Flash-webbplatser kan vara ett attraktivt sätt att fängsla dina tittares uppmärksamhet och göra deras användarupplevelse på din webbplats lite mer interaktiv. En flash-webbplats är annorlunda än en vanlig, textkodad webbplats som utvecklades med HTML, PHP, ASP eller ett annat språk. Du börjar med ett rasterstadium där du kan placera objekt baserat på X-och Y-koordinater och sedan diktera vad du vill att objekten ska göra, eller hur du vill att användaren ska navigera genom Flash-webbplatsen baserat på en tidslinje.
i denna flash handledning kommer jag att lära dig hur man gör en mycket grundläggande Flash webbplats med Adobe Macromedias Flash CS5, CS5 helt enkelt står för Creative Suite, 5th edition. Så, låt oss komma igång.
1. Det första steget kommer att vara att skapa din arbetsyta i Flash. Börja med att öppna Flash och klicka på ”File”, högst upp på skärmen och välj sedan ”New”. Ett fönster ska dyka upp som liknar det nedan och fråga dig vilken typ av nytt dokument du vill skapa. För denna flash handledning gå vidare välj ”ActionScript 2.0”, vilket är lite lättare för början Flash utvecklare att arbeta med, klicka sedan på OK. Detta bör göra en tom vit fyrkant visas på skärmen.
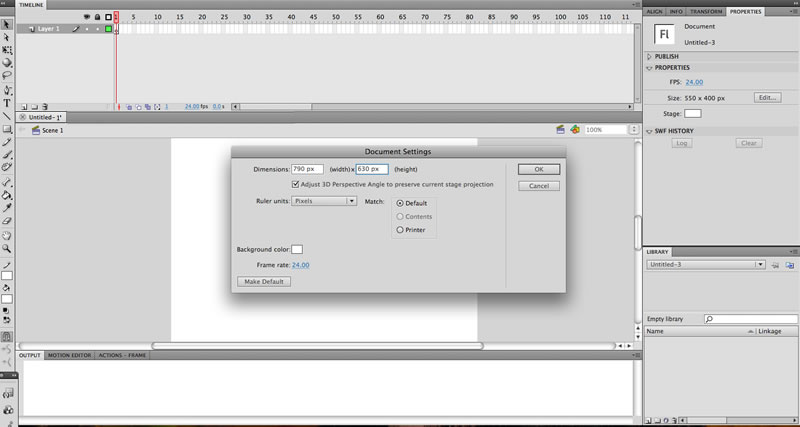
2. Härifrån kommer vi att vilja ändra storlek på vår scen till 790px bred med 630px lång. För att göra detta väljer vi vårt egenskapsfönster och klickar på knappen Redigera bredvid storleksegenskaperna och ett nytt fönster ska dyka upp liknande detta. Och medan vi håller på med det, låt oss ändra vår bakgrundsfärg till svart.

3. Nu när vi har fått vårt dokument dimensionerat som vi vill ha det skulle jag föreslå att du sparar det, för enkla ändamål heter jag bara min ”flash_tutorial”. När du har sparat filen låt oss gå vidare och importera ”hem.jpg ” bild så att vi kan ställa in bakgrunden på vår Flash-webbplats. För att göra detta klickar du på Arkiv högst upp, håller muspekaren över Import och väljer sedan ”importera till bibliotek”. Detta öppnar en ruta så att du kan navigera till mappen ”Webbplatsbilder” och välja ”hem.jpg”.
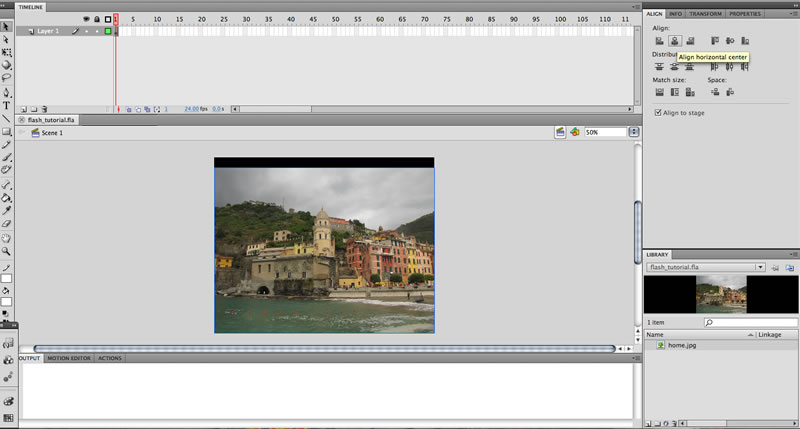
när den importerar till ditt bibliotek, fortsätt och dra det vidare till scenen, använd sedan justeringsfliken för att centrera den och justera den till botten av scenen. Om din justeringsflik inte är öppen, gå till ”fönster” i det övre fältet och välj ”Justera”.

4. För att hålla saker organiserade, låt oss namnge detta lager ”bg pic” på tidslinjen. Att göra det är så enkelt som att dubbelklicka på ”Layer 1” och ändra dess namn. När vi har namngett vårt bakgrundsbildlager skapar vi ett annat lager för vårt innehåll. Det finns några sätt att göra detta: Du kan göra det från den övre menyraden genom att gå infoga – tidslinje – nytt lager; eller genom att högerklicka (om du är på en Windows-maskin, kontroll klicka Om du är på Mac) över ”bg pic” lagernamn, detta kommer att orsaka en meny att dyka upp och du väljer ”Infoga lager”.
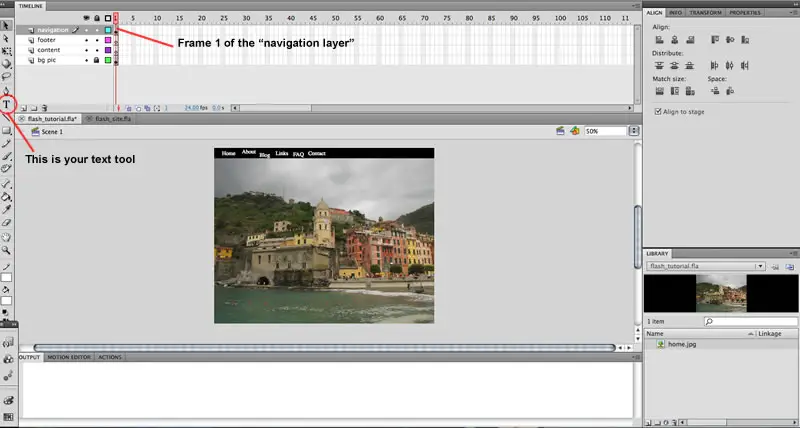
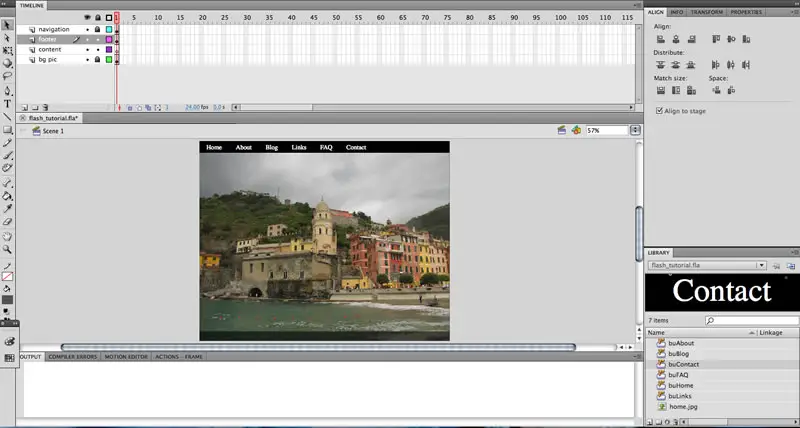
fortsätt och Lägg till tre nya lager i din tidslinje och namnge dem sedan, från början, ”navigation”, ”footer” och ”content”, med ”bg pic” som lagret längst ner. Och slutligen låt oss låsa” bg pic ” – lagret genom att klicka på punkten för det lagret som motsvarar låsikonen ovanför det, vilket borde vara punkten till höger. Din tidslinje ska nu se ut så här:

5. Låt oss göra vår Flash-webbplatsnavigering. Klicka på RAM 1 i” navigation ” – lagret. Färgen ska ändras från vit till grå, det betyder att allt som placeras på scenen nu går på ”navigation” – lagret. Vi börjar med att välja”T” ext-verktyget från vårt verktygsfält och skapa separata instanser för varje sidlänk vi vill ha på vår Flash-webbplats. I denna Flash design Jag har planerat för sex sidor, Hem, Om, blogg, länkar, FAQ och kontakt. Så, låt oss skapa sex separata textinstanser för var och en av dessa länkar, vilket resulterar i ett steg som ska likna detta:

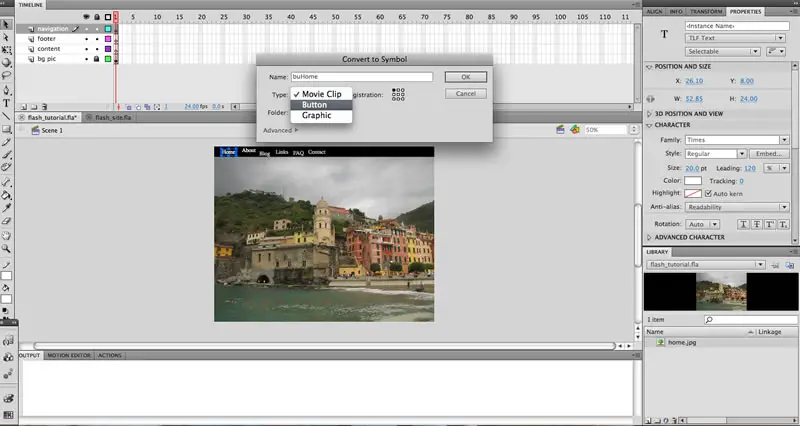
6. Stick med” navigation ” – lagret, låt oss nu gå vidare och konvertera alla dessa textblock till knappar. För att konvertera ett textblock till en länk klickar du bara på texten du vill konvertera, en blå ruta ska nu rama in din text så att du vet att den är vald. Sedan, när det är valt, högerklickar du (eller kontrollklickar för Mac) och väljer ”konvertera till Symbol”.

7. När du har valt ”konvertera till Symbol” ska en ny meny dyka upp och fråga vilken typ av symbol du vill konvertera den till och vad du vill namnge din symbol. När det gäller att namnge symboler i Flash gillar jag alltid att prefixa namnet med vad symbolen är, det hjälper till att hålla saker organiserade och lätta att hitta i biblioteket när du går från att göra en enkel Flash-webbplats till att bygga större, mer komplexa Flash-webbplatser. För knappar använder jag vanligtvis prefixet ”bu”, så för min” Hem ” – knapp skulle jag namnge min symbol,”buHome”. Om skulle vara ”buAbout”, blogg blir” buBlog ” och så vidare. Gå vidare och konvertera alla dina textelement till knappar.

8. Den svävande effekten vi ska tillämpa på våra knappar kommer att bli en vit färgruta bakom texten och texten ändras från vit till svart. Låt oss börja med ”buHome”. För att ge våra knappar ett bra avstånd kommer vi att börja med vår ”buHome” 20 px in från scenens vänstra marginal och 8 px ner från toppen av scenen. Du kan enkelt justera detta genom att klicka på ”buHome”-knappen, sedan gå till egenskapsfönstret och under ”Position och storlek” ändra x-koordinaten till ”20” och Y-koordinaten till ”8”
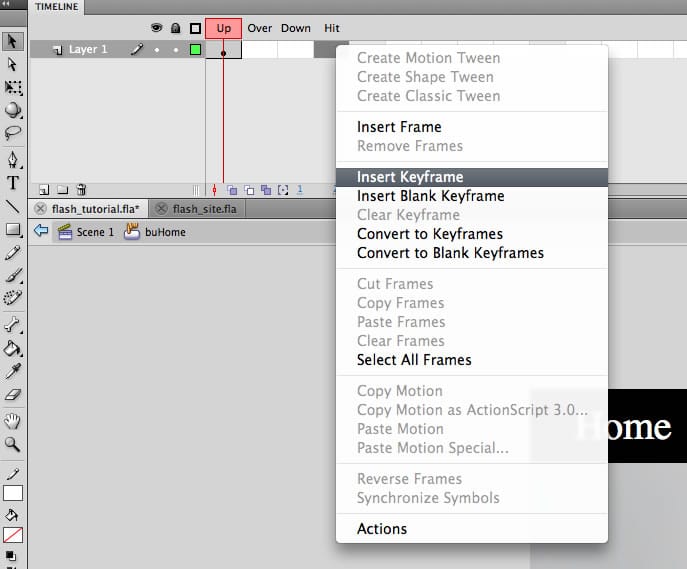
nu, fortsätt och dubbelklicka på ”buHome” – knappen och märka hur tidslinjen ändras, det beror på att du nu kort har lämnat tidslinjen för din film för att komma in i tidslinjen för din knapp. Du kommer också att märka texten ovanför varje ram där siffrorna var på vår huvudscen, det här är attributen för knappen som vi kan ställa in. Vi börjar med att utöka vår tidslinje från den enda ”upp” – ramen, det är nu hela vägen till ”Hit” genom att helt enkelt högerklicka (eller kontrollera + klicka på en Mac) och välja ”Infoga nyckelbildruta” från vår lista med alternativ.

9. Nu när vi har en ny nyckelram under” Hit ” Låt oss gå vidare och definiera det levande område som vi vill att våra tittare ska kunna klicka på för att följa länken. Det enklaste sättet att göra detta är att bryta ner vår textruta två gånger tills det är en platt bild. Du kan göra detta genom att välja ”Hem” – texten och slå kontroll + B två gånger (eller Kommando + B två gånger på en Mac). Första gången du bryter texten isär det bryts ner till enskilda bokstäver, andra gången är en platt bild och är lättare att sprida ditt mål hit rutan över.
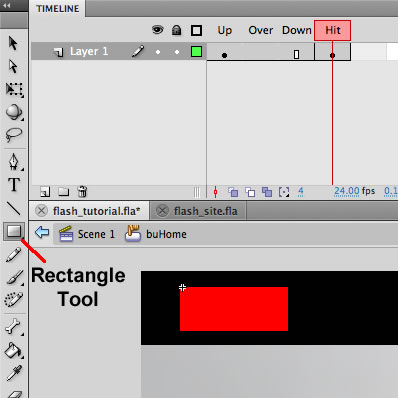
när du har brutit ner texten väljer du rektangelverktyget, det är två fläckar under textverktyget på verktygsfältet och gör en rektangel över ordet ”hem”. ”Hit” – zonen är inte synlig av tittaren, du definierar bara de levande där de kan klicka för att följa länken. Därför gillar jag att använda en obnoxiously ljus färg när jag ställer in mitt ”Hit” – område så att den sticker ut och inte smälter in i bakgrundsfärgerna.

10. Låt oss nu infoga en nyckelruta för våra ”ner” och ”över” attribut också. ”Down ”kommer att förbli detsamma som” Up”, men om vi inte bryter dem alla in för att separera nyckelrutor så kommer vi när vi ändrar” Up ”- effekten att överföra till” Down ” – effekten.
när du har alla attribut med sin egen separata nyckelruta kan vi ta itu med ”över” – effekten. För att göra detta behöver vi ett nytt lager så att vi kan placera det vita svävarblocket bakom texten. Så klicka på” Layer 1 ”och välj”Infoga lager”. När det nya lagret visas måste du dra det under ”Layer 1” eftersom vi vill att färgblocket ska visas bakom texten. Och då vill vi bara att det ska visas under ”över” – tillståndet så fortsätt och ”sätt in keyframe” för ”över” och ”ner” – tillståndet.
nu kan vi klicka på ”över” – tillståndet inuti ”Layer 2” och rita vår ruta. Jag tror att en 20 px-märkning till vänster och höger om ordet kommer att se bra ut och fylla hela den svarta delen av Flash-navigeringsrutan vertikalt. För att göra detta behöver vi en ruta som är 40 px bredare än vår text, så om du klickar på texten ser du att den är 52,85 px bred, vilket betyder att vår ruta måste vara 92,85 px bred. Det svarta området i vår navigeringsfält är 37 px lång, vilket innebär att vår låda också måste vara 37 px lång. Välj rektangelverktyget, gå till ditt egenskapsfönster, Ställ in fyllningsfärgen till vit (#FFFFFF) och ingen streckfärg och dra sedan ut din ruta. Om det behöver finjusteras när du släpade ut det, behöver du bara klicka på det för att välja det, gå sedan till egenskapsfönstret och ändra bredden till 92,85 och höjden till 37. Sedan för att flytta den på plats, se till att x-koordinaten är inställd på -20 och Y-koordinaten är inställd på -8.
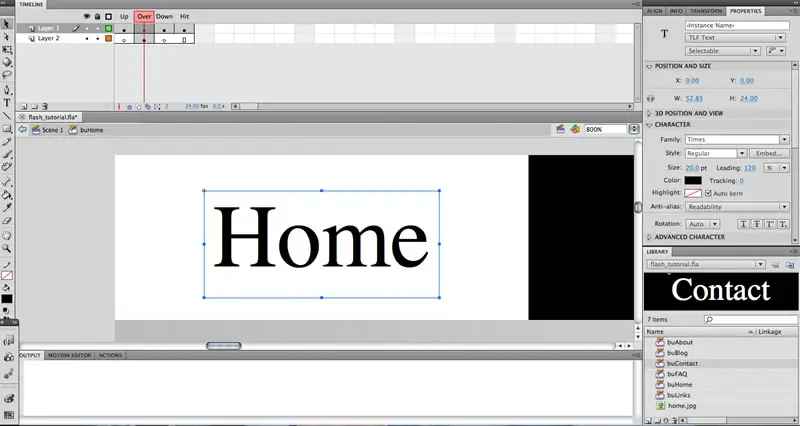
det sista steget för att göra vår knapp är att klicka på ”över” – läget i ”Layer 1″, välja texten och ändra färgen under egenskapsfönstret till svart (#000000) så att du kan läsa den mot vår nybildade vita ruta. Om du har gjort allt korrekt hittills ska ditt knappstadium se ut så här i” över ” – läget.

gå vidare och se om du kan göra resten av knapparna på egen hand. Tänk på att din nästa knapp ska vara åtskilda 40 px från höger sida av din tidigare knapp för att möjliggöra svävareffekten. Den enkla beräkningen för detta är, Bredd + x koordinat + 40. Din Y-koordinat bör ligga på 8 för att säkerställa att alla dina knappar håller samma Y-axel. Och att din ”Hover” – effekt ska vara 40 px bredare än din text, med en 20 px marginal till vänster och höger. X-och Y-koordinaterna för din ”Hover” – kvadrat ska alltid vara X: -20 och Y: -8.
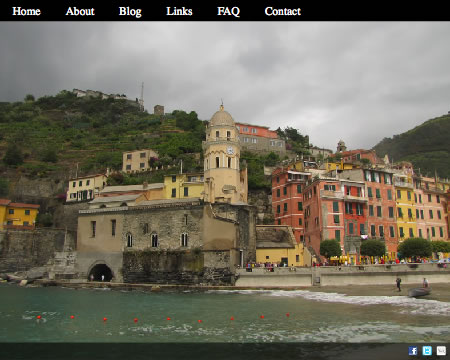
Hur gjorde du för att skapa en Flash-webbplats, matchar din Flash-webbplats detta?

om inte, behöver du inte oroa dig. Visst var det en felberäkning på knappplacering. Här är ett litet fuskark för dig.
hem: x = 20
om: x = 112.85
blogg: x = 206.85
länkar: x = 289.7
FAQ: X = 379.25
kontakt: x = 461.75
och kom ihåg att Y-axeln på dem alltid ska vara 8.
nu skulle det också vara en bra tid att inte bara spara ditt projekt, om du inte redan har gjort det, men att exportera vad du har gjort hittills för att se om dina knappar fungerar korrekt. För att exportera din redigerbara .fla-fil till .swf-format som kan läsas av webbläsare, kan du antingen gå till fil-Export-Export film. Eller använd snabbtangenterna och tryck på Control + Shift + Enter på en Windows-maskin eller Command + Shift + Enter på en Mac.
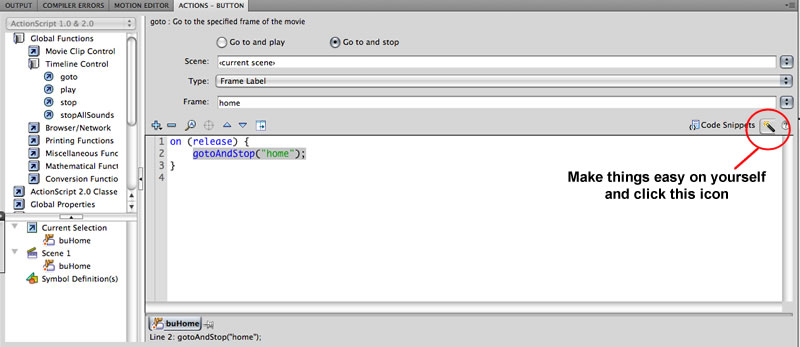
11. Nu kan programmera dessa länkar att gå någonstans. Klicka på” buHome ”och välj sedan fönstret” åtgärder”. Under fliken Åtgärder, i det övre högra hörnet bör du se en ikon med” kodavsnitt ” bredvid den och sedan en annan ikon precis till höger om den ikonen, som ser ut som en trollstav. Se till att du klickar på staven eftersom det hjälper dig att skriva ActionScript som behövs för att knapparna ska fungera.
på vänster sida ska vara en rullningsruta. Dubbelklicka på” Tidslinjekontroll ”för att få menyn att expandera och falla ner och dubbelklicka sedan på”goto”. Detta bör göra en meny visas till höger ställa mer specifika frågor. Först vill du klicka på alternativknappen” gå till och stoppa”, scenen ska förbli på, under Typ vill du ändra ”ramnummer” till ”Rametikett” och sedan under Ram anger du ”hem”. Det är det.
fortsätt nu och gör det för resten av dina knappar, men ”Ram” – namnet ska sammanfalla med länken du programmerar. När du till exempel utvecklar koden för om-knappen skulle du helt enkelt skriva ”om” i rutan bredvid ”Ram”.

12. Arbeta oss ner lagren senare av vår tidslinje, nästa upp bör vara”sidfot”. För detta kommer vi bara att skapa en grundläggande sidfot med några sociala medielänkar som ett sätt att stänga botten av vår webbplats och ge den lite extra estetik. Men innan vi dyker in i sidfoten, låt oss gå vidare och låsa vårt ”Navigation” – lager, eftersom vi är klara med det och inte vill oavsiktligt skruva upp något i det lagret.
för vår sidfot kommer vi att skapa en svart rektangel med en 60% opacitet som är 30 px lång och spänner över bredden på vår scen. För att göra detta vill vi först se till att vi är i RAM 2 i ”sidfot” – lagret. Om du redan är där behöver du bara välja rektangelverktyget från verktygsfältet och dra ut en rektangel. När du har en triangel på din scen kan du enkelt redigera den till perfektion genom att välja den, gå till ditt egenskapsfönster och ange ovanstående attribut. Sedan, när du har rätt formstorlek och opacitet, kan du gå till ditt ”justera” – fönster och berätta för rektangeln att ”justera horisontellt centrum” och ”justera nedre kanten”.

13. Låt oss nu lägga till dessa sociala medier ikoner till vår sidfot genom att importera dem till vårt bibliotek först. Om du inte kommer ihåg hur du gör detta från steg 3, ger jag dig en ledtråd. File-Import-Importera till Biblioteket. Och du kommer att vilja importera ” e-post.png”, ” facebook.png ”och” twitter.png”.
när de är i ditt bibliotek fortsätt och dra dem vidare till ditt stadium. Var att placera dem är en personlig preferens, men jag gillar min i det nedre högra hörnet. Min Y-koordinat är inställd på 606, medan mina X-koordinater är:
Facebook: X = 715
Twitter: X = 740
e-post: X = 765

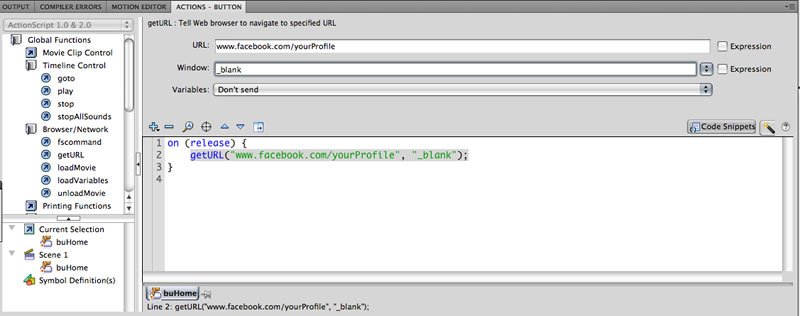
14. Om du vill länka ikonerna till din sociala mediasida är processen ganska lik de navigeringsknappar vi gjorde. Klicka på ikonen du vill länka och öppna fönstret ”åtgärder”. I stället för att gå till” Tidslinjekontroll ”den här gången kommer vi att gå till” Webbläsare/nätverk ”och välja”getURL”. Detta kommer att välja en meny som liknar den här och du vill ange motsvarande URL i lämplig ruta och välj vilket fönster du vill att länken ska öppnas i (den nuvarande, en ny, etc.).

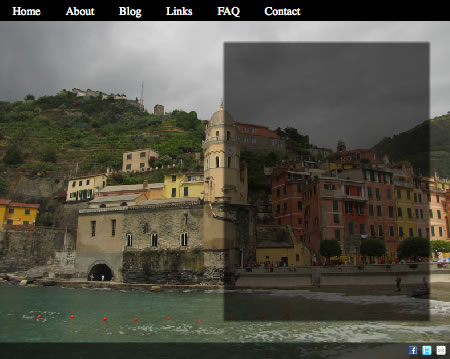
15. Nu när vi är klara med sidfoten på vår Flash-webbplats kan du gå vidare och låsa den så går vi vidare till innehållet. Liksom sidfoten börjar vi med att dra ut en annan rektangel med en svart bakgrund och opacitet på 60%. Bara vi kommer att göra denna rektangel 355 px bred med 483 px lång och nestle den på höger sida av vår webbplats på X: 395 Y: 77. Kom ihåg att tillämpa dessa ändringar gör du det under fönstret ”Egenskaper”.
när vi har vår rektangel inställd på rätt storlek och på plats kommer vi att polera upp det lite genom att mjuka kanterna. För att göra detta väljer vi vår rektangel, går till ”ändra” på vår huvudmenyfält högst upp på skärmen och väljer sedan ”Form”, följt av ”mjuka Fyllningskanter”. Detta borde dyka upp en liten ny skärm som frågar vilket avstånd och antal steg du vill att dina kanter mjukas. Jag tror att ett avstånd på 10, med 4 steg och expanderande borde göra tricket för oss.

16. För att skriva in text ovanpå vår rektangel måste vi också skapa en textruta. Att göra detta är en kombination av vad vi gjorde för att skapa våra knappar och hur vi skapar våra rektanglar. Välj rektangelverktyget från verktygsfältet och dra ut en ruta på scenen. Jag tillät en 10 px marginal runt på min, så min textruta är 335 px bred med 463 lång och sitter vid X: 405 och Y: 87.
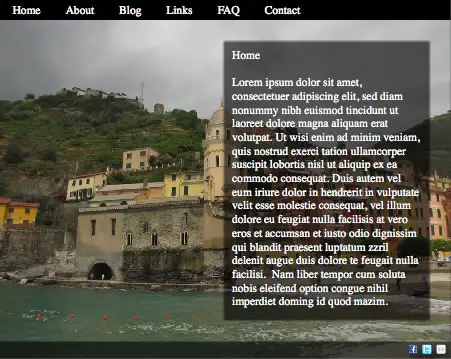
när din textruta har skapats kan du skriva in vilken text du vill, jag ska bara ange lite Lorem ipsum för att fylla platsen.

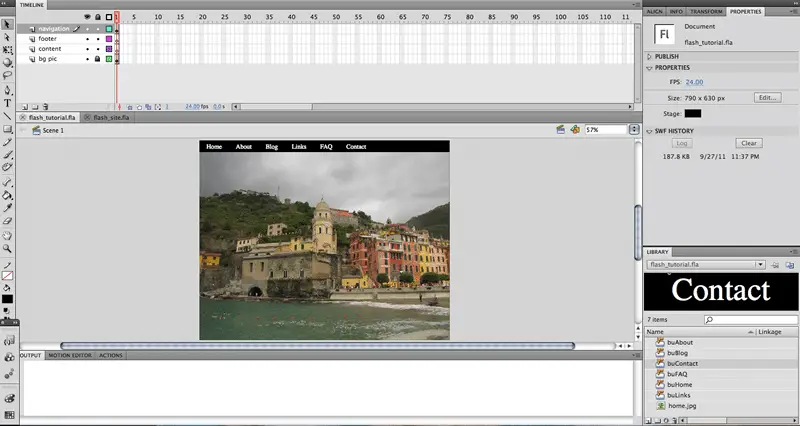
17. Hemsidan på vår Flash-webbplats är nu skapad och hela vår Flash-webbplats är nästan skapad. Härifrån kommer vi att vilja skapa rametiketter och våra kommande fem sidor. Gå tillbaka till vår tidslinje, skapa ett nytt lager på framför allt dina andra lager och namnge det ”åtgärder”. När lagret har skapats klickar du på RAM 2 i ”åtgärder” – lagret och går sedan till ditt egenskapsfönster. Med” åtgärder ”RAM 1 fortfarande vald, skriv” hem ”i rutan märkt” namn: ”under” etikett ”i fönstret” Egenskaper”. En liten röd flagga ser sak ska dyka upp under RAM 1 av”åtgärder”. Det betyder att RAM 1 Nu är märkt ”hem”, eftersom det är här vår hemsida ligger på tidslinjen och från och med nu kommer ”buHome” att peka här. Och om du utökar tidslinjen genom att lägga till fler ramar under den här nyckelrutan ser du att det står ”hem” bredvid flaggan.
för att hålla vår Flash-webbplats från att spela rakt igenom varje sida utan att träffa några länkar, måste vi säga att den ska stanna på varje ram. Med Ram 1 i ramen” åtgärder ”fortfarande vald, gå tillbaka till fönstret” åtgärder ” där vi programmerade ut knappar. På samma sätt som våra knappar kommer vi att vilja använda Tidslinjekontrollen för att berätta för vår webbplats att ”stoppa”. Så fortsätt och dubbelklicka på ”stopp” så att webbplatsen vet att stanna vid RAM 1.

18. Att skapa de kommande fem sidorna på vår Flash-webbplats är enkelt. Vi börjar med att sätta in en ny nyckelruta i RAM 2. För att göra detta måste vi klicka på RAM 2 av ”åtgärder” och dra ner till RAM 2 av ”bg pic”, Markera alla ramar. Sedan högerklickar vi (eller kontrollerar + klickar på Mac) och väljer ”Infoga Keyframe”. Du kommer att märka att den röda förloppsindikatorn som går vertikalt genom tidslinjen har flyttat till RAM 2, Det beror på att vi nu arbetar med ram 2 i vår tidslinje.
eftersom vi redan har lärt oss hur man gör en flash-webbplats och gjort allt det hårda arbetet med att skapa allt, handlar det bara om att redigera det något för att motsvara rätt sida. Eftersom vår andra länk är ”om”, skulle det vara mest meningsfullt att ha frame 2 vara vår” Om ” – sida. Första saker först, låt oss klicka på RAM 2 av åtgärder, gå tillbaka till Egenskaper och namnge den här ”om”. Efter det måste vi berätta för det att sluta här som vi gjorde på hemsidan, annars kommer det bara att spela den här ramen innan du loopar tillbaka till Hemsidan och stannar där. Så, Med Ram 2 av ”åtgärder” vald, gå tillbaka till fönstret ”åtgärder” och dubbelklicka på ”stopp” under Tidslinjekontroll.
Välj nu ram två av ditt ”innehåll” – lager och redigera texten så att den sammanfaller med vad du vill ha på din Om-sida. När du är klar att gå vidare och låsa upp ”bg pic” lager och ta bort den bilden. Efter att bilden har tagits bort importera ” om.jpg ” till ditt bibliotek, dra den till scenen och rikta in den till den horisontella mitten och botten av scenen med hjälp av ”Align” fönster och PRESTO! Din sida ska se ut som den här.

nu när du är en Flash webbplats expert, se om du kan skapa de fyra sista sidorna på egen hand! Var noga med att exportera den igen och testa din navigering för att se om länkarna tar dig till rätt sida.
om du känner att Flash bara är för komplicerat rekommenderar jag att du använder gratis dra och släpp webbplatsbyggare från Wix, vilket gör att du snabbt kan skapa en professionell webbplats gratis.
om författaren: med över tio år i frilansande webbdesign och skrivfält har Scott Stanton haft fingret på den slående pulsen av branschens hetaste designtrender och böjar under det senaste decenniet. Scott skriver regelbundet för Wix.com den gratis webbplatsbyggaren.