WordPress är en lättanvänd plattform som du kan använda utan att röra en enda kodrad. Men att veta hur man redigerar HTML i WordPress är en bra färdighet att ha under ditt bälte.
med kunskap om redigering av kod kan du felsöka problem eller utföra avancerad anpassning för att förbättra din WordPress-webbplats.
den här artikeln kommer att prata om varför redigering av HTML i WordPress behövs och hur man gör det rätt.
Är Det Nödvändigt?
WordPress fungerar otroligt out-of-the-box, vilket innebär att du kan ha en vacker och funktionell webbplats utan att skriva någon kod.
faktum är att WordPress har en enorm samling teman och plugins för att enkelt justera din webbplats. Så du behöver inte riktigt veta hur du redigerar HTML i WordPress.
om du vill ändra utseendet på din webbplats kan du använda och anpassa det förinstallerade temat eller installera ett nytt från WordPress-katalogen. För att lägga till mer funktionalitet på din webbplats kan installation av plugins vara en av de bästa lösningarna.
kort sagt, att lämna WordPress-källkoden ensam är bra för de flesta situationer.
det finns dock tillfällen när du behöver redigera HTML i WordPress eftersom det kan vara det enda sättet.
till exempel när du vill göra avancerad temaanpassning eller lägga till HTML-effekter på dina inlägg som attraktiv markerad text.
Tänk på att redigering av kod i WordPress felaktigt kommer att orsaka mer skada än nytta. Gör det försiktigt.
saker att tänka på
att redigera WordPress-källkoden är en allvarlig uppgift. Du bör minimera risken när du kan.
för att göra det bör du överväga vad ditt mål är, vilka verktyg du ska använda och hur mycket tid du har.
fråga dig själv: Vad är ditt motiv? Vill du göra ändringar för testning, inlärningsändamål eller avancerad anpassning?
om du vill testa saker rekommenderas starkt att skapa ett WordPress-barntema. Om något går fel påverkar det inte din webbplats. Bortsett från det kan du leka med ett barntema se om modifieringen är som vad du förväntade dig.
du kan också prova vissa WordPress-funktioner för inlärningsändamål. Kom ihåg att du bör begränsa ditt räckvidd och bara röra den del du vill lära dig. Inte bara kommer det att spara tid men det kommer att hindra dig från att snubbla in onödiga problem.
redigering av WordPress-källkoden kräver att du har en text HTML-redigerare som Notepad++ för Windows eller Text Wrangler för Mac. Du måste också förbereda en FTP-klient som FileZilla och en modern webbläsare som Google Chrome.
det sista men viktigaste är att bestämma hur mycket tid du vill spendera på uppgiften.
vanligtvis är det ganska tidskrävande att redigera WordPress-källkoden själv. Så om du tror att du inte har tid att göra det kan det vara ett klokt alternativ att anställa en professionell.
redigera källkod i WordPress
som du kanske vet använder WordPress fyra olika programmeringsspråk: HTML, CSS, PHP och JavaScript.
varje språk har sin egen kod och serverar olika funktioner. Till exempel hanterar HTML innehållsstrukturen och CSS hanterar utseendet. Med det sagt kan du behöva utföra vissa operationer genom att använda en specifik uppsättning kod.
Låt oss nu utforska mer om hur du redigerar WordPress-källkoden.
hur man redigerar HTML i WordPress
som tidigare nämnts, HTML — står för HyperText Markup Language — styr strukturen av innehållet.
du kan lägga till alla typer av innehåll som text, bilder, videor i dina WordPress-inlägg. Du skulle vanligtvis göra detta från WordPress-redigeraren.
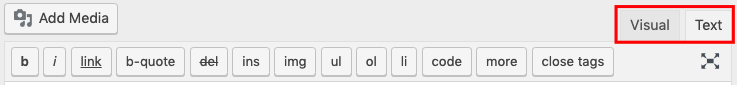
WordPress har två typer av redaktörer: en visuell och text (HTML) redaktör. I den klassiska redigeraren kan du enkelt byta från den visuella redigeraren till HTML-redigeraren eftersom de ligger sida vid sida. men det är inte fallet med den nyligen introducerade Gutenberg-redigeraren. Det finns två sätt att byta till HTML-redigeraren:
men det är inte fallet med den nyligen introducerade Gutenberg-redigeraren. Det finns två sätt att byta till HTML-redigeraren:
- klicka på trepunktsmenyknappen på varje block
- klicka på trepunktsmenyn längst upp till vänster för att redigera hela inlägget
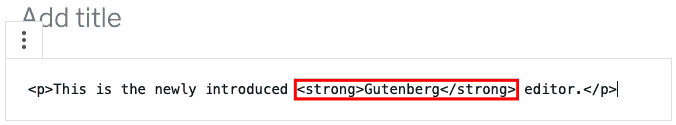
 Detta är ett exempel på hur man redigerar HTML i WordPress med Gutenberg-redigeraren:
Detta är ett exempel på hur man redigerar HTML i WordPress med Gutenberg-redigeraren: och detta är resultatet:
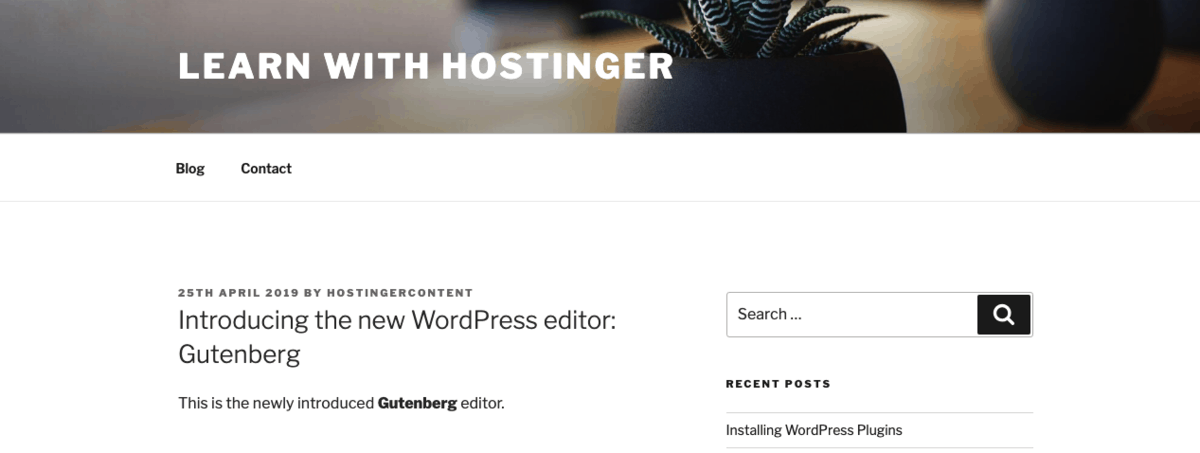
och detta är resultatet:
 så du kan redigera HTML i WordPress med de två sätten ovan.
så du kan redigera HTML i WordPress med de två sätten ovan.
men hur redigerar du HTML på din hemsida? I grund och botten kan du lägga till anpassad HTML från widgetområdena. Gå till utseende- > Widget.
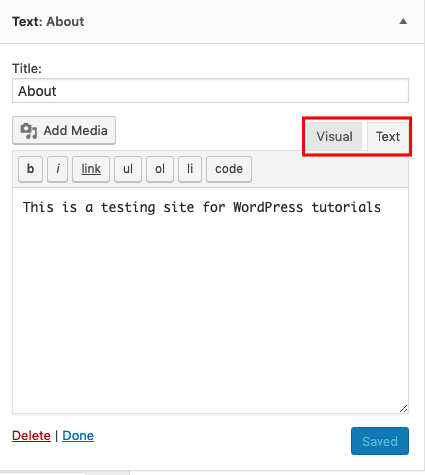
från widgetområdena kan du redigera HTML för tillgängliga widgetar eller lägga till fler widgetar från den anpassade HTML-menyn.
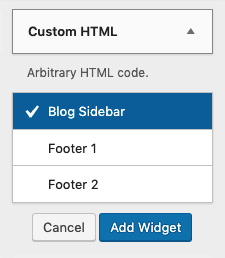
för att redigera HTML måste du först välja den riktade widgeten, göra ändringar och spara den. å andra sidan kan du lägga till nya widgets från den anpassade HTML-menyn. Beroende på ditt aktiverade tema kan alternativen variera. Med hjälp av Twenty Seventeen-temat har du till exempel alternativen: Blog Sidebar, Footer 1 och Footer 2. När du har lagt till detaljerna, spara den.
å andra sidan kan du lägga till nya widgets från den anpassade HTML-menyn. Beroende på ditt aktiverade tema kan alternativen variera. Med hjälp av Twenty Seventeen-temat har du till exempel alternativen: Blog Sidebar, Footer 1 och Footer 2. När du har lagt till detaljerna, spara den.
hur man redigerar PHP och CSS i WordPress
CSS (Cascading Style Sheets) tillämpar stilen på HTML. Det är ansvarigt för att bestämma hur webbsidan presenteras.
när du använder ett WordPress-tema kommer din webbplats att ha en specifik layout, färg och teckensnitt. Om du inte gillar ett visst tema kan du använda ett annat.
men vad händer om du vill behålla temalayouten men vill ändra teckensnittet? Då kan du behöva redigera PHP och CSS i WordPress.
var försiktig, den här metoden kanske inte är lämplig för WordPress-nybörjare.
det finns två sätt att redigera PHP och CSS i WordPress: använda WordPress-kodredigeraren eller FTP-klienten.
1. WordPress-kodredigeraren
den första metoden kommer åt WordPress-kodredigeraren. Observera att du bara kan använda den här metoden om din webbplats körs väl – vilket betyder att din webbplats inte kraschar på grund av skadliga attacker eller misslyckade uppdateringar.
när du har skapat ett barntema aktiverar du det. Sedan kan du gå till utseende -> Editor.
se till att du väljer det riktade barntema du vill redigera. Om du till exempel vill redigera sidfoten kan du välja sidfot.php på höger sida. Sedan kan du lägga till eller redigera koden i kodredigeraren.
när du har redigerat koden klickar du på knappen Uppdatera fil.
2. FTP-klient
nästa metod använder en FTP-klient.
även om detta kan vara en kraftfull metod, rekommenderar vi inte att du använder den. Det är osäkert och kan äventyra din webbplats om den hanteras felaktigt. Men här är hur det görs om du känner dig kvalificerad och litar på din kompetens.
först måste du skapa en FTP-autentiseringsinloggning. Sedan kan du öppna din FTP-klient och ange detaljerna för din FTP-värd, användarnamn och lösenord.
när du lyckas ansluta har du tillgång till WordPress-källkoden. Välj alla filer du vill redigera, högerklicka och välj Redigera. När du är klar med redigeringen kan du spara ändringarna.
slutsats
du behöver en stark anledning att redigera HTML i WordPress. För det mesta är det tillräckligt att använda teman och plugins.
om du behöver åtgärda några problem eller vill utföra avancerad anpassning kan du redigera WordPress-källkoden. Det finns saker att tänka på innan du gör det: dina mål, verktygen och din tid.