när du utformar något på egen hand är det alltid bäst att hålla sakerna enkla. Lyckligtvis när det gäller att skapa en logotyp är enklare alltid bättre ändå. Idag kommer vi att titta på hur man gör en logotyp i Photoshop med ingenting annat än standardformer och enkel text.
logotypen kommer att byggas med enkla former och banor, så att du kan ändra dess färg, placera den på något dokument, eller till och med lägga till effekter som skuggor och övertoningar. Att skapa en logotyp i Photoshop har aldrig varit enklare. Så låt oss komma igång!
Steg 1: Skapa en enkel bakgrund
låt oss först skapa en ny duk. Storleken spelar ingen roll eftersom logotypen kommer att vara en resizable form i slutet. Du kommer att kunna göra den så liten eller så stor som du kanske behöver, utan att behöva oroa dig för pixelering eller suddighet.
innan vi skapar en logotyp i Photoshop kommer vi att skapa en snabb basbakgrund.
Låt oss skapa ett Färgfyllningslager och fylla det med en ljusbrun färg.
när du har skapat högerklickar du på > konvertera till Smart-objekt.
omvandling av detta fyllningslager till ett smart objekt gör att vi kan lägga till justerbara filter till det, samtidigt som vi behåller sin förmåga att ändra färg.
dubbelklicka bara på det smarta objektet för att öppna det ursprungliga fyllningsskiktet.

Låt oss sedan gå till Filter > Camera Raw-Filter.
leta upp fliken Effekter och Lägg till en liten mängd korn. Bara tillräckligt med korn för att lägga till lite textur i bakgrunden.
jag ställer min till 25%, men du kan lägga till mer eller mindre beroende på dina personliga preferenser.
vi kan trycka okej när vi är glada.

slutligen, låt oss avsluta bakgrunden genom att skapa ett nytt lager och ställa in det lagret till överlagring.
nu, med en mjuk rund borste, måla svart på hörnen på duken och vit i mitten. Detta kommer att skapa en vinjett effekt.
ta ner lagrets opacitet till 50% för att minska effekten. Vi vill att detta ska vara mycket subtilt.

steg 2: skapa basen på logotypen
med vår bakgrund klar kan vi äntligen täcka hur man gör en logotyp i Photoshop.
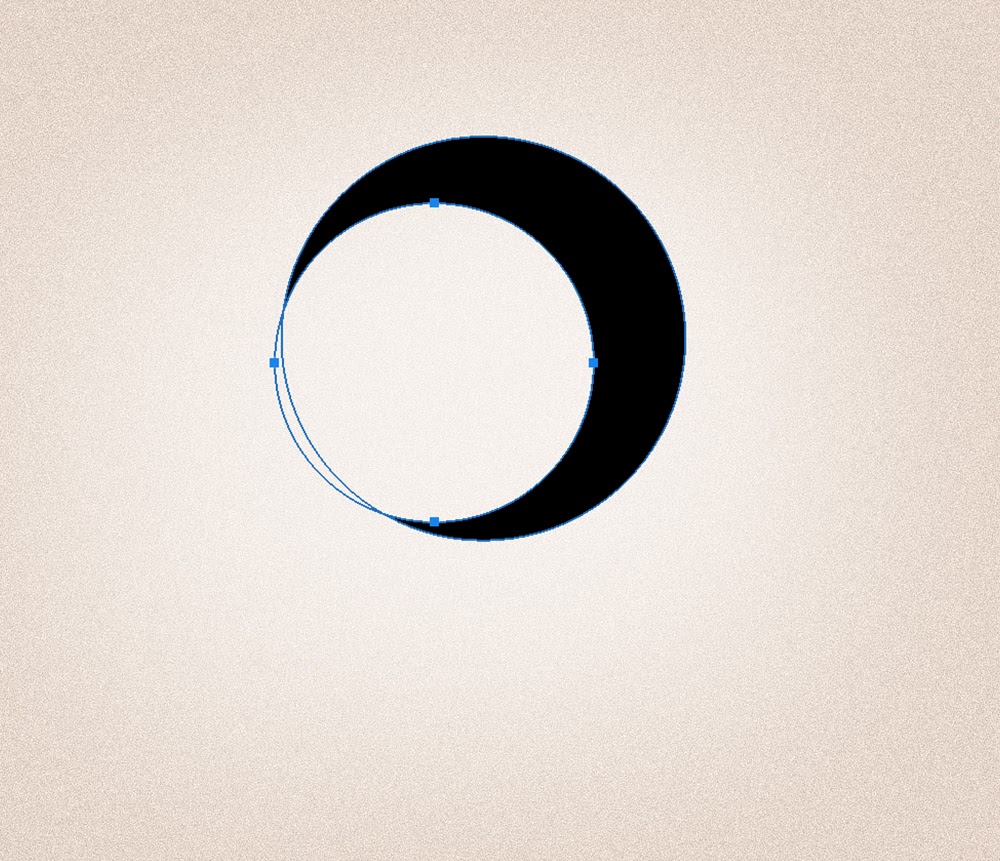
Låt oss skapa basen av vår logotyp med hjälp av Ellipse Shape-verktyget för att skapa en svart cirkel.

låt oss nu ändra våra Sökvägsoperationer, som finns i det övre övre verktygsfältet, från Nytt lager för att subtrahera Frontform.
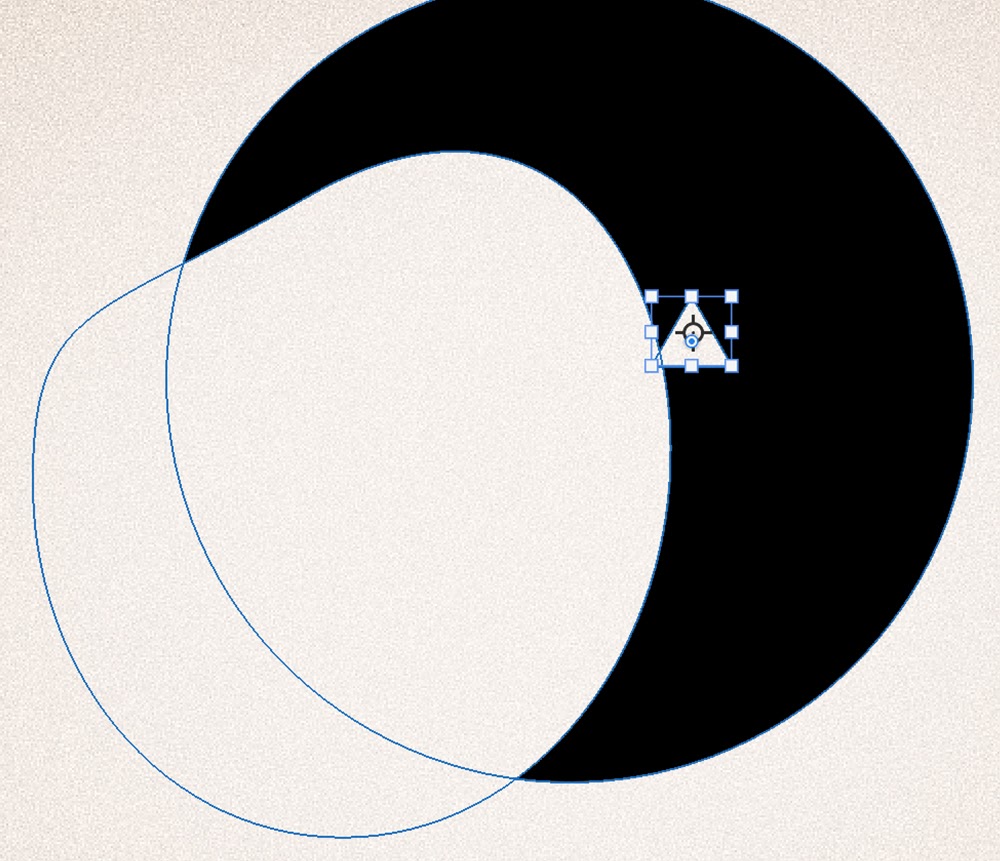
skapa en andra cirkel inuti den svarta cirkeln och skapa en halvmåneform.
den nya cirkelns väg kommer att subtrahera från den svarta cirkeln.

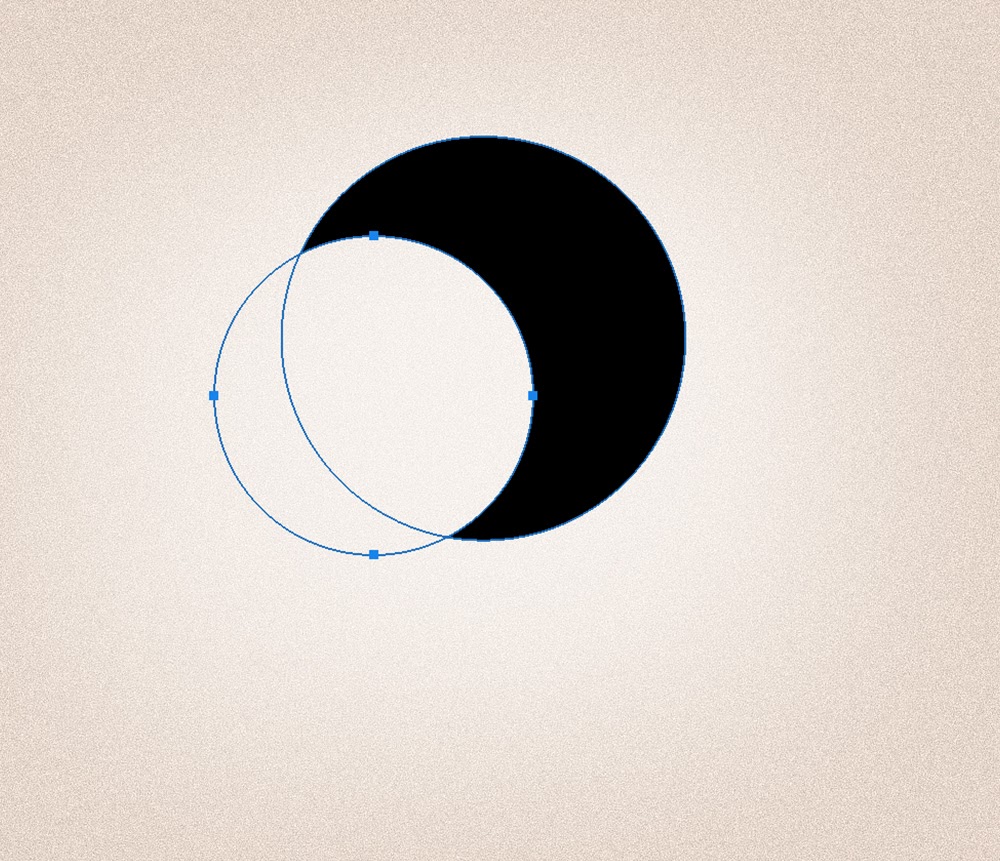
vi kan justera placeringen av cirkelvägen genom att välja Konverteringspunktsverktyget som hittades grupperat med pennverktyget.
klicka på banans linje och dra sedan för att flytta banan runt.
var försiktig så att du inte klickar av sökvägen, eftersom du bara kan dra och flytta din sökväg direkt efter att du har skapat den.

steg 3: justera formen på banorna
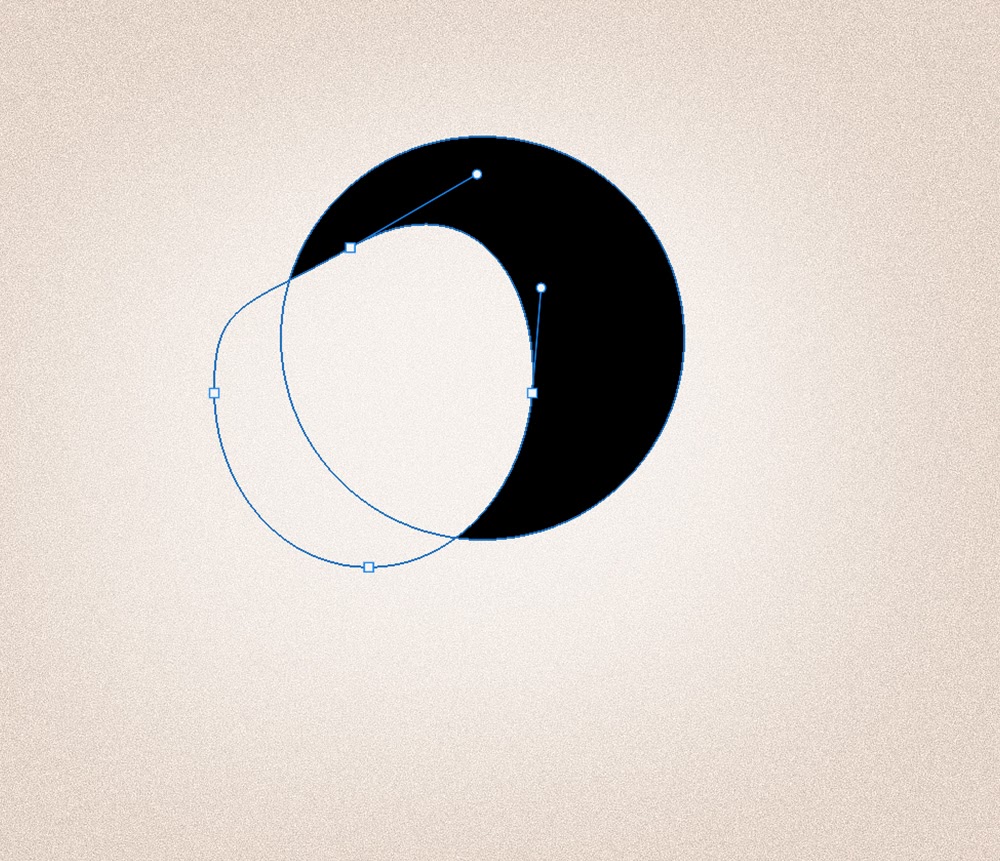
när du är nöjd med placeringen av den runda sökvägen klickar du av sökvägen och sedan på igen.
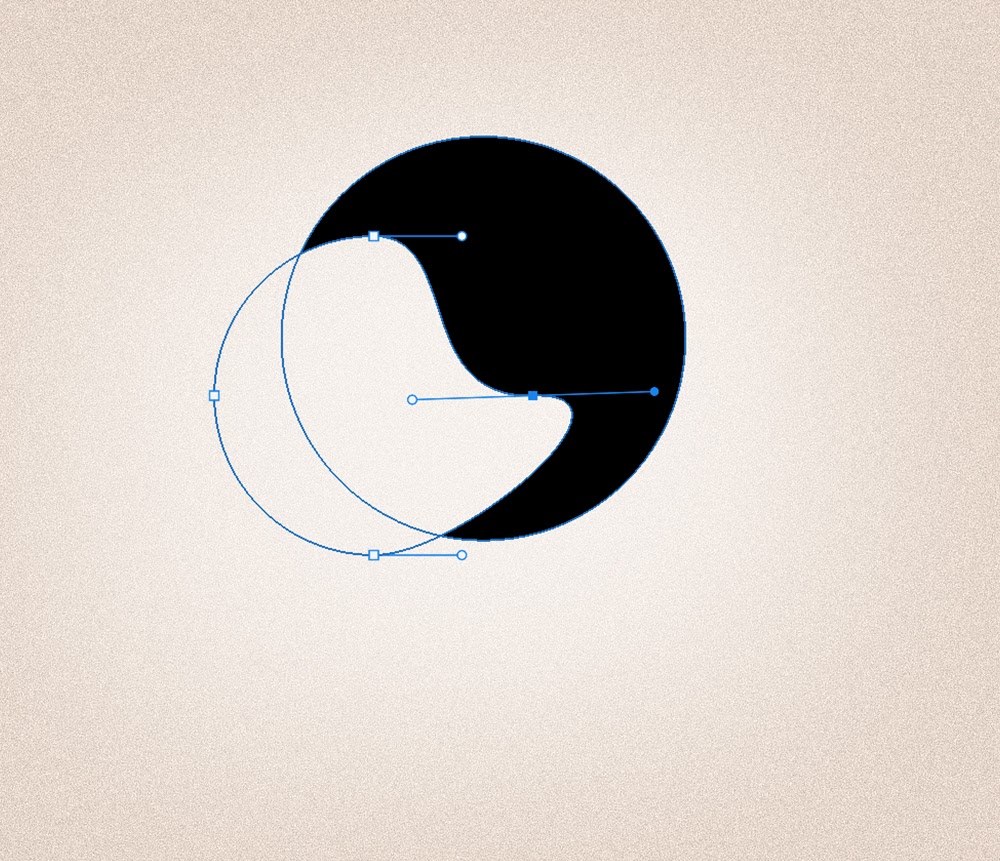
du kommer att märka hur vi inte längre kan flytta vägen runt, men vi kan påverka dess form.
ge det ett försök. Nedan är bara ett exempel på vad som händer när jag drar på banans ankare.
banor lärs bäst genom försök och fel, så känn dig fri att Ctrl+Z ångra ofta. Banorna är den svåraste delen när man försöker lära sig hur man gör en logotyp i Photoshop, men håll fast vid det, och du kommer att hänga på dem.

så nu, låt oss skapa vår faktiska fågel kroppsform.
dra ner på den övre vänstra banlinjen för att göra baksidan av fågeln.
förläng också det övre högra området något genom att klicka och dra på banlinjen. Detta kommer att skapa en huvudform.
notera, du borde dra på banlinjerna, inte ankarna.

steg 4: kombinera enkla former
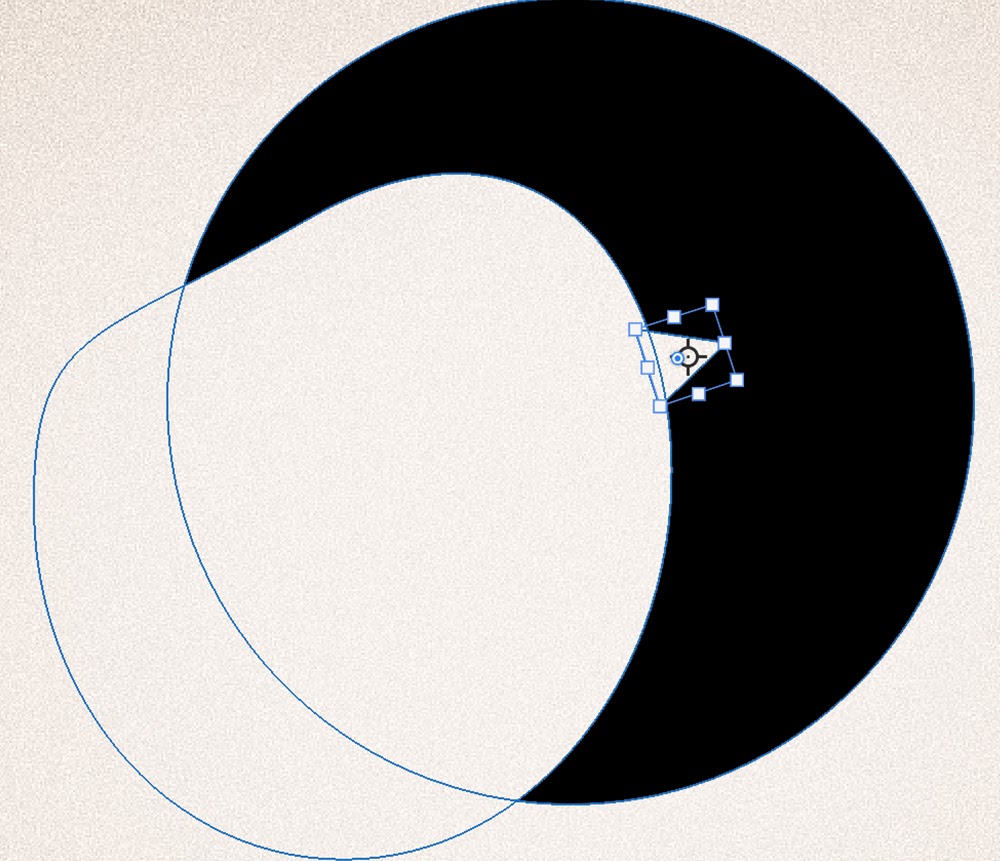
när du är nöjd med kroppen väljer du Triangelformverktyget.
ändra igen Sökvägsoperationerna från Nytt lager för att subtrahera Frontform. Detta återställs varje gång, så se till och dubbelkontrollera att den är inställd på rätt inställning.
skapa en liten triangelväg bredvid kroppen.

låt oss nu använda transform-kontrollerna för att vinkla och rotera triangeln till en näbb.
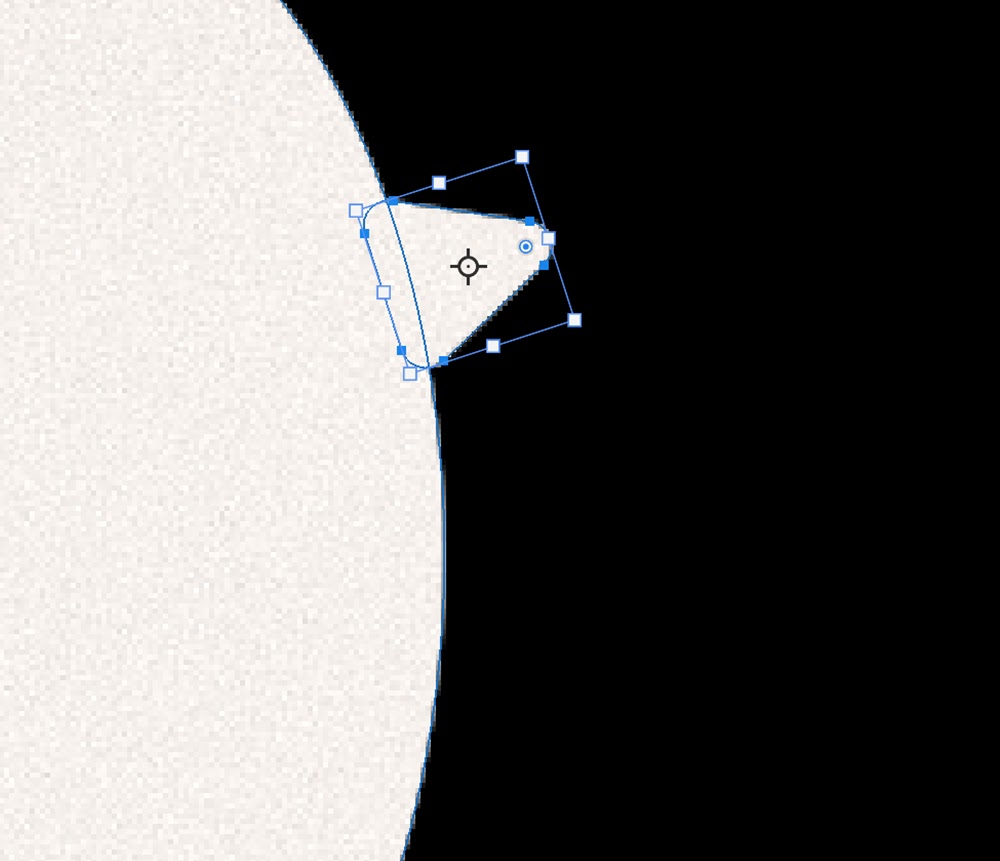
du kan också förlänga näbben genom att hålla Shift och sedan sträcka horisontellt med hjälp av transform-kontrollerna.

triangeln kommer att ha en liten stift mot spetsen.
Klicka och dra ner på den för att runda triangelns hörn.

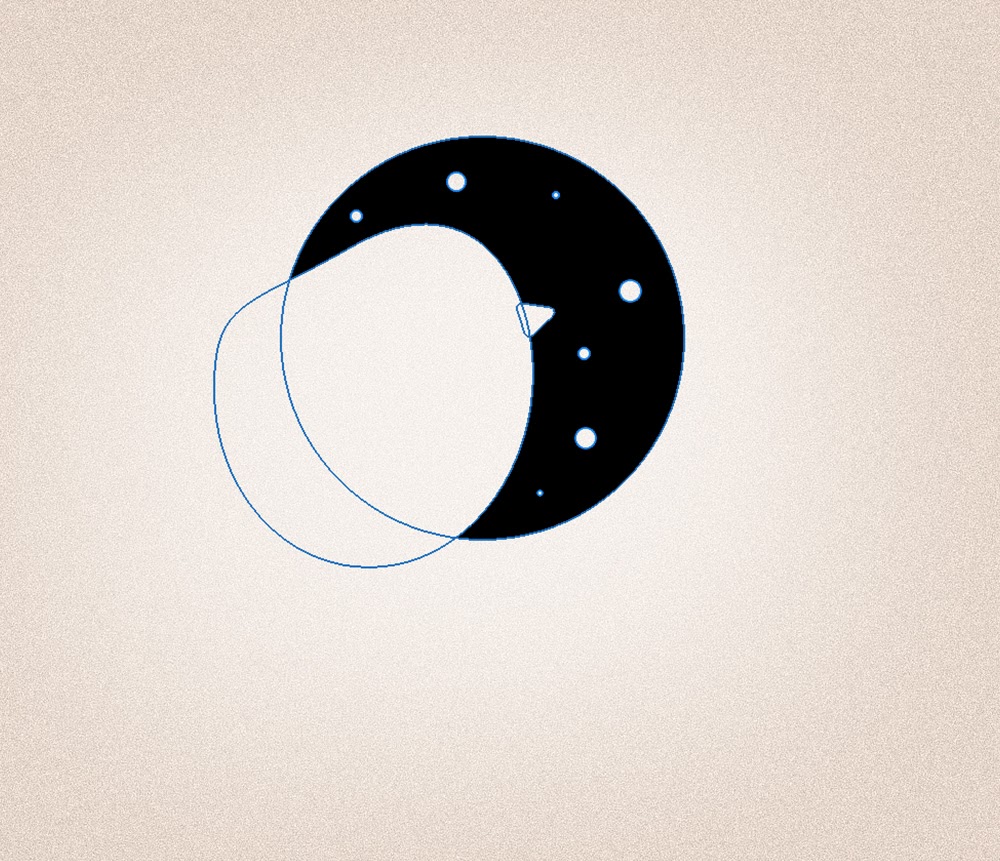
låt oss sedan välja Ellipse Shape-verktyget, återigen ställa in det för att subtrahera Frontform och skapa små prickar av stjärnor över den svarta bakgrundsformen.
håll Shift för att skapa en perfekt cirkel, men se till att släppa Shift mellan att skapa cirklar.

med huvudbasen av logotypen klar kan vi lägga till några slutliga former.
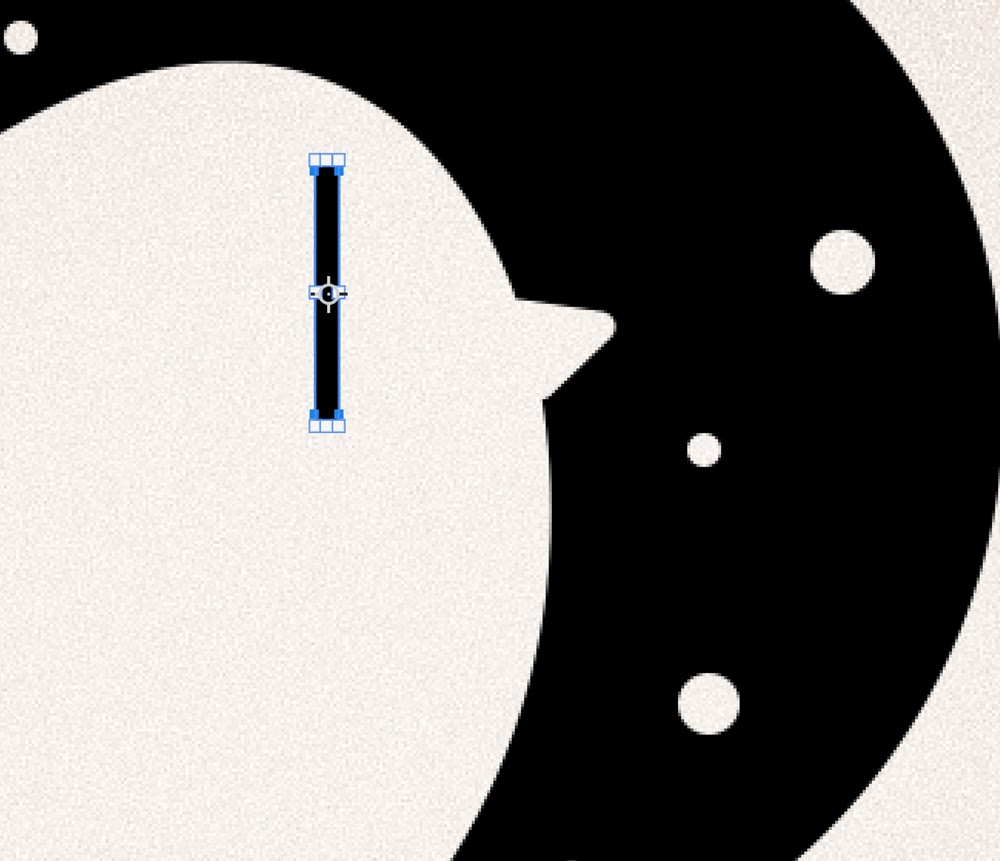
skapa ett nytt lager och välj verktyget rektangelform.
i det övre övre verktygsfältet ställer du in radien för rundade hörn till cirka 30 pixlar. Detta kan behöva vara högre, beroende på storleken på ditt dokument.
skapa en lång svart rektangel var som helst på duken. Den slutliga formen kommer så småningom att placeras över ögonområdena, men du kommer att kunna flytta formen efter att vi byggt den.

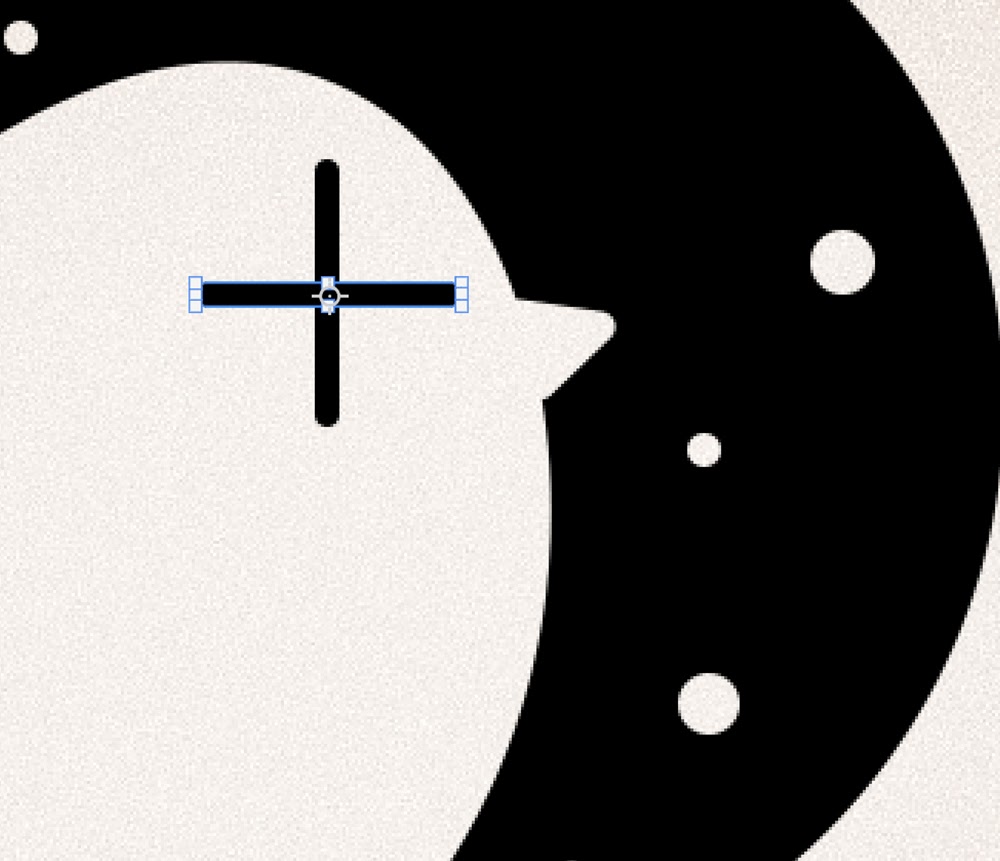
duplicera rektangelskiktet,vänd det horisontellt och skapa en plustecken.

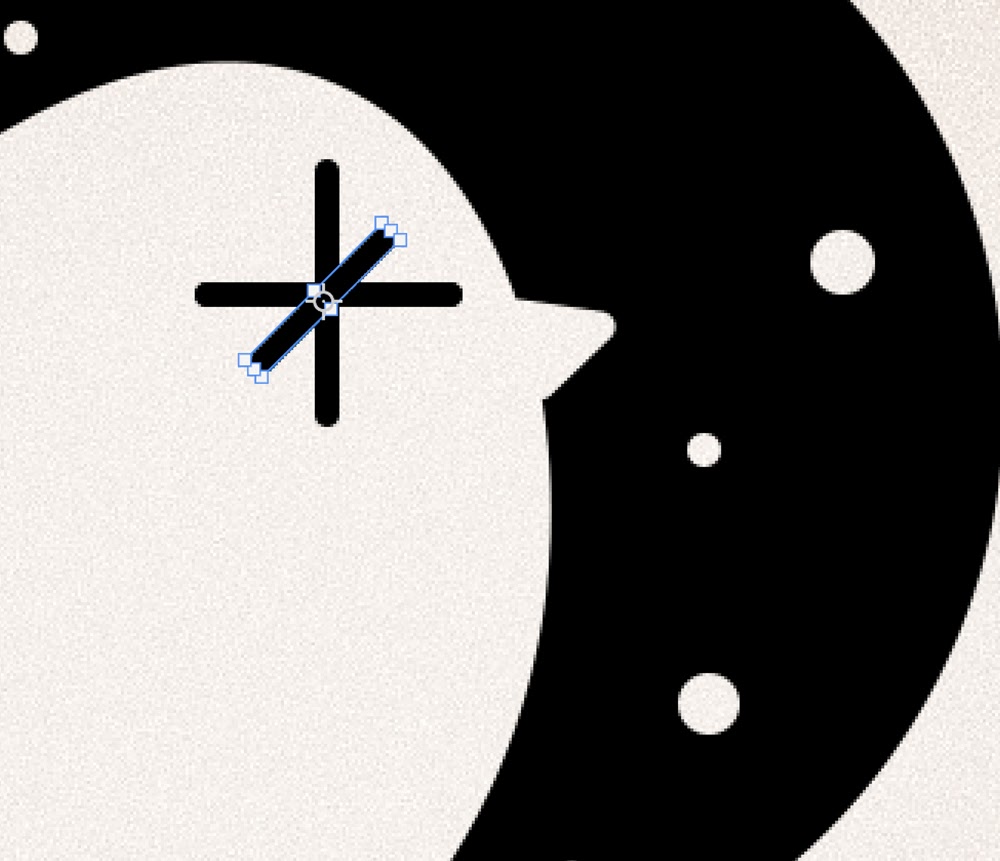
duplicera rektangelformen igen och placera den nya dubbletten i en vinkel.
du kan hålla Shift medan du roterar en form så att den snäpper för att ställa in vinkelgrader. Håll Shift för att förkorta rektangelformen också.
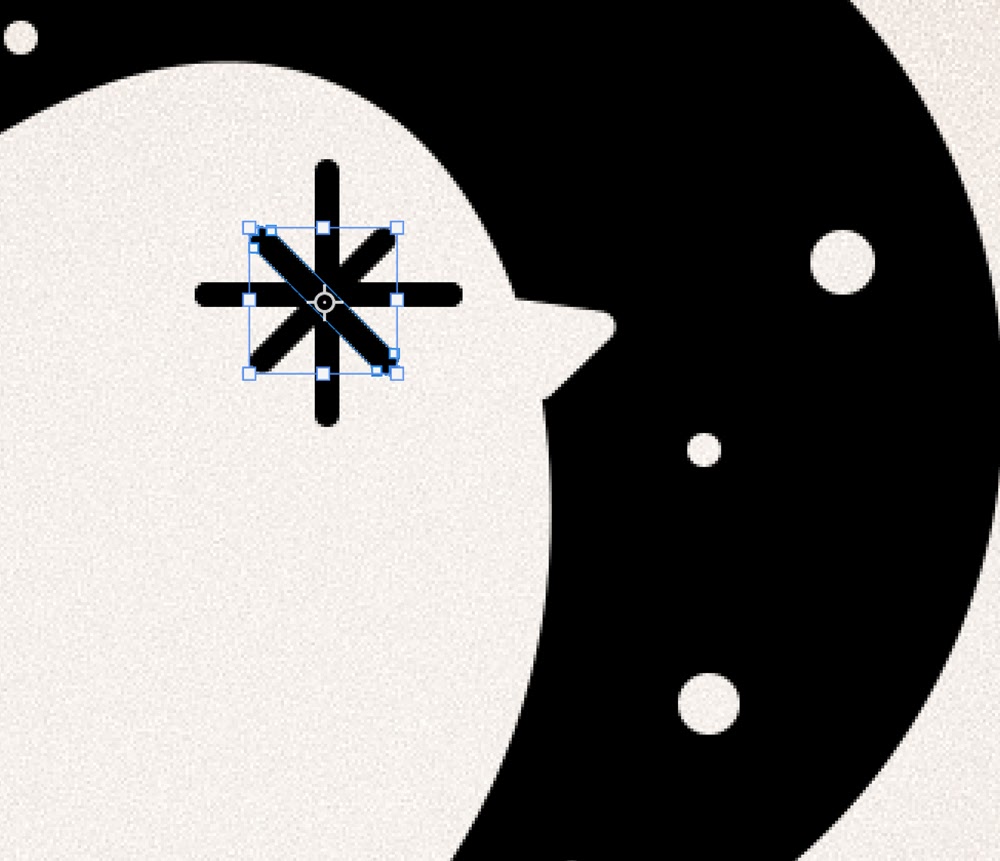
se till att alla dina linjer är centrerade och skär varandra.

duplicera den vinklade rektangeln och vänd den horisontellt så att den vetter mot motsatt riktning från originalet.

steg 6: sammanfoga former
Välj alla dina rektangellager och högerklicka sedan på > sammanfoga former.
detta kommer att kombinera varje form till en. Se till att göra någon slutlig justering av placering och storlek innan du slår samman formerna, eftersom de blir svårare att justera härifrån och Ut.

Steg 7: Lägg till Text
nu, på texten. När du väljer ett teckensnitt för din logotyp är läsbarhet nyckeln.
något djärvt, sans-serif, och i alla kepsar tenderar att vara det mest läsbara även från långt avstånd. Vilket är vad du vill ha i en logotyp.
jag använder Bw Modelica i extra fetstil från Adobe Fonts för min huvudtext. Detta är ett bra teckensnitt att använda för logotyper eftersom det erbjuder flera teckensnittsvikter som sträcker sig från mycket tunna till mycket djärva.
prova att blanda och matcha teckensnittsvikter för ett mindre minimalt utseende.

därefter ska jag lägga till ett avstånd på 100, så bokstäverna har lite andningsrum.
lägga avstånd kommer också att lägga till dess läsbarhet.

och för att fortsätta att hålla saker minimala föreslår jag att du försöker använda samma typsnitt för taggen som du gjorde för ditt företagsnamn.
endast i ett mindre teckensnitt eftersom det är mindre viktigt än företagsnamnet.

när du är nöjd med din text väljer du båda textlagren och högerklickar sedan på > konvertera till form.
textlagren är nu formlager. Du kan inte längre skriva in ny text när du har konverterat till ett formlager, så se till att texten är korrekt innan du konverterar.

slutligen kommer vi att välja alla våra formlager och göra ett sista högerklick > sammanfoga former.
din logotyp är nu en form.

steg 8: skapa flera versioner av din logotyp
nu när din logotyp är ett lager i solid form kan du lägga till lagerstilar, lutningar och mer.
du kan också justera dess storlek utan att förlora någon kvalitet, samt ändra dess färg genom att dubbelklicka på dess lager. Precis som du skulle någon form lager.

slutsats
att skapa en logotyp i Photoshop kan verka som en skrämmande uppgift, men du kan göra alla typer av anpassade mönster med bara enkla standardformer och banor.
kom ihåg att hålla det enkelt, och, när du är osäker, bara ångra och försök igen.
se till att din text är läsbar, även när den är liten, och var inte rädd för att spela med lutningar eller till och med släppa skuggor för att skapa några olika versioner av din logotyp.
jag hoppas att du har haft glädje av att lära dig hur man gör en logotyp i Photoshop idag, och jag hoppas att se dina mönster ute i världen!
