
har du någonsin hittat det perfekta teckensnittet för din webbplats på en annan webbplats, bild eller blogg men visste inte hur du hittar namnet? Du har kommit till rätt ställe. I den här guiden visar vi dig hur du identifierar teckensnitt från en webbplats för att hjälpa dig hitta den perfekta typografin för ditt företag.
Varför är det användbart att se vilka teckensnitt en webbplats använder?
om du arbetar med att bygga din webbplats eller designa ditt onlineinnehåll letar du alltid efter sätt att förbättra det. Du kan göra det på många sätt. De mest uppenbara använder ett annat tema, lägger till funktioner och ger bättre innehåll. Men det finns andra inte så uppenbara saker som du kan göra för att ha en fördel gentemot dina konkurrenter och göra din webbplats unik. Teckensnittet är en av dem.
teckensnittet du använder finns över hela din webbplats och kan inte bara förbättra läsbarheten utan också den övergripande navigeringen. Om din typografi ser professionell ut och är lätt att läsa är dina besökare mer benägna att stanna kvar på din webbplats. Teckensnitt förbises ofta men kan ha stor inverkan.
även om du kan lägga till teckensnitt på din webbplats kanske du vill använda typografi som du inte hittar på traditionella sätt. Internet är fullt av webbplatser med vacker typografi som du kanske vill använda på din webbplats. Den svåra delen är dock att identifiera de teckensnitt som dessa webbplatser använder. Det finns inget enkelt sätt att hitta ett teckensnitt och även om du är expert finns det massor av små skillnader i varje teckensnitt. Dessutom kan dessa skillnader förstärkas av teckensnitt och CSS-ändringar.
det är därför vi i det här inlägget ska visa dig hur du använder olika verktyg för att ta reda på vilka teckensnitt en webbplats använder.
hur man identifierar teckensnitt från en webbplats
det finns flera sätt att identifiera teckensnitt på en webbplats:
- använda verktyget inspektera
- med insticksprogram
- Ffffallback
- Fount
- Fontanello
- vilket teckensnitt
vissa av dessa är svårare att använda än andra och vissa kan kräva externa verktyg och tillägg. Låt oss titta närmare på alla dessa olika metoder.
1) Identifiera teckensnitt med hjälp av verktyget inspektera
det mest grundläggande sättet att identifiera teckensnitt från en webbplats är att använda webbläsarens verktyg inspektera. För detta måste du öppna utvecklarverktygen i din webbläsare. Vanligtvis kan du göra detta på några olika sätt:
- tryck på F12 eller Ctrl + Shift + I i din webbläsare
- öppna webbläsarens meny högerklicka och gå sedan till inspektera
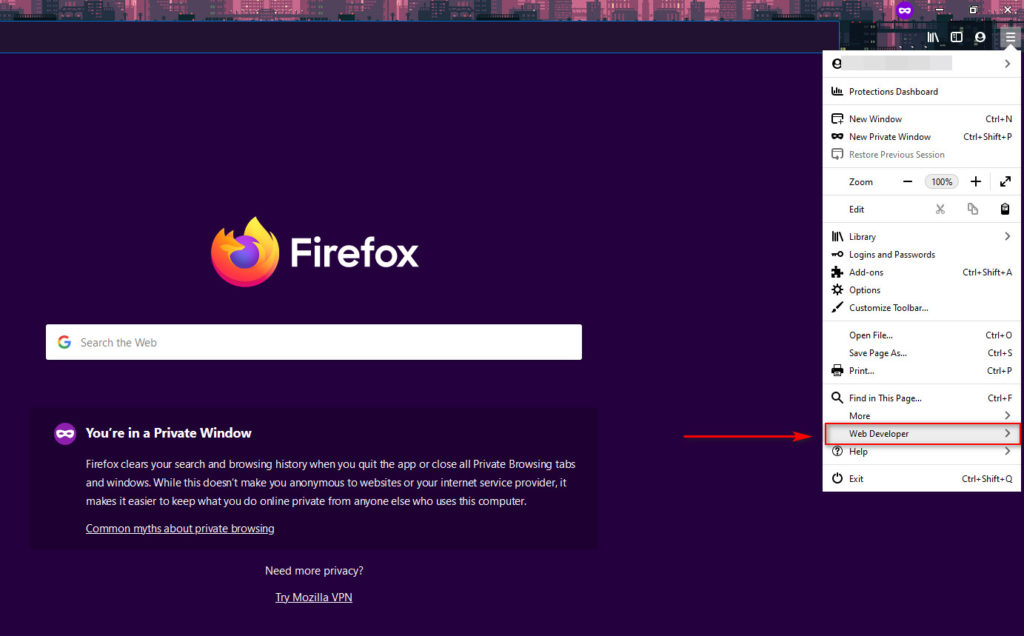
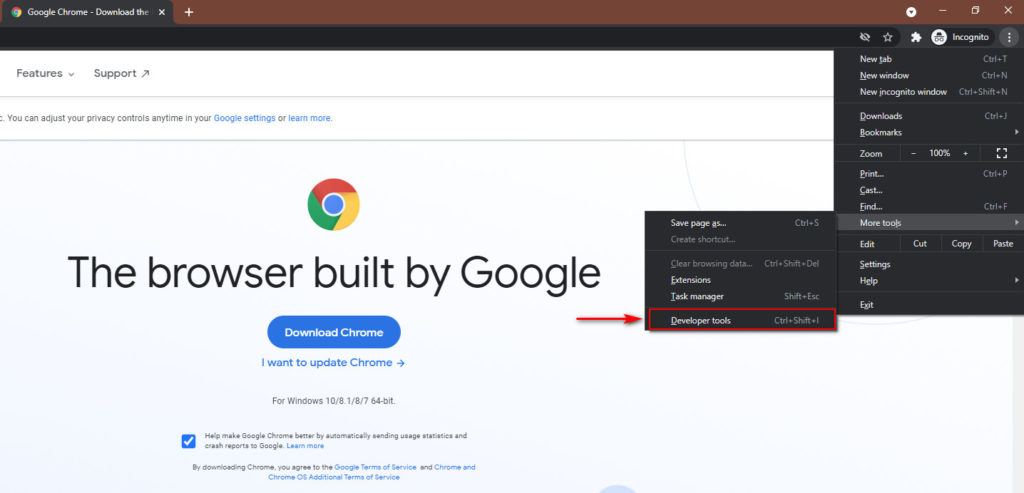
- öppna Utvecklarverktygsalternativen från webbläsarens meny och gå till webbutvecklare


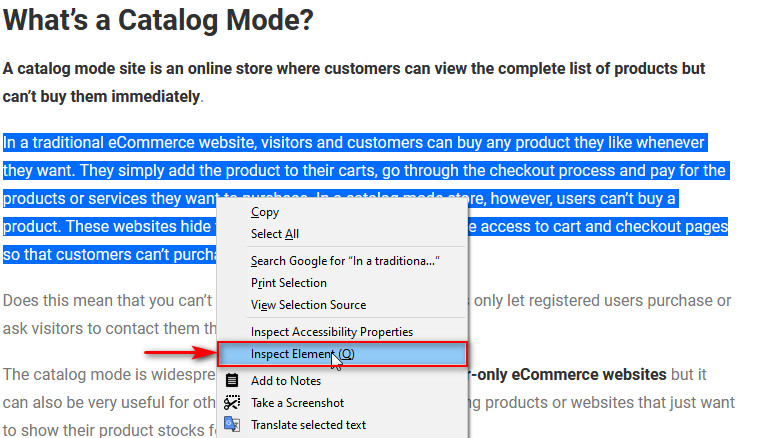
när du hittar ett teckensnitt som du gillar högerklickar du på texten som innehåller teckensnittet du vill identifiera och klickar på Inspektera Element.

detta element kommer att markeras i inspektörsverktyget och du kommer att se stilar och layouter i rutorna bredvid inspektören.
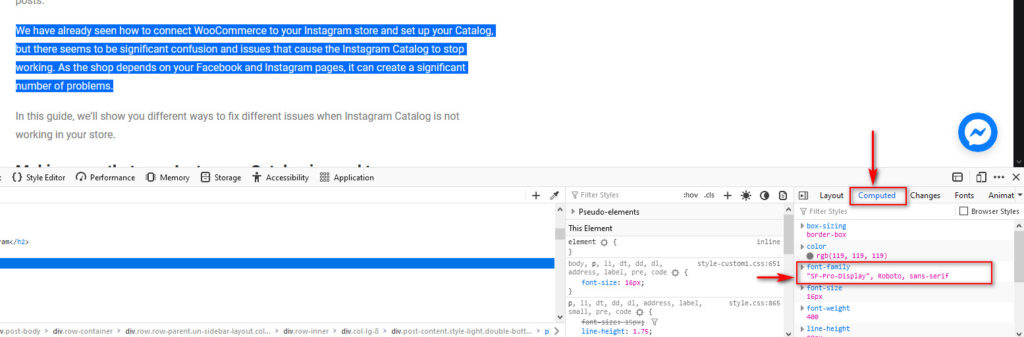
klicka sedan på fliken beräknad och bläddra ner för att kontrollera fältet Font-Family. Detta fält bör lista webbplatsens teckensnitt. I det här exemplet är teckensnittet till exempel Roboto eller SF-Pro Display.

på så sätt kan du identifiera teckensnitt på vilken webbplats som helst med hjälp av Inspektörsverktyget. Du kan dock hitta webbplatser där du inte kan högerklicka eller komma åt granskningsverktyget eftersom de inte tillåter det. Om så är fallet finns det ett annat alternativ. Du kan också se vilket teckensnitt webbplatsen använder med ett dedikerat verktyg.
Låt oss ta en titt på några av de bästa plugins du kan använda för att identifiera teckensnitt från en webbplats.
2) Identifiera teckensnitt med hjälp av verktyg Och Plugins
om du inte kan använda inspektörsverktyget på en webbplats identifierar du teckensnitt med hjälp av dedikerade verktyg och plugins. Det finns flera verktyg där ute, så för att göra ditt liv enklare listar vi de bästa och visar hur du kan använda dem för att hitta och känna igen teckensnitt som används på olika webbplatser.
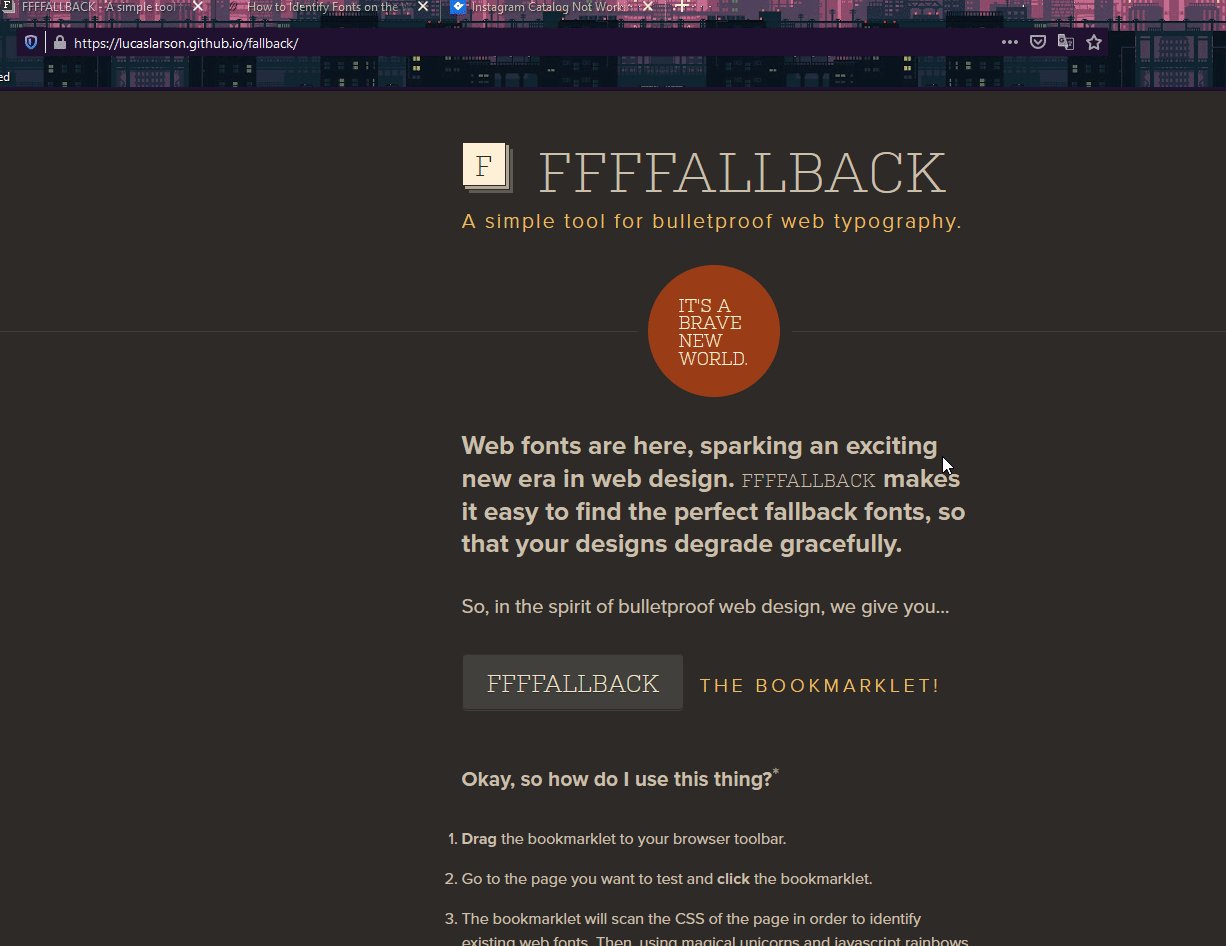
2.1) FFFFallBack

FFFFallback är ett enkelt bokmärkesverktyg som du kan använda för att identifiera teckensnitt på vilken webbplats som helst. Och det bästa är att du inte behöver installera någonting. Du behöver helt enkelt spara bokmärket på fliken Bokmärken och klicka på bokmärket på vilken webbplats som helst för att kontrollera teckensnitten. Verktyget använder Javascript för att skanna CSS och identifiera typografi samt dess typsnitt.
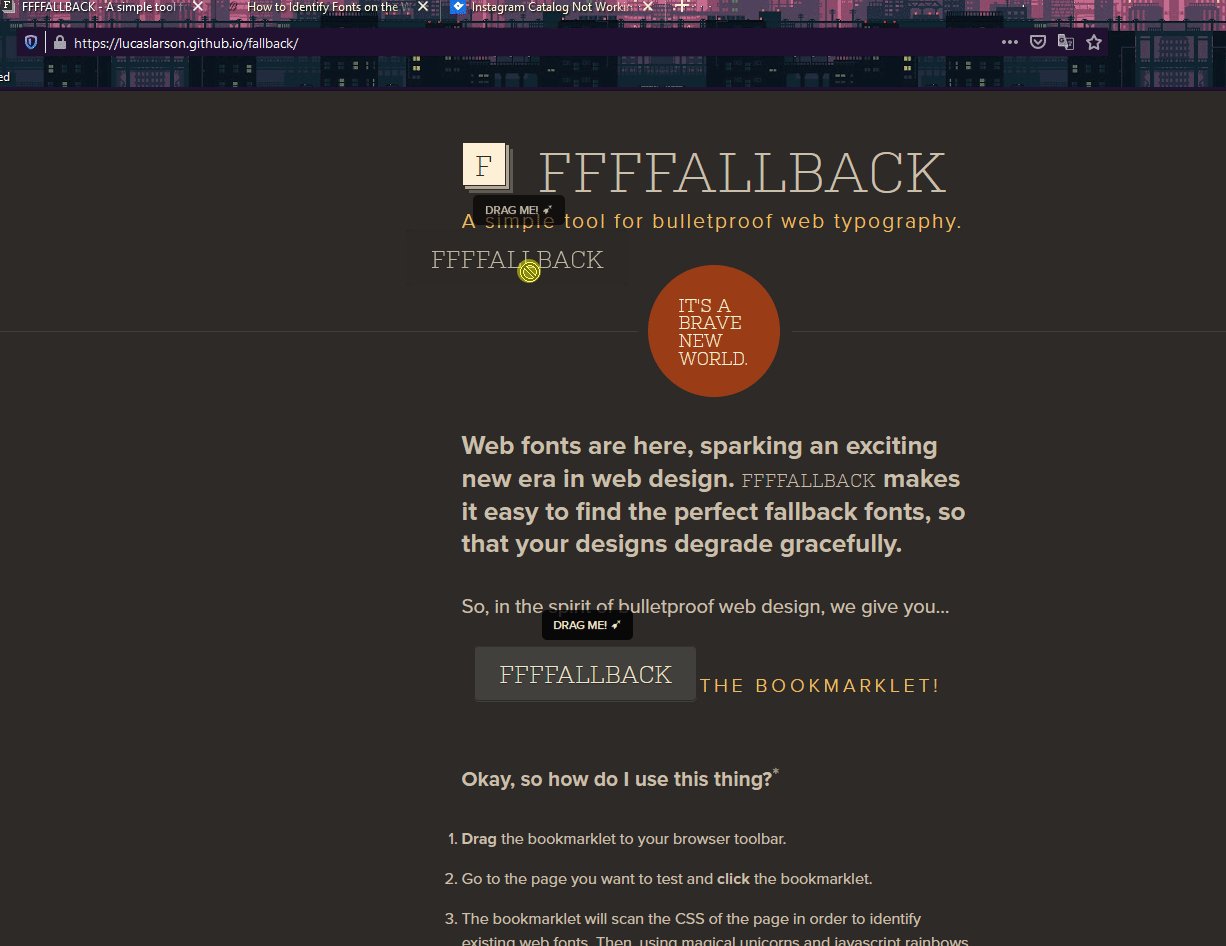
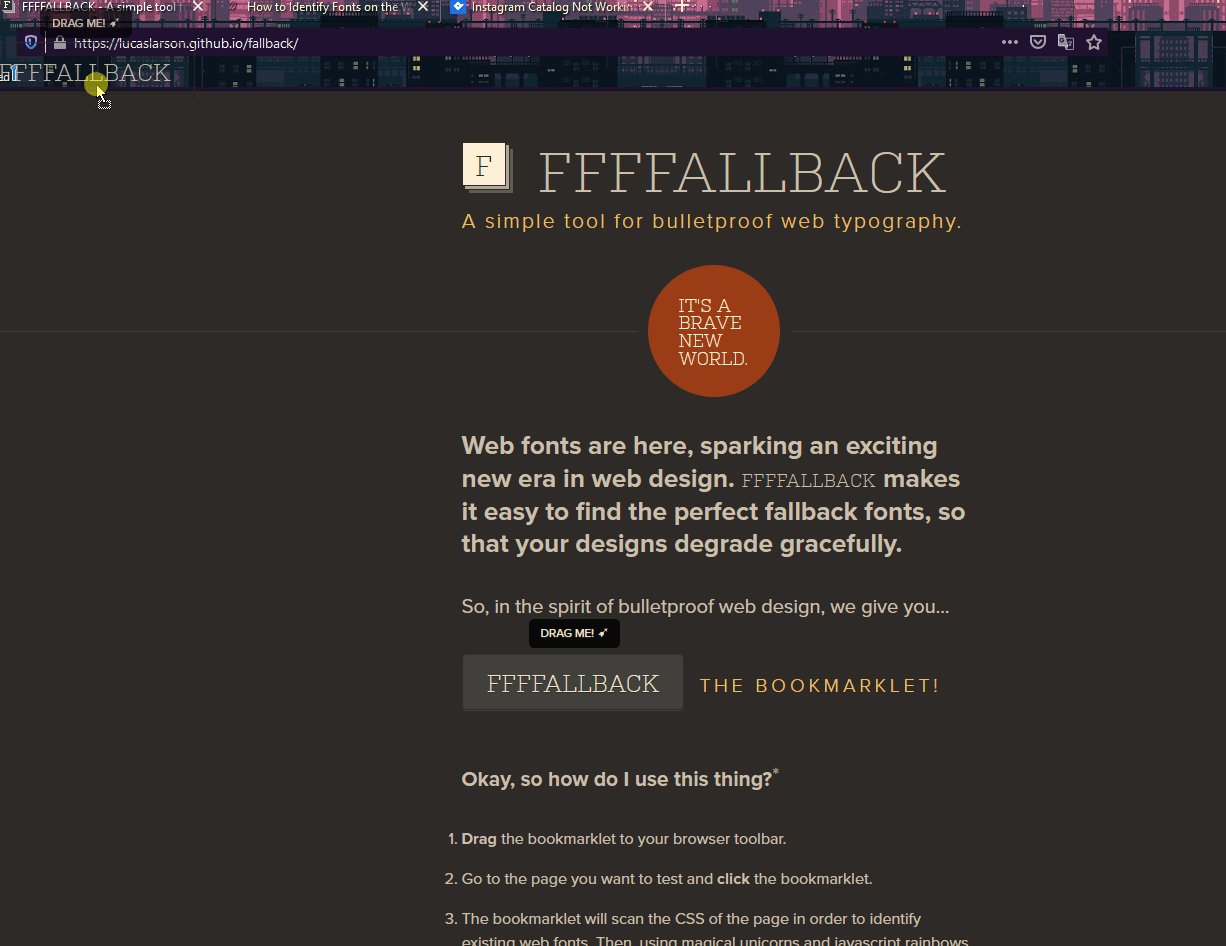
för att använda det här verktyget måste du öppna den här sidan. Klicka sedan på ffffallback-knappen och dra den till din bokmärkesfält som visas nedan. Om bokmärkesfältet inte visas i din webbläsare trycker du på Ctrl + Skift + B för att aktivera det.

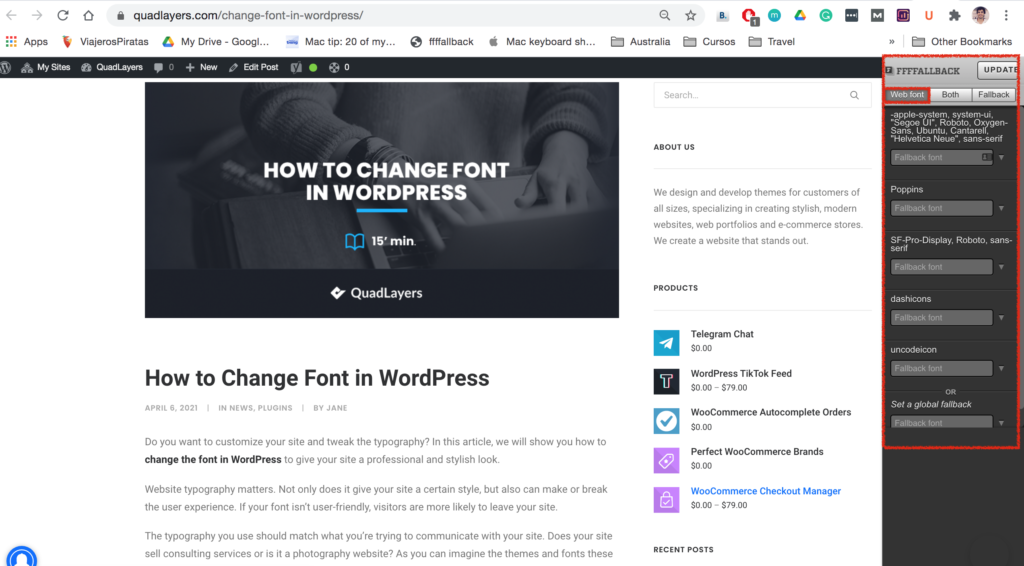
öppna nu en webbplats där du vill identifiera teckensnitt och klicka på bokmärket som du just sparade i bokmärkesfältet. Det ska visa dig webbplatsens typsnittsfamilj och stil på en ny kolumn som visas nedan. Se till att du väljer Webbfont som alternativ ovanpå.

2.2) Fount

Fount liknar FFFFALLBACK, men det låter dig också kontrollera teckensnitt för specifika texter. På så sätt kan du ange vilka texter du vill kontrollera teckensnitt för.
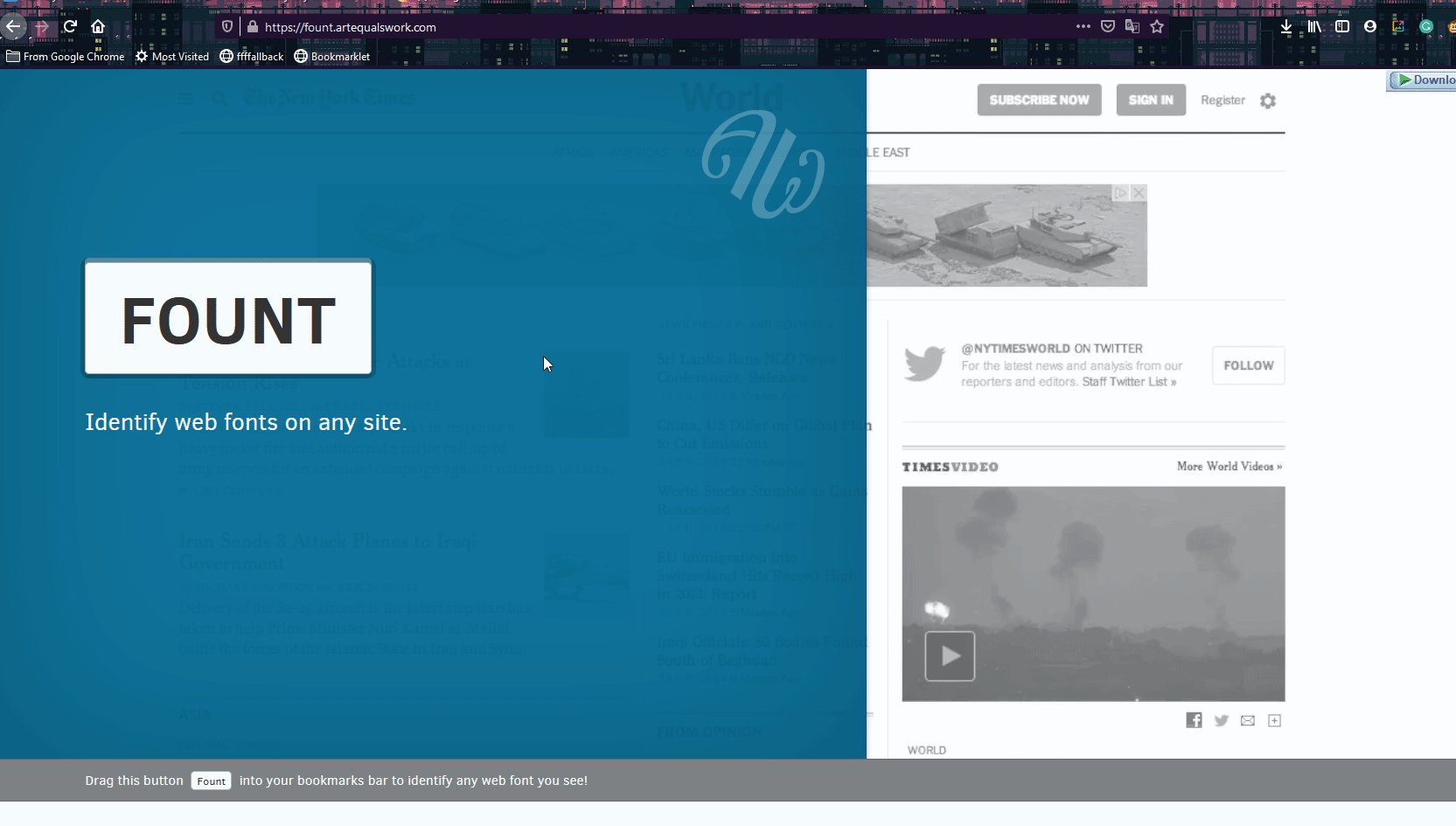
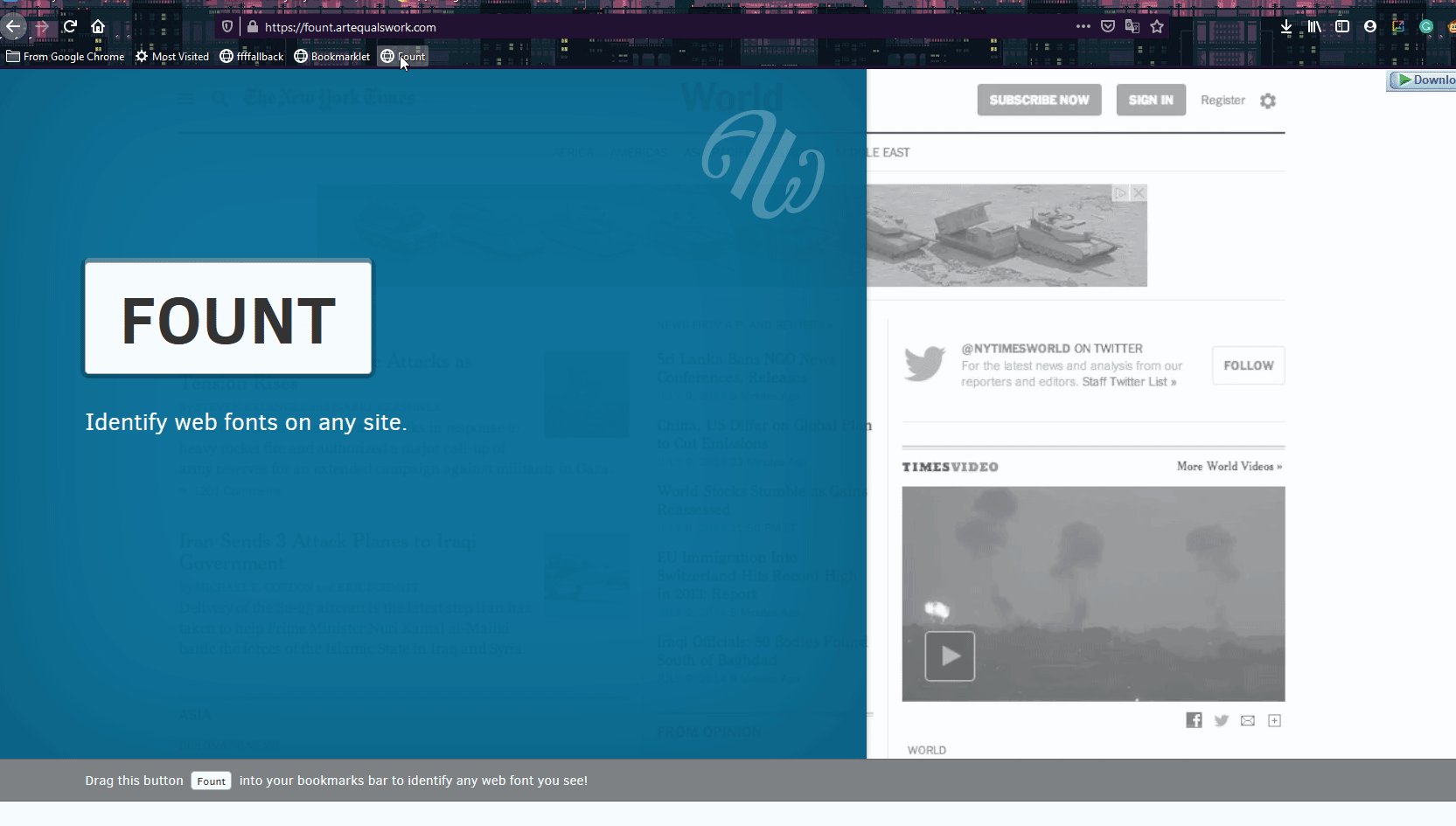
för att använda Fount, gå till den här webbplatsen och spara bokmärket från webbplatsen genom att dra det till fliken Bokmärken.

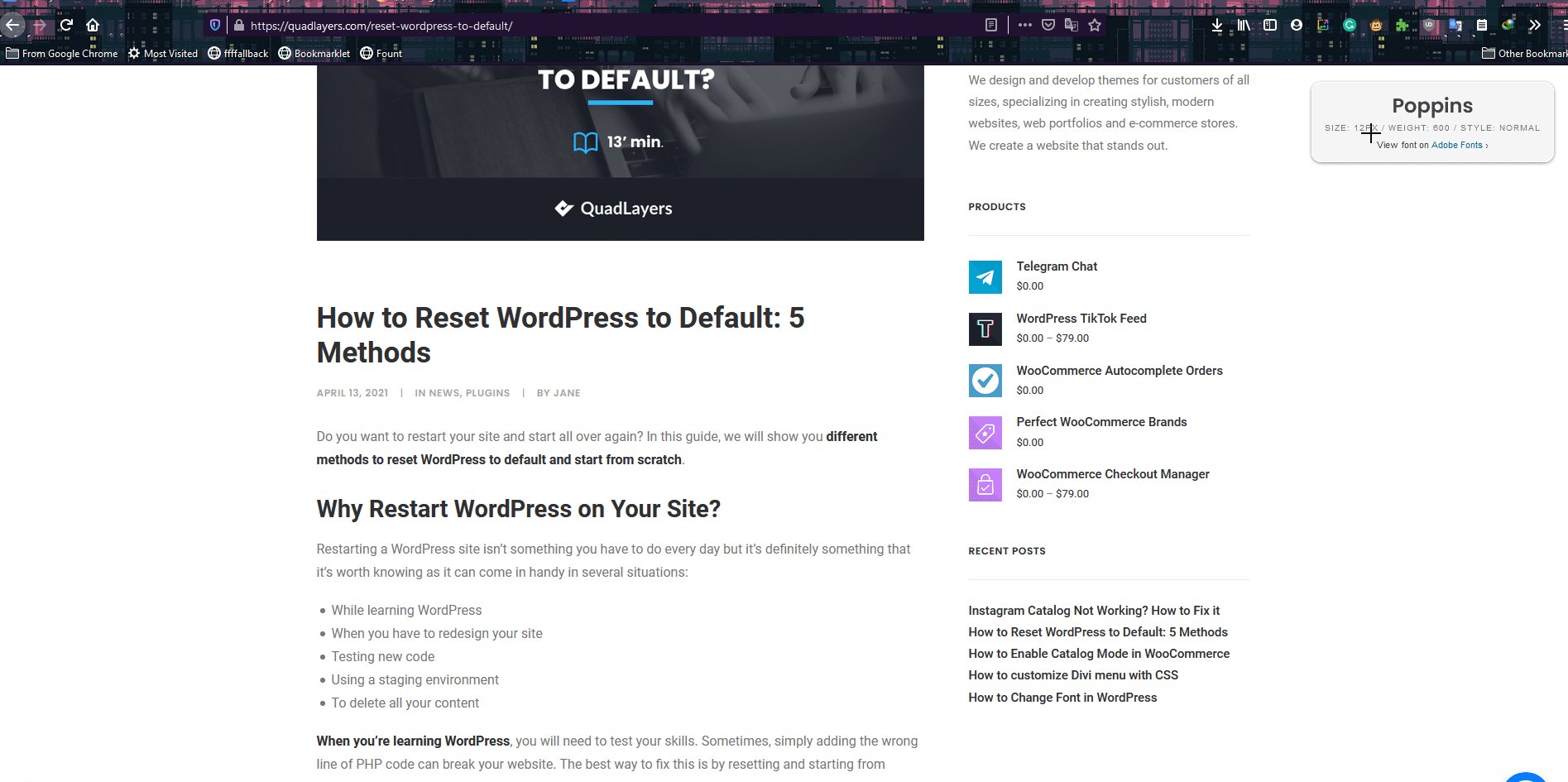
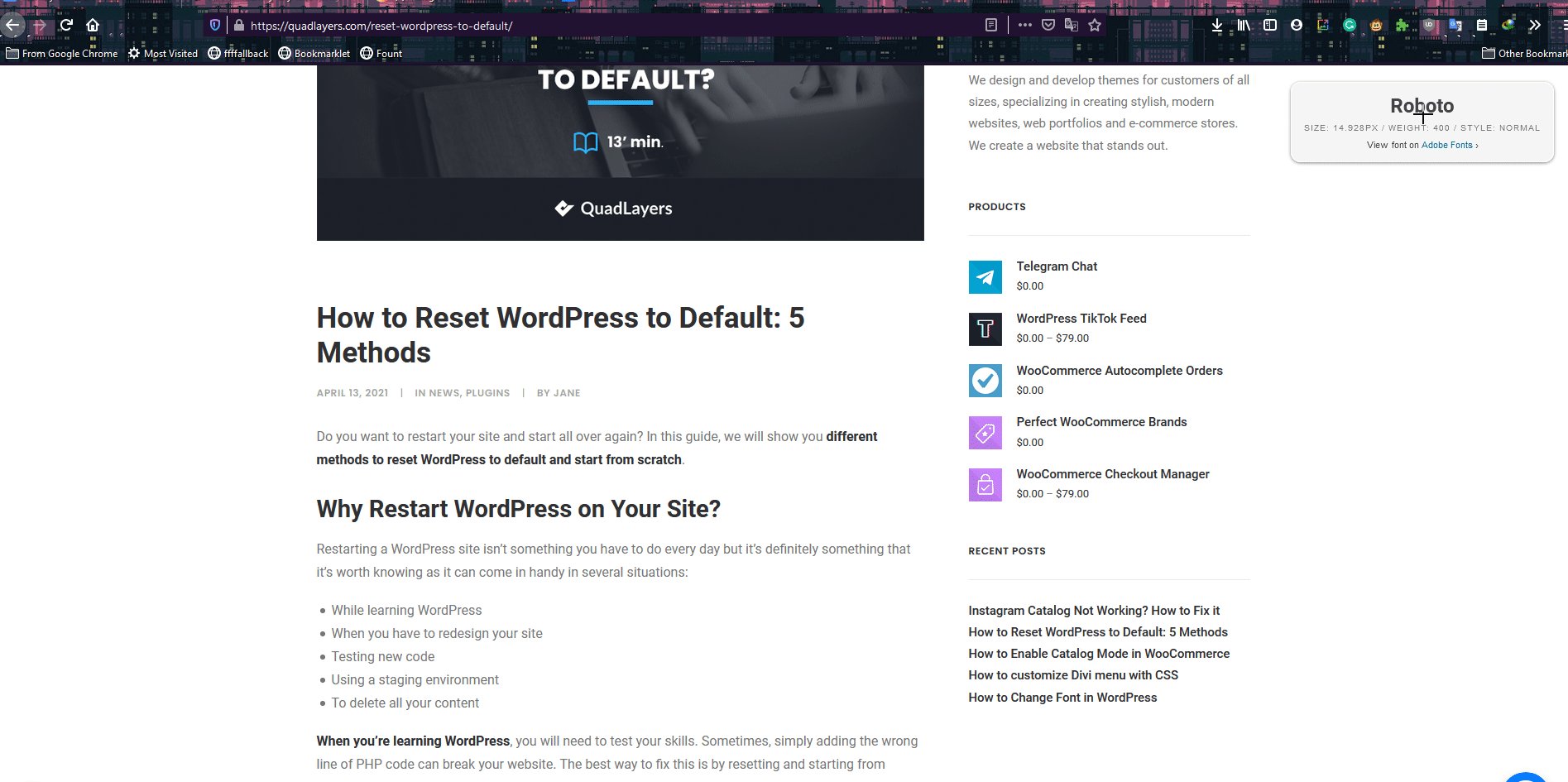
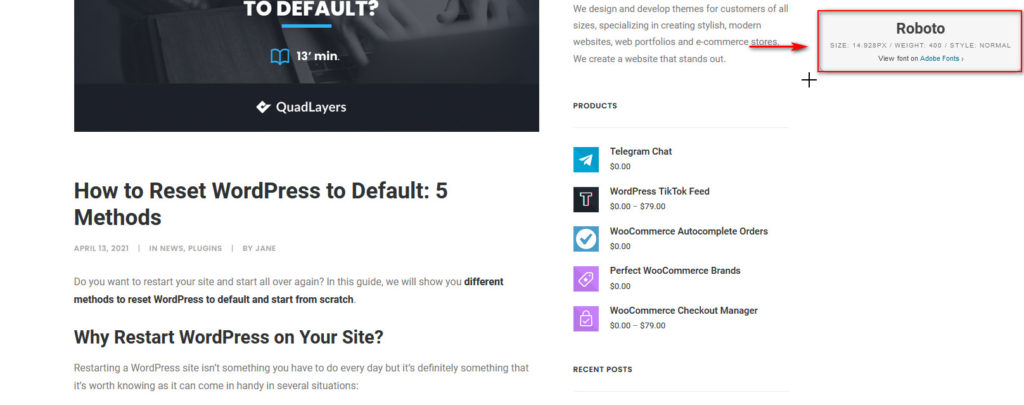
öppna sedan en webbplats som du vill kontrollera teckensnitten för och klicka på Fount-bokmärket. Detta ändrar markören till ett plus. Klicka bara på någon text, och det kommer att visa dig den identifierade teckensnitt längst upp till höger på skärmen.

när du vet teckensnittet för den texten kan du klicka på teckensnittet igen för att inaktivera markören och fortsätta surfa på din sida som vanligt.

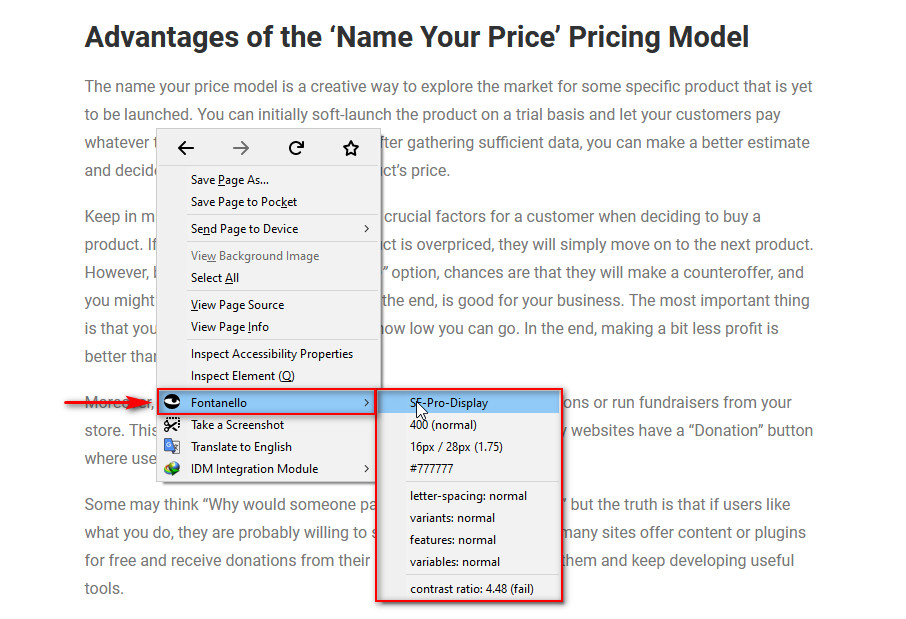
2.3) Fontanello

om du föredrar att använda webbläsartillägg är Fontanello det perfekta verktyget för att identifiera teckensnitt från vilken webbplats som helst. Installera bara Fontanello-tillägget på Chrome eller Firefox och aktivera det.
för att identifiera teckensnitt på en webbplats, högerklicka bara på vilken text som helst och välj alternativet Fontanello. Rullgardinsmenyn visar teckensnittsfamiljen samt dess stil och varianter.

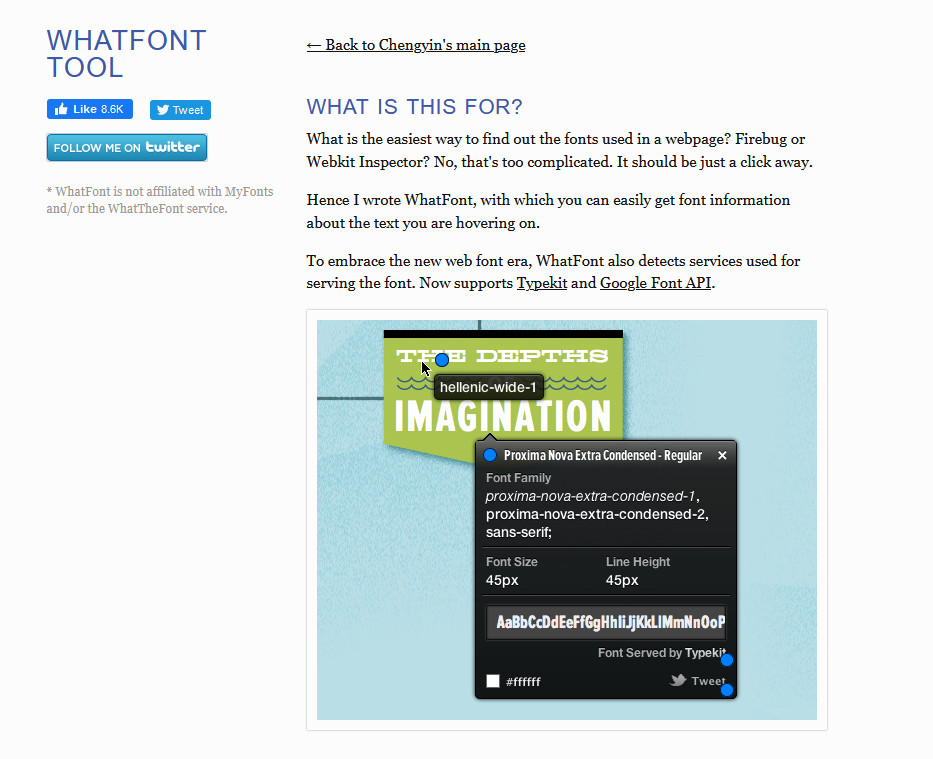
2.4) vilket teckensnitt

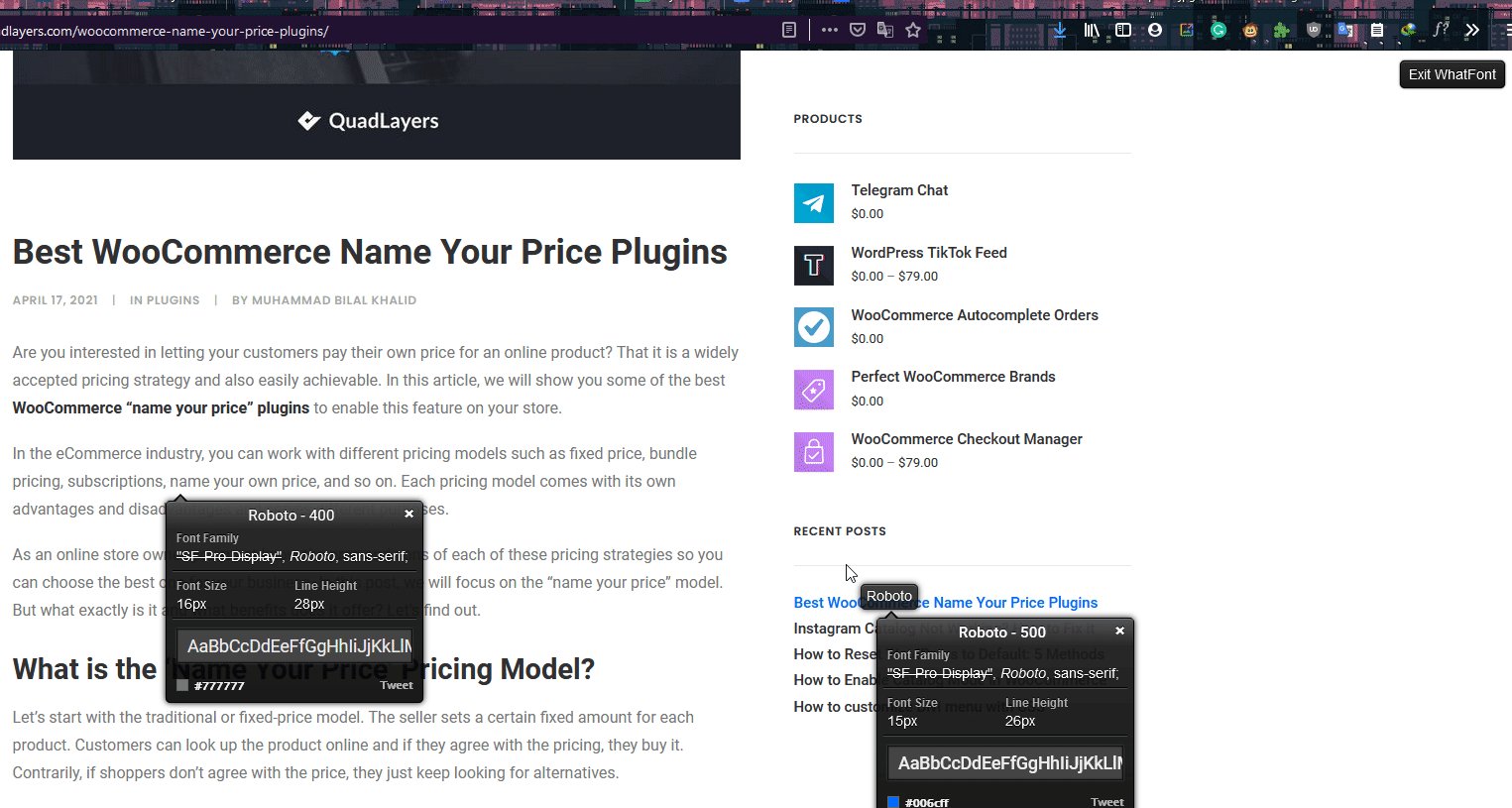
Alternativt kan du använda WhatFont-tillägget på ett liknande sätt. Installera först tillägget på antingen Chrome eller Firefox. Klicka sedan på WhatFont-verktygsikonen i webbläsarens verktygsfält och klicka på vilken text som helst för att kontrollera teckensnittet. Det som är bra är att du kan välja olika text och se vilken typografi de använder samtidigt.
när du är klar trycker du på Avsluta WhatFont för att stänga popup-teckensnitt och använda webbsidan som vanligt.

nu när vi har sett hur man identifierar teckensnitt från text kanske du undrar om det är möjligt att göra detsamma från bilder. Svaret är ja! Låt oss se hur man gör det.
hur man identifierar teckensnitt från en bild
förutom att upptäcka teckensnitt från text kan du också identifiera teckensnitt från en webbplats via bilderna. För att göra det använder vi ett onlineverktyg som heter WhatTheFont.
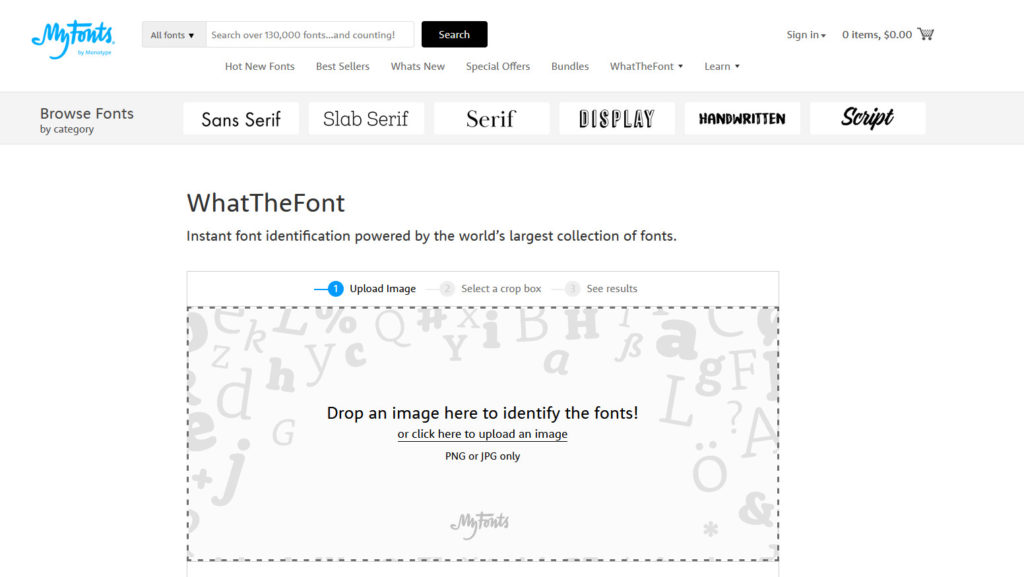
vad teckensnittet

detta onlineverktyg låter dig ladda upp en bild, analyserar bildens text och berättar vilken typsnitt den använder.
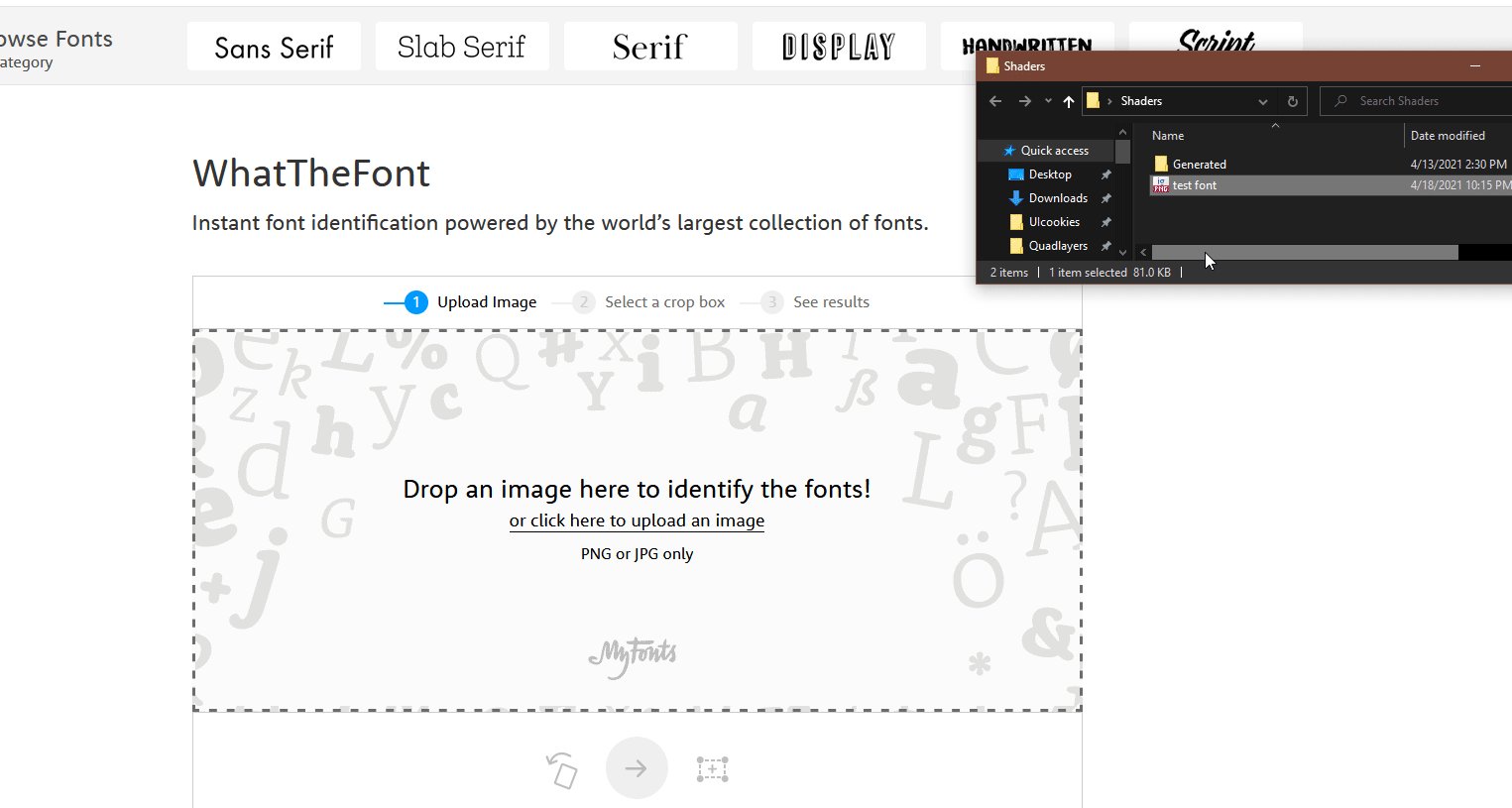
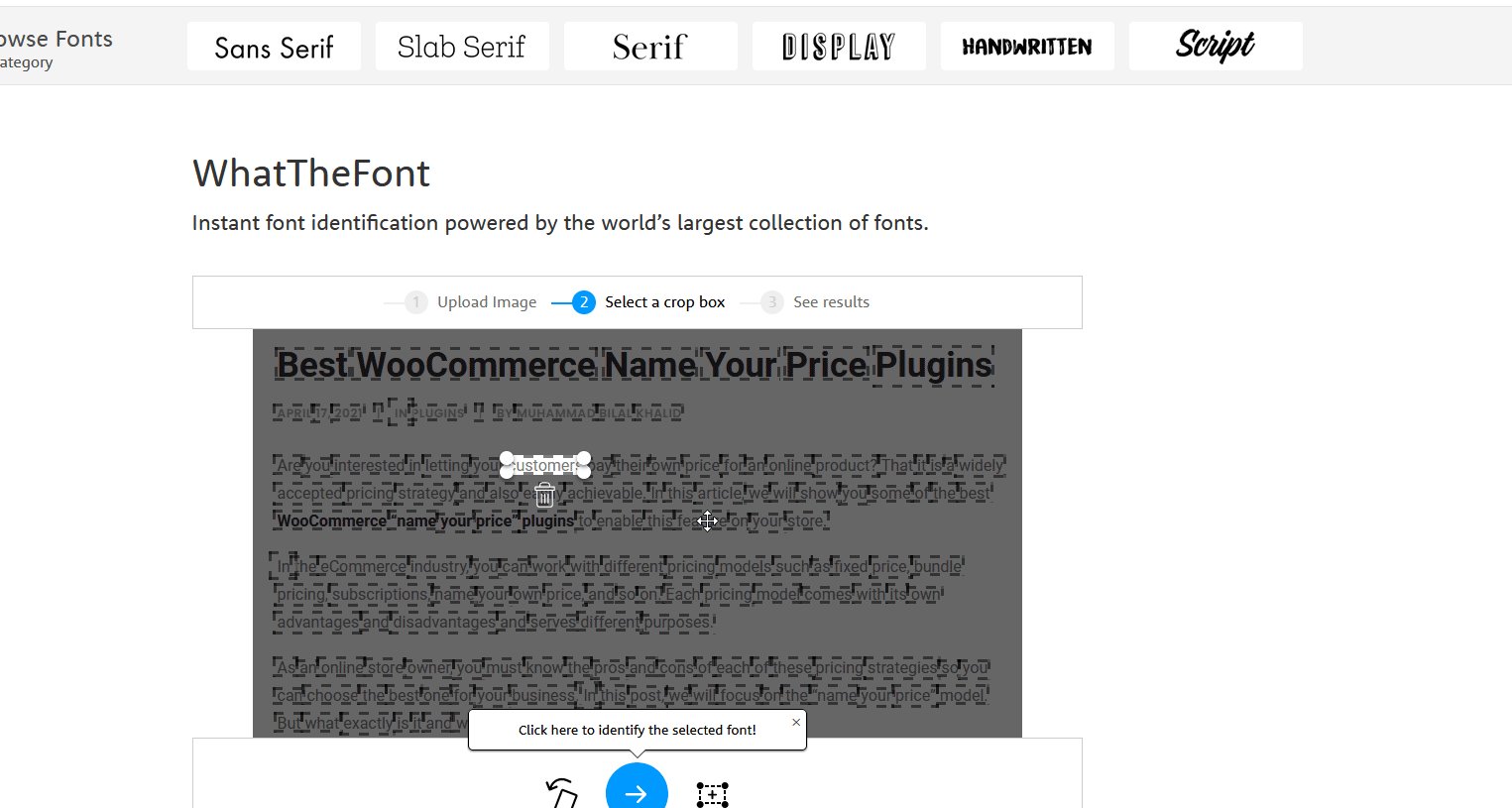
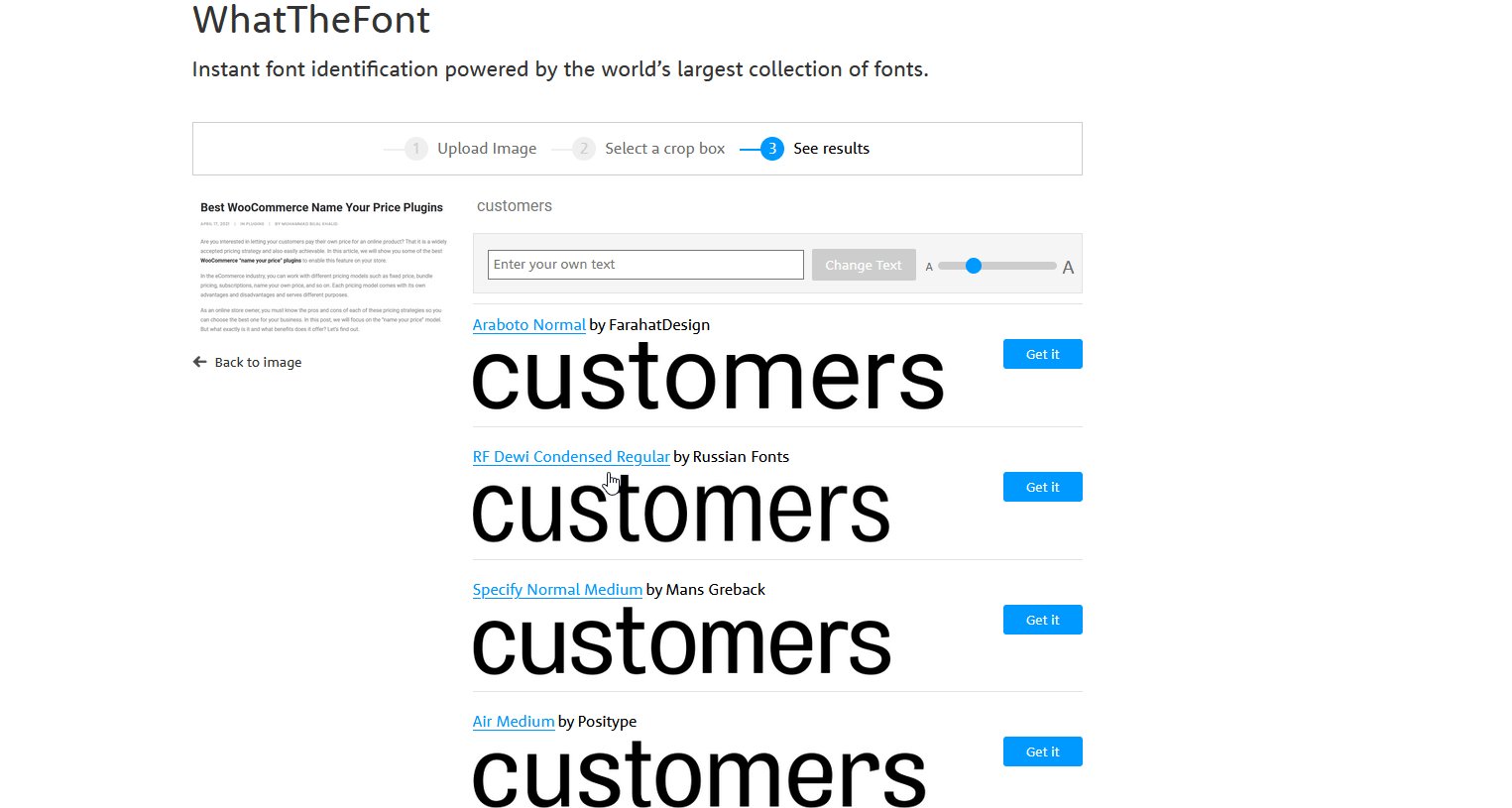
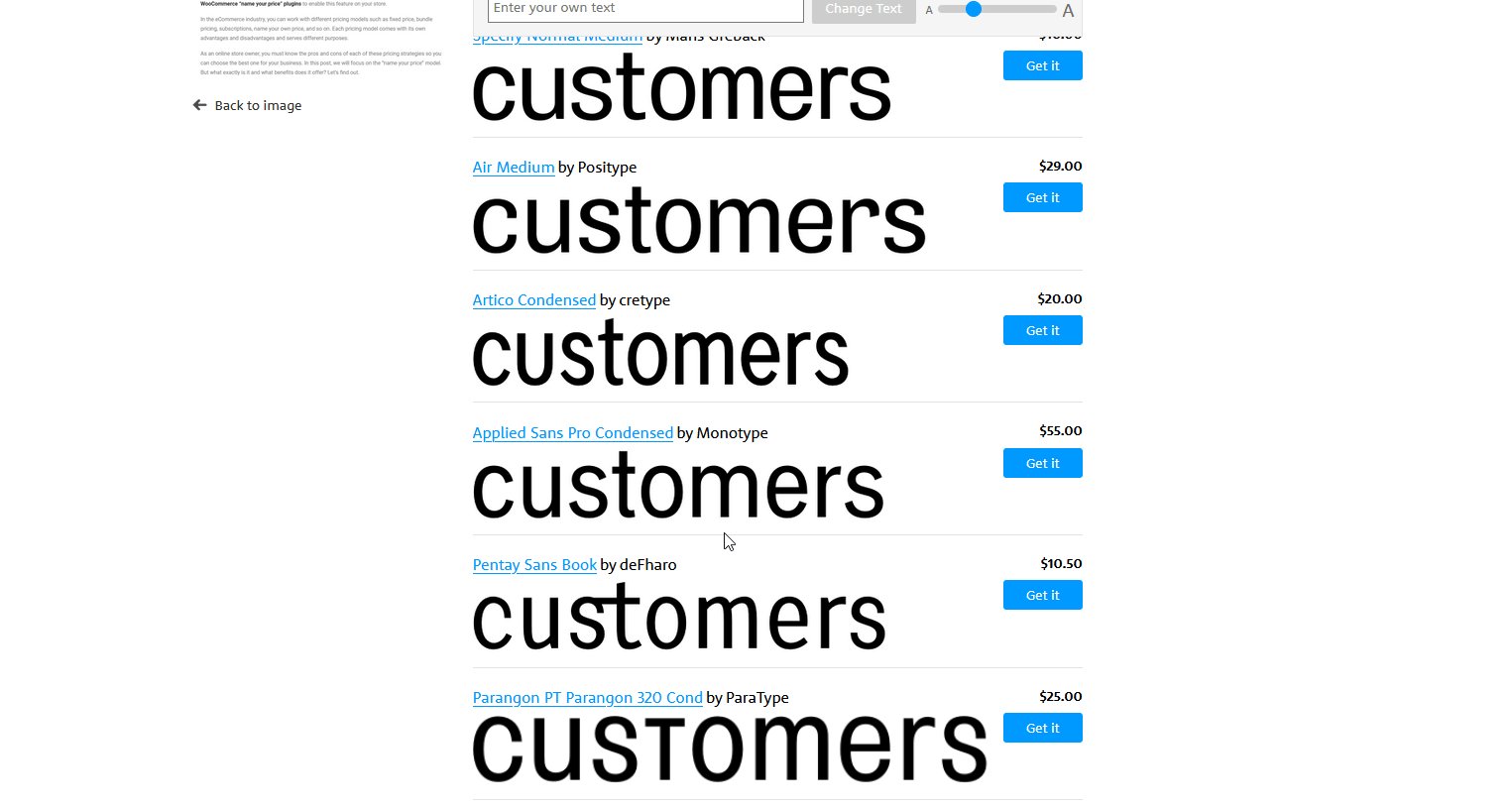
för att göra detta, gå till den här sidan och dra eller ladda upp bilden till verktyget (se till att den är i JPG-eller PNG-format.) Definiera sedan beskärningsrutan för texten, och verktyget visar dig rätt teckensnitt för texten. Dessutom ger WhatTheFont dig också webbplatser där du kan köpa teckensnitt och till och med låter dig testa teckensnitt med din anpassade text.
på så sätt kan du kontrollera teckensnitt från bilder eller skärmdumpar. Dessutom har den en mobilapp som du kan använda för att identifiera teckensnitt från din mobil också.

slutsats
sammantaget kan teckensnittet du använder ha stor inverkan på din webbplats. Det kan hjälpa dig att förbättra läsbarheten, övergripande navigering och hålla dina besökare där längre. Tydlighet och läsbarhet är viktiga aspekter av en webbplats och ju mer ansträngning du lägger på det, desto bättre resultat får du.
i den här guiden har vi sett olika sätt att identifiera teckensnitt från en webbplats:
- använda verktyget browser inspektera
- använda Bookmarklet-verktyg
- genom webbläsartillägg
- använda dedikerade onlineverktyg för att identifiera teckensnitt från bilder
när du har hittat rätt teckensnitt är det upp till dig att välja hur du lägger till dem på din webbplats. När du väl har valt den typografi du vill använda rekommenderar vi att du tittar på vår guide om hur du ändrar teckensnittet i WordPress för att byta till ditt nya teckensnitt på nolltid.
om du letar efter fler sätt att förbättra läsbarheten och navigeringen på din WordPress-webbplats kan du också titta på dessa artiklar:
- hur man lägger till brödsmulor i WordPress
- organisera WooCommerce-produkter efter märke
- hur man lägger till en WordPress mega-meny