visste du att du kan skapa din egen WordPress anpassad widget? Även om det finns massor av ytterligare widgets som kommer tillsammans med teman och plugins, erbjuder WordPress sina användare möjlighet att koda anpassade widgets manuellt.
det är inte en komplicerad process eftersom du bara behöver grundläggande kunskaper om WordPress och PHP. Så, utan vidare, Låt oss komma igång!
Vad Är WordPress Widgets?
WordPress widgets gör det enkelt för dig att lägga till ytterligare funktioner på din webbplats genom ett enkelt dra-och-släpp-gränssnitt. Som standard levereras WordPress med flera widgets. De ger dig grundläggande verktygsfunktioner och är kompatibla med alla WordPress-Teman.
men ibland kan de vanliga widgetarna inte utföra de uppgifter du vill ha. Ditt bästa alternativ är att leta efter plugins som erbjuder dig önskad funktion. Tyvärr kanske du upptäcker att även plugins från tredje part inte kan uppfylla dina krav.
tack och lov har du kraften att skapa en WordPress anpassad widget. Tänk bara på att det måste byggas från grunden så att du personligen kan finjustera din anpassade widget baserat på dina behov.
Var ska man börja när man skapar en anpassad Widget?
först måste du välja om du vill skapa widgeten med ett plugin eller genom att redigera funktionerna.php-fil. Ett plugin gör det möjligt för den anpassade widgeten att fungera på vilken webbplats som helst medan du lägger till kod i funktionerna.php. På så sätt får det widgeten att fungera tillsammans med ett specifikt tema.
för det andra har du möjlighet att lägga till widgeten på en levande webbplats eller i en lokal miljö. Vi rekommenderar dock starkt att du implementerar widgeten i en lokal miljö först för att testa den. Du kan enkelt göra detta genom att följa vår guide om hur du kör WordPress på Docker.
när verktyget fungerar korrekt är det dags att flytta det till din webbplats.
Hur Fungerar WordPress Anpassade Widgets?
i WordPress måste du skapa en anpassad widget med standard WP-Widgetklassen från Widgets API. Det finns cirka 20 funktioner som du kan leka med. Av dessa är fyra minimikravet för att någon widget ska fungera:
- __construct () – constructor funktion där du kan definiera din widget parametrar.
- widget() – innehåller utdata från widgeten.
- form() – bestämmer widgetinställningar i WordPress-instrumentpanelen.
- uppdatering() – uppdateringar widget inställningar.
naturligtvis har du många andra alternativ som ger ytterligare funktioner. För mer information om wp_widget-klassen, ta en titt på WordPress-utvecklarsidan.
skapa en WordPress anpassad Widget
viktigt: det rekommenderas starkt att skapa en fullständig säkerhetskopia av din WordPress-webbplats innan du fortsätter vidare. Dessutom bör du också använda ett WordPress-barntema för att förhindra att problem påverkar ditt huvudtema.
för denna handledning kommer vi att skapa en enkel ”hälsningar från Hostinger.com!” anpassad widget så att du kan lära dig grunderna i widget skapande i WordPress. När det är klart kan du gå vidare till att skapa mer komplexa widgets på egen hand.
en sak att notera är att vi skriver den här koden i funktionerna.php-fil för det aktuella laddade temat. Med det sagt kan du använda samma kod för alla anpassade plugin.
utöka wp_widget-klassen
det första du behöver göra är att öppna en textredigerare på din dator och skapa en ny klass som utökar basen wp_widget-klassen, så här:
class hstngr_widget extends WP_Widget {//Insert functions here}
lägga till _ _ construct ()
därefter börjar vi implementera de fyra standardfunktionerna en efter en. Den första är konstruktormetoden, som bestämmer den anpassade widgetens ID, namn och beskrivning.
function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', 'hstngr_widget_domain'),// widget descriptionarray ( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}
lägga widget()
nu, låt oss fokusera på widget() funktion. Det definierar utseendet på din WordPress anpassad widget på front-end.
public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentIf ( ! empty ( $title ) )Echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}
med detta har vi konfigurerat utmatningen från vår widget så att den visar frasen ” hälsningar från Hostinger.com!” och widget titel som anges av användaren.
lägga form ()
nu måste vi programmera back-end av widgeten med form () metoden. Du kan se resultatet när du vill lägga till widgeten från WordPress-instrumentpanelen.
public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}
här kan du se hur en anpassad widget har ställts in. Om en användare tillämpar en titel kommer den titeln att infogas i HTML-formuläret Vi skapade. I det här exemplet ställer vi in namnet på titeln till Standardtitel.

lägga till uppdatering()
när det är klart måste vi implementera uppdatering (), som uppdaterar widgeten varje gång du ändrar inställningarna.
public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}
vi tar den aktuella titeln på den nyskapade instansen och tar bort alla HTML/PHP-taggar. Sedan skickar vi titeln till instansen och returnerar den.
registrera WordPress anpassad Widget
Slutligen måste vi registrera den nya anpassade widgeten med add_action () – funktionen. Tänk på att du bör placera följande kod högst upp innan du utökar wp_widget-klassen.
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );
lägga till koden till funktioner.php-fil
så vi har definierat en ny funktion som heter hstngr_register_widget (). Den registrerar vår widget med hjälp av widget-ID, som anges i funktionen _ _ construct ().
sedan har vi bundit den här funktionen med widgets_init, som laddar widgeten till WordPress genom den inbyggda add_action ()-metoden. Din slutliga WordPress anpassad widget kod ska se ut så här:
function hstngr_register_widget() {register_widget( 'hstngr_widget' );}add_action( 'widgets_init', 'hstngr_register_widget' );class hstngr_widget extends WP_Widget {function __construct() {parent::__construct(// widget ID'hstngr_widget',// widget name__('Hostinger Sample Widget', ' hstngr_widget_domain'),// widget descriptionarray( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), ));}public function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance );echo $args;//if title is presentif ( ! empty( $title ) )echo $args . $title . $args;//outputecho __( 'Greetings from Hostinger.com!', 'hstngr_widget_domain' );echo $args;}public function form( $instance ) {if ( isset( $instance ) )$title = $instance;else$title = __( 'Default Title', 'hstngr_widget_domain' );?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label><input class="widefat"title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php}public function update( $new_instance, $old_instance ) {$instance = array();$instance = ( ! empty( $new_instance ) ) ? strip_tags( $new_instance ) : '';return $instance;}}
slutligen är det dags att infoga koden i dina funktioner.php-fil.
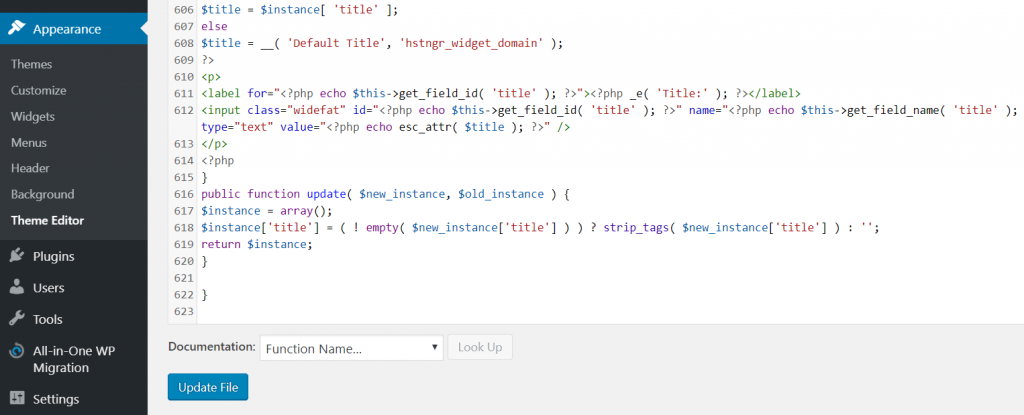
- logga in på ditt WordPress-administratörsområde. Navigera sedan till utseende – > Temaredigerare -> temafunktioner.
- klistra in koden från din textredigerare till botten av funktioner.php-fil. Klicka på Uppdatera fil för att spara ändringarna.

använda WordPress anpassad Widget
du kan äntligen använda din nyinstallerade widget.
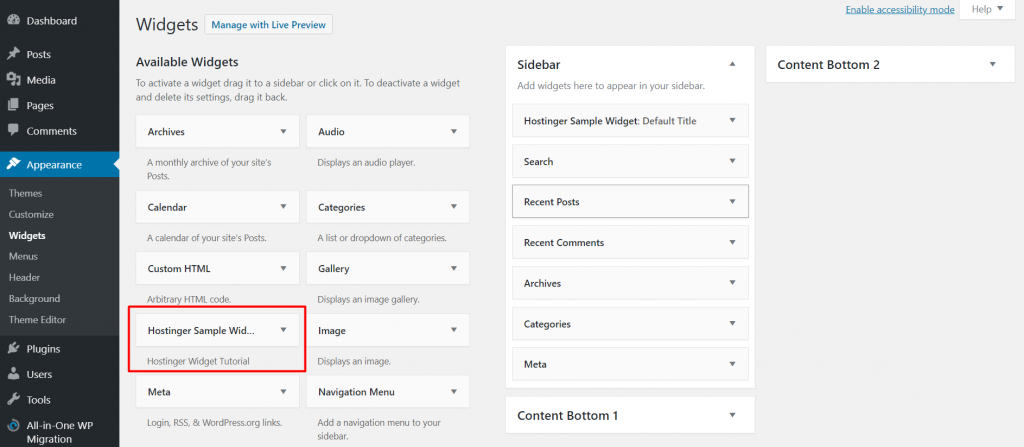
- gå till menyn Utseende och välj Widgets. Du bör se en widget som heter Hostinger Sample Widget i listan tillgängliga Widgets.
- dra sedan widgeten och släpp den i sidofältet till höger på sidan.

- Spara dina ändringar och besök din webbplats. Du kommer att välkomnas med en anpassad widget med Orden ”Hälsningar från Hostinger.com” inuti.

Grattis, du har framgångsrikt skapat din första anpassade WordPress widget!
slutsats
WordPress anpassad widget låter dig lägga till en specifik funktion på din webbplats baserat på dina behov. Det är en bra lösning när du inte kan hitta något särskilt som skulle uppfylla dina specifika krav.
för att sammanfatta, låt oss ta en titt på stegen igen om hur du skapar din egen anpassade WordPress-widget:
- skapa en ny klass som utökar WP_Widget.
- börja med __construct() för att bestämma widgetens parametrar.
- Använd widget() för att definiera utseendet på widgeten på front-end.
- Lägg till formulär() för att konfigurera hur widgeten kommer att se ut.
- glöm inte att lägga till uppdatering() för att uppdatera widgeten varje gång du ändrar den.
- registrera den nya WordPress anpassad widget med hjälp av add_action() funktion.
- kopiera och klistra in hela koden längst ner i funktionerna.php-fil och klicka på Uppdatera fil.
- gå till Widgetmenyn och flytta widgeten till önskad plats.
lycka till och se till att kolla in våra andra WordPress-guider!
detta inlägg ändrades senast den 20 December 2021 1: 55 pm