseende och enkel läsupplevelse online. Alla teckensnitt som var för detaljerade eller upptagna var anathema för webbdesigners.
men nu, med mycket förbättrade skärmupplösningar, omfamnar designers friheten att experimentera med spännande, intressanta och iögonfallande teckensnitt. Serif-teckensnitt gör comeback i webbdesign, och med över 43 000 teckensnitt tillgängliga för webben finns det verkligen ingen brist på teckensnittsdesign där ute. Var inte rädd för att experimentera med typsnitt och storlekar, och du kan till och med gå till understrykning, höjdpunkter och färgglada teckensnitt – som alla förutspås vara heta stilar i år. Kom ihåg att teckensnittet kan ställa in tonen för hela sidan, så se till att du väljer de som matchar ditt företags stil och kultur, samtidigt som du är lätt på ögat.
Video dödade den statiska webbsidan: Öka engagemang och konverteringar med bra video
Det går inte att undvika det – Video är kung. År 2019 kommer videotrafik att utgöra 80% av all konsumentinternetrafik. Video marknadsföring är en skyhöga trend, och det är inte konstigt, med tanke på den imponerande prestanda och ROI online video. Kolla in den här artikeln om FOCUS Video discovery-plattformen. Videoannonser som marknadsfördes på Outbrains globala utgivarnätverk fick otroliga resultat-50% av tittarna tittade på hela videon och slutförandegraden var 2,7 gånger högre än den inställda KPI. (Observera: Fokusfunktionen är endast tillgänglig i specifika områden.)
det är ingen tvekan om att i dessa visuellt orienterade, snabba tider är video ett mycket engagerande, högt konverteringsverktyg, och varje professionell webbplats bör innehålla video som en del av designutseendet.
bakgrundsbilder fånga ögat: gör din hemsida minnesvärd
de flesta människor är visuellt orienterade elever, snarare än auditiva eller erfarenhets elever. Det förklarar förmodligen en del av anledningen till att 80% av människor minns saker de ser, i motsats till bara 20% som minns vad de läser. Detta är viktig information att tänka på när du planerar din hemsida design. Vilken typ av bakgrund kommer du att använda? Kommer det att vara en enda färgton med en djärv Rubrik eller en bild som fångar ögat? Oavsett vad du väljer, se till att det är i linje med ditt företags unika karaktär och syfte.
medan vi är föremål för kraften i bilder, kolla in den här artikeln som visar de bästa 10 bästa företagswebbplatserna 2018: 9 av 10 har en stor bild som bakgrund eller huvudfunktion på hemsidan. Om den här listan är något att gå efter, är djärva bakgrundsbilder definitivt i!
omdefiniera enkelhet: håll det enkelt men gör det spännande
ingen gillar en rörig plats-det är svårt att titta på, och ännu svårare att navigera. Din webbplats bör hållas ren och röran fri, välorganiserad, och bra på att rikta användare exakt där de behöver gå. Det handlar om ”kognitiv flyt” – människor har förväntningar på hur saker ska vara, och när dessa förväntningar uppfylls är det mer troligt att människor känner sig bekväma och nöjda.
när du utformar din webbplats, försök att leverera en upplevelse som dina kunder omedvetet förväntar sig – men var inte tråkig! Skaka upp det lite och uttrycka ditt varumärkes individualitet. Till exempel, det finns en ny trend myntade ”brutalism” som ger designers frihet att blåsa isär traditionella föreställningar om webbdesign och gå för något annat och regelbrytande.
å andra sidan bör även en ”brutal” design upprätthålla vissa förväntningar. Länkar är fortfarande länkar-och de är placerade i uppenbara iögonfallande positioner. Hamburger ikoner kan fortfarande användas för rullgardinsmenyer. Håll det enkelt, men gör det till din unika typ av enkelt. Excite och intriger dina kunder samtidigt som de känner sig bekväma och hemma.
Vad är din viscerala reaktion?
här är en annan sak att tänka på: besökare på din webbplats kommer att ha ett omedelbart första intryck som kommer att avgöra framgången för din sida. Men du har också en visceral reaktion på din egen webbplats, och det är viktigt att vara uppmärksam på den. Naturligtvis är det svårare att mäta din reaktion när du har spenderat timmar, dagar, veckor (eller till och med månader!) analysera varje detalj på din webbplats. Det är därför du borde ta en paus då och då, låt den sitta en dag eller två och sedan komma tillbaka med nya ögon. Du kommer att vara mer öppen för att lyssna på vad din tarm säger till dig. Du kan också anlita vänner, familj och kollegor för att ge feedback.
och naturligtvis, när din webbplats är live, måste du hålla ett öga på dina analyser för att övervaka dess prestanda och ständigt göra justeringar för att optimera den. Men det är en historia för ett annat blogginlägg…
om du inte är en webbdesigner kan allt detta verka lite överväldigande. Men kom ihåg, det finns inget enda svar på bra webbdesign. Att undersöka vad andra människor gör är ett sätt att få inspiration och ideer som kommer att driva designprocessen. Och så länge du är medveten om de element som skapar en väldesignad webbplats blir det mycket lättare för dig att arbeta med en designer och uppnå den webbplats du vill ha.