
när det gäller att bygga en omvandlingsfrekvens och sökmotoroptimerad webbplats är hastigheten avgörande.
om du inte har en snabb webbplats kommer folk att studsa snabbare än du kan säga ”konverteringar.”
att påskynda din webbplats är dock ingen lätt uppgift.
ditt problem kan vara allt från kod som skrivs dåligt till bilder eller stora sidelement.

du måste åtgärda dessa problem snabbt, eftersom Google kommer att ding din webbplats om du inte gör det.
ju snabbare din webbplats laddas, desto lägre avvisningsfrekvens. Om din webbplats är snabb har du större chans att ranka på Google över långsamma webbplatser som ger höga avvisningsfrekvenser.
tack och lov erbjuder Google PageSpeed Insights-verktyget för att ta reda på vad du behöver fixa.
tyvärr ger de dig inte de bästa instruktionerna för att få din poäng till 100%.
så här gör du en perfekt 100% på Googles PageSpeed Insights och varför du behöver uppnå denna prestation.
varför sidhastighet är viktigt
sidhastighet är en kritisk faktor för att rangordna din webbplats högre på Googles sökmotorresultat.
om din webbplats inte är i nivå med de 10 bästa organiska sidorna rankas du inte på första sidan.
så att fokusera på sidhastighet är avgörande för att ha ett framgångsrikt företag och en webbplats som konverterar.
Backlinko genomförde nyligen en studie där de analyserade över elva miljoner sökmotorresultatsidor (SERP) på Google.
de ville ta reda på vilka faktorer som var de vanligaste bland webbplatser som rankades i topp 10-resultaten.
överraskande, de hittade sidhastighet och ranking verkar inte vara korrelerade. Den genomsnittliga laddningstiden för en webbplats på första sidan är dock 1,65 sekunder, vilket är anständigt snabbt.

Google säger dock att sidhastighet spelar roll. Det fanns till och med en hel uppdatering om det.
den anslutningen säkerhetskopieras och stöds av Googles nya riktmärken för PageSpeed-industrin.
de fann att när sidladdningstiderna går upp ökar chansen att någon studsar från din webbplats dramatiskt:

det betyder att om din sida tar 10 sekunder att ladda, ökar sannolikheten för att någon lämnar din webbplats innan den ens laddas med mer än 120 procent!
men enligt en ny studie av mer än 5 miljoner webbplatser tar den genomsnittliga webbplatsen 10,3 sekunder att ladda helt på skrivbordet och 27.3 sekunder att ladda på mobilen.
det betyder att nästan alla av oss saknar märket när det gäller att ha en snabbpresterande webbplats.
i en annan studie fann BigCommerce att omvandlingsfrekvenserna för e-handelswebbplatser är genomsnittliga någonstans i intervallet en till två procent.
Portent hittade sidan hastighet kan öka omvandlingsfrekvensen drastiskt.

att få din hastighet till under två sekunder kan öka trafiken och intäkterna.
så, vad får en sida att ladda långsamt?
de vanligaste orsakerna till långsamma sidor är skrymmande bilder och dåligt utformad kodning.
om du tittar på någon webbplats i modern tid är den troligen fylld till tipppunkten med bilder.
om du inte optimerar dina bilder kan du ha sidor som tar upp flera megabyte utrymme.
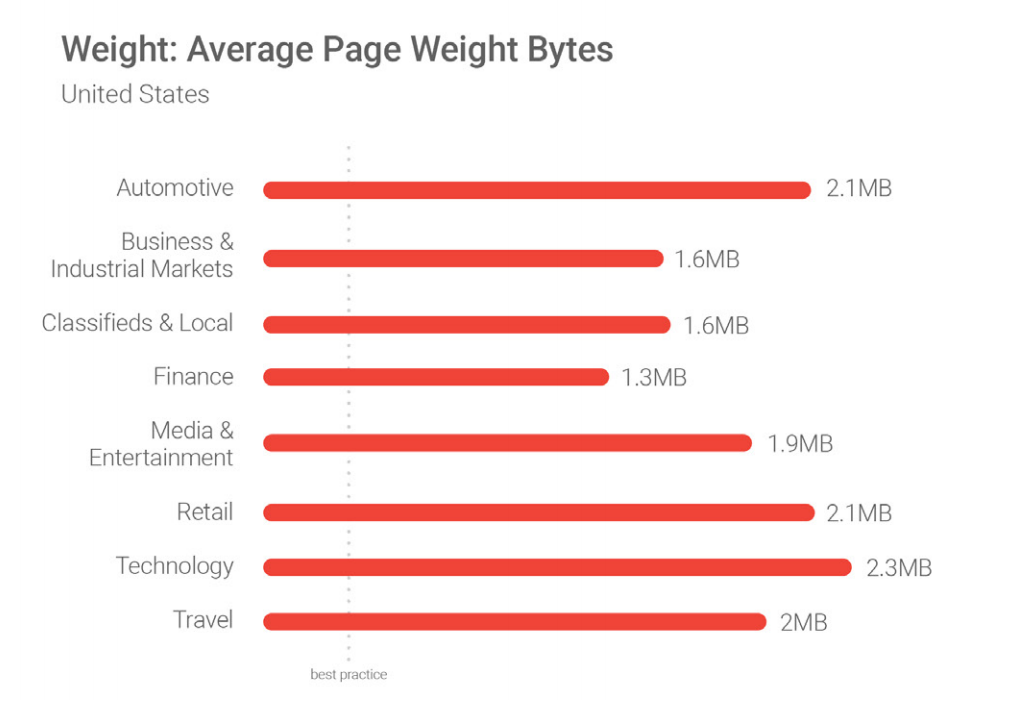
sidstorlek och vikt mäts ofta av sidviktbyte. Enkelt uttryckt visar sidviktbyte den totala storleken på en webbsida mätt i byte.
Googles referensdata visar att bästa praxis för sidstorlek eller vikt är under 500 KB:

men igen, de flesta av oss saknar märket här. Vi överskrider den rekommenderade vikten.
ett av de begrepp som stod mest ut för mig från Google-rapporten kommer från detta korta men ändå effektiva citat:
”oavsett vad, snabbare är bättre och mindre är mer.”
oavsett hur bra din webbplats gör, det finns en god chans att du har allvarliga utrymme för förbättringar.
hur man använder PageSpeed Insights Tool
de flesta webbplatser körs långsamt på grund av stora bilder som tar för mycket utrymme.
men det är inte alltid fallet för varje webbplats.
du måste veta exakt vad som orsakar dina långsamma webbplatshastigheter innan du kan göra nödvändiga ändringar för att få 100% på PageSpeed Insights-verktyget.
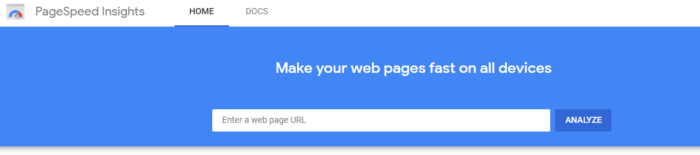
för att komma igång, öppna PageSpeed Insights-verktyget och ange din webbadress i fältet:

klicka på” Analysera ” för att få Google att köra ett snabbtest på din webbplats.
den färdiga rapporten kommer att berätta allt du behöver veta om din webbplats och vad som kan hindra dess prestanda.
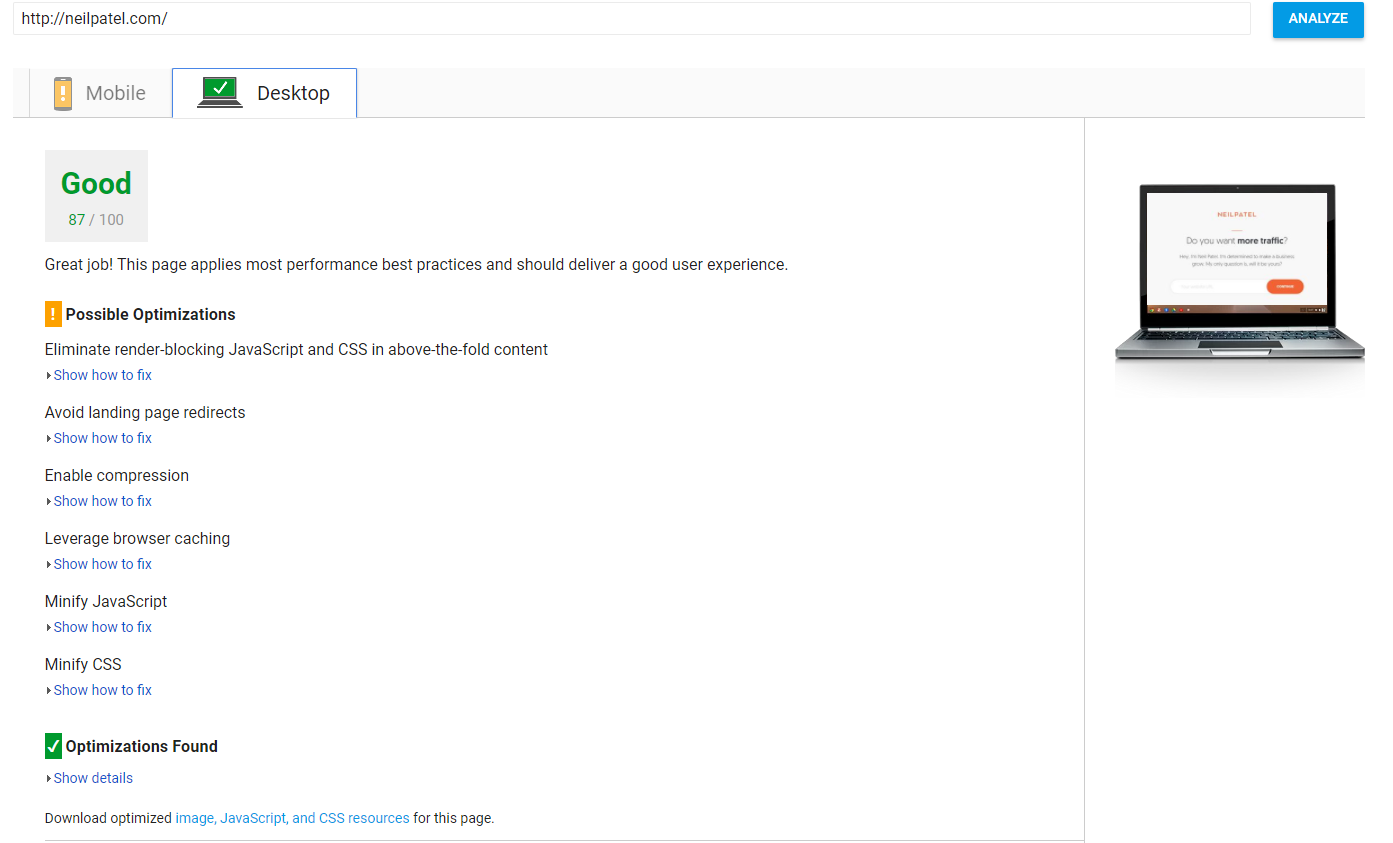
så här ser min rapport ut:

det är en 87/100.
det är inte bra. Det är inte heller hemskt.
det finns nästan alltid utrymme för förbättringar. Mitt mål här är att få dig till 100% i slutet av den här artikeln när vi tar denna resa i sidhastighet tillsammans.
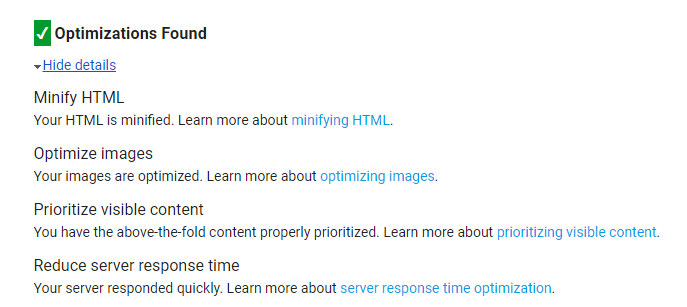
Låt oss först titta på de saker som jag har optimerat och perfekterat:

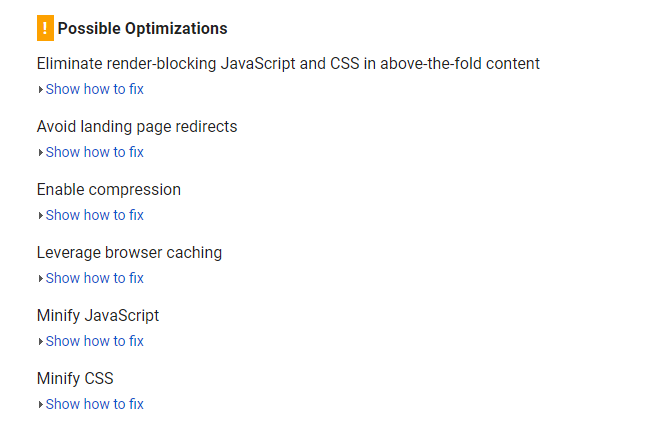
nu märker du hur det bara finns några få saker på den här listan jämfört med min” möjliga optimeringar ” – lista:

denna information berättar för mig att objekten på ”möjliga optimeringar” är lite mindre effektiva än de jag redan har optimerat.
självklart måste du ta hand om varje element för att träffa 100% på Page Speed Insights-verktyget.
du vill börja med de högsta prioriterade objekten (mer om detta senare).
därefter vill vi testa vår mobila webbplats separat.
du kan använda mobilwebbplatstestaren på PageSpeed Insights-verktyget, men Google släppte en uppdaterad, mer exakt version av detta.
gå över för att testa min webbplats för att prova den. Ange din webbadress och tryck på enter:

Google tar några minuter att köra den här rapporten, men det kommer att ge dig en detaljerad titt på hur din mobila webbplats presterar jämfört med branschstandarder.
det kommer även att berätta hur många besökare du kan förlora på grund av en lägre sidhastighet.
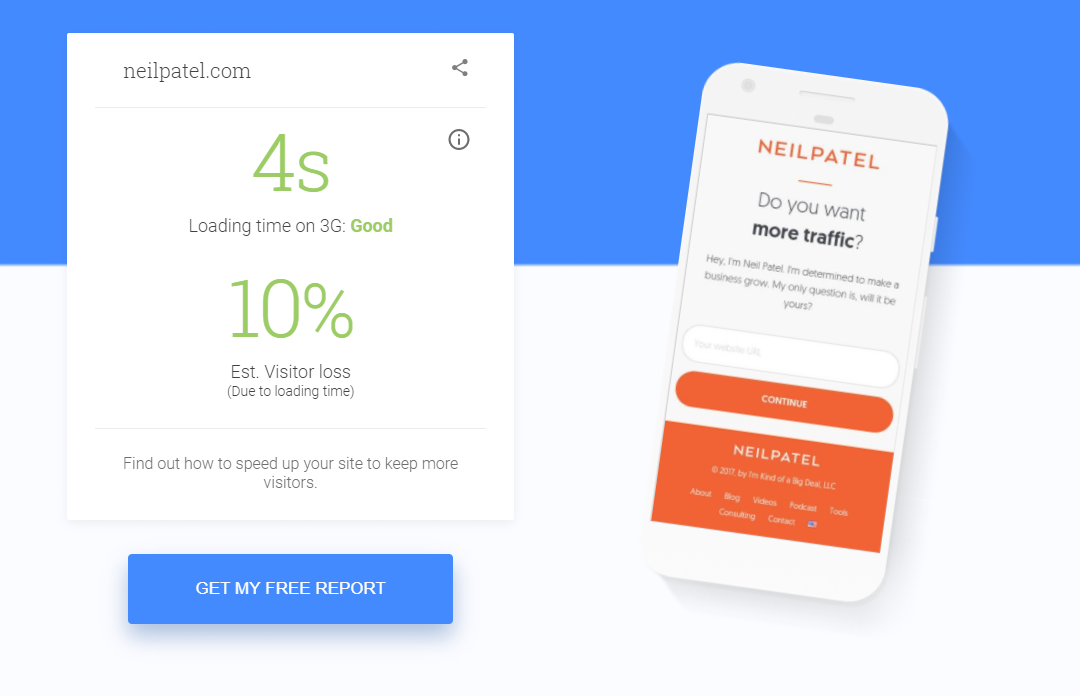
så här ser mina data ut:

min Laddningstid på mobilen är fyra sekunder.
kom ihåg: Den rekommenderade laddningstiden är tre sekunder eller mindre.
det betyder att min hastighet inte är i nivå med branschstandarder.
på grund av det förlorar jag upp till 10 procent av mina besökare helt enkelt från dålig hastighetsprestanda!
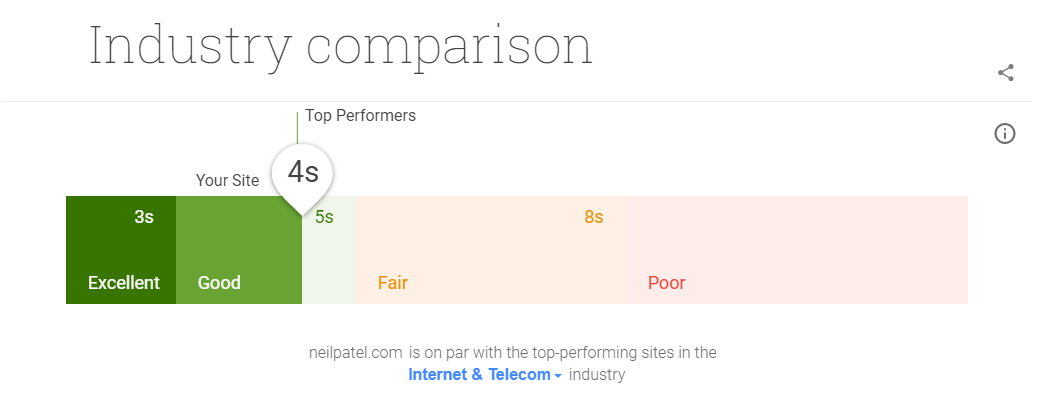
så här ser mitt mobiltest ut när jag jämför det med branschstandarderna:

medan jag fortfarande är i toppresterande avsnitt, är jag inte där jag borde vara om jag vill maximera effektiviteten på min webbplats eller driva mer trafik och konverteringar.
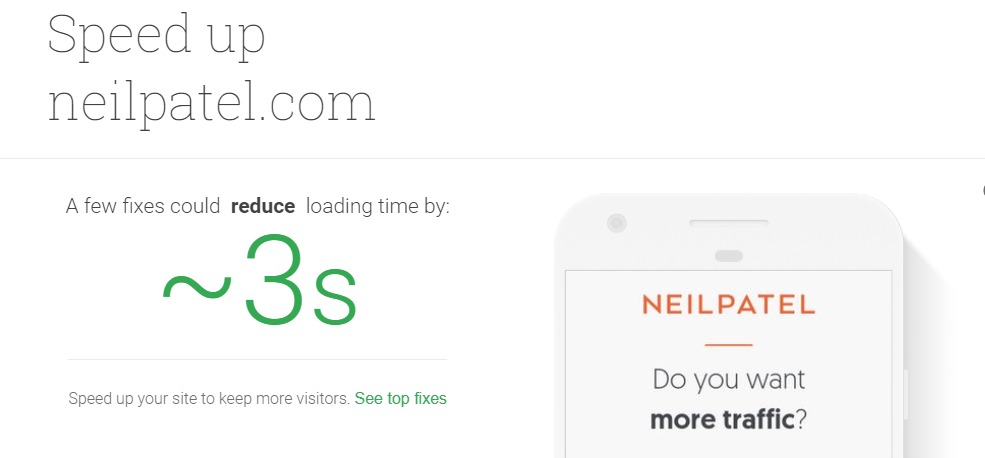
rulla ner ännu längre och Google kommer att ge dig en uppskattning av vad dina bästa korrigeringar kan göra för din webbplats:

Google säger att med några korrigeringar kunde jag minska mina laddningstider med cirka tre sekunder.
det betyder att jag potentiellt kan få min webbplats att ladda på en sekund!
det är fantastiskt. Lita på mig, för att spara 10 procent av dina besökare eller mer, är det något du behöver göra.
Kör din webbplats genom denna mobila webbplats test för att få data om vad fixar du behöver för din webbplats.
i det här nästa avsnittet går jag igenom att fixa toppsidans hastighetsproblem för att hjälpa dig att få 100% på PageSpeed Insights-verktyget.
4 sätt att landa en perfekt PageSpeed Insights poäng
att få en perfekt 100% på Googles PageSpeed Insights verktyg är ingen lätt uppgift.
det kommer inte att hända över natten heller. Du måste göra lite benarbete och spendera några timmar på slipstenen.
men om du vill spara trafik, driva fler omvandlingar och få in mer intäkter måste du göra det.
det kan vara tråkigt och tröttsamt, men du behöver dessa omvandlingar. Du kan inte vara lat och riskera att lämna trafik och vinst på bordet.
här är de fyra bästa sätten du kan påskynda din webbplats och göra en perfekt 100% med Google.
komprimera dina bilder
den största orsaken till långsamma sidor och låga poäng är stora bilder.
när jag fixade detta på min egen webbplats hittade jag en enorm inverkan på hastigheten.
en av de bästa optimeringsteknikerna för att fixa bildstorlek är komprimering.
du kan spara i genomsnitt 50 procent eller mer på bildstorlek genom att använda enkla komprimeringsverktyg.
om du använder WordPress är ett av de bästa sätten att göra detta utan att spendera mycket tid att använda ett plugin, som WP Smush Image.

WP Smush har massor av fantastiska funktioner gratis.
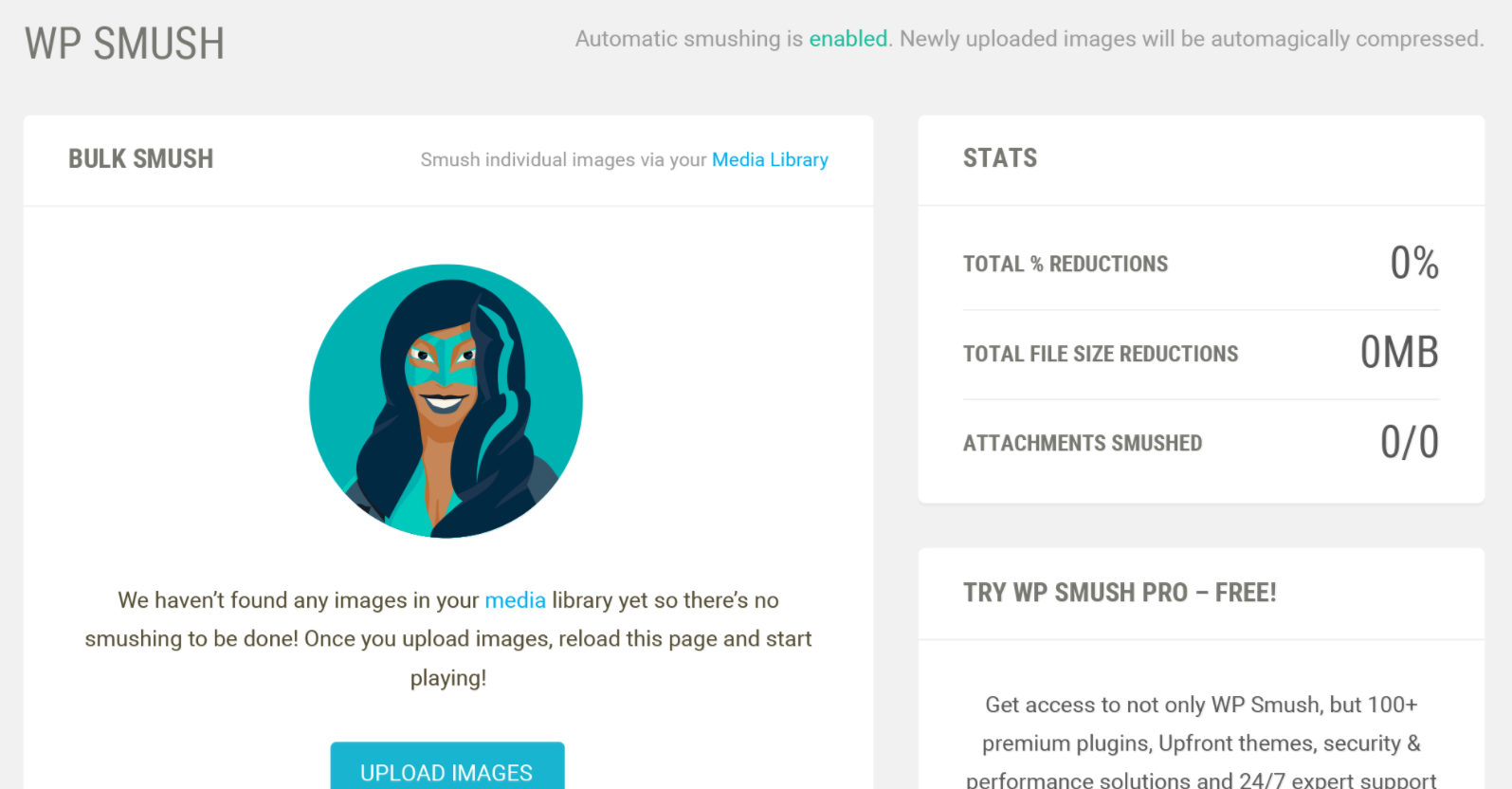
du kan smush bilder automatiskt genom att lägga till plugin. Det kommer att skanna ditt mediebibliotek på WordPress och upptäcka bilder som det kan komprimera:

om du vill smush massor av nya bilder för din webbplats i bulk, kan du ladda upp dem direkt i plugin.
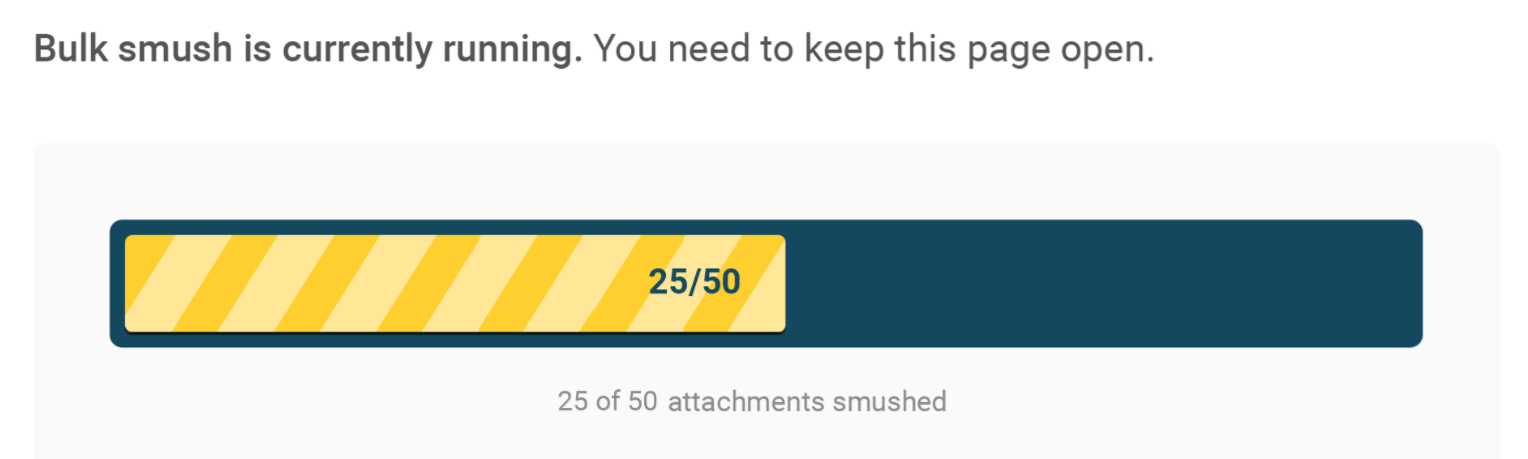
du kan smush upp till 50 bilder på en gång, vilket gör det till ett av de snabbaste verktygen på marknaden:

om du bege dig till inställningarna för denna plugin, kan du aktivera inställningen för att automatiskt smush bilder på uppladdning.

om du aktiverar den här inställningen behöver du aldrig oroa dig för komprimering igen. Och om du komprimerar alla befintliga bilder på din webbplats behöver du inte oroa dig för det varje gång du laddar upp.
WP Smush är ett utmärkt, gratis verktyg för den dagliga WordPress-användaren.
men om du inte använder WordPress, Vad gör du?
om du kör en Shopify-baserad butik och webbplats kan du använda Crush.bilder:

krossa.pics säger att du kan förvänta dig ett stort hopp i PageSpeed Insights-poäng med hjälp av deras verktyg:
PageSpeed poäng före komprimering: 75/100. PageSpeed-poäng efter komprimering: 87/100
om du inte är bekant med plugins eller inte gillar att använda dem för din webbplats kan du använda gratis verktyg online som komprimera JPEG eller Optimizilla.
båda är snabba, gratis verktyg som låter dig komprimera upp till 20 bilder i en enda uppladdning.
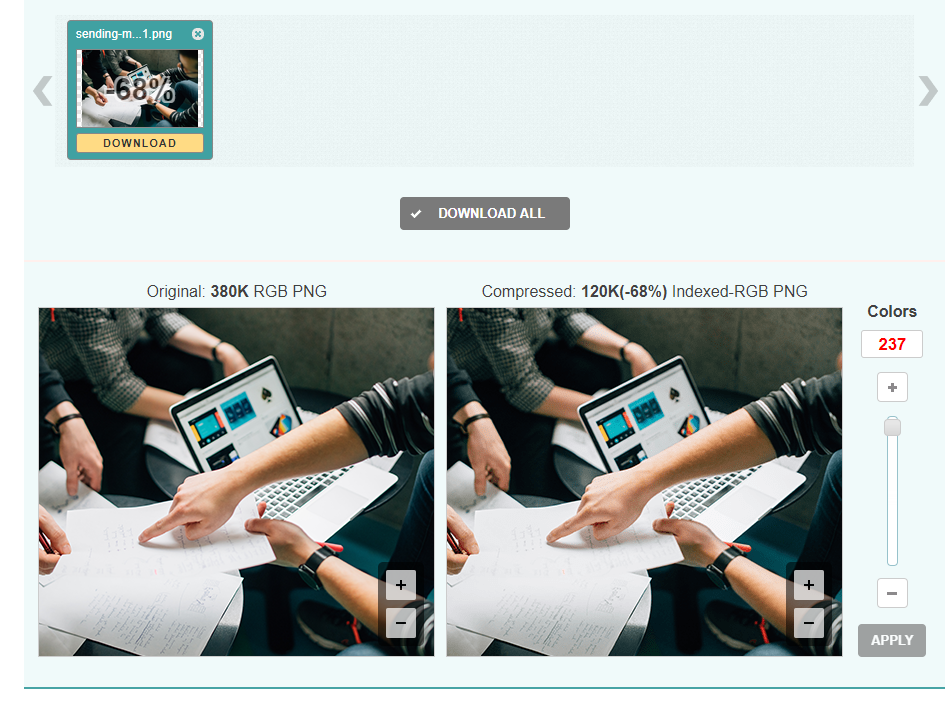
kolla in den här exempelbilden som jag komprimerade för att ge dig en uppfattning om hur effektiva dessa program kan vara:

jag minskade filstorleken med 68 procent på bara två sekunder med Optimizilla. Det minskade storleken från 380KB till 120kb med nästan ingen kvalitetsskillnad!
du kan använda alla dessa verktyg gratis och du bör definitivt implementera dem om du inte kan använda ett plugin.
använd webbläsarens cachning
webbläsarens cachning fungerar genom att” komma ihåg ” de tidigare laddade resurserna så att de inte behöver ladda om dem vid varje enskilt besök.
när en webbplatsbesökare reser till en ny sida på din webbplats behöver inte alla dina data, som logotyper och sidfot, laddas igen.
det kommer att resultera i en stor ökning av hastigheten när människor landar på din webbplats.
hur implementerar du det? Tack och lov finns det ett plugin för det. Du behöver inte vara en kodningsexpert för att göra det.
försök använda W3 Total Cache för WordPress-webbplatser. Det har över en miljon aktiva installationer och är den mest populära caching plugin på marknaden:

W3 Total Cache hävdar att det kan ge dig åtminstone en 10x förbättring av den totala webbplatsens prestanda.
dessutom hävdar de (och säkerhetskopierar) att detta plugin hjälper dig att uppnå högre resultat på Googles PageSpeed-verktyg.
verktyget hjälper dig också att minifiera HTML (som vi kommer att dyka in i nästa), JavaScript och CSS, vilket ger dig upp till 80 procent bandbredd besparingar.
försök använda W3 Total Cache idag för att ge din webbplats en snabb, enkel ökning i hastighet även om du inte har kodningserfarenhet.
Minifiera din HTML
minimera utrymmet din HTML-kodning tar upp är en annan stor faktor för att få en perfekt poäng från Google.
Minifiering är processen att ta bort eller fixa onödiga eller duplicerade data utan att påverka hur en webbläsare kommer att bearbeta HTML.
det handlar om att fixa kod, formatera, ta bort oanvänd kod och förkorta kod när det är möjligt.
återigen, tack vare de fantastiska plugin-alternativen för WordPress, behöver du inte vara ett kodande geni för att åtgärda detta.
ett av de bästa verktygen för att göra detta är HTML Minify.
du kan ladda ner detta plugin gratis direkt från deras webbplats och installera det på ditt WordPress-konto på några sekunder.
du kan också installera det direkt från denna plugin sida.

när du har installerat plugin behöver du bara ta några steg innan du ser en omedelbar inverkan på din webbplats.
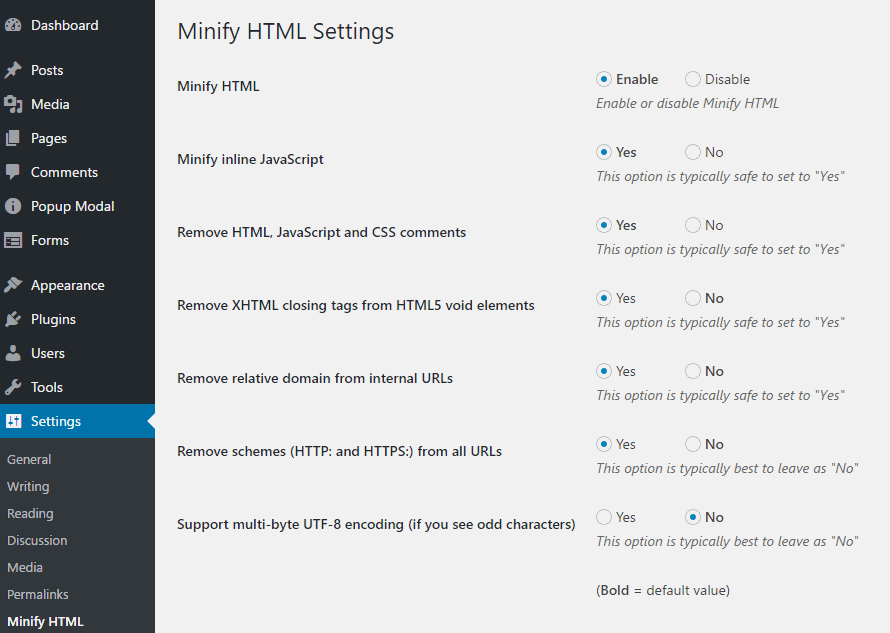
gå till fliken Inställningar på ditt minify HTML-plugin och aktivera alla följande inställningar:

du kan effektivt döda flera fåglar med en sten.
Googles PageSpeed Insights rekommenderar att du minifierar HTML, JavaScript och CSS.
aktivera inställningarna ”Minify HTML” + ”Inline JavaScript”.
nästa, se till att välja Ja för ”Ta bort HTML, JavaScript och CSS kommentarer.”
det fantastiska med detta plugin är att det kommer att berätta vad den rekommenderade åtgärden är under varje inställning.
följ dessa åtgärder om du inte känner till hur dessa inställningar fungerar.
Minifiera din kodning idag och du bör se en omedelbar inverkan på din insiktsrapport.
implementera AMP
AMP är en förkortning för Accelerated Mobile Pages.
det är ett projekt som genomförs av Google för att hjälpa mobila sidor laddas snabbare.
det fungerar genom att skapa ett open source-format som tar bort massor av onödigt innehåll, vilket gör att dina mobilsidor laddas nästan direkt.
det ger användarna en mer strömlinjeformad upplevelse på mobilen utan några klumpiga funktioner som inte fungerar bra på mobila enheter.
om du surfar på Internet på din mobiltelefon har du förmodligen klickat på en AMP-baserad artikel.
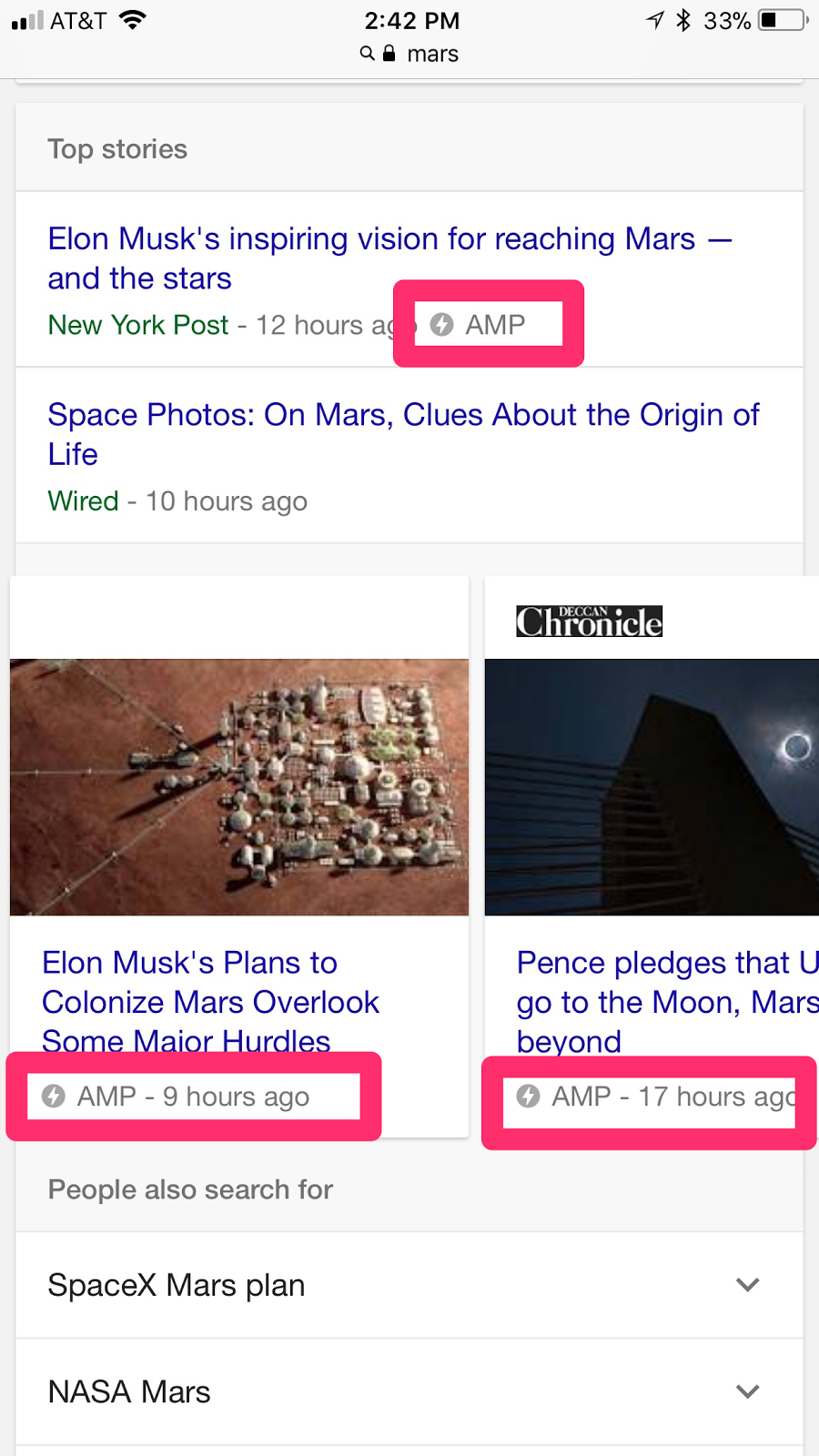
så här ser de ut:

de förflyttas ofta till avsnittet” Topphistorier ” i Googles sökresultat och de laddas upp direkt.
de har inte mycket formatering, vilket hjälper dem att ladda snabbt och leverera innehållet som mobilanvändaren vill se.
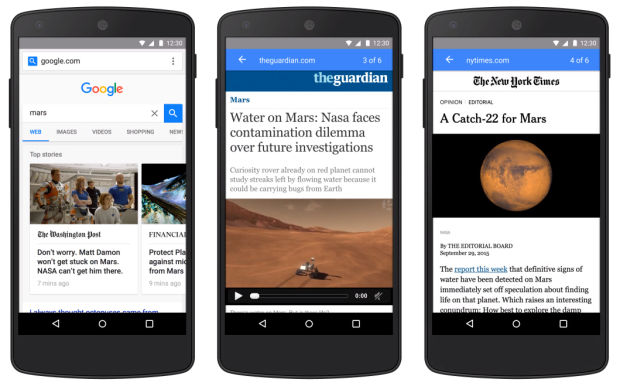
när en sökare på Google klickar på en av dessa AMP-artiklar ser de innehållet så här:

det är en förenklad version av den verkliga webbplats som tillåter en användare att bläddra mellan olika berättelser utan att lämna webbsidan och klicka på nästa.
den här funktionen effektiviserar användarupplevelsen på mobilen.
borta är de dagar där du var tvungen att vänta 10 sekunder för en webbplats att ladda, Klicka sedan tillbaka till sökresultatsidan och vänta ytterligare 10 sekunder för nästa webbplats att ladda.
här kan du komma åt innehållet i flera artiklar utan att klicka på bakåtknappen en gång.
det är extremt effektivt för att påskynda din webbplats och minska sannolikheten för att någon kommer att lämna.
massor av företag utnyttjar AMP.
företaget WIRED började implementera AMP för att göra ett bättre jobb med att nå sina kunder.

de fann att deras mobila användarupplevelse var för långsam. Omvandlingar skedde helt enkelt inte på grund av hastighetsproblemen och besökarnas retentionsproblem.
beslutar att investera tid i AMP gjort en enorm inverkan för WIRED.
de ökade sin klickfrekvens från organiska sökresultat med 25 procent.
de hittade en ökning med 63 procent i CTRs på annonser i AMP stories också.
de kunde också lägga till AMP-Berättelser till över 100k-artiklar på deras webbplats.
Gizmodo hoppade också på AMP-tåget och såg stora förbättringar på sin mobila webbplats.

de fick över 100K AMP-sidbesök varje dag med laddningstider som var 3x snabbare än vanliga mobilsidor.
omvandlingar ökade med 50 procent också.
det är säkert att säga att AMP kan öka konverteringarna och mobilhastigheten avsevärt, vilket ger dig en enorm möjlighet att göra högre poäng på Googles PageSpeed Insights.
om du vill börja använda AMP på din egen webbplats finns det några sätt att göra det.
om du är bekant med HTML kan du följa amps detaljerade handledning här.
för dem som är mindre tekniskt kunniga eller inte har någon erfarenhet av HTML, försök använda ett WordPress-plugin.
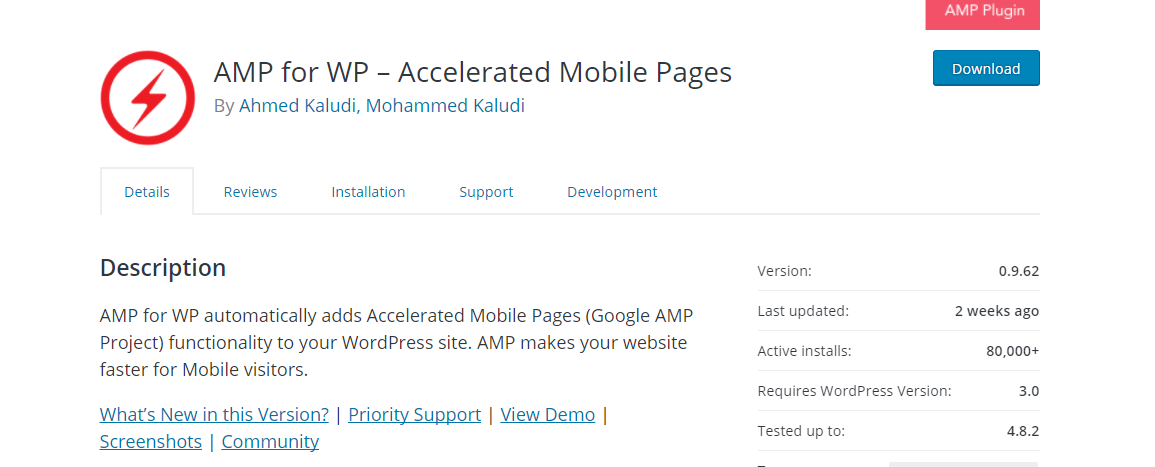
en av de mest populära plugins är AMP för WP.

den har över 80 000 aktiva installationer och har ständigt stöd och uppdateringar.
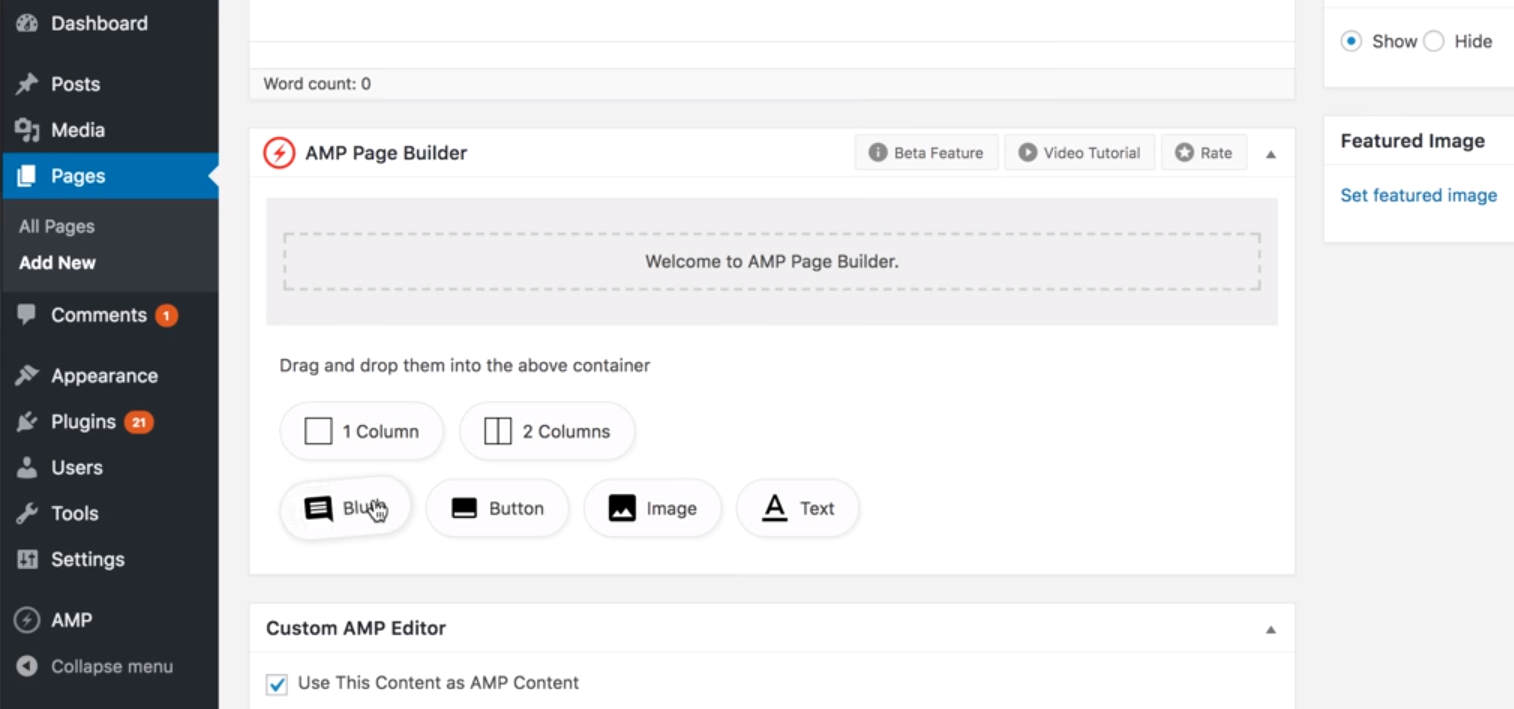
insticksprogrammet innehåller en AMP sidbyggare som du enkelt kan dra och släppa sidelement på:

det är ett av de enklaste sätten att skapa AMP-vänligt innehåll.
allt du behöver göra är att ladda ner och installera plugin på din WordPress-instrumentpanel och aktivera den.
därifrån kan du använda sidbyggaren på varje nytt inlägg som du laddar upp.
dessa sidor skapar sedan en AMP-vänlig version som visas i mobila sökresultat.
AMP är ett beprövat sätt att snabba upp din mobila webbplats och minska din hastighet till under en sekund–och massor av företag hittar framgång med det.
Vanliga Frågor Om Google PageSpeed Insights
Google använder sidhastighet som en rankningsfaktor eftersom den påverkar användarupplevelsen. Det kan påverka din förmåga att rankas högre i SERP.
hur avvisningsfrekvens korrelerar till sidan hastighet?
studier har visat att webbplatser som laddas snabbare har en lägre avvisningsfrekvens. Detta innebär att användaren sannolikt har en bättre upplevelse.
vilka branscher har de långsammaste platserna?
i genomsnitt laddar teknik-och resesajter den långsammaste, där lokala och klassificerade webbplatser laddar snabbast.
hur snabbt ska en webbplats laddas?
den bästa praxis för sidhastighet laddningstid är tre sekunder.
Google PageSpeed Insights slutsats
när du har spenderat otaliga dagar, veckor och månader på att bygga en ny webbplats vill du att varje bild, element och ikon ska vara förstklassig.
men det resulterar ofta i en webbplats som är långsammare än Google rekommenderar.
när det gäller att driva konverteringar på din webbplats kommer hastighet alltid att spela en stor roll.
människor vill inte vänta 10 sekunder på att din webbplats laddas när de kan klicka tillbaka till Google och välja nästa resultat.
att göra bra poäng på PageSpeed Insights-testet bör vara en av dina huvudprioriteringar när du försöker göra din webbplats perfekt och optimera den.
för att komma igång måste du först diagnostisera vilka problem som plågar din webbplats.
är det bilder, sidelement, för mycket text, dålig kodning eller alla ovanstående?
Använd Google PageSpeed Insights-verktyget för att se var problemet ligger och arbeta sedan igenom deras förslag. Du vill också minifiera kod, komprimera bilder, lägga till webbläsarens cachning och implementera AMP.
dessa är beprövade steg som kan ha stor inverkan på din PageSpeed Insight-poäng.
att göra en perfekt 100 procent på Googles PageSpeed Insights kan ge din webbplats den boost som den behöver för att lyckas.
vilka är de bästa sätten du har hittat för att öka din webbplatshastighet?
öka din trafik